你知道 RWD 響應式設計是什麼嗎?
初次踏入到 網頁設計 的領域時,常常會聽到有人在說「 響應式設計 」,或是你可能也有聽過更短的簡稱,也就是直接稱呼「 RWD 」。
現在有許多不同大小的手機、平板、桌電等..裝置,若只針對一種大小設計網頁,可能會出現排版錯誤、資料顯示不正確的問題。
因此,響應式網站(Responsive Website Design,簡稱 RWD)的設計,就變得十分重要。
這篇文章,我們會說明「 RWD 響應式網頁設計 」是什麼,以及響應式網站的重要性&好處。
那麼就開始囉!
移動裝置的設計重要嗎?

開始設計網頁,或是委託網頁設計公司前,我們必須先瞭解一個重要的觀念,那就是電腦、平板、手機等 .. 不同裝置,都需針對其螢幕大小,進行設計。
尤其手機版本的網頁設計更為重要,隨著用戶使用手機瀏覽網站的次數越來越頻繁,讓手機版的網頁畫面更好閱讀,是刻不容緩的緊急任務。
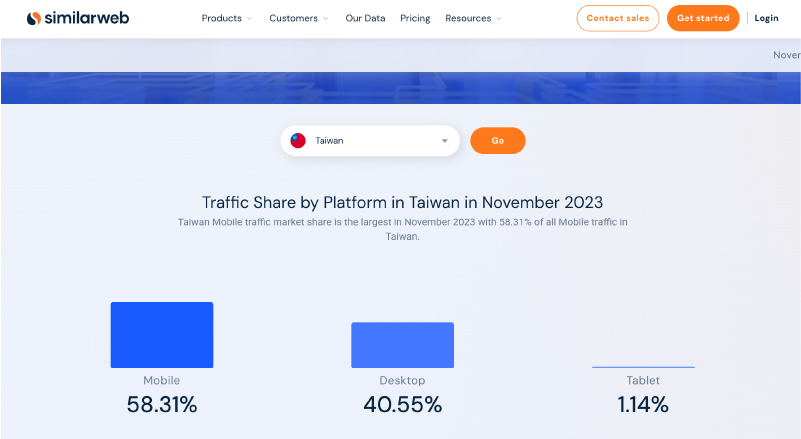
根據 Similarweb 數據統計公司的調查,截至 2023 年底,全球有 63% 的搜尋是由手機端產生,遠遠超過電腦版的次數。
台灣地區用戶的手機端搜尋次數也高達 58%,可見使用手機裝置瀏覽已成趨勢。

有時使用手機設備觀看網頁,會看見不同的網頁設計,可能是按鈕、圖片、文字位置不同,也可能是排版具有極大改變,這就是經過「 響應式設計 」的網頁。
響應式設計會如何呈現手機螢幕畫面?
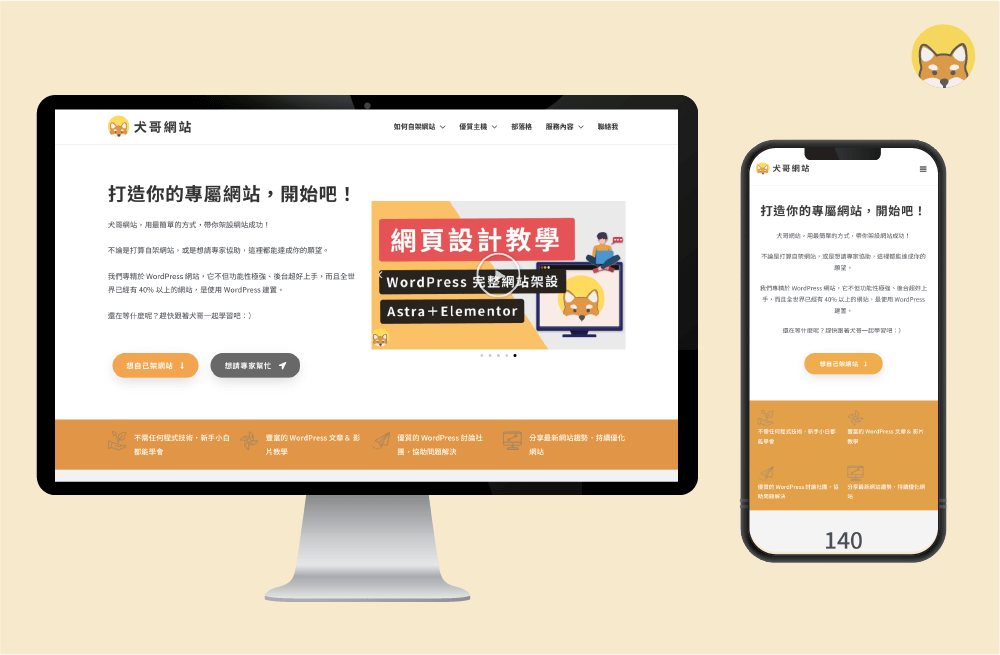
下圖我們以「 犬哥網站 」為範例,擷取桌電和手機的畫面,讓大家觀察其中的差異:

網頁內容可依照設備螢幕寬度不同,立即反應在排版上,這就是「 響應式設計 」的重要用途。
另外,還有將電腦版網頁和手機版網頁分開來製作的「 自適應設計 」。
這 2 種設計方式雖然不同,但都可以自然的呈現手機版網頁。
非響應式設計網站,在手機上會如何呈現?
若沒有使用相關的響應式設計,網頁在手機版面上的呈現,可能會有變形的情況,導致使用者難以閱讀。
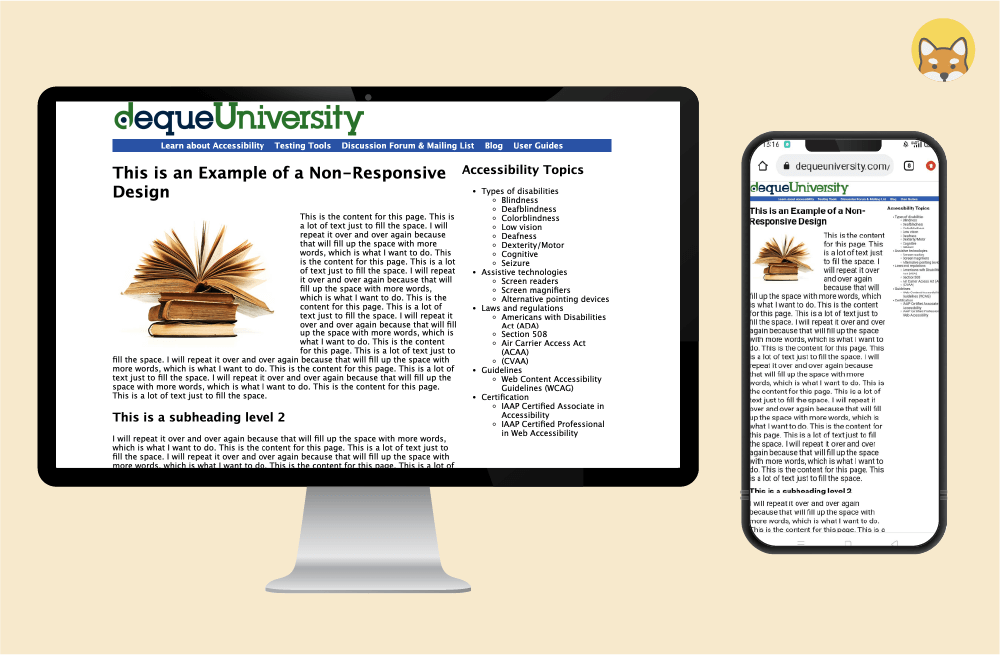
以下是來自 DequeUniversity 製作的沒有套用響應式設計網頁的範例:

可以看見,沒有響應式網頁設計的網站,會讓手機版的頁面難以閱讀,使用者必須使用手指滑動放大,造成不便。
所以使用響應式設計,將電腦版網頁和手機版網頁做出區分設計,是非常重要的事情。
RWD 響應式設計是什麼?

響應式網頁(RWD) 英文原文為 Responsive Web Design,也稱作回應式網頁設計。可讓網頁自動在電腦、平板、手機等 .. 不同裝置的螢幕上,自動切換不同設計樣式,讓網頁畫面更方便閱覽。
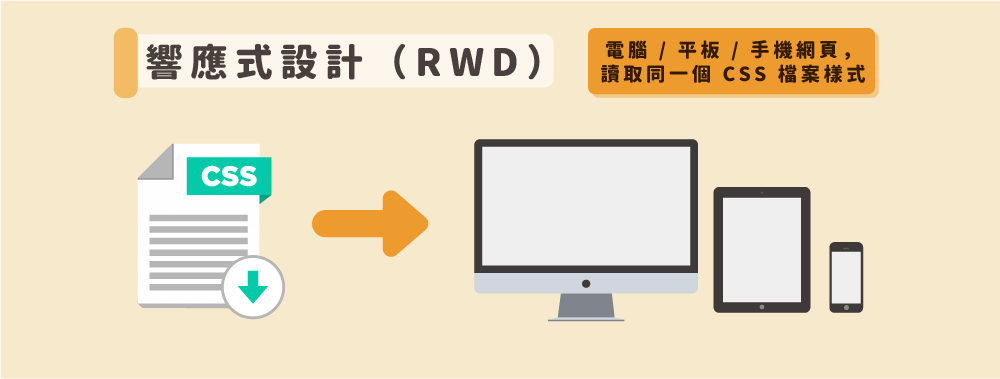
RWD 的技術核心為讀取同一個 CSS 檔案,依照不同螢幕寬度,來顯示網頁設計排版。
桌機、平板、手機都是用同一個 HTML 代碼和同一個 CSS 檔案,能依照不同螢幕寬度的條件,來改變排版。
由於只需要製作、更改一份程式碼,因此在開發和維護上,RWD 網站可以省下不少成本。

因為手機設備的使用需求日益上升,於是響應式網頁受到 Google 的推薦和獎勵。
Google 會在 SEO 排名時,考慮該網站設計對移動式設備的友好程度。如果你的網站沒有使用 RWD 設計,你的網站關鍵字排名就會降低。
除了 SEO 排名外,響應式設計還可以提升使用者體驗,從而提升一定的轉化率。
響應式網頁設計(RWD)特色:
- 可協助 Google Bot 快速讀取網頁索引,編列網站檔案,不必跟著指定訊息前往相對應的電腦版 / 手機版頁面,有利於機器人判讀程式碼。
- Google Bot 檢索網站資料時,可節省爬取預算,所以 Google 鼓勵站長使用響應式網頁。
- 開發過程容易,降低人力成本,並且開發迅速,可快速取得網站。
- 只需要維護一組 CSS 檔案,降低工程師處理時間,自然降低維護成本。
- 降低行動版網站加載錯誤的機率,像是:重定向錯誤、重複內容錯誤等..。
- 資料可即時同步,更新網頁內容較方便快速。
響應式網頁(RWD)不論是在開發或後續維護上,都比以往的開發技術更省時省力省預算,因此許多網站都已改用 RWD 製作網站。
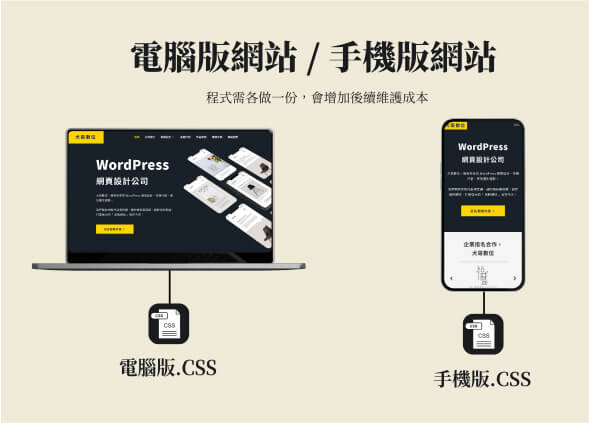
電腦版網站、手機版網站和 RWD 網站設計,有什麼差別?
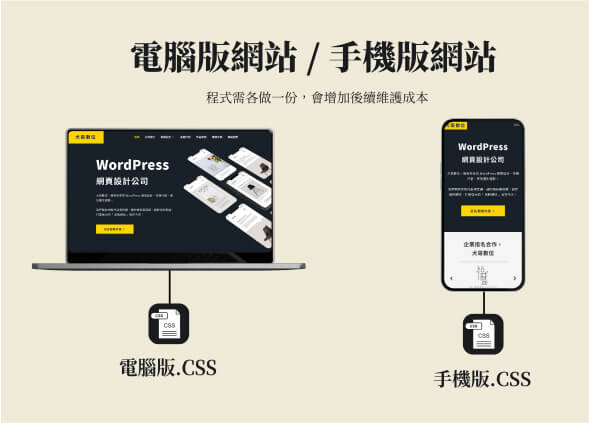
過去在 RWD 技術尚未成熟時,不同裝置分開寫的情況是比較多,電腦版會有自己一份 CSS 檔案,手機版也會有自己一份 CSS 檔。
一個裝置一個檔案,除了在開發階段需要更長時間,後續維護也會比較吃力一點。

但隨著 RWD 成熟的現在,舊式電腦版、手機版分開寫的方式,已經越來越少見。
在 RWD 成熟的現在,僅需要共用一份 CSS 檔案,就可以根據不同的螢幕寬度和裝置特性調整排版內容,確保在各種尺寸的螢幕上,網頁內容都能提供良好的顯示。

和過去的網站設計技術比起來,RWD 提供更好的用戶體驗,且簡化了開發和維護的流程,是現代網站的架站首選方式。
使用 RWD 會有什麼幫助?
RWD 到底有什麼魔法?為什麼各大網站都開始使用 RWD 架設網站呢?
這個章節我們將舉出幾個使用 RWD 設計的好處,讓你更了解 RWD 的種種優點:)
一、良好的用戶體驗

RWD 可以確保網站的文字、圖片等元素,能夠根據不同螢幕尺寸變化良好、易讀的排版,不論用戶使用桌電、筆電或是手機,都能夠輕鬆訪問和操作網站。
這邊找了一個 無 RWD 網站 範例,進入網站後縮放瀏覽器,可以發現網站的文字、圖片排版沒有任何變化,導致有些內容會被擋住,影響用戶的閱讀體驗。
二、有助 SEO 排名

Google 將行動版網站做為排名重要依據,並建議使用 RWD 進行網頁設計,因為 RWD 更容易被爬蟲索引,編列網站檔案。
一個適應性好的網站結構,有助於提高在搜索頁面上的可見性。
三、節省成本

使用 RWD 的網站,因為只需開發、維護一個程式碼,因此可以省下許多聘請專業人員寫程式碼的費用,節省開發和維護的成本。
四、有助於網站維護

當網站需要更新內容時,沒有 RWD 的網站需要分別維護電腦、手機版兩份程式,需要耗費比較多的時間,且可能會導致部分版本忘了更新,產生資料錯誤的問題。
RWD 網站只有一份版本,因此在維護上也只需要更新一份,且不會有重複內容等問題。
五、分析流量數據更便利

相同的網站在電腦版、手機版會有兩個不同的網址,因此網站的流量、互動等分析數據也會跟著拆成兩筆。
響應式網頁就沒有這個問題,所有的數據資料都統一在一起,有助於更全面地了解用戶的行為和習慣。
六、可適應未來不同的裝置設備

隨著新型號的手機、平板、電腦等裝置設備不斷推出,RWD 網站能夠輕鬆地適應這些新的設備,不需要進行大規模的重建,使網站能夠適應不斷變化的數位環境。
RWD 網站不僅能自動調整排版和元素大小,確保用戶體驗一致流暢,還能節省開發成本、提升網站 SEO 表現,種種優點讓各大網站都轉為使用 RWD 設計。
程式端的 RWD 是如何表示的?

RWD 是透過使用同一個 CSS 檔案,依照不同螢幕寬度,來設計網頁的排版。
CSS 是一種網路設計語言,不能單獨使用,必須和 HTML 一起應用在網頁製作上,主要用途在網站的樣式美化。
另外,「 媒體裝置查詢 @media 」是 CSS 重要的能力之一,它可以分辨開啟網頁的瀏覽器寬度大小,即時讀取不同的樣式呈現,就能達成 RWD 響應式效果。
透過設定 @media,開發者可以針對不同的螢幕尺寸、解析度、裝置、螢幕方向等..條件,設定不同的網頁樣式排版,且可以新增任意數量的斷點數值。
例如當螢幕寬度小於 500 這個特定值時,就要調整字體大小、更改背景等,以確保在不同裝置上都能提供最佳的使用體驗。
在 RWD 響應式開發中,不論從電腦或手機端開始切版都可以,會視公司的開發流程而定。
常用的 Media 尺寸有哪些?
Media 斷點可依裝置最大寬度設定(數值沒有一定),但通常會設定手機、筆電、桌電三種裝置大小。
手機裝置的 Media 斷點:
@media (max-width: 575px) { 手機程式碼 }
平板裝置的 Media 斷點:
@media (max-width: 991px) { 平板程式碼 }
桌電裝置的 Media 斷點:
@media (max-width: 1200px) { 桌電程式碼 }
若要再分更細的話,都可以再自訂斷點數值,新增多個斷點。更多 常用斷點參考。
如何製作 RWD 網站?
想製作 RWD 響應式網站其實不難,不論是自己寫程式碼或使用 No-Code 架站軟體,都可以快速實現 RWD 網站架設。
方法一、使用 No-Code 軟體

網路上有許多熱門的架站平台,不需要任何程式碼的知識,就能輕鬆製作 RWD 網站!
像是 WordPress、Wix、Webflow等 ..,都有強大、好用的編輯器,透過簡單的點選設定,就能無痛完成 RWD 網站。更多 WordPress 是什麼。
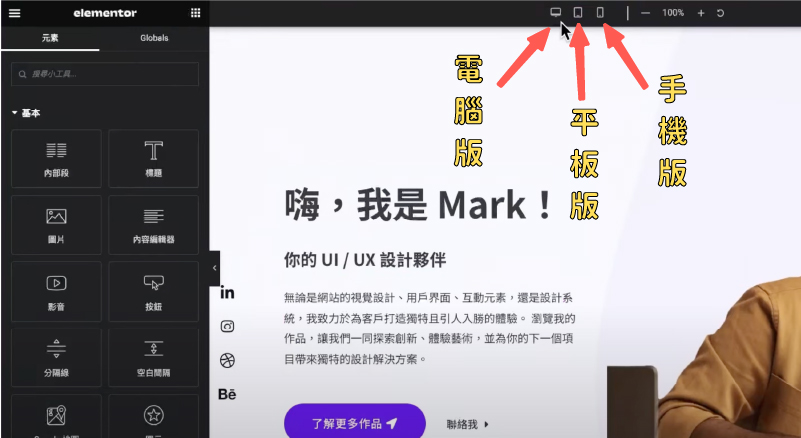
以 WordPress 為例,在主題編輯器內,可以看到有電腦、平板、手機 3 種 Icons,點選後就可以針對該裝置大小進行排版。更多 Elementor 編輯教學。
小備註:不同編輯器的 RWD 裝置 Icons 擺放位置不同,通常都會在畫面的最上方或最下方。

點選 Icons 後,預覽畫面也會自動切換為該裝置的大小,在排版時就不用自己想像畫面,只需要簡單拖曳元素排版,就連不會程式碼的小白都能輕鬆設計!
方法二、寫程式製作

此方法會需要懂一些 HTML & CSS 程式語法,才有辦法進行所謂的 RWD 切版。
透過新增 @media 斷點數值,設定適合不同裝置大小的樣式 CSS,就能製作 RWD 網站,在業內通常會由前端工程師扛起這項責任。
若你沒有任何程式碼基礎,又想要快速架站的話,還是會建議使用 No-Code 架站軟體,比較方便快速唷!
「 RWD 響應式網站 」和「 AWD 自適應網站 」的差別?

AWD 自適應網站和 RWD 響應式網站是使用兩種不同的網頁設計方法,它們也各自擁有不同的優勢和特點,適合不同的網站類型。
AWD 和 RWD 差別?

AWD 是透過製作多個不同版型的檔案開發而成,每個檔案會針對特定的裝置類型進行優化,因此適應性會比 RWD 更全面,能夠考慮到更多的設備特性,減少不必要的內容載入(例如:手機版檔案不需要滑鼠互動效果)。
當用戶進入網站時,使用 AWD 設計的網站伺服器會先提前偵測用戶使用的裝置特徵,再載入合適的程式碼檔案,提供用戶最佳的網頁瀏覽體驗。
不過 AWD 網站較不利於 SEO 維護,容易有重複性內容的問題,或者工程師誤植兩個網址,導致網站權重分散。

而 RWD 則是僅需要開發一份檔案,就可以根據不同的螢幕寬度和裝置特性調整排版內容,確保在各種尺寸的螢幕上,網頁內容都能提供良好的顯示。
由於 RWD 只需要開發一份程式碼,就可以讓網站在不同裝置上完整呈現,因此不論是開發時間、維護成本等..,RWD 都會比 AWD 優秀,也是現今許多網站都選擇使用 RWD 的主因。
AWD 和 RWD 比較表格
AWD 和 RWD 這兩種設計,到底哪一種選擇更好呢?
這裡將最主要的差異整理成表格,給站長們當作參考,希望能幫助到站長們:)
| AWD 自適應網站 | RWD 響應式網站 | |
|---|---|---|
| 運作邏輯 | 需寫出多組 CSS,再依據螢幕尺寸寬度,叫出不同 CSS 檔案。 | 使用一組 CSS,即可自動判斷裝置螢幕尺寸,顯示相對應網頁版本。 |
| 開發時間 | 較耗時 | 較快 |
| 維護成本 | 較高 | 較低 |
| 網站速度 | 稍快 | 正常 |
| 排版呈現 | 可依裝置大小調整排版,還能考慮到更多的設備特性,減少不必要的內容載入 | 可依裝置大小調整排版 |
| SEO 維護 | 需要有理解 SEO 策略的工程師,在同一個 URL 中,寫出對應裝置的 CSS 檔案 | SEO 優化&維護容易 |
| 適合網站 | 大型平台網站,內容較多且複雜時才會考慮使用 | 企業形象、個人品牌、中小型購物網站等 .. 一般需求網站 |
AWD 與 RWD 各有優缺,建議開發時,可視網站資料的多寡來選擇,一般的網站通常使用 RWD 即可。
目前也還是有網站在使用 AWD 自適應設計開發網站,通常多為資料龐大的大型網站,像是 Momo 購物網、591 租屋網等..。更多 AWD 是什麼。
好啦!以上就是關於 RWD 響應式網站的介紹,希望有幫助你更了解這項網頁設計的必備技術唷:)
常見問題
建議使用 RWD 還是 AWD 設計架站?
RWD 與 AWD 各有優缺,建議開發時,要考量開發成本、後續維護複雜性等問題,一般的網站通常使用 RWD 即可。
如果你還是無法確定哪種方案更好,可聯絡 犬哥數位專業團隊,幫助您進行免費評估!
不使用 RWD 架站會影響網站 SEO 嗎?
Google 並沒有指明會直接降低網站 SEO,但 Google 會在進行排名時,考慮網站對移動式設備的友好程度。
如果你的網站沒有使用 RWD 或 AWD 設計,你的網站關鍵字排名可能就會比有 RWD 或 AWD 設計的網站差。
網頁設計(RWD)對 Google SEO 有什麼好處?
響應式網頁設計(RWD)對於 SEO 有著良好的優化表現,像是:避免重複性網頁內容、後台同步資料更新、降低網頁跳出率、減少重新導向錯誤、減少檢索預算等 .. ,詳細可觀看內文學習唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


