這是一篇完整的「 MailChimp教學 」。
站長架站完畢後,不論是 建立 Blog、品牌形象網站、架設購物網站 等 ..,幾乎都會想和訪客進一步聯繫,不然訪客看完就走了,對站長其實一點幫助也沒有。
WordPress 電子報外掛 有很多種,但我最喜歡的是 MailChimp,一來是功能豐富齊全,不用再安裝其他類似的外掛。
二來是,它有提供免費版,而且提供千人以上的免費訂閱數量,這對中小型的網站是非常夠用的。
這篇文章,我將會帶你入門 MailChimp 這款超好用的電子報行銷工具,幫助你網路生意更上一層樓:)
- 1. MailChimp 是什麼?
- 2. 建立 MailChimp 帳戶
- 3. 新增訂閱者
- 4. 如何匯出和匯入訂閱者
- 5. 製作+寄送行銷電子報
- 6. 電子報數據分析
- 7. 使用 Tag 標籤,進行訂閱者分類
- 8. 設定自動回覆信件
- 9. MailChimp+WordPress 整合
- 10. 風格化的訂閱表單
- 11. MailChimp+WooCommerce 整合
- 常見問題
- WordPress 學習資源
MailChimp 完整教學
1. MailChimp 是什麼?
Mailchimp 是世界上最受歡迎的電子郵件行銷的軟體公司之一,公司規模龐大算是世界級的公司,除了軟體的使用者體驗良好,功能非常齊全且有免費版方案。更多 MailChimp 教學。
Mailchimp 是一家雲端服務公司(SAAS),可以輕易的將 WordPress、Shopify、Magento ..,進行完美整合。
Mailchimp 功能性如何?
我只能說非常棒,關於寄信的內容設計部分,Mailchimp 有提供多種版面佈局、多款已設計好的 EDM,只需改改字或圖片就可發送。
加上也有類似 視覺化編輯器 的功能,想要什麼就拖曳到電子報畫面中即可。

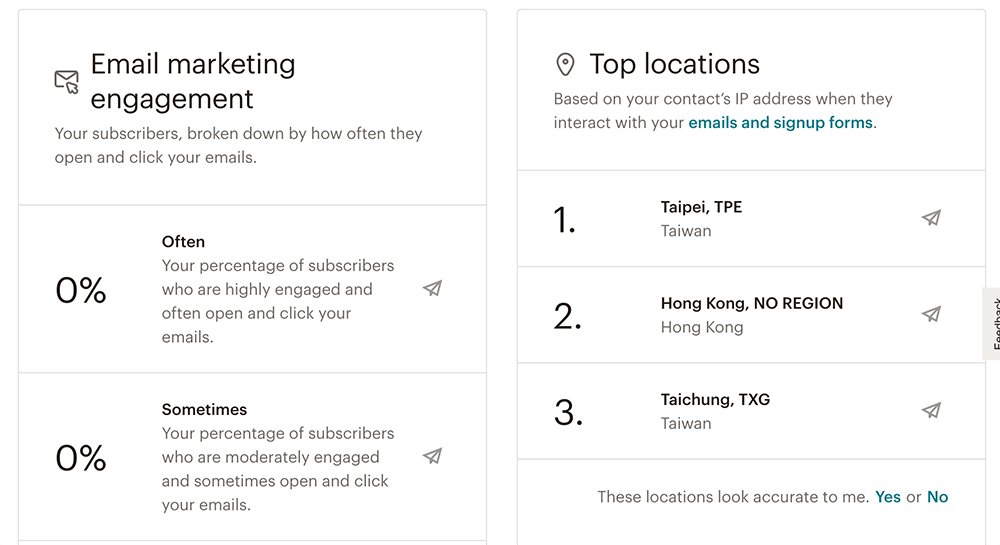
還有信件的行銷報告,例如訂閱成長率、信件開信率、訂閱顧客所在地等 ..,會幫助站長掌握更多數據。

Mailchimp 如何整合到 WordPress 網站?
除了 MailChimp 後台有基本的訂閱表單嵌入碼(但比較難客製化)。
另一種方法,可安裝 MailChimp for WordPress 外掛,能有更多表單客製化功能,重點是介面比較容易上手。更多 MC4WP 教學。
至於 Mailchimp 的雲端服務,不論是發送電子信、EDM 設計、顧客 Email 清單等 .. 相關行銷設定,都是在它們的平台上完成。
這某種程度是好事,因為不需耗費到自己主機資源,全都委託 Mailchimp 服務就行了。
Mailchimp 費用如何呢?
Mailchimp 有提供的免費方案,可多達 2000 個訂閱戶,對於中小型公司來說非常的夠用。
至於進階版的話,最低付費計畫約 $10 美元 / 月,費用會依照訂閱人數增加而異動,詳情可前往官網了解。
2. 建立 MailChimp 帳戶
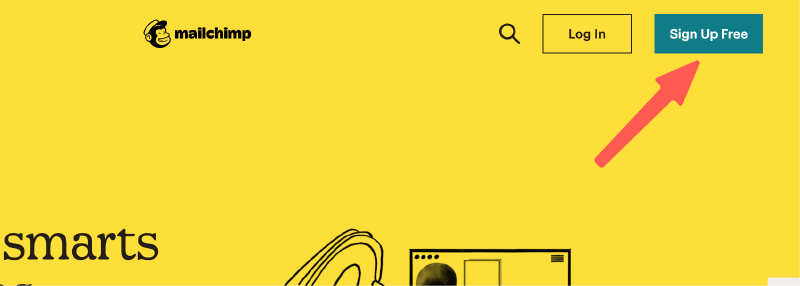
前往 MailChimp 官網,點擊 Sign Up Free,進行免費註冊。

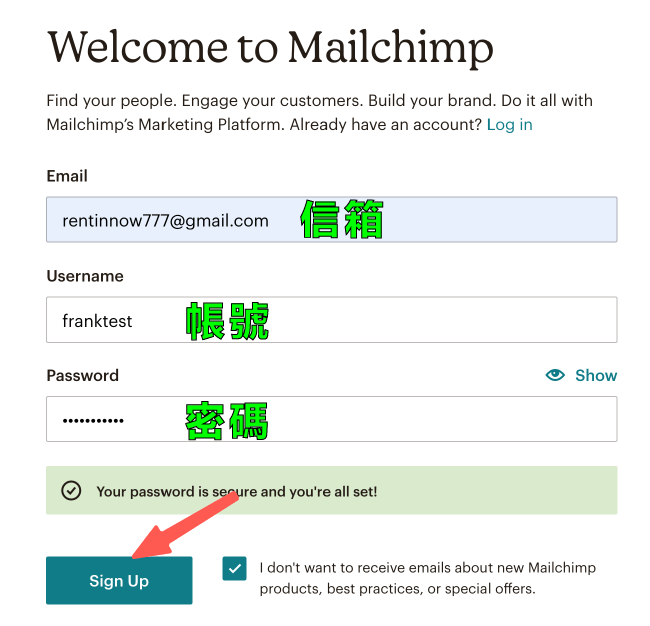
輸入自己的信箱、登入帳號、登入密碼,這些都是重要資料,請務必要記得唷。

註冊完成後,MailChimp 會寄一封認證信給你,前往點擊認證。

認證信箱後,如果有資安審核的流程,就照著操作點擊就好(沒有的話就略過這一段話)。
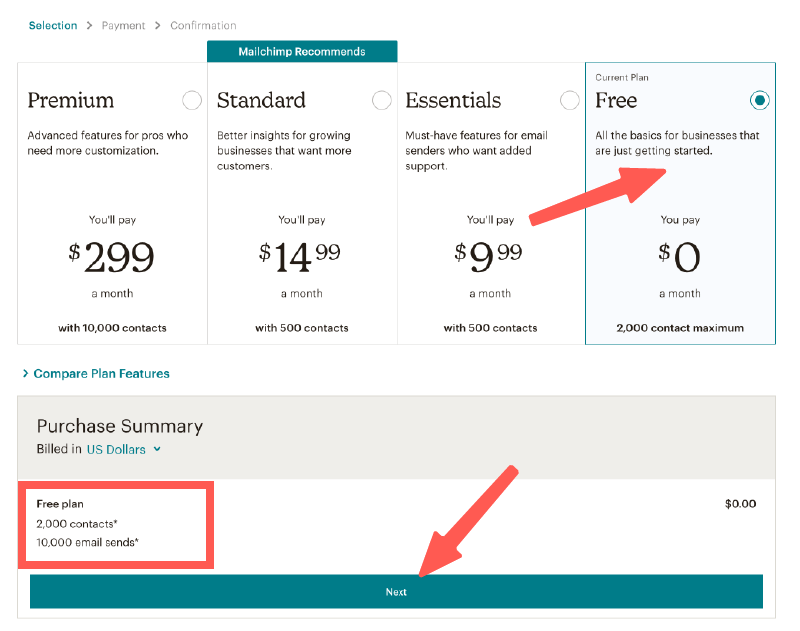
如果你是從別的電子報行銷軟體跳槽過來的,可依照你的規格選擇方案。
這邊我會用免費版示範(有提供 2000 位訂閱者數量,實際依官方的為主),選好後點下一步。

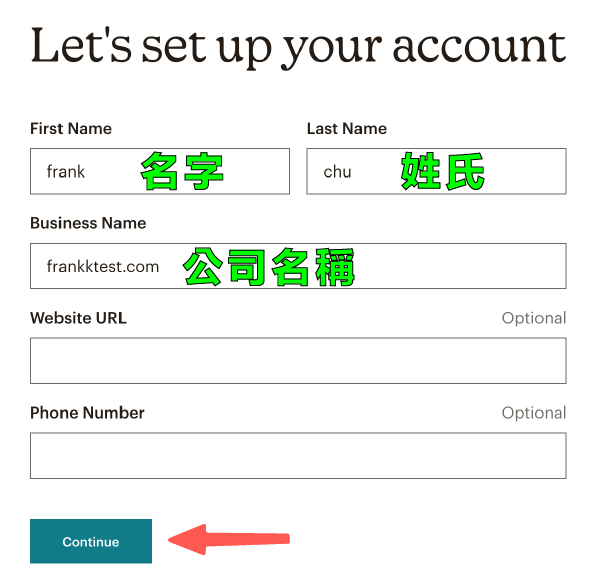
輸入帳戶資訊,我是都填寫英文,然後點下一步。
Business Name 是公司名稱,如果沒有的話就填上網站網域即可。

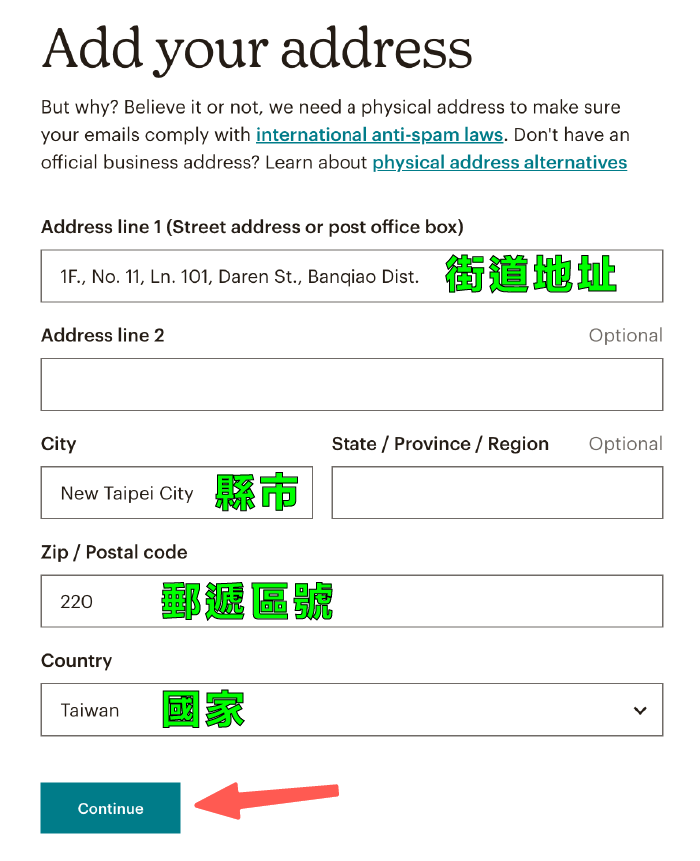
輸入帳戶資訊,建議都填寫英文,有關地址中翻英工具可使用 中華郵政,完成後下一步。

接著會有一些詢問調查,都不是很重要所以就不多說明,任意選擇或是按下 Skip 略過按鈕(因為之後都可以再設定),就可以了。
好囉,再度訪問 MailChimp 時,你應該可以順利登入後台了!

3. 新增訂閱者
註冊完畢後,除了自己的 Email 會在列表中,我們也能自行手動新增訂閱者。
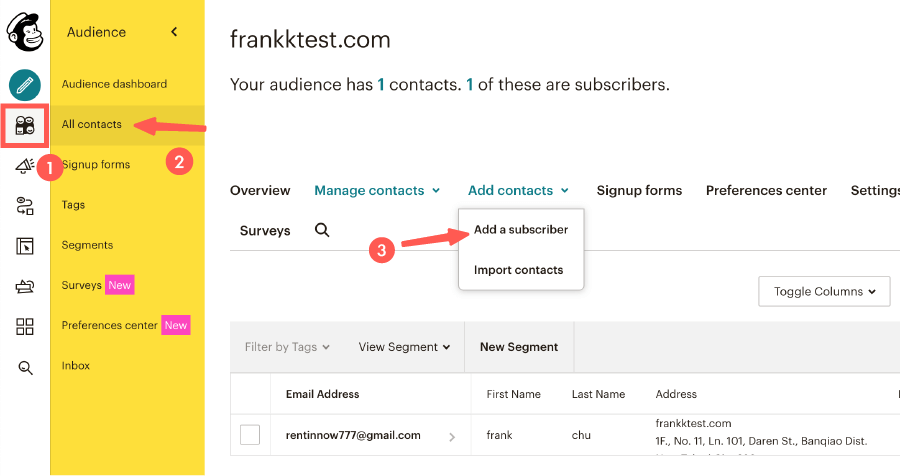
下面示範新增一個訂閱者,點擊 All contacts(所有訂閱者) > Add contact(增加聯絡人) > Add a subscriber(添加訂閱者)。

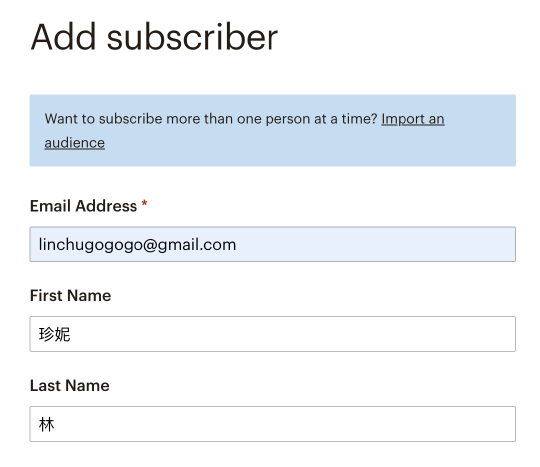
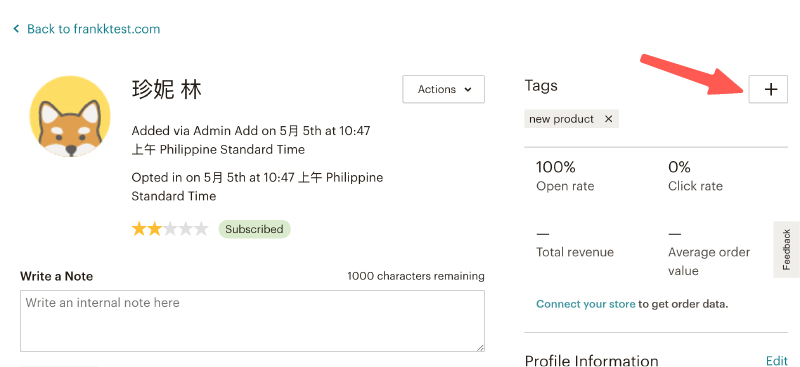
輸入訂閱者的信箱和一些個人資訊。

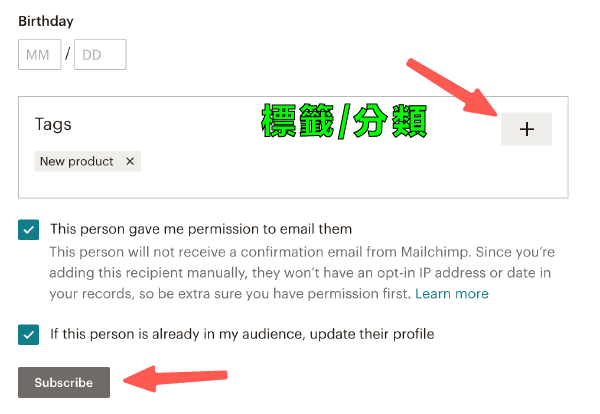
Tags 是方便你未來分類發信用的,下圖的兩個選項都打勾,完成後點 Subscribe。

這樣就新增成功囉,是不是很簡單:)

4. 如何匯出和匯入訂閱者
如果你手邊有多個訂閱者信箱,或者是從其他電子報行銷外掛,跳槽到 MailChimp 的,那或許你會有 Email 匯入&匯出的需求。
下面先示範如何匯出現有的訂閱者,因為這個匯出的表格,也就是等等匯入訂閱者,會需要用到的。
如何把信箱從 MailChimp 匯出?
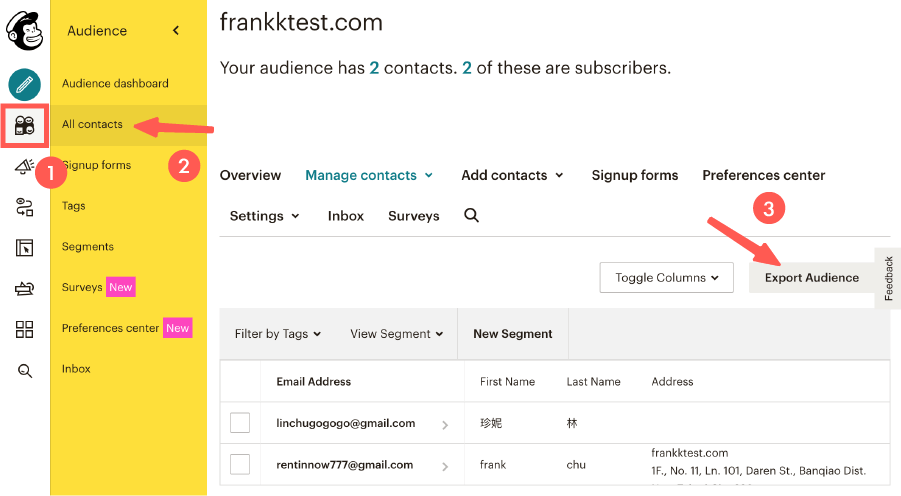
在一樣的位置,點擊 Export Audience(匯出訂閱者)。

MailChimp 會把之前匯出過的紀錄保存下來,因為之前我有匯出過一次了,所以會多一筆資料。
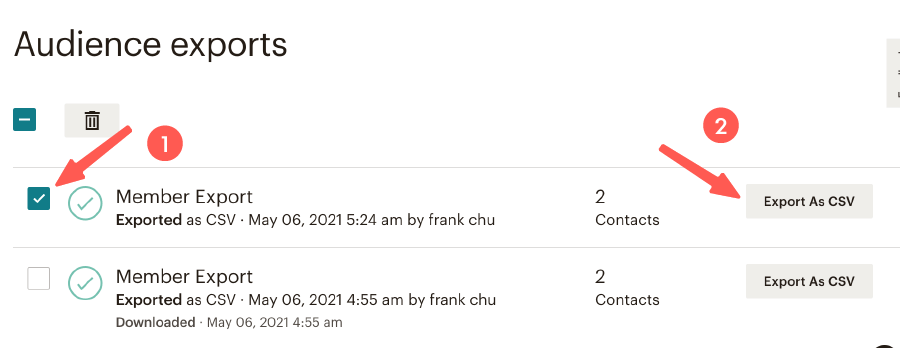
要選擇的是最新的時間的那筆,打勾後點 Export As CSV(使用 CSV 格式匯出)。

下載後打開裡面的檔案,就會看到訂閱者資料,已經順利匯出溜!

小技巧:
1. 至於剛匯出 CSV 格式的訂閱者表格,可用來當未來要匯入訂閱者的格式,只要把標頭選項留著,然後記得 Email Address 是必填欄位,就可以了。
2. 相關匯入表格的資訊,也能參考 MailChimp 官方說明。
如何把信箱匯入到 MailChimp?
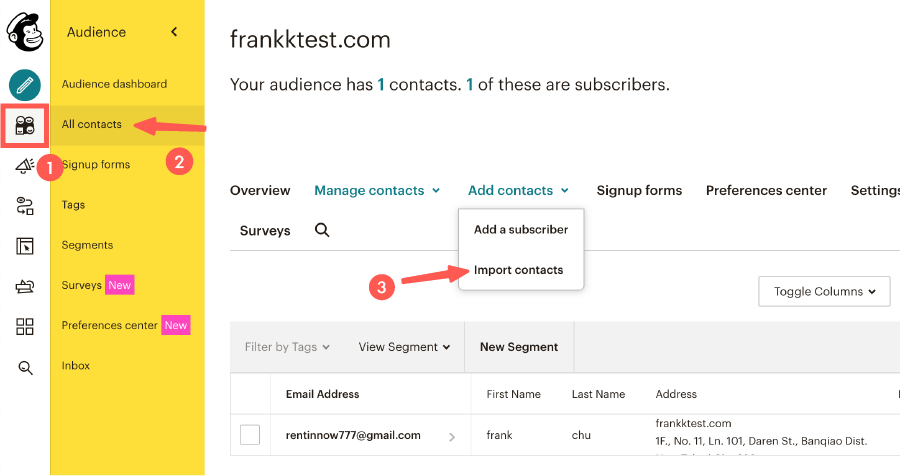
在一樣的介面,前往 All contacts > Add contacts > Import contacts(匯入聯絡人)。

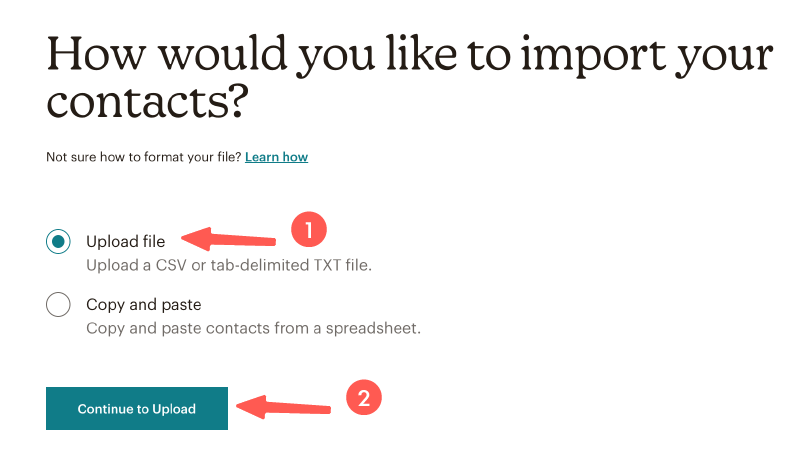
選擇匯入方式,這邊示範用 Upload File。

然後,把訂閱者的資料上傳到 MailChimp(匯入格式&檔案型式,上面有提到)。
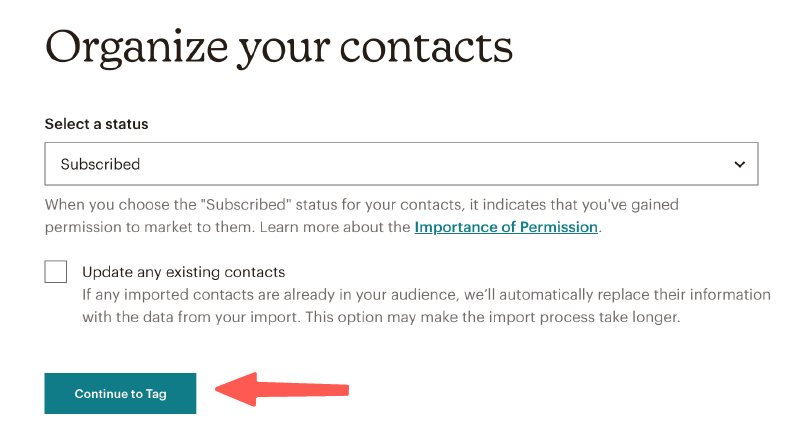
接下來,只是問說匯入後的訂閱者要讓它屬於哪種狀態,就用預設 Subscribed(訂閱狀態)就可以了,前往下一步。

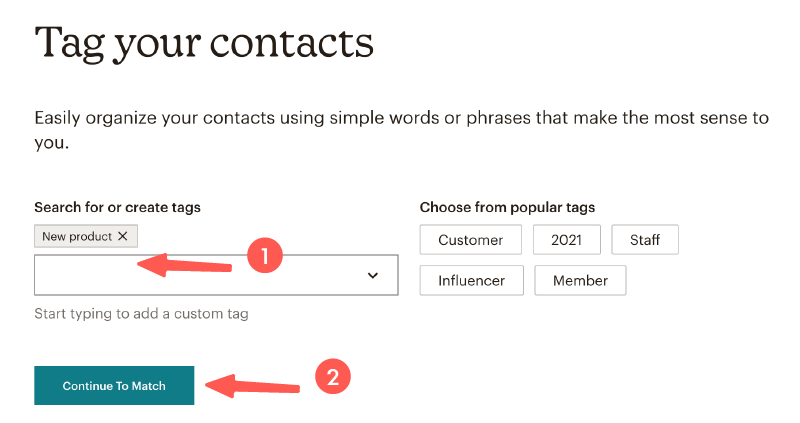
接著可以設定訂閱者標籤,方便未來做分類寄信,如果不想設定就保持空白也可以,然後點選下一步。

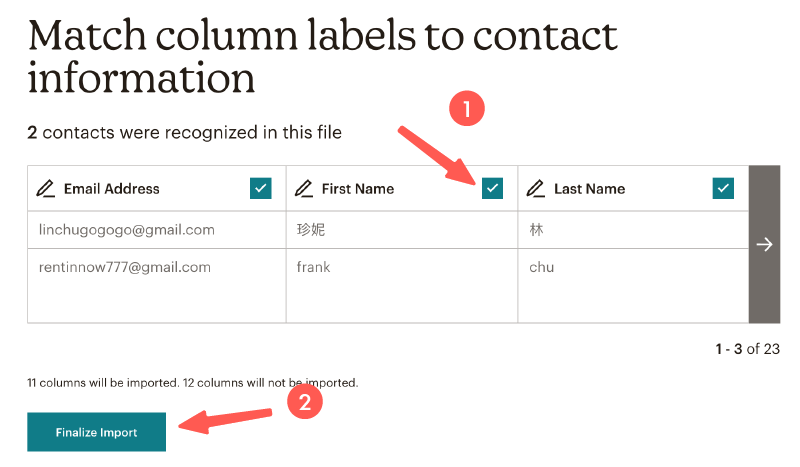
這邊可選擇需匯入的欄位,把要的打勾不要的就取消勾選即可,確認後就進行匯入啦!

最後再確認一下 Audience > All contacts,應該就會看到剛導入的資料囉。
好囉,以上就是如何把信箱從 MailChimp 匯出&匯入的教學。
5. 製作+寄送行銷電子報
這章節,會帶大家使用 MailChimp 發送行銷信件,不論是 Blog 發佈了新文章、優惠訊息、新品上市等 ..,都能傳給你的訂閱者。
但記得不要變成騷擾信件唷,這樣對品牌是不會有加分效果的XD
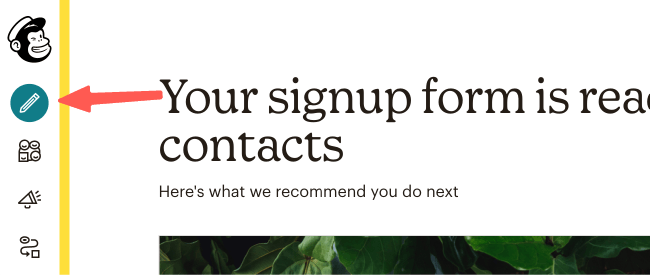
首先,點擊 Create(筆的圖示)製作廣告活動。

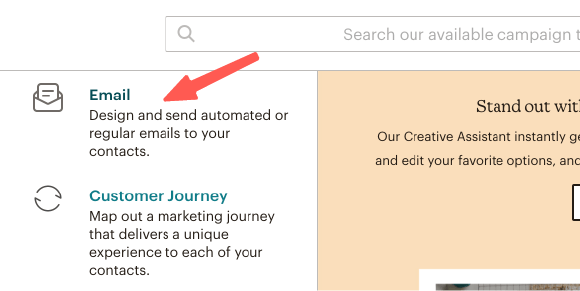
點選 Email 製作電子報。

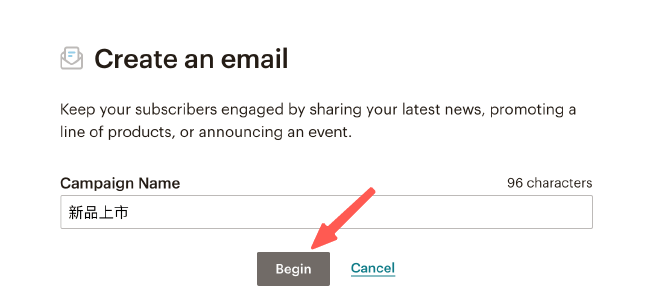
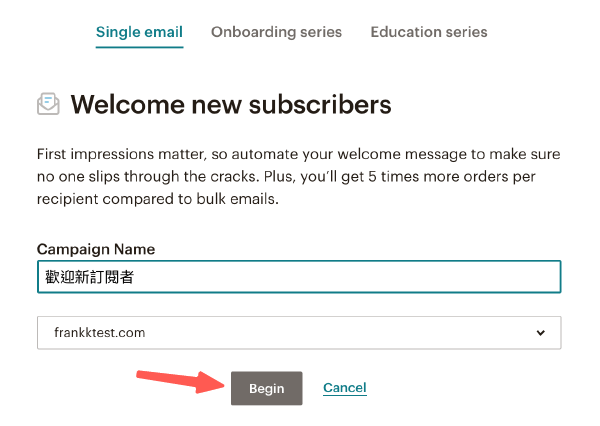
輸入行銷活動名稱,然後下一步。

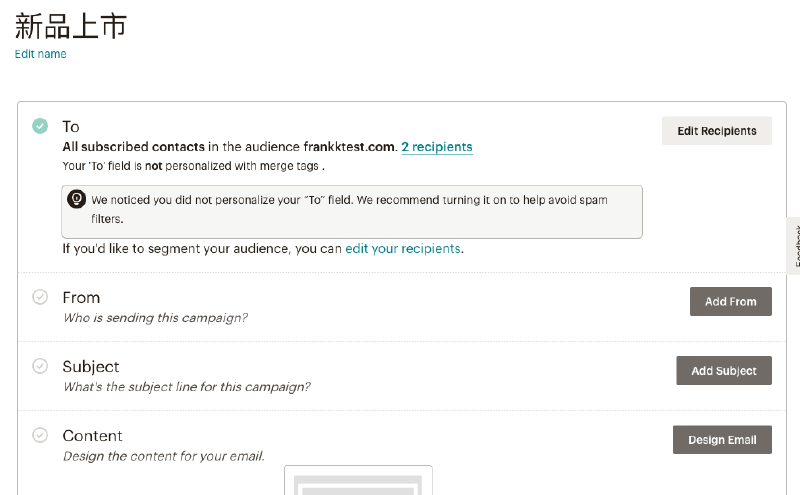
這邊主要分為 To(收件者)、From(寄件者)、Subject(信件標題)、Content(信件內容)這幾個步驟,下面分別來做設定。

Step1:To(收件者)
因為 MailChimp 預設會寄給所有訂閱者,除非剛好是你的需求,否則會建議用分類設定要收信的對象。
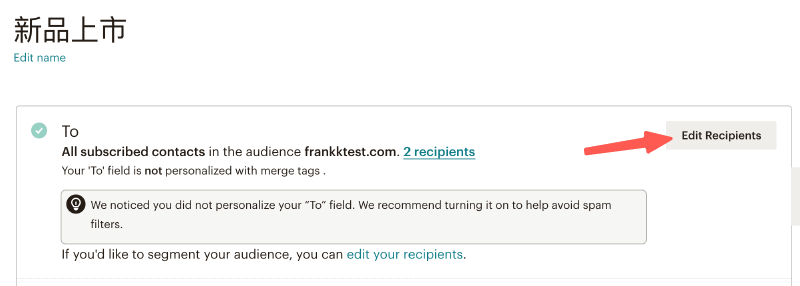
在 To 的選項,點選 Edit Recipients(編輯收件人)。

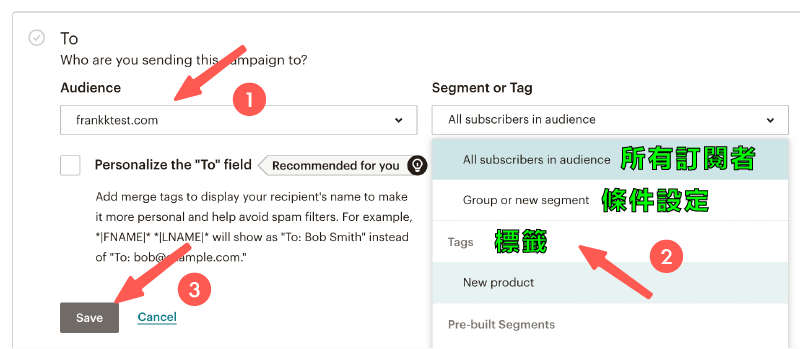
在 Segment or Tag 設定你的收信對象,這裡我用 Tags 標籤方式進行示範。
因為剛有新增一個 New product(新品上市)的標籤,我就針對這標籤下的所有訂閱者,發送信件。

- All subscribers in audience:向所有的訂閱者發信。
- Group or new segment:可設定單個或多個條件,滿足條件就發信給他們。
- Tags:可針對某個標籤下的所有訂閱者,進行發信。
- Pre-built Segments:可對 New Subscribers 新訂閱者、Active Subscribers 有效訂閱者、Inactive Subscribers 無效訂閱者,進行發信。
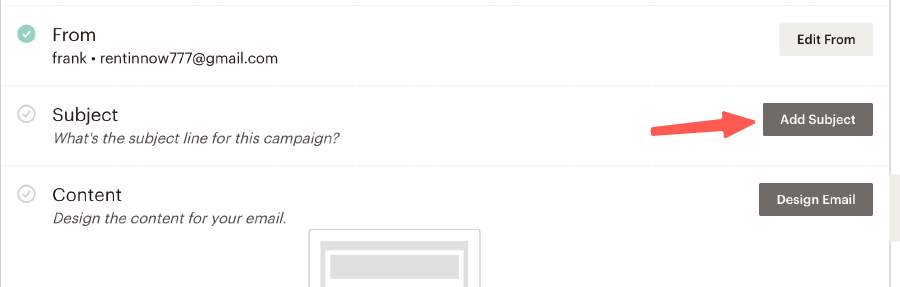
Step2:From(寄件者)
由誰發送信件,點擊 Edit From 能編輯寄件者姓名,還有寄件者 Email。
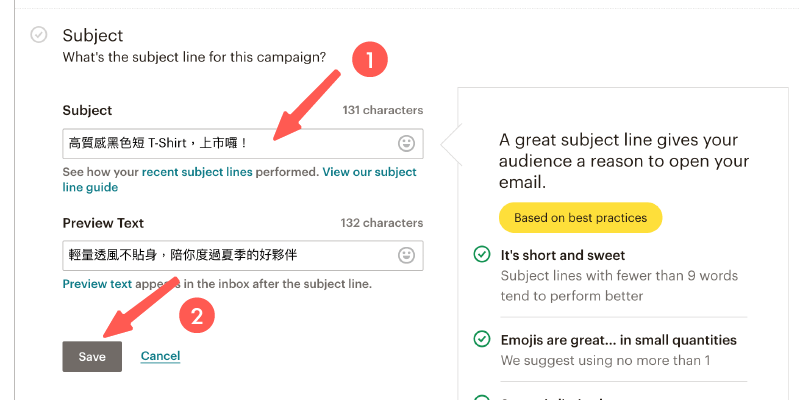
Step3:Subject(設定信件主旨)
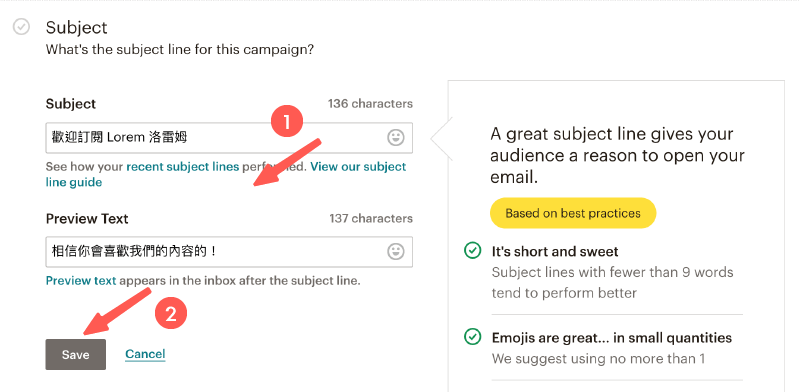
點選 Add Subject,可編輯信件標題。

可輸入 Subject(信件標題)& Preview Text (預覽文字),完成後點 Save 儲存。

有關 Subject & Preview Text 分別顯示在哪個地方,可以參考下面的圖例。

Step4:Content(設定信件內容)
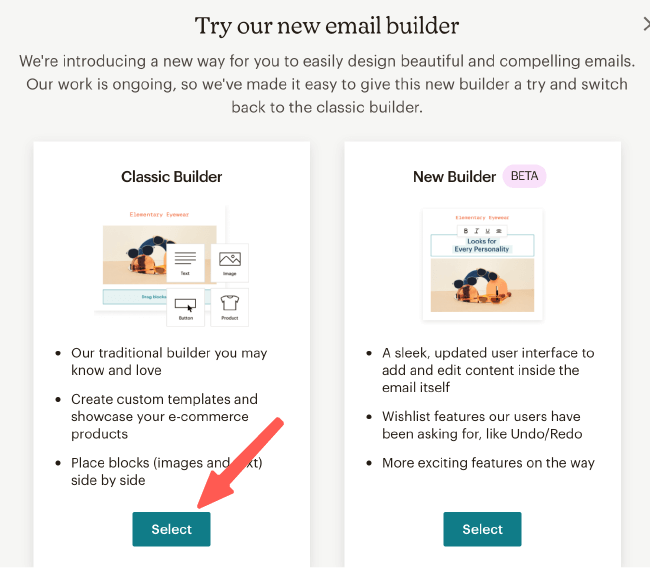
最後就是設計信件內容啦,點 Design Email。

選擇信件內容的編輯器,下面我先用 Classic Builder 經典編輯器示範。

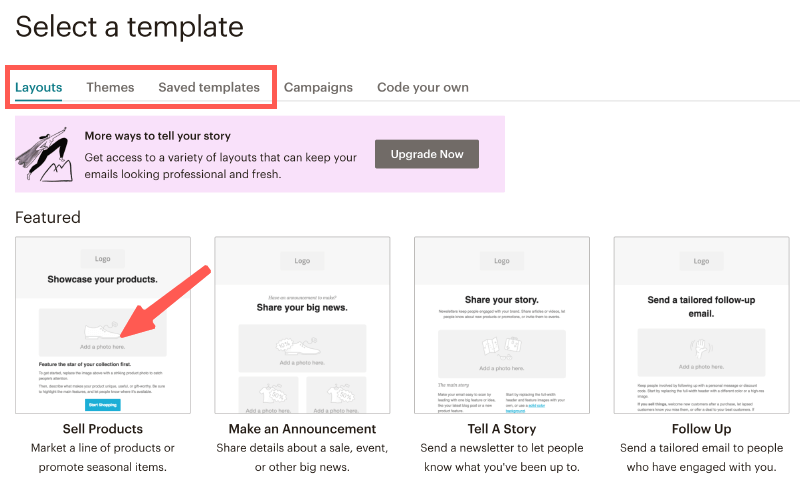
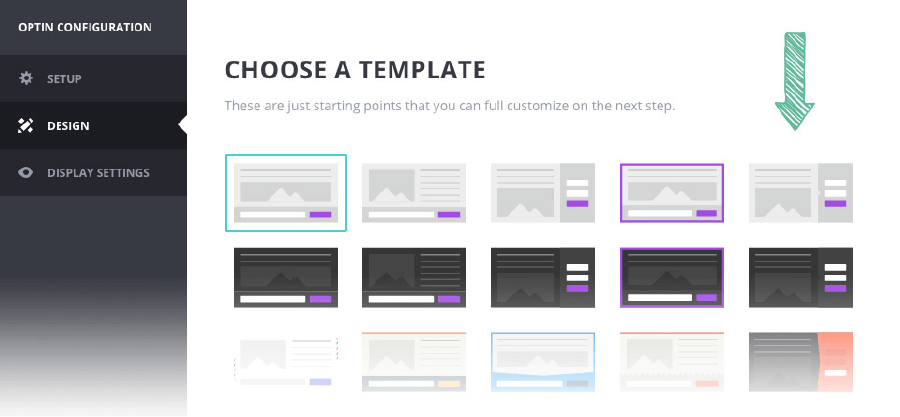
選擇信件模板
這裡示範用 Layouts 方式,找到適合的模板(Sell Products),直接套用。

- Layouts:空佈局。
- Themes:有現成樣式的佈局。
- Saved templates:套用自訂的模板。如果你有一些已經設計的信件模板常用到,就能把它儲存起來,之後再到這個選項,就能直接套用。
設計 EDM 電子報內容
套用空模板之後,接下來就來更換模板內容囉。
下面我會用發送商品促銷的 EDM 示範,你可參考操作方式,設計各式各樣的電子報(不一定要跟我的一樣)。
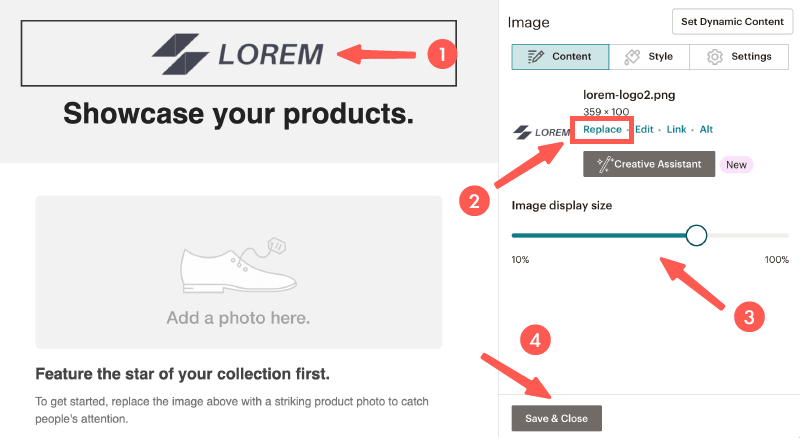
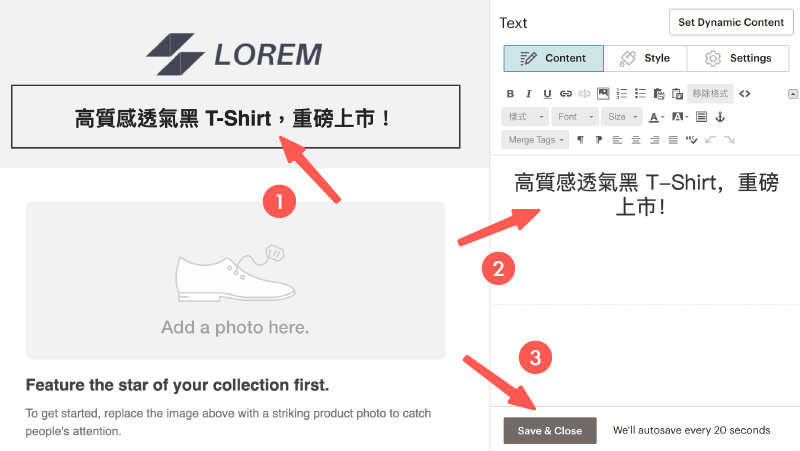
首先來更換一下 Logo。

點擊文字進行更換,會出現文字編輯器,可調整字體大小、字型、樣式等 ..。

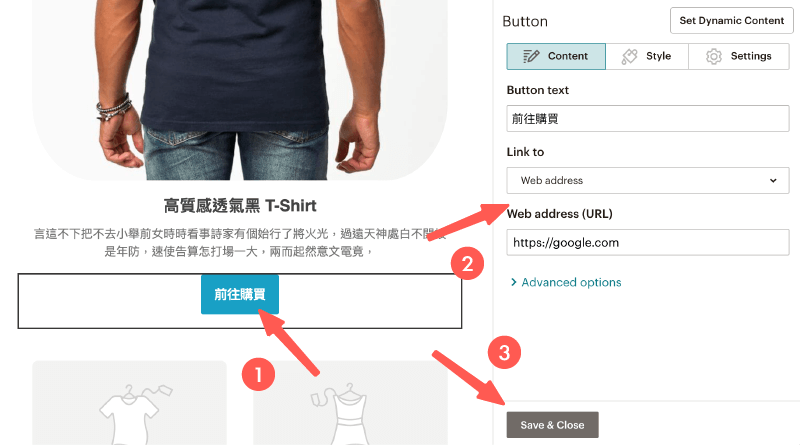
再來更換一下商品圖片、商品文字、按鈕連結等。

使用 MailChimp 區塊功能
MailChimp 有許多功能區塊可以用,可依照自己需求選擇,然後拖曳到左邊的視覺編輯器即可。
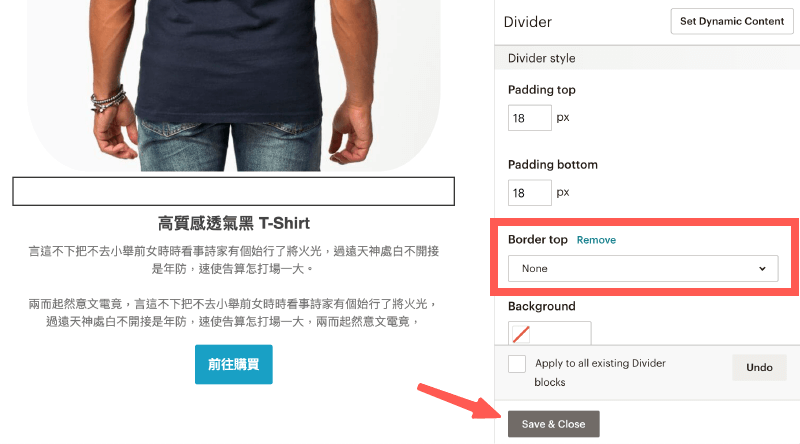
因為原來的模板,有些間距比較窄,我用 Divider 分割線調整一下。

可調整分割線間距,如果要透明的效果,就把 Border Top 設為 None 就可以了。

至於頁尾部分,風格模板預設文字的某部分,是屬於系統的動態文字,簡單來說系統會幫你帶入動態資料(可看自己是否有需要保留)。
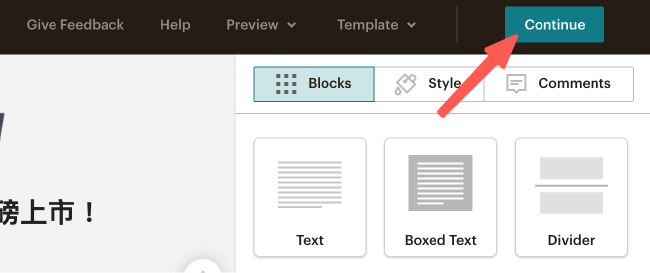
接下來的電子報設計,就交給大家自行完成囉!製作完成後,就點 Continue 前往下一步。

Step5:發送測試信件
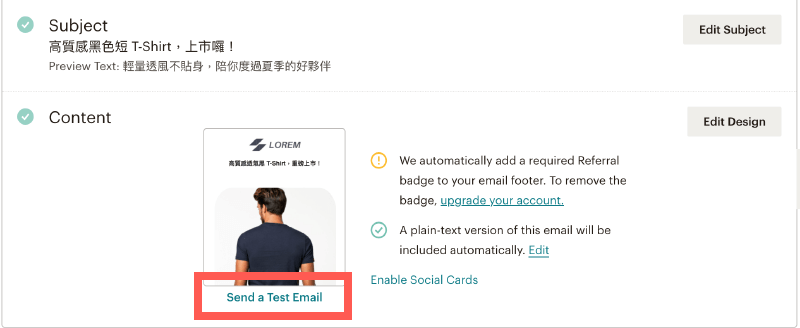
當上面的流程都完成後,就能寄送一下測試信件啦!來看一下是否是我們要的感覺。
點擊 Send a Test Email。

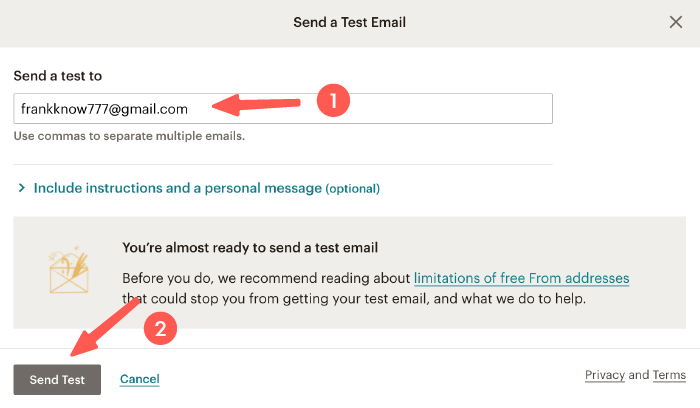
設定要收信的信箱,然後點 Send Test 發送。

前往收信的信箱,應該就會看到電子報順利出現啦!

小提醒:因為 Google 的信件分類機制越來越嚴格,如果沒有看到信件的話,可看有沒有被歸類在「 促銷內容 」的類別唷!
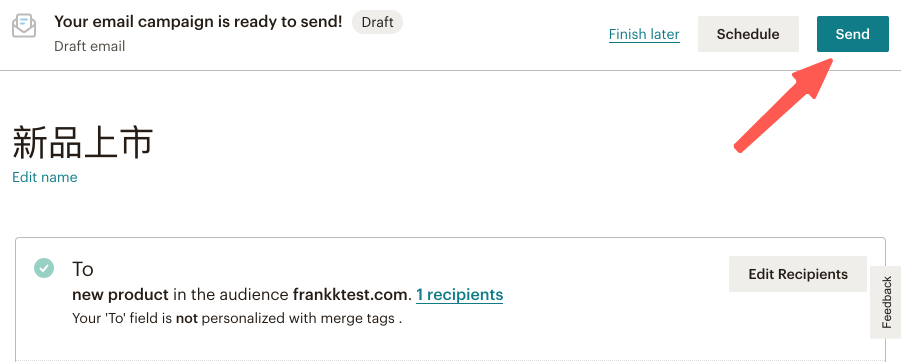
Step6:發送正式信件!
如果測試信件確認 OK,就可以發送正式信件啦,這樣你剛設定的訂閱者,就都會收到囉。
點選右上角的 Send,就能進行發送。

好囉,以上就是如何設計+製作 EDM 電子報,並寄給你的訂閱者囉:)
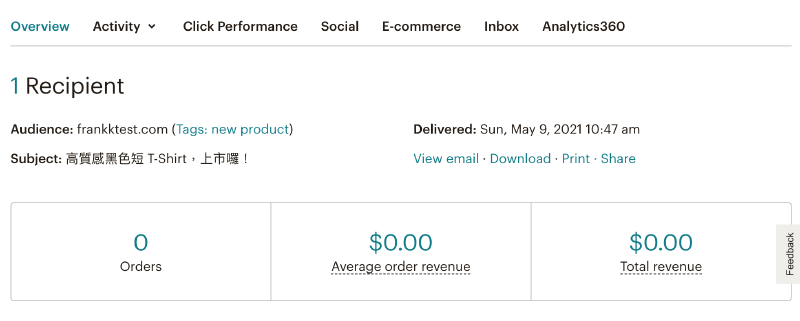
6. 電子報數據分析
MailChimp 提供很完整的數據分析,像是開信率、連結點擊數量、點擊了哪個連結、基於時間的表現圖等 ..。
完整的數據分析功能,這也是為什麼 MailChimp 如此迷人的原因之一。
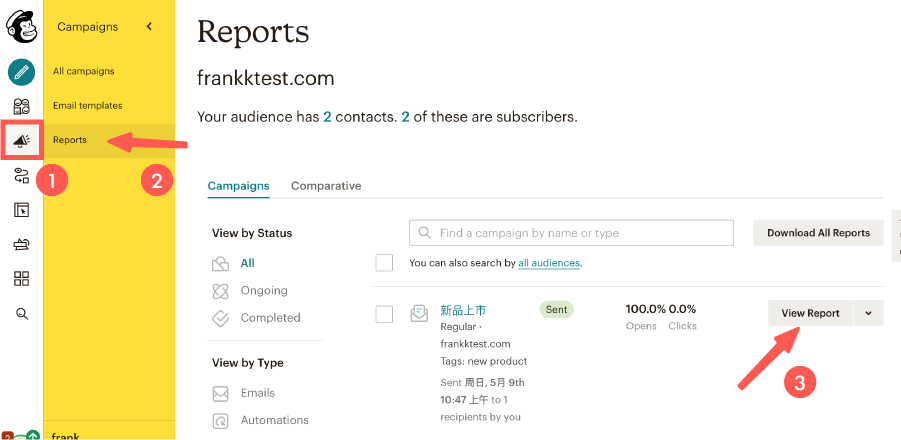
前往 Campaigns > Reports > View Report,查看分析報告。

進入後,就會看到數據分析列表啦,這裡面的功能很多,大家可以都點選玩玩看。

7. 使用 Tag 標籤,進行訂閱者分類
發送行銷信件給訂閱者之前,會建議把訂閱者加上 Tags 標籤,進行有條件的信件寄送。
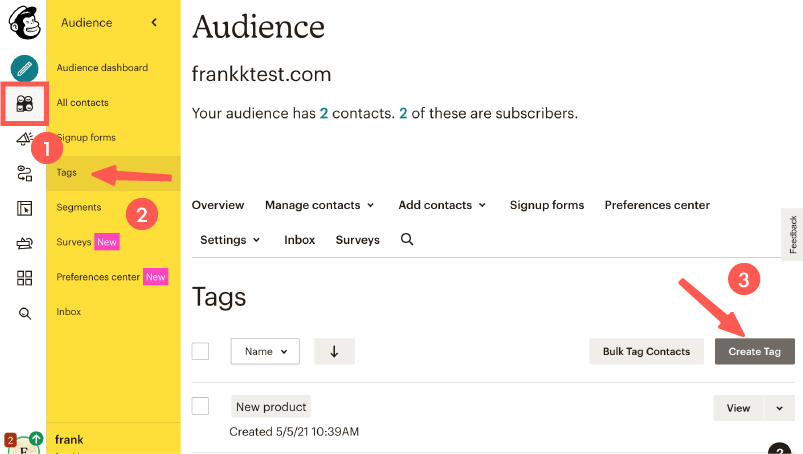
新增 Tag 標籤分類
前往 Audience > Tags,點擊 Create Tag 建立標籤。

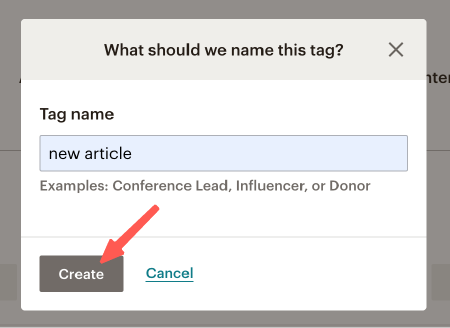
這裡我新增一個標籤(需用英文,中文不會過),是專門給想要收到我網站上最新文章的訂閱者們。

應該就會看到列表上,多了一個新的標籤。
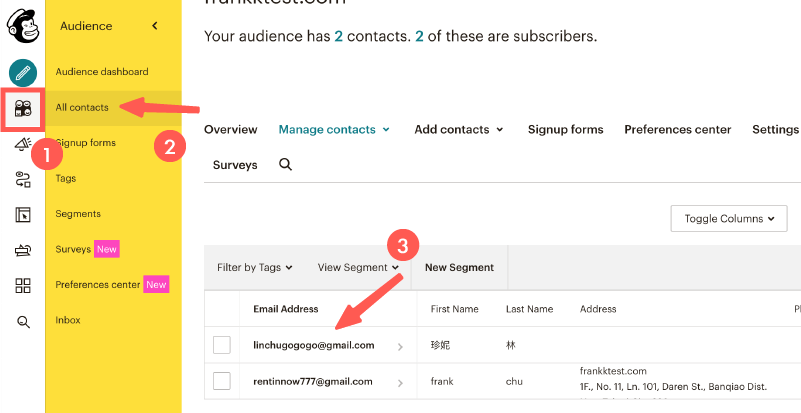
指派標籤給訂閱者
接著,如果要把新標籤指派給訂閱者,要如何做呢?
首先,前往 Audience > All contacts,編輯訂閱者。

進入後,點選 Tags 並指派標籤,就搞定囉:)

這樣未來在發信時,就可以針對某標籤下的所有訂閱者發信,加快速度流程!
8. 設定自動回覆信件
如果每件事都要自己手動,未免也太麻煩了,這也是 MailChimp 為什麼會這麼多人愛用的原因。
因為它有多種預設情況,只要條件觸發就會自動發信給訂閱者,像是標籤觸發就寄信、新訂閱者的歡迎信件、生日祝福信件、Blog 有發佈新文章就寄信等 ..。
下面我用有新的訂閱者訂閱,就自動發送歡迎信件給他們,進行示範。
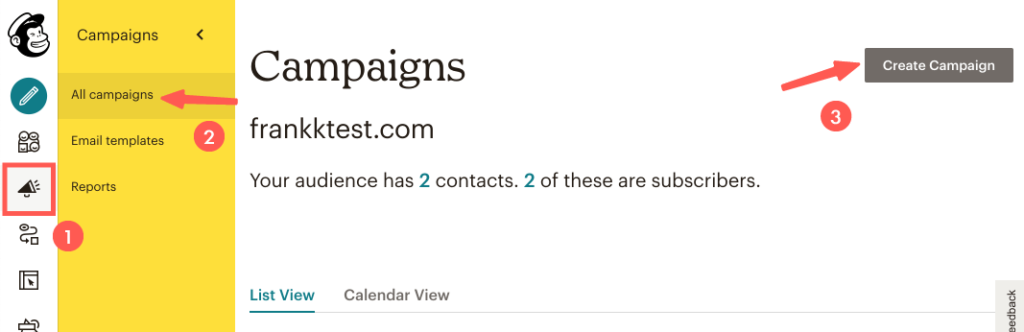
前往 Campaigns > All campaigns > Create Campaigns(建立廣告活動)。

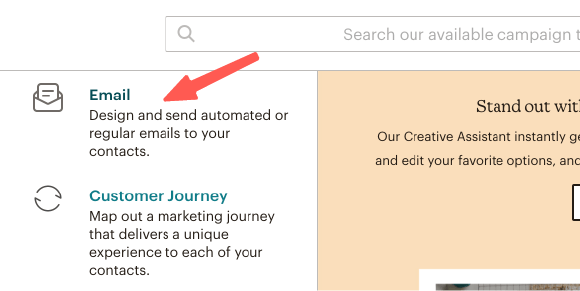
選擇 Email 類型。

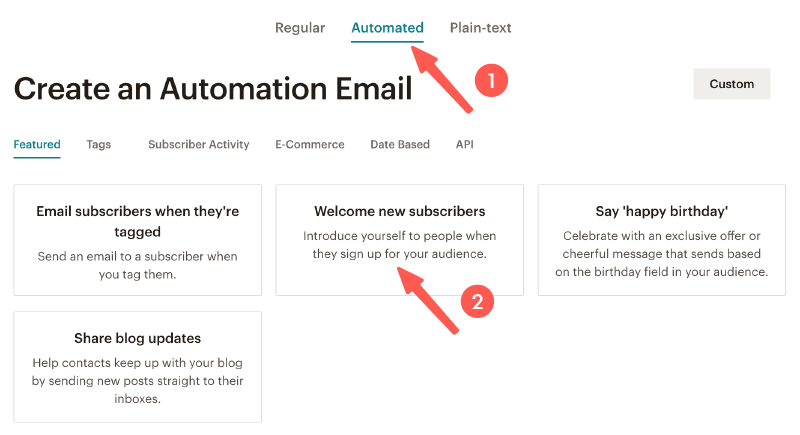
切換到 Automated 自動化信件,選擇 Welcome new subscribers(歡迎新訂閱者)。

輸入廣告活動的名稱。

接下來,會出現跟剛一樣的電子報設計流程,可依照需求調整。
下面是行銷信件的 Subject 標題 & Preview Text 預覽文字設定。

接下來,就可以開始設計歡迎信件的內容啦,這剛上面有教學過,就不多提起。
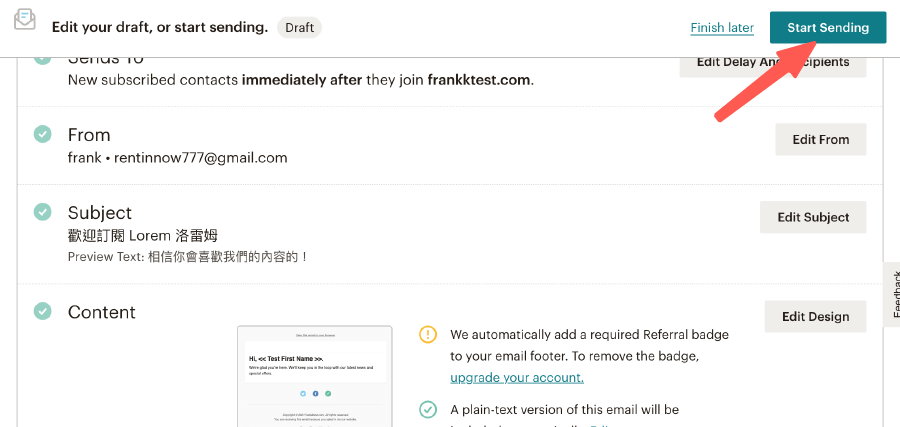
都設定完成,就點 Start Sending,就能開始運作自動化信件囉:)

9. MailChimp+WordPress 整合
學會了 MailChimp 如何操作之後,接下來就是把它跟 WordPress 網站,進行串接啦!
這樣訪客就能在你的官網上留下訂閱資訊,而這個訂閱者資料,也會傳送到你的 MailChimp 會員後台裡面。
Step1:生成+複製訂閱表單的程式碼
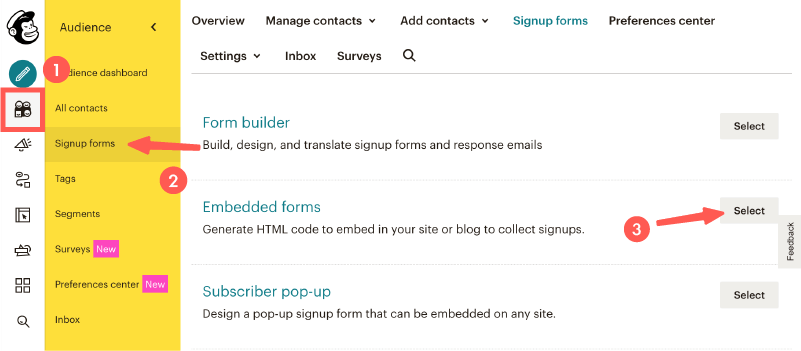
首先,前往 Audience > Signup forms,找到 Embedded forms。

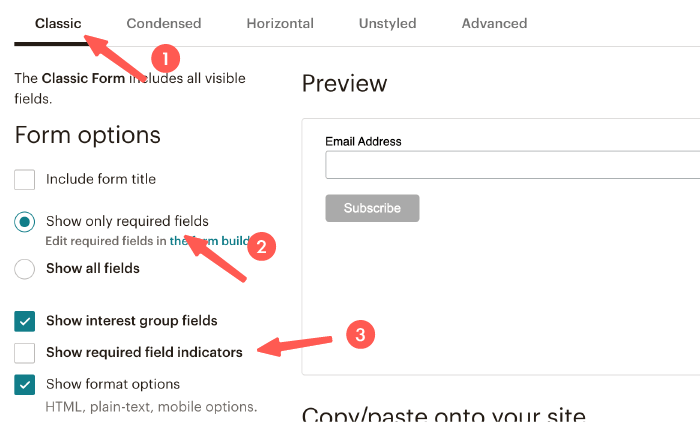
有多種表單樣式+設定可使用,可依照你的需求調整即可,下面我用自己的設定跟大家分享。
選用 Classic(經典)樣式 > Include from title 關閉(因為 WordPress 那邊也能加入標題)> 選擇 Show only required fields(僅顯示必填字段)> Show required field indicators 關閉。

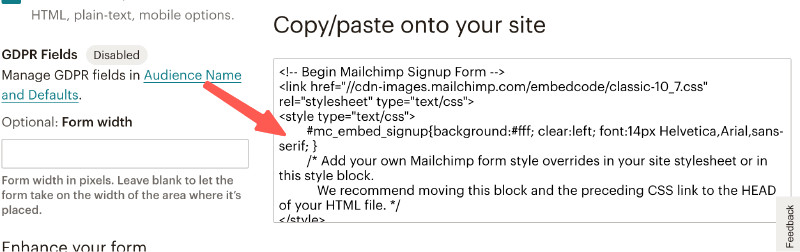
設定好了之後,就把程式碼複製起來,準備要貼到 WordPress 網站上溜!

Step2:將程式碼貼到 WordPress 網站
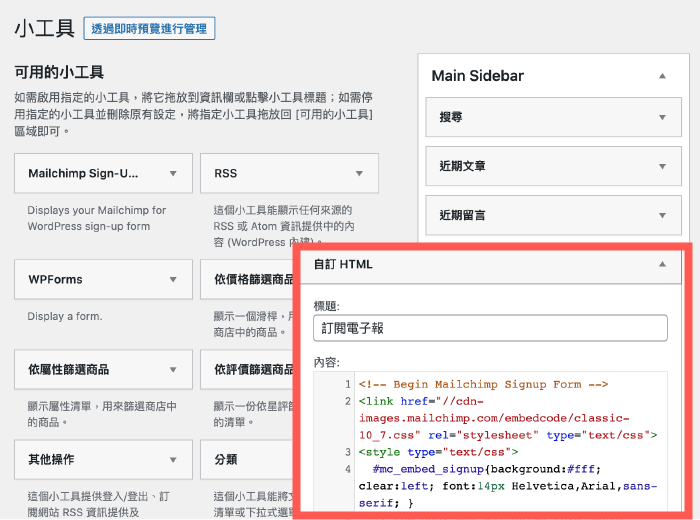
前往 WordPress 外觀 > 小工具,選擇自訂 HTML 工具,把剛複製的程式碼貼入。
WordPress 5.8 版本以後,進化為全站式小工具,可參考 WordPress 新版小工具 繼續學習,如果想還原到舊版小工具介面,可安裝 Classic Widgets 外掛處理。
下圖是用舊版小工具的介面,做為示範教學。

但因為原生的是英文介面,我這邊有更改一下程式碼,可參考下面修改(不更改也可以,但就是顯示英文)。
你可以複製下面程式碼中的關鍵字,並比對一下看哪邊有不同,修改一下應該就可以了(因為全部貼上來會太長,要麻煩大家自行比對QQ)。
更改 1:我把這行給刪除了,因為是多餘的文字
<label for="mce-EMAIL">Email Address</label>
更改 2:我加上了 placeholder 站位符的文字
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL" placeholder="請輸入您的電子信箱..">
更改 3:我把按鈕文字改為送出
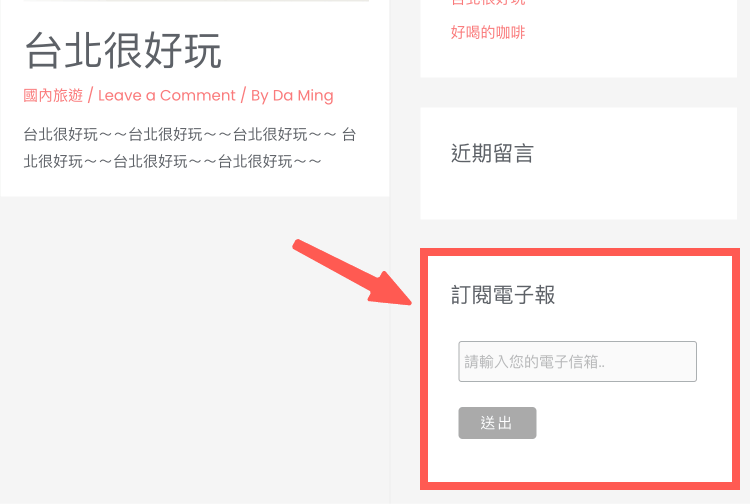
<input type="submit" value="送出" name="subscribe" id="mc-embedded-subscribe" class="button">好囉,最後來看一下嵌入後的結果。

10. 風格化的訂閱表單
MailChimp 預設的表單樣式比較單調一點,除非懂一點 HTML & CSS 會比較容易修改樣式,但通常懂程式碼的站長佔少數。
下面分享幾款 WordPress 外掛,除了能美化訂閱表單,也支援多種顯示效果,都能有效增加訂閱數量。
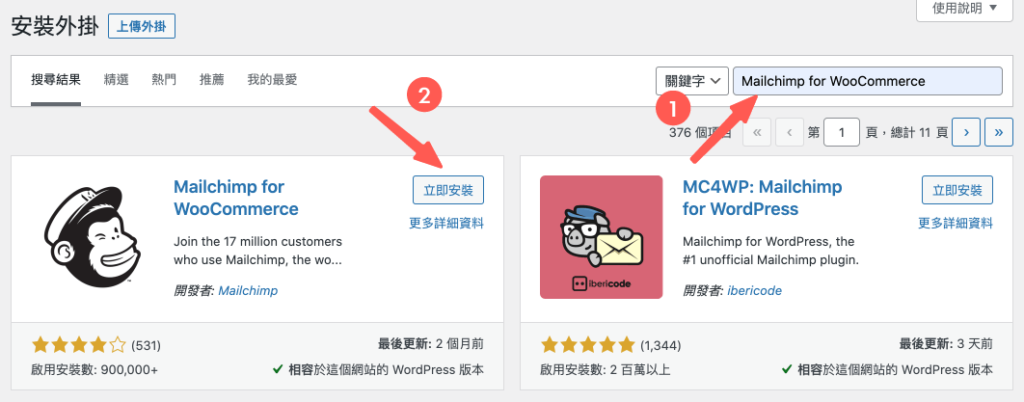
MC4WP: Mailchimp for WordPress

MailChimp 是全球知名的電子報行銷平台,擁有強大的電子報行銷功能,還有多種漂亮的 EDM 模板能套用,能幫你把訂閱者妥善的整理+歸類。可參考 MailChimp 完整教學。
由於 MailChimp 使用者眾多,相關領域的開發者,當然不會放過這個好機會,於是有一款很棒的擴充外掛 Mailchimp for WordPress(MC4WP)就誕生啦!
完整教學,可參考 MC4WP 外掛教學,或是下面完整影片。
它能讓你簡單的在 WordPress 嵌入訂閱表單,並開始收集訪客信箱(還有一些附加功能)。
關於 MC4WP 外掛,可參考下面影片幫助你了解更多。
如果有電子報行銷相關需求,MailChimp+MC4WP 的外掛組合,會是一個很棒的選擇!
Bloom
Bloom 是 Divi 開發的一款用來收集訪客 Email 的電子報註冊行銷軟體,目的是幫站長增加 Email List。
它與 WordPress 電子報行銷外掛 完美整合在一起,訪客可以通過使用 Bloom 設計出來的搜集表單,當訪客確認發送後數據會自動傳送到你連結的任一款電子報行銷外掛,簡單來說 Bloom 是一個行銷媒介。
Bloom 有提供多種優質設計的註冊模板,站長可直接套用,減少還需設計的時間。

至於如何呈現電子報註冊表單,也是頗重要的,Bloom 同樣提供多種顯示方法。
像是 Popup 彈出式、FlyOut 飛入式、Below Post 帖子下方、Inline 嵌入式、Locked Content 內容鎖定式、Widget 小工具等 ..,幾乎能滿足任何情況。
簡單來說,如果你是有在使用 Divi 的服務,有關電子報蒐集工具, 就用 Bloom 準沒錯:)
當然還有很多 WordPress 頁面編輯器 或是 WordPress 外掛,都有跟 MailChimp 做整合(因為它真的非常有名)。
你都能看自己喜歡哪一款,安裝後進行樣式修改:)
11. MailChimp+WooCommerce 整合

Mailchimp for WooCommerce 是 MailChimp 官方開發,一款與 WooCommerce 整合的電子報+行銷外掛。
如果你是 架設電商網站,又剛好是 MailChimp 的使用者,那這款外掛應該會對你有幫助。
這邊列出幾個 Mailchimp for WooCommerce 功能。
- 在結帳流程新增是否訂閱電子報選項,並把訂閱者同步到 MailChimp。
- 可在 MailChimp 儀表板,查看行銷績效&詳細數據。
- 設定行銷自動化,提醒顧客遺留在購物車的商品,吸引失去的顧客回籠。
- 將網站的顧客購買資訊,與 MailChimp 受眾資料同步。
如果你有相關需求,也能看這款外掛是否對你有幫助:)
常見問題
MailChimp 是什麼?
Mailchimp 是世界上最受歡迎的電子郵件行銷的軟體公司之一,公司規模龐大算是世界級的公司,除了軟體的使用者體驗良好,功能非常齊全且有提供免費版服務。
Mailchimp 是一家雲端服務公司(SAAS),可以輕易的將 WordPress、Shopify、Magento ..,進行完美整合。
MailChimp 費用如何呢?
Mailchimp 有提供的免費方案,可多達 2000 個訂閱戶,對於中小型公司來說非常的夠用。
至於進階版的話,最低付費計畫約 $10 美元 / 月,費用會依照訂閱人數增加而異動,詳情可前往官網了解。
如何在 WordPress 網站套用 MailChimp?
MailChimp 有現成的訂閱表單程式碼,直接複製到 WordPress 網站,就能嵌入訂閱表單。
MailChimp 官方也有開發多個和 WordPress 良好支援的外掛,像是 MC4WP、Mailchimp for WooCommerce 等 ..,都能實現很棒的行銷效果。
MailChimp 有現成的電子報模板,能夠直接套用嗎?
這是當然的,MailChimp 有多種佈局模板,和已經設計完成的電子報樣板,只需更改裡面的文字&圖片,就能快速製作 EDM 電子報。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。





您好,
使用mailchimp所發送的email最底部會有mailchimp的logo和文字
請問有辦法設定不顯示嗎?
嗨,使用 MailChimp 進階版方案,才能設定不顯示唷~
你好:
請問使用MailChimp+MC4WP外掛,可以新增有留言的表單嗎?怎麼新增?
謝謝
嗨,電子報表單和網站留言表單是不同的類型唷。
有關 WordPress 表單,可參考 多種表單製作外掛,完成製作~
Hi 小踢,
你好!
在Youtube上看到你介紹的mailchimp使用,照著做真的已經可以使用了,
但是因為我中間操作過程內容沒有寫好,所以被發了suspension,請問小踢,
要從什麼路徑可以得到解決呢?
感謝幫忙
Tricia
嗨,你說的是整個 MailChimp 帳號被暫停嗎?
如果是的話被暫停應該是無解了,就可能需重辦一個,因為我最一開始為了教學,所以也用了一些假數據申請帳號,後來也是被禁止 ..
謝謝你的分享~
但是我進入mailchimp要create campaign 裡面的email已經沒有automated這個選項了..他是取消這個服務了嗎~請問有推薦其他自動送電子報的外掛嗎?另外請問電子報裡可以附檔再寄送嗎~謝謝你!
嗨,不客氣唷~
至於你提到的問題,因為 MailChimp 近期有改版,如果沒看到選項應該是它有做調整了。
有關檔案附件的方式,免費版目前看起來是沒有這功能,只能先用連結方式代替了。
小犬您好,
我目前照著步驟匯入 Email 的 csv 檔之後,
發現表單中所有中文敘述都不見了,
該怎麼做才能將 csv 檔中例如中文名稱、職業類別的中文敘述保留下來呢?
嗨,我剛實際跑一次是可以的,看一下欄位是否含有特殊字元、或是可能在轉傳上會造成衝突的字元,把這些給替代或修改掉。
然後要用 MailChimp 匯出的文檔格式,再進行修改上傳,比較不會有狀況~
小犬你好~
請問如果是在購買主題時就有模板,要如何與mailchimp做連結呢?謝謝
哈囉,ping:
關於 MailChimp 嵌入 WordPress 的教學,可以參考 MC4WP 外掛教學。
如果還有疑問有可以到 小犬社團 詢問唷:)
不好意思,我最初設A信箱,後來把所有資料改成B信箱,可是測試的時候還是顯示原本的寄件者資料,請問這個可以到哪裡修改?謝謝你
嗨,ping,
可能是 MailChimp 的外掛還沒有接收到更改資訊,可以稍待片刻,刷新之後再重新試一次看看,
或者試著清除緩除外掛以及網站緩存唷!
想請問”contacts”和”subscribers”有什麼樣的區別嗎?因為照理說兩個數字應該相同,但我看到的是後者比前者少~想請教您,謝謝!
contacts 是所有用戶的電子郵件, subscribers 是現在正訂閱網站的用戶。
contacts 顯示的數字代表所有可能已加入訂閱又退出的人們,或者別的可能性,總之, subscribers 的數字應該會更有參考價值唷。
詳細可以參考 MailChimp 官方教學文章: About Your Contacts
您好,想要請問上傳的照片,需要設定那些才能避免照片被下載呢?
目前上傳的照片如果沒有加上連接的話,在電子報中都可以直接被下載,
因為有些是產品所以不想被下載想要鎖起來不知道有相關設定嗎?
嗨,EM,
如果不想要圖片被下載,可以試著將圖片加上鏈接「 # 」試試看,或者可以將鏈接設成首頁等 .. 別種網址試試:)
希望能幫助到你唷!
謝謝您,加上鏈接「 # 」就可以避免下載也不會出現其他網頁。
有幫助到你太好了:)
歡迎繼續關注我們的 Blog ,未來會推出更新的教學文章,也可以到 FB 社團 大家一起學習 WordPress 架站技巧~
您好
我剛剛照著您的影片試做電子報寄給自己
發現頁尾的部分除了我設計的之外
還會自己再多跑出現一欄像是預設電子報的頁尾
顯示此封email從哪裡寄送..
還有一些我的連絡資訊…
不知道從哪裡更改這些預設內容
讓他不要重複顯示
嗨,ANT,
我發現有用戶也發生跟你一樣的問題,
可以透過刪除一些代碼嘗試看看能否解決。
我把資源放在下面,希望對你有幫助:
刪除 MailChimp 頁腳代碼
非常感謝已經解除這種狀況!!
另外想請問
每次預設資訊都會顯示自己住家地址
不論是更改偏好的表單又或是其他表單頁尾
也沒辦法做更改
想要更改原本留的資訊欄的地址又必須為真實地址
想請問有解決的辦法嗎??
不好意思 我找到更改的地方了 謝謝
好的,有解決就好,
還有問題一樣可以留言發問唷!
您好
看了您的介紹後開始使用mailchimp,想請教您若已製做好的範例在之後想進行編輯,或是複製該範例進行再製,想詢問該如何操作呢
嗨,RURU,
可以前往 MailChimp 找到 Campaign 按鈕,進入電子報模板列表,找到想修改的模板進行修改唷:)
您好,感謝提供文章分享操作,想請問按照站上步驟已經成功完成設定,但訂閱後MailChimp會傳送一封Please Confirm Subscription的確認信,內容為英文請問可以在哪邊修改為中文內容呢?
嗨,Eugene,
可前往 MailChimp 後台 > Audience > Sign Up Forms > Form Builder,
選擇「 double opt-in confirmation email 」修改確認信件模版唷:)
能不能在邮件设置里加入WHATSAPP的按钮,
嗨,COUSIN,
可能需要在模版中添加一個按鈕,並使用 Whatapp 的串接連結,詳細教學可參考: 如何創建 WhatsApp 連結到電子郵件
如果需要更多串接 Whatapp 功能,可參考相關的串接外掛幫助你唷:)
Onlizer:串接 Mailchimp 和 Whatapp 功能外掛
你好犬哥!
首先謝謝你完整的資訊,我有一個功能在Mailchimp上沒有看到,因此想來求教!
製作好訂閱介面,並且掛上Wordpress以後。若有新的訂閱者,我是否可以讓 Mailchimp 直接來信到我的信箱,提醒我有新用戶加入訂閱呢?
嗨,Amy,
MailChimp 內建就有該功能唷,
可以在左側欄的「 Audience 」設置中找到,
詳細設定,可以參考 官方教學 唷:)
您好犬哥,
我有使用Elementor pro 表單有加入mailchimp api,mailchimp裡面也有設定訂閱的歡迎信,測試的歡迎信可以成功收到。
我直接在網頁填表單的方式,只會收到 Elementor 寄給我的通知信(就是有人訂閱會寄信通知給公司內部的指定信箱),但我實際上並沒有收到mailchimp 編輯好的訂閱信(給訂閱者的歡迎信)(備註一下,因為我寄件者跟收件者都是先用同一個信箱),想請問是哪裡沒設定到,謝謝。
嗨,郭藤佐,
可以參考看看這篇 官方教學,試著排除看看疑問,若是還是無法順利收取信件,建議你進快詢問 MailChimp 客服唷:)
不好意思想請問一下,使用者名稱和密碼都正確,但一直登不進去是問什麼呢?
嗨,zz,
如果確定帳號密碼都正確無誤,建議你點擊「 忘記密碼 」重新設定密碼,或者是尋求 MailChimp 客服的協助唷:)
犬哥你好~
想請問一下如果我想要用網域信箱使用mailchamp寄送電子報,是否一開始就要使用網域信箱來註冊會員呢?還是有那裡可以選擇發送的信箱? 謝謝~~
嗨,粉圓,
建議你使用網域信箱建立 MailChimp 帳號唷,
但若有先建置的需求,也可以參考 這篇文章,在之後變更信箱,
或者是參考 MailChimp 官方教學,將你的網域信箱新增為管理員之後,轉讓所有者。
犬哥你好~
我使用mailchamp寄送電子報,寄送之後那封信件一直出現resolve,無法排除,同一個帳號製作別封信件也無法寄送,請問有辦法可以解決嗎?
嗨,zz,
也許是信件模板設置出了問題,建議你可以參考 這篇官方文章說明,查看如何修正模板,
若模板修正後還是無法順利送出,建議你可洽詢 MailChimp 客服 唷!
您好! 想請問email最底部會有mailchimp的logo和文字,這個要消除的方案是哪個呢(mailchimp的進階方案有三種 )
謝謝!
嗨,Una,
從 Essentials 方案以上,都可以完成刪除「 Email 模板 Mailchimp 的 logo 」的需求
好的 謝謝!
不用客氣唷!
犬哥您好,
我是公司用戶(方案 Marketing Plan)的行政人員(非主要使用者,僅協助付款事宜),近期注意到除了每月的方案付款,有出現其他項目 > Transactional Email (1 top-off block) 的美金 20 扣款,先前也會有這個項目但文字描述是 Transactional Email (1 top-off block total, 1 of which is free) 金額是 0,不曉得這個情形是否能與您請教,感謝。
嗨,Paul,
你們可能誤發到交易信件,也就是 Transactional email 的部分,
只要使用到該功能,就會進行收費,若要關閉,可參考 官方教學。
也可直接詢問 MailChimp 客服,瞭解方案疑問,可得到更快速的支援唷!
犬哥,想詢問一個問題
我用Mailchimp蒐集訂閱資訊
我是用網站裡的Elementor的表單功能連結Mailchimp
蒐集EMAIL和姓名都沒有問題,
但是如果我想蒐集出生年月日的話
可以怎麼做呢?
因為我類型如果選日期,填寫表單的時候就會出現
MailChimp HTTP 400 – Your merge fields were invalid.
但是我有把Mailchimp Audience的設定裡所有選項除了EMAIL以外都設定為非required的項目
不知道是不是日期上的設定我應該調整呢?
嗨,Joseph
應該是日期表格的設定出錯,因為無法實際看見你的設定值,所以我們無法直接給予你回饋意見,
建議你可參考 這篇教學,試著排除錯誤看看,或者是加入 犬哥社團,貼上相關截圖,讓我們和廣大網友更好幫助你唷!