說到 Landing Page 這個行銷名詞,你可能會思考這是什麼?也許還會搞混 Landing Page 就是一頁式網站嗎?
如果你是商家,則可能思考如何優化 Landing Page,好提高轉化率?
這篇文章將由淺入深的分析說明,不管是想要建立基礎概念、快速製作 Landing Page、進階實戰提高轉換率,都能一次掌握 Landing Page 的全方面資訊!
一起來看看,可以從這篇文章學到什麼:)
- 1. Landing Page 是什麼?
- 2. Landing Page、一頁式網站、網站的差別
- 3. Landing Page 優劣勢分析
- 4. Landing Page 設計原則&案例分析
- 5. Landing Page 製作平台推薦
- 6. Landing Page 進階優化技巧
- 常見問題
- WordPress 學習資源
1. Landing Page 是什麼?
Landing Page 中文翻譯是「 登陸頁面 」,名稱由來是因為用戶通常經由電子郵件、電商或其他廣告管道點選 Landing Page,而產生「 登陸 」頁面的進入動作。
大多成功的 Landing Page 只會專注 1 個商業目標,目的是將網站訪問者轉化為付費客戶,透過精簡有力的頁面設計、明確的行動呼籲,引導網站訪問者採取 1 個特定行動,例如:填寫表單、購買商品。
這是因為基於《 選擇的悖論 》心理學推測人們的經濟行為,選擇越多、消費者越難採取決定和轉化行動,因此登陸頁是一個「 精準重點、簡單有力 」的獨立網頁。
Landing Page 核心目標 - 高轉換率 增加用戶或網站訪問者「 採取所需操作 」的百分比 |
根據 Landing Page 的轉換目標,主要分成 2 種類型:
1. 潛在客戶登陸頁面(Lead generation landing pages)

這種登陸頁面的轉換目標是 蒐集潛在客戶的資訊,因此會著重在「 表單設計 」,通常商家會先提供換取商品或服務的誘因,吸引訪問者點選按鈕,進一步採取填寫個人資料的操作。
這類的 Landing Page 目的是開發潛在客戶,進而擴大付費客戶的群體,還能透過登陸頁面先了解潛在客戶,鎖定目標受眾後再投放廣告,讓投資報酬率(ROI)的成效更好!
潛在客戶登陸頁面 適用知識型網站,商家藉由集客式行銷(Inbound Marketing)提供知識性內容來換取訪客的資訊,就能蒐集更多的潛在顧客名單,幫助日後達成銷售目的。更多 內容行銷觀念。
2. 點選式登陸頁面(Click-through landing pages)

這種登陸頁面著重在 行動呼籲(CTA)的導購按鈕,因此會加強「 視覺設計 」,藉由精準重點的 Landing Page,視覺刺激用戶產生購買慾望,最後引導訪問者採取行動單擊按鈕。
這類的 Landing Page 專注在「 立即銷售 」,而不是蒐集使用者資訊,因此登入頁面通常還會加入產品的圖文影音、使用者推薦、限時倒數…等具有說服力的資訊。
點選式登陸頁面 適用在電子商務網站、購物電商平台,通常會設計成吸睛的下拉式單頁網頁,並搭配 1 個顯眼的 CTA 按鈕,提高銷售成交的轉換率。
2. Landing Page、一頁式網站、網站的差別
| 比較項目 | 登陸頁面 Landing Page | 一頁式網站 One Page Website | 網站 Website |
|---|---|---|---|
| 本身性質 | 頁面 | 網站 | 網站 |
| 最大特色 | 引導用戶採取行動 | 良好的可讀性 | 提供全方面的資訊 |
| 主要目的 | 專注提高轉換率 | 視覺化展現網站風格 | 長期經營品牌形象 |
| 功能設計 | 只有一個按鈕或表單 | 基本的網站功能 | 網站功能最完整 |
| 製作技術 | 最簡單 | 簡單 | 複雜 |
| 活動週期 | 一次性或季節性 | 永久存在 | 永久存在 |
| 常見應用 | 短期的廣告活動 | 素材不多的形象網站 | 部落格或企業網站 |

外觀設計不同
- Landing Page:設計元素較為精簡,大多有 CTA 行動呼籲按鈕、使用者評價、表單填寫、圖片、影音、文案,並且全部集中在單一的網頁內完成設計。
- 一頁式網站:只由一個主頁組成的簡易版網站,並不包含子頁面,所有內容都放在一個主頁上,因此外觀上跟 Landing Page 非常相似,差別在於保有基本的網站功能。
- 網站:具備最完善的功能和素材,因此外觀設計上的空間相當大,需要特別講求整體網站的調性一致,才能成功定位網站的風格。
功能設計不同
- Landing Page:訪客唯一可以操作的功能,就是點選 CTA 行動呼籲按鈕或填寫表單,沒有其他分頁和複雜的網站功能,目的是讓訪客專心採取行動。
- 一頁式網站:具備基本的網站功能,像是導覽列、社群媒體分享、目錄 … 等,但網站功能都只限於一頁式的範圍內,功能數量介於 Landing Page 和一般網站的中間。
- 網站:著重完整的網站功能,為了提供最全面的使用體驗給用戶,因此會有各種主題的分頁、豐富的資訊內容、許多內部連結和 CTA,以及完善的網站後台功能。
適用情況不同
- Landing Page:適用短期的促銷活動,經常為特定廣告而設計的頁面,因此不會展示企業的全部產品或服務資訊,而是針對特定產品進行促銷,專注提高轉換率。
- 一頁式網站:適用本身素材並不多的 形象網站,當品牌沒有大量內容可以展示時,就能透過動畫效果佳的一頁式網站,達到良好視覺體驗,有利品牌形象。
- 網站:適用長期經營的單位,像是 個人部落格 和企業網站,藉由非常完整的網站架構和資訊內容,最能展現品牌形象的獨特性,讓訪客全方面的認識你。
3. Landing Page 優劣勢分析
優勢分析
- 轉換率高:透過精準重點、單一轉換目標、著重視覺設計的 Landing Page,讓用戶容易跟著規劃好的頁面流程走,縮短顧客消費旅程,進而成功達到轉換目標。
- 專注度高:一次性或季節性的 Landing Page 促銷頁面,可以和永久性質的網站分開,讓用戶專注在這次的特定活動,不用被其他頁面或網站功能分心。
- 獨立性高:Landing Page 可以使用匹配的關鍵字來定製內容,增加流量的同時不影響主要網站,因此企業網站時常搭配登陸頁面來做促銷。
- 擴增客群:Landing Page 不是只有立即銷售的轉換目標,還有蒐集潛在客戶名單的功能,日後透過 電子報行銷 曝光品牌資訊,能讓潛在客戶轉換成忠實的付費客戶。
劣勢分析
- SEO 表現有限:搜尋引擎透過網路爬蟲(web crawler)來抓取網頁內容,但 Landing Page 的網頁架構、內部連結、關鍵字 都相當受限,加上訪客停留時間短,因此 SEO 分數通常並不高,大多被視為 SEO 的輔助角色。
- 銷售類型有限:Landing Page 為了確保轉換流程簡單又快速,通常只會針對單一的同類商品進行促銷,為了避免流程繁雜,因為只要訪客分心就會降低轉換率,因此無法全面介紹各種商品類型。
- 無法深耕品牌:Landing Page 比較適用在宣傳短期廣告活動、快速曝光品牌的情況,並不能當作長期經營品牌形象的工具,最終還是要透過網站來深耕品牌價值。
4. Landing Page 設計原則&案例分析
Landing Page 設計的重要素材有 標題、表單、圖片、影音、社會證明(social proof)、行動呼籲(CTA),這些都是常見的元素應用。
然而,關於設計並沒有所謂的正確答案,需要考量你的產業、轉換目標、目標受眾 … 等因素,才能 客製出最適合自身客群 的登陸頁面,因此下文將著重案例分析,提供你一點設計方向:)
ㄧ、標題設計原則
「 標題 」是訪客看到 Landing Page 的第一個元素,因此在短短一句話的標題內,就要達到 3 個設計重點:
- 抓住客戶的痛點
- 提供解決問題的最佳方案
- 加入具有潛力的焦點關鍵字

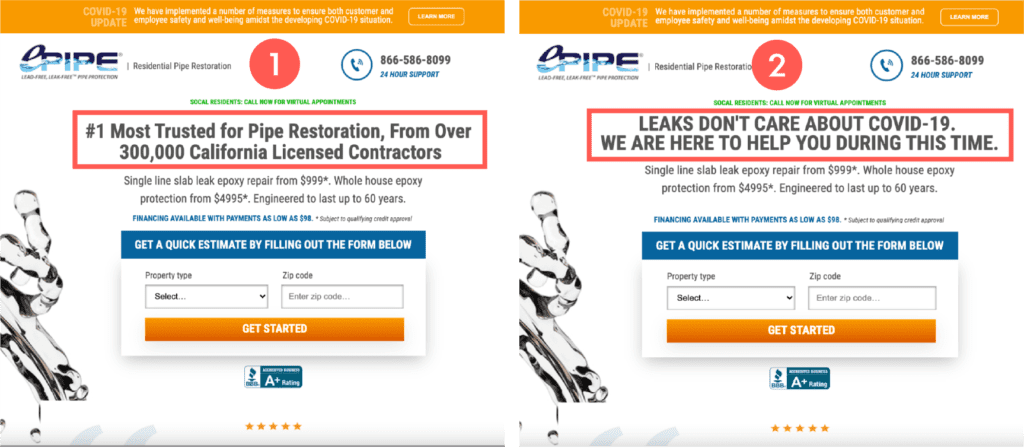
我們來分析 ePIPE 的案例,第 1 張圖片的標題,商家主要傳達自家品牌的使用人數很多,想要表達自己值得信賴,但是沒有抓住客戶的實際需求。
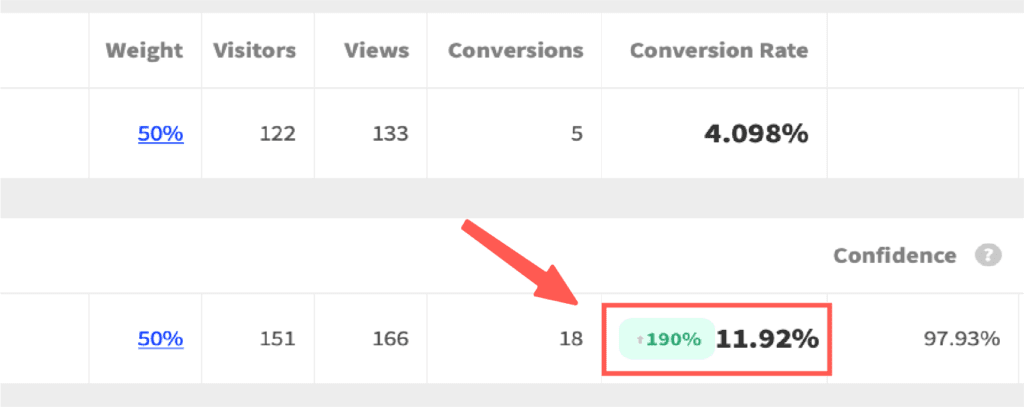
第 2 張圖片的標題,直接抓住 COVID – 19 疫情的痛點,緊接著承諾疫情期間會幫你維修的解決方案,這樣積極、快速、說重點的節奏,轉換率成功提升至 190 %!

Landing Page 設計標題時,還需要著重「 核心關鍵字 」,這會是你希望在 Google 搜尋結果當中,排名最高的關鍵字,也就是焦點關鍵字。
可以藉由免費的 Google Ads 關鍵字規劃工具 來分析具有潛力的關鍵字,想知道更多轉換率高的標題公式,可以參考 SEO 中文標題設計教學。
如果想預測 Landing Page 網頁在 Google 搜尋結果中的畫面,可以透過 Google SERP Snippet Optimization Tool,可以最佳化 SERP 搜尋結果頁面。
二、表單設計原則
表單是潛在客戶登陸頁面( Lead generation landing pages )最重要的設計元素,特別需要掌握 誘因磁鐵(Lead Magnet)的行銷手法,才能讓訪客願意填寫表單,提供 3 個提高用戶採取行動的技巧(可對照下圖):
- 提供免費資源的誘因
- 簡化表單外觀設計
- 只詢問核心問題

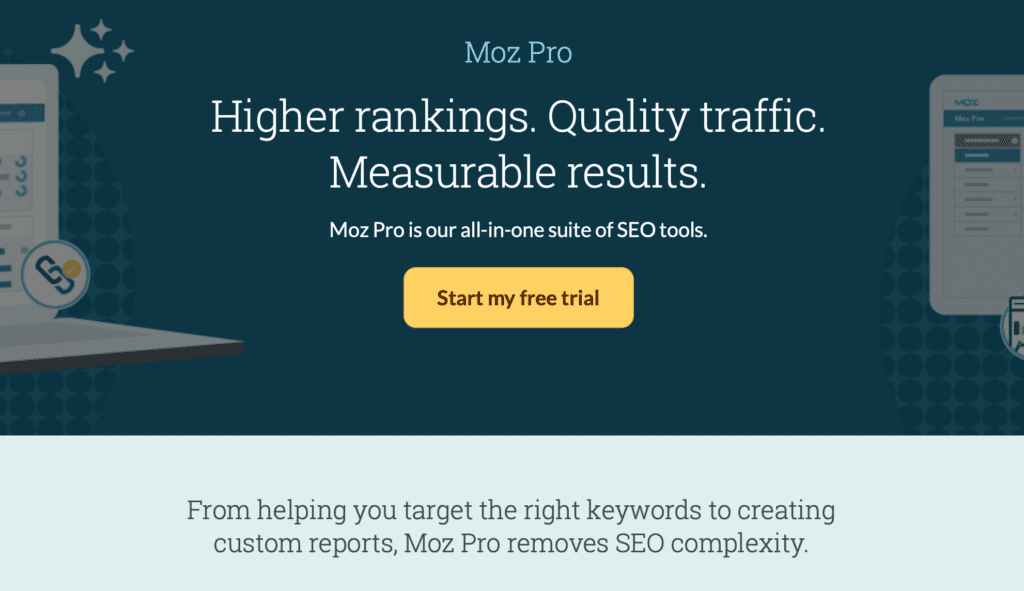
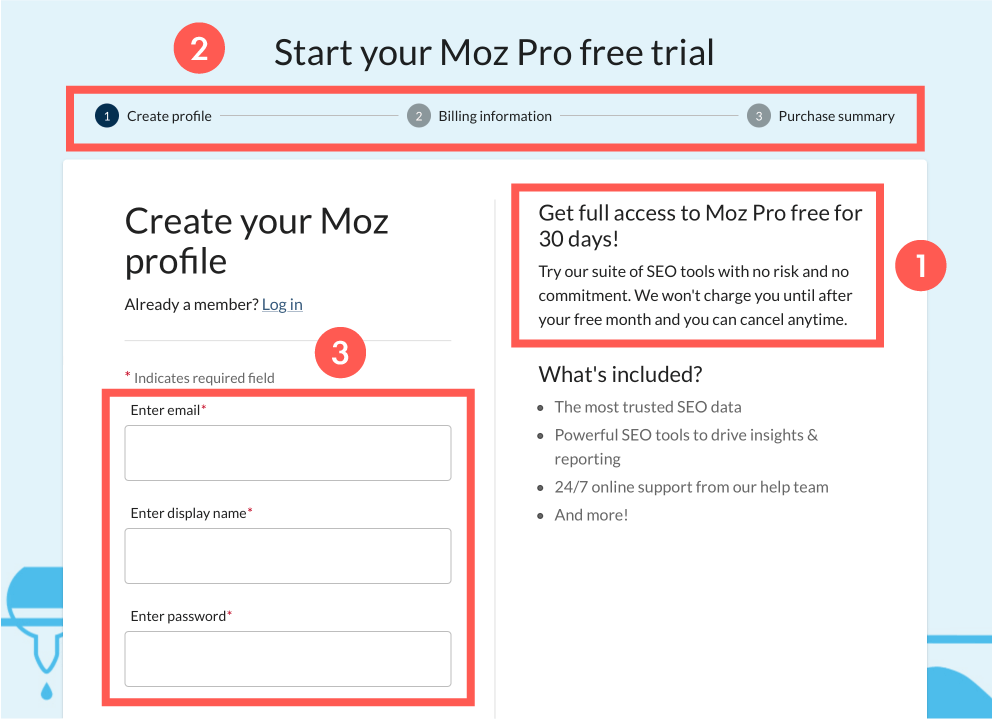
Moz 提供 30 天免費使用 SEO 工具,是吸引訪客填寫個人資料的誘因磁鐵,並且只有重點蒐集 Email、使用者名字的基本資料,降低用戶的操作流程等於「 提升表單提交率 」。
如果你的表單操作流程較長,可以藉由簡化表單外觀來緩衝視覺效果,Moz 將表單分成 3 個步驟進行,而不是一次性的全部展開表單問卷,以免造成視覺壓力、提升跳出率。
這樣的設計用意是,就算訪客在中途放棄填寫表單,第 1 頁最重要的訪客資料也蒐集到了,成功轉換「 蒐集潛在客戶名單 」的核心目標。
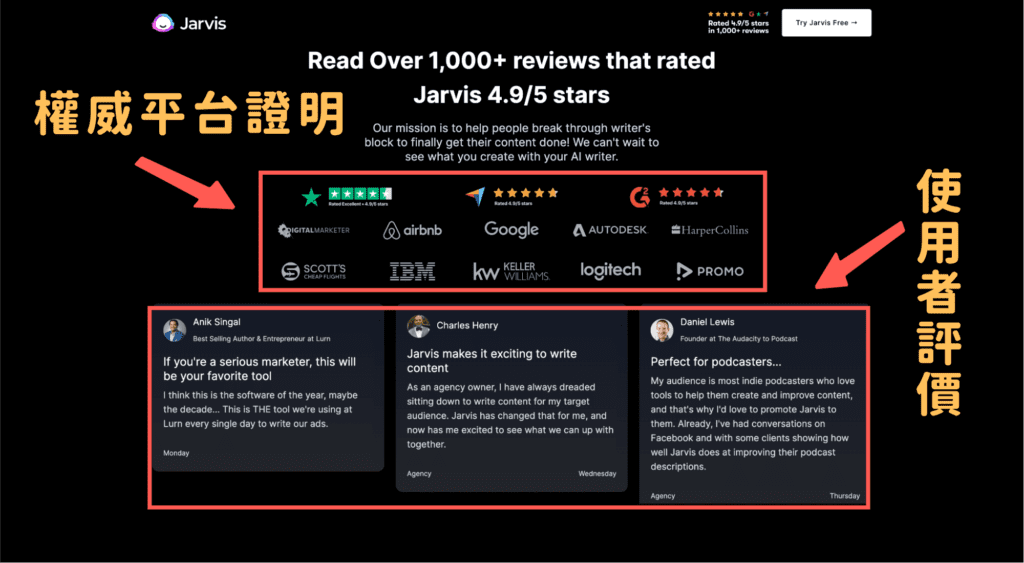
三、提供社會證明(social proof)
Landing Page 提供社會證明是為了 正向提升品牌信任度,而不是誇大品牌知名度,因此需要特別注意 2 個要點:
- 由專業的權威人士背書,或名聲良好的公眾人物代言。
- 分享使用者的真實評價

社會證明是基於《 從眾效應 》的心理學現象,意思是人們在做出決策之前,更傾向於跟隨其他人的行為。應用在行銷上,就變成看到大家都買,我也要買的衝動購物。
因此,最高超的推銷技巧,不是單靠自己介紹,而是 經由第三方證明或大眾推薦,例如:產品獲得國家認證標章、超過破萬用戶好評推薦、業界知名醫生唯一推薦。
四、行動呼籲(CTA)設計原則
CTA 是整個 Landing Page 最核心的功能,更是點選式登陸頁面(Click-through landing pages)唯一提供訪客操作的功能,可說是最後的致勝關鍵,提供 3 個設計的方向:
- 按鈕的外觀設計要清楚明確
- 按鈕內的文案要觸發人點擊
- 按鈕位置符合訪客閱讀順序

第 1 張圖片的 CTA 按鈕設計是很經典的錯誤示範,按鈕的外觀設計並不突出,無法成功引導訪客接下來要採取哪些行動,一旦訪客困惑分心了,就會降低轉換率。
按鈕內的文字內更是直接表明 SHOP NOW 立即購買的明顯企圖,容易讓用戶產生反感,因此要 避免過於強勢的推銷字詞。

第 2 張圖片的 CTA 按鈕經過優化後,設計成色調鮮明的外觀,讓訪客一眼就看出這是可以點選的按鈕。
文案也改成「 選擇你最喜歡的混合香氛 」,這種具有創意獨特的廣告用詞,更能增加用戶的好奇心,進而提高銷售成交的轉換率!
這些 Landing Page 設計上的版本差異,都可以透過 A / B 測試預測成效,更能了解使用者的體驗,針對劣勢優化介面。
5. Landing Page 製作平台推薦
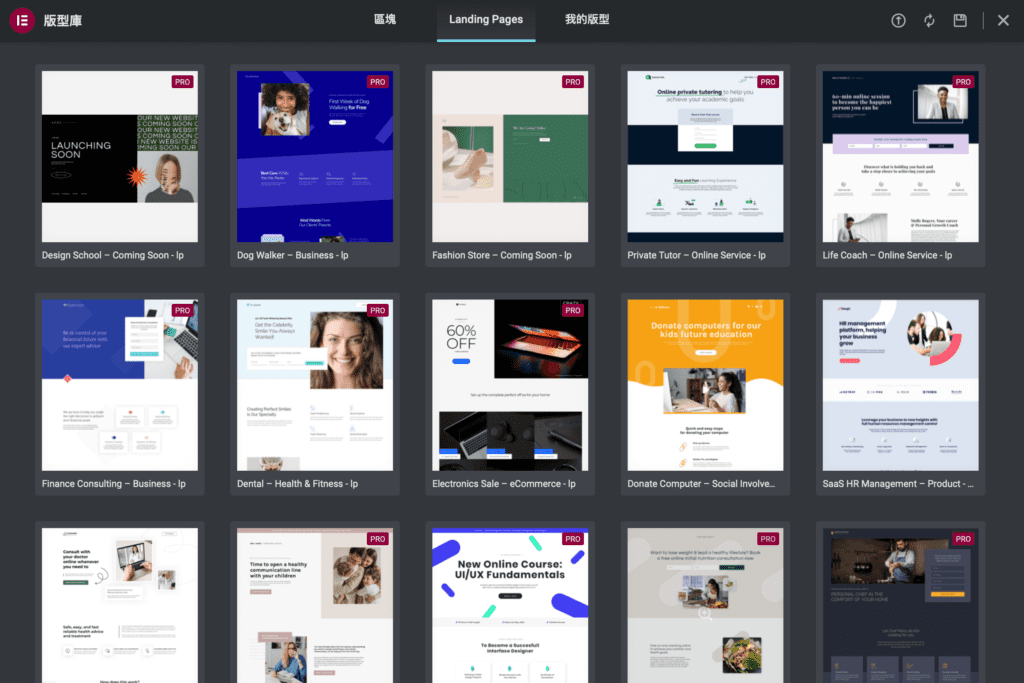
一、WordPress

WordPress 適合各種族群使用,提供最完整的 Landing Page 設計模板&製作功能,在同一頁面的商品銷售頁,就能完成商品購買、結帳、結束後跳轉至感謝頁面、串接金流與物流 … 等全方面的專業功能。更多 WordPress 是什麼。
透過內建的 頁面編輯器,可以滿足你在 Landing Page 設計上的專業需求。更多 Landing Page 銷售頁設計教學。

WordPress 三大優勢
- 相容 WooCommerce:這是當今最受歡迎的電子商務外掛之一,全球高達 28 % 的電商都在使用 WooCommerce,是世界上最可訂製的電子商務平台。
- 個人化的免費主題:WordPress 專為 Landing Page 提供許多免費又精美的主題,而且提供自定義選項,套用模板後可以自由更改主題設計,打造個人化品牌形象。
- 規模完善:許多 Landing Page 線上製作平台都有結合 WordPress 這項功能,因此 WordPress 的規模、主題設計、外掛功能 … 等性能,都會比單一平台還要完善。
二、Leadpages

Leadpages 適合預算有限的新手或小型商家,因為這個平台的 進階方案價格 相對便宜,可以先進行 14 天免費試用,再來決定標準版或進階版。
這個平台對於新手相當友善,主打輕鬆 DIY 製作 Landing Page,提供 200 多個專業設計的手機響應式模板(Mobile-responsive),並且不限 Landing Page 設計數量。
Leadpages 三大優勢
- 頁面載入速度更快:Leadpages 的頁面載入速度快了 2.4 秒,比其他 Landing Page 製作平台的效能得分高 30 %,有效提高轉換率和 PPC。
- Built-in conversion 指南:這是 Leadpages 的獨家技術,功能如同 A / B 測試預測 Landing Page 的頁面效能,會指導你要調整的地方,優化登陸頁面設計。
- 提供技術支援:Landing Page 製作過程中想尋求支援,可以透過 Leadpages Help Center 得到解答,官方也有為新手提供完整的製作教學。
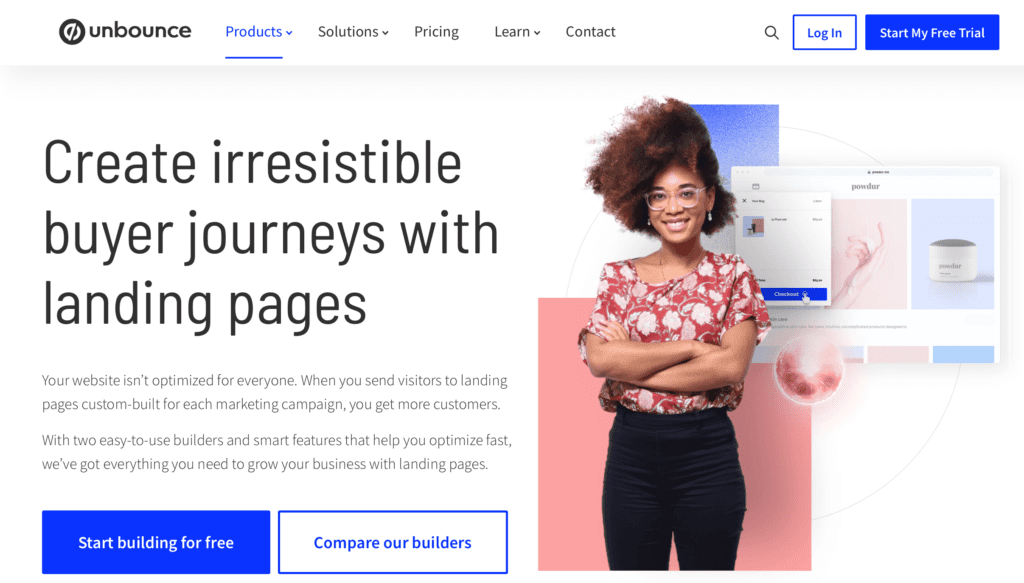
三、Unbounce

Unbounce 適合想要體驗進階工具的使用者,這個平台提供許多人工智慧的輔助功能,因此操作上更為快速方便,不用寫程式就能快速構建 Landing Page。
雖然 Unbounce 本身沒有獨家的分析工具,但是可以和其他應用程式整合,例如:WordPress、MailChimp、HubSpot、FaceBook Share、Google Analytics … 等多項工具。
Unbounce 三大優勢
- 人工智慧行銷工具:提供 AI 文案寫作功能,以及 AI optimization 智能工具,透過人工智慧分析訪問者屬性,比起傳統的 A / B 測試更能提高 30 % 轉換率。
- 完善的加速技術:提供 AMP 模板、優化 CSS、支援檔案極小的 SVG 影象,並透過 CDN 技術,確保任何位置的訪客,都能快速載入頁面。
- 進階學習資源:平台提供許多行銷觀念的部落格文章,以及針對轉換率情報的學習資源,適合想要進階學習的資深使用者。
6. Landing Page 進階優化技巧
1. 劃分目標受眾(TA)

Landing Page 製作前,要先知道 目標受眾是由超過 1 個以上的角色所組成。舉例來說,想要提高轉換率成功銷售水瓶,那目標受眾可能有運動員、旅行者、戶外工作者 … 等角色。
根據這些買家角色的不同,可以考慮為不同受眾建立單獨的 Landing Page,這是更為進階的優化方式,因為需要研究每個角色會感興趣的 SEO 關鍵字,讓他們都能找到你的內容。
針對流量進行細分並調整 Landing Page 的資訊,可以吸引不同角色卻有相同需求的人,也能提高 Landing Page 在搜尋引擎中的知名度。
2. 著重長尾關鍵字

長尾關鍵詞比短尾關鍵詞更容易排名,主因是 長尾關鍵詞的競爭力較低,這是基於藍海策略(Blue Ocean Strategy)的觀念,在競爭激烈中的逆勢操作。
長尾關鍵字通常會超過 4 個以上的單詞,可以藉由 Google 關鍵字規劃工具 分析出有潛力的 SEO 關鍵字,能夠在藍海市場立即脫穎而出。
其實實務操作長尾關鍵字並不難,因為 Landing Page 具有非常特定目標的 CTA,不是單靠關鍵字提高轉換率,因此很容易在頁面內自然放入長尾關鍵字。
3. 提升頁面載入速度

Landing Page 的載入速度跟轉換率有直接的關係,根據 Portent 分析 載入速度越慢、轉換率越低、跳出率越高,因為訪客容易在等待過程中分心或失去耐心,轉而跳出點選其他速度更快的登陸頁面。
每增加 1 秒載入時間,轉化率就會降低 4.42% |
為了確保高轉換率,Landing Page 必須像閃電般的速度載入畫面,最直接的方法就是 壓縮圖檔大小來提升速度,因為 Landing Page 圖片影像的比重較高,因此很容易最佳化。更多 Smush 外掛優化圖片。
4. 獲得反向連結

當你的網頁網址被其他網站加入使用,就會成為 反向連結(Backlinks),最大優勢是可以提升 SEO 分數和流量!
尤其是被高權威網站使用你的 Landing Page 網址連結時,可以反向證明頁面內的資訊是有價值的,這在搜尋引擎眼中就像是被投了信任票,進而可以提升 SEO 排名。
你可以考慮主動聯絡其他優質網站,好獲得反向連結的合作,但要 盡量避免跟要求付款的網站建立反向連結,因為 Google 對於這種性質的連結並沒有幫助。
5. 進行 A / B 測試

A / B 測試可以比較不同版本的績效如何,針對訪客的使用角度,查看 A 或 B 哪一個方案更有吸引力。你可以取成效最好的方案,成為最終上架的 Landing Page 。
測試的重點可以著重在「 視覺效果 」的變化,試試看不同的標題、圖片影音、行動呼籲按鈕外觀和文案 … 等細節,這些細微的調整都會產生不同的測試結果,可以協助 Landing Page 設計上達到最佳化。
好囉,以上就是這次的 Landing Page 觀念教學,希望對你有幫助:)
常見問題
我已經有網站了,還需要 Landing Page 嗎?
如果你想要在短期內達到高轉換率、曝光品牌知名度、蒐集更多潛在客戶名單,可以搭配 Landing Page 去做推廣,即使你已經有一個完整的獨立網站。
事實上,很多知名企業或大型電商,都會在季節性的廣告活動當中,搭配 Landing Page 去強化高轉換率,可說是 電商經營 的必備工具!
因為 Landing Page 比起網站更能集中資訊,只需要 1 個行動呼籲(CTA)和 1 個精準重點的頁面,就能達到良好的業績成效。
Landing Page 設計上要避免哪些地雷?
只要掌握一個設計原則「 站在用戶的角度 」,就能避開很多地雷,這也是 A / B 測試的核心功能,可以多善用這項工具,更能了解用戶的使用體驗。
地雷一:忽略用戶的實際需求
許多商家都站在「 我很棒的角度 」來製作 Landing Page,因此頁面內容大多闡述自家品牌的優勢,而非以解決用戶的實際需求為主。
地雷二:誇大不實的社會證明
對於用戶來說,Landing Page 的可信度比網站還要低,再加上 Landing Page 時常作為銷售廣告的用途,容易被消費者視為詐騙網站。
因此,Landing Page 需要提供社會證明來佐證品牌的可信度,如果連唯一能證明品牌形象的機會,都要不實宣傳,用戶只會認為這是一個誇大的違規廣告。
Landing Page 該放什麼類型的影片?
Landing Page 大多以圖檔居多,並搭配單支影片為輔助介紹,而影片的目的是讓潛在客戶想像自己正在使用你的產品或服務,提升品牌好感度。
如果你提供較為冷門的商品種類,可以著重「 展示商品使用情境 」的教學短片;如果是提供尚未被廣泛理解的服務,則適合放入「 使用服務前後對比 」的介紹影片。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


