這篇文章,會告訴你「 網站頁面設計 」是什麼,以及進行網頁版面設計流程、常見的版面設計有哪些、設計案例參考、軟體使用、版型套用等 .. 。
簡單來說,這是一篇完整的網頁設計寶典,幫助你從無到有設計一個精美網頁。
你沒有第二次機會讓別人重新建立關於你的第一印象,就跟相親一樣,就算你很有內涵,但給對方的第一印象很糟糕,就容易相親失敗。
網頁設計也是同樣的道理,就算我們的網站有很好的內容,但也需要整理&設計出精美的外表,讓其他人喜歡,這樣優質網頁內容才有機會被了解。
這篇文章,我們將會完整教學網站版面設計技巧,那麼就繼續往下學習吧:)
什麼是網站頁面設計?

使用 WordPress 架站軟體,即使不會程式碼,站長也能簡單自架網站。更多 WordPress 是什麼。
網頁製作時需考量到使用者介面&體驗(也就是常聽到的 UI / UX 設計),並且設計風格需符合品牌視覺,才會整體看起來一致性高。
並且也要注意功能的指向性,盡量不要為了設計美觀而讓資訊過於繁雜,而讓讀者搞混。簡單來說,就是在「 功能 」和「 美觀度 」之間取得平衡。
常見的版面設計流程?
個人的版面設計流程,基本大家的方式都不太相同,只要自己用起來順手即可。
但如果是交給網頁設計公司,那麼常規的「 網站版面設計流程 」,通常是什麼呢?
- 套版網站:版面基本跟選擇的套版一樣,不太會有區塊上的變動,主要是做文案&圖片的更換。
- 半客製化網站:一樣可以選擇喜愛的版型,但在版型上有變動的空間,可依照業主需求做版型、風格調整。
- 客製化網站:網頁公司通常會提供設計稿,依照客戶想要的版型呈現,客製程度最高但費用也最高。
如果以 WordPress 軟體架站來說,通常走的型態會是「 套版 」or「 半客製化 」這兩種方式。
使用 WordPress 設計網站的優點有很多,像是:前台的文案 / 圖片,絕大多數都能直接從後台更換、網站不用怕被綁在同一家公司、自由搭配外觀主題+功能外掛等 .. 。
版面設計重點觀念
在開始用設計軟體繪製網頁版面之前,可先整理一下網站大概想呈現的樣子,並在腦袋中大概想像一下成品模樣(當然可配上紙筆),這樣才更有效率。
這章節,會分享幾個版面設計觀念,幫助你後續更加順利,如下。
重點 1:使用者體驗優先
網站內容就是一道道食材,我們必須要了解每個食材的味道、香味、特性 .. 才能做出美味的料理成品(網站),沒有事先了解食材和食客(使用者)的喜好,隨便亂煮一通,相信很難端上一道好料理 ..
也就是說,我們必須站在使用者角度,為使用者量身打造優質的網站體驗。

網站版面設計本身就是一種 UI 設計(User Interface,使用者介面設計),成功的 UI 設計,才能夠帶來優質的 UX 體驗(User Experience,使用者體驗)。
網站的排版,都是為了要讓使用者在使用時習慣,喜歡這種格式,能夠順利找到想看到的資訊,減少使用者需要分心在資料堆中找資訊的情況。
網站排版設計是為了幫助內容呈現,讓使用者更方便,而不只是呈現酷炫的視覺效果。
重點 2:網站架構圖設計

在進行單一網頁設計前,我們需要先把鏡頭拉遠,思考網站所有頁面動向的架構,也就是頁面之間連動的邏輯。
另外,頁首&頁尾也是會不斷重複出現在所有網頁中的部分,所以在設想網頁設計時,也要先考慮這兩個區塊的設計方向。
建議站長可在開始設計網站前,先繪製好一個完整的網頁架構圖,先釐清你所需要的功能頁面,在開始製作&設計網站。
什麼是網站架構圖?
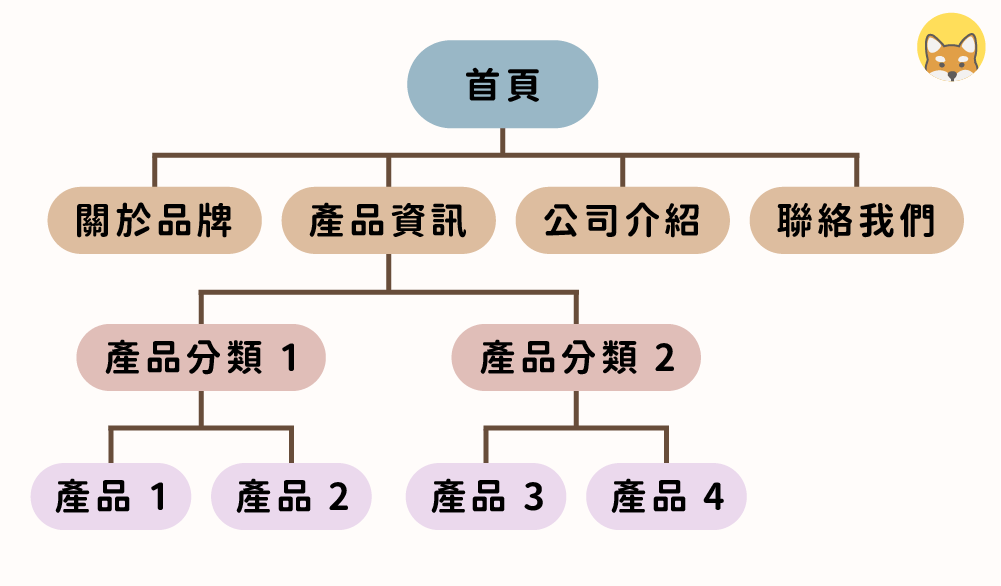
網站架構指的是網站中,網頁間的上下階層&組織方式,例如建立官方品牌網站,可能會有:首頁、關於品牌、公司介紹、產品資訊、聯絡我們等 .. 頁面。
我們可以清楚看見,使用者進入首頁後,可能會被導向多個功能頁面,如下圖。

這些功能網頁,組合成一個官方品牌網站。而網頁和網頁彼此之間的上、下、左、右階層關係,就是「 網站架構 」,繪製成樹狀圖,則稱為「 網站架構圖 」。
重點 3:網頁內容位置編排
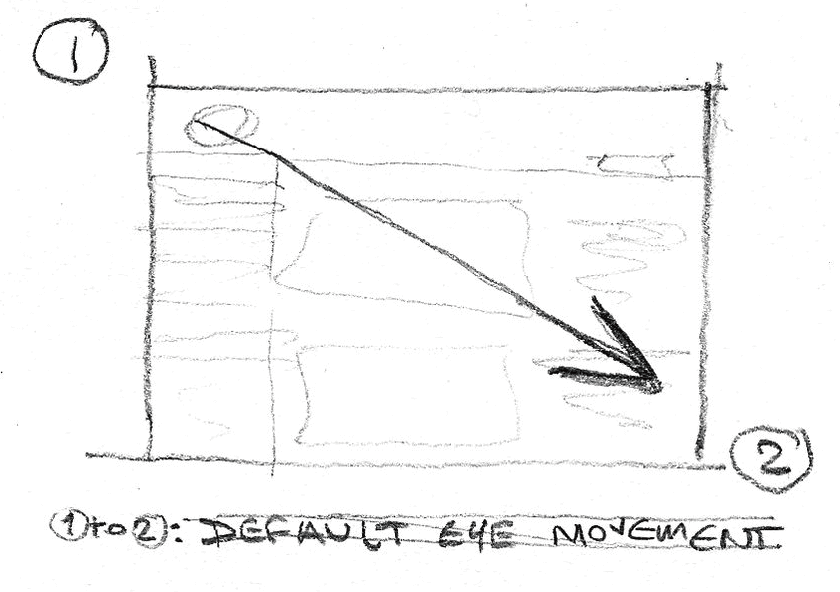
網頁設計需要注重視覺方向,人的視覺習慣是由上而下,由左至右。

因此你可以看見幾乎所有網頁,都會把資訊依據重要程度進行「 從上到下,從左到右 」的方向排列。
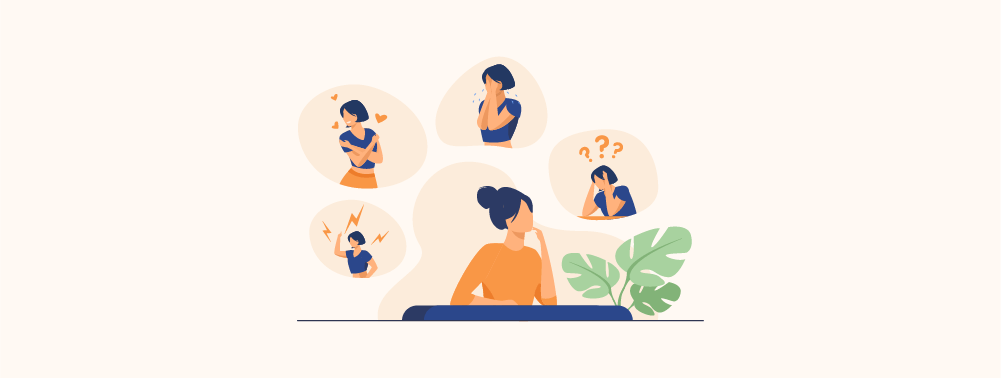
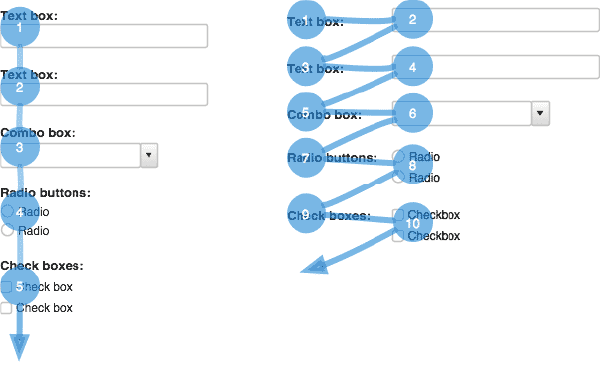
另外,「 上下垂直 」的閱讀方向,也會比起「 由左至右 」更容易閱讀,下圖以「 表單填寫 」為案例展示。

網站的重要資訊,像是:品牌理念、Logo、導覽等 .. 都會被放在最上面。
沒有急迫性的資訊,就會放在網站的頁尾,例如:網站宣告、隱私權、聯絡資訊…。
網站中間位置通常會擺放需要了解的內容,例如:產品、消息、文章等 .. 。
重點 4:品牌視覺延伸

企業品牌通常都會擁有想傳達給目標群眾的印象,所以網頁版面設計也必須按照企業屬性&形象、Logo 配色、字體等 .. 去進行延伸。
這是為了明確企業識別,讓讀者方便辨認企業風格,畢竟網站設計和企業形象差太多,會讓人無法直接聯想企業和網站的連結,造成的突兀感也可能降低使用者好感。
備註:因為網站是延伸企業品牌視覺的重要脈絡,因此好的設計公司團隊,會慎重和企業進行討論。詳細可參考 如何挑選優質設計公司。
重點 5:手機版畫面支援
還有一點是很重要的概念,就是在設計網頁時,都要先設想到使用者在手機上的體驗,也就是要做好「 RWD 響應式設計 」。
在電腦剛發明出來的時候,網站設計還不需要考慮到其他設備的使用體驗。但隨著平板&智慧型手機問世,越來越多使用者用不同螢幕尺寸觀看網頁。
這時候,網頁設計就需要配合螢幕尺寸而做更動。
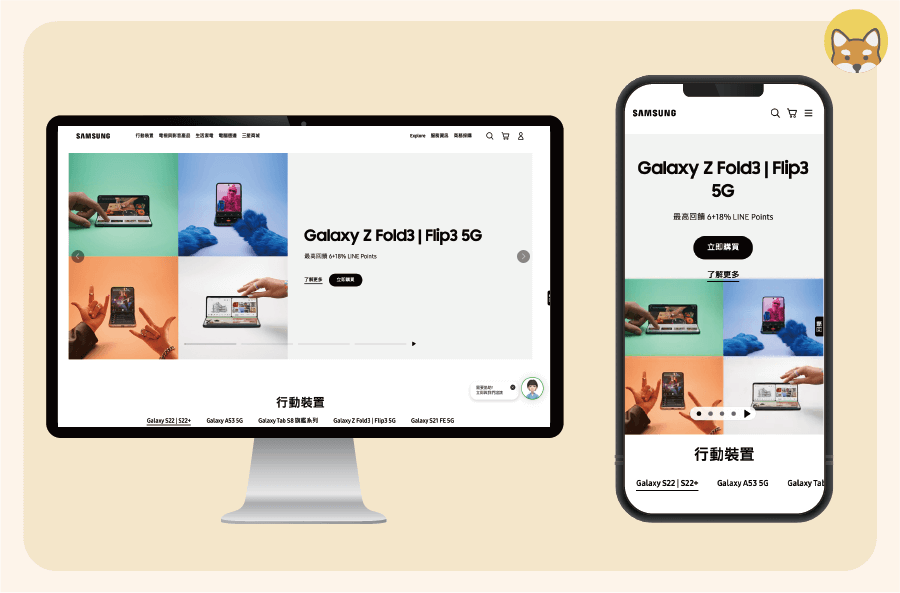
以 Samsung 三星電子 官方網站來舉例,我們可以看見電腦版和手機版頁面是不同的設計。如下圖:

現今已經有許多網站為電腦版 / 手機版網頁製作不同的設計,以貼合手機的螢幕尺寸。
什麼是 RWD 響應式設計?
我們前面提到,在設計網頁時,都要針對電腦、平板、手機等 .. 設備的螢幕尺寸進行設計。
網頁需要配合螢幕尺寸而做更動,並且自動變換版型,也就是需要設置所謂的「 RWD 響應式設計 」。
為什麼需要重視手機版網頁設計?
因為現今使用手機的使用者數量逐漸攀升,已高達 Google 使用者的 58% 之多。更多 資料來源。
而電腦版的網站頁面設計往往不適應手機螢幕閱讀,容易發生字體過小、按鈕跑版等 .. 問題,因此才需要針對手機版頁面進行重新設計。
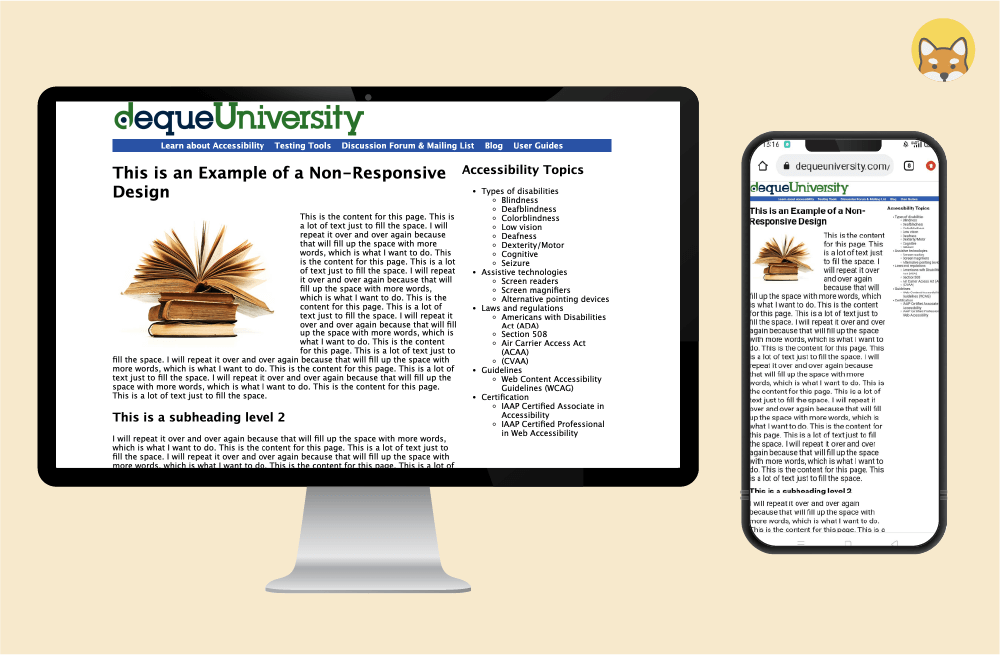
若沒有經過響應式設計,在手機版面上的呈現,則可能會出現跑版,影響使用者閱讀體驗。如下圖所示。

所以針對手機 / 平板螢幕設計網頁,也就是配合「 RWD 響應式設計 」是很重要的步驟。
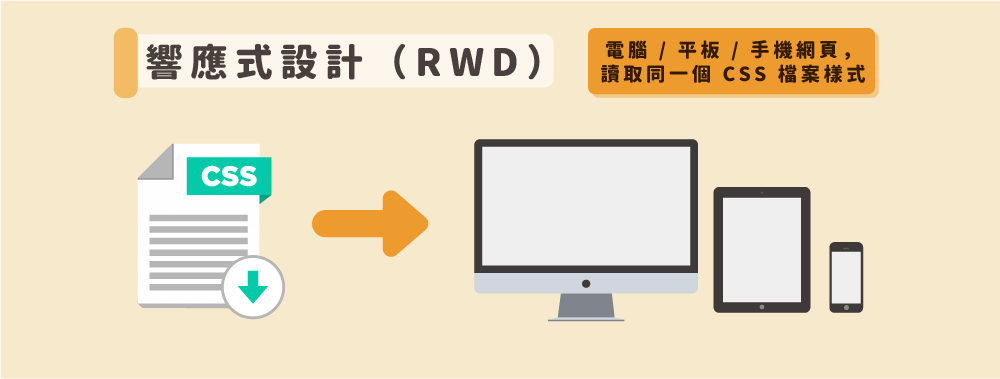
響應式網頁(RWD)是什麼?

響應式網頁(RWD)英文原文為 Responsive Web Design ,也稱作回應式網頁設計。可讓網頁自動在電腦、平板、手機等 .. 不同裝置的螢幕上,自動切換不同設計樣式,讓網頁畫面更方便閱覽。
RWD 的技術核心為讀取同一個 CSS 檔案,依照不同螢幕寬度,來顯示網頁設計排版。
桌機、平板、手機都是用同一個 HTML 代碼和同一個 CSS 檔案,能依照不同螢幕寬度的條件,來改變排版。
- CSS 是什麼:CSS 是一種網路設計語言,不能單獨使用,必須和 HTML 一起應用在網頁製作上,主要用途在網站的樣式美化。另外,「 媒體裝置查詢 @media 」是 CSS 重要的能力之一,透過它可分辨開啟網頁的瀏覽器寬度大小,即時讀取不同的樣式呈現,就能達成 RWD 響應式效果。
因為手機設備的使用需求日益上升,於是響應式網頁 受到 Google 的推薦和獎勵。
Google 會在 SEO 排名時,考慮該網站設計對移動式設備的友好程度。如果你的網站沒有使用 RWD 設計,你的網站關鍵字排名就會降低。
除了 SEO 排名外,響應式設計還可以提升使用者體驗,從而提升一定的轉化率。
如果想了解更多 RWD 響應式設計,可參考連結文章進行學習:)
常見的網頁版面配置
常見的網頁版面配置有哪些?
目前最常見的網頁排版方式,主要分為 3 種:單欄式、兩欄式、三欄式。
以下教學,我們會分別介紹這 3 種版面排版形式,並且給出範例參考。那麼就開始吧 ..
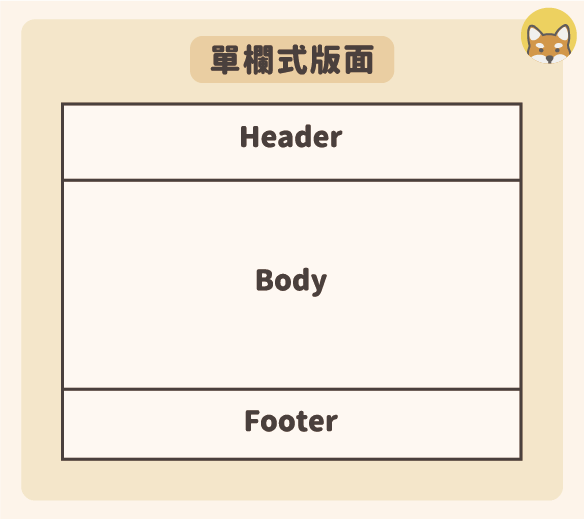
單欄式版面

單欄式版面整體欄位的寬度會是頁面的 100%,並且通常都會配置浮動的頁首,適合目的簡單且資訊量少的網站。
是網頁設計中最常見的版型配置,像是企業形象網站、電商品牌首頁、一頁式行銷網站 .. 都幾乎會採用此種編排方式。
因為只有單一版面,不用考慮側邊欄位設計,所以擁有更多發揮空間,讓設計更有可變性,展現品牌的獨特性,在設置手機版網頁時,也因為單一欄位設計,會更加方便。
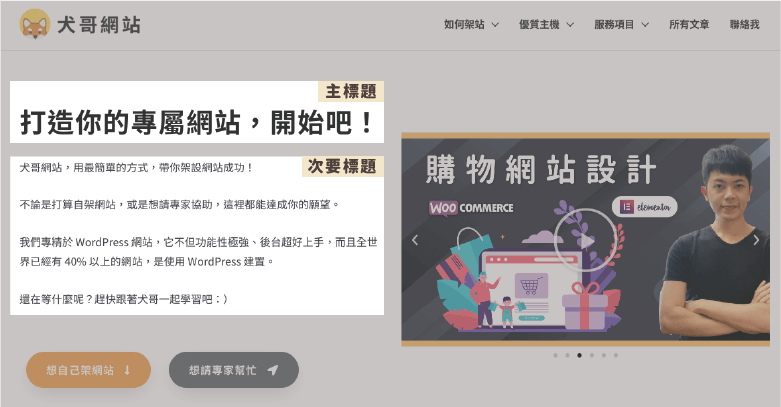
實際案例 1:企業形象網站

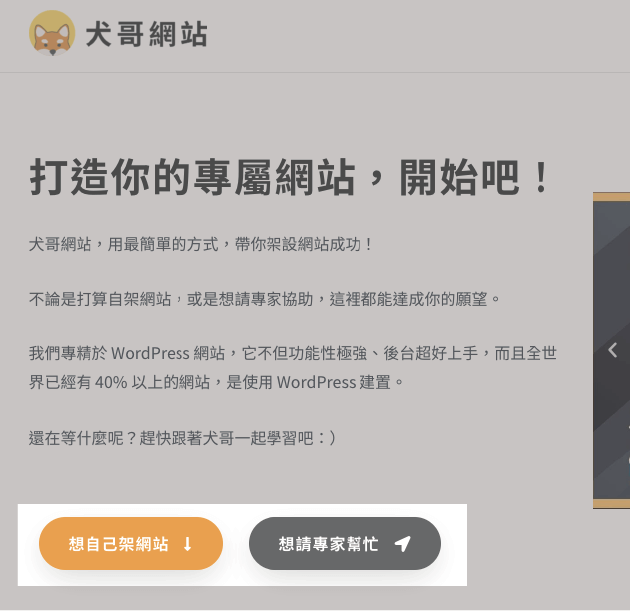
犬哥網站 就是使用單欄式版面設計,將品牌資訊&教學文章集中展示在 100% 寬度的欄位,可讓進站者更聚焦在重要資訊,避免被側邊欄位分散注意力。
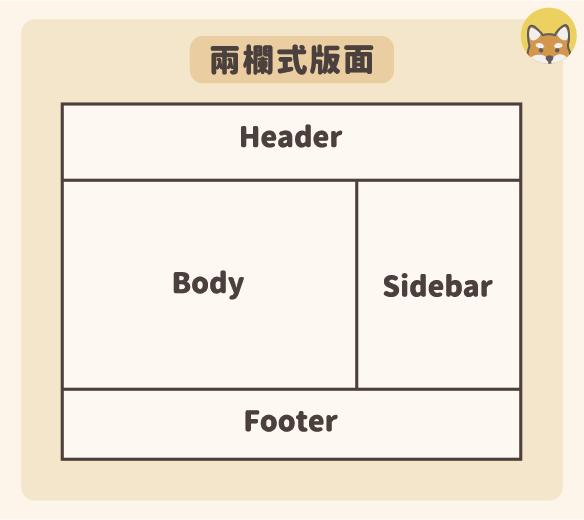
兩欄式版面

兩欄式版面設計,就是在單欄式版面的基礎上,於左 / 右方新增一個側邊欄位,放置重要小工具&更多資訊,通常會將側邊欄中的一個小工具固定,在主要區塊中的內容可被滾動閱覽。
在手機版網頁,通常會只保留主要內容區域,或者是將側邊欄資訊放在主要內容下方。
兩欄式版面設計相比單欄式多出了更多放置資訊的空間,並且不像三欄式版面那樣擁擠,使用者更能專注在內容上。
像是電商平台的商品導覽頁面、部落格文章頁面、新聞網站 .. 都很常運用兩欄式版面設計。依左右欄位的寬度不同,主要用途分為:
| 比較項目 | 左寬右窄 | 左窄右寬 |
|---|---|---|
| 應用範圍 | 以展示內容為主的網頁 | 以導覽 / 導航為主的網頁 |
| 實際案例 | 1. 部落格文章頁面 2. 新聞網站文章頁 | 電商平台,商品導覽頁面 |
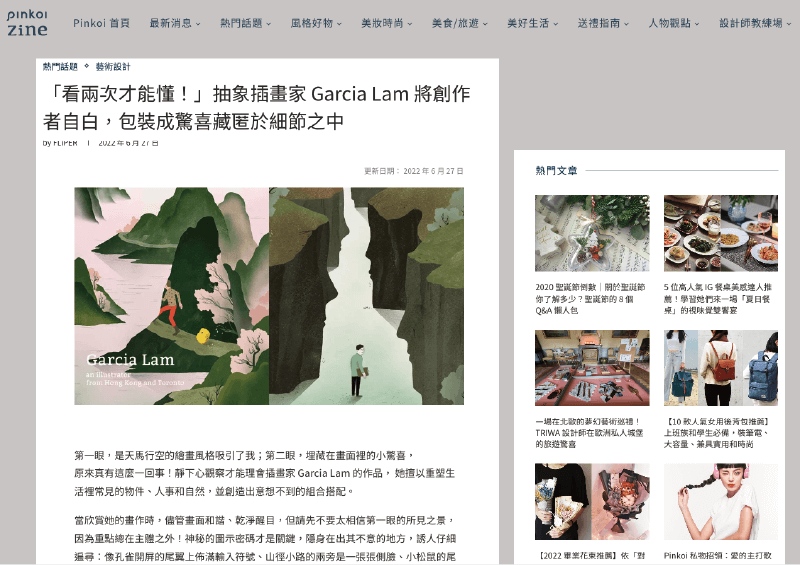
實際案例 2:部落格網站(左寬右窄)

Pinkoi 部落格文章頁面即為左寬右窄的版面配置,左邊為文章內容,右邊則是側邊欄小工具。
左寬右窄的設計,讓讀者更能夠聚焦在內容閱讀上。
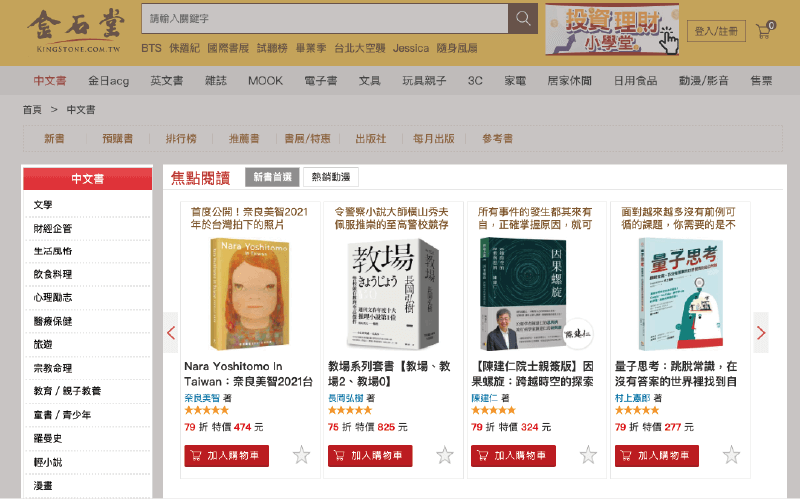
實際案例 3:商品導覽頁面(左窄右寬)

金石堂 商品頁面即為兩欄式版面設計,左邊為較窄的側邊欄,放置商品分類。
左窄右寬的設計,方便購物者導覽,找出需求商品。
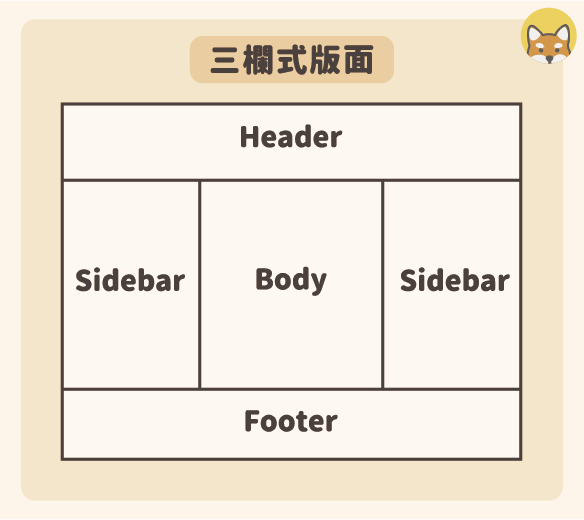
三欄式版面

三欄式版面設計是將主要內容放置在最中間,兩邊皆有側邊欄可放置更多資訊&小工具。
在設計上有一定局限,且資訊分配不當容易分散讀者注意力,讓讀者找到目標資訊的時間增加,因此三欄式版面設計較少見。
常見於新聞網站、電商平台等 .. 但因為資訊容易太過繁雜,已經不太常見於近年的網頁排版。
實際案例 4:新聞網站

ET today 新聞雲 網站就是三欄式版面設計,中間為主要新聞內容,左側為新聞分類,右側為 Google 廣告版位。
版面設計製作,常見的區塊元素
了解不同網頁版面設計後,我們就可以開始著手進行網頁設計啦!
網頁設計主要是讓內容&資訊有效率地傳達給使用者,同時也具備吸睛的設計,相當考驗網頁製作者的能力。相信站長若是第一次設計網頁,應該也會煩惱該從何下手。
別擔心,我們整理了網頁常見且必備的內容呈現&區塊排版,可以幫助站長思考如何設計網頁,尤其是網站的門面——首頁。那麼就開始吧!
元素 1:引發注意力的標題
因為人的 注意力只有 8 ~ 12 秒,在這短時間內想引起使用者的注意,就必須創造一個有吸引力的標題,讓進入網頁的使用者知道你提供了什麼服務。更多 命名標題技巧。
也就是說,我們必須要在最短時間,用最精簡有力的文字,吸引目標群眾的目光。通常首頁的區塊標題,主要分為主標題&次要標題,如下圖所示:

- 主標題:是進入網站時讀者會閱讀到的第一行字,所以你必須用最簡短的句子告訴使用者你可以做什麼、可以提供什麼服務、商品特色等 ..。
- 次要標題:為主標題底下附屬的說明,需要進一步針對你提供的業務做出說明,像是你可以提供的解決方式,才能順利擊中目標群眾的痛點。
元素 2:行動呼籲按鈕(CTA, Call To Action)
在目標群眾被你的主標題和次要標題吸引後,我們需要有一個明顯的「 行動呼籲 」讓客戶可以快速進行「 下一個步驟 」,快速進行「 轉換 」。
我們繼續以犬哥網站舉例。在經過主標題&次要標題吸引讀者「 想架設網站 」的想法後,放置兩個行動呼籲按鈕,如下圖:

- 想自己架網站:自動滑至下方教學文章區,想自行架設網站的站長,可搜尋相關教學。
- 想請專家幫忙:犬哥網站為想快速擁有網站的站長提供迅速架站服務,也就是 犬哥數位。
站長也可依據自己的品牌服務,放置行動呼籲按鈕。
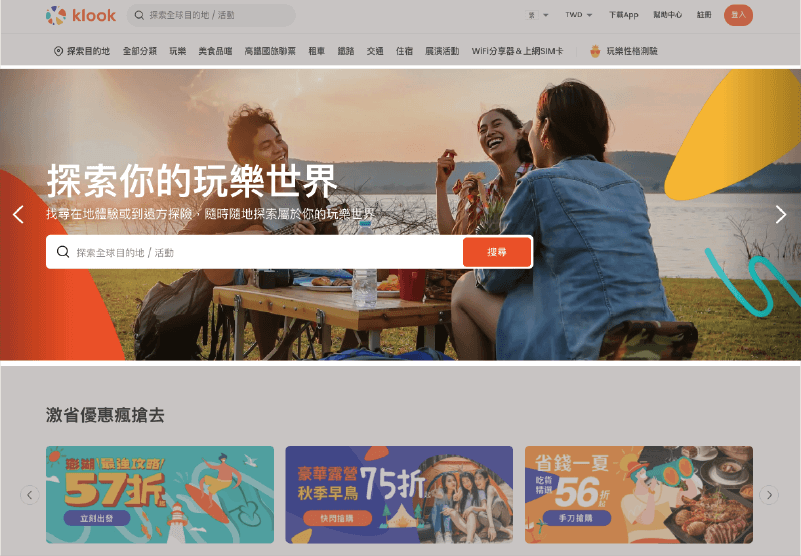
元素 3:品牌印象圖片
通常首頁會有品牌印象圖片&醒目 Banner,用以輔助說明產品特色或品牌印象,讓使用者可透過圖片,直接聯想到你販售的商品或服務。
好的品牌印象圖片,能夠給予目標群眾留下深刻印象,就算當下沒有馬上購買商品或服務,但在後續有需求時,人們就會立即想起你的品牌。
舉例來說,提供旅遊、訂房、訂餐服務的 Klook 平台,網站首頁第一張品牌印象圖即清楚展現其提供的業務範圍。如下圖:

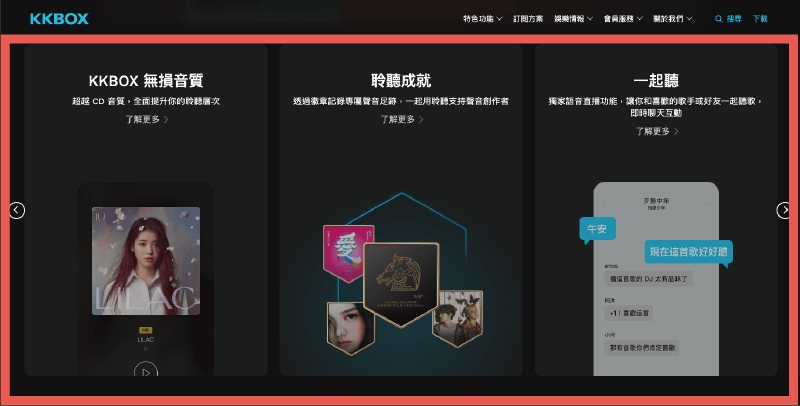
元素 4:業務優勢&使用好處
雖然目標群眾已經由上方步驟被你吸引,並且留下來繼續閱讀,但通常這時候,他們會想要繼續了解你,也想知道更多關於業務的資訊。
所以接下來這一步,我們需要進一步向目標群眾推廣服務 / 商品優勢,也讓他們知道為什麼選擇我們,而不是其他相似的品牌。
以 KKbox 舉例,官網首頁完整說明了該產品的服務&優勢:

元素 5:主要業務項目(服務 / 商品)
除了展示業務優勢和能夠帶給使用者的好處之外,也可以在首頁展示精選服務 / 商品項目。
這麼做的好處是可以讓使用者直接了解業務項目,能夠更深入了解品牌,對品牌有更近一步的認識,找到他們有興趣的細節項目,進一步達成轉換。
格上租車 在首頁列出服務項目,並且使用扁平化插圖吸引使用者目光。

元素 6:網站使用導覽(頁首)
網站使用導覽通常指的是網站的頁首。
我們在進入陌生網站時,第一步通常是使用頁首來前往不同功能頁面。因此要在頁首放上什麼頁面,來引導使用者路線,是很重要的步驟和思考。
通常發想方式是,站長可先思考使用者希望看到什麼頁面指示,也就是使用者要如何認識品牌&業務、聯絡&購買業務等 .. 重要資訊,佈局好「 網站架構 」並將其放置在首頁。
以軟體服務舉例,雲端會議平台 Zoom 在頁首就使用了很好的網站導覽,可以快速幫助使用者找到並開始使用服務。

元素 7:客戶好評推薦
讓使用者在初步認識品牌時,展示已有客戶的好評,會更容易讓客戶放心,並且加深對於品牌的信任感。
有取多人表示會在購買產品前先搜尋使用心得,因此在首頁上放置使用者見證或實例分享,或者邀請 KOL 為你背書,這都是獲取信任感的好方法。
Gogoout 租車通 就搜集了許多客戶的評價,並將其放置在首頁,以獲取目標客群的信任。

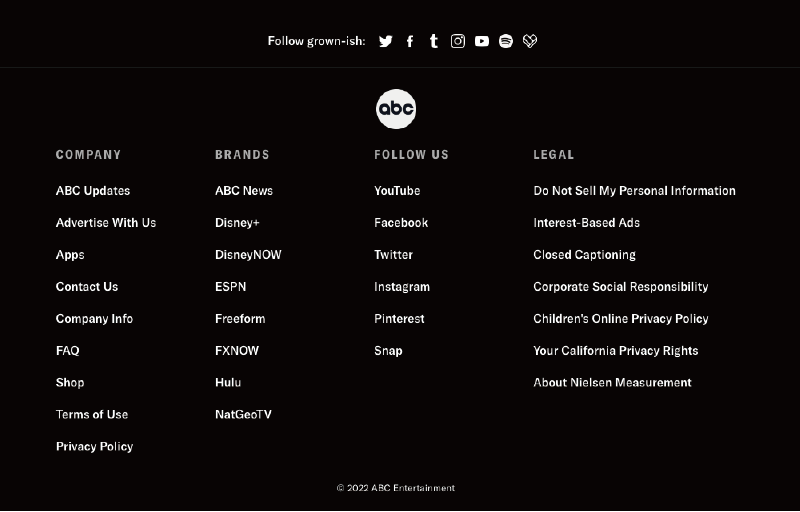
元素 8:網站地圖、額外連結(頁尾)
第一次進入的訪客不會立馬成為你的客戶,因為他還不夠了解你,這時候可以將更完整的網站地圖(連結路線)整理在頁尾,以便讓使用者找到其他頁面,藉此更了解品牌。
同時也可在頁尾添加無法放在首頁的資訊,像是聯絡方式、實體地址等 .. 讓使用者聯繫你。
簡單來說,任何可補充的資料,都可放在頁尾,讓客戶擁有更方便的體驗。
美國 ABC 電視台 就在頁首列出社群媒體以及網站完整的頁面,方便使用者前往額外連結頁面。

小總結
以上幾點分享,雖然主要介紹首頁常見區塊,但基本上都可應用在其他功能頁面。
只需要掌握「 站在使用者角度,設計網頁體驗 」這個原則,對使用者友善,他們自然會喜歡查找資訊方便的網站,從而對品牌有好感度,從而提升轉換率。
網頁設計參考平台
雖然已經明白網頁設計概念,卻還不太能夠掌握網頁設計方向?別擔心,你只是需要一些靈感,幫助你發想網頁設計藍圖。
犬哥網站整理了 3 款好用網頁設計參考平台,快往下看看有哪些吧:)

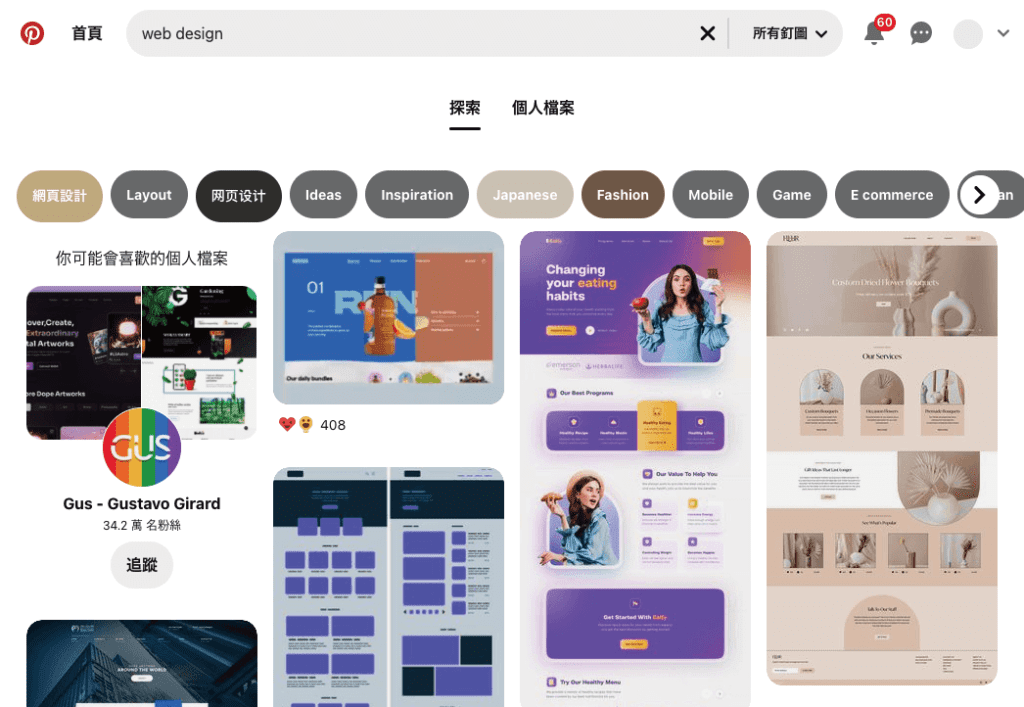
Pinterest 是一個以分享圖片聞名的網頁平台&手機 APP,網站顯示為圖片瀑布流,可讓使用者搜尋創意視覺探索。
Pinterest 裡也有不少網頁設計範例,像是:版面設計、視覺靈感、UI / UX 設計、創意發想等 .. 都可以在上面找到不錯的案例。
站長可申請成為會員,便可以隨時收藏喜歡圖片。除了可以善用收藏夾和釘選喜歡圖片外,也可以追蹤設計師,或者是上傳自己的作品。
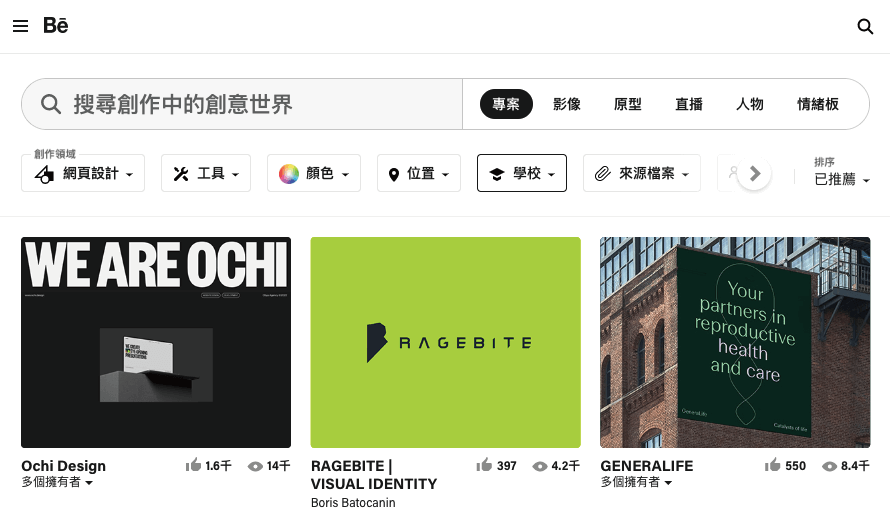
Behance

Behance 是 Adobe 旗下的作品集展示網站平台,可以使用關鍵字和篩選器搜索喜歡作品,也具備會員功能,你可以上傳自己作品,同時也可收藏喜歡作品&追蹤設計師。
裡面的作品分類詳細廣泛,除了網頁設計外,也可以查看插畫、平面廣告、攝影作品等 .. 。
可以直接和 Adobe 系列工具做連結,上傳作品非常方便,如果你也想和其他網頁設計師交流,不妨試試看 Behance :)
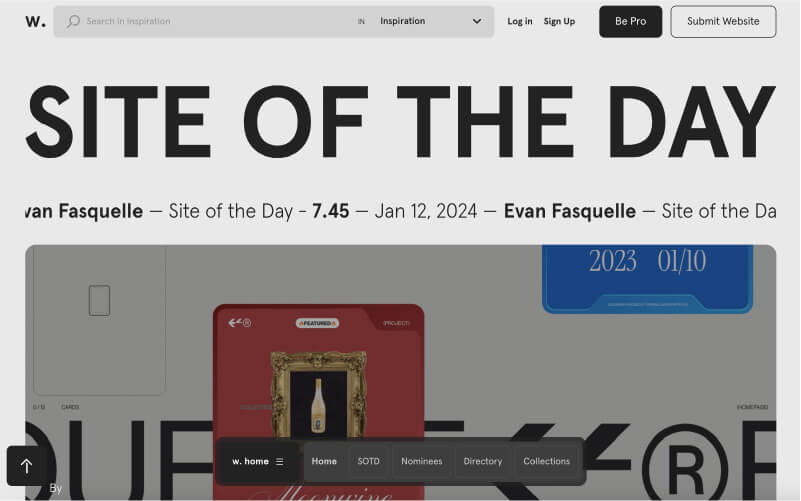
Awwwards

Awwwards 是一個專業的網頁設計競賽平台,專門評選世界各地的網頁作品,並將優質的網站展示在該網站中。
設計師可以自由投稿自己製作的網站, Awwwards 的評分項目包含:整體設計、實用性、創意、優質內容。
除了會附上得獎網站的連結外,還會將該網站使用的配色、字體等細節列出,方便用戶參考。
Awwwards 的搜尋分類也很方便,不論是想找電商類型、作品集類型的網站,或是年度最佳、本月最佳、本日最佳網站,都能輕鬆透過篩選器搜尋。
在這裡除了可以參考到許多經典、優質的排版設計,也能夠讓設計師了解最新設計趨勢,是個非常優質的網頁靈感參考平台。
網站頁面設計軟體(UI / UX)
在正式製作網頁前,我們需要先把腦海中的構想做出一個完整的展示,也就是所謂的「 網頁設計稿 」(或稱為網站架構圖)。
完整的「 網頁設計稿 」可以降低與客戶、工程師的溝通成本,因此需要一個軟體,幫助我們預先進行製作。
不知道有哪些軟體可以幫助我們製作呢?我們整理 3 款好用開版設計軟體,繼續往下看吧!
Photoshop

Photoshop 主要的工作是用來編輯照片&圖片後製相關程序,像是照片去背、圖片&影片合成、廣告 Banner 製作等 .. 。
也有許多設計師,選擇 Photoshop 製作網頁開版設計。
Illustrator

Illustrator 是向量圖繪製&製作軟體,像是 Icon、Logo、插圖等 .. 繪製起來都很方便,因為向量圖矢無論放大或縮小都不會出現模糊的情況。
Illustrator 也具有非常強大的排版能力,常用來當作雜誌、海報、Banner .. 版面設計,也非常適合拿來製作網站架構圖:)
Sketch
Sketch 是 macOS 專用的向量圖矢設計軟體,在編輯介面工具上能夠讓使用者快速適應,具備類似於 Photoshop 和 Illustrator 軟體功能。
除了能夠製作「 網頁設計稿 」外,也能簡易的製作 UI / UX 流程,另外也有一些可輔助前端切版的 CSS 功能,可提升工作效率。
這相對其他軟體,會比較新潮一點,在國內外也有不少愛好者!
WordPress 高質感版型套用
如果你是使用 WordPress 軟體 進行網頁設計排版,應該會想知道,可以在哪邊找到好用版型,或是完整的免費模板套用?
我們已經整理了 WordPress 佈景主題推薦 歡迎前往參考。
除此之外,下面我們也整理了好用的主題市集,可以幫助站長找到好用主題&版型,快來看看吧 ..
WordPress.org

wordpress.org 提供眾多 WordPress 免費主題供站長下載,並且有許多知名且好用的長青主題,都可以在這裡找到免費版。
像是 Astra、OceanWP、GeneratePress、The7、Blocksy 等 .. 通通都有免費版可使用。
我們也針對 Astra 主題撰寫眾多優質教學,像是:Astra 免費版教學、Astra Pro 教學、Astra Pro WP Portfolio 外掛教學 等 .. 都可前往參考唷!
Envato Market

Envato Market 是頗具知名度的佈景主題 / 外掛市集,有許多優質的 WordPress 付費佈景主題、外掛。
你可以在 Envato Market 找到並購買+安裝許多知名主題,我們也寫了多篇文章,像是: Flatsome 教學 、Soledad 教學 、 Newspaper 教學 、Avada 教學 等 .. 。
Envato Market 優點是主題價格相對便宜,每個主題的價格範圍通常都在 60 美元左右,至於外掛部分通常會更便宜。
對於想嘗試付費主題 / 外掛的站長來說,是相對親民友善的軟體市集平台。
我們也有提供如何在 Envato Market 市集購買付費主題&外掛教學,可前往 如何在 Envato 購買主題 參考:)
Template Monster

Template Monster 是大量網站設計資源供應商,不只是 WordPress 相關,也有提供其他程式設計相關資源。
像是網頁模版、字體、圖標、插圖、Logo 等 .. 免費&付費資源,皆有提供。
同時 Template Monster 也提供 WordPress 免費主題&高質感版型資源,並且也有完整用戶評價可供站長參考。
委託犬哥數位製作?

如果你很忙沒有時間、或是自架過程遇到層層阻礙,那委託專業的網頁設計公司製作,絕對是最好的選擇!
犬哥數位 截至目前已累積 上百篇長篇教學文、上百部影音教學,全都是實戰經驗分享。
另外也經營上千人的 WordPress 教學社團,每天持續幫助網友習得知識,我們完全硬實力絕不灌水。


創辦人犬哥有多年的軟體背景經驗,並在 WordPress 花費大量時間,除了實際操作上百種主題、外掛,也實戰協助客戶建置多個品牌網站。
如果你是時間寶貴、本業太忙、或是架站遇到困難,歡迎跟我們聯絡!
常見問題
什麼是網站頁面設計?
頁面設計,就是一個網頁的版面從無到有的設計,像是外觀、佈局、動畫、按鈕位置等 .. 都涵蓋在內。
在製作網站版面設計時,同時也要參考使用者體驗(實用性 / 容易找到資訊 .. )、美觀程度,並且設計風格適合該網站的客戶群體和品牌調性。
網頁設計最重要的定義,就是在「 功能 」和「 美觀度 」之間取得平衡。
網頁設計重要觀念有哪些?
在設計網站頁面之前,要先掌握一個觀念,就是需要重視「 使用者體驗 」。
網站排版設計是為了幫助內容呈現,讓使用者更方便,而不只是呈現酷炫的視覺效果。
並且先整理出需要的網站功能、頁面數量,以此為依據畫出網站架構圖,釐清網頁之間的階層關係。
設計網頁時,整理出想呈現的資訊,並依據資訊的重要程度來分配網頁中的位置。
你想呈現的網頁內容資訊,就像一道道食材,而在設計網頁就是在烹飪料理,你必須了解每一個食材的輕重特性,才能夠去調配比重,製作出美味料理:)
RWD 響應式設計在網頁中重要嗎?
RWD 響應式設計 是非常重要的存在,它可以讓網頁自動在電腦、平板、手機等 .. 不同裝置的螢幕上,自動切換不同設計樣式,讓網頁畫面更方便使用者閱覽。
也就是說,響應式網頁設計可以讓網頁視覺呈現,更貼合手機、平板等 .. 移動裝置。
手機版本的網頁設計更為重要,因為 Google 統計 約有 58% 的搜尋 是由手機端產生,搜尋量已遠超過電腦版的次數,因此,讓手機版的網頁畫面更好閱讀,是刻不容緩的緊急任務唷。

