你是否正打算嘗試自己架設一個網站呢?不論你是想 自架部落格網站、設計形象網站 或是 購物網站架設,當你在規劃網站時,有許多 UI / UX 網頁設計細節必須要特別注意。
這些小細節可能會影響網站的美觀,甚至會影響網站的 SEO,導致網站曝光度下降!更多 SEO 是什麼。
這篇教學將與你分享 8 個自架網站的必備元素,並分享相關優質案例讓各位參考。
那麼,準備好就開始吧:)
1. 網站頁面架構規劃
當你要開始架設一個網站前,首先,建議你從網站頁面架構規劃開始做起。
包含網站需要有什麼功能、多少頁面、哪些頁面可以連結到哪些頁面等..。更多 網站頁面設計教學。
什麼是網站架構圖?
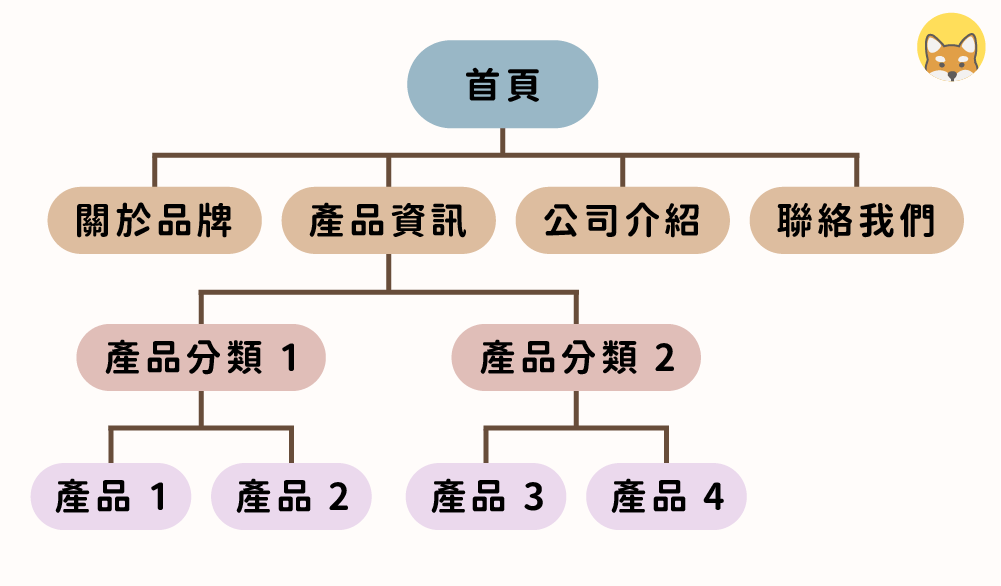
網站架構指的是網站中,網頁間的上下階層&組織方式,例如建立官方品牌網站,可能會有:首頁、關於品牌、公司介紹、產品資訊、聯絡我們等 .. 頁面。
我們可以清楚看見,使用者進入首頁後,可能會被導向多個功能頁面,如下圖。

這些功能網頁,組合成一個官方品牌網站。而網頁和網頁彼此之間的上、下、左、右階層關係,就是「 網站架構 」,繪製成樹狀圖,則稱為「 網站架構圖 」。
為什麼架站前要先規劃架構?
架設網站最重要的第一步,就是要先規劃網站架構,就像蓋大樓需要先畫設計圖一樣,必須先規劃好整個結構。
若是沒有做好網站結構初步設計,後期在製作時,可能會因為相關細節沒有規劃好,而導致整個網站流程亂掉。
這樣不僅使你自己在架設網站的過程中,浪費許多時間在釐清沒有規劃好的細節,網站上架後可能也會有出錯的地方,造成使用者操作時的困擾,影響使用者體驗。
我們建議你一開始可以先拿紙和筆,在腦中構想一下網站所需要的功能、頁面等..,先寫在紙上,整理一下大概想呈現的樣子,再做下一步動作。
過程中你也能多上其他網站,參考同類型的網站都包含什麼樣的內容、設計,再配上你自己的品牌風格去做設計。
一般網站常見架構
一般常見的形象網站,通常都會包含首頁、關於我們、服務項目、文章列表、聯絡我們等..。
而這些大架構裡可能也會再繼續分支,例如服務項目可能就又會分成多個項目、文章會有多個文章分類等。
像是 犬哥數位,就簡單分為首頁、公司簡介、服務項目、作品案例、專欄文章、聯絡我們等 ..。

另外找的案例,是有關酒類的品牌網站,裡面也是有相似的網站架構。

電商網站頁面常見架構
一般電商網站架構,通常會包含首頁、品牌故事、商品列表、單一商品、購物車頁、結帳頁面、會員登入 / 註冊頁、會員帳戶、聯絡我們等..。
有些比較大型的電商企業,可能還會規劃流行穿搭部落格,與瀏覽者分享最新商品並做穿搭教學,吸引顧客購買。

大型購物平台網則需要規劃多種商品分類架構,像是服飾、包包、生活居家用品、美妝、文創等..,需為著多個販賣不同類型商品的店家規劃分類。

2. 網站視覺配色
完成網站架構構想後,可以開始進行網站介面設計,規劃每一個元素的擺放外置,元素間的配色也很重要,這將影響使用者的觀感。
視覺配色決定網站形象
網站配色將會決定使用者對於網站形象的第一印象,建議可綜合 Logo 顏色、品牌調性、行業屬性等 ..,綜合因素規劃一套完善的配色系統。
例如:你今天要架設一個高級西餐廳的形象網站,那麼建議配色可以選用比較高級、優雅色系,例如暗金色配黑色或白色,營造高級典雅的感覺。

另外,也可以針對網站的受眾者去選用配色,假設今天你要架設一個美妝電商網站,客群為年輕女性,那麼就可以選用粉嫩色系,充滿少女感的配色。
配色網站推薦
若你不太擅長調色配色,網路上有許多免費的配色網站,可以提供你多種配色建議。
以下提供幾個不錯的調色網站跟大家分享:)
1. Coolors

Coolors 是一款配色推薦軟體,可以在網頁上進行配色,免費就能使用許多功能。
軟體一開始會幫你配好五個色塊配色,若是你想要更多的色塊,也可以再點選+號新增更多色塊。

Coolors 非常方便的地方是,你只需要點選空白鍵,就能自動產出新的配色,且配色庫非常豐富有質感。
若是某個色塊產出的配色很滿意,想保留色塊並繼續重整其他色塊,它也有鎖定色塊的功能,鎖定後按下空白,鎖定的色塊也不會變動,只有別的色塊會產出新的顏色。
在 Coolors 上你能一鍵複製色碼,非常方便,推薦大家使用!
2. ColorSpace

ColorSpace 是一款線上配色軟體,免費就能產出多款配色,還有漸層配色功能。
首先你需要在首頁輸入或選擇一個你想要配色的主要顏色,例如紫色色碼 #845EC2,接著再按 Generate 生成顏色。
之後網頁下方就會跳出多種與該顏色適合的配色,你可以從中挑選並直接複製色碼。
ColorSpace 還有一個很棒的功能,就是可以產出漂亮的漸層配色!
有一般的雙色漸層及三色漸層,兩種漸層配色功能,顏色會在網頁背景滿版呈現,讓你能直接觀看配色套用在背景的感覺。

此外,生成配色後還能直接產出 CSS Code!之後架站時,就能一鍵複製貼上到網站,超方便!
推薦這款強大的配色軟體給大家:)
3. 首頁 Hero Section 元素
通常使用者瀏覽一個網站時,都會先從首頁開始瀏覽,而第一個映入眼簾的會是 Hero Section ( 主頁橫幅 )。
Hero Section 也是網站的重要元素之一,因為使用者一進入網站一定會看到這個區塊元素,這個區塊的設計將會決定使用者對於網站的第一印象。
Hero Section 是什麼?
Hero Section 通常位於網頁的頂部最一開始處,是用來吸引瀏覽者注意並傳遞網站主要資訊的區域。
這個區塊的主要目的是在瀏覽者進入網站時,迅速捕捉他們的注意力,並提供關鍵的資訊、產品、服務介紹或是行動呼籲( CTA )。
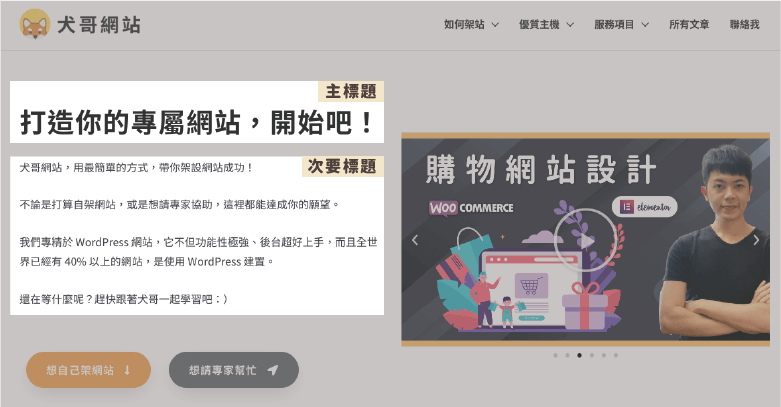
Hero Section 通常包含主標題(你的主要服務)、描述文字(有關服務的重點介紹)、CTA 按鈕、電子報訂閱欄位、重點展示的圖文 / 影片等 ..。
它在品牌推廣、產品介紹、活動宣傳等方面都具有重要的作用,由於位在首頁的最上面區塊,故重要性非常的高。

優質設計案例
Hero Section 的設計沒有一定的規定,它的設計及內容取決於網站目的&風格,架站時可多參考同類型網站的 Hero Section 設計。
這邊也分享幾個 Hero Section 設計不錯的網站給大家參考:)
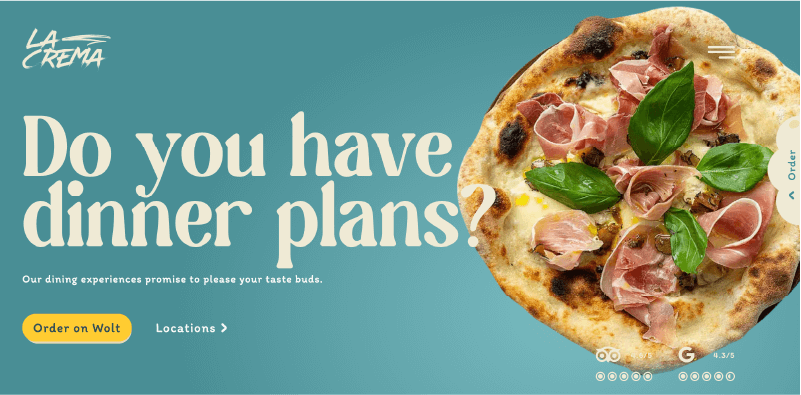
1. La Crema
La Crema 是一個國外的餐飲網站,主要販賣 pizza,它的網站設計有獲得 Awwwards 網頁設計評比網的分享。
它的 Hero Section 設計包含引人注目的標題、有力的副標題、誘人的產品圖片及 CTA 行動呼籲按鈕等..,算是一個很完整的設計。

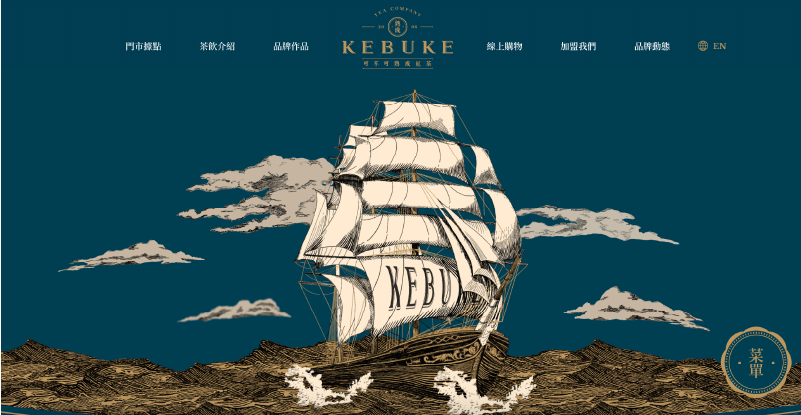
2. 可不可熟成紅茶
可不可熟成紅茶 是台灣知名飲料店,它的官網 Hero Section 設計得非常用心,也有得到 Awwwards 的肯定。
它的 Hero Section 排除了標題、副標的設計,只有 Logo 、導覽列和顯眼的菜單按鈕。
因為會搜尋可不可的客群,通常都是想快速找到飲料菜單的顧客,因此首頁只簡單的放上菜單按鈕讓顧客點選,是非常不錯的設計。
此外,可不可在動態設計上也有一些小巧思,畫面中的插圖會隨著游標一起移動,創造新奇互動感,吸引瀏覽者想繼續瀏覽網站其他頁面,大家可以前往網站玩看看唷:)

4. 高品質照片
一個優質的網站,通常都會搭配影像來呈現,可能是照片、插畫或是影片,以此來讓網站看起來更豐富、更有內容,能夠吸引觀眾的眼球。
試著回想你今天所有造訪過的網站,應該幾乎都有包含影像展示內容,他們所使用的照片是不是都很清晰美觀呢?
若沒有下點功夫挑選圖片,圖片可能還會破壞網站整體的美感,進而導致使用者體驗下降,對店家的形象也有影響。
照片品質,如何影響使用者體驗?
不論是購物網站、美食部落格或是作品集網站,都會包含大量的圖片輔助,讓使用者可以預覽商品實際的樣子。這時,影像就成為了整個網站的主角。
我們假設顧客正在瀏覽兩個購物網站,販賣的商品都差不多,這時如果你選用構圖比較好、較有質感且高畫質的商品照,那就一定能脫穎而出。

反之,如果你只是使用隨手拍的商品照,可能燈光昏暗、照片切到商品本身或是拍的不清楚,瀏覽者可能就會逛得有點痛苦,也不會有興趣點進商品頁內,甚至覺得這可能是二手商品、詐騙購物網,不敢購買。
圖片挑選技巧
網站挑選的圖片素材必須要是漂亮好看的,除了要符合網站本身的風格,也要注意圖文是否相符。若介紹台南古蹟時,放的是台南小吃的照片,容易讓瀏覽者產生疑惑,影響使用者體驗。
除了影像本身的設計和構圖要夠好看外,圖片的畫質也非常重要,若是使用解析度差的影像( 比較模糊 ),那在視覺的呈現就會很扣分。

此外,也要注意照片經過修圖、轉檔後,是否有變形扭曲或是任何不自然的地方,建議在上傳前都要先仔細檢查影像是否完美無缺唷:)
優質圖庫網站分享
網路上有許多優質圖庫分享網站,很多都是免費的。
若你本身沒有請專業攝影師拍攝照片,也可以到圖庫網站搜尋符合網站主題的圖片,以下推薦幾個不錯的網站給大家。更多 免費商用圖庫推薦。
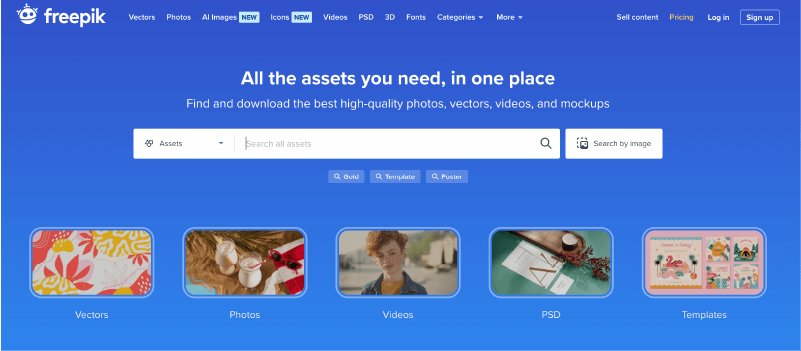
1. Freepik

Freepik 是一款國外知名且優質的素材圖庫,提供向量圖、照片、PSD 文件、Icons、背景圖等 .. 大量素材。
它有提供每日一定數量的免費下載,但需要標記作者以及網站名稱,才能夠合理使用。
Freepik 以向量圖為最主要的特色,以英文關鍵字下去搜尋,幾乎都會有豐富的資源,可供站長在設計時發揮使用。
如果你有大量的向量素材使用需求,Freepik 也有提供會員制,可享有不限數量的全網站素材下載,而且不用標記作者名稱。可前往 Freepik 方案 了解更多。
Freepik 近期也搭上 AI 熱潮,推出 AI 生成圖片功能,可免費使用,推薦給大家:)
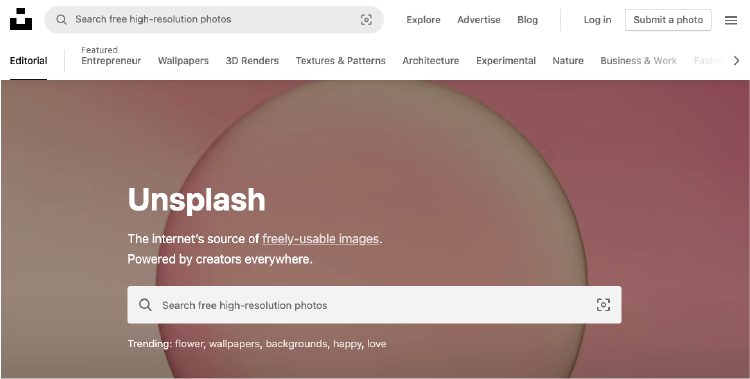
2. Unsplash

Unsplash 是一個攝影師交流平台,攝影師可自行創建帳號+上傳作品照片。
同時也允許使用者在 網站規範 下,免費商業使用照片,且不用標記作者名稱。但禁止出售未經修改的相片,以及使用 Unsplash 內部資源,創建同性質平台。
Unsplash 上有許多精美的無版權風景、人物、物品照片,你也可以創建個人帳號,使用內建功能收藏相片,並整理成資料夾。
如果有喜歡的攝影師,還可透過 Unsplash 聯繫合作,除了是個優質的線上免費素材網站,也是一個很棒的攝影交流平台唷:)
其他還有很多免費的優質圖庫資源,大家可以都先存下來,需要時就可以方便找尋囉!
AI 圖片生成分享
AI 科技發展快速,現在有許多軟體可以透過 AI 快速生成高質感圖片,若是你在廣大的圖庫網站中還是找不到理想的圖片,也可以試試用 AI 生成圖片!
AI 生圖有很多種方式,比較常見的是透過簡短的描述指令,快速生成符合描述的圖片,且通常會一次生成多張圖片,讓你有多種選擇。
此外,現在還有塗鴉轉圖片的 AI 軟體,你可以透過隨意塗鴉,畫出你心中想呈現的圖片樣式,之後丟給 AI 生成,就可以生成 AI 圖片,而且主題內容擺放的位置、姿勢完全依照你的塗鴉呈現!
以下推薦幾款不錯的 AI 生成圖片軟體給大家:)
1. Clipdrop

Clipdrop 是一款強大的 AI 軟體,提供許多功能,像是 AI 圖片生成、AI 去背、AI 圖片擴展、AI 塗鴉轉圖片等..,而且可以直接透過網頁版操作,不需下載。
Clipdrop 其中一個強大的功能 Stable Doodle,就是可以輕鬆將塗鴉轉為高質感圖片,圖片主題擺設完全依照你的塗鴉去生成。
你可以選擇要將塗鴉轉為照片或是插圖,有水彩風格、像素風格、3D 風格等..多種樣式可以選擇,生成出來的質感都滿不錯的!

而且好消息是,Clipdrop AI 圖片生成免費就能使用!雖然功能會有些限制,但整體還是滿不錯的,推薦大家試試!可前往 Clipdrop 方案 了解更多。
2. Craiyon

Craiyon 是一款 AI 圖片生成軟體,網頁版就能使用,不需下載,只要在網站上輸入指令,就能生成圖片。
Craiyon AI 生成圖片可以選擇要照片、繪畫等風格,指令的部分目前只接受英文指令,輸入指令後大約等一分鐘的時間,就能一次生成多張圖片,讓你盡情選擇!

Craiyon AI 免費就能使用,目前測試下來,AI 生圖時間雖然不短,但是生成的圖片質感都滿不錯的!若你真的不想等太久,也能考慮付費升級方案,就可以縮短生成時間及移除惱人的廣告。可前往 Craiyon 方案 了解更多。
AI 圖片生成軟體推薦:
5. 好的文案
一個網站是否能有好的流量曝光,除了整體設計要吸引人外,最重要的就是要有優質的內容,說服使用者觀看。
優質的內容包含要有吸引人的標題、不會過於冗長的文案、容易的閱讀的間距及適當換行等..,這些都會影響網站的使用者體驗。
此外,好的文案也會讓搜尋引擎爬蟲爬到你網站的優質內容,進而提升網站 SEO,增加關鍵字曝光機會。更多 SEO 文章撰寫技巧。
好的文案,如何影響使用者體驗?
通常 Landing Page 一進來,都會有關於網站的重點資訊,主要會像是「 你是提供什麼服務的 」、或是「 你主要是在賣什麼產品的 」。
像是「 網頁設計,從犬哥開始 」或「 犬哥購物,提供最新日韓潮流服飾 」等..,這樣能馬上讓訪客進入狀況,也能避免訪客搞不清楚網站目的而離開網站。

此外,你也可以想一些網站的特色描述,例如「 分享第一手科技資訊,用最簡單的方式教你自架網站」、「 韓國空運來台,獨家代理 」等。
告訴訪客內容豐富且稀有,應該要留下來瀏覽你的網站。
文案撰寫技巧
在撰寫文案時,切記要避免過於冗長,現在的使用者專注力普遍不高,瀏覽網站時通常希望可以輕鬆瀏覽,並快速了解網站資訊。
若你的網站內容真的很豐富很多,那麼你可以適當的換行,不要將所有文字擠在一起,使用者一看到密密麻麻的資訊量,可能就會卻步,無法繼續閱讀下去。
建議你要將文章適時的斷行,可以試試一串文字設定 2-3 行,這樣不僅可以讓整個閱讀空間更舒適,也不會好像內容農場一樣,沒有潤過稿的感覺。
此外,若是你的網站想要販售比較高級、文青的產品,文案內容也可以搭配一些語錄、詩句,營造氛圍感,然整體文案更有意境。

利用 AI 產出優質文案
若你不是很擅長撰寫文案,除了可以花點小錢聘請厲害的文案寫手,你也可以使用 AI 幫你想文案!
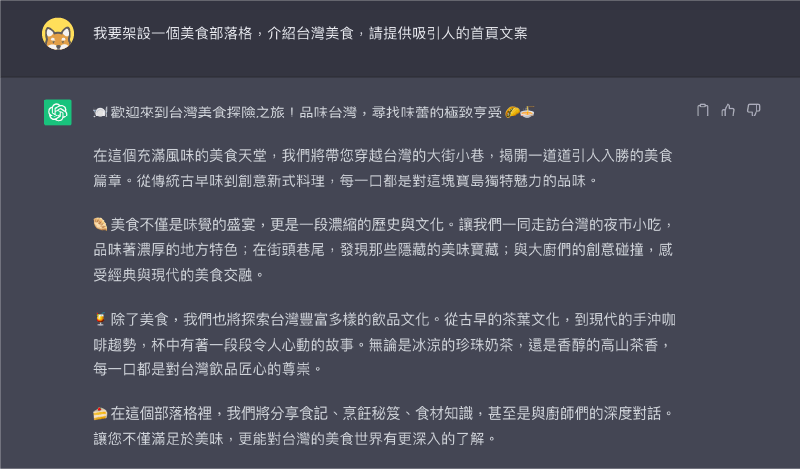
ChatGPT 這個免費又強大的 AI 語言,就很適合成為幫你寫文案的小幫手!假設今天要架設一個美食部落格網站,就可以請 ChatGPT 協助構想標語、文章內容等..。
在開始前你可以先給予 ChatGPT 一個專業身分,例如「 你是一個專業的美食部落客,接下來請撰寫一些吸引人的文案 」,這樣能使 ChatGPT 的回答更有深度!
接著再輸入你需要 ChatGPT 幫你產出的內容,就可以快速生成文案!更多 ChatGPT UI / UX 指令秘笈。

你可以告訴 ChatGPT 文案想要達到的效果,請 ChatGPT 產出適合的文案,能有效達成目標。
ChatGPT 也能一次產出多個文案,讓你可以從中選擇。或是將產出的多個文案,整合成一個最優秀的版本。

不過要注意的是,ChatGPT 產出的文案有時候會參雜幾個簡體字,或是生成知識型內容文案,有時候也會給出錯誤的內容,所以在將文案放上網站前,記得要再檢查一下唷:)
標題、副標題、段落,使用須知
假設你要架設一個雜誌、部落格網站,那麼需注重網站整體的排版,包含文字的選用、標題與內文的大小、各個段落的間隔等..。
部落格類型的網站,內文通常會選用無襯線字體,避免使用過多裝飾、華麗的字體,例如 Google 和 Adobe 一同開發的字體「 思源黑體 Noto Sans TC 」,就很適合用於文章。更多 上傳自訂字體教學。
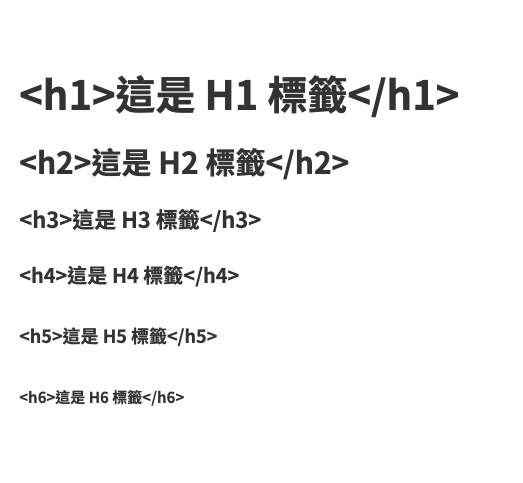
撰寫文章時也要注意標題、副標題用量的拿捏,一個頁面通常只會有一個主標題 <h1>,搭配多個 <h2>、<h3> 標籤(可給文章大綱用)。

標題不僅用來區分內文排版,這個 <h1> 標籤也是搜尋引擎用來辨識文章主題的主要方式之一。若是使用過量的 <h1> 標題,搜尋引擎爬蟲可能就會搞不清楚主題是什麼,甚至判斷網站在用作弊的方式洗排名,而降低 SEO 排名。

所以,當你在架設一個網站時,不僅要注意文案的排版整潔、容易閱讀,也要注意正確使用標題標籤,這樣才能獲得好的 SEO 排名,提升網站曝光。更多 SEO 標題教學。
6. CTA 行動呼籲區塊
一個完整的網站,除了有關於我們、服務介紹、商品展示等,通常還會有 CTA 行動呼籲區塊。
良好的 CTA 設計可以增加讀者參與度、促進銷售或資訊收集,因此在架設網站或撰寫文章時,在適當的位置運用 CTA 是很重要的一步。
一、CTA 是什麼?

CTA( Call to Action ),中文稱為「 行動呼籲 」。顧名思義,用於呼籲瀏覽者進行某個特定動作,以此引導瀏覽者從觀眾變成實際的參與者、購買者或會員。
而 CTA 中最重要的一個元素就是 CTA 按鈕,這不僅僅是一個簡單的連結按鈕,它是網站與瀏覽者互動的方式,促使瀏覽者採取某種行動。
CTA 的文字、顏色、位置都是經過精心設計的,目的就是要在使用者心中種下一個種子,讓他們想要按下那個按鈕,進入站長想要他們造訪的頁面。

例如「 填寫表單 」呼籲瀏覽者與商家建立聯絡,以做進一步的報價、銷售。或是「 加入購物車 」、「 立即購買 」這類的按鈕,都是行動呼籲按鈕,鼓勵瀏覽者立即行動。
CTA 是一個不可忽視的強大行銷工具,有非常多種呈現方式,當你在設計網站時,可以好好規劃此元素的設計。更多 網頁設計必備元素。
簡單來說,CTA 就是網站邀請使用者進行互動的方式,它應該設計的簡潔明瞭、吸引眼球,並讓人一看就知道按鈕的功用。
二、CTA 的設計要點?
CTA 的設計是影響讀者是否採取行動的關鍵因素之一,我們整理了幾點設計要點與你分享。
CTA 設計要點:
- 明確的文案: CTA 按鈕的文字應該要簡潔、明確,讓讀者一看就知道該做什麼,不用思考。例如「 立即購買 」、「 馬上訂閱 」、「 了解更多 」等,確保行動呼籲指令明確。
- 簡短輔助文字強調好處: 在 CTA 按鈕附近,通常會再加上一段簡短的文字,用來強調讀者執行動作所能獲得的好處。例如「 立即購買,享有 9 折優惠 」、「 現在訂閱,享有限量好禮 」等..,文字通常不會超過一行,僅以簡短文字輔助按鈕。
- 顏色對比: 使用鮮豔的顏色,使 CTA 在內容中更加突出,與周圍元素形成對比,吸引讀者目光。
- 易讀的字體: CTA 的字體應選擇易讀的字體,避免使用太小的字體,確保容易閱讀,你可以將文字加粗或放大,讓讀者一眼就能看清楚。
- 按鈕設計: CTA 按鈕應該要是一個易於點擊的設計,通常有圓角和立體效果,顯示可互動性,也可以加入一些 hover 特效,提升讀者使用按鈕的意願。
- 擺放位置: CTA 應該放置在頁面上容易看到的位置,如首頁的 Hero Section、Navbar 或頁面結尾,也可以在文章內文多個區域使用 CTA。
CTA 的使用技巧並不難,掌握以上幾個原則,你也能設計有效的 CTA,提升網站行銷。
三、CTA 優質設計案例
CTA 的設計沒有絕對,只要保持文案的易讀性,之後要做任何設計變化都可以,重點是要讓使用者願意採取行動,這邊分享幾個不錯的 CTA 設計與大家分享。
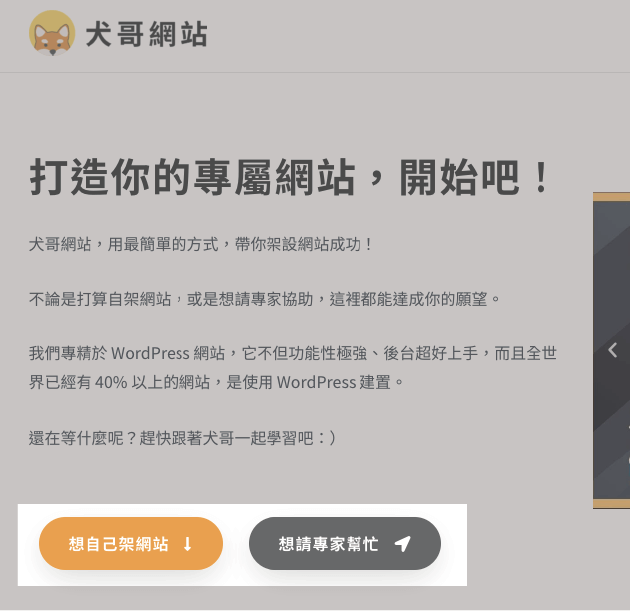
1. Wix

Wix 首頁的 CTA 設計,首先一個明確的標題告知讀者這是一個架站平台,輔助文字告知讀者在平台上可以設計、管理、發布網站,最後放上一個顯眼配色的 CTA 行動呼籲按鈕,呼籲讀者立即開始使用。
按鈕中的箭頭還有動態效果,像是一直在對讀者招手一樣,促使讀者按下按鈕。
2. Strikingly

Strikingly 首頁的 CTA 設計,用顯眼的標題作為開頭。說明能在短時間內製作網站,輔助描述也再補充,不需要任何技術背景或是設計經驗,就能簡單建立品牌網站。
而 Strikingly 的 CTA 按鈕設計就比較簡單,以一個明顯的顏色來呈現方形、微圓角的按鈕,放上純文字說明。
但 Strikingly 的 CTA 按鈕有特別強調可以「 免費 」製作,可吸引讀者放心點擊。
3. 台灣大哥大
台灣大哥大的 CTA 區塊設計放在網頁最後的區塊,網頁上方主要先與讀者介紹服務,再最後才放上行動呼籲按鈕,讓想了解更多的使用者點擊按鈕。

此外,網站右側還有設計一個「 快速服務 」的按鈕,它會一直固定在網站右方,方便使用者在瀏覽服務介紹時,可以隨時點擊按鈕,並選擇要進行的服務,非常方便。
幾乎各大網站都會有 CTA 行動呼籲區塊設計,可查看不同品牌如何巧妙運用 CTA 設計,引導顧客進行特定的動作。並參考這些案例,從中獲得設計靈感,設計一個適合你品牌和目標的 CTA。
7. RWD 響應式設計
你有聽過 RWD 響應式設計嗎?現在幾乎所有的網站都是使用 RWD 設計,算是必備的基本元素。更多 RWD 介紹。
RWD 響應式設計可以讓網站可以在不同裝置下,都能呈現完美的排版設計,也可以降低網站跳出率,不會因為瀏覽畫面跑版而離開網站。
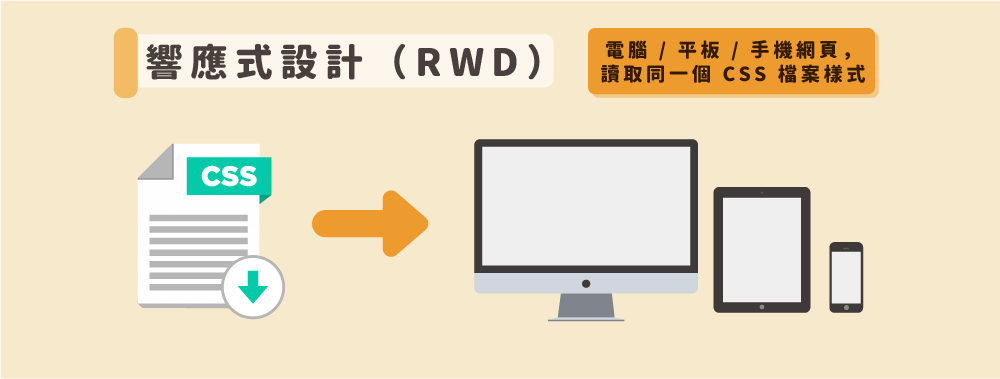
響應式網頁(RWD)是什麼?

響應式網頁(RWD)英文原文為 Responsive Web Design,也稱作回應式網頁設計。可讓網頁自動在電腦、平板、手機等 .. 不同裝置的螢幕上,自動切換不同設計樣式,讓網頁畫面更方便閱覽。
RWD 的技術核心為讀取同一個 CSS 檔案,依照不同螢幕寬度,來顯示網頁設計排版。
桌機、平板、手機都是用同一個 HTML 代碼和同一個 CSS 檔案,能依照不同螢幕寬度的條件,來改變排版。
- CSS 是什麼:CSS 是一種網路設計語言,不能單獨使用,必須和 HTML 一起應用在網頁製作上,主要用途在網站的樣式美化。另外,「 媒體裝置查詢 @media 」是 CSS 重要的能力之一,透過它可分辨開啟網頁的瀏覽器寬度大小,即時讀取不同的樣式呈現,就能達成 RWD 響應式效果。
因為手機設備的使用需求日益上升,於是響應式網頁 受到 Google 的推薦和獎勵。
Google 會在 SEO 排名時,考慮該網站設計對移動式設備的友好程度。如果你的網站沒有使用 RWD 設計,你的網站關鍵字排名就會降低。
除了 SEO 排名外,響應式設計還可以提升使用者體驗,從而提升一定的轉化率。
使用特色
- 響應式設計,可協助 Google Bot 快速讀取網頁索引,編列網站檔案,不必跟著指定訊息前往相對應的電腦版 / 手機版頁面,有利於機器人判讀程式碼。
- Google Bot 檢索網站資料時,可節省爬取預算,所以 Google 鼓勵站長使用響應式網頁。
- 開發過程容易,降低人力成本,並且開發迅速,可快速取得網站。
- 只需要維護一組 CSS 檔案,降低工程師處理時間,自然降低維護成本。
- 降低行動版網站加載錯誤的機率,像是:重定向錯誤、重複內容錯誤等 .. 。
- 資料可即時同步,更新網頁內容較方便快速。
響應式設計,如何影響使用者體驗?
一個沒有 RWD 設計的網站會大大影響使用者體驗、降低網站 SEO、降低商家專業度。
假設你今天使用電腦造訪了一個網站,覺得內容非常不錯並與親友分享,結果親友使用手機裝置打開網站後,所看到的畫面卻是密密麻麻超小的文字、還有被切出畫面外的圖片,那就完全沒有達到任何好處。
沒有 RWD 設計的網站,可能會導致讀者瀏覽網站瀏覽的非常痛苦,甚至某些讀者根本完全無法正常顯示網站,進而離開網站,讓你錯失許多機會。

響應式設計可說是現在架設網站的基本要素,當你在設計網站時,請一定要記得針對不同裝置做適合的設計唷!更多 RWD 網頁架構範例。
8. 網站頁面速度
網站的頁面載入速度是在架設網站時,必須用心規劃、維護的重要項目,若你的網站載入速度太慢,可能會讓訪客沒耐心,進而增加網站跳出率。
維持良好的網站速度也是 SEO 重要的評估項目之一,我們接著來學習更多知識。
載入速度如何影響 SEO
Google 也宣布自 2018 年 7 月起,將「 網站載入速度 」列入搜尋排名的依據。
這意味著當使用者搜尋某個關鍵字時,你的網站速度將影響你在搜尋結果中的出現順序!較快的網頁速度將在搜尋結果中,獲得更有利的排名。

不過 Google 也提到,即使網頁的速度可能稍微慢一些些,但只要內容優質且切合查詢主題,仍會在搜尋結果中獲得不錯的排名。
你可以從網站檔案大小開始優化,或是在架站前就選擇優質的主機,讓網站的連線速度保持一定的水準。
優質主機的重要性
主機在網站速度方面扮演著關鍵的角色,除了網站內容會影響載入速度,主機也有可能會成為拖垮網站速度的原因。
選擇適合的主機商,確保其提供高性能連接和其他加速技術,將有助於網站以快速、穩定的方式運作。
A2 Hosting 主機推薦(更多 A2 Hosting 教學)
A2 Hosting 是一家全球知名的虛擬主機和網域託管服務商,它從 2001 年就開始提供相關服務,由於創辦人本身有程式相關背景,所以主機速度優化上,一直是它們的服務重點。
它在虛擬主機上提供多種服務項目,像是共享主機、WordPress 專業主機、VPS 主機、獨立主機,隨著你的網站規模越大(流量越多)可同步升級服務,滿足不同時期的需求。
搭配 24 / 7 / 365 全年無休的線上客服,遇到任何問題能在第一時間幫助解決。
不需擔心語言不通問題,因為 A2 Hosting 客群來自世界各地,用簡單的英文程度(Google 翻譯),他們都聽得懂唷。
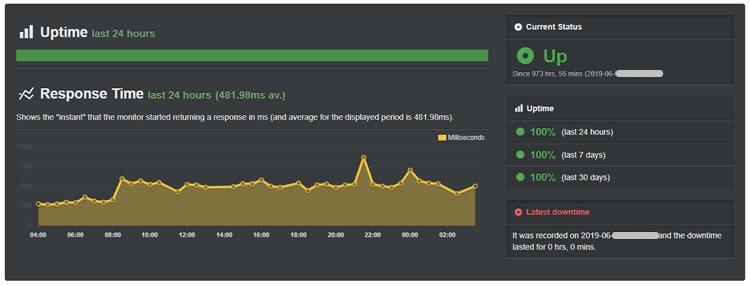
A2 Hosting 正常運行時間和安全性
根據過去 24 個月的數據,A2 全年有 99.9% 以上的正常運行時間(沒任何一家能保證 100%),這代表你網站幾乎不會異常斷線,都是穩定的在線上運作。
這使它成為主機穩定度、安全性的有力競爭者。

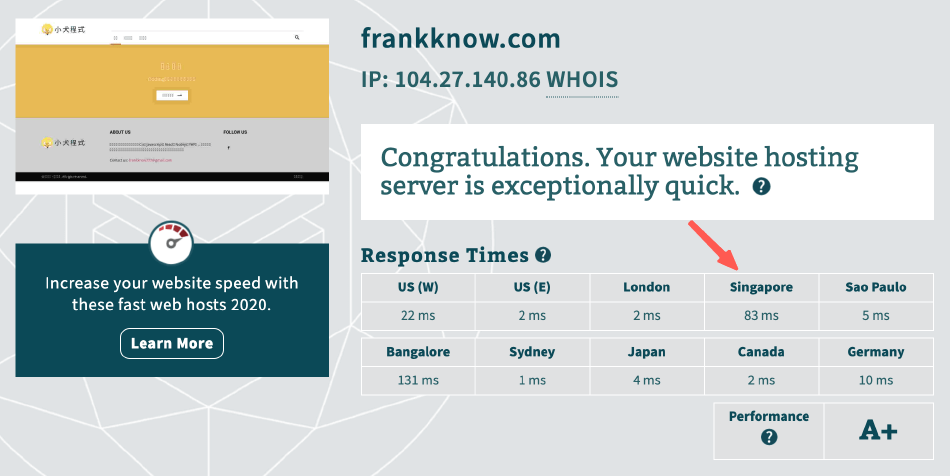
A2 Hosting 網站速度表現好嗎?
A2 Hosting 在全球各地有多個數據基地台,滿足不同地點的主機連線速度,像是台灣用戶就可到連線最近的新加坡基地。
這是我之前主機放置在 A2 Hosting 所做的記錄(評測紀錄是 A+),網站加載速度大約 83 毫秒,是優質的主機速度。

Google 建議的響應時間是 200 毫秒(越短越好)。所以低於 180 毫秒的網站內容會被評為A +。
A2 Hosting 的 Turbo Boost 以上方案,有針對主機速度做特別優化,官方表示會比一般常規站點最多快上 20 倍,這是它的特別優勢。
配上 A2 Hosting 任一個共享主機方案,全部皆使用 SSD 存儲,這確實有助於其快速加載速度(SSD的速度比普通硬碟快 30%)。
每降低一秒的網站速度,這代表能保留更多訪客留存,進而轉化成網站訂單。
壓縮圖片提升網站速度
網站通常包含圖片,而圖片的檔案大小將會影響網站的速度,檔案越大,網站所需要的載入時間就會越長。
影響圖片大小主要有三種原因,分別是圖片尺寸、檔案類型及畫質。
影響圖檔大小的原因:
- 圖片尺寸:圖片的長寬尺寸越大,檔案也就會越大,通常建議首頁滿版圖片可使用寬 1920px、長 1080px 的圖片,部落格文章等照片則建議寬不超過 1000px 為佳。
- 檔案類型:圖檔有很多類型,不同類型的檔案所佔空間也不同,通常建議使用 jpg、png、webp、svg 等檔案類型作為網站圖片。至於 webp 是 Google 新推廣的檔案類型,它是一個完全為網頁打造的圖檔類型,可以在網站上顯示高品質圖像,同時保持優良的檔案大小,目前使用比例有上升趨勢。
- 圖片畫質:通常圖片畫質越高,檔案也就越大,所需載入時間也就越長,建議將圖片上傳到網站前,可先將圖片壓縮。
想降低圖片檔案大小其實很簡單,有許多軟體可以簡單上傳檔案,快速壓縮圖檔,你也能上傳多個檔案,一次壓縮超方便!推薦幾個軟體給大家。
壓縮圖檔軟體推薦:
- TinyPNG:這是一款免費的圖片壓縮軟體,操作簡單,只需要選取圖檔上傳,幾秒的時間就能有效壓縮檔案!免費版可一次上傳 20 張圖片進行壓縮,此外,它也推出了 WordPress 外掛,讓你可以直接在 WordPress 上壓縮圖檔,而且還能在上傳時自動壓縮圖片,非常方便。
- Smush:這是一款免費的 WordPress 外掛,可在上傳圖片後,自動壓縮圖檔大小,此外,也有延遲圖片加載、一鍵優化舊有圖片等功能。更多 Smush 外掛教學。
- Ewww Image Optimizer:這是一款 WordPress 壓縮圖檔外掛,免費版就能使用,下載外掛後可以在後台做壓縮偏好設定,可以批量壓縮及優化先前上傳的舊圖檔。
有了這些壓縮圖檔外掛,就能輕鬆降低圖片大小,你的網站就不會被圖檔載入速度拖垮囉:)
PageSpeed 測試軟體
做了這麼這麼多優化速度的工作後,要怎麼知道自己的網站載入速度到底快不快呢?
你可以使用 PageSpeed 測試軟體,這是一個由 Google 團隊推出的網站檢測工具,免費就能進行檢測。
只要簡單輸入你的網站網址,不用多久時間,就能跑出一個完整的分析報告。
PageSpeed 不僅能幫你檢測網站的載入速度,還能協助你瞭解網站 SEO 狀況及有無其他需要修正調整的地方,並給出優化建議。

當你架設好網站並做好各項設定後,最後再建議你前往 PageSpeed 檢測你的網站,幫助你更了解你的網站狀況,持續優化唷:)
總結
看完介紹後,你是否對於架站有更多的方向及瞭解了呢?
這邊再幫各位做個大統整,以便站長們確認網站是否有包含這些基本架站元素:)
| 網站元素 | 說明 |
|---|---|
| 網站頁面架構規劃 | ・架站前先規劃網站結構 ・包含首頁、關於我們、服務項目、聯絡我們等 |
| 網站視覺配色 | ・使用符合網站形象的配色 ・注意配色的協調性 |
| 首頁 Hero Section 元素 | ・置於網站最頂部 ・包含網站標題、副標題、網站 Logo 、商品圖、CTA 按鈕等 ・提供關鍵的資訊、產品或服務介紹 |
| 高品質照片 | ・選用符合網站本身的風格的圖片 ・注意圖文是否相符 ・使用不模糊、不變形的高品質圖片 |
| 好的文案 | ・吸引人的標題 ・不會過於冗長的文案 ・容易的閱讀的間距 ・適當換行 |
| CTA 行動呼籲區塊 | ・明確的文案 ・簡短輔助文字強調好處 ・使用顯眼對比色,讓內容更突出 ・易讀的字體 ・CTA 按鈕設計 ・擺放在顯眼的位置 |
| RWD 響應式設計 | ・設計任何大小裝置都能輕鬆瀏覽的頁面 |
| 網站頁面速度 | ・選擇優質主機壓縮網站圖片PageSpeed 測試網站效能 |
以上就是架設網站必備的基本元素。
這些小細節不僅能讓你的網站看起來更美觀,更能讓你的網站使用起來更順暢,讓訪客持續回頭瀏覽你的網站,希望對大家有所幫助!
常見問題
我已經架站一陣子了,先前有許多照片檔案太大,導致網站速度慢,該如何解決?
如果你是使用 WordPress 架站,推薦你可以試試 Smush 這款免費的 WordPress 外掛,它可以一鍵優化舊有圖片大小,之後上傳新的圖片也能自動壓縮圖檔,非常方便。
我想利用 ChatGPT 幫我構想文案、設計網站,該怎麼使用呢?
建議開始請 ChatGPT 生成文案前,可以給予 ChatGPT 一個專業身分,例如「 你是一個專業的行銷企劃,接下來請給我一些吸引人的文案建議 」,這樣可以使 ChatGPT 的回答更有深度唷!更多 ChatGPT UI / UX 指令秘笈。
請問要如何知道我的網站到底夠不夠快,夠不夠優質呢?
你可以使用 Google 推出的檢測工具 PageSpeed,它能夠為你檢測網站的速度及其他有關 SEO 的功能,給予網站一個評分分數,並提供你相關優化建議,而且免費就能使用唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


