這是一篇「 Smush 外掛 」教學,可以幫助站長,將網站圖片上傳後,自動進行壓縮。
在將圖片上傳至網站之前,我們建議站長先進行 圖片優化流程,這是因為,圖片佔據網站檔案總重量的 21%,而檔案重量,影響了網站速度,從而影響到 SEO 分數。更多 資料來源。
有的時候,我們會忘記在上傳圖片至網站前,先進行優化,那這時候,有一款外掛可以幫助我們再額外進行一次壓縮優化,是不是就不用煩惱了呢?
Smush 外掛就是一款,可在網站圖片被上傳後,自動壓縮瘦身的免費優質外掛,除此之外,也有開啟圖片延遲加載、一鍵優化已有圖片等 .. 多種功能。
心動的話,就趕快往下查看我們的教學吧!
WordPress 如何快速壓縮圖片檔案,外掛使用影片教學:
1. Smush 是什麼?

Smush 外掛可優化整個網站中的所有圖片大小。簡單來說,只要安裝 Smush 外掛,即可在上傳圖片至網站時自動優化網站圖片。
他的操作非常簡單,只需要安裝,並且進行簡單的操作,即可讓網站開始自動化優化壓縮上傳圖片。
安裝過後,點擊啟用,即可先一鍵優化網站媒體庫中的圖片,並在後續持續為網站圖片進行優化,如下展示:

如果你在進行圖片優化流程後,希望多一道防線防止自己忘記壓縮圖片,或希望有個自動化外掛加快工作流程,不如試試看 Smush 外掛吧:)
2. 安裝+啟用 Smush 外掛
這個章節,我們就來安裝+啟用 Smush。
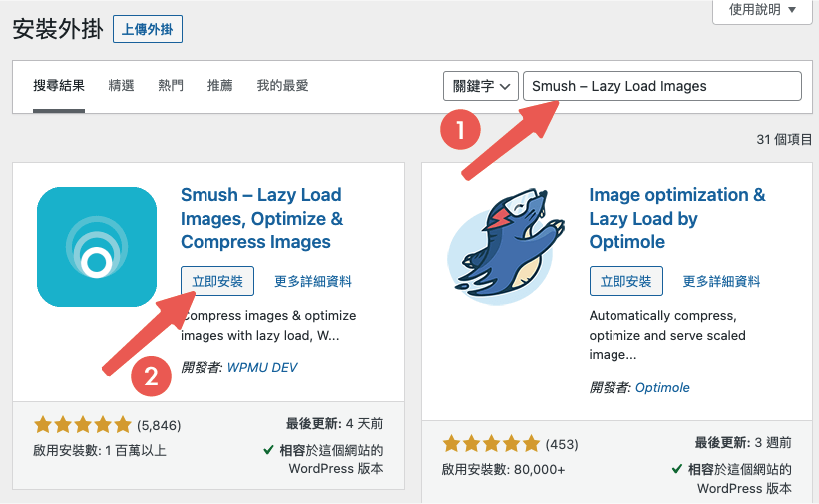
前往 WordPress 後台,外掛 > 安裝外掛,搜尋 Smush,選擇安裝+啟用。

接著會跳出嚮導精靈,幫助我們完成設定。下個章節,我們就趕快來進行 Smush 設置吧!
3. 壓縮媒體庫圖片功能(Bulk Smush)
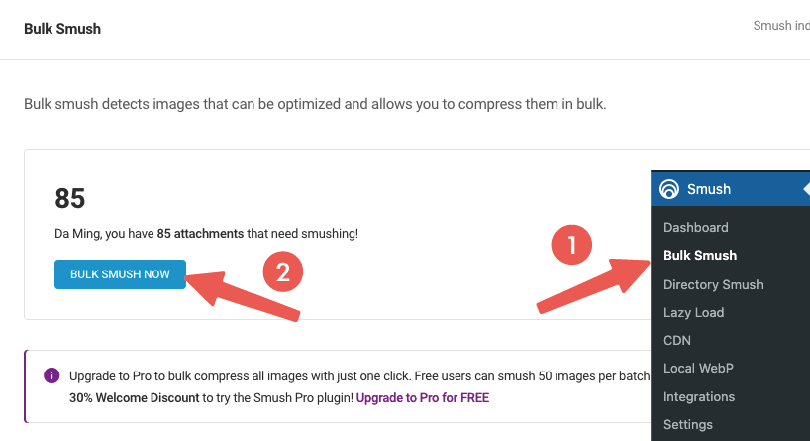
安裝+啟用 Sumush 外掛後,我們就趕快來直接使用「 自動壓縮媒體庫圖片 」功能吧!
Bulk Smush 功能可以一鍵將媒體庫中任何未壓縮的圖片進行壓縮,免費版一鍵最多 50 張,一張最多可壓縮 5 MB 大小。
備註:因為免費版本一張最多只能壓縮 5 MB 大小,所以推薦站長也先進行 圖片壓縮流程,把 Sumush 當作第二道防線:)
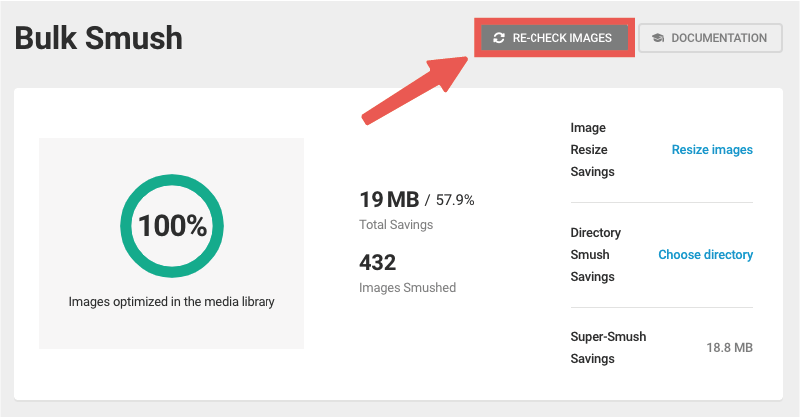
前往 Sumush > Bulk Smush,下滑可以看到媒體庫中未被壓縮的圖片,點擊「 Bulk Smush Now 」壓縮還可被優化的圖片。

接著往上滑,我們可以點擊「 Re-Check Images 」檢查媒體庫中還未被壓縮優化的圖片數量,並且隨時進行自動化壓縮。

接著我們可以繼續往下滑,查看 Bulk Smush 頁面的其他設定。
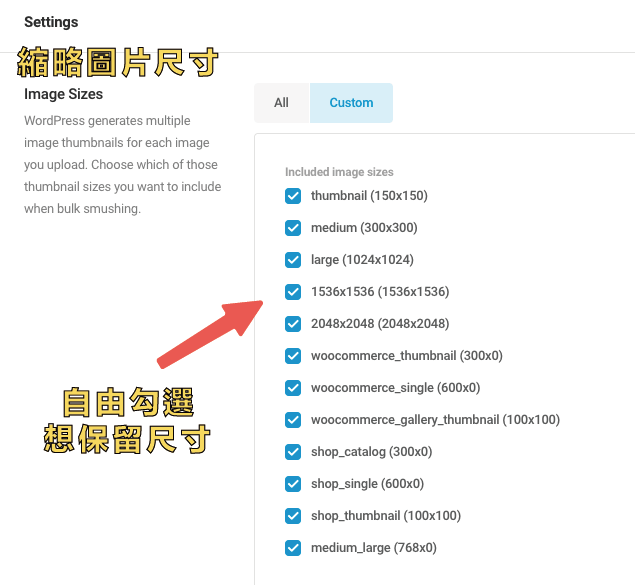
「 Image Sizes 」是縮略圖尺寸,因為 WordPress 會為上傳的圖片,自行新增多種不同尺寸以配合其他外掛設置,就會容易出現相同尺寸的重複圖像,增加媒體庫負擔。
選擇「 Custom 」可自行勾選想保留的縮略圖尺寸,避免重複生成相同尺寸的圖片。

備註:如果不清楚該關閉什麼尺寸,選擇關閉重複的尺寸也可以。像是上圖的(100×100)、(600×0)等 .. 選擇保留其中一項即可。
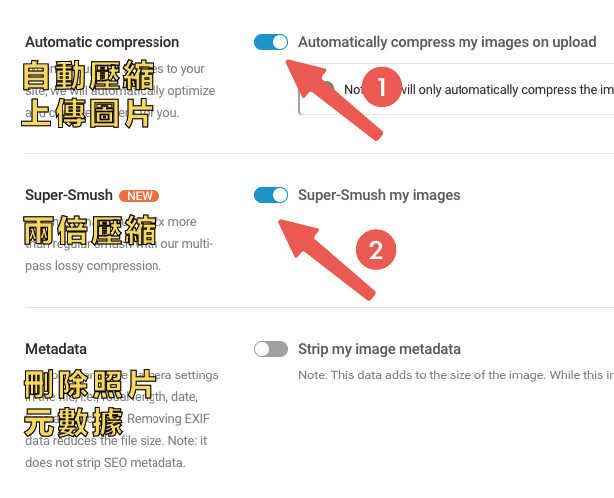
接著往下,還可以選擇自動壓縮上傳圖、兩倍壓縮、刪除照片元數據(焦距、日期、時間、位置等 .. 資訊)。

還有其他好用的圖片壓縮功能,可供站長繼續探索:)
4. 延遲加載(Lazy Load)
Smush 還有其他的好用功能,這邊我們選擇了其中的「 延遲加載(Lazy Load)」向各位站長分享。
備註:延遲加載功能,可讓原本需要 10 秒加載完成並進入的網頁,縮短成 3 秒或更少的時間。原理是將檔案太大的圖片延後加載,等訪客滾動到特定區塊,才會載入圖片,藉此縮短進入網頁時間。
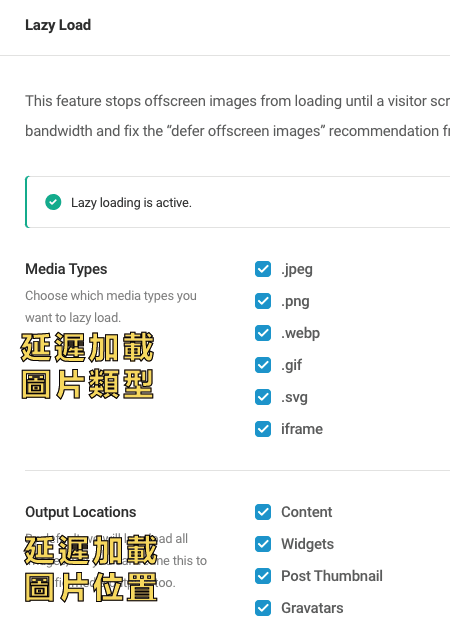
在 Smush 儀表板選擇 Lazy Load 功能,進入設置面板。
勾選想要延遲加載的圖片類型和圖片位置,這邊建議站長都先全部勾選。

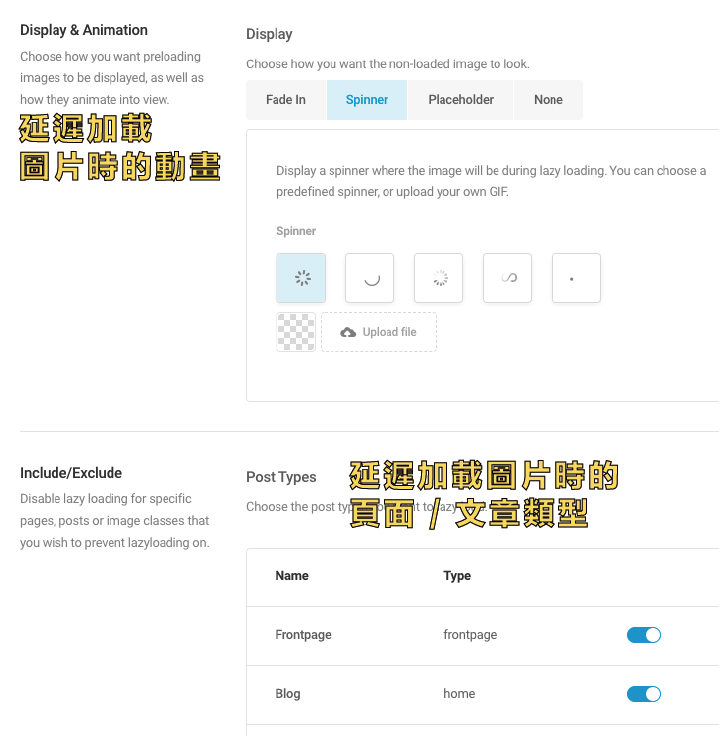
往下滑,可以選擇圖片在延遲加載時,顯示的載入動畫,和延遲加載圖片時的頁面 / 文章類型。

接著下滑還可繼續設置,設定完成後,記得要點擊「 Save Changes 」保存設置唷!

總結
Smush 可以自動優化上傳後的圖片,並且附加其他優化網頁速度的功能,非常適合想一鍵優化網頁圖片重量、尺寸等 .. 多種項目的站長。
如果想知道其他網頁加速功能,也可搭配其他 WordPress 快取外掛,並且配合 WordPress SEO 技巧,幫助站長提升網頁速度的同時,也能夠優化 SEO 分數唷!
常見問題
有辦法自動壓縮上傳到 WordPress 網站的圖片嗎?
為什麼在上傳圖片到網站前,要先優化圖片?
這是因為圖片通常比 HTML、JavaScript 或是 CSS 等 .. 檔案還大。根據 HTTP Archive 研究,圖片平均佔網頁檔案總重量的 21%。
在上傳圖片至網站前,將圖片先進行優化,就能有效減少網頁加載時間,提升網站速度,幫助站長 提升 WordPress SEO 分數。
除了優化圖片外,還可以如何提升網站 SEO 分數?
在進行網站 SEO 優化之前,可先了解 SEO 是什麼。
寫作文章,或是設計網頁時,可參考:標題 SEO 教學、WordPress Blog 文章 SEO 教學,來進行單一頁面 SEO 優化。
除此之外,還可以使用 WordPress SEO 外掛,來幫助我們進行關鍵字排名唷!
也可以嵌入 Google Analytics 追蹤碼,幫助站長持續關注網站流量。更多 在 WordPress 安裝 GA 分析碼教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。