如果你有在使用 Google Analytics 分析網站流量,你也許會頭疼為什麼 跳出率(Bounce Rate)這麼高?到底是哪個環節出問題?
當訪客進入網站幾秒後就跳出離開,代表你可能需要檢視自己的網站速度。這篇文章將介紹 AMP 這項網頁加速技術,讓你掌握更多科技新知!
那我們一起來看看,你可以從這篇文章學到什麼:)
- 1. AMP 是什麼?
- 2. 為什麼要使用 AMP?
- 3. AMP 的 3 種常見應用
- 4. AMP 分析優缺點
- 5. AMP WordPress 外掛介紹
- 6. 查看自己網站的 AMP 狀態
- 常見問題
- WordPress 學習資源
1. AMP 是什麼?
AMP 的全名是 Accelerated Mobile Pages,直接翻譯就是「 加速行動頁面 」,這是由 Google 開發的網路技術,因此 AMP 只限於在 Google 搜尋引擎使用。
AMP Google 的核心功能是 提升行動版網站的載入時間,也就是手機點開網頁的當下,就能馬上載入好畫面,如果用一個字形容 AMP 的設計理念,就是「 快 」。
AMP 的技術原理

這項網路技術主要追求快速,因此 Google 專門設計了精簡版的 AMP HTML,可以改善 2 個常見問題:
- AMP HTML 能避開常見的程式碼問題,降低頁面載入緩慢。
- AMP HTML 讓瀏覽器更輕易解讀網頁內容,提升載入速度。
AMP 有哪些限制?
事情總是一體兩面,為了確保網頁可以立即載入,AMP 官方網站 表示他們限制了許多功能和網頁特效,例如以下幾點:
- 限制字體格式、圖檔大小,因此網站外觀會變得很單調。
- 限制使用 JavaScript 等其他語法,為了防止延遲頁面。
- 限制 CSS 只能在 50 KB 以內的大小,並只接受內部的 CSS。
- 限制擴充功能(extension),減少擴充瀏覽器本身的網路功能。
2. 為什麼要使用 AMP?
看了上述 AMP 的限制以後,你也許會思考為什麼要使用 AMP?載入網頁速度真的有這麼重要嗎?
我們來直接看數據怎麼說,根據 Google 官方分析,一旦行動版網站的 載入時間超過 3 秒,訪客通常選擇跳出離開。
透過 AMP 這項網路技術,可以大幅度提升行動版網站的載入時間,這是大部分人使用 AMP 網頁的主要目的。
以行銷角度看 AMP
這其實很好理解,如果你用手機瀏覽一個網站,光是等待載入時間就要花上好幾秒,即使重新整理網站也跑很慢,你應該會選擇直接跳出網站吧?同樣的道理,訪客也會選擇離開。
現在人們的注意力集中時間,平均從 12 秒縮短至 8 秒,要如何在短時間內吸引觀眾繼續觀看?關鍵在於「 速度 」,其次才是網站的內容、視覺效果…等網頁體驗。

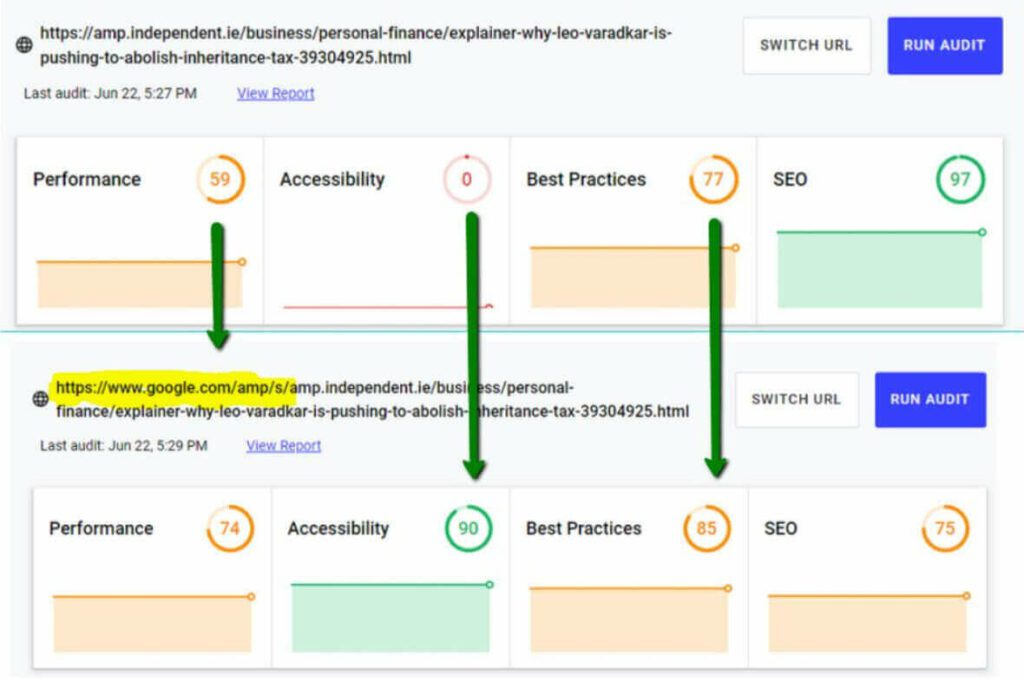
從上圖可以知道,當你的網頁速度越快,轉換次數和手機效能都會隨之增加,尤其是網頁親和力(Web accessibility)會大幅提升,確保任何人都能輕鬆取得網頁上的媒體內容。
AMP Google 在官網上分享許多 成功案例,基於 AMP 網站比一般網站的的載入速度快了 4 倍,因此可以降低 33% 的跳出率,進而增加 2 倍的頁面停留時間,這都會連帶提升客戶轉化率、電子商務銷售額。
簡單來說,隨著網頁的速度加快,訪客就會在網站上停留更長的時間,因此更有可能轉換成客戶。
以設計角度看 AMP

如果以網頁設計的角度來看 AMP,它並不適用所有產業的網站,因為 AMP 的設計宗旨是追求效率,因此會捨棄許多美化網頁設計的功能。
- AMP 不適合族群:著重視覺特效、畫面精美的互動式網站。
- AMP 適合的產業:著重速度的資訊型網站,主要知識分享文案、圖片、影片而已。
3. AMP 的 3 種常見應用
第一種:AMP 網站
AMP 網站的核心理念是 在所有裝置和平臺上,網站頁面都能立即載入。
目前 AMP 被廣泛使用在 Google、Bing、Twitter、Yahoo JP、百度…等知名平台,因此具備跨瀏覽器的相容性。

AMP 同時支援許多的 CMS 網站後台管理(如上圖),讓你容易建造 AMP 網站,只要在幾天內就能轉換整個檔案,特別是方便使用 WordPress、Drupal…等常見 CMS。
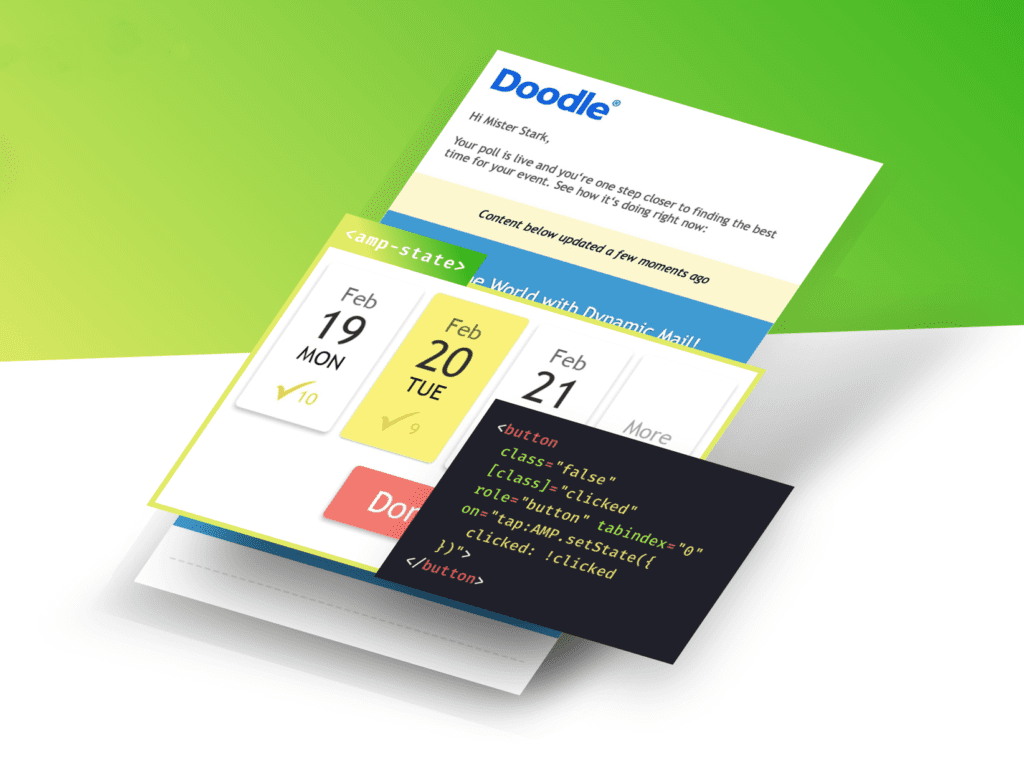
第二種:AMP 電子郵件
AMP 電子郵件的核心理念是 提供個性化的動態內容,互動式郵件更能吸引讀者。這項技術可說是電子郵件的大改革!
Google 推出的這項 AMP for Email 技術,顛覆了大眾對於傳統 Email 的靜態印象,讓電子郵件的文字檔案能以動態的畫面呈現,但是目前支援 AMP 格式的只有 Gmail、Outlook、Mail.ru。

AMP 電子郵件最大特色是 讀者可以直接在 Email 裡面進行更多互動操作,不用跳出前往其他網頁,就能直接在電子郵件的平台完成許多作業,例如:回覆訊息與民意調查、填寫問卷、放入 RWD 配置、選單、輪播的幻燈片效果…等多種功能。
利用 AMP 功能讓電子郵件現代化,可以達到 3 個好處:
- 互動體驗:AMP 增加的郵件功能可以增加個性化,提高使用者的參與感。
- 安全性高:AMP 電子郵件中不允許使用廣告元件,為了保護使用者安全。
- 一致性高:在電子郵件中嵌入 AMP 很簡單,可以確保 Email 適用於所有客戶。
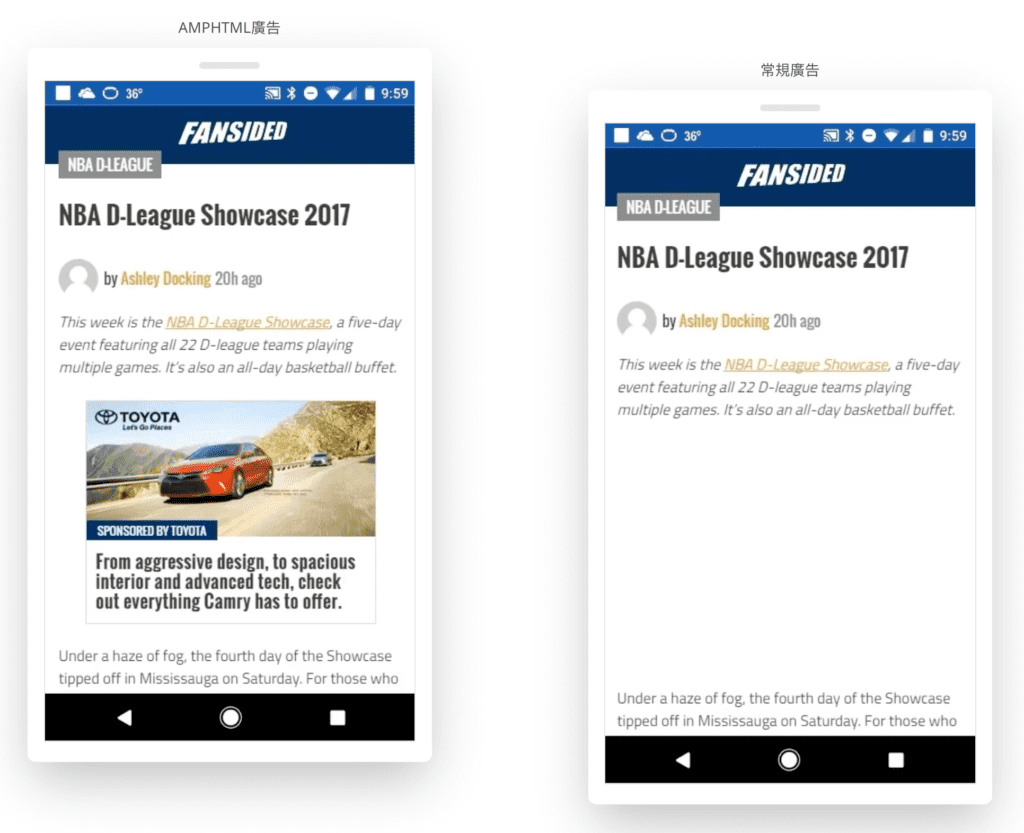
第三種:AMP 廣告
AMP 廣告的核心理念是 提高廣告速度,進而提升轉換率,將收入和投資報酬率最大化。
AMP Google 認為廣告速度緩慢是具有破壞性的,即使是令人難忘的創意廣告,也難以達到效益,因此 AMP 廣告的載入速度非常快,比起其他非 AMP 版本平均快了 5 倍!

從上圖可以看出,當 AMP HTML 已經完整載入廣告時,右手邊非 AMP 版本的廣告還在跑圖,兩者之間的速度相差大約 4 秒,這短短幾秒的區別,可是會直接影響銷售轉化率!
因為當廣告速度變快時,可視性就會提升,進而帶動流量增加、銷售轉化率的提升,因此越來越多的出版商和廣告商選擇採用 AMP,為了提供更快速、更吸引人的廣告內容給用戶。
4. AMP 分析優缺點
AMP 的優點
- 可以立即載入網站頁面,這是 AMP 的最大優點。
- 完全免費且程式開源,讓所有人都易於建造 AMP 網站。
- 透過超快的載入速度,降低跳出率,進而提升可視性、曝光率、流量、轉化率。
- 安裝方式簡單又快速,特別是 AMP WordPress 的網站安裝。
AMP 的缺點
- AMP 網站缺少美感設計,外觀簡單陽春,而且排版容易出現異常。
- 只能在行動裝置上瀏覽 AMP 網頁,並限於在 Google 搜尋引擎使用。
- AMP 的限制很多,不能使用其他擴充功能,無法顯示選單、表格…等網路功能。
- AMP 廣告只能在 Googld Ads 投放,而且必須經過驗證才能放送廣告。
5. AMP WordPress 外掛介紹
AMP 可以使用在 WordPress 部落格,因此現在的 AMP WordPress 外掛越來越多,其中 2 款外掛最有名:
- AMP(由 AMP 官方開發的外掛)
- AMP for WP
AMP 外掛分析

由官方開發的 AMP 外掛,特色是穩定度較為安全,整理出 AMP 的主要優勢:
- 使用 WordPress 架站的站長可以輕易上手 AMP,只要安裝 AMP WordPress 外掛,並啟用就好了,不太需要設定其他動作。
- 這款外掛有提供 AMP 驗證工具和開發支援,當使用者遇到 AMP 不相容的問題時,可以透過驗證工具得到幫助,並解決驗證錯誤導致的問題。
- 提供支援 AMP 頁面的服務,在預設情況下就能生成最佳化的 AMP,不太需要多厲害的專業技術,而且支援繁體中文,操作介面時會更流暢。
當初 AMP 開發這款外掛時鎖定的受眾,就是要讓每個人都能使用,因此特色是簡單好入門,但也因此外掛少了很多自訂功能,個人化設定的彈性度較低,而且無法輕易加入 AMP 專用的 Google Analytics 追蹤碼。
AMP for WP 外掛分析

這款外掛的網路評價普遍不錯,因為提供更多的自訂功能可以進行微調,整理出 AMP for WP 功能的特色:
- 可以自行調整社群媒體的分享平台、AMP 佈景主題、字元數量…等超多功能。
- 串接 Google Analytics 和 Google Tag Manager 的介面操作簡單。
- 有專門的 社群支援 提供完整教學,有任何問題都可以提交需要支援的表單。
雖然這款外掛可以呈現更多個人化的設定,這點剛好能改善 AMP 網站外觀單調的缺點,但容易有排版格式跑掉的問題。
目前這款外掛只有支援英文和西班牙語,加上介面上有許多功能選項,這都會增加操作上的困難度,比較適合想要進階設定 AMP 網站的人。
推薦使用 AMP WordPress 外掛嗎?
這個答案主要取決於你的使用需求。
如果你的需求是想要「 透過 WordPress 建立自己的 AMP 網站 」,藉由 AMP WordPress 外掛當然能幫助到你。
總結重點,AMP 外掛適合新手入門、AMP for WP 外掛適合進階的個人化設定。
但如果你的需求只是「 單純想增加 WordPress 的網站速度 」,並沒有一定要透過 AMP 提升網站的載入時間。
我們更推薦你使用 WP Rocket 優化 WordPress 網站速度,犬哥網站目前就是使用這款外掛!更多 WP Rocket 外掛教學。
除此之外,圖片優化程序 也是影響網站速度的關鍵之一,推薦你安裝 Smush 外掛,就可以在上傳圖片至網站時,自動優化網站圖片。更多 Smush 外掛教學。
6. 查看自己網站的 AMP 狀態
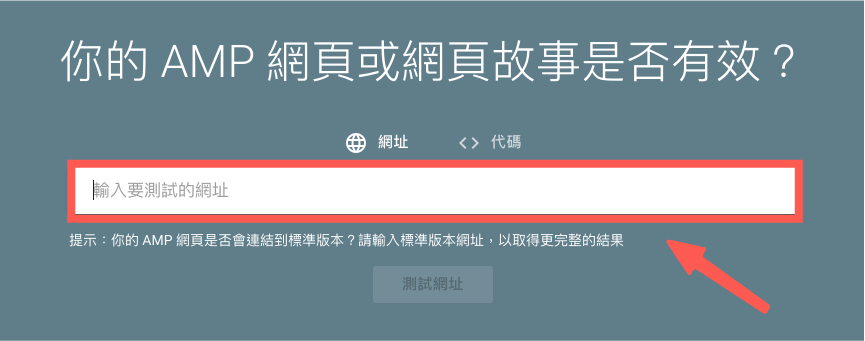
方法一: Google 官方的 AMP 驗證工具

Google 官方提供了 AMP 驗證工具,讓你可以檢視查看自己網站的 AMP 狀態。只要將你的 AMP 網站的網址輸入在欄位,就可以進行分析。
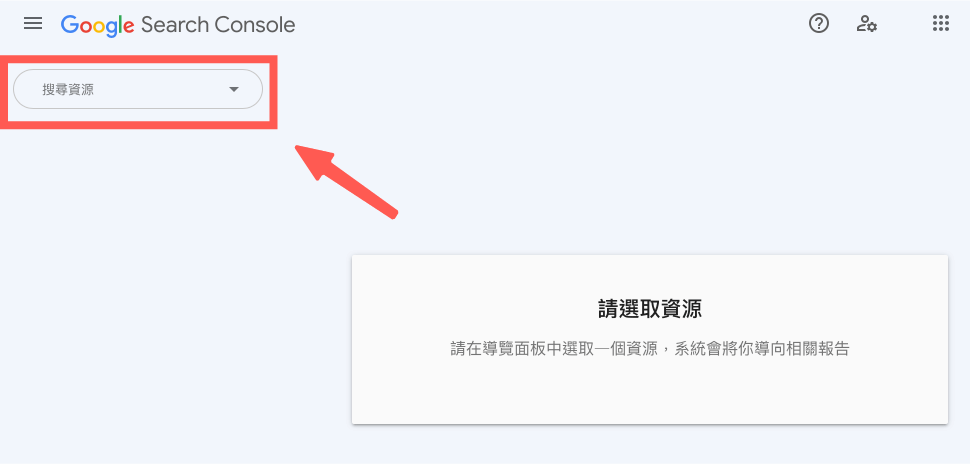
方法二:查看 Google Search Console 的 AMP 報告
如果想要進一部查看網站的 AMP 狀態,可以 開啟 AMP 報告,並在左側「 搜尋資源 」選擇自己的 AMP 網站。

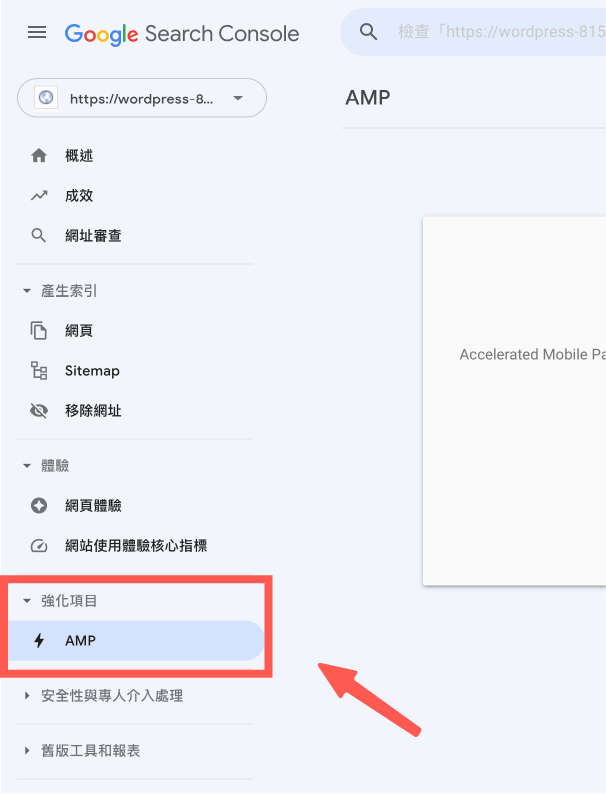
隨後左側清單就會跳出強化項目的「 AMP 」 選項,點選之後就能查看 AMP 狀態。

雖然 GSC 會提供批次檢測報告,但 缺點是發生錯誤時不會立即警告,也無法提供模擬功能,因為這份報告是根據內定檢測而排程發佈,只會將報告通知信寄到 Google Search Console 的管理員信箱。
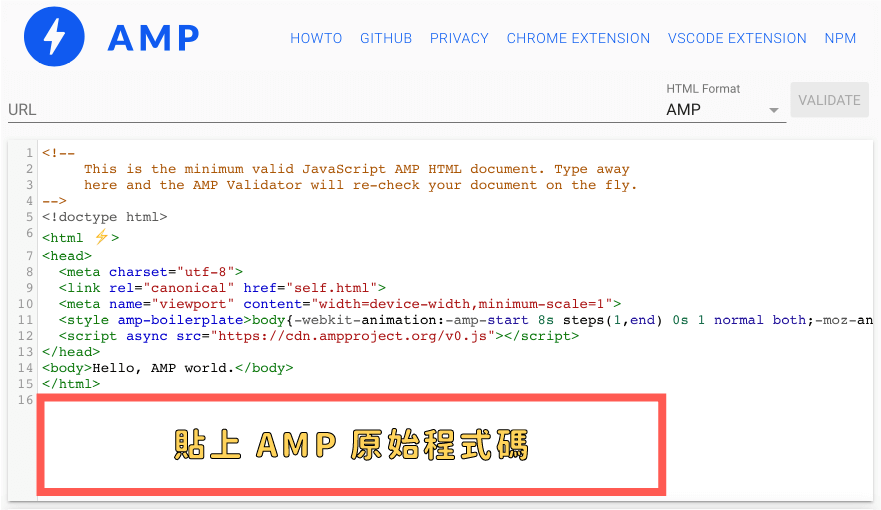
方法三:The AMP Validator
如果你想要立即驗證 AMP 網站,而且對於程式碼有基礎認識,推薦你直接使用 The AMP Validator 進行測驗。

只要將你的 AMP 原始程式碼貼在空白的方框中,這款驗證器就會自動偵測 AMP 網站的錯誤地方,方便你直接修正錯誤的程式碼,提供相當完整的模擬功能。
常見問題
AMP 會提升 SEO 排行嗎?
AMP 可以「 間接 」提升 SEO 搜尋引擎最佳化,因為網站載入速度快,確實能優化 SEO,但卻不是提升 SEO 排行的必要條件,因為 Google 搜尋排名的算法有經過調整。
以往採用 AMP 格式的網站,確實可以獲得提升 SEO 排行的額外加權,但現在 Google 更看重整體的「 網頁內容使用體驗 」,因此 AMP 不再是判定 SEO 排行的優先標準。
其實提升 SEO 排行是一門學問,不是單靠使用 AMP 就能有顯著效果,還牽涉到你使用的 SEO 軟體工具、WordPress SEO 外掛軟體,以及實作上的 撰寫 SEO 文案的技巧、做好網站以外的 SEO 策略…等超多技術。
Google AMP、Facebook Instant Articles、Apple News 的差別?
這三款時常被拿來比較,共通點是都於 2015 年發佈,而且目的都是提供更快的行動內容,最大差別在於 AMP 是為了加速網際網路,而不是專屬應用程式設計。
其他兩款都有限定專屬的應用程式,例如:只能在 iPhone 上使用 Apple News,而 Facebook 的即時文章(Instant Articles) 則是限定 Facebook 行動應用程式和 Messenger 的讀者。
但好消息是 Facebook 的 Instant Articles 有新增擴充工具,可以同步出版 Google AMP 和 Apple News 的格式文章,支援跨平台一次滿足 3 種格式。
AMP 這項網路技術安全嗎?
AMP 算是安全的網路技術,為了降低惡意軟體的風險,AMP 的 HTML 廣告都必須經過驗證才能放送,並提供追蹤工具、驗證工具,讓你隨時檢測 AMP 網站。
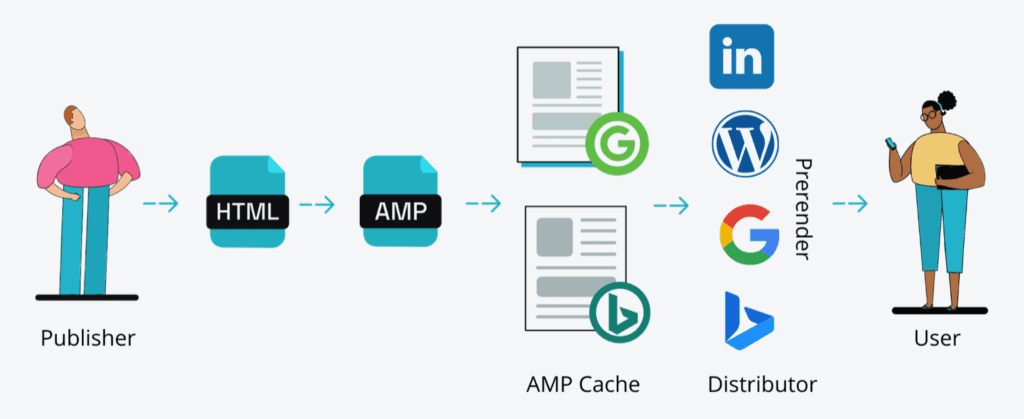
AMP 網站為了加快網頁載入速度,會適時從 Google AMP Cache 載入內容,除非無法從快取中載入,才會改從使用者的網路伺服器載入 AMP 網頁,但不用太擔心,相較於其他非 AMP 網頁,網路速度和技術安全都更為穩定。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


