這篇文章是「 WordPress小工具 」,新版介面的使用+設定教學。
WordPress 新改版後,將原來的小工具頁面,變更成區塊編輯器形式(這某部分跟 WordPress 可能發展趨勢有關,就是全站式的區塊編輯器)。更多 WordPress 後台教學。
所以站長想修改網站小工具(例如網站側邊欄、網站頁尾工具等 ..),就會發現介面變得跟之前不太一樣。
但由於小工具才剛改版沒多久,很多東西實際操作後,發現用起來不如想像中的好用 ..,但我們相信這只是一個過程。
所以在文章後半段也會教學,如果想還原到原來的介面,站長該如何做操作。
本文會介紹 WordPress 新版的小工具功能,讓你用最簡單的流程,快速上手這個新東西。章節如下:
1. 設定側邊欄功能
這個章節,我們會帶領大家了解新的小工具功能,運用新的區塊編輯器,完成 Blog 網站 常見的側邊欄設定。
文中會用實際步驟,嵌入常用的小工具到網站側邊欄,藉此上手新版的使用流程。
整體使用流程,也跟新增 WordPress 文章、WordPress 頁面 的方法差不多,那我們開始囉:)
Step1:打開小工具面板
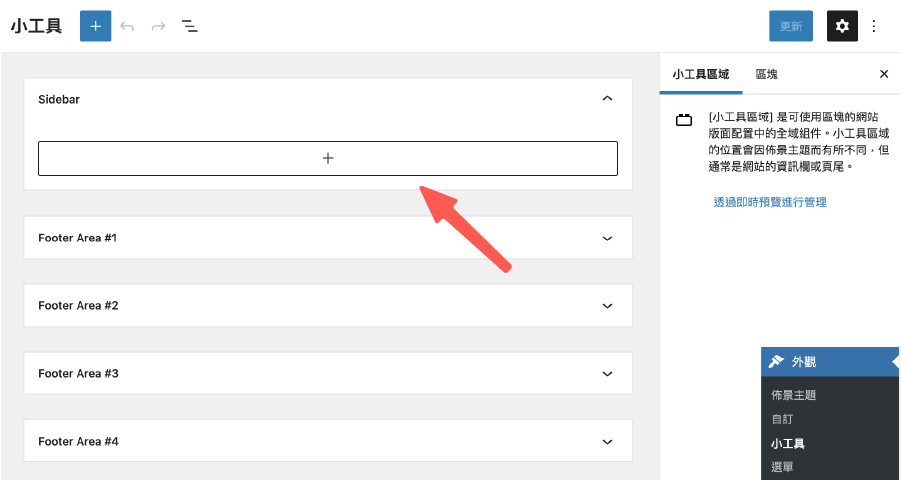
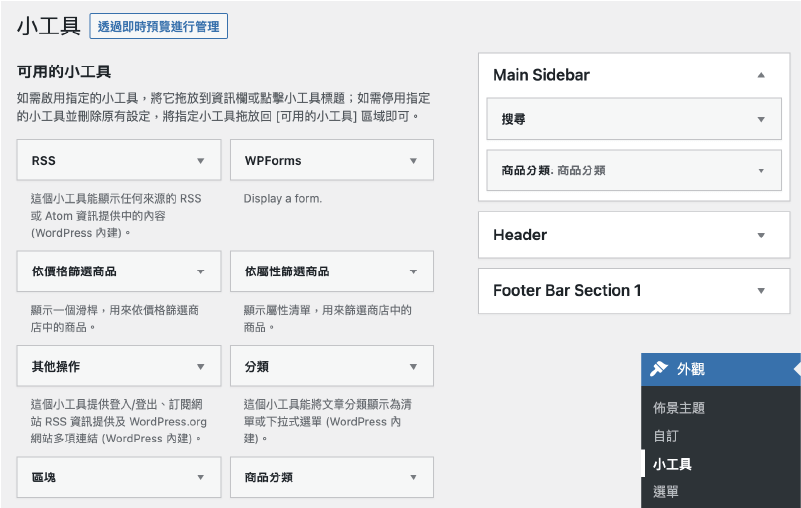
首先,更新到 WordPress 5.8 版之後,前往後台的「 外觀 > 小工具 」。
我們會看見小工具的介面,已更新成區塊編輯器的形式。

Step2:搜尋小工具
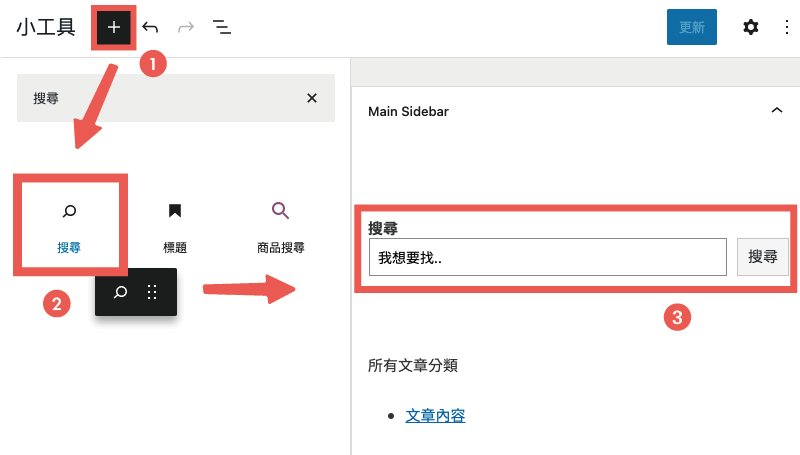
第一個步驟,我們先在側邊欄新增一個「 搜尋工具 」。
打開 Main Sidebar(主側邊欄)> 點上列表的「+」按鈕 > 在搜尋列中輸入「 搜尋 」尋找該小工具 > 拖曳或點選元素按鈕,即可將「 搜尋 」小工具加進頁面。

調整「 搜尋 」小工具的細項,可以直接點選右頁的「 搜尋 」小工具區塊編輯。

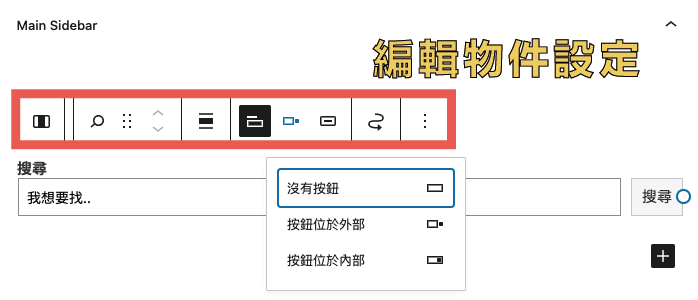
可以調整的範圍包括:「 搜尋 」按鈕樣式、上標題文字、搜尋引擎內文字··等等。
都設定好之後,如果覺得上標題與搜尋列的編排過於緊密,可以將上標題的預設字刪除,再自行新增一個小標題,讓間距看起來寬一些。
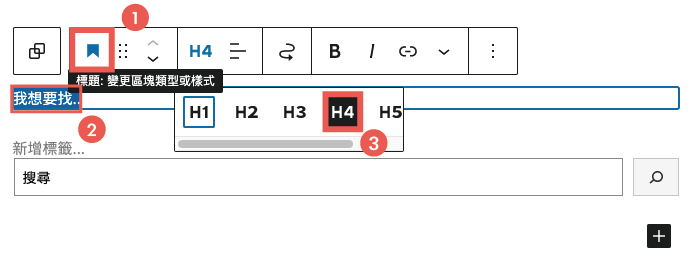
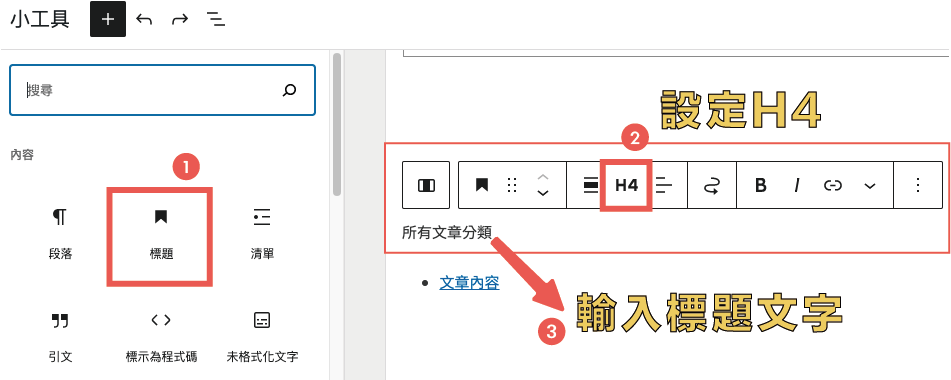
小標題新增方法:在搜尋小工具上方,新增一個「 標題 」區塊 > 輸入文字 > 大小選擇「 H4 」。

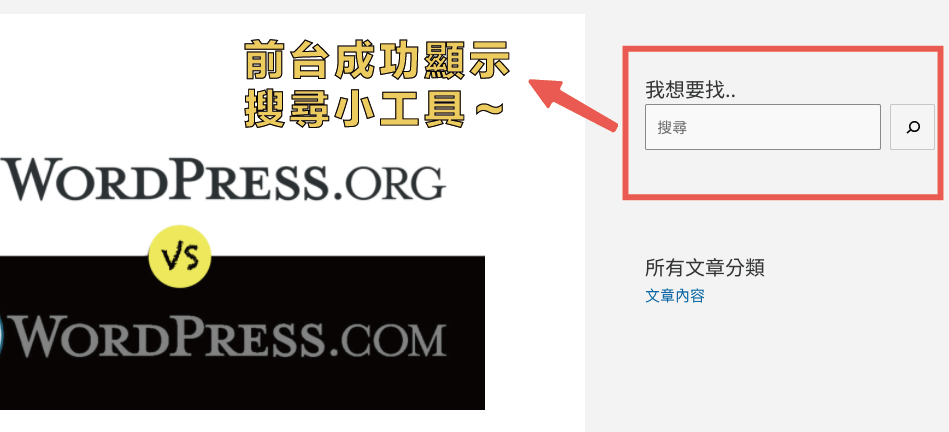
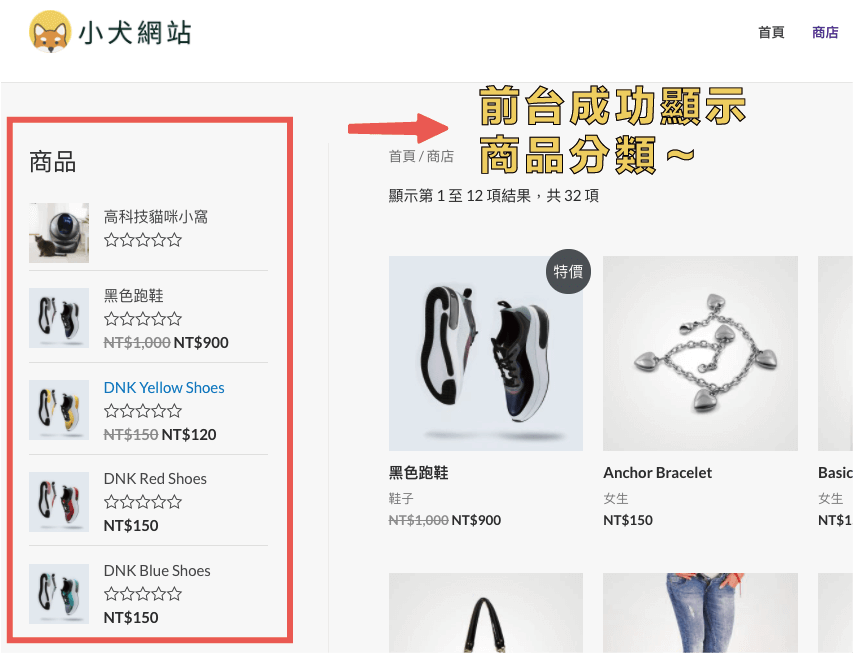
設定結束,我們到前台檢查,可以看到「 搜尋 」工具新增完成啦~

Step3:所有文章分類
這一個步驟要新增的是「 所有文章分類 」的小工具。
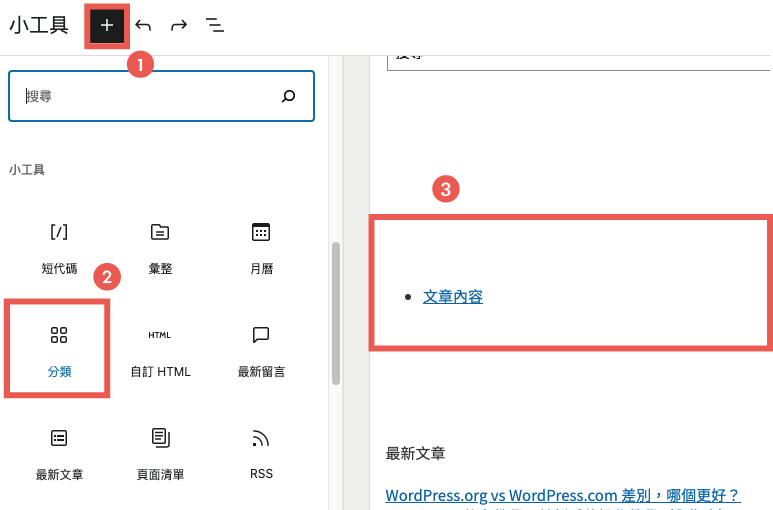
我們從區塊列找出「 分類 」按鈕,點選或拖曳新增至右頁預覽畫面。

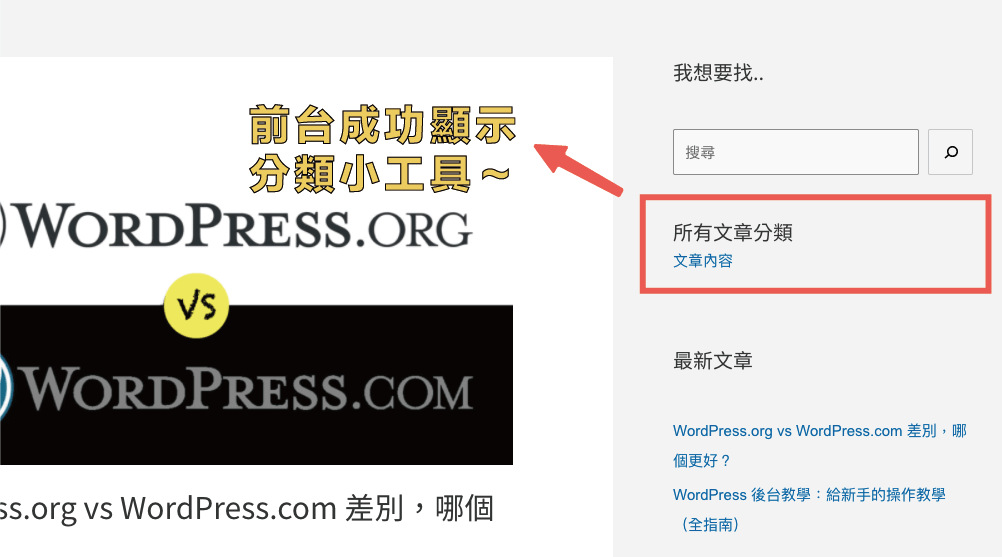
確認分類內容無誤之後,我們來幫「 所有文章分類 」加個小標題(預設是沒有的)。
在小工具區塊列 > 找到標題 > 拖曳或點選進「 所有文章分類 」區塊上。
新增之後,輸入標題文字 > 大小選擇「 H4 」。

一樣切換到前台檢查。

預設沒辦法設定文章分類排序的條件,那有辦法自己設定嗎?
我們有分享 改變分類排序的方法 文章,可以參考看看唷~
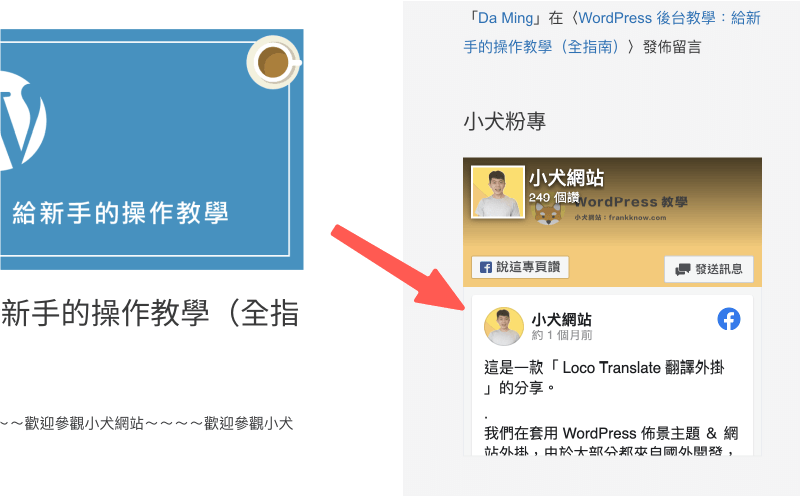
Step4:嵌入 FB 粉專 / 社團
使用區塊編輯器的「 自訂 HTML 」元素,並貼上 Facebook 粉專的程式碼,就可以順利在 WordPress 嵌入粉專囉!
想知道怎麼嵌入,可以參考教學:如何嵌入 Facebook 粉專+臉書社團 。

最後總結
以上就是新版 WordPress 小工具(區塊編輯器)的教學啦,基本上新增小工具的方式都很類似。
找到你想要的元素,放入右邊的預覽畫面,然後設定細節,就 OK 了!
2. 其他欄位設定
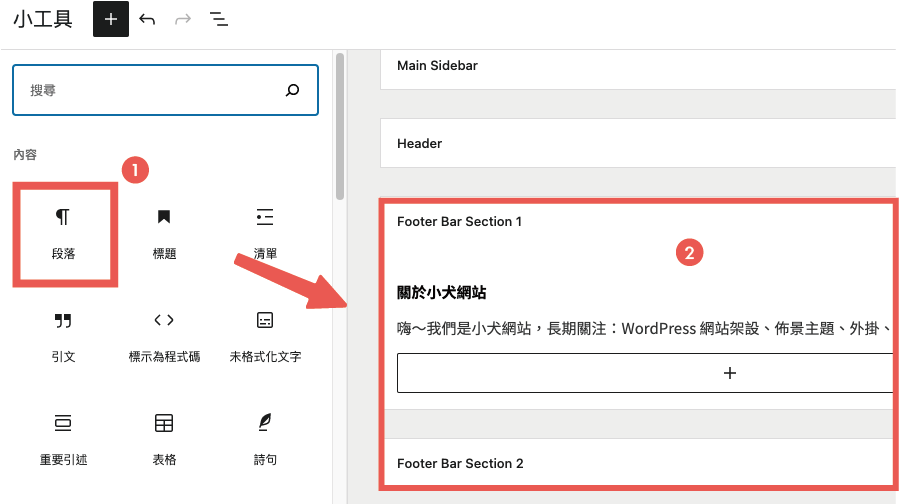
頁尾小工具設定
一般的網站頁尾設定,同樣可以到「 外觀 > 小工具 」內,找到有標示 Footer 的位置,就可以設計頁尾樣式囉!

但依據每個人下載的主題不同,像是 Astra 就有自己的頁尾編輯器,如果要修改頁尾就需使用 Footer Builder(頁尾編輯器)才有辦法調整唷。更多 Astra 主題教學。
備註:簡單來說,可先用 WordPress 預設小工具區塊調整。如果調整後發現頁尾沒變化,那可能是你套用的主題,有自帶頁尾編輯的功能,就需要去那邊做調整:)
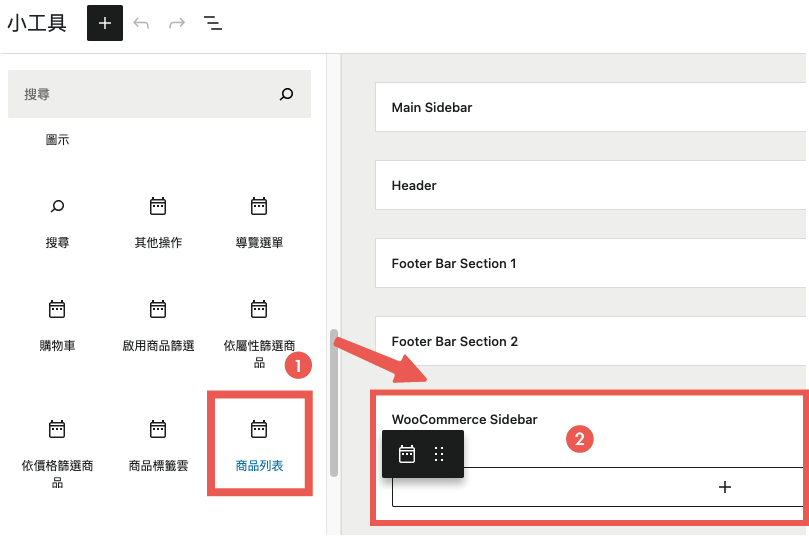
WooCommerce 電商側邊欄
小工具區塊編輯器,也有適用電商平台使用的 WooCommerce 側邊欄小工具,像是:所有商品、最新商品、熱門商品等 .. 分類。
搜尋 WooCommerce 就會有非常多電商元素,選擇你喜歡的新增到「 WooCommerce Sidebar 」或是「 Product Sidebar 」欄位,這 2 個都是電商相關的,就會順利顯示啦!

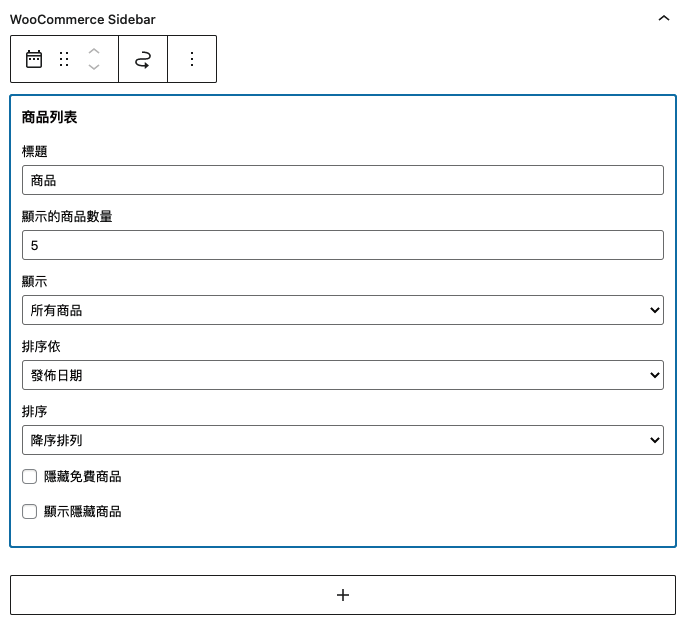
新增成功,點選區塊也可進行細節編輯。
「 顯示商品數量 」可以選擇要在側邊欄顯示幾項商品;「 排序依 」選擇顯示商品的條件;「 排序 」則可以選擇升序或降序。

設定好之後,來到 WordPress 前台的商品相關頁面,看一下顯示成果。太棒啦~果然順利出現了!

3. 恢復傳統小工具畫面
WordPress 新版小工具剛誕生沒多久,所以在使用還是有些問題,像是排版上不是很直覺、文字之間的距離無法調整等 ..。
如果你遇到上面的幾個問題,或是單純覺得新版小工具用的不太習慣,就能安裝 WordPress 官方開發的 Classic Widgets(傳統小工具),就會回到原來的畫面囉!
下面簡單帶大家操作一下。
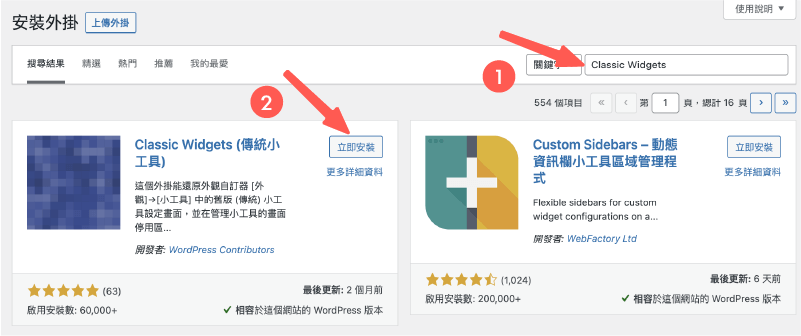
Step1:安裝 Classic Widgets 外掛
前往 WordPress 後台的「 外掛 > 安裝外掛 」,搜尋 Classic Widgets 然後安裝+啟用。

接著,再度前往「 外觀 > 小工具 」,就會看到我們熟悉的小工具設定介面,又再度回來啦~~

這章節分享的方法,主要是讓站長能先用舊版的小工具介面,度過新版小工具功能剛出而不完善的時期,至少網站能順利編輯,不至於會被改版影響。
等待未來新版小工具(區塊編輯器),慢慢成熟且問題都修復的差不多了,再投向新版的懷抱就OK啦~
常見問題
對於 WordPress 的後台不太熟悉,有基礎教學嗎?
犬哥網站有 給新手的WordPress 後台教學 ,結合這篇新的後台小工具教學,相信聰明的你一定很快就會熟悉 WordPress 後台操作啦!
想要調整側邊欄的文章 / 商品排序,有推薦的外掛嗎?
Category Order and Taxonomy Terms Order 外掛可以幫助網站的文章分類、商品分類進行排序,讓訪客可優先點選指定選項。
具體教學,可以參考:在 WordPress 更改分類排序 文章。
除了嵌入 FB 粉專 / 社團,還想要嵌入 Google Map ?
WordPress 功能性非常的強大,如果想在網站嵌入 Google Map 地圖,讓訪客能順利找到實體地址,可參考 Google Map 嵌入教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



想請問像在圖”WordPress 小工具:前台成功顯示「 分類 」小工具!”中,搜尋工具分類工具都有加上標題,但為甚麼搜尋工具的標題分得比較開,而分類工具的卻是緊鄰著,我做到的是像搜尋工具那樣,但我想做成像分類工具那樣緊鄰著的,我該怎麼做呢
嗨,H,
標題與小工具本身顯示比較分開的樣式,我是沒有輸入小工具標題,另外新增一個「 標題 」小工具在上方,輸入標題,才會看起來比較分開,
如果想要做到像你說的圖片那樣,直接輸入小工具標題應該就可以了。
如果顯示不一樣,建議你刷新快取,因為新版區塊小工具才剛開發完成,可能有時 CSS 設定會有跑掉的情況,
所以也可先暫時使用 Classic Widgets (傳統小工具) 外掛,恢復成傳統小工具頁面,進行調整看看唷~
好的!我會試試看,謝謝你!
不用客氣唷,
希望有幫助到你:)
犬哥您好,
想請問如果我新增文章,編寫完成並發布之後,
從網頁點入文章卻沒有出現Sidebar,剛怎麼設定呢?
(舊的文章都會有sidebar,但我找不出到底新文章哪裡設定出了差異)
嗨,Zoe,
這跟你使用的主題有關聯,請問你使用的是哪一款主題呢?
另外,編寫文章時,是否使用的是 WordPress 內建的文章,或者是有串接其他外掛,或使用頁面編輯器新增文章?
以上問題,可能都會影響,導致你目前遇到的問題,
如果可以的話,前往 FB 社團,截圖重要部分,可幫助我們跟其他網友,一起幫助你解決問題唷:)
犬哥您好,我有依照您的步驟操作,目前使用的佈景主題是ASTRA,可是我的右側都沒有顯示出側邊欄選單,想請教犬哥是哪一個環節出了問題嗎?謝謝您。
嗨,Joon,
若是前台網頁沒有出現側邊欄,可檢查頁面、主題自訂設置,查看是否有叫出側邊欄版面,
若是後台加載出現錯誤,建議你可現檢查是否有主題&外掛衝突,若分別停用無法解決,建議你盡快洽詢 Astra 客服唷!
目前網站有使用CPT+ACF+Pro製作動態網站
但是在sidebar這邊想放上Recent Posts的時候
他是預設原本的”文章”作為內容
請問有辦法可以修改成我新增的類型嗎?
嗨,grace,
不好意思,我們不太理解你希望改成什麼類型或樣式,
建議你可前往 FB 社團,貼上截圖,更方便我們團隊和網友們,幫助你集思廣益,解決 WordPress 相關疑問唷!