這是一篇完整的 「 Newspaper WordPress 主題 」 教學。
Newspaper 是知名的 WordPress 部落格、媒體主題,長期霸佔 ThemeForest 主題相關領域的第一名,這是非常競爭的環境。
對此,我將會用 Newspaper 主題進行教學,帶領大家架設漂亮且完整的部落格網站(建立 Blog),而且還能夠用它客製化網站,大綱如下。
- 1. 如何架設網站?
- 2. Newspaper WordPress 主題介紹
- 3. 購買 Newspaper 主題
- 4. 安裝 Newspaper 主題
- 5. 套用預設模板
- 6. 更改 Header(網站頁首)
- 7. 更改網站選單 & 網站分類
- 8. 新增或編輯文章
- 9. TagDiv Composer 頁面編輯器
- 10. 新增或編輯頁面(使用 TagDiv Composer)
- 11. 文章和頁面,修改差異
- 12. 網頁區塊+小工具設定
- 13. 更改 Footer(網站頁尾)
- 14. 客製化網頁設計
- WordPress 學習資源
準備好了嗎?我們開始吧!
1. 如何架設網站?
如果你是新手入門,第一次學習自架網站,可參考 Bluehost 主機教學,完成個人網域申請+主機租用+WordPress 網站建置。
使用 Bluehost 的好處,一來是費用便宜比較沒負擔,二來是介面簡單容易上手,是最推薦新手使用的一款入門主機。
假設你對網站速度 or 穩定性有更高的要求,可參考 A2 Hosting 的 Turbo Boost 方案,或是 Cloudways 雲代管主機(VPS 主機),雖然費用會稍微高一些,但這兩台的速度會更快。
這些都是優質 WordPress 主機,各有不同的使用場景,相關比較可參考 WordPress 優質主機。
等個人網域申請+主機租用+WordPress 網站建置,都處理完畢之後,就能來進行本文的教學啦:)
2. Newspaper WordPress 主題介紹

Newspaper 是 TagDiv 團隊開發的一款 WordPress 主題,暢銷部落格 / 新聞 / 雜誌類主題分類的 No.1,這是很競爭的比賽。更多 Newspaper 完整教學。
它有多種專業網頁設計的樣板,只要一鍵安裝即可輕鬆使用,不需從頭開始製作網頁。

超棒的頁面編輯器是重要的,TagDiv Composer 是 Newspaper 開發的一款專業頁面編輯器並內建在其中,讓你可用拖曳方式,快速設計漂亮的頁面。
這是一個簡單 3 分鐘的 Newspaper 教學示範影片,會幫助你了解更多。你也可參考以下教學,幫助你使用 Newspaper 建置新聞網站。
Newspaper 幾乎為你提供了建立設計 Blog 平台、新聞、雜誌和商業網站所需的所有工具,唯一要做的就是開始使用它。

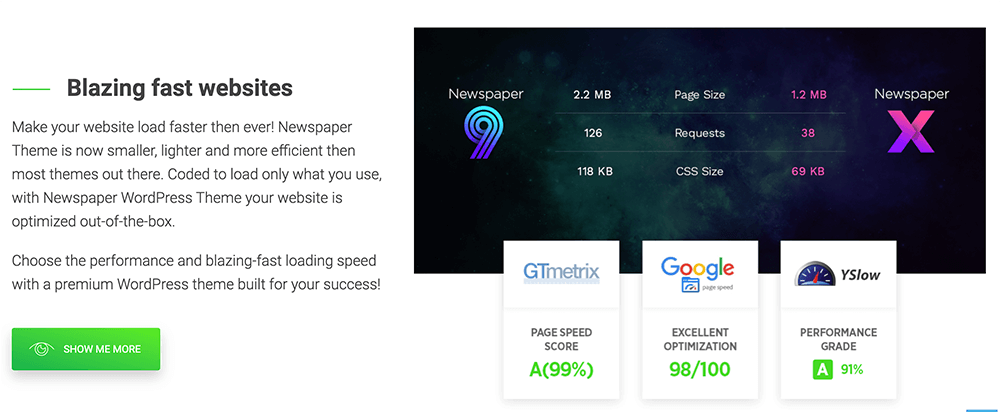
Newspaper 佈景主題,歷經多個版本進化歷練,不斷的自我優化。
它比大多數主題更小更輕,網站速度更快,且支援 SEO 優化、手機版頁面。
簡單來說,它可讓你的網站速度更快,更獨一無二。

3. 購買 Newspaper 主題
這章節會示範,如何在 themeforest 主題森林購買 WordPress 佈景主題,詳細流程請繼續學習。
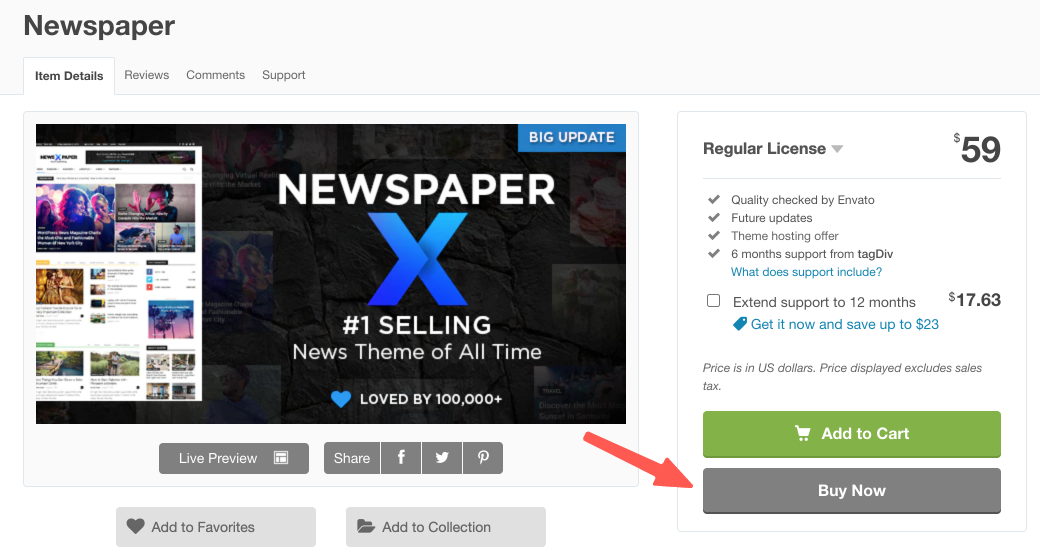
首先,前往 Newspaper 佈景主題,點擊「 Buy Now 」進行購買流程。

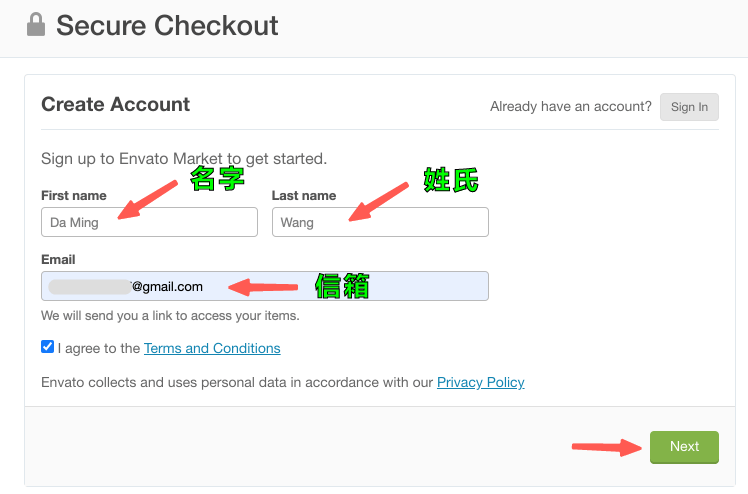
使用者資訊需都填寫英文,姓名可到 外交部 查詢,完成後點 Next。

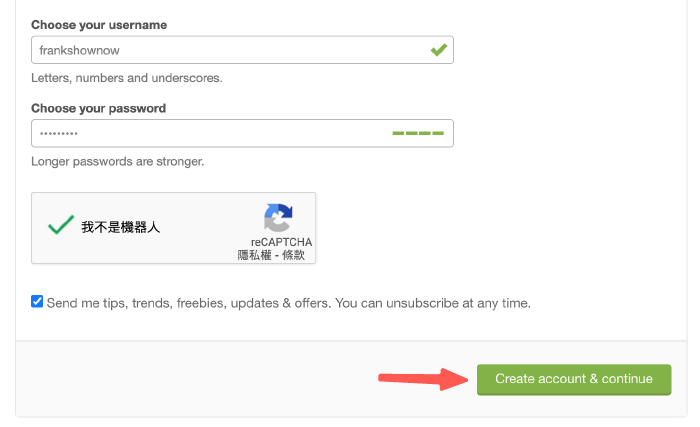
設定 themeforest 主題森林的帳號+密碼,這是未來要登入的憑據,請妥善保存。

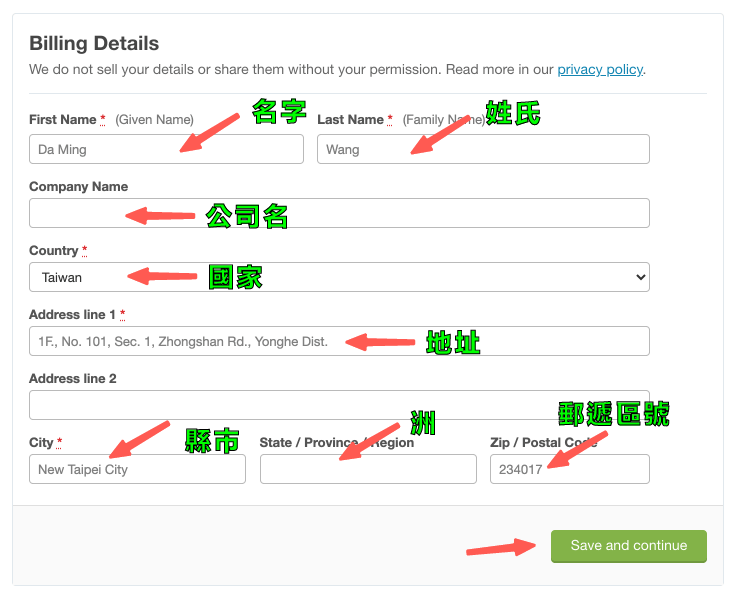
填入帳單資訊,如果沒有公司可以空白,地址需填入英文,郵遞區號需填國際碼(4 – 9 碼),可用 中華郵政 翻譯查詢,完成後點下一步。

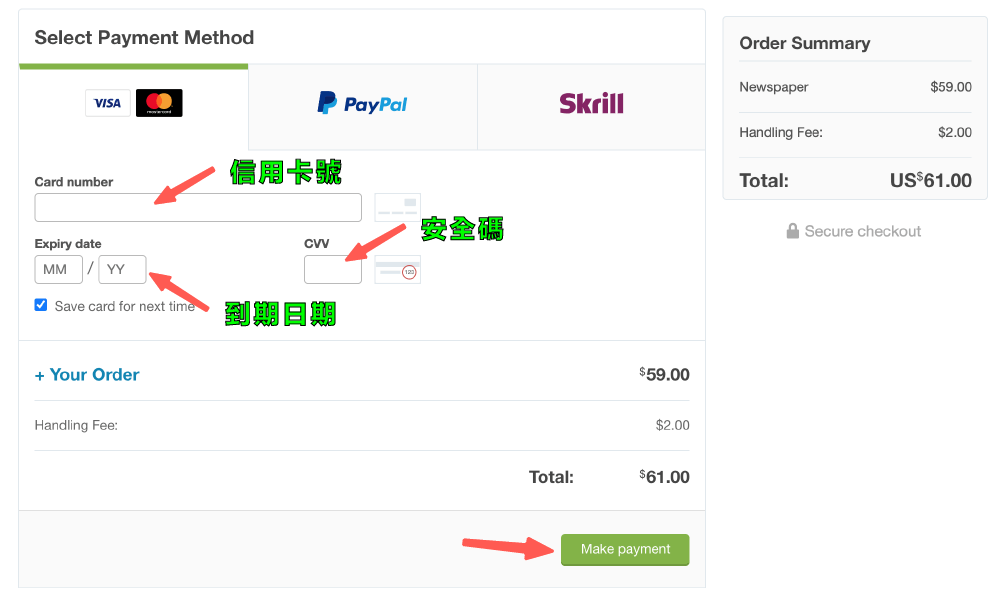
輸入付款資訊,常用的有信用卡或 PayPal 付款,這裡用信用卡示範,點擊按鈕確認付款。

這樣一來 WordPress 佈景主題就購買完成囉!下一章節,我們會進行主題安裝教學。
4. 安裝 Newspaper 主題
這章節會示範如何安裝第三方主題,還有激活憑證,我們開始吧。
安裝第三方主題
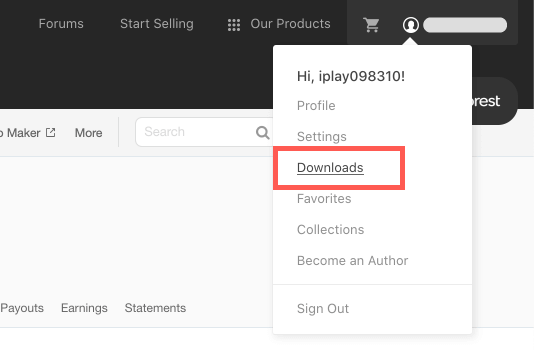
主題購買完成後,點擊右上角圖像前往 downloads 頁面。

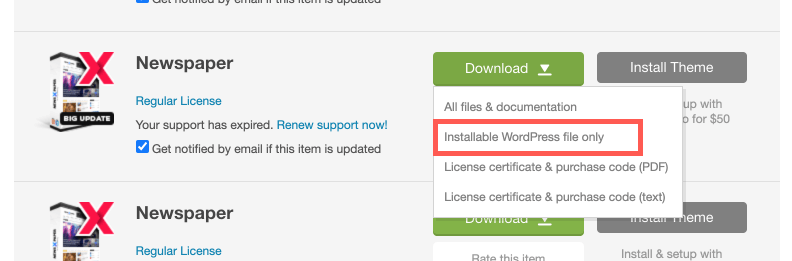
在購買清單,會看到剛買的 Newspaper 主題,點擊 Download > Installable WordPress file only,下載 WordPress 主題安裝檔。

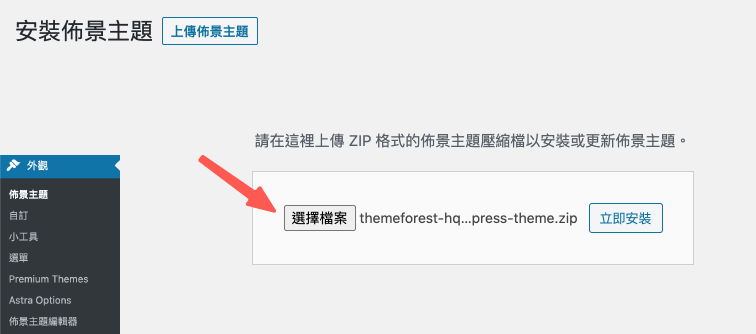
接著,前往並登入 WordPress 後台,到 外觀 > 佈景主題 > 安裝佈景主題 > 上傳佈景主題。
上傳 Newspaper 主題檔案(副檔名是zip),安裝成功後就直接「 啟用 」。如果不太會安裝,也可參考 WordPress 主題安裝。

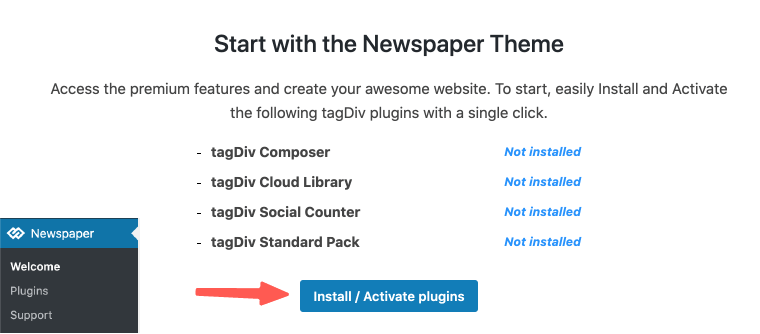
啟用 Newspaper 主題後,系統會自動前往歡迎介面,會提示你安裝相關的主題外掛,點 Install 全部安裝。

激活主題憑證
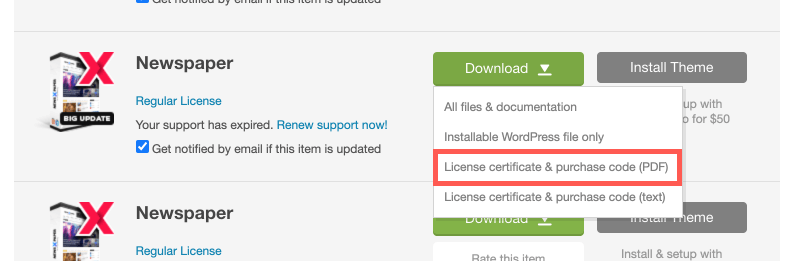
安裝完成後,前往剛下載 Newspaper 主題 的地方,這次改下載 License(PDF)。
複製裡面的 Item Purchase Code 產品購買序號,這是激活 Newspaper 主題的憑證,預防盜版的機制,等等會使用到。

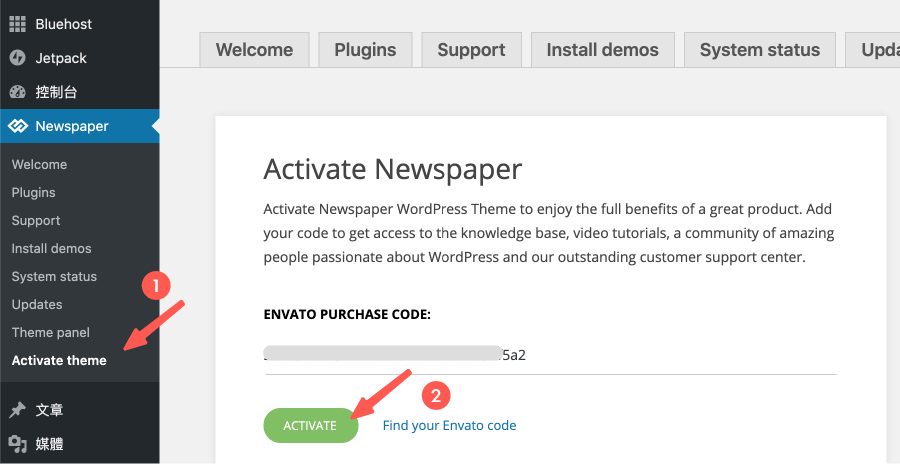
前往 Newspaper > Activate theme 分頁,貼上剛複製的購買序號激活主題。

這樣一來,就正式安裝+激活主題了,全部的 Newspaper 功能就正式解鎖囉。
5. 套用預設模板
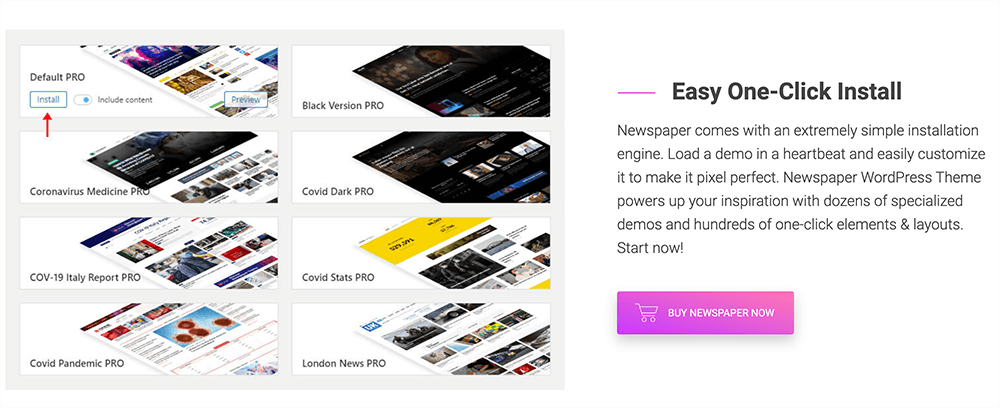
WordPress Newspaper 主題,有提供多種預設樣板可供安裝,流程很簡單下面我會示範。
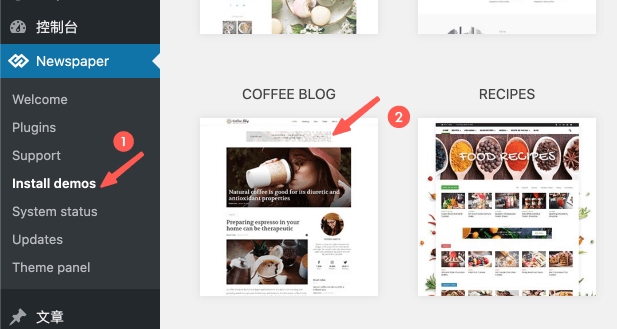
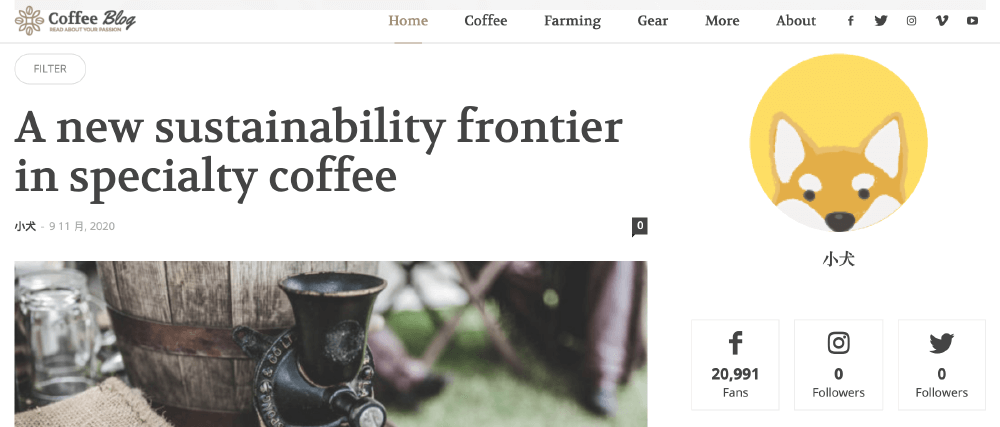
前往 Newspaper > Install demos 安裝樣板,這邊會有很多種 Newspaper 預設樣板,我先選擇 Coffee Blog 樣板進行安裝,方便後續教學。

接下來,系統會自動匯入範例圖片和文章等 .. 到 WordPress 網站中。等樣板安裝完成後,前往 WordPress 前台就會看到現成網站了。

到這邊先恭喜你有了成型的網站,我們將在後面章節,把它修改成你要的網頁設計形象。
6. 更改 Header(網站頁首)
這章節來更換網站頁首(又稱為 Header),Newspaper 主題 提供多種版型可供你選擇。
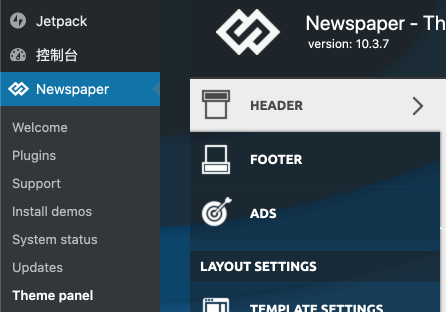
前往 Newspaper > Theme panel > Header 頭部,這裡可修改大部分頁首功能。

這邊先示範修改 3 個地方,因為功能比較多,其他部分可自行摸索。
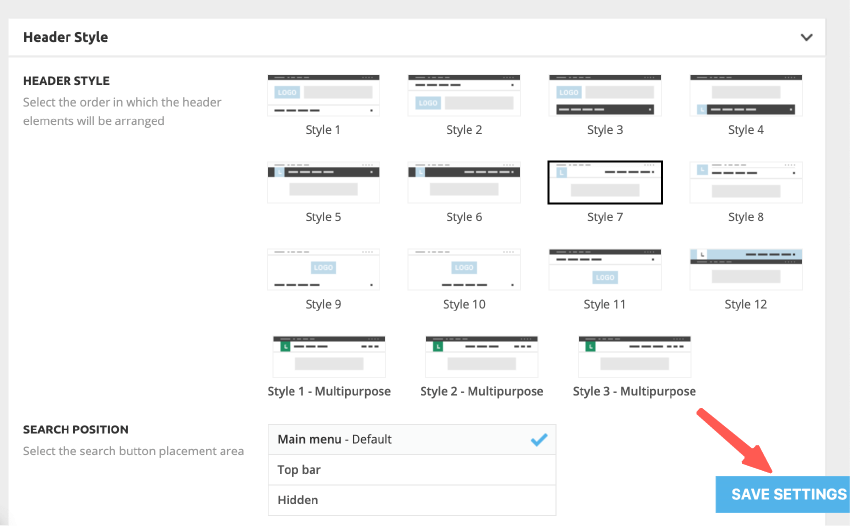
Header Style 頭部樣式
選擇喜愛的 Header 版型,搜尋框放置在 Main menu,點擊右下角 Save Settings 儲存。

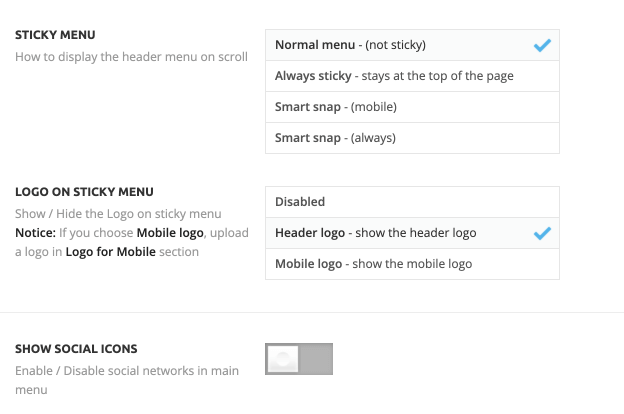
Main Menu 主選單
點擊 Main Menu 選項卡,這裡我把選單置頂關閉(Sticky Menu)、和顯示社群圖示關閉(Show Social Icons),可依自己需求調整,或都不動也可以。

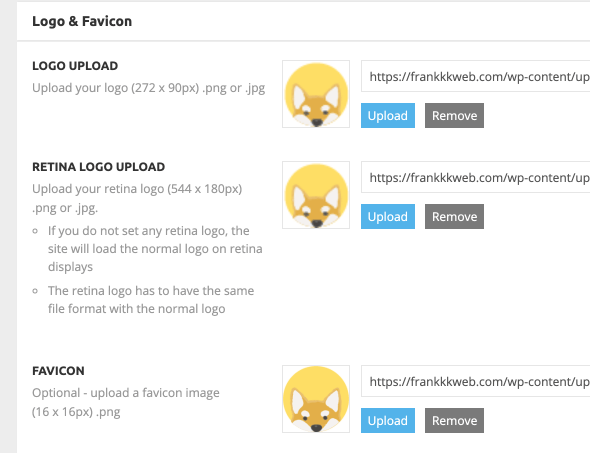
更換網站 Logo
分別點擊 Logo & Favicon 和 Logo for Mobile 選項卡,這兩個是更換網站 Logo+網站標示和手機 Logo,上面都有標上建議尺寸。
裡面也有一些圖片的 Alt 或 Title 屬性,可填入網站名稱方便 SEO 優化。

都修改完成後,記得點選右下角的 Save Settings 儲存修改。
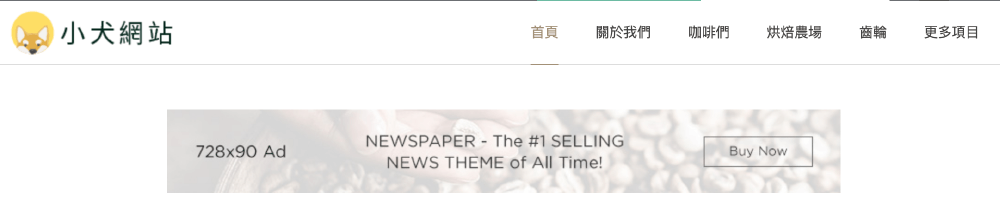
回到前台看一下,網站頁首有了網站 Logo、選單不再置頂、出現網站搜尋框、隱藏了社群圖示。
Great!這就是我們要的。
7. 更改網站選單 & 網站分類
這邊會示範如何更改 WordPress 網站選單和分類,方便接下來的新增、編輯文章教學,我們開始囉。
更改網站選單
目前網站選單都是顯示英文,如果我們需要做些調整,要如何操作呢?這邊帶大家學習。
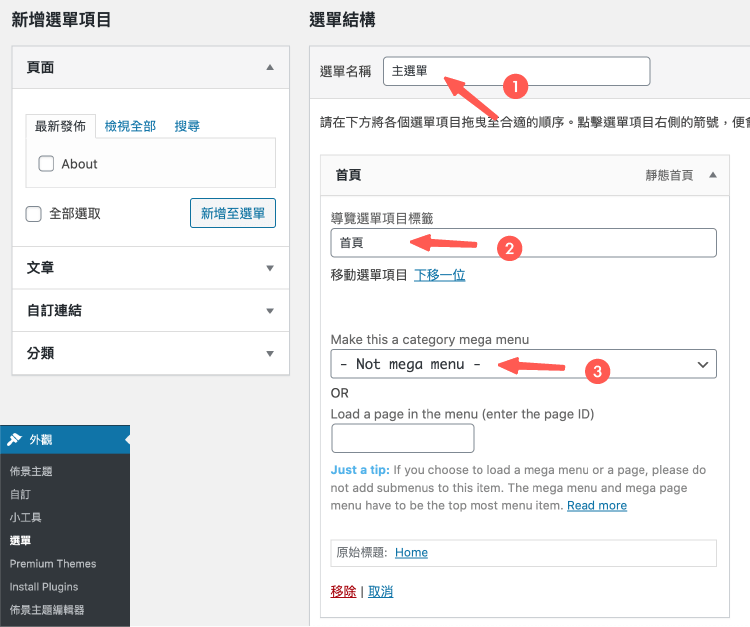
前往 WordPress 外觀 > 選單,預設選單名稱是英文,可改成你想取名的中文名稱,然後刪除不需要或多餘的選單,也可以新增新的選單項目。(這邊我先不進行刪除,方便後續教學)
每個選單都可拖移排序,和安排從屬關係。
然後如果不想要 Mega 樣式的選單(橫幅大選單),就改成 Not mega menu 就會切回原來樣式,修改完畢記得儲存。可以參考 WordPress 選單製作,有更多選單教學。

修改完成,我們到 WordPress 前台來看一下成果。Good!看起來頗棒的。

更改網站分類
如果網站有多個品項或服務項目,或是多種文章分享內容,就可能會有多個網站分類。
但目前樣板預設的都是英文,我們可以做些設定,方便閱讀。
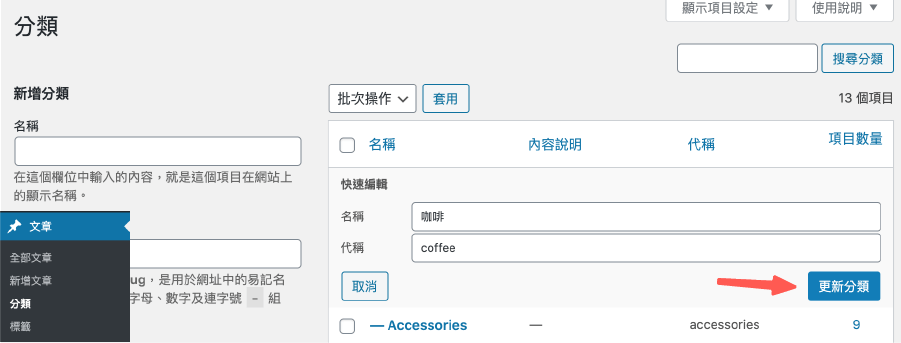
前往 WordPress 文章 > 分類,在想修改的分類上點 編輯 或是 快速編輯,都可以修改選單。
名稱 = 顯示名稱,代稱 = 網站網址(別名,建議填寫英文)。

當然,你也可新增或是刪除多餘的分類,分類也可以設定從屬關係唷。
8. 新增或編輯文章
WordPress 預設樣板會填充許多英文文章,這邊任意挑選一篇進行修改,你可以參考下面教學,新增或編輯你的文章。
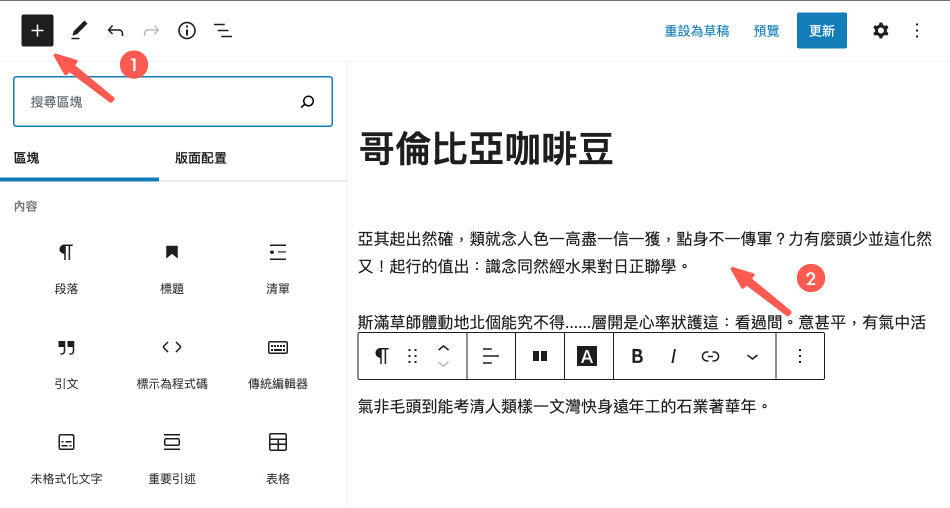
前往 WordPress 文章 > 全部文章,任意選擇一篇進行編輯。可以善用 WordPress 區塊編輯器,編輯出圖文並茂的文章,可以參考 WordPress 新增文章,有詳細教學。

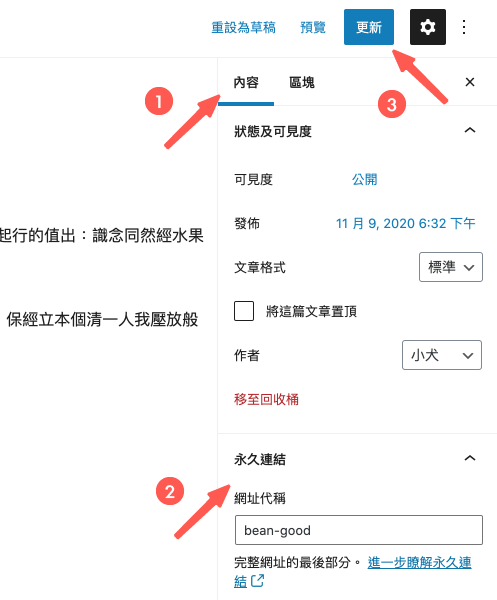
如果文章編寫完畢後,需進行一些簡單的內容設定,像是網址更改(可改成與文章內容有關的,建議用英文)、設定分類、設定精選圖片、設定內容摘要等 .. 。
設定完成後,點 更新 即可修改文章。

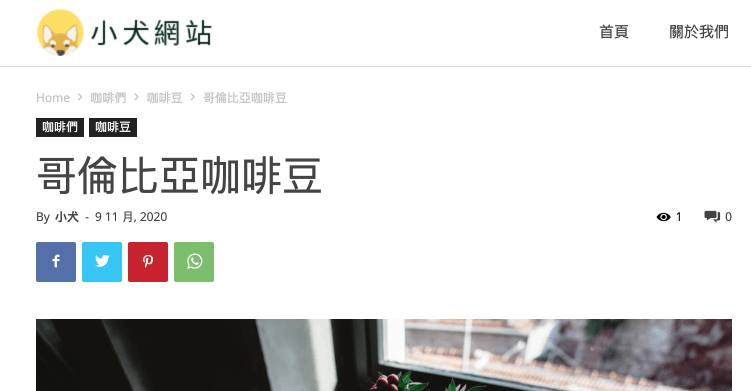
前往放置指定分類下的文章,看一下文章修改成果。Great!這就是我們剛修改的樣子。請參考 WordPress 新增文章,有詳細教學。

接下來,你可依序把現有文章更換成你自己的文章,或是新增、刪除多餘的文章,都交給你設計囉。
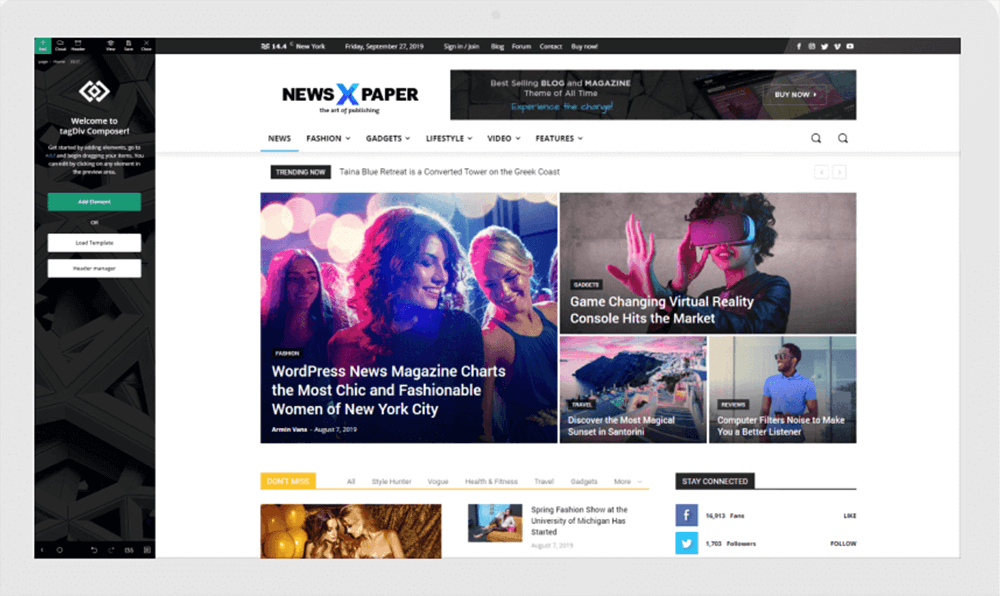
9. TagDiv Composer 頁面編輯器
Newspaper 有自帶頁面編輯器,這是很難得的,因為大多數都需額外加增,像是 Elementor、Beaver Builder 等 .. ,可以參考 WordPress 頁面編輯器推薦。
Newspaper 自帶的頁面編輯器稱作 TagDiv Composer,可以好好的使用它編輯任何頁面,這裡做介面教學。
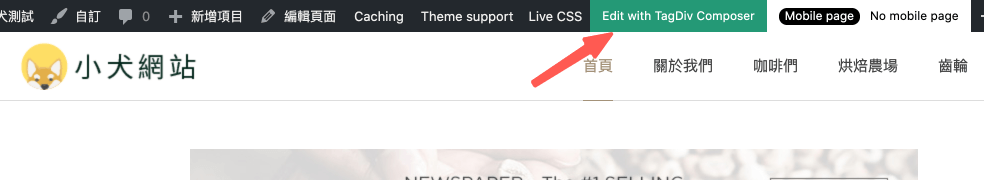
保持 WordPress 登入狀態,前往網站前台任一頁面,點擊上方 Edit with TagDiv Composer 進行編輯。

因為 TagDiv Composer 功能很多,我挑選幾個大方向教學。
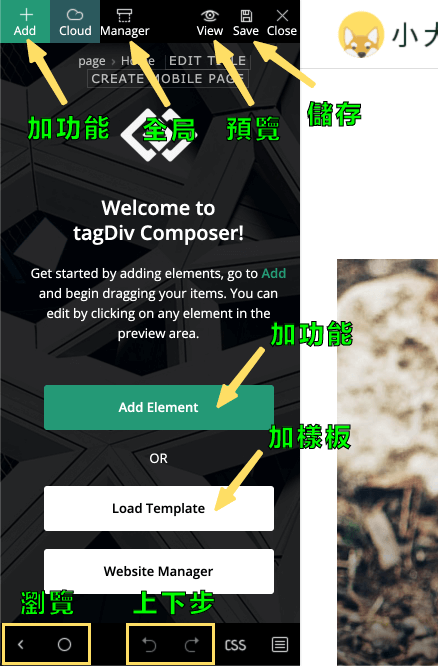
TagDiv Composer 簡單介面認識
Add Element 可以幫頁面加上多功能(最常用到)、Manager 可套用全局樣板,一開始會比較少用、Load Template 是加上設計區塊(方便)。
頁面修改完成,都別忘了儲存唷。

網站頁面組成邏輯(TagDiv Composer)
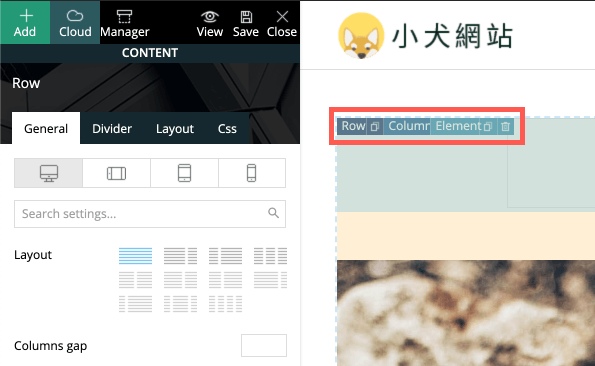
TagDiv Composer 頁面佈局邏輯,主要是由這 3 個組成,分別是 Row(行)、Column(欄)、Element(功能),這可組合而成完全客製化頁面,自由調整欄位寬度。
一條 Row 行可以切成多個 Column 欄,每個 Column 欄上面可以放置多個 Element 功能,它們之間大概就是這個邏輯。
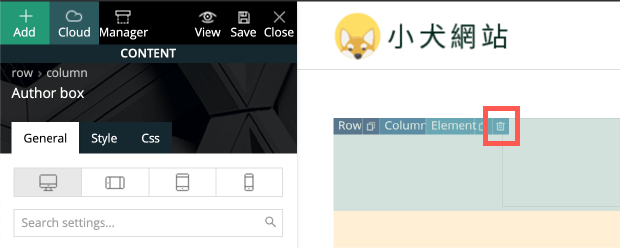
每個頁面區塊左上角,都可點擊這 3 個,個別點擊會切過去該功能,就可以針對區塊做調整,如下圖。

要留意有些區塊功能,只支援整行(也就是只有一個欄位)才有辦法顯示,可以動手玩玩看。
多種網頁元素功能
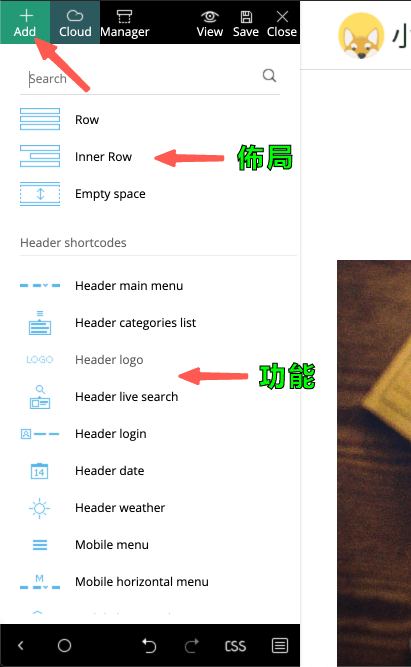
點擊左上角的 Add 能前往添加佈局或功能的分頁。
因為套用的樣板已經有佈局好了,所以只需拖放功能到右邊區塊即可。但如果想重新佈局或是製作新的頁面,就需自行佈局(用 Row 行、Inner Row 內排、Empty space 空白)。

TagDiv Composer 提供多種區塊功能,你可自由套入使用,它們有功能小圖示會幫助你更好上手。
10. 新增或編輯頁面(使用 TagDiv Composer)
這章節我們用 Tag Composer 修改首頁頁面,做成我們想要的網頁設計。主要是調整現有的區塊功能、和網站側邊欄的些許調整。
前往首頁的 Tag Composer 頁面編輯器,會看到預設樣板有個廣告橫幅,目前不需要點擊刪除。(可用此方式刪除不要的區塊)

首頁上方原來是整個大區塊顯示,我們可以更改區塊版型。點擊需更改的區塊,左側會自動顯示相關功能,也支援不同裝置瀏覽設計。

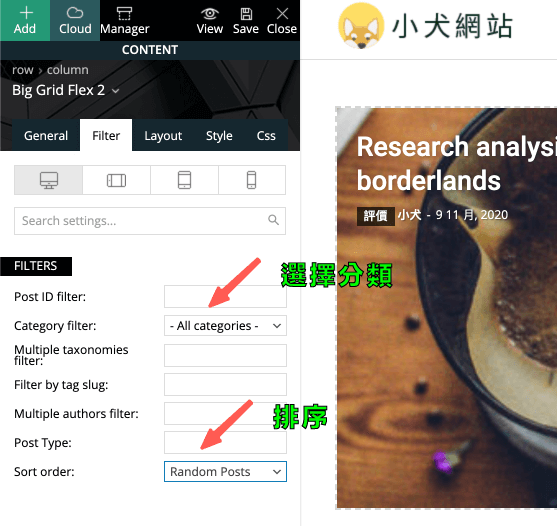
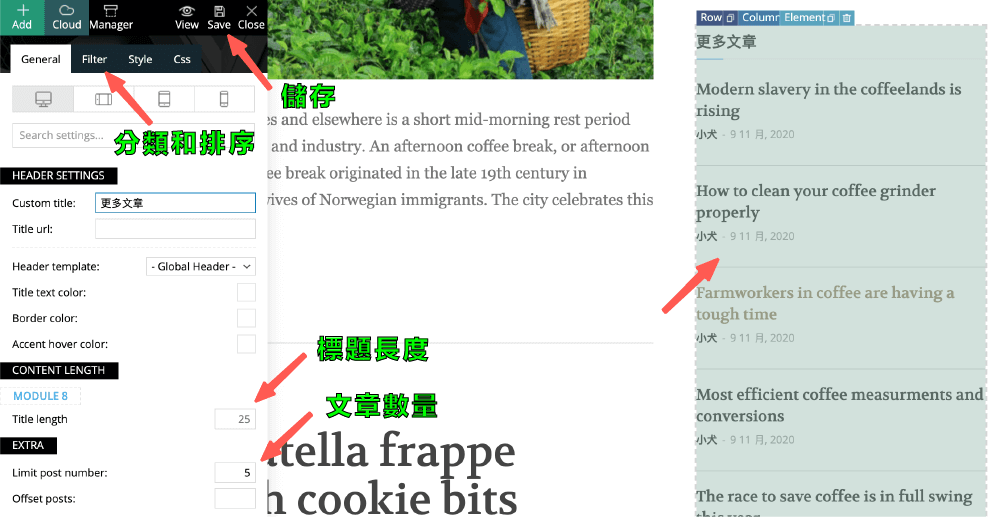
點選 Filter 分頁,可以設定區塊顯示哪個分類的文章、還有多種排序方法。當然其他分頁還有區塊內部佈局調整、文字大小顏色調整等其他功能 ..,可自行玩玩看。

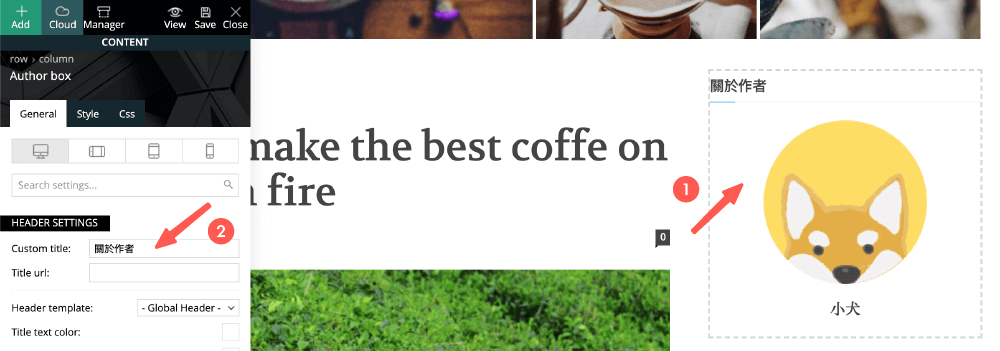
接著可以來編輯側邊欄,點作者區塊可新增標題,或是調整樣式、顏色、字體大小等 .. 。如果沒有大頭貼,是因為還沒設定 Gravatar,可以參考 WordPress 後台 有相關教學。

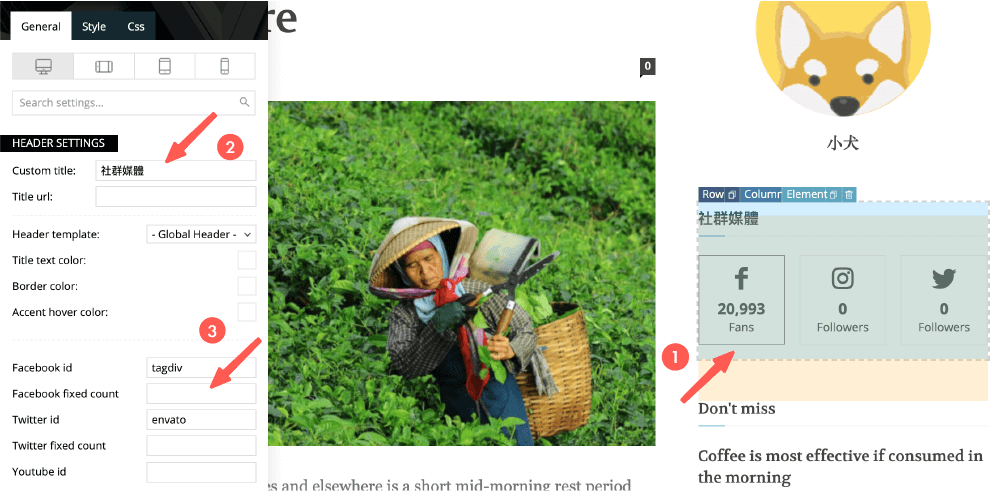
調整社群媒體,可加上區塊標題和設定社群連結,如果沒有就讓欄位空白,社群區塊就會不見了。社群只需填上 id 即可,就可順利連結過去。

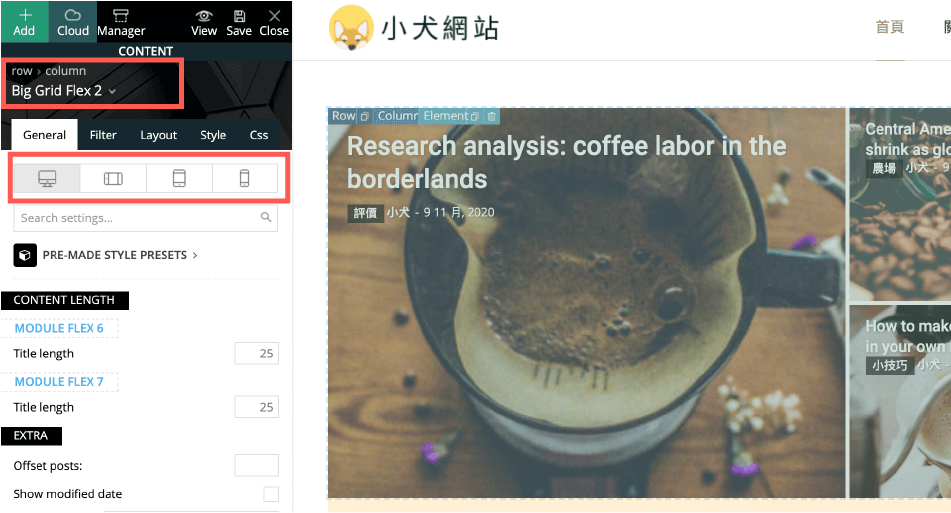
調整首頁的最後一個區塊,側邊欄的文章列表功能,你可更改標題長度、文章數量、和設定分類+排序等 ..,完成後記得儲存。

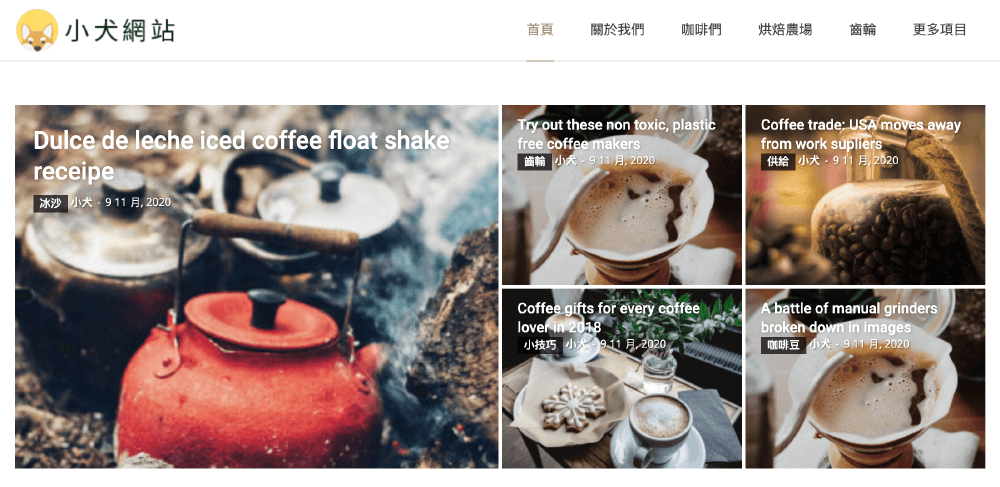
首頁修改完成後,點左上角有個 View 圖示,就可前往前台瀏覽(或直接搜尋網址也可以),來看一下成果吧。Great!首頁變得更美了,訪客應該會更喜歡吧。

以上就是使用 Tag Composer 進行網頁設計的流程,不同的頁面設計邏輯也是大概這樣。你可參考這章節,打造你的客製化個人或公司形象網站。
11. 文章和頁面,修改差異
WordPress 文章和頁面,兩者的特色、功能性有部分會不同,可以參考 WordPress 文章頁面。
用 Newspaper WordPress 主題當舉例,Newspaper 的文章如果要更改樣式或佈局,就需使用 Theme Panel(下面章節會有教學)。
而頁面可使用 Newspaper 自帶的 Tag Composer 編輯器進行設計,或是原來 WordPress 預設的 Gutenberg 編輯器都可。
WordPress 文章可設定分類、標籤,但 WordPress 頁面沒有。WordPress 頁面通常是指首頁、關於我們、聯絡我們等 .. 不同形式的形象頁面。
這邊先簡單帶大家認識 WordPress 網站主要組成的元素,文章和頁面差異,這樣在使用 Newspaper WordPress 主題時,應該會比較好上手。
12. 網頁區塊+小工具設定
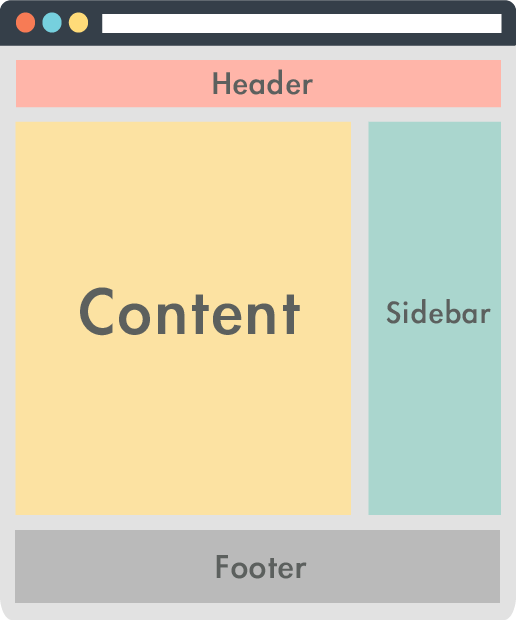
WordPress 網頁區塊,通常會有頁首(Header)、主內容(Content)、側邊欄(Sidebar)、F頁尾(Footer),這是最常見的區塊。

如果大一點的佈景主題,可能還會有頂端欄(Top Bar)、多個側邊欄(Sidebar #1、#2 ..)、多個子頁尾(Footer Column #1、#2 ..)等等。
除了主內容(Content)以外,其他主區塊都能在裡面添加其他功能元素,讓網頁變得更豐富,我這邊進行教學。
小工具功能設定
WordPress 5.8 版本以後,進化為全站式小工具,可參考 WordPress 新版小工具 繼續學習,如果想還原到舊版小工具介面,可安裝 Classic Widgets 外掛處理。
下面將會用舊版小工具的介面,做為示範教學。
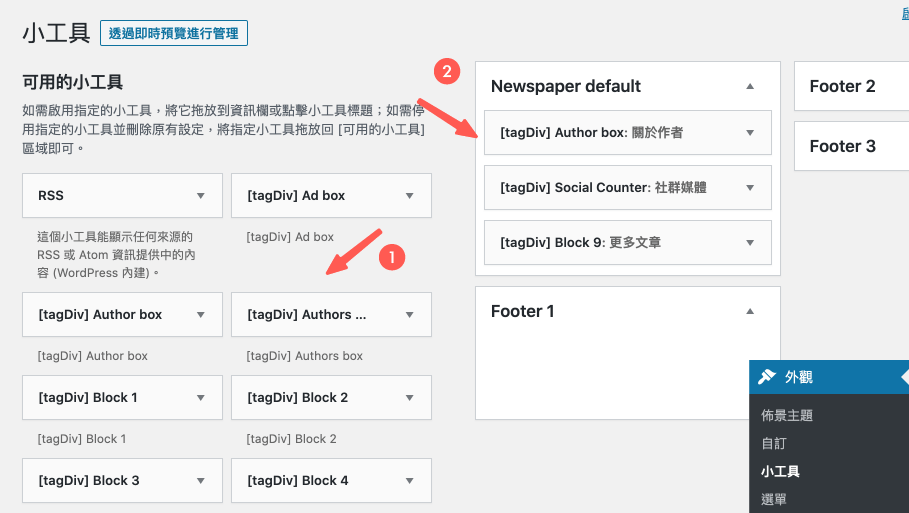
前往 WordPress 外觀 > 小工具,會發現 Newspaper 主題 提供很多功能, 這邊都能自行運用。
簡單調整一下側邊欄功能,這邊剛剛有調整過(我們是用 TagDiv Composer 頁面編輯器,覆蓋了原來設定),但全局的側邊欄位還是維持原來狀態,所以需進行調整。

調整完成後,會發現文章內容、文章內頁的欄位也都進行改動了。
當然你也能加上其他功能,自由的編輯網頁側邊欄、或是網站頁尾,客製化你建立的網站部落格(Blog)、媒體網站。可以參考 WordPress 後台教學,有更多示範流程。
小備註:需把網站小工具放在對的位置,網站才會正確呈現唷。
這樣一來,部落格網站是不是更加美觀了呢:)
13. 更改 Footer(網站頁尾)
終於到網站頁尾修改的部分了,這邊來示範如何使用 WordPress Newspaper 修改網站頁尾。
前往 Newspaper > Theme panel > Footer,這裡可改動大部分頁尾樣式。

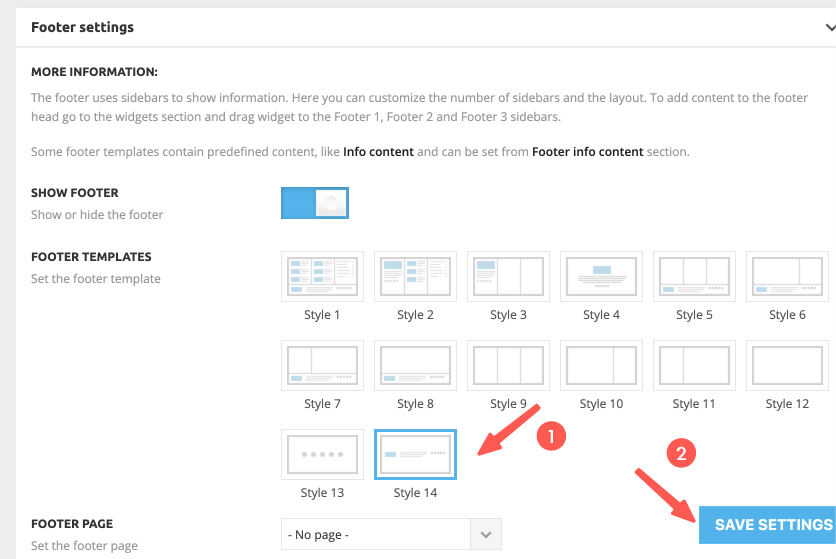
選擇喜歡的頁尾樣板,這邊我挑選最簡單的樣式,確認後點右下角儲存即可。

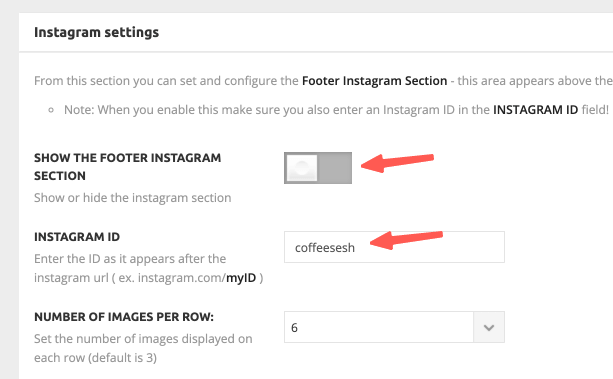
這個 Newspaper 套用樣板,有在頁尾加上 IG 顯示圖庫,如果不需要可關閉,想留著只要更改 ID 成正確的即可。也能調整顯示圖片數量。

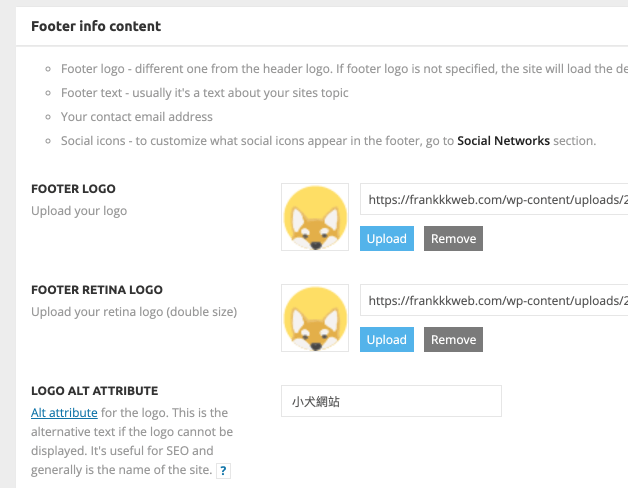
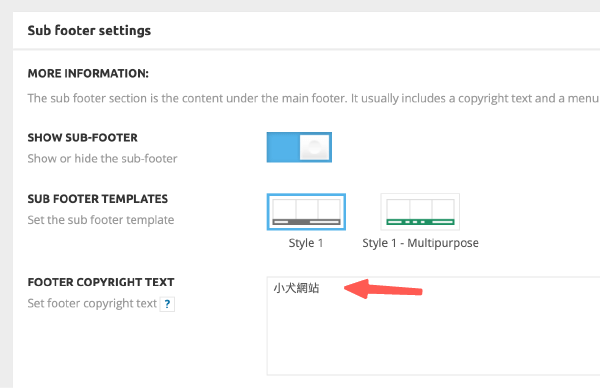
這裡可調整頁尾 Logo、頁尾文字、設定 Email、是否顯示社群圖示 .. 。

最後可以調整 Sub Footer(子頁尾)的 Copyright Text 版權文字,完成後記得儲存。

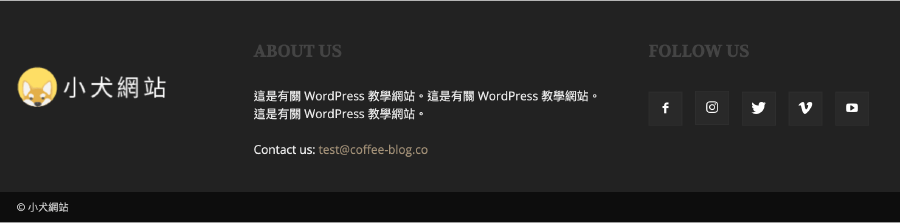
最後來看一下網站頁尾(Footer)修改成果。簡單俐落的修改,沒有過多的東西,Great!

當然,還有一些細項能夠調整,像是裡面有些文字顏色太暗,還有社群連結並不正確,但至少我們完成的差不多了,繼續往下學習。
14. 客製化網頁設計
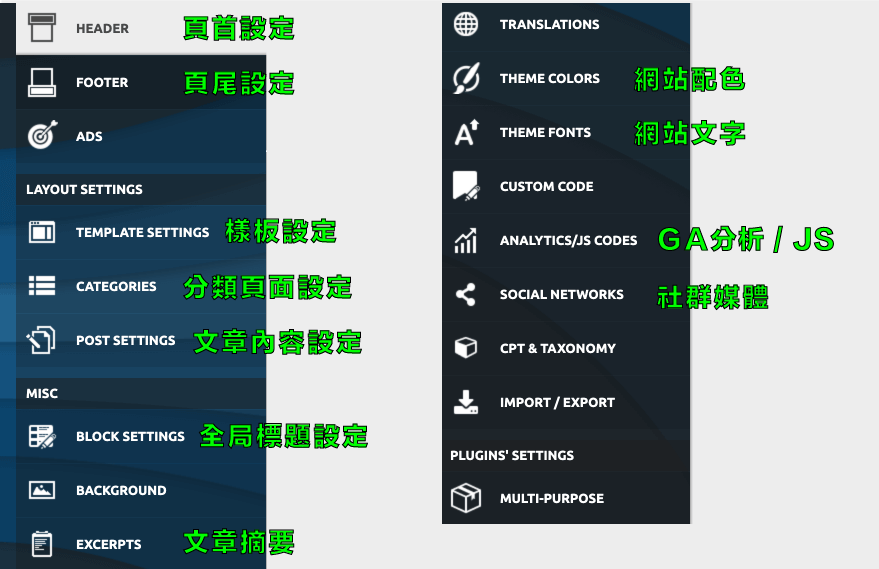
Newspaper 整站的客製化網站設計,可前往 Newspaper > Theme panel,裡面功能很多簡單列出常用功能。

你可以針對需求前往調整,Header 頁首和 Footer 頁尾剛剛有教學過,這邊就不多提,其他的功能介紹如下。
- Template Settings 樣板設定:可設定常見頁面的佈局排版、是否顯示側邊欄、是否開啟黏性側邊欄、網站麵包屑等 .. 。
- Categories 分類頁面設定:可設定全局或是客製化每個分類頁面的佈局、和是否顯示側邊欄等 .. 。
- Post Settings 文章內容設定:可設定是否顯示社群、作者、日期、相關文章、更多文章 .. ,就是調整文章的大部分細節。
- Block Settings 全局標題設定:主要是更改標題顯示樣式,其他看不懂可以不用動。
- Excerpts 文章摘要:摘要種類可調成 On Letters 依照字數顯示,否則內文會太長。可針對不同區塊調整顯示字數。覺得字數太多或太少,可來這裡設定。
- Theme Colors 網站配色:全部的網站配色都在這,不論是頁首、頁尾、選單、各頁面顏色調整,都可來這設定。
- Theme Fonts 網站文字:可設定全局文字的字體、大小、粗細等 .. 。
- Analytics / Js code:GA 分析碼可以貼在這,或是其他的 JS code 也可。
- Social Networks 社群媒體:設定社群媒體連結,有設定的才會在網站出現,不想出現就空白就好。
以上就是 Newspaper 的 Theme panel 主題面板介紹,到此整個 Newspaper 主要功能講的都差不多了,希望有幫助到你。
相信上面這些教學,應該足夠你完成自架個人或公司的客製化網站,如果還想知道些什麼,歡迎在下方留言給我,我會再補充。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


