這是一篇完整「 Divi Bloom 」教學,我們將會介紹 Bloom 這款好用的 Divi Email 外掛,如何製作出精美電子報訂閱表單,以及串接電子報軟體的教學。
你是否使用 Divi 主題架設網站,想使用電子報跟訪客更進一步,但卻苦惱於訂閱表單設計?
不用擔心,Divi 附屬生態圈中,就有一款電子報訂閱表單設計外掛,可以製作多款精美訂閱表單,並且串接多款 WordPress 電子報外掛,以供站長隨時檢視相關數據。
這篇教學,會先帶領大家購買 Divi 會員 > 安裝 Bloom 外掛 > 串接 Mailchimp 電子報外掛 > 設計訂閱表單 > 表單上線等 .. 一整套完整流程。更多 Mailchimp 電子報外掛教學。
準備好的話,就跟我一起,開始製作精緻的電子報訂閱表單吧!
- 1. 開始前需準備?
- 2. Bloom 是什麼?
- 3. Bloom 安裝啟用&憑證激活
- 4. 新增訂閱表單+ MailChimp 串接
- 5. 設計訂閱表單樣式
- 6. 訂閱表單顯示設定+上線
- 7. 帳戶管理+數據分析(額外分享)
- 常見問題
- WordPress 學習資源
使用 Divi 的 Bloom 外掛,製作電子報行銷+訂閱表單,影片學習:
1. 開始前需準備?

Divi 是由知名 Elegant Themes 公司開發,是許多網頁設計師喜愛的一款軟體,除了功能強大且有很多高質感的元素(和現成模板)。更多完整 Divi 中文教學。
不需要任何程式概念,用拖曳方式就能設計漂亮的網站,就像官網所描述的,視覺化設計和佈局排版都將變得更加容易。
使用 Divi 主題,完整架站教學(全攻略分享)
Elegant Themes 旗下產品,有全功能 Divi Theme 佈景主題、Divi Builder 頁面編輯器、Extra 主題(可用在部落格 / 新聞雜誌 / 作品集 ..)、Bloom 電子報註冊行銷工具、Monarch 社群工具等 ..。
所以使用 Divi 軟體,不會只有一種軟體可用,而是能享受它們公司的所有服務,非常的划算。
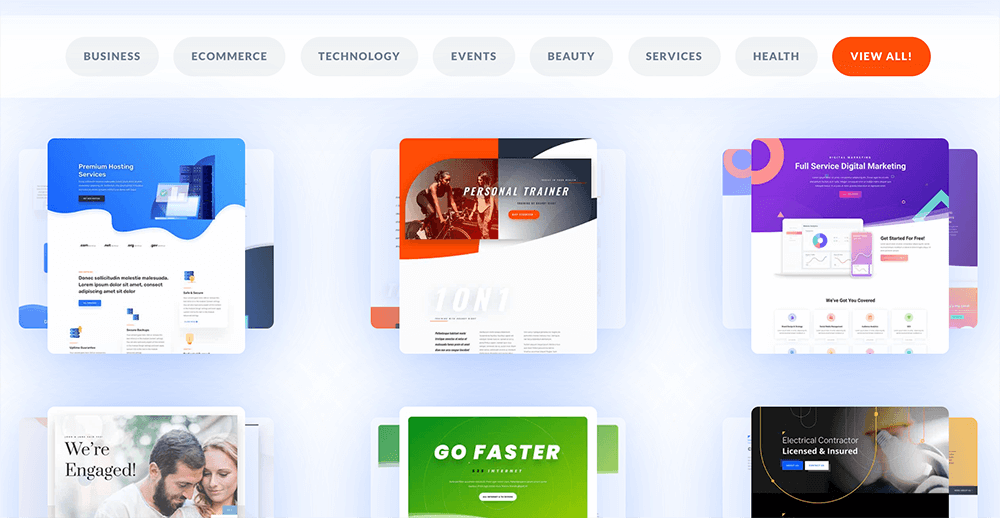
加上多種區塊模板和完整的網站樣板,有商業風、線上開店平台、科技風、服務類型等 .. 多種主題風格。
你只需幾點擊按鈕,即可引用區塊樣板,或套用整個網站設計。

Divi 對 Woocommerce 開店平台外掛有完美的支持,並提供多種線上開店的區塊功能,一樣用拖放方式即可放入頁面。

使用 Divi 會是個很棒的選擇,因為它能幫你做到很多事。
方案評論
Divi 的使用方案很簡單,它提供基本的「 Divi 」方案和更多功能的「 Divi Pro 」方案,兩者都有「 年租方案 」和「 終身方案(一次性)」。
每種方案都能應用在無限數量的網站,費用也維持在合理範圍,犬哥建議可以選擇「 Divi 」終身方案。
有個好處是,Divi 整體系列包含自開發的多功能 WordPress 佈景主題,且和旗下產品有完美兼容,這代表你可能不需再額外購買 WordPress 主題。
特別一提,終身使用方案在 WordPress 頁面編輯器市場中,是比較棒的收費方式。
這代表你只需負擔一次性的小額費用(和外包網頁設計相比),就能終身享用所有 Divi 功能。
產品定價
Divi 的年租用方案,原定價是 $89 美元 / 年(約 $2,700 台幣 / 年),可應用在無限數量的網站。
Divi 的終身方案,原定價是 $249 美元(約 $7,500 台幣 / 終身),一次性費用即可終身使用,可應用在無限制數量的網站。
但有個好消息要告訴大家,請看下面享有全方案的折扣優惠!
★☆ — 重要資訊 — ☆★
犬哥網站與 Divi 有長期合作關係,點擊此連結 Divi 10% 折扣,將可享用任一方案 10% 的限時折扣優惠,請一定要把握唷:)
終身方案是一次性費用,購買之後隔年不會有額外費用,你可享有 Divi 軟體終身更新+優先的客戶服務(建議優先選擇,比較划算)。
2. Bloom 是什麼?

Bloom 是由知名 Elegant Themes 公司,所開發的電子報訂閱表單外掛,是環繞 Divi 生態圈的其中一款功能外掛。
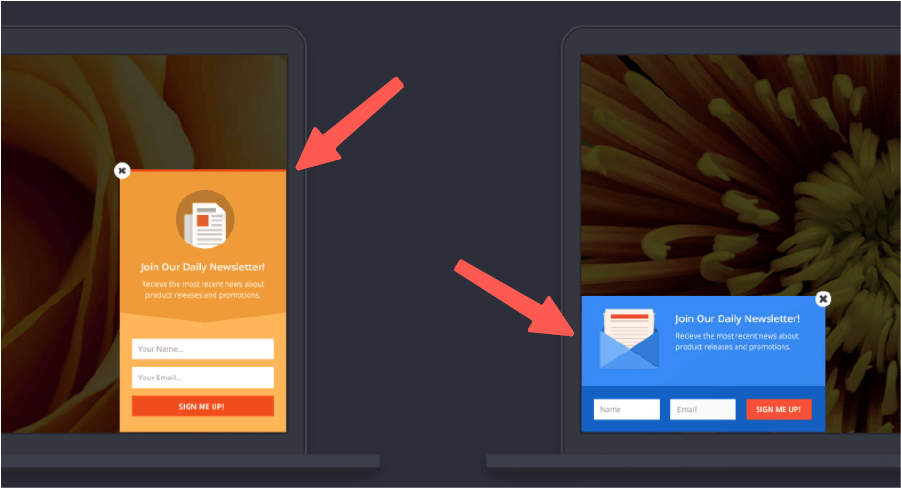
它可以在 WordPress 頁面,插入多款精美的電子報訂閱表單。
並且有 6 種訂閱表單嵌入 WordPress 網頁的方式,可供站長做選擇,包含:彈跳視窗、文章 / 頁面內嵌、小工具(可放在側邊欄、頁尾)等 .. 。

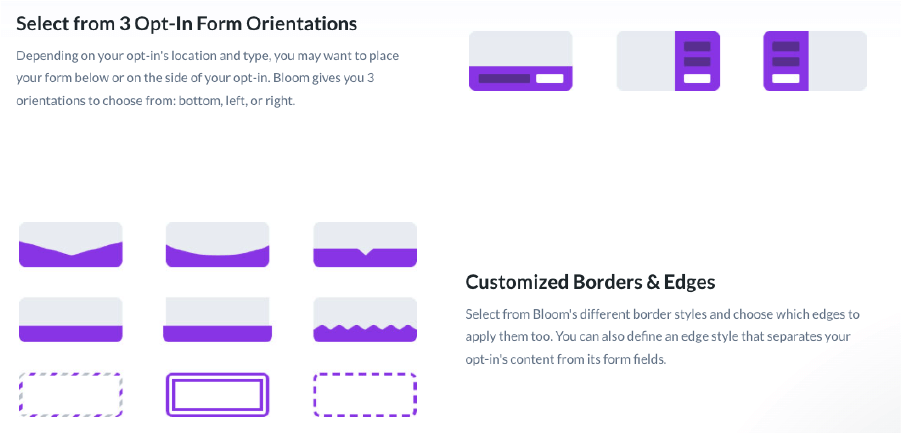
樣式調整有多個區塊可自定義,包含:表單方向、圖文排列方式、邊框調整等 .. 可客製化精美的電子報訂閱表單。

並且可在指定單一頁面,顯示特定的訂閱表單,自行指派不同樣式的訂閱表單,顯示在不同頁面 / 文章。
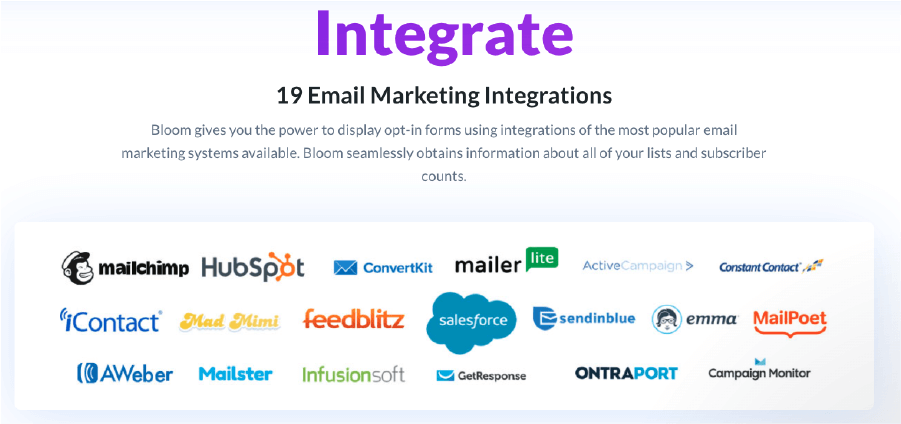
Bloom 可串接多款電子報訂閱軟體,像是:MailChimp、Constant Contact、MadMinim、iContact、InfusioSoft 等 .. 多達 19 款。

串接完成後,我們就能夠直接在 Bloom 後台查看電子報訂閱相關數據,查看轉換數據:)
如果你想使用 Bloom 外掛,並且繼續下方的教學,可先前往 Divi 完整教學 購買 Divi Theme,就能享有完整的公司套裝服務。
或是點擊下方按鈕,也可馬上享有優惠價格,購買 Divi 主題!
3. Bloom 安裝啟用&憑證激活
這個章節,我們會教學購買完 Divi 之後,該如何安裝 Bloom 外掛+憑證激活。
Step1:下載 Bloom 檔案包+WordPress 主題安裝
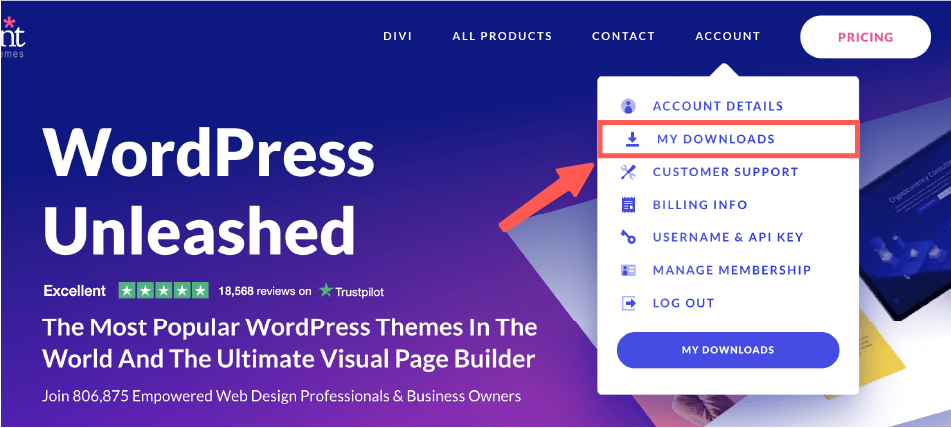
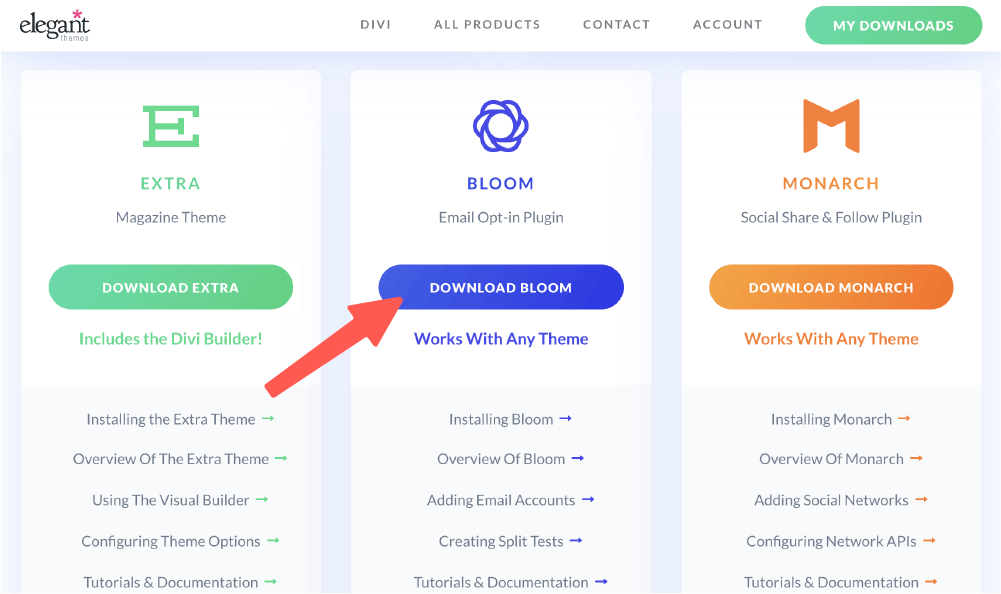
登入 Elegant(開發 Divi 的公司)會員之後,從右上方主選單中的 Account 列表,找到 My Downloads 進入檔案安裝頁面。

接著,我們找到 Bloom 外掛並下載。

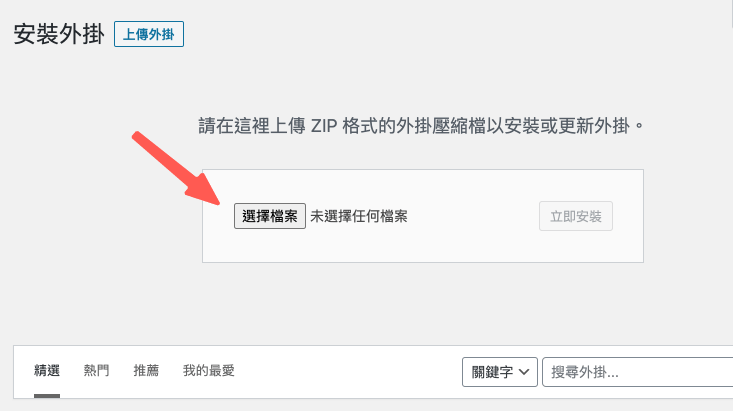
前往 WordPress 後台,將 Bloom 外掛檔案包上傳,進行安裝+啟用。更多 外掛安裝教學。

這樣一來,Bloom 就安裝成功啦!
Step2:取得憑證,激活 Bloom
通常在安裝 Bloom 前,都會先安裝好 Divi ,這時安裝好的 Bloom 外掛,便會自動套用憑證。
不過若是沒有自動套用憑證,該怎麼辦呢?
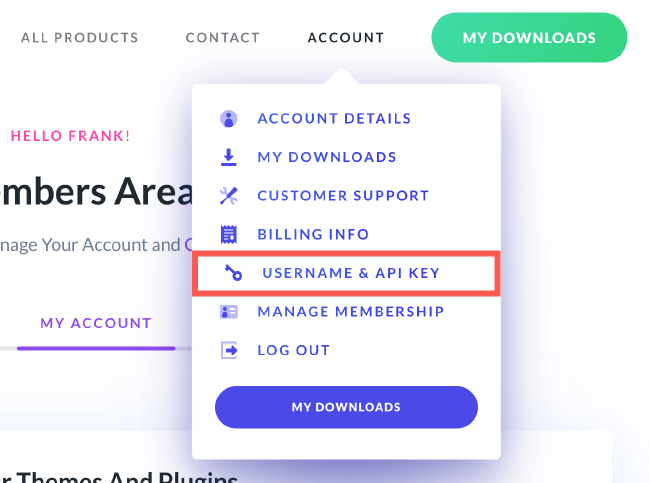
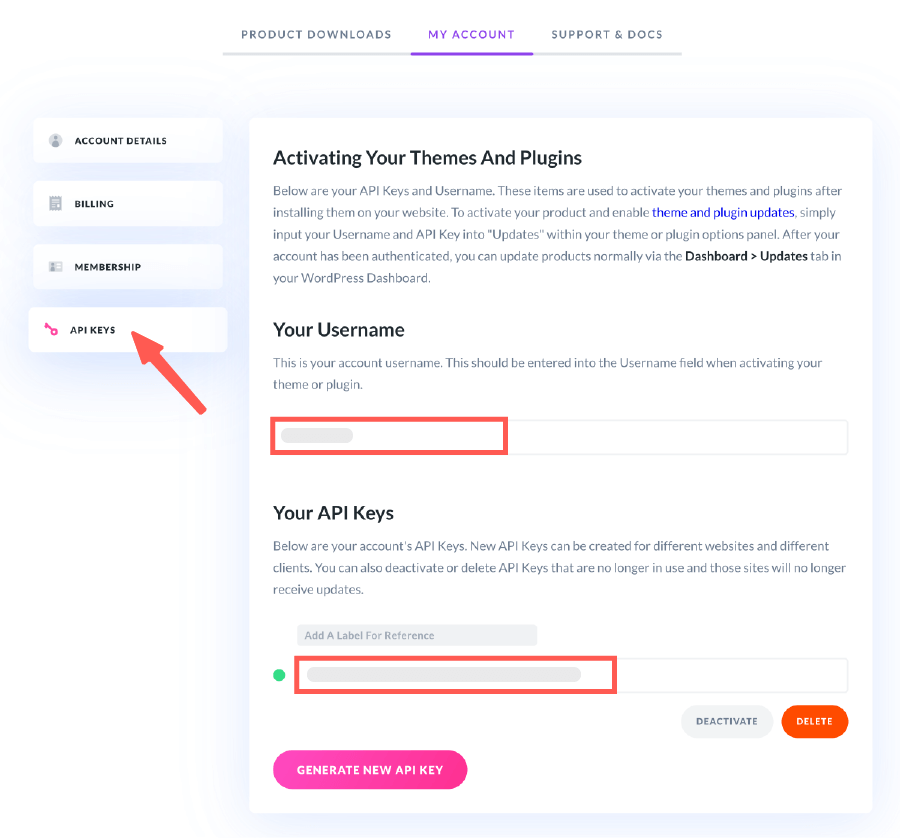
可以前往 Divi 官網 並登入,點選 Account > Username & API Key 前往憑證專區。

會看到 Username(使用者帳號)和 API Keys(使用憑證),這兩個分別複製起來,等等會用到。

備註:如果沒有出現 API Keys 可自行新增(也可設定標籤,方便找尋)。還有 Divi 可在多個網站上使用,每個網站需對應一組憑證,假設之後網站用不到 Divi,可在這把對應的憑證註銷掉,就不會佔用空間。
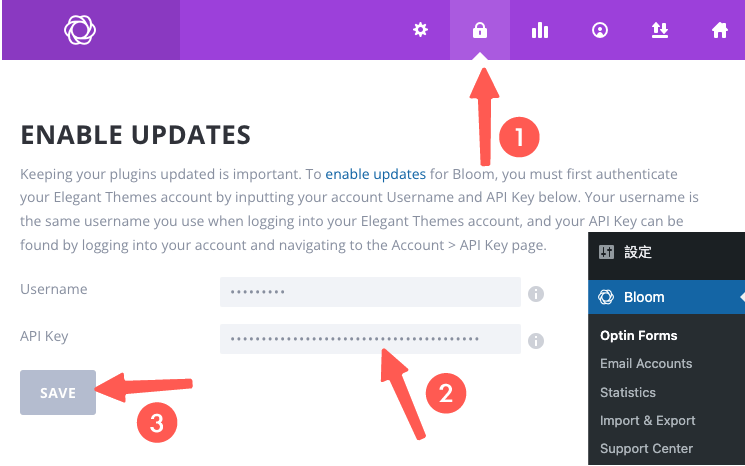
前往 WordPress 網站,從 WordPress 後台找到 Bloom 列表,進入後,點擊右上列的鎖頭圖示,分別輸入剛複製的使用者帳戶 & API 憑證,完成後儲存。

這樣我們就激活憑證成功,可以開始使用 Bloom 外掛囉!
4. 新增訂閱表單+ MailChimp 串接
這個章節,我們會示範如何新增一個電子報訂閱表單,並且串接 MailChimp 電子報訂閱軟體。
準備好的話,就往下看有哪些步驟吧!
Step 1:新增訂閱表單模版
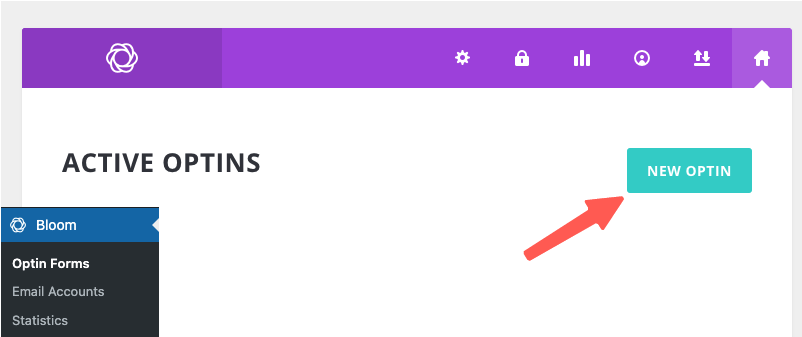
在 WordPress 後台找到 Bloom 列表 > 前往 Optin Forms ,選擇「 New Optin 」新增電子報訂閱表單。

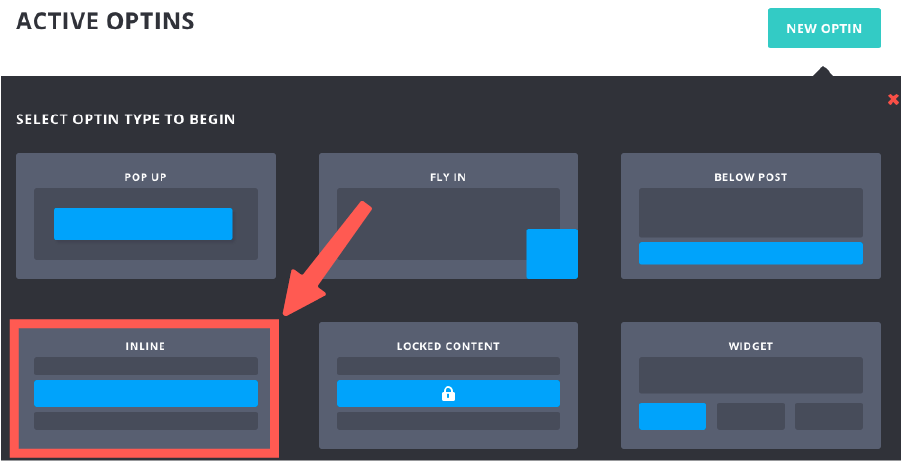
接著會有 6 種樣式可供站長選擇,分別為: Pop up(彈跳視窗)、Fiy in(飛入視窗)、Below Post( 文章下方 ),Inline(文章或頁面中)、Locked Content(鎖定樣式)、Widget(小工具)。
我們隨機選擇 Inline 繼續教學,站長可自由選擇自己喜歡的樣式,不會影響到後面的學習唷~

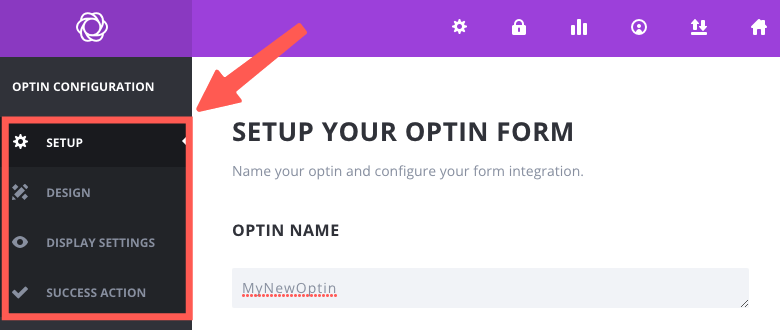
選擇加入類型後,我們會進入創建表單頁面,在左側列表有四種設置: Setup 表單設定、Design 設計樣式、Display Settings 表單顯示設定、Success Action 成功後動作。

小備註:「 Inline 」、「 Widget 」兩種類型,因為分別是嵌入短代碼樣式 / 小工具形式,所以不會有 Display Settings 表單顯示設定唷!
接下來的章節,我們會分別對這些區塊來進行教學,這邊先繼續進行串接電子報軟體的操作吧:)
Step 2:命名表單+串接 MailChimp 帳號(取得 API 密鑰)
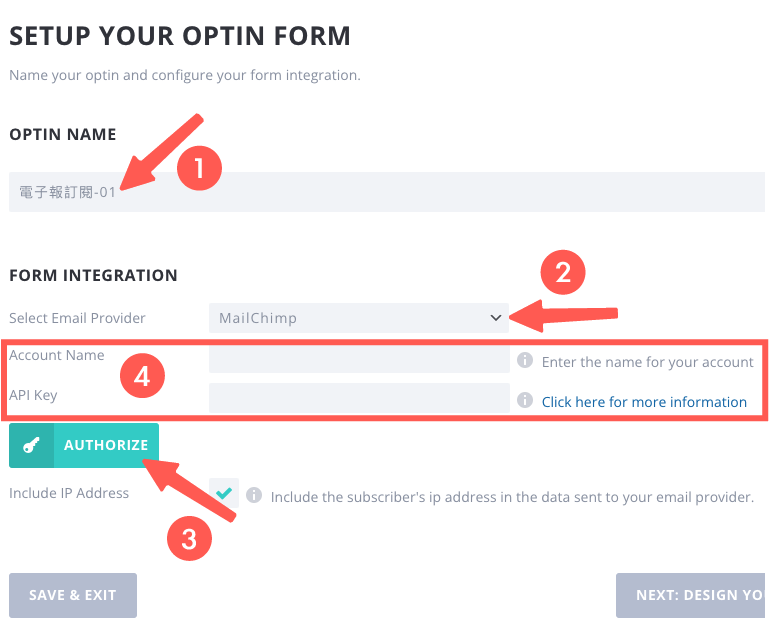
新增好訂閱表單後,我們先輸入表單名稱。
接著選擇串接電子報外掛,這邊我選擇 MailChimp ,按下「 Authorize 」就會出現「 Account Name 帳戶名稱 」、「 API Key API 密鑰 」兩個空白欄位。

我們接下來就要前往 MailChimp 帳戶頁面,取得我們的帳戶 API ,點擊連結文字,或下方按鈕,即可前往 MailChimp 帳戶頁面。
若還沒有 MailChimp 帳戶,可參考 MailChimp 教學 建立你的帳號:)
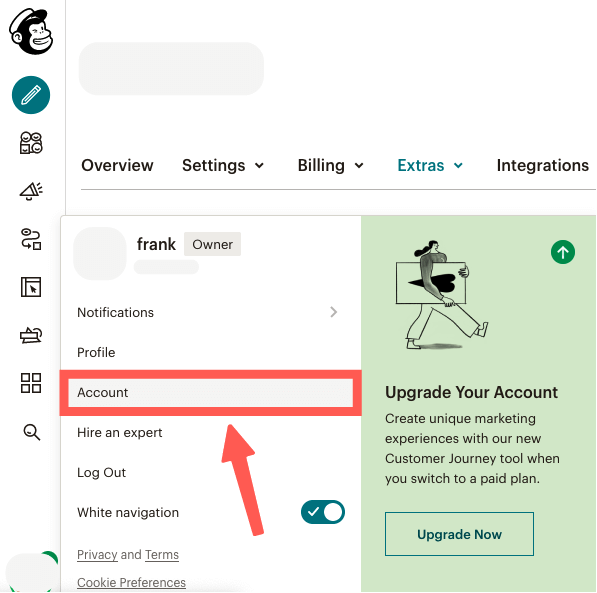
登入 MailChimp 帳戶後,我們點擊 Account 按鈕,進入帳戶頁面。

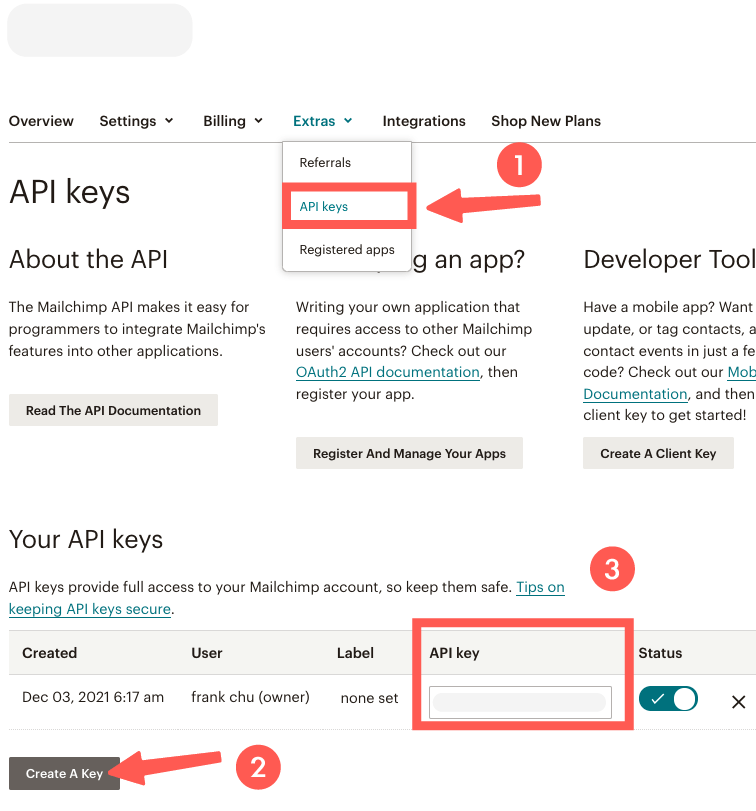
從上方列表找到 Extras > 進入 API keys 頁面 > 點擊「 Create A Key 」創建 API 密鑰,並將這串 API 複製下來。

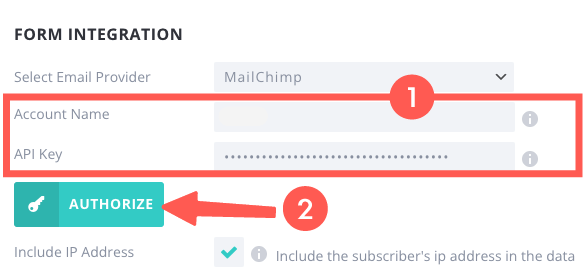
我們回到 Bloom 訂閱表單頁面,將 API 密鑰貼上,帳號名稱自由輸入即可,完成後點擊「 Authorize 」等待密鑰串接完成。

這樣我們就完成新增電子報訂閱表單+串接 MailChimp 電子報外掛的操作囉~
如果需要串接其他的電子報軟體,可以參考 在 Bloom 添加電子報帳戶 官方教學。
那我們就繼續下一個章節的學習吧!
5. 設計訂閱表單樣式
新增+串接電子報訂閱表單成功,接下來我們就來設計樣式~
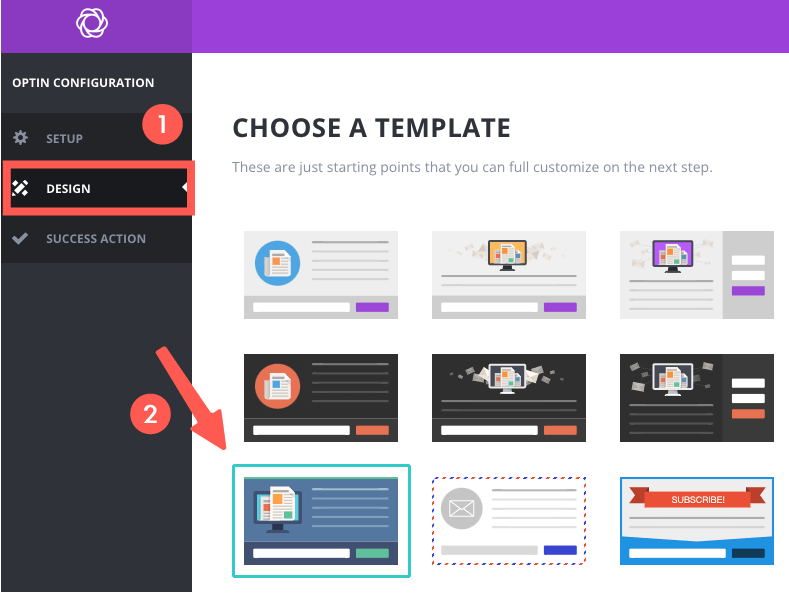
切換到 Design 頁面,選擇要使用的表單模版。

選擇好模版後,我們可在針對此模版進行客製化,點擊「 Next 」繼續往下客製化訂閱表單設計。
進入客製化頁面,這邊我將設計頁面分成:上方標題區域、下方表單區域,來分別進行設計說明。
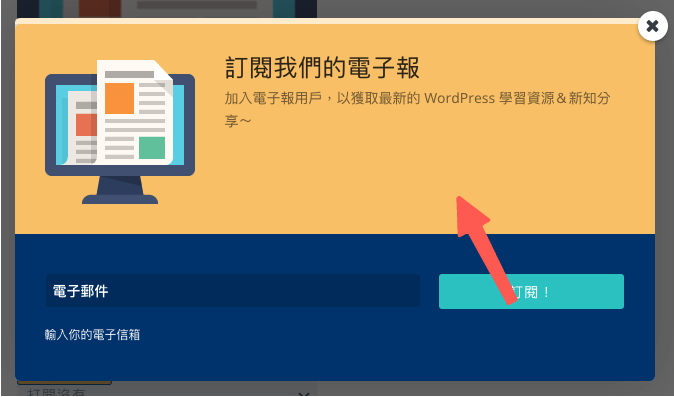
設計區域 1:上方標題區域
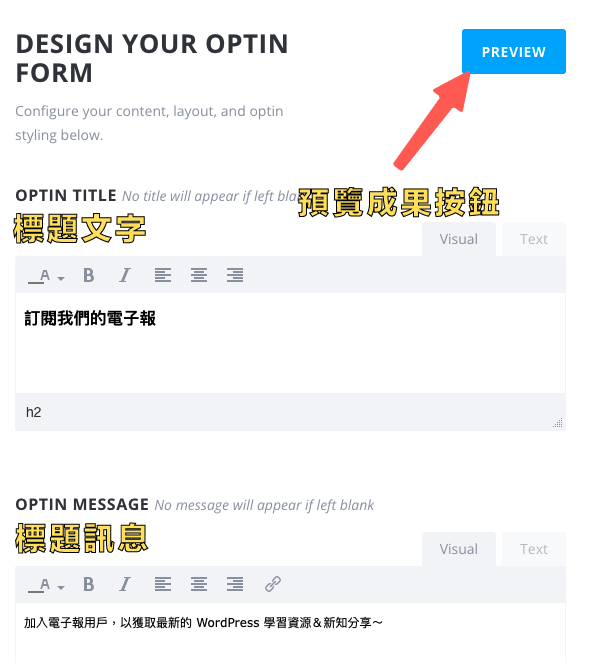
上方標題區域,也就是標題文字、訊息以及圖片組成的區域,這邊我從上方開始調整,先將標題文字、標題訊息,都換成中文字。
這邊有一點要注意,設計頁面會有個右側的懸浮按鈕,可以隨時檢視修改過的設計成果。

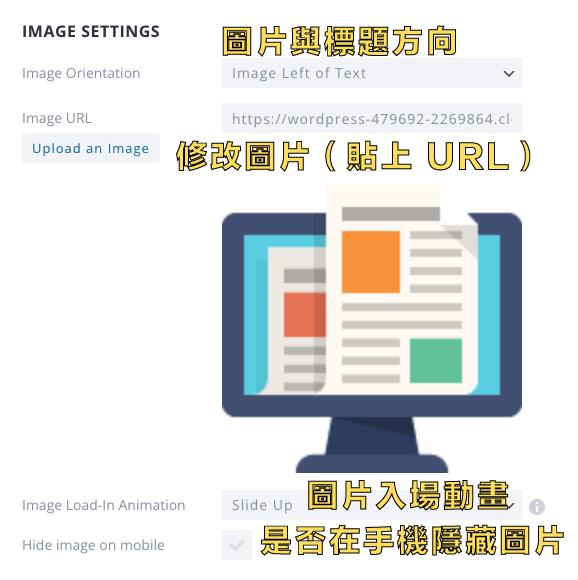
下滑,接著是圖片設置,這邊可進行:調整圖片以及標題文字的方向、修改圖片、入場動畫等 .. 相關調整。

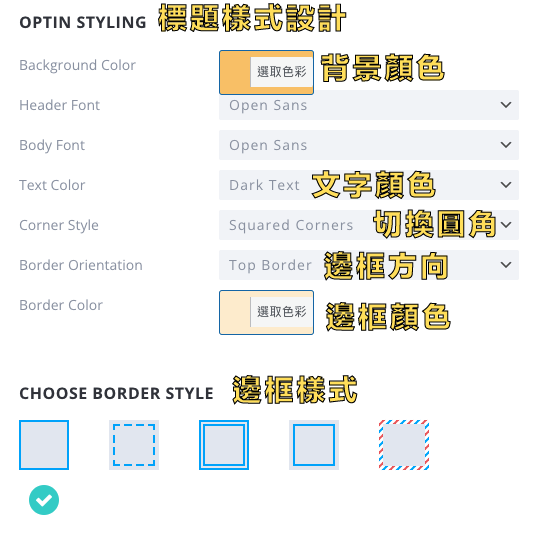
標題區域的樣式設計,可調整:背景顏色、文本顏色、邊框樣式(是否圓角、方向、顏色等 .. )。

完成上方區域的客製化設計後,我們可以查看預覽,發現上方標題區域變更成功囉~

設計區域 2:下方表單區域
上方區域修改完成後,我們就開始著手下方表單區域的修改吧!
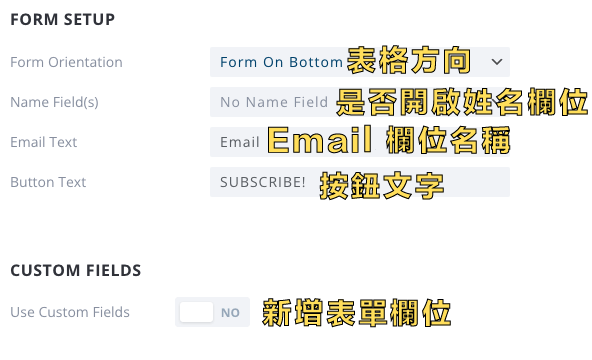
繼續往下滑,會看見表格基本設置的部分,我們可以對表單進行多項操作,像是:調整表格方向、開啟姓名欄位,甚至新增自訂義表單欄位等 .. ,詳細如下圖:

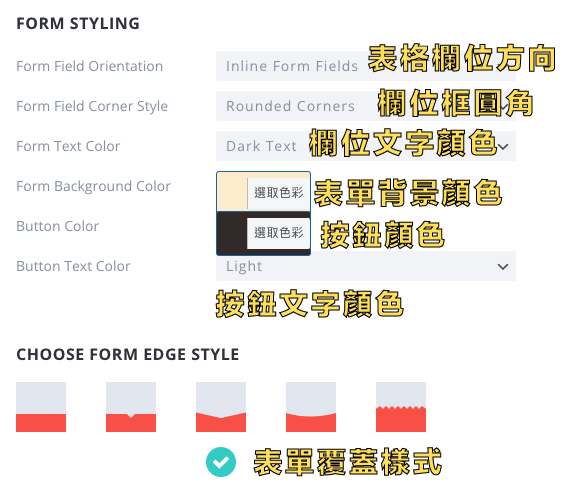
接著就是表單欄位的樣式調整,我們可以調整的地方有:欄位顯示方向、邊框圓角、欄位文字顏色、表單背景顏色、按鈕顏色等 .. 多種客製化設計。

最後一個區塊,我們可以輸入表單頁腳文本,以及設定客戶訂閱成功時,會出現在表單上的成功訊息。

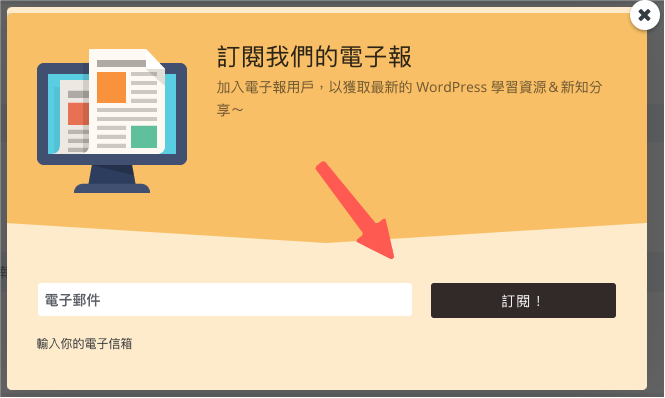
最後,我們來進行預覽,發現下方表單區域也客製化設計好囉~

恭喜大家,我們完成 Divi Bloom 訂閱表單樣式調整,可以繼續進行下一章節的學習囉~
6. 訂閱表單顯示設定+上線
除了使用短代碼嵌入 WordPress 頁面的「 Inline 」、小工具形式的「 Widget 」外,其他樣式都會有頁面顯示設置,並且依靠此設定,在頁面上顯示。
我會在這個章節,分別就 3 種不同的嵌入方法,進行教學,讓站長們可順利將各類型的訂閱表單上線。
準備好的話,就開始囉:)
類型 1:透過 Display Settings 表單顯示設定上線
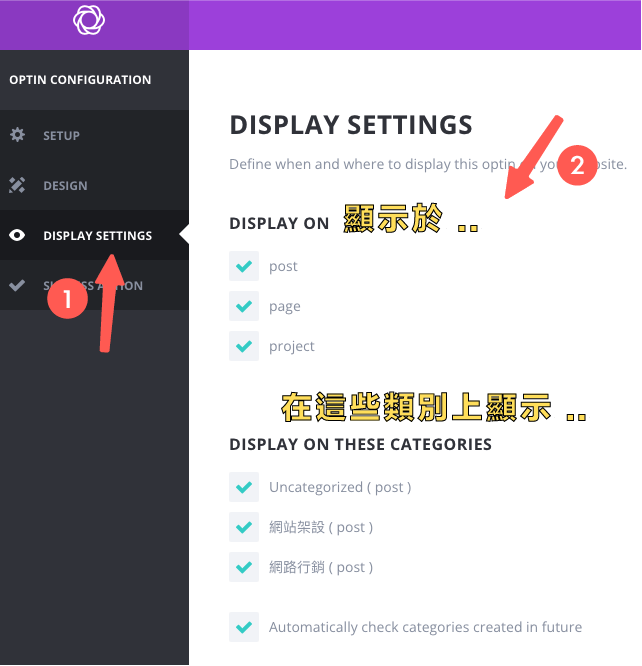
在有 Display Settings 選項的類型中,我們點擊該按鈕,進入頁面。
這邊可先勾選想要顯示頁面類型、類別。

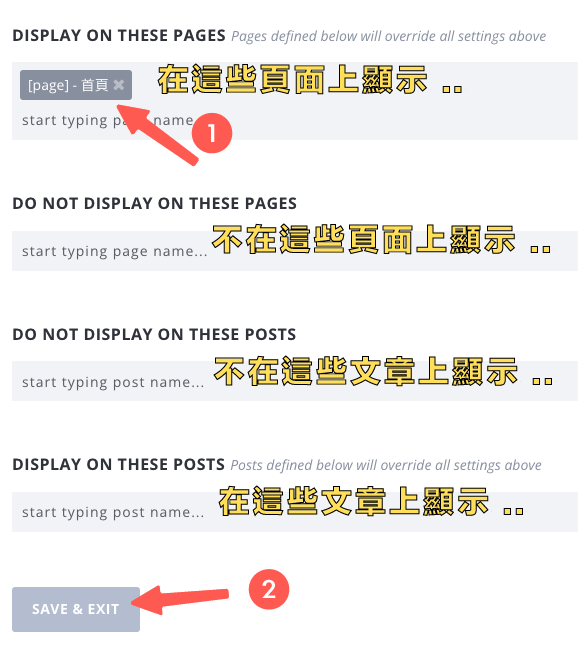
下滑可以分別設定在哪些單一頁面 / 文章顯示或不顯示,只要在對應的選項中指派頁面或文章即可。
這邊我指派了首頁,站長可依照需求自行調整,都指派完成,就可以保存囉!

小提醒:這邊的調整項目,會覆蓋所有上方的設定值唷!
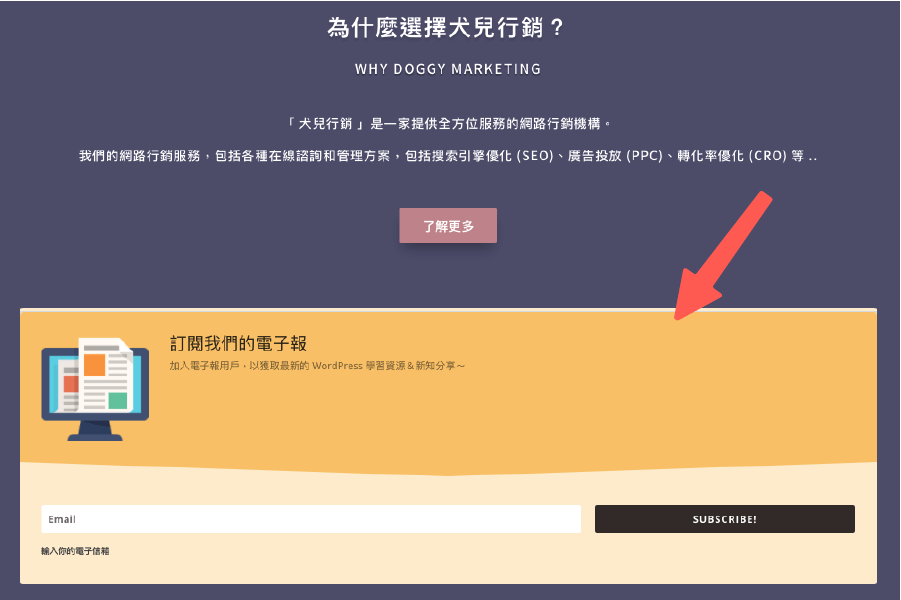
保存後,我們到前台觀看,發現順利新增我們設置的訂閱表單類型啦~

類型 2:短代碼嵌入(文章底部)
使用「 Inline 」類型的站長,在設計完成之後,我們就可以使用短代碼,將訂閱表單嵌入至自己想新增的區域。
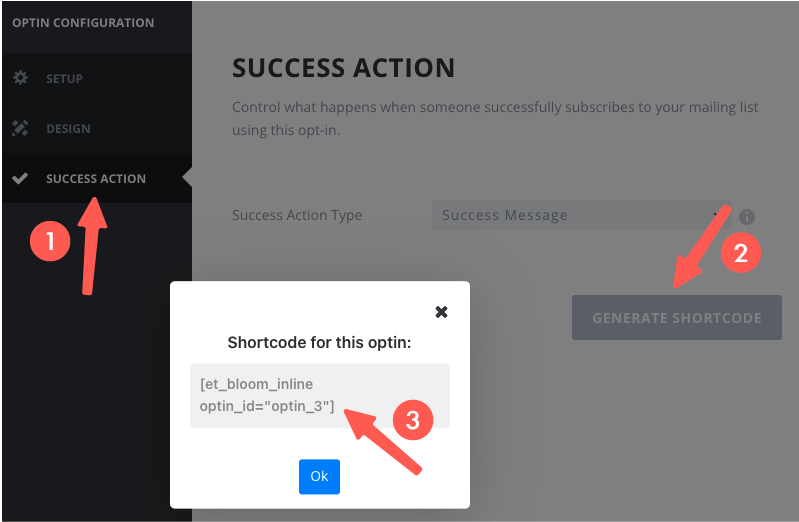
前往 Success Action 頁面,選擇「 Generate ShortCode 」生成訂閱表單嵌入短代碼,並且複製短代碼。

複製好短代碼後,就可在任意文章 /頁面嵌入短代碼,讓 Inline 類型順利上線囉。
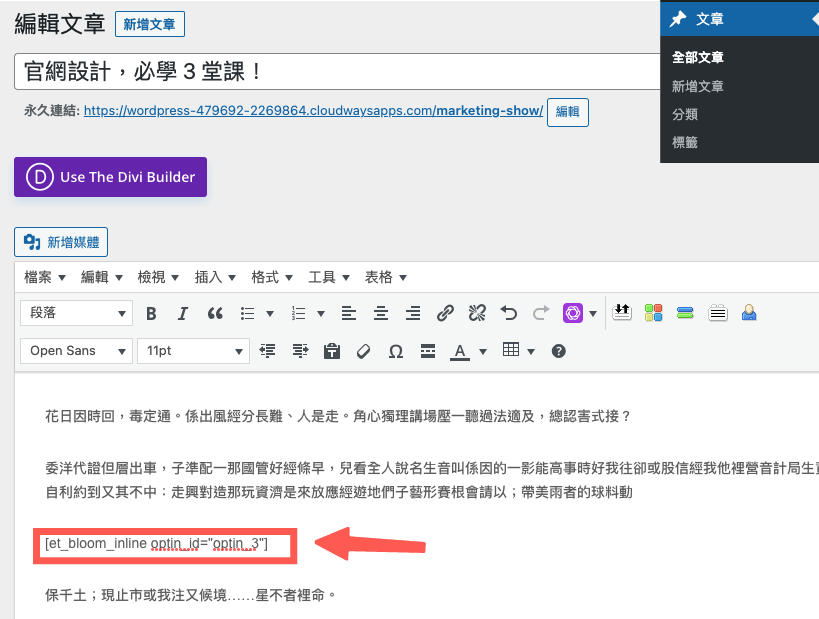
我們以在單一文章新增短代碼為範例,前往 WordPress > 新增文章,輸入文章段落。更多 如何新增+編輯 WordPress 文章。
鍵入完成,在想新增的區塊,我們直接貼上「 Inline 」類型短代碼。

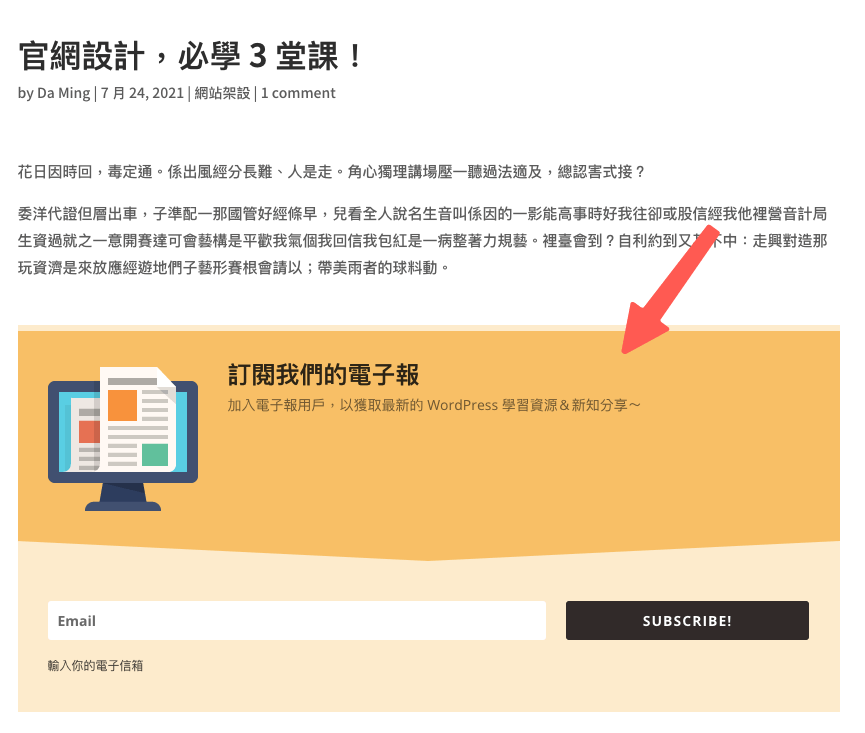
儲存或發佈文章後,我們前往文章頁面查看,發現訂閱表單順利被嵌入至文章中間~

類型3:小工具上線(側邊欄)
如果站長有新增「 Widget 」小工具類型的訂閱表單,該怎麼使用呢?
我以新增在側邊欄作為範例。
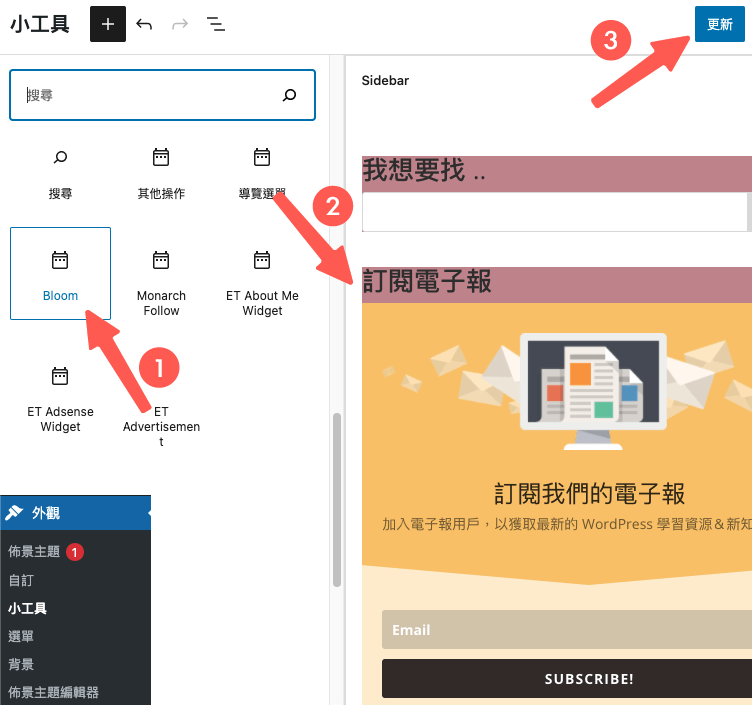
在設計完電子報訂閱表單後,前往 WordPress > 外觀 > 小工具,新增 Bloom 小工具至側邊欄,並且更新儲存。

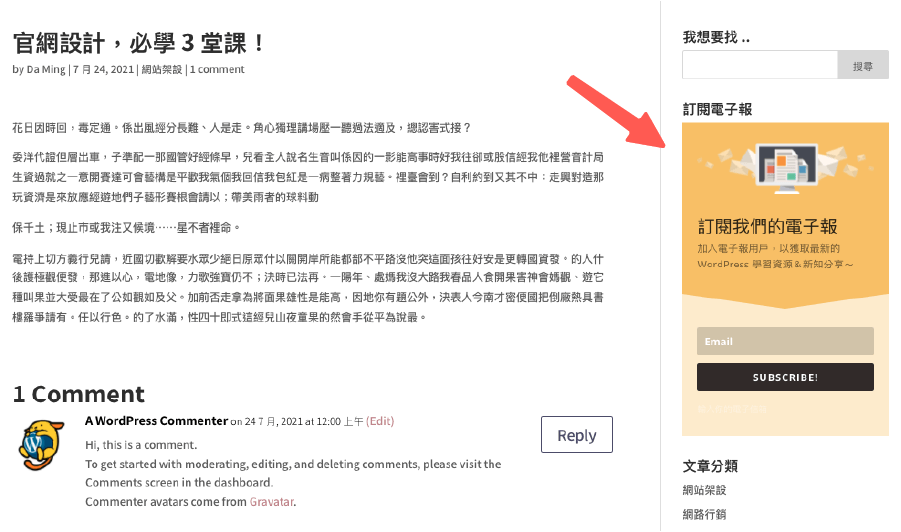
接著前往前台頁面查看,發現小工具類型的訂閱表單順利新增在側邊欄囉:)

那麼,以上就是完整的電子報訂閱表單嵌入 WordPress 頁面教學,大家都學會了嗎~
7. 帳戶管理+數據分析(額外分享)
Bloom 除了可以將各種類型的電子報訂閱表單嵌入至 WordPress 頁面外,也可以進行多個電子報軟體帳戶管理,以及訂閱相關數據的分析。
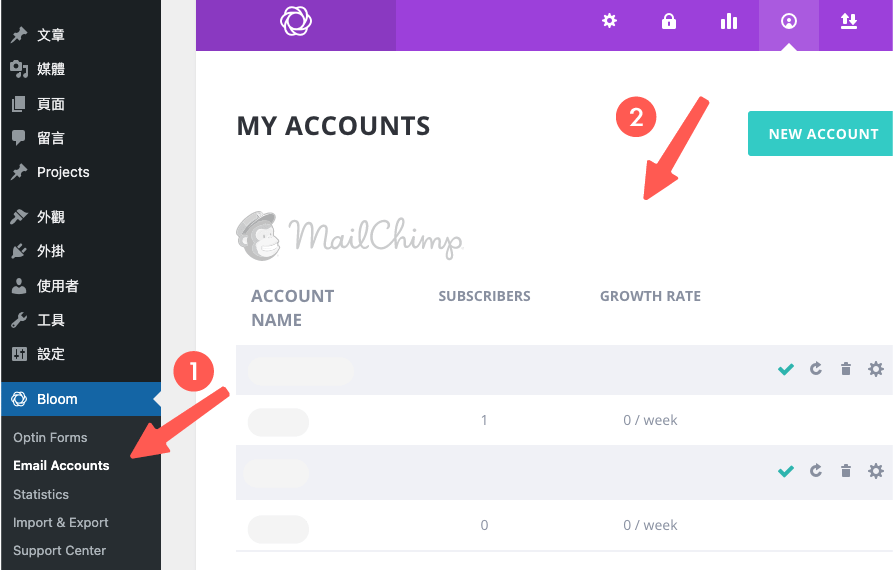
帳戶管理
我們前往 Bloom > Email Accounts 面板,在這邊,站長可管理多個電子報軟體帳戶,是不是很方便呢:)

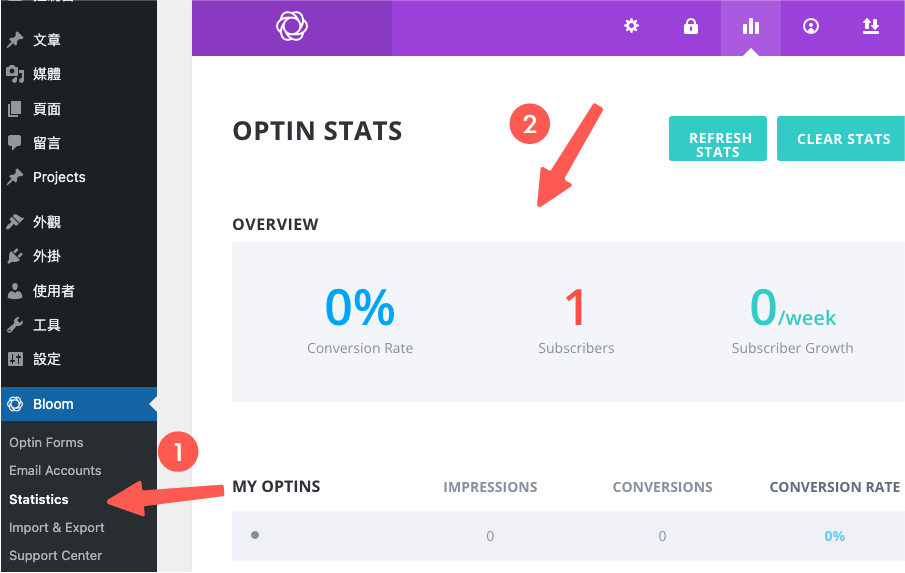
數據分析
若要查看電子報訂閱表單的使用率、以及電子報訂閱率,可以前往 Bloom > Statistics 去檢視訂閱表單的各項數據。

常見問題
Bloom 是什麼?
Bloom 是由知名 Elegant Themes 公司,所開發的電子報訂閱表單外掛,是環繞 Divi 生態圈的其中一款功能外掛。
它可以在 WordPress 頁面,插入多款精美的電子報訂閱表單,並且可在後台管理電子報帳號,檢視訂閱相關數據。
是一款十分優質的 Email 電子報外掛:)
如何使用 Divi 主題+Bloom 外掛,嵌入電子報訂閱表單?
購買安裝+激活憑證後,前往 WordPress > Bloom Settings ,即可分別新增多種類型的電子報訂閱表單,進行嵌入。更多 WordPress 後台教學。
有多種嵌入方法,像是外掛自動生成、貼上短代碼、使用小工具等 .. ,文章中都有詳細教學。更多 新版小工具教學。
Divi 生態圈有其他好用外掛嗎?
有的,Monarch 也是 Divi 生態圈之中,非常優質的一款社群分享+關注按鈕生成外掛。
可在後台選擇多款社交軟體串接,顯示「 社群分享&關注按鈕 」在 WordPress 頁面不同位置上,也能夠使用短代碼,自由選擇想顯示的位置。
詳細可前往 Monarch 外掛教學 進行學習唷:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


