你知道 AWD 自適應網站設計是什麼嗎?他跟 RWD 響應式設計 哪個比較好呢?
架設網站 前建議要先了解 AWD 和 RWD 設計的差別,再來依網站類型,選擇要用哪一種方式設計網站。
今天我們將介紹 AWD 是什麼、AWD 優缺點、AWD 和 RWD 差異比較、適合的網站類型等..,讓站長們了解自己適合哪一種架站技術。
準備好就開始吧:)
什麼是 AWD 自適應網站設計?

AWD(Adaptive Web Design),中文叫做「 自適應網站設計 」,是一種網頁設計的技術,跟響應式網頁(RWD)的目標相同,但有些許不一樣的地方。
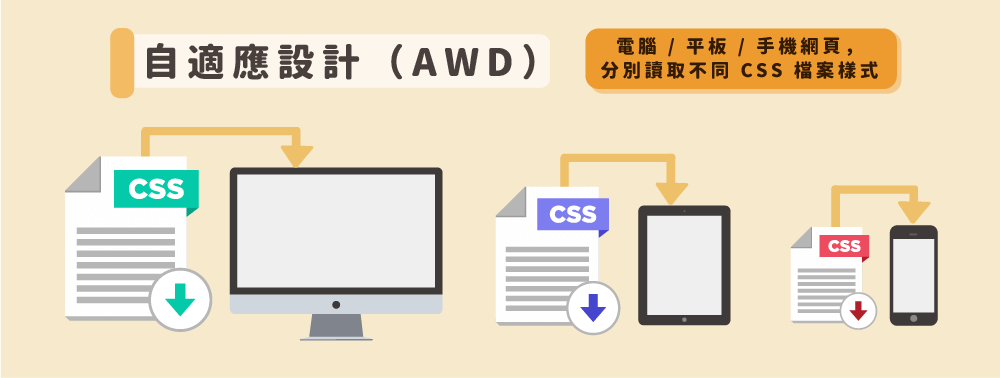
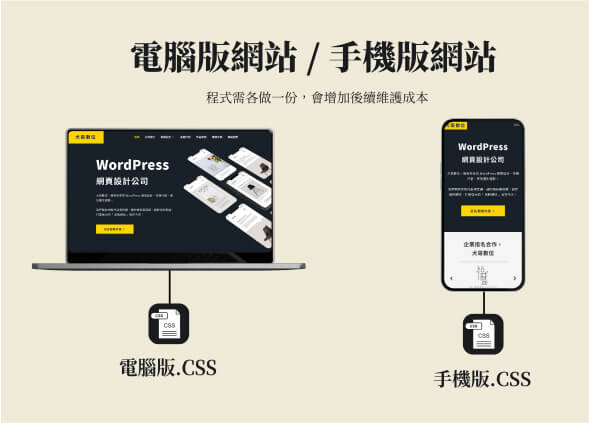
AWD 和 RWD 一樣,都可以讓網站頁面依據不同大小的螢幕尺寸,呈現不同的排版設計,但不同的是 AWD 會需要設計多份 CSS 程式碼。
在不同的裝置開啟網頁時,AWD 會先判定裝置屏幕尺寸是哪一種,來讀取不同的 CSS 檔案,呈現不同的設計排版。

所以相對於響應式設計(RWD)網站,AWD 的開發和維護會更花費心力,工作複雜程度和開發成本也更多,甚至可能導致網站資訊錯誤(沒更新到其他裝置的網頁內容)。
雖然和響應式設計一樣,都可以依據螢幕尺寸讀取適合的 CSS 檔案,但因為 RWD 幾乎可以做到 AWD 的功能,且自適應網站開發成本較高,所以目前已漸漸在市場中消失,只有比較大型的購物網站在使用。
AWD 自適應網站 vs RWD 響應式網站

AWD 自適應網站和 RWD 響應式網站是使用兩種不同的網頁設計方法,它們也各自擁有不同的優勢和特點,適合不同的網站類型。
AWD 和 RWD 差別?

AWD 是透過製作多個不同版型的檔案開發而成,每個檔案會針對特定的裝置類型進行優化,因此適應性會比 RWD 更全面,能夠考慮到更多的設備特性,減少不必要的內容載入(例如:手機版檔案不需要滑鼠互動效果)。
當用戶進入網站時,使用 AWD 設計的網站伺服器會先提前偵測用戶使用的裝置特徵,再載入合適的程式碼檔案,提供用戶最佳的網頁瀏覽體驗。
不過 AWD 網站較不利於 SEO 維護,容易有重複性內容的問題,或者工程師誤植兩個網址,導致網站權重分散。

而 RWD 則是僅需要開發一份檔案,就可以根據不同的螢幕寬度和裝置特性調整排版內容,確保在各種尺寸的螢幕上,網頁內容都能提供良好的顯示。
由於 RWD 只需要開發一份程式碼,就可以讓網站在不同裝置上完整呈現,因此不論是開發時間、維護成本等..,RWD 都會比 AWD 優秀,也是現今許多網站都選擇使用 RWD 的主因。
AWD 和 RWD 比較表格
AWD 和 RWD 這兩種設計,到底哪一種選擇更好呢?
這裡將最主要的差異整理成表格,給站長們當作參考,希望能幫助到站長們:)
| AWD 自適應網站 | RWD 響應式網站 | |
|---|---|---|
| 運作邏輯 | 需寫出多組 CSS,再依據螢幕尺寸寬度,叫出不同 CSS 檔案。 | 使用一組 CSS,即可自動判斷裝置螢幕尺寸,顯示相對應網頁版本。 |
| 開發時間 | 較耗時 | 較快 |
| 維護成本 | 較高 | 較低 |
| 網站速度 | 稍快 | 正常 |
| 排版呈現 | 可依裝置大小調整排版,還能考慮到更多的設備特性,減少不必要的內容載入 | 可依裝置大小調整排版 |
| SEO 維護 | 需要有理解 SEO 策略的工程師,在同一個 URL 中,寫出對應裝置的 CSS 檔案 | SEO 優化&維護容易 |
| 適合網站 | 大型平台網站,內容較多且複雜時才會考慮使用 | 企業形象、個人品牌、中小型購物網站等 .. 一般需求網站 |
AWD 與 RWD 各有優缺,建議開發時,可視網站資料的多寡來選擇,一般的網站通常使用 RWD 即可。
AWD 自適應網站優缺點

AWD 提供比 RWD 更精確的設計排版變化,可以確保用戶在不同設備上都獲得最佳的使用者體驗,並優化網站性能、提升載入速度。
儘管 AWD 在排版設計、載入速度上有些許優勢,但也有一些缺點,以下分享幾點 AWD 的優缺點給大家參考。
AWD 自適應網站優點:
- 行動裝置載入速度稍快,因可以針對不同裝置瀏覽,減少不必要的資源載入,從而提高網站的載入速度和性能。
- 可以適應多種設備,包括桌電、平板和手機,且適應性比 RWD 更全面,能夠考慮到更多的設備特性。
- 可針對不同裝置製作更優、更適合的排版及功能,增加使用者體驗。
AWD 自適應網站缺點:
- 開發速度較緩慢,且人力&金錢成本會提高,因為要寫出多組 CSS。
- 維護成本會相對提升,因為要維護兩個以上的 CSS 檔案。
- 更新資料時難以同步更新,不注意就可能會發生沒改到某個檔案,造成某裝置瀏覽內容不正確的狀況。
- 較不利於 SEO 維護,容易有重複性內容問題,或者工程師誤植兩個網址,導致網站權重分散。
儘管 AWD 提供了更靈活、細緻的設計方法,但架站時也必須考量開發成本和複雜性等問題,選擇最適合的開發方式。
適合 AWD 網站設計的產業類型
一般的網站通常使用 RWD 響應式設計就足夠了,但還是有適合 AWD 自適應設計的網站類型。
有些網站可能包含大量資訊,但有些資訊在不同裝置設計上不一定需要,或是需要刪減資訊,確保網站在手機上也能快速載入、順暢瀏覽,這時使用 AWD 設計反而會更優。
以下整理一些適合使用 AWD 網站設計的產業類型,可以參考看看:)
適合使用 AWD 網站設計的產業類型:
- 大型電商網站:例如 PChome、Momo 等..,含有大量文字、圖片等資訊,若是用手機瀏覽可能會影響載入速度(圖片太多、檔案太大等..),使用 AWD 設計可在手機版程式碼中,刪減一些不需要的資料,提升載入速度。
- 旅遊網站:像是許多航空公司官網都會使用 AWD 設計,考量到用戶在計畫旅行時使用桌面電腦,旅途中是使用手機,AWD 設計可以提供更優質的使用體驗。
- 房地產網站:房地產類型的網站需要展示大量的房源、清楚的屋況圖片、地圖等.. 相關訊息,以吸引潛在買家或租戶,因此也適合使用 AWD 設計來提供快速的載入速度和瀏覽品質。EX:591 房屋、樂屋網 ..
上述類型的網站當然也是可以使用 RWD 設計,不過使用 AWD 設計能提供稍快的載入速度和瀏覽體驗,架站時可以評估一下囉:)
AWD 網站範例
我們也找了幾個實際的網站,提供站長們實際體驗看看,使用不同裝置瀏覽 AWD 設計的網頁,是不是真的有所差別:)
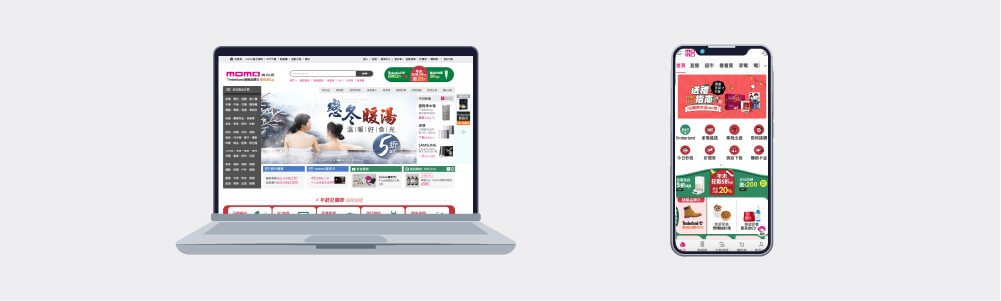
1. Momo 購物網

「 Momo 購物網 」的 AWD 設計最大的差異,就是將網站的文字連結都轉為 Icons 按鈕,方便手機用戶點按(設計成適合手指大小的按鈕)。
另外,網站導覽列也改為放在最下方,也是友善手機用戶的一個設計。
電腦版網址:https://www.momoshop.com.tw/
手機版網址:https://m.momoshop.com.tw/
2. 591 房屋交易

「 591 房屋交易網 」 的 AWD 設計,同樣是將網站的文字連結都轉為 Icons 按鈕,方便手機用戶點按(設計成適合手指大小的按鈕)。
若是用手機瀏覽,下方還會有行動呼籲的提示區塊,告訴用戶網站提供免費 App,可以更方便瀏覽資訊。
電腦版網址:https://www.591.com.tw/
手機版網址:https://m.591.com.tw/
3. 樂屋網

「 樂屋網 」的 AWD 設計非常明顯,手機版首頁直接變換為滿版的按鈕選項,對手機用戶來說是非常方便點選、瀏覽的設計。
樂屋網和 591 一樣,若是用手機瀏覽,下方會有行動呼籲的提示區塊,告訴用戶網站提供免費 App,可以更方便瀏覽資訊。
電腦版網址:https://www.rakuya.com.tw/
手機版網址:https://m.rakuya.com.tw/
4. 德威航空

德威航空的官網採 AWD 設計,可以發現手機版網頁少了許多功能按鍵,只留下主要熱門功能,這樣不僅能保持版面整潔,也能提升載入速度。
其他像是航班搜尋等功能,也都調整為方便手機用戶點選的大小,讓旅客不管身在何處、使用什麼裝置都方便操作。
電腦版網址:https://www.twayair.com/
手機版網址:https://m.twayair.com/
小備註:用電腦點入手機版網址可能會被重新導向至電腦版網站,可先按下 F12 啟用 Chrome 網頁開發工具,切換為手機預覽模式,再輸入手機版網址就可以囉!
好啦!以上就是本次 AWD 自適應網站設計的分享,希望有幫助你更了解 AWD 設計技術唷:)
常見問題
我適合使用 AWD 還是 RWD 設計架站?
AWD 與 RWD 各有優缺,建議開發時,要考量開發成本、後續維護複雜性等問題,一般的網站通常使用 RWD 即可。
AWD 對 SEO 有影響嗎?
由於 AWD 容易有重複性內容問題,或者工程師誤植兩個網址,導致網站權重分散,對 SEO 較為不利。
AWD 需要製作幾份程式碼?
不一定,但通常都會製作手機和電腦兩種版本的檔案,若要設計的更細,可再加上平板裝置,共三種版本,甚至更多。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。