在自架網站、設計網頁的過程時,是不是常常看到 UI / UX 這兩個詞呢?
如果你是一位新手設計師或只是自架網站的初學者,可能會感到有些困惑,UI 是什麼?UX 是什麼?這兩者之間的差別又是什麼?
今天將帶你詳細認識 UI / UX 各自扮演的角色和共通點,並提供一些實際案例,讓你更順利的進入 UI / UX 的世界。更多 ChatGPT UI / UX 秘笈。
準備好就跟上吧:)
UI 是什麼?

UI( User Interface )中文為「 使用者介面 」,代表網站、App 等產品的介面設計。
UI 注重於網站 / App 的外觀設計,包含排版、色系、大小等..,網頁上的每一個按鈕、文本框、圖片、Icons 等,都是透過 UI 設計師創造出來的。
選擇適當的顏色、字體、圖片等,可以營造品牌風格並吸引使用者的注意力,有助於傳達訊息並加深瀏覽者的印象。
而元素與元素之間該如何排列,也會影響整個網站的視覺效果,並決定使用者瀏覽網站時,瀏覽資訊的先後順序。

以網站導覽列設計為例,導覽列該放在首頁的最上方還是最左方、用純文字呈現還是要搭配 Icons 呈現、要直接列出所有項目還是要點擊才會展開列表?
這些都需要 UI 設計師巧妙的設計思考,才能讓使用者瀏覽網站時,順利的找到元素。
除此之外,隨著響應式網頁的普及,UI 設計師在設計網頁時,也需要針對不同裝置做不同的 UI 介面設計,確保界面可以在不同尺寸設備( 電腦、平板電腦、手機等.. )上,都保有良好的顯示。

簡單來說,UI 設計師負責創建和設計網站 / App 每個角落的每一個元素及介面佈局,確保頁面瀏覽起來是美觀且好用的。
UI 設計師需要的技能&職責

UI 設計師不僅決定了網站的美觀、吸引人的程度,更影響網站資訊是否易讀,讓資訊能夠順利傳遞。
想成為 UI 設計師,除了要有高度美感外,還要能不停吸收新的設計知識。
UI 設計師的技能
- 豐富的創造力與設計知識:能夠創造出新穎、有創意的設計。UI 設計師需要具備一定的視覺設計知識,才能夠創造出符合使用者需求的視覺效果。
-
高度美感:可能是天生的美感,或是透過不斷的接觸、進修藝術,而提升的美感。將所擁有的美感融入到設計中,設計出美觀、讓使用者留下好印象的頁面。
-
細心與耐心:能夠注意細節,確保設計的一致性,且需要反覆的修改和調整設計,要有足夠的耐心。
-
技術知識:了解基本的設計軟體和程式語言。UI 設計師需要能夠使用各種設計軟體( 如 Illustrator、Figma ),並具備一定的程式語言知識,以便與工程師進行溝通和合作。
-
溝通能力:能夠與不同角色的人員有效溝通,包含 UX 設計師、產品經理、工程師等人,以確保設計能夠如實的呈現,並且符合使用者需求。
-
團隊合作能力:能使用 Figma 等線上協作軟體,與 UX 設計師、工程師等人進行協作。UI 設計師需要能夠在團隊中清楚的表達,與他人分享自己的想法和成果。
而 UI 設計師的工作,就是負責設計使用者介面的視覺樣式,如按鈕、圖標、字體、顏色等,透過 UI 設計師的設計,讓網頁更加美觀、易於使用,並提高使用者的滿意度。
UI 設計師的職責
-
視覺設計:設計網頁 / App 的視覺介面,包括 Icons、按鈕、字體、顏色、整體排版等..。設計需要美觀且易於理解、使用。此外,優質的 UI 設計也需符合品牌形象,並能夠傳達品牌的價值觀。
-
設計原型( Prototype ):根據設計需求製作原型,可使用簡單的圖形和文字,快速製作原型,用於測試和驗證設計。之後再使用逼真的圖形和文字,製作出與最終頁面相似的原型。
-
設計稿製作:根據原型製作出最終的設計稿,用於工程師做最後開發。設計稿需要符合設計需求,並易於工程師理解和實現。
-
設計優化:根據 UX 提供的使用者測試結果或使用者的反饋,調整設計排版、網站元素,創造更優質、更創新,且易於使用的頁面。
UX 是什麼?

UX( User Experience )中文為「 使用者體驗 」,是指使用者在瀏覽網站 / App 時的整體感受,包含視覺、聽覺、觸覺等感官。
UX 著重於網站的互動功能,需要設計出流暢、直觀的互動介面,讓使用者在瀏覽網站 / App 時,可以輕鬆找到自己想瀏覽的項目,並進行更多的行動( 購物、下載資料等.. )。

UX 設計是近年越來越重要的一門設計領域,隨著數位科技的發展,人與網頁 / App 的互動方式也越來越複雜,因此 UX 設計師的角色也就越來越重要。
優質的 UX 設計,可以幫助商家創造出更具競爭力、吸引力的網頁,提高使用者滿意度和忠誠度,讓使用者想一直造訪網頁。
簡單來說,UX 設計師負責設計網站 / App 的每一個流程互動,確保網站符合使用者需求、使用習慣等..。
UX 設計師需要的技能&職責

UX 設計師是透過研究、分析等方式,創造出讓使用者感到方便、滿意的頁面。想成為 UX 設計師,必須具備洞察力、同理心等技能。
UX 設計師的技能
-
發覺與分析問題的能力:善於發覺問題,找出既有設計的缺陷,提出更好的改善方法,優化設計。
-
解決問題能力:能夠有效解決使用者面臨的問題,提出多種可行的解決方案,滿足使用者需求。
-
研究能力:需要能夠使用各種方法進行使用者研究,包括使用者訪談、問卷調查、數據分析等,掌握使用者的需求、習慣、偏好等。
-
設計原理知識:要能掌握設計的基本原理,如人體工學、訊息架構等,UX 設計師需要能夠理解使用者與網頁 / App 互動的方式,並設計出符合使用者行為的互動體驗。
-
同理心:能夠站在使用者的角度思考問題,理解使用者的需要。優秀的 UX 設計師需要能夠理解使用者的行為和心理,並將這些知識應用到設計中。
-
溝通能力:能夠與不同角色的人員有效溝通,包含客戶、UI 設計師、工程師、產品經理等人。
-
團隊合作能力:能夠使用 Figma 等協作軟體,與 UI 設計師、工程師等協作專案。
而 UX 設計師的工作,可以說是從專案初期到後期都有得忙,從一開始設計前需了解專案使用者的需求,到最後設計完成的產品 A / B Test,都屬於 UX 設計師工作的範疇。
UX 設計師的職責
-
使用者研究:對潛在客群進行訪談、問卷調查、資料考察、數據分析等..,了解使用者的需求、感受、習慣、痛點、偏好等..。
常見的方式像是:Usability Testing( 易用性測試 )、Interviews( 一對一訪談 )、Eyetracking( 眼球追蹤 )、A / B Testing( AB 測試 )等 ..。
AB 測試的功用在於,能夠在產品上線前,發現設計中的問題,並對設計進行優化。 -
流程設計:根據需求,規劃網站 / App 頁面流程( PageFlow ),並繪製網站架構簡單的線框圖( Wireframe ),以利初步確認網站內容、架構、功能等..。
-
互動設計:設計網頁 / App 的互動回饋體驗,設計需要提供明確的互動回饋( 如:輸入錯誤密碼,輸入框變為紅色 ),讓使用者知道自己的操作是否成功。
-
產品流程優化:根據使用者測試結果或反饋,對產品進行優化。有助於提高網站 / App 的使用體驗,創造更好、更易於使用的頁面。
UI / UX 設計師共通點
UI / UX 設計雖是兩個不同的東西,但 UI / UX 設計師之間也擁有相同目標及技能,有助於他們共同創建出優秀的介面設計。
| 雙方最終的共同目標 | 各自需擁有的技能 |
|---|---|
| 創造美觀的設計介面 | 設計知識( UI 設計 ) |
| 規劃直觀、易於使用的流程 | 規劃能力( UX 設計 ) |
| 探索使用者的操作習慣 | 研究.溝通能力( UX 設計 ) |
| 打造易於使用且美觀的產品 | 團隊協作能力( UI / UX 設計 ) |
因著 UI / UX 有許多共通點,所以 UI 和 UX 兩個名詞通常都會一起出現,許多徵才工作的職稱也是「 UI / UX 設計師 」。
一個良好的網頁 / App 設計,需要 UI 和 UX 設計師雙方不斷的溝通合作,才能確保設計既美觀又功能強大。
UI / UX 設計工作流程
UI 和 UX 設計師的工作流程是一個有系統的流程,從初步的 UX 使用者研究,到 UI 產品介面設計,最後不斷地優化各方面的 UI / UX。
這些過程都需要 UI 和 UX 設計師雙方不斷來回討論、協作,以確保設計的產品不論在視覺或是回饋都有很棒的體驗。
這章節將會分享 UI / UX 常見的設計流程搭配,幫助大家更容易進入狀況。

第一階段:了解使用者需求( UX )
專案開始時,UX 設計師會進行使用者研究、市場研究,了解目標用戶群體和相關行業的趨勢。
之後也會透過多種研究方式,像是易用性測試、用戶訪談等 ..,以深入了解目標用戶的需求、痛點和偏好。可能也會特別研究競爭對手的產品和界面,以瞭解市場趨勢。
第二階段:產品分析、規劃( UX )
確定此次設計的主要目標和用戶需求,並制定相應的策略,創建使用者旅程圖( User Journey Map ),描述用戶如何與產品介面互動,並找出可能的痛點和機會。
UX 設計師在這個階段需產出明確的 PageFlow 流程架構、Wireframe 線框圖、網站功能等 ..,有利 UI 設計師在做後續設計開發時,過程更順利。
第三階段:設計原型( UI )
設計網站 / App 的結構和排版佈局。也開始進行視覺設計,設計網站外觀介面,包括使用的配色、字體、文字大小、圖片和 Icons 等..。
此外,也要製作可展示互動的原型,通常會使用如 Figma、Sketch、Adobe XD 等工具來演示,以模擬使用者在網站 / App 上的操作,製作出與最終頁面相似的原型。
第四階段:進行用戶測試( UX + UI )
通常在產品上線前,會先進行多種測試( EX:A / B Test )。使用設計原型來測試、尋找是否有需要調整的錯誤,根據測試結果進行分析、改進,解決測試階段發現的問題。
第五階段:產品上線,不斷優化產品( UX + UI )
通過層層的測試階段,確認產品已達到可發布的水準後,就可以準備將網站 / App 上線啦!
網站 / App 上線後,也要持續觀測使用者在產品上的反饋,確保它達到了預期的效果,也要不斷地收集相關數據,針對使用者的行為和反饋,找出需要改進的地方,持續優化介面。
整個 UI / UX 設計工作是一個不斷循環流程,不斷地找出產品缺陷並進行優化,以確保使用者對產品的滿意度,並保持競爭優勢!
UI / UX 設計工具
UI / UX 設計師所使用的工具也滿多的,這邊介紹幾個常見的 UI / UX 設計工具給大家,每個軟體幾乎都能免費試用,大家可以玩看看囉:)
Figma

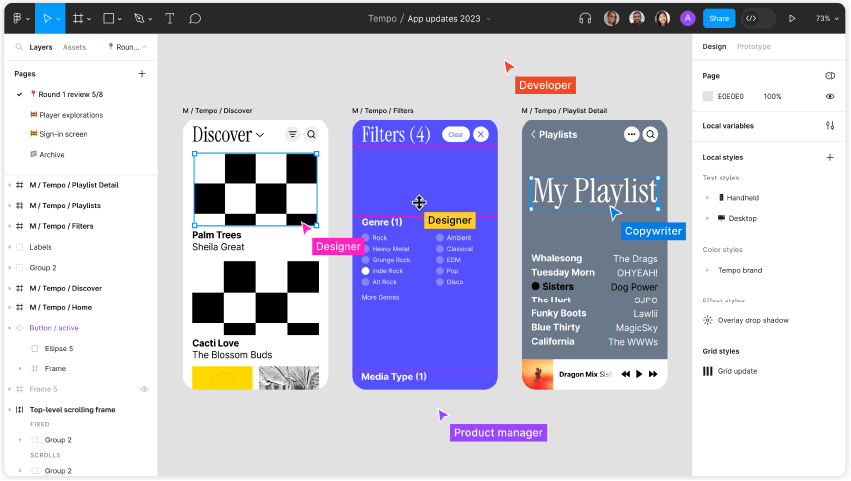
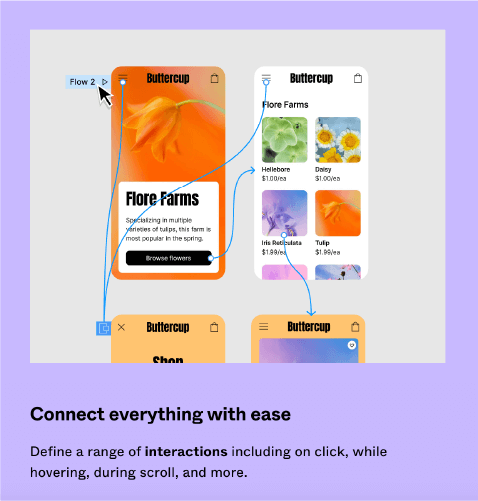
Figma 是一款強大的向量圖形設計工具,主要用於各種介面設計,你可以在上面輕鬆設計 UI 元件、Wireframe 或是 Prototype 等..。
Figma 的特色在於擁有直觀易用的操作介面、可以隨時離線編輯。此外,還能與團隊零時差線上協作!
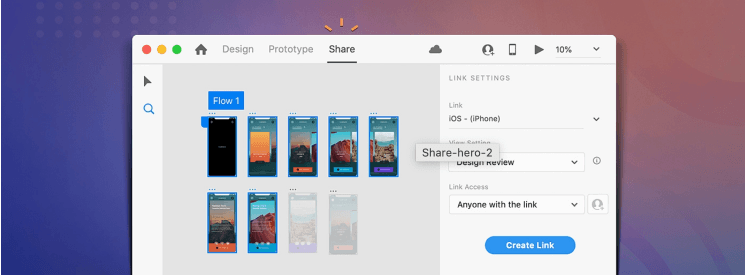
網站上會清楚標示團隊成員的游標,你也能在任何位置上新增註解,創造更有效率的溝通設計。

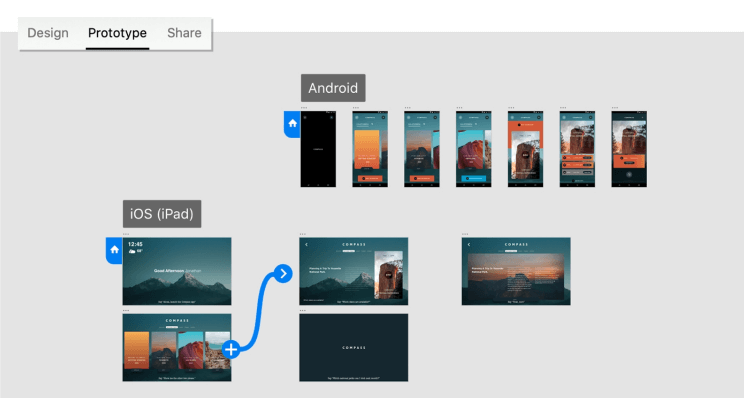
在 Figma 上,你能輕鬆製作 Prototype,就像在連連看一樣,透過簡單的拖曳連接,將元件與目標頁面連接起來,就能完成擬真的網站流程展示!
你可以自訂裝置介面,看是要電腦螢幕或是 iPhone、iPad 等,Figma 都有簡易 Mockups 可直接呈現裝置預覽畫面。

至於 Figma 進階版 功能,主要特色是可以建立無限個頁面與團隊協作( 線上發布狀態 ),也擁有更多官方開發的功能可用。若你手上有許多專案需要團隊進行,再考慮升級即可。
以上是 Figma 的特色分享,希望對大家有幫助!
Adobe XD

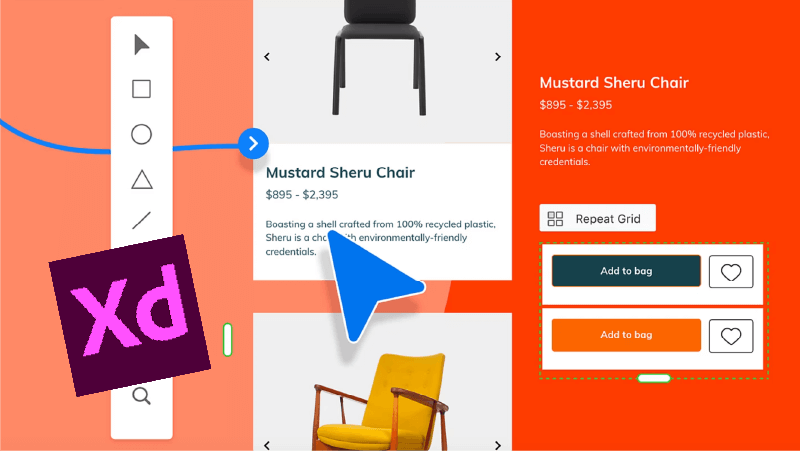
Adobe XD 為 Adobe 開發的專業 UI / UX 設計工具,用來設計網頁及 App 的使用者介面和原型製作,能在 MacOS、Windows 10、iOS 和 Android 上使用。
它提供了豐富的設計工具,包括向量繪圖、圖層風格設置、文本工具、形狀工具等,使設計師能夠輕鬆創建各種元素,設計各種大小裝置的使用者界面外觀。
設計師也可以在 Adobe XD 上,輕鬆製作 Protoype,演示頁面網站互動流程,包括加入連結、轉場、滑動效果等..。

使用 Adobe XD 設計,可以將你的設計檔案儲存在 Adobe Creative Cloud 中,這代表你可以隨時在不同的設備上查看和編輯設計,並確保文件備份安全性。
此外,Adobe XD 也提供團隊協作和分享設計的功能,你可以邀請團隊成員參與項目,一起編輯或是在設計中留言註解,非常適合大型專案設計使用。

和 Adobe 系列的產品一樣,提供 7 天的免費試用,若想要購買的話,同樣是使用訂閱制方案。有興趣的朋友,可前往 Adobe 方案 了解更多:)
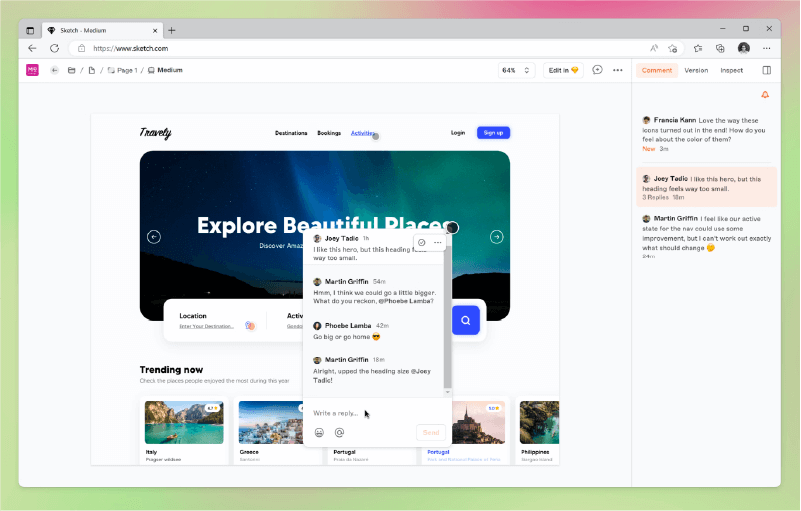
Sketch

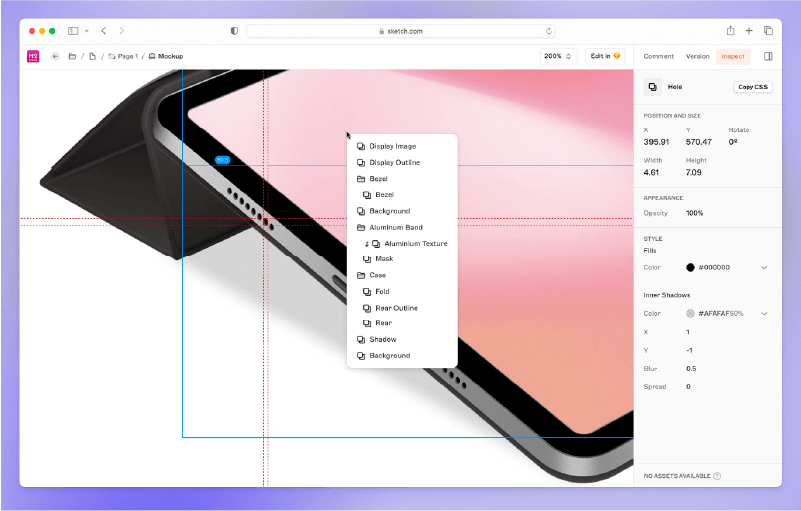
Sketch 是一個為 UI / UX 設計師打造的 macOS 應用程式,可以設計各種產品,包括網站、App、桌面應用程式等。
Sketch 由 Bohemian Coding 公司開發,它的設計界面簡單且完善,因此受到許多設計師的青睞。
Sketch 擁有強大的向量繪圖工具,使設計師能夠創建和編輯各種界面元素,不論是按鈕、Icons、圖片和文字,都能在 Sketch 上輕鬆設計。

當然,和其他 UI / UX 設計工具一樣,Sketch 也提供了團隊協作功能,你和團隊成員可以同時查看、編輯設計,並留言註解、分享意見。

可惜的是,Sketch 目前也是採用訂閱制,沒有提供免費方案,不過有 30 天的免費試用體驗,有興趣的朋友可以先免費試用看看,再決定是否購買唷!前往 Sketch 方案 了解更多。
InVision

InVision 是一家位於美國加利福尼亞州舊金山的設計協作軟體公司,成立於 2011 年,它使命是「 幫助團隊創造更好的產品 」,致力於幫助設計師和開發人員在產品開發過程的各個階段進行協作。
設計師可以在 InVision 上輕鬆進行網頁設計、建立 Prototype,包含添加互動元素、轉場、滑動效果等,良好地呈現設計概念和使用者流程。

InVision 同樣提供團隊協作功能,團隊成員可以在設計上加入註解留言,以便直接在設計中,與其他團隊成員進行討論,更好理解設計需求和問題。

好消息!InVision 提供免費版本,且免費版就能與團隊進行協作!不過免費版只能建立三個工作版,若是手上有許多專案,就會需要 付費升級。
好囉,以上是 InVision 軟體介紹,希望對大家有幫助!
UXPin

UXPin 是一個強大的互動式原型設計工具,專為 UI / UX 設計師打造,致力於改進用戶體驗( UX )和協作流程。
設計師可以在 UXPin 上進行 UI 或是 UX 設計,包括介面外觀設計、用戶流程設計、互動效果設計等..。
在 UXPin 上也能製作高度原型 Prototype,幫助你模擬使用者在網站 / App 上的操作。
此外,UXPin 還有一個很貼心的功能,當你在製作 Prototype 時,UXPin 會自動幫你生成文案或是圖片,讓整個設計看起來更貼近現實,不再是一成不變的「 Lorem ipsum 」文本!

UXPin 同樣支援多人協作,你可以和團隊成員同時查看、編輯設計,讓團隊的效率大幅提升,協作零時差。

UXPin 有免費版本可以使用,但免費版有限制只能製作兩個 Prototypes,建議大家可以先試試看,再評估是否要購買付費版本唷!前往 UXPin 方案 了解更多。
UI / UX 好壞案例大比較
一個優質的 UI 設計,應該要有美觀、吸引人的界面,而一個優秀的 UX 設計則應該要確保使用者在使用產品時,能夠輕鬆地找到他們的目標( 和良好的產品使用體驗 )。
你可能還是覺得有點抽象,沒關係!我們準備了幾個好與壞的案例,幫助你更具體的了解 UI / UX 設計的小撇步!
一、明確的按鈕設計
以登入頁面為例,一個好的 UI / UX 設計,應該要有引人注目的按鈕,告訴使用者可以採取什麼動作。
通常使用者打開網站 / App,都會進行「 登入 」這個動作,那麼在設計首頁時,就要將登入按鈕做特別的設計,以將按鈕凸顯出來,讓使用者一眼就能找到,提升使用者體驗。

二、明確的回饋提醒
在設計登入頁面、表格等類型介面時,要考慮到使用者操作時的互動回饋,例如大家常不小心輸入錯誤密碼時,良好的 UI / UX 介面就會跳出「 輸入錯誤 」的提醒字樣。
此外,常見的提醒方式還有將錯誤答案的輸入框,用紅色邊框框起來,使用者馬上就可以找到是哪裡出了錯並修正。

三、功能、路線指引
有些網頁 / App 介面,在同一個頁面上,往右滑可以瀏覽更多資訊( 例如 Netflix 右滑有更多影片預覽 )。
在設計這類的介面時,就要特別設計箭頭等明顯的指標,來告訴使用者網站還可以往右滑,瀏覽更多內容,避免使用者不知道,而錯過了重要資訊。

四、使用 Icons 輔助文字
若是一個網站 / App 只有大量的文字敘述,對使用者來說會比較無聊一點,瀏覽起來也比較吃力、找不到重點。
設計介面時,優秀的 UI 設計通常都會加入 Icons 元件,作為文字的輔助,讓使用者快速了解按鈕功能。
不過要注意,通常除了首頁「 小房子 」和帳號密碼「 鎖頭 」等,這類大眾都知道意思的 Icons 會單獨出現,其他 Icons 都還是建議要與文字一同出現,才不會反而讓使用者誤會意思囉!

五、讓使用者清楚現在位置
就像各大公共場所的地圖一樣,將使用者「 現在位置 」標註出來,讓使用者不至於迷失方向,在做 UI / UX 設計時,也該有這樣的設計明確的標示。
有了這樣的標示,使用者就可以清楚知道,現在在首頁或是文章頁面,之後若想再次瀏覽,也就能順利前往區塊瀏覽資訊。

總結 UI / UX 差異及共通點
總結來說,「 UI 設計師 」通常是負責配色、選字、按鈕、Icons 等外觀設計,確保產品是有質感、美觀的,看起來美美的。
「 UX 設計師 」則是專注於使用者研究、行為分析、產品流程設計、A / B Test 等工作,重視人機體驗的整體流程,不斷探索用戶內心情感 / 需求。
UI 和 UX 雖然有差異,但它們的關係還是緊密、相輔相成的。
一個優質的網站 / App 想要有吸引人的外觀,又要有優秀順暢的用戶體驗,都是需要 UI 和 UX 設計師共同努力規劃、協作設計,才能達到的結果。

好啦!以上就是今天的分享,希望有幫助你更了解 UI / UX 的世界。
除了讓你對這個行業有更深刻的認識,也讓你在工作上更加順利:)
常見問題
UI / UX 最大的區別是什麼?
簡單來說,UI 設計師負責網站的元素、外觀設計,如 字體、配色、Icons 設計等..。UX 設計師則是要確保產品流程順暢、用戶體驗良好,並符合使用者需求、操作習慣等..。
UI / UX 哪一個比較重要?
UI / UX 都有各自重要的地方,若以人來比喻,UI 就像人的身體,UX 則是人的大腦,缺一不可!
UI 設計師和 UX 設計師的作業工具一樣嗎?
UI 設計師主要使用視覺設計軟體,而 UX 設計師主要使用用戶研究和原型設計軟體。
隨著 Figma 設計軟體功能越來越強大,現在不管是 UI 或 UX 設計師,通常都會使用 Figma 進行設計並線上協作。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


