許多人都已開始利用 AI 協助工作,ChatGPT 是近年來最受歡迎的 AI 軟體,可以協助許多領域的工作。
UI / UX 設計師在工作前期,就需要花費大量的時間和精力來理解用戶需求,接著開始做大量的資料考察研究,與客戶、團隊進行溝通協作,通常就耗費了好幾天的工作時間。
本文將帶你了解 ChatGPT 可以如何協助 UI / UX 工作,我們整理了幾個實用的例子,並將告訴你該如何對 ChatGPT 下指令,讓你的設計過程更有效率。更多 網站設計觀念介紹。
一起打開 ChatGPT 來試試吧:)
- 1. 先賦予 ChatGPT 角色
- 2. 文案生成
- 3. 尋找設計資源
- 4. UX 研究資料
- 5. 了解網站使用者特質
- 6. 提供網站 Wireframe
- 7. 使用者流程建議
- 8. Web 與 App UI / UX 差異比較
- 9. 給予設計建議
- 10. Landing page 標語構想
- 11. 直接請 ChatGPT 生成網站 UI / UX
- 12. 提案技巧
- 13. 設計術語解釋
- 14. 尋找學習平台
- 談 ChatGPT 優缺點
- 常見問題
- WordPress 學習資源
1. 先賦予 ChatGPT 角色
在開始對 ChatGPT 提問前,我們建議你先賦予 ChatGPT 一個角色,例如:你是一名專業的 UI / UX 專家,稍後請給我詳細的建議。
這個指令將會使 ChatGPT 以該角色的角度提出專業建議,接下來的回答將會更有深度唷!

2. 文案生成
Lorem ipsum 簡稱 Lipsum,這對身為 UI / UX 設計師的大家來說應該不太陌生,在設計階段時,常常會使用這串句子來測試文章版型。
這當然還是一個非常好用的測試文,不過請試著想想看,如果直接用符合案件主題的文章來做版型測試,那不是會更好嗎?
你不需要耗費時間構想文案,只需要把文案主題提供給 ChatGPT,它就能幫你快速生成符合的文章,讓你向客戶呈現時能有更棒、更貼近現實的效果。

3. 尋找設計資源
在設計網站的過程,一定常常會遇到找不到圖片素材或耗費太多時間,查找相關設計資源的窘境吧!
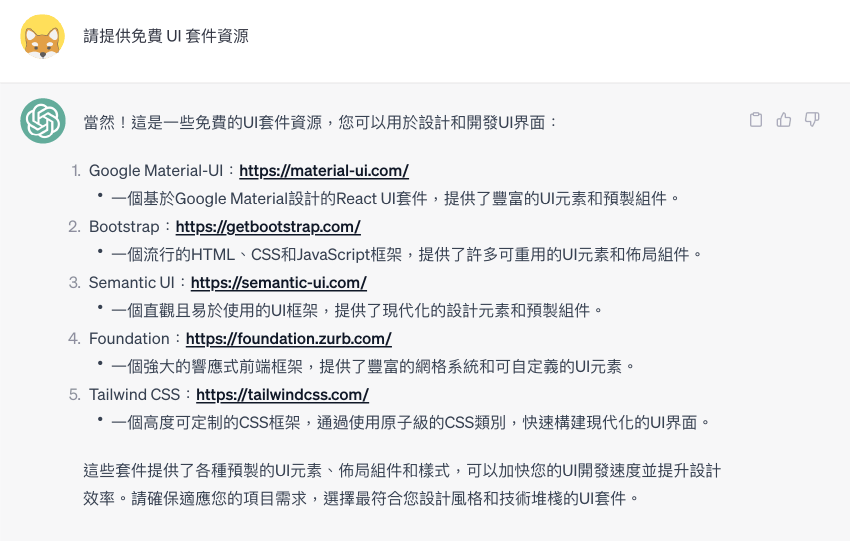
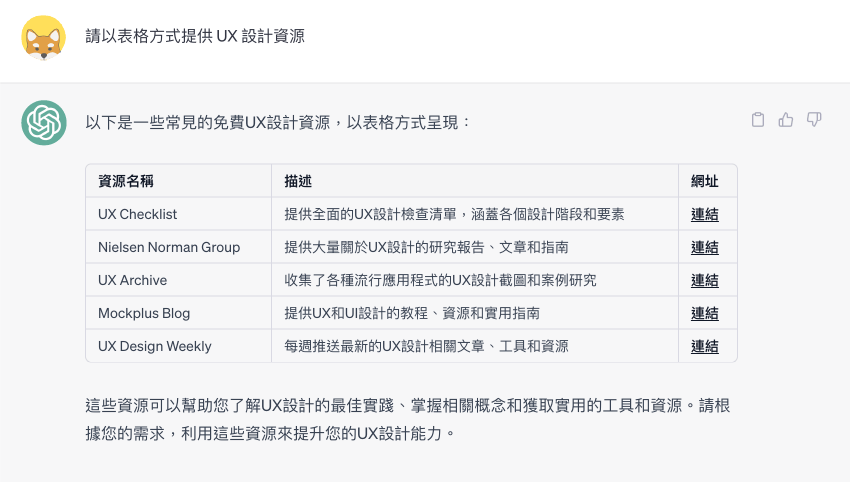
現在你不必再浪費時間尋找素材資源,直接下一句簡單的指令,ChatGPT 就可以為你整理好相關設計資源網站。

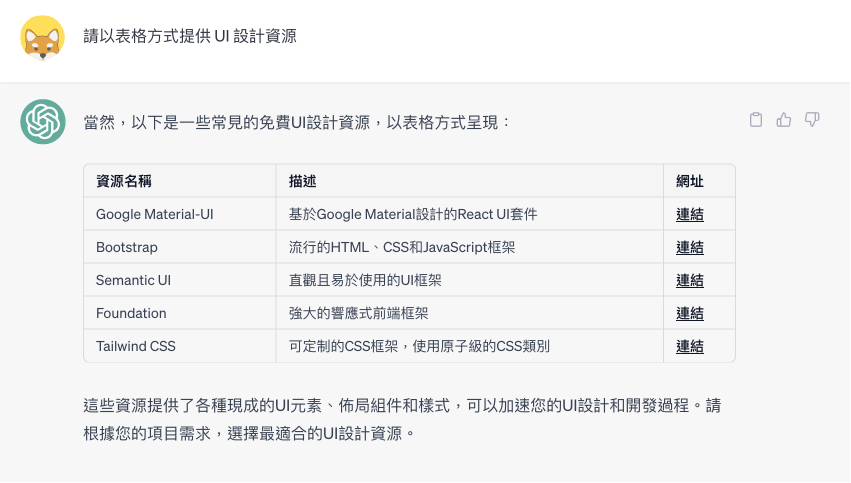
你甚至可以請 ChatGPT 將資料整理成表格,讓所有資訊更方便易讀。
此外,ChatGPT 還會貼心附上網站連結,只要點擊就會另開分頁前往網站,超級方便!
之後你也能將表格直接複製到 Word 或是截圖分享給協作的同事們,成為同事間的得力小助手:)


4. UX 研究資料
UX 設計師在開始設計網站功能前,通常會先進入查找研究資料階段,針對目標客群的使用習慣去設計介面,這個過程是非常耗時且累人的。
今天開始就讓 ChatGPT 來研究吧!把你想要知道的資訊、目標客群都丟給 ChatGPT,讓它來幫你統整分析。

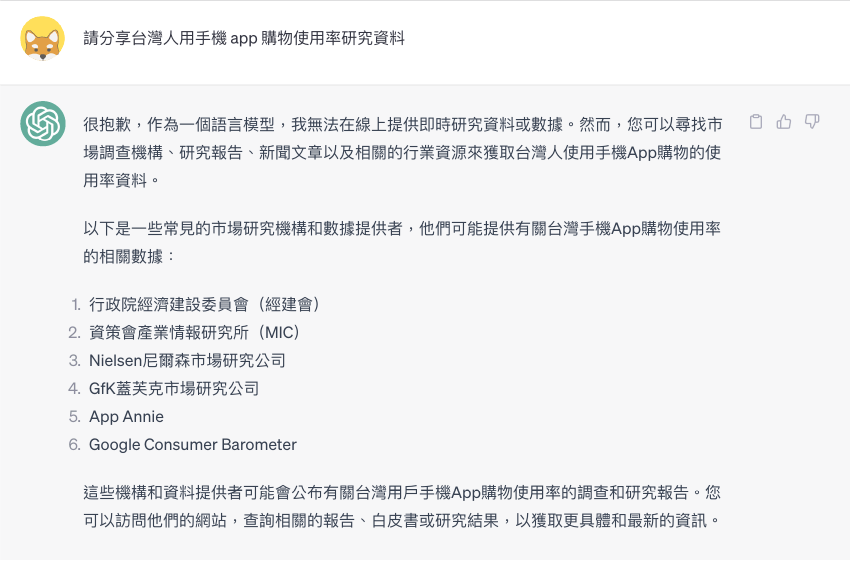
需要注意的是,ChatGPT 沒有辦法提供實際的研究資料或統計數據,頂多可以建議你前往哪些網站查看研究資料。
所以建議設計師們利用 ChatGPT 之餘,也還是要撥一點時間親自搜尋研究唷!

5. 了解網站使用者特質
當 UI / UX 設計師在設計一個網站時,事先了解使用者特質,並針對其特質去做設計,是非常重要的。
例如使用網路購買機票的人,可能是因為想要訂購便宜的機票,那麼在設計機票網站時,就需要特別設計價格篩選器之類的功能,來符合使用者的需求。
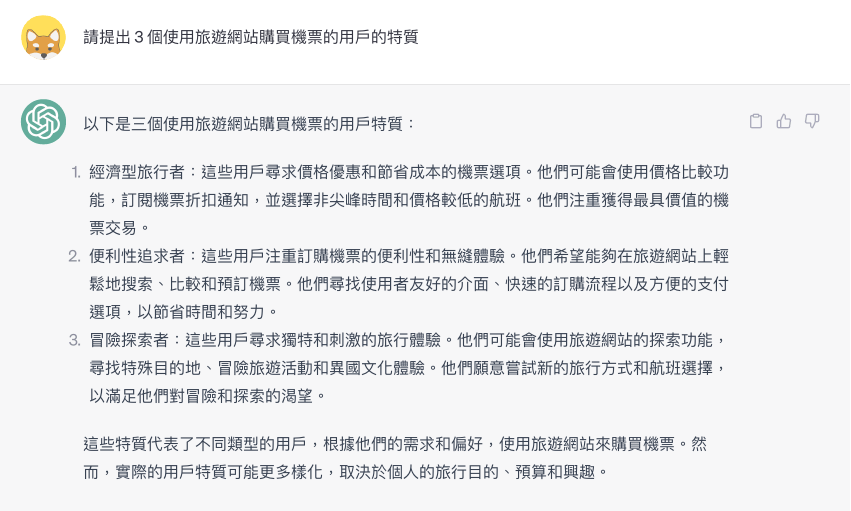
你可以具體要求 ChatGPT 提出幾個例子,範例中我們請 ChatGPT 舉出 3 個例子,ChatGPT 就回覆了我們 3 個不同類型的客群,以及各客群不同的使用需求偏好。

透過了解網站客戶的需求特質,就可以製作出優質的 UX 設計網站,讓使用者順暢瀏覽網頁,並在下次有需求時,再次回到同一個網站。
6. 提供網站 Wireframe 想法
Wireframe( 線框稿 )是 UI / UX 設計師常用的設計方式之一,主要目的是在排除字型、顏色設計的狀態下,規劃網站架構、功能、內容等…。
在實際繪製 Wireframe 前,你可以使用 ChatGPT 來幫你規劃網站架構及功能,這可以省下許多塗塗改改的時間。

完成網站基本結構和內容佈局後,就可以開始繪製 Wireframe,讓後續設計和開發工作更順利。
可惜的是,ChatGPT 只是一個語言模型,所以只能以文字回覆意見,還沒辦法替 UI / UX 設計師繪製實際的 Wireframe,所以設計師們還是要花點時間親自繪製囉!

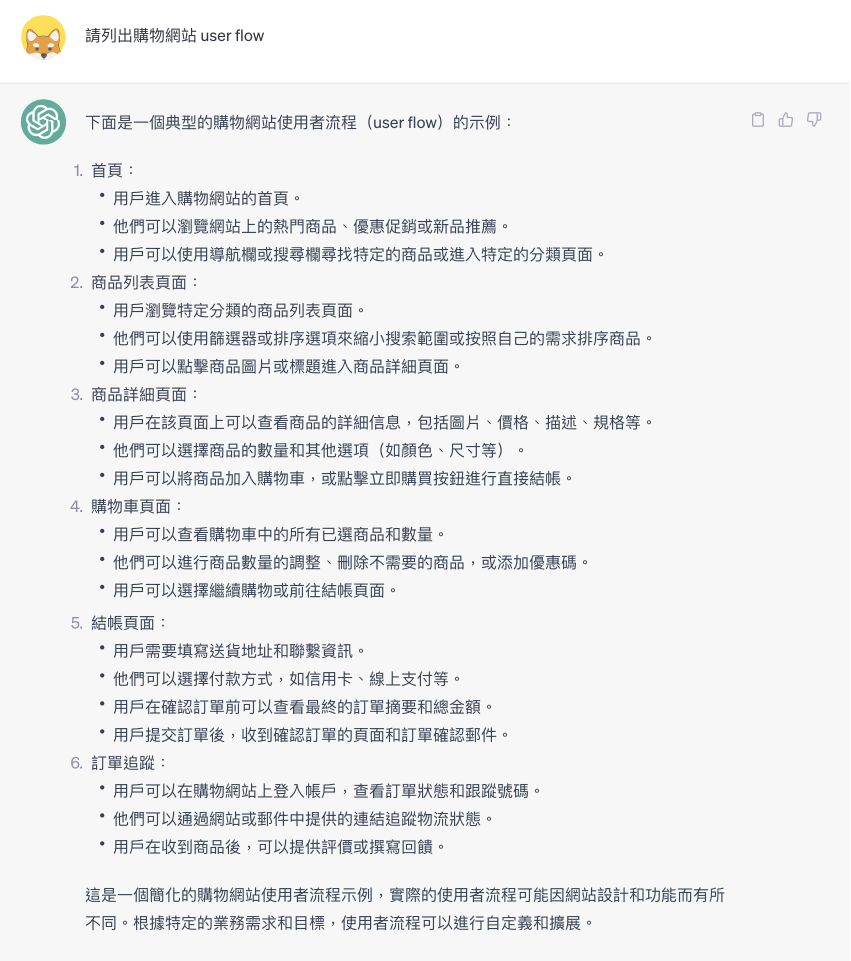
7. 使用者流程建議
User Flow 是一個網站的使用者操作流程,描述用戶如何從一個步驟轉移到另一個步驟,從用戶進入網站,點擊按鈕到特定頁面,最後完成購物或表單提交等..。
大家一定都有使用購物網站購物的經驗,但當 UI / UX 設計師第一次要設計一個購物網站時,可能還是對購物網站的 User Flow 沒什麼頭緒。
這時可以請 ChatGPT 提供購物網站的 User flow,讓 UI / UX 設計師可以更了解某類型網站的使用者流程,進而設計流暢的使用者介面。更多 架設購物網站教學。

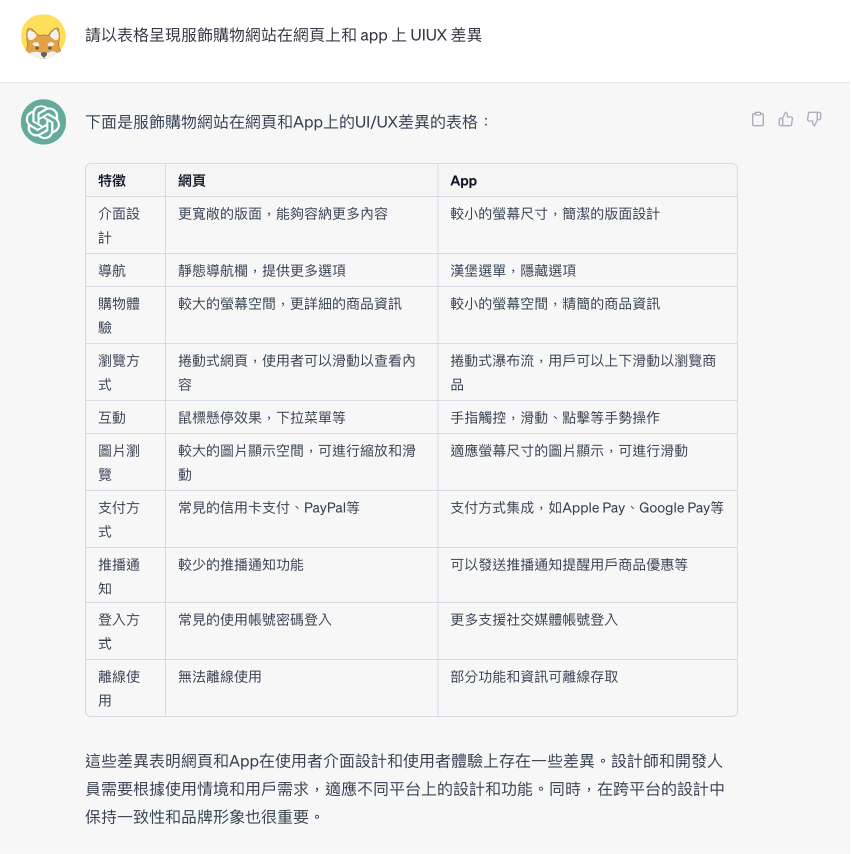
8. Web 與 App UI / UX 差異比較
許多中小型、大型企業,除了架設官方網站外,也會再另外設計開發官方的 App 軟體。
你也許設計過許多大型網站,經驗豐富,但設計手機 App 介面就又是另一回事了!
網站設計因介面較大,可顯示的內容較多,所以可以做很多功能設計排版,但 App 介面空間有限,所以需要針對重要的功能做排版佈局。
許多看似同樣的功能,但在網站和 App 上都有不同的設計,像是導覽列的呈現方式、付款方式的不同等..( App 可能需要連接 Apple pay 等行動支付的功能 )。
這時你可以請 ChatGPT 協助你,列出 Web 和 App 的 UI / UX 差異比較,並以表格方式呈現,讓你可以清楚的比較各個差異。

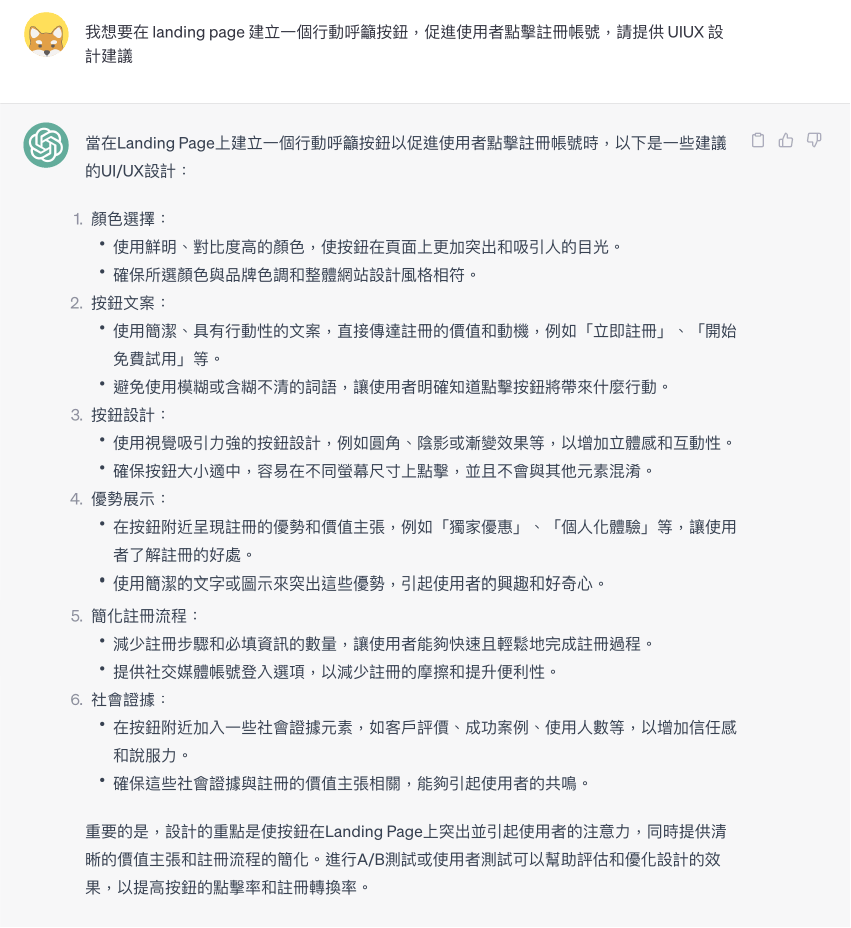
9. 給予設計建議
行動呼籲按鈕(CTA)用於引導使用者進行某項動作,例如「 註冊帳號 」、「 送出表單 」、「 前往結帳 」等..,幾乎每一個網站都有行動呼籲按鈕的設計。
要如何設計一個行動呼籲按鈕,按鈕又該放在哪裡,讓每一個使用者都注意到按鈕,並想要採取行動呢?
讓 ChatGPT 提供你意見吧!只需要告訴 ChatGPT 你想設計一個行動呼籲按鈕,以及設立這個按鈕的目的是什麼,ChatGPT 就能提供你詳細的建議。
包含按鈕設計、擺放位置,甚至連旁邊應該搭配什麼樣的文案,讓使用者採取行動的意願提升,ChatGPT 都會一併提供建議給你。

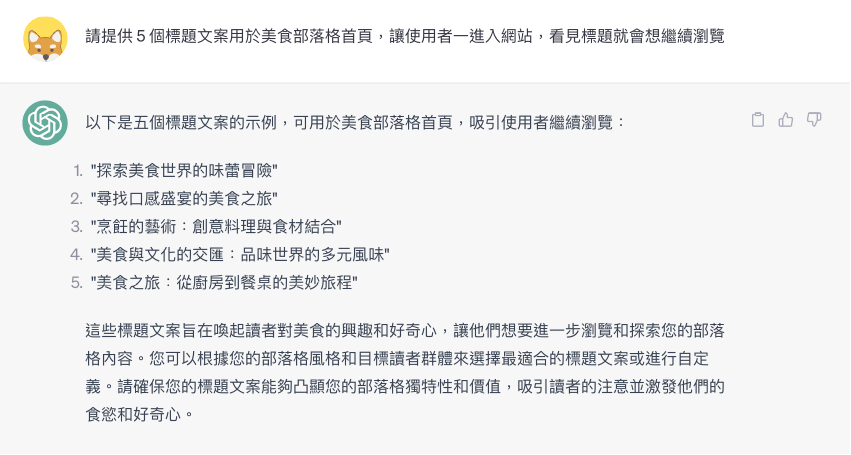
10. Landing Page 標語構想
Landing Page 是使用者進入網站的第一個畫面,而在 Landing page 上的文字標題則是抓住使用者眼球的第一個項目。
優質的標語能加深使用者繼續瀏覽網站的意願,例如「 探索最新流行趨勢 」、「 在地達人旅遊秘境分享 」等…。
只需要告訴 ChatGPT 你的網站類型,就可以快速生成優質的標題文案,你可以具體指定 ChatGPT 要產出幾個標語文案,多產出幾個選項,就可以從中挑選最合你意的標語。

11. 直接請 ChatGPT 生成網站 UI / UX
初次嘗試某種風格的網站,毫無頭緒,或是經手了太多的案子,靈感枯竭嗎?
那就直接讓 ChatGPT 幫你設計吧!只需要把網站類型、目的需求等,提供 ChatGPT,讓它直接幫你構想所有字體、配色、元素、結構等..。
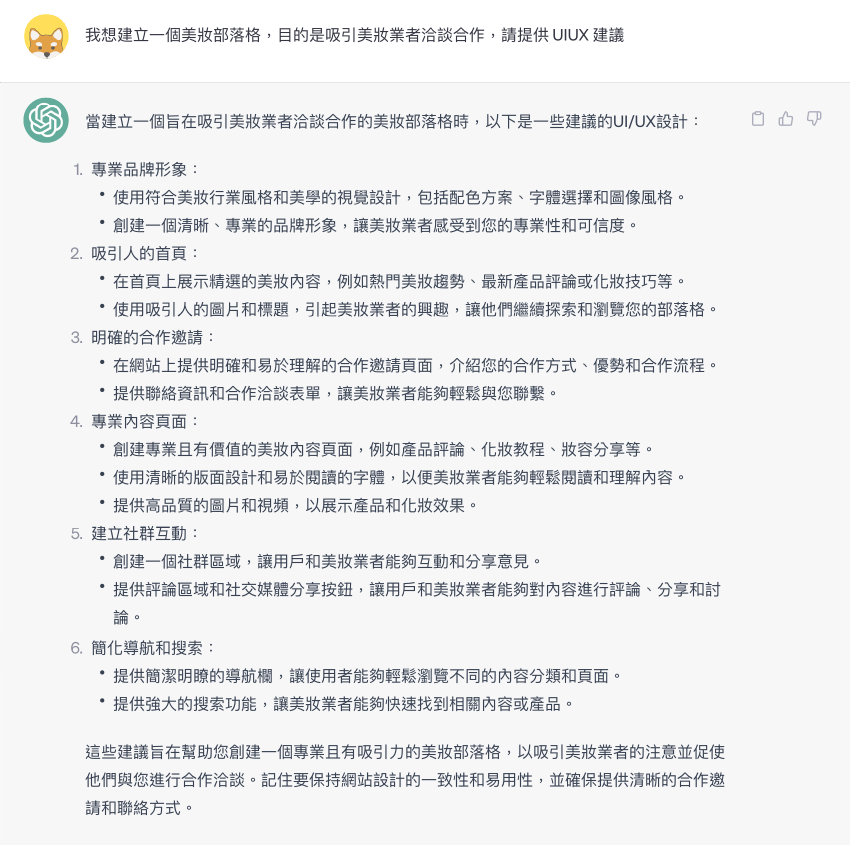
假設你想建立一個美妝部落格,除了單純想分享美妝技巧外,主要還想吸引美妝業者談合作業配,那麼你可以告訴 ChatGPT 你想建立美妝部落格,目的是吸引美妝業者洽談合作,請 ChatGPT 提供 UI / UX 建議。

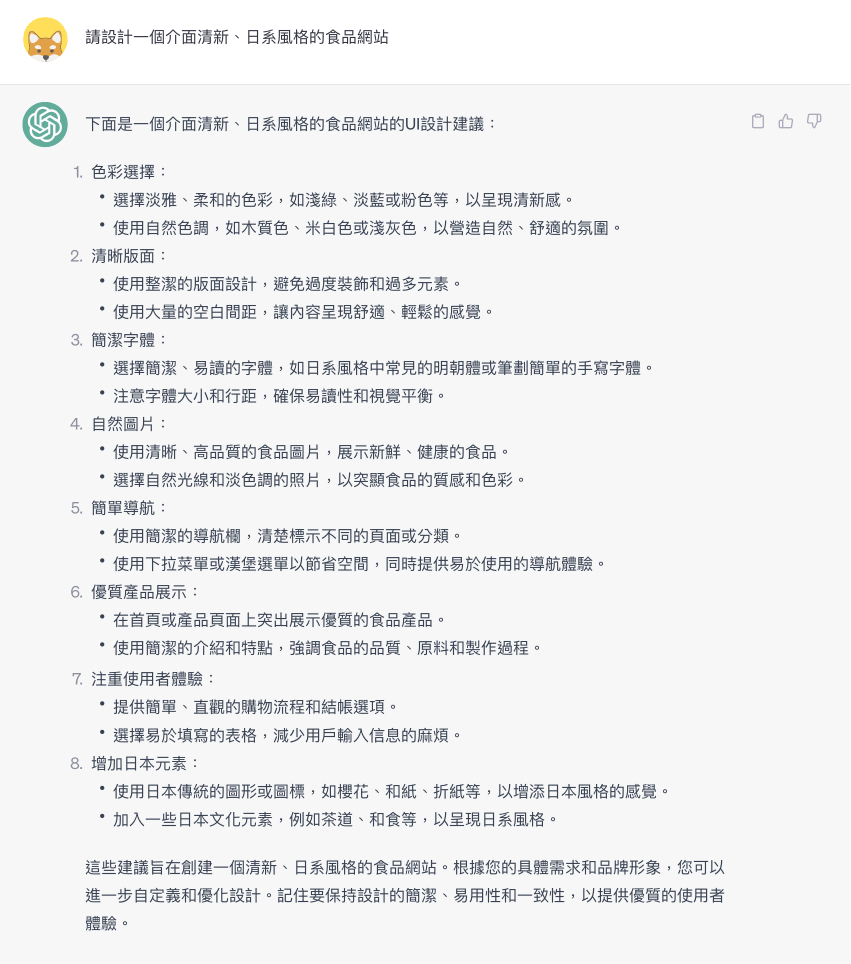
又或是你想設計一個日系風格的網站,用於食品販賣,那麼你可以請 ChatGPT 提供你清新、日系風格的食品網站設計建議。

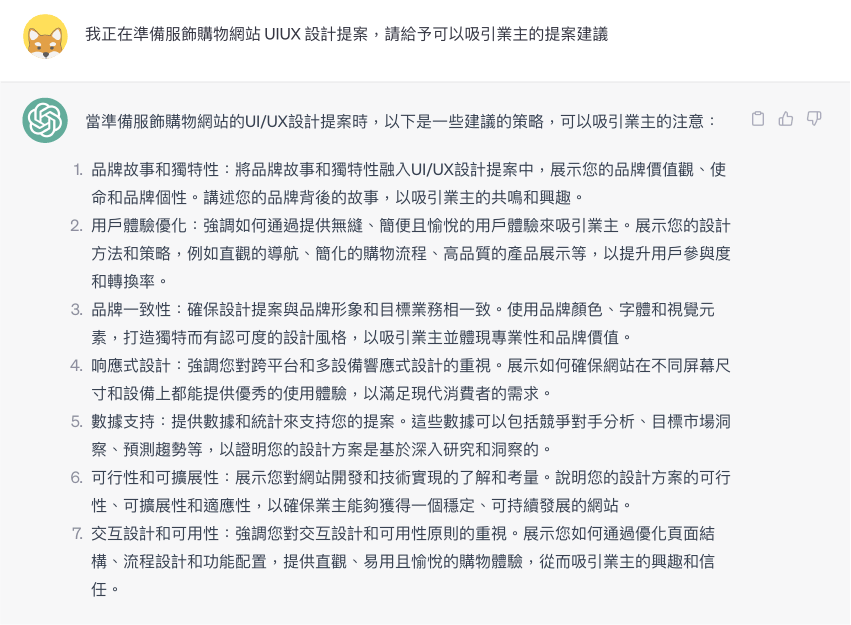
12. 提案技巧
你擁有豐富的 UI / UX 網頁設計經驗及能力,但是不擅於呈現你的作品嗎?
那麼你也可以使用 ChatGPT 來給你一些可以吸引業主目光的提案小技巧與想法!ChatGPT 會列出細項並解釋為什麼應該要這麼做。
像是建議你提案時加上相關數據,透過數據分析競爭對手、市場趨勢等,來向業主證明你的設計提案是有經過深入研究而考量出來的設計,並不是空口說白話。

13. 設計術語解釋
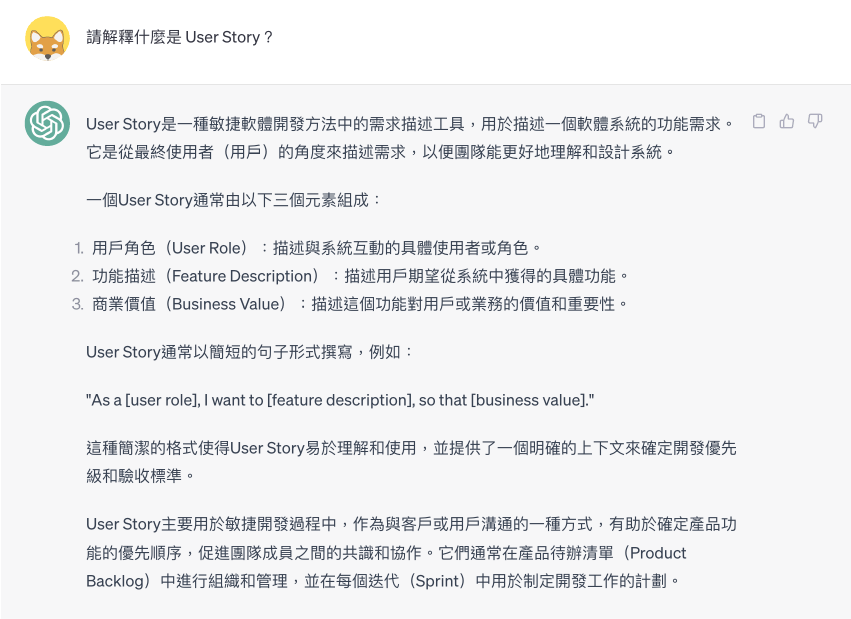
Functional Map、Flow Chart、User Story、Prototype,這些 UI / UX 設計的專業術語你都知道嗎?
新手設計師在遇到一些設計術語時,可能不完全了解術語的意思,在和前輩溝通時,都一知半解。
又或是在向發案業主說明設計時,業主更不可能知道這些專業術語代表什麼意思,這時可以請 ChatGPT 解釋相關術語,並舉出實際例子,讓業主可以輕鬆理解。

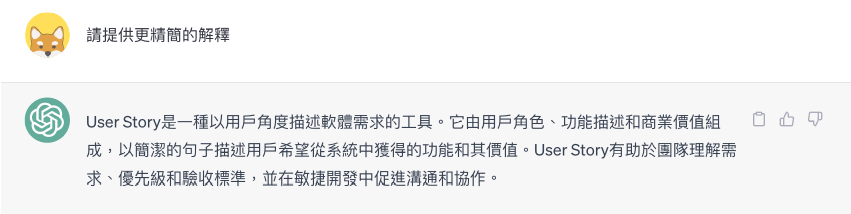
不過 ChatGPT 可能因為想要提供完善的解釋,所以有時回覆會比較長一點,但你或業主可能沒有時間和心力看落落長的解釋,這時你可以再請 ChatGPT 將回答精簡。

透過 ChatGPT 的解釋,以後你就不必在頭痛如何向客戶解釋什麼是 User Story,或為什麼要製作 Prototype 了。
14. 尋找學習平台
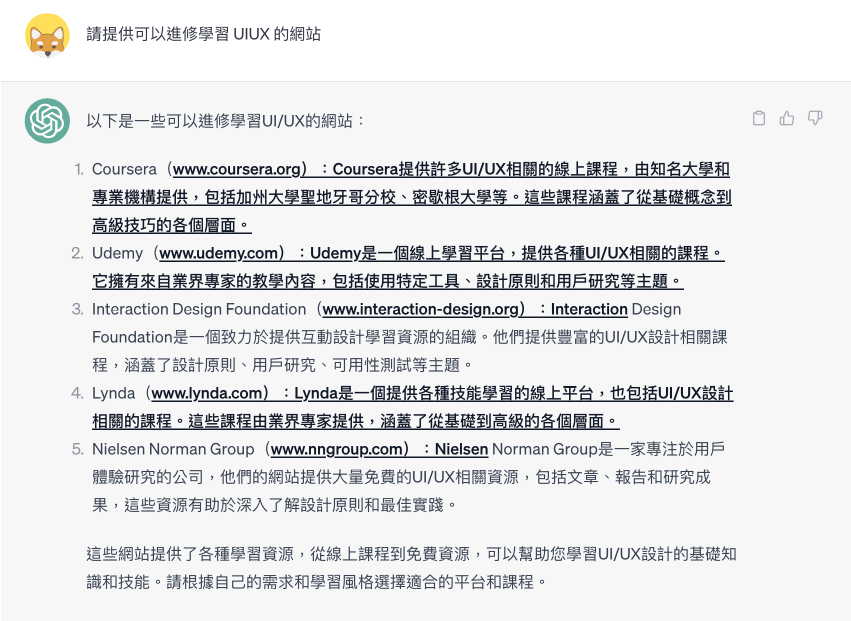
科技發展快速,UI / UX 設計師也必須時時刻刻跟上最新趨勢,才能設計出符合當下流行、習慣的優質設計。
或是想更多鑽研 UI / UX 的設計技巧、專業知識,ChatGPT 都能幫你整理能夠進修學習 UI / UX 的網站平台。

15. 談 ChatGPT 優缺點
舉了這麼多實用的例子,那 ChatGPT 是不是一個什麼都能解決的萬能 AI 工具呢?
很可惜,目前 ChatGPT 還稱不上萬能,還有一些沒辦法解決的問題,以下整理了幾個關於 ChatGPT 的優缺點比較,給大家參考看看。
| 優點 | 缺點 |
|---|---|
| 生成速度快 | 給出的資料不一定都正確 |
| 可以獲取不同的想法 | 同樣的問題可能會給出不一樣的回答 |
| 省下許多前置工作時間 | 無法針對外部網站網址給出 UI / UX 分析回饋 |
| 可用表格方式清晰回覆 | 無法直接繪製流程圖 |
好啦!以上就是關於 UI / UX 設計師可以如何使用 ChatGPT 協助工作,以及幾個實用指令介紹,希望可以幫助設計師們工作更有效率唷:)
常見問題
我可以直接將 ChatGPT 的回答複製貼上給客戶嗎?
不建議,因為 ChatGPT 的回答並非百分之百正確,目前測試下來,偶爾還是會有錯誤訊息,建議還是要稍微檢查修改再提供。
任何 UI / UX 問題 ChatGPT 都能回答嗎?
不行,ChatGPT 無法提供外部網站的最新研究資料,也無法針對外部網站給予 UI / UX 建議,所以有些問題還是得靠設計師自行找尋答案唷!
ChatGPT 會取代 UI / UX 設計師的工作嗎?
就目前來看 ChatGPT 還沒辦法面面俱到( 回覆資訊錯誤、無法繪製實際框線圖等 ),所以 UI / UX 設計師還是有存在的必要唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


