這是一篇完整的「 MailChimp for WordPress 」外掛教學。
MailChimp 是全球知名的 電子報行銷軟體,它的 EDM 行銷功能豐富,加上完整的數據分析(像是開信率、點擊率等 ..),讓許多站長愛不釋手。可參考 MailChimp 完整教學。
我許多網站都是使用 MailChimp 發送行銷信件+收集訪客電子報,而且效果很不錯!
但有個小缺點,就是如果要把 MailChimp 訂閱表單,嵌入到 WordPress 網站,對於不太了解程式碼的站長,可能會有點頭疼(因為需要找到地方,把英文改為中文)。
所以這篇文章,我會教大家使用 MailChimp for WordPress(MC4WP)外掛,簡單彌補這些缺點。
並使用這款外掛,簡單製作電子報訂閱表單,放到網站上讓訪客留下 Email:)
如果使用的是 Divi 主題,可以參考 Divi Bloom 外掛教學,製作精美電子報訂閱表單。
1. MC4WP 是什麼?

MailChimp 是全球知名的電子報行銷平台,擁有強大的電子報行銷功能,還有多種漂亮的 EDM 模板能套用,能幫你把訂閱者妥善的整理+歸類。可參考 MailChimp 完整教學。
由於 MailChimp 使用者眾多,相關領域的開發者,當然不會放過這個好機會,於是有一款很棒的擴充外掛 Mailchimp for WordPress(MC4WP)就誕生啦!
完整教學,可參考 MC4WP 外掛教學,或是下面完整影片。
它能讓你簡單的在 WordPress 嵌入訂閱表單,並開始收集訪客信箱(還有一些附加功能)。
關於 MC4WP 外掛,可參考下面影片幫助你了解更多。
如果有電子報行銷相關需求,MailChimp+MC4WP 的外掛組合,會是一個很棒的選擇!
2. 安裝 MC4WP+激活 API key
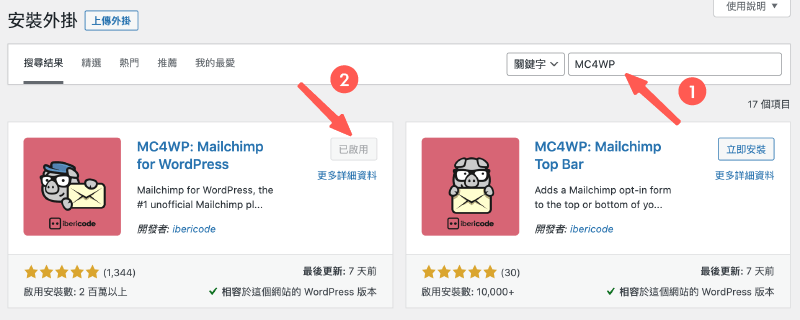
前往 WordPress 外掛 > 安裝外掛,安裝+啟用 MC4WP 外掛。

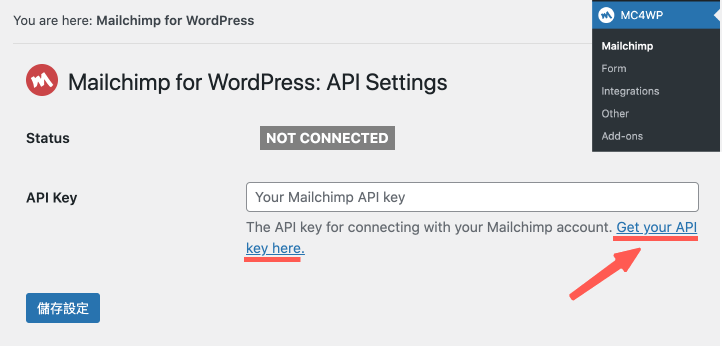
啟用後,在 WordPress 後台側邊欄,應該會看到 MC4WP 功能,點擊前往。
點擊 Get your API key here,前往 MailChimp 生成 API Key。

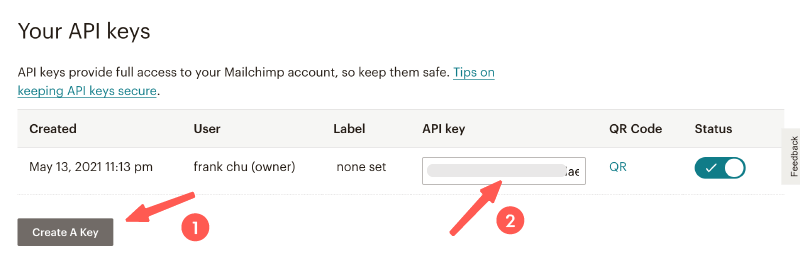
找到 API keys,點擊 Create A Key 生成憑證+複製憑證。

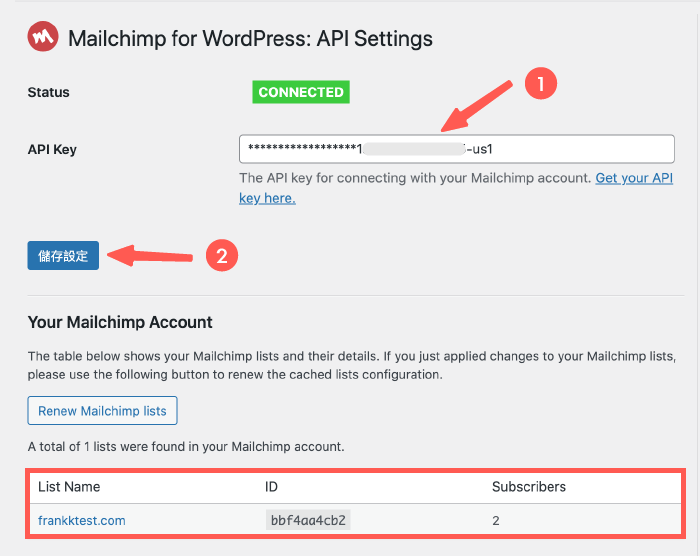
回到 WordPress 後台,輸入 API Key,確認後送出。
此時會發現已經跟 MailChimp 進行串接溜,會看到訂閱者數量出現(想讀取最新狀態,可點 Renew MailChimp lists)。

這樣就完成 MC4WP 外掛的憑證激活了。
3. 一般功能設定
設計訂閱表單之前,先來做一些設定,方便後續流程。
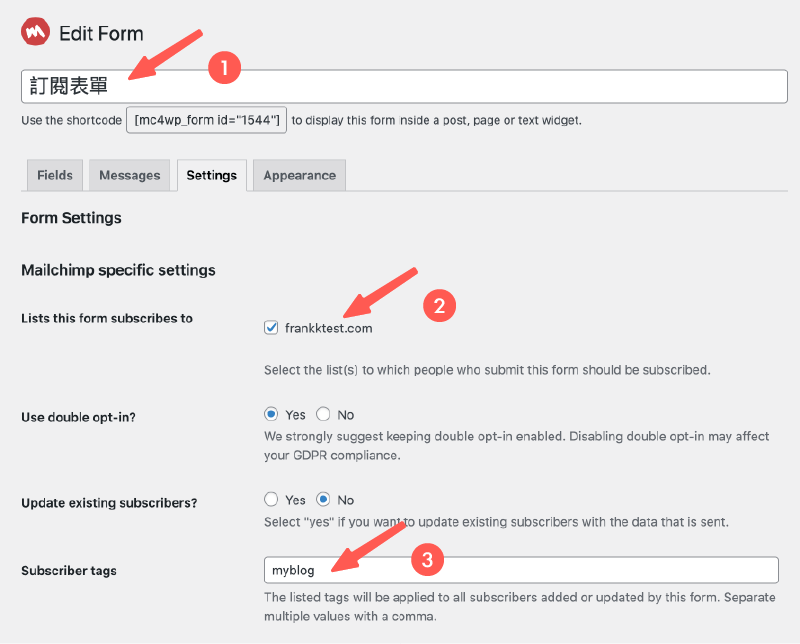
前往到 Settings 分頁,可以先幫表單取個名稱,然後把 Lists this form subscribes to 打勾(訂閱者會整合到此列表)。
在 Subscriber tags 訂閱者標籤,可以輸入想設定的標籤名稱(訪客訂閱電子報,就會匯入到此標籤下,在 MailChimp 需有此標籤的存在,需使用英文命名)。
如果有多個標籤的話,可以用「 , 」進行分割。

- Use double opt-in:訪客除了在網站訂閱電子報,也需到自己信箱點選確認信。這會建議開啟,因為安全性比較高。
- Update existing subscribers:如果是存在的訂閱者,再度提交表單會更新原來的個人資料。這個我沒有開。
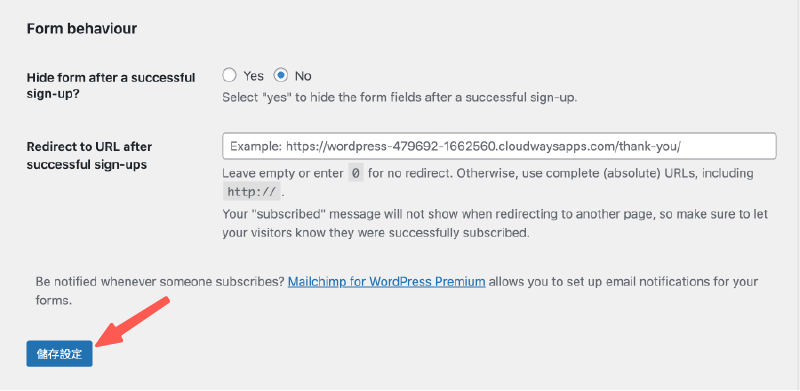
下面我是用預設值,完成後儲存。

- Hide form after a successful sign-up:成功訂閱後,隱藏訂閱表單。
- Redirect to URL after successful sign-ups:成功訂閱後,導向到指定頁面。
好囉,這樣一般設定就搞定哩。
4. 訂閱表單設計
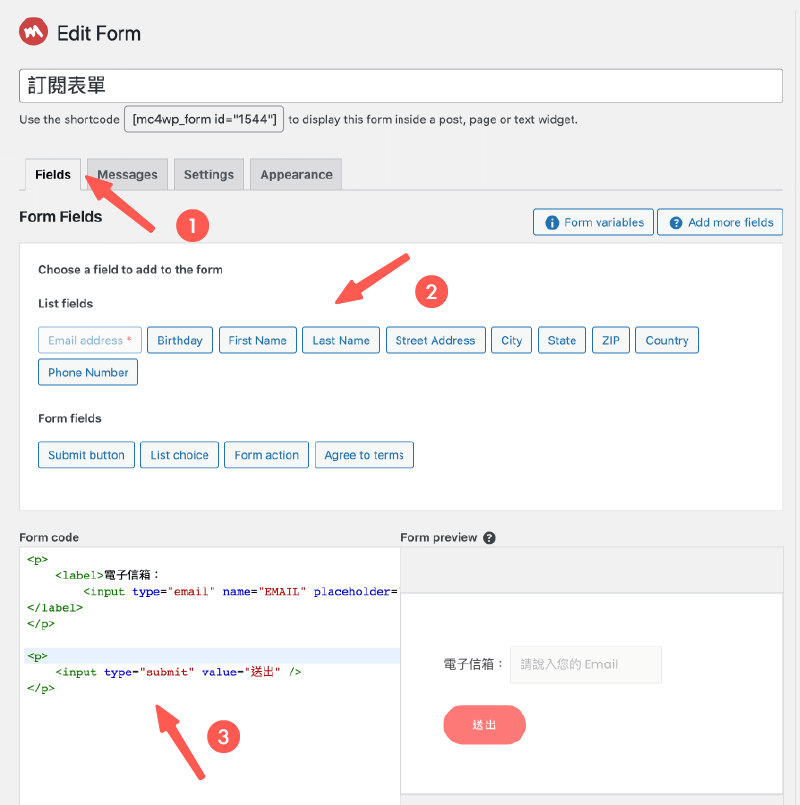
前往 Fields,開始訂閱表單設計溜。
剛 API Key 憑證激活完,應該會看到 List fields 可用的功能變多了,除了 Email address(電子信箱,這是必選的項目)、First / Last Name(姓名)、Phone Number(手機號碼) ..。

小提醒:上面我有更改一下程式碼內的文字。
1. Email Address 改為中文「 電子信箱 」。
2. 把 placeholder 內的英文改為「 請輸入您的 Email 」。
3. input 標籤內的 value,改為中文字「 送出 」。
只要選擇你要的欄位,就會自動用程式碼套用到 Form code,如果有些文字是顯示英文,可改為中文,比較符合閱讀習慣。
Form Preview 也能看到表單呈現的樣式,預設是繼承你用的佈景主題樣式。
最後都設計完成,記得要儲存唷:)
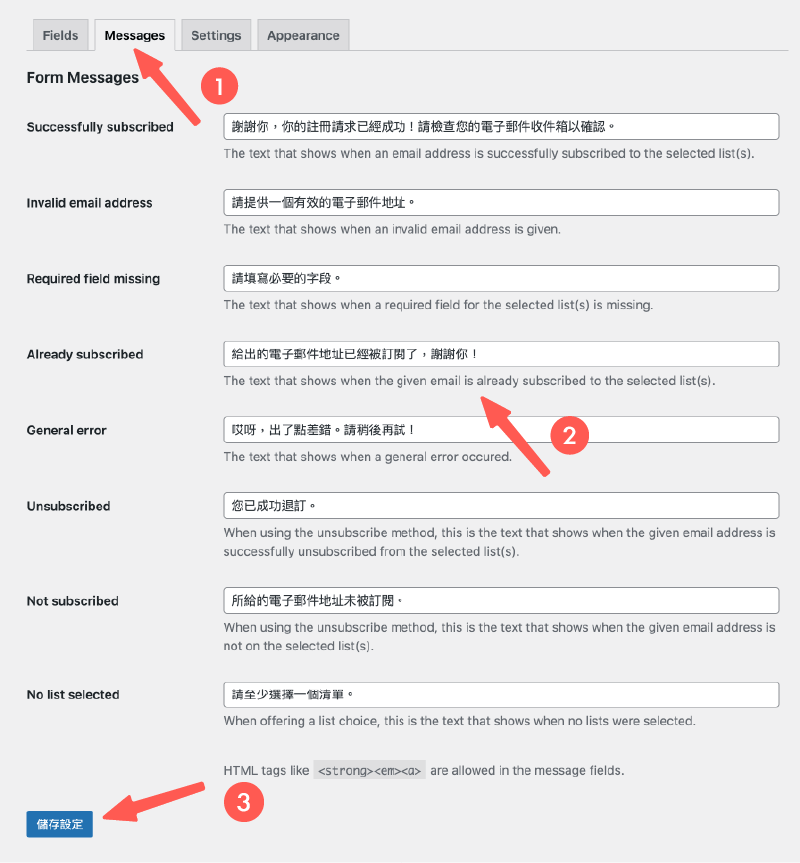
5. 翻譯提示訊息
前往 Messages,這裡是系統的提示訊息,預設是英文,就都改成自己的語言即可。
完成後記得儲存唷。

翻譯除了常用的 Google 翻譯,也有一款滿強的就是 DeepL,這是國外知名的翻譯軟體(公司),許多知名的公司都是它的愛用者。
因為大家知道 Google 翻譯,恩 … 有時翻譯的很古怪,上面提到的這款 DeepL 也可以玩玩看,看是否翻譯得更正確:)
6. 嵌入到 WordPress 網站
好溜,最後就是把訂閱表單嵌入到 WordPress 網站了,這步驟一樣很容易示範給大家看。
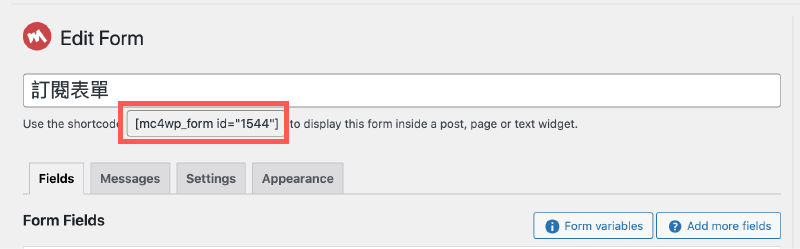
前往任一個分頁,Mailchimp for WordPress 頂端會看到表單短代碼,這個先複製起來。

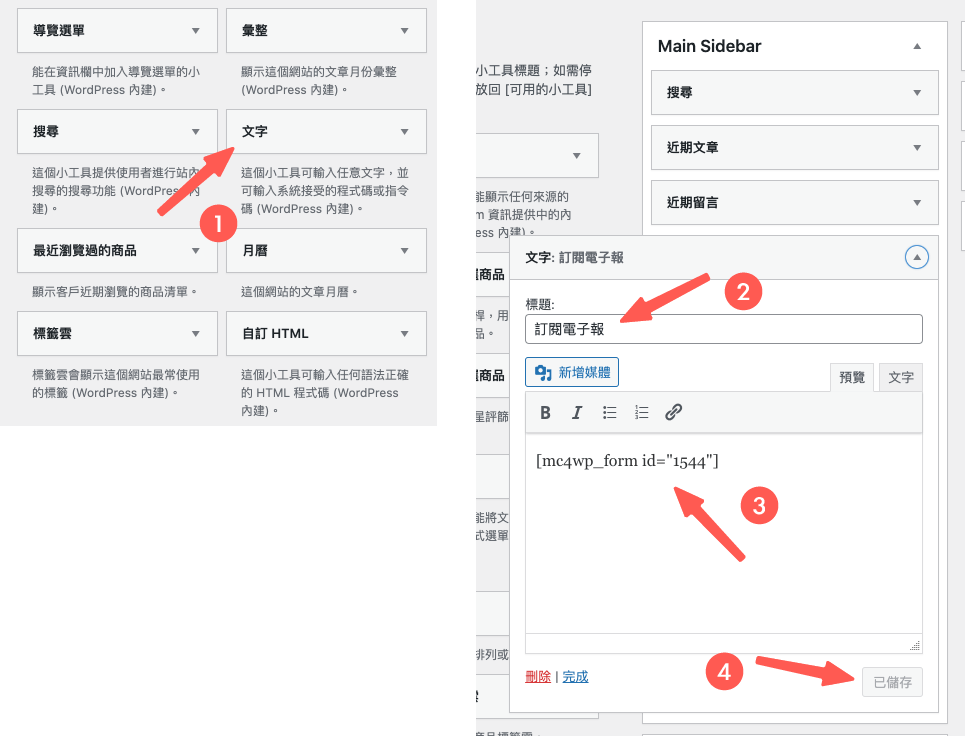
前往 WordPress 外觀 > 小工具,找到文字工具,貼上剛複製的短代碼,進行儲存。
WordPress 5.8 版本以後,進化為全站式小工具,可參考 WordPress 新版小工具 繼續學習,如果想還原到舊版小工具介面,可安裝 Classic Widgets 外掛處理。
下圖是用舊版小工具的介面,做為示範教學。

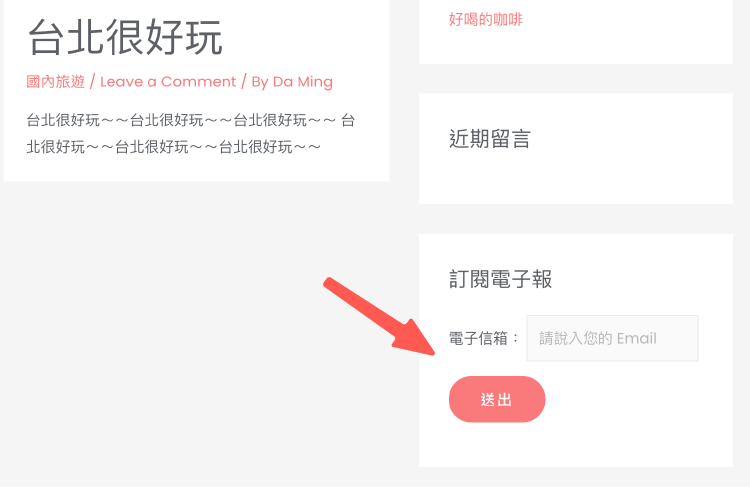
最後到網站前台,看一下顯示成果啦!

小提醒:如果不想要有「 電子信箱 」的字,或是哪邊製作覺得不夠好,都可以再回到 Mailchimp 調整:)
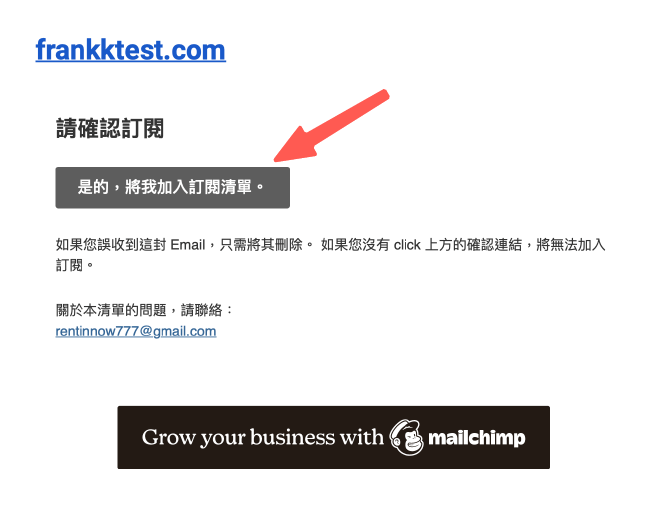
接著,可以在訂閱表單輸入其他 Email 進行訂閱測試,送出後再到此信箱收一下確認信。
打開認證信件,點擊一下確認即可。

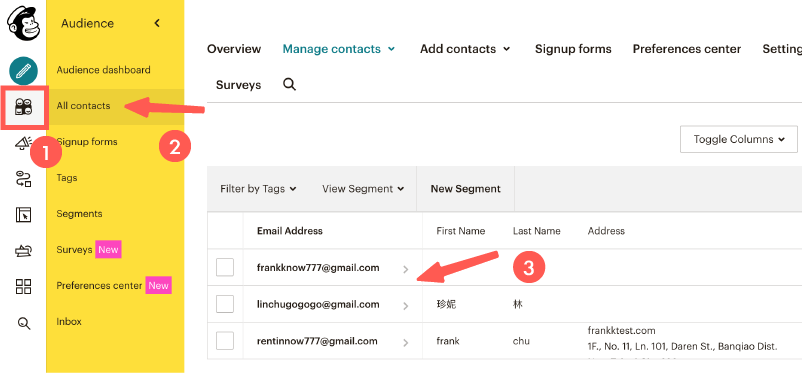
最後再前往 MailChimp 後台,看一下是否有進入到訂閱者列表,就大功告成囉!

以上就是在 WordPress 嵌入訂閱表單分享,不知道大家操作的是否順利呢:)
常見問題
MailChimp for WordPress 是什麼?
MailChimp 是全球知名的電子報行銷平台,擁有強大的電子報行銷功能,還有多種漂亮的 EDM 模板能套用,能幫你把訂閱者妥善的整理+歸類。可參考 MailChimp 完整教學。
由於 MailChimp 使用者眾多,相關領域的開發者,當然不會放過這個好機會,於是有一款很棒的擴充外掛 Mailchimp for WordPress(MC4WP)就誕生啦!
它能讓你簡單的在 WordPress 嵌入訂閱表單,並開始收集訪客信箱(還有一些附加功能)。
MailChimp for WordPress 外掛,為什麼安裝次數這麼多?
因為 MailChimp 是全球知名的電子報行銷平台,擁有非常大量的使用者。
剛好有開發者製作這一款訂閱表單外掛,方便 WordPress+MailChimp 快速串接。
WordPress 電子報行銷軟體,最推薦哪一款呢?
MailChimp 是最推薦的一款,因為 EDM 行銷功能非常強大。
加上都是使用 MailChimp 平台的寄信服務(和主機資源),寄件成功率非常高,比較少被丟到垃圾信箱。
MailChimp for WordPress 的進階版,有什麼功能呢?
有提供更大幅度的表單樣式修改、創造多個訂閱表單、E-commerce 整合功能、數據分析等 ..。可參考 MailChimp for WordPress Pro。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



您好,有個問題想請問您:
目前按造您文章操作後,目前訂閱者收到的第一封確認信,裡面是英文內容,請問要如何中文化 謝謝!
嗨,可以參考下面影片的教學。
時間軸約 24:50 的「 測試信+如何翻譯表單 」章節,看是否是你想處理的問題。
https://www.youtube.com/watch?v=vHa1stTBkW0
您好,想詢問您,已建立完電子報訂閱的流程,也加入頁面要測試訂閱,卻一直跳出「錯誤訊息」的提醒,到後台查詢錯誤來源:
「錯誤: 表格 1355 > Mailchimp API 錯誤:400 錯誤請求。無效資源。alic***********@gm***.om 看起來是假的或無效的,請輸入真實的電子郵件地址。」
請問這樣的狀況要如何處理,謝謝!! (確認電子郵件是填寫無誤的…)
請問解決方法是甚麼呢?
我現在也面臨到一樣的問題…
嗨,Judy,
我已經在下面的留言回覆你囉,希望能幫助到你。
也可以參考看看下面這篇官方討論串文章:
400 錯誤問題討論
已找出問題了,謝謝站長!!
嗨,好的,恭喜你順利解決唷:)
您好,我剛剛試訂閱自己的網站,但還沒有在mailchimp看到自己的信箱,請問大概多久會更新呢?
嗨,Mia,建議你先等候一下,看看有沒有新增,沒有的話再手動新增看看能不能顯示自己的郵箱。
MailChimp 可能有內建的安全設置,所以自動輸入 Mail 的動作盡量不要太頻繁會比較好唷。
想請問~我目前也遇到填寫電子郵件卻無法成功的問題,
已建立完電子報訂閱的流程,進行測試訂閱,卻一直跳出「錯誤訊息」的提醒,到後台查詢錯誤來源:一直出現 400 錯誤請求
信箱也都是沒註冊過的,該怎麼解決這問題呢?
嗨,Judy,
可以先將電子郵件手動添加到你的 MailChimp.com 帳戶,然後啟用「 更新現有用戶 」選項後,再測試一次表單看看,
因為 MailChimp 有安全性設置,建議不要太頻繁輸入同一個電子郵件,以免電子郵件被封鎖哦。
嗨!你好 想知道訂閱後 會收到一封確認信,也就是你的這個步驟(送出後再到此信箱收一下確認信。
打開認證信件,點擊一下確認即可。)。收到的信是英文的!我可以去哪邊設定成中文呢?
嗨,可以參考下面影片的教學。
時間軸約 24:50 的「 測試信+如何翻譯表單 」章節,看是否是你想處理的問題。
https://www.youtube.com/watch?v=vHa1stTBkW0
我按照上面流程,結果出現訂閱成功的文字,但是實際上卻沒有收到信件,在mailchimp也沒有看到訂閱記錄,換了不同Email試過,確實沒有成功,請問如何解決?
嗨,Alice
可以先將電子郵件手動添加到你的 MailChimp.com 帳戶,看看是否能夠新增訂閱戶
接著檢查是否有啟用「 更新現有用戶 」選項後,再測試一次表單看看,
因為 MailChimp 有安全性設置,建議不要太頻繁輸入同一個電子郵件,以免電子郵件被封鎖哦。
請問確認訂閱後,訂閱者會看到註冊登入的住址,這部分可以隱藏嗎? 謝謝
嗨,
抱歉,單獨閱讀文字不太理解你的疑問,建議你可到 犬哥 FB 社團 貼上截圖,讓我們和廣大網友更好幫助你判斷問題點唷!