你有聽過 CTA(Call To Action)嗎?經營 網路商店 或任何網路行銷,一定要好好瞭解 CTA 是什麼!更多 行銷工具分享。
你一定也點過這類的網站按鈕,像是「 立即註冊 」、「 免費體驗 」、「 搶先觀看 」,你有想過為什麼這些內容會讓你忍不住想點擊了解更多嗎?
這些充滿吸引力的按鈕文案就是 CTA 行動呼籲的一環,是網站精心安排,為要促使瀏覽者採取行動的設計。
今天我們就來聊聊 CTA 的厲害之處,並看看有哪些優質或 NG 的設計案例,幫助你開始用 CTA 提升網站行銷!
準備好就開始吧:)
CTA 是什麼?

CTA( Call to Action ),中文稱為「 行動呼籲 」。顧名思義,用於呼籲瀏覽者進行某個特定動作,以此引導瀏覽者從觀眾變成實際的參與者、購買者或會員。
而 CTA 中最重要的一個元素就是 CTA 按鈕,這不僅僅是一個簡單的連結按鈕,它是網站與瀏覽者互動的方式,促使瀏覽者採取某種行動。
CTA 的文字、顏色、位置都是經過精心設計的,目的就是要在使用者心中種下一個種子,讓他們想要按下那個按鈕,進入站長想要他們造訪的頁面。

例如「 填寫表單 」呼籲瀏覽者與商家建立聯絡,以做進一步的報價、銷售。或是「 加入購物車 」、「 立即購買 」這類的按鈕,都是行動呼籲按鈕,鼓勵瀏覽者立即行動。
CTA 是一個不可忽視的強大行銷工具,有非常多種呈現方式,當你在設計網站時,可以好好規劃此元素的設計。更多 網頁設計必備元素。
簡單來說,CTA 就是網站邀請使用者進行互動的方式,它應該設計的簡潔明瞭、吸引眼球,並讓人一看就知道按鈕的功用。
CTA 功能與目的

CTA 按鈕可以依照網站的需求,設計各樣的功能及目的,包含引導網站動線、刺激消費、提升點擊率等..。
以下列出幾點 CTA 的功能與目的。
特色 1:網站動線引導

良好的 CTA 設計有助於在網站上建立焦點,引導訪客關注最重要的內容,有助於提高特定行動的優先次序。
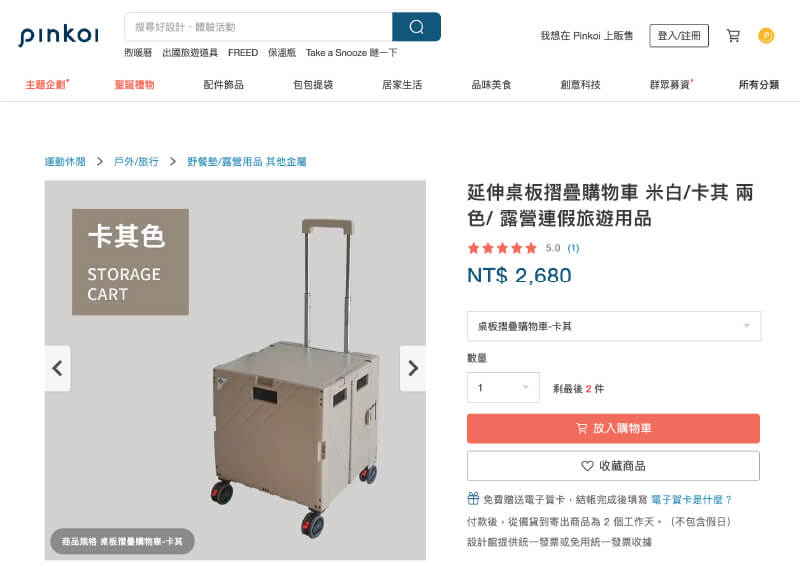
例如電商網站的「 加入購物車 」按鈕,可以引導使用者在網站購物時,第一時間將喜歡的商品加入購物車,接下來 CTA 按鈕再轉換成「 立即結帳 」,讓使用者輕鬆理解每一個購物流程階段。
透過不同的 CTA 按鈕文案設計,以確保使用者的購物流程是順暢、沒有疑惑的。
特色 2:刺激使用者採取行動

CTA 按鈕主要的目的之一,就是要吸引用戶採取行動,包含訂閱網站、線上消費、填寫表單等..。
像是許多軟體網站,為了要吸引用戶使用網站提供的服務,會將 CTA 按鈕納入「 免費使用 」等簡短但又強而有力的字句,並搭配主標、副標描述文字吸引使用者放下疑慮,採取行動。
特色 3:提升網站點擊率
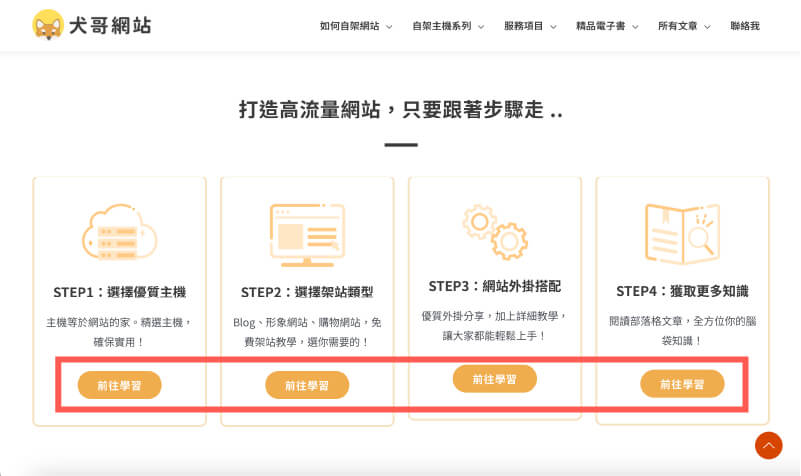
除了在網站 Hero Section 區域可以看到 CTA 按鈕外,在其他頁面區塊中,也常常可以看見 CTA 按鈕設計。

這類的 CTA 按鈕主要的目的,通常是要吸引用戶點擊進入網站別的頁面,藉此提升其他頁面文章的觀看次數。
網站點擊率雖然不能被視為直接影響 SEO 排名的根據,但它是一個了解網站表現和健康狀況的重要指標(因為這代表用戶願意跟你的網站做互動)。
另外,越低的 網站跳出率,通常也代表用戶對網站的內容感興趣。更多 SEO 關鍵字排名技巧。
小備註:上方文字最後的「 更多 SEO 關鍵字排名技巧 」也算是一種 CTA 設計,吸引讀者瀏覽網站上更多的知識教學:)
特色 4:紀錄用戶的網站行為

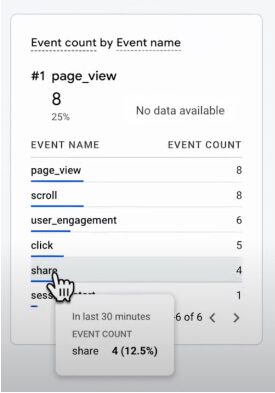
常見的 CTA 按鈕,如果想追蹤背後被點擊的次數 or 數據,可在網站中嵌入 Google Analytics,透過數據分析網站人氣內容,進而優化網站內容走向。更多 WordPress 嵌入 Google Analytics 教學。
例如「 送出表單 」、「 下載免費素材 」等按鈕分別被點選了幾次,可以分析出哪些內容是比較多人喜歡的,未來就可以產出更多類似內容,提升網站含金量!
CTA 使用情境
CTA 在不同類型的網站上會有不同的設計,像是用於電商網站的 CTA 會以「 立即訂購享免運 」、「 註冊會員享 9 折 」等標語,吸引使用者在網路上進行消費。
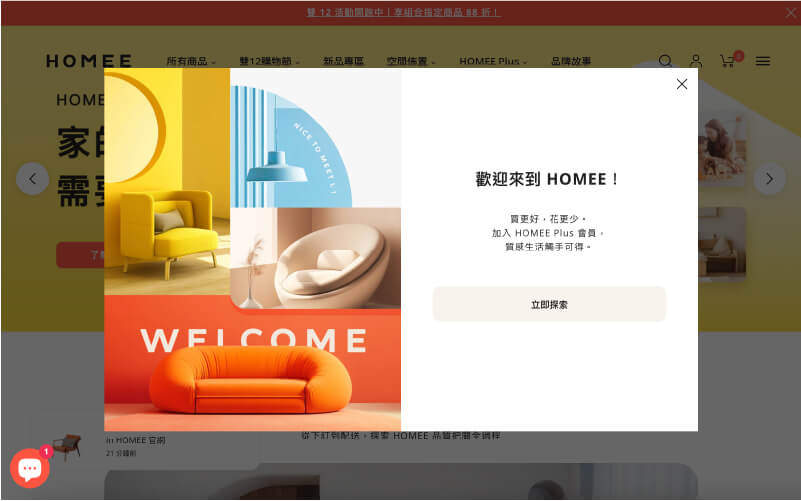
許多電商網站還會利用彈跳視窗的方式,呈現 CTA 行動呼籲區塊,這樣瀏覽者絕對會看見 CTA 內容,是個很好的行銷機會。

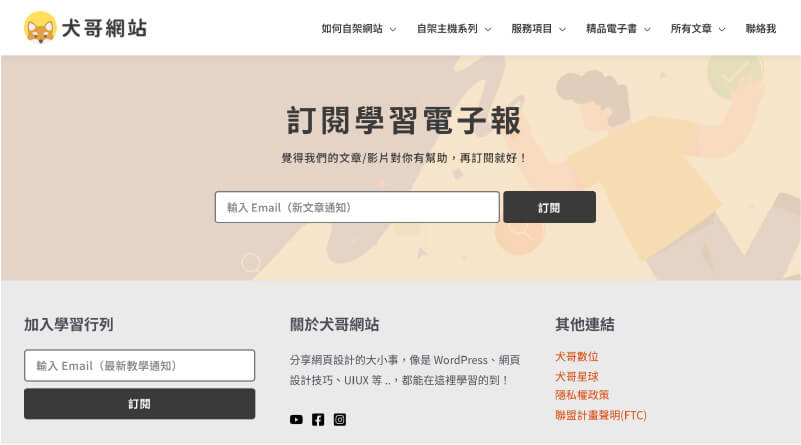
而部落格類型的網站則會在文章頁面底部,以「 訂閱網站,取得最新消息 」、「 領取讀者專屬優惠 」等 CTA 文案,吸引讀者與網站有更多的互動。

有些網站 CTA 文案,則是會寫像是「 觀看更多精彩內容 」等 ..,由於用戶好奇背後的內容,故會有一定的機率付費買單。
其他還有活動網站的「 立即報名卡位 」、軟體網站的「 免費使用體驗 」等,根據不同產業、不同業務目標,設計不同的 CTA 樣式和文字內容,以符合情境。
CTA 設計要點
CTA 的設計是影響讀者是否採取行動的關鍵因素之一,我們整理了幾點設計要點與你分享。
CTA 設計要點:
- 明確的文案: CTA 按鈕的文字應該要簡潔、明確,讓讀者一看就知道該做什麼,不用思考。例如「 立即購買 」、「 馬上訂閱 」、「 了解更多 」等,確保行動呼籲指令明確。
- 簡短輔助文字強調好處: 在 CTA 按鈕附近,通常會再加上一段簡短的文字,用來強調讀者執行動作所能獲得的好處。例如「 立即購買,享有 9 折優惠 」、「 現在訂閱,享有限量好禮 」等..,文字通常不會超過一行,僅以簡短文字輔助按鈕。
- 顏色對比: 使用鮮豔的顏色,使 CTA 在內容中更加突出,與周圍元素形成對比,吸引讀者目光。
- 易讀的字體: CTA 的字體應選擇易讀的字體,避免使用太小的字體,確保容易閱讀,你可以將文字加粗或放大,讓讀者一眼就能看清楚。
- 按鈕設計: CTA 按鈕應該要是一個易於點擊的設計,通常有圓角和立體效果,顯示可互動性,也可以加入一些 hover 特效,提升讀者使用按鈕的意願。
- 擺放位置: CTA 應該放置在頁面上容易看到的位置,如首頁的 Hero Section、Navbar 或頁面結尾,也可以在文章內文多個區域使用 CTA。
CTA 的使用技巧並不難,掌握以上幾個原則,你也能設計有效的 CTA,提升網站行銷。
CTA 按鈕設計靈感
了解 CTA 的設計要點與使用情境後,就可以開始設計符合網站需求的 CTA 按鈕啦!
可以先想想 CTA 想要吸引瀏覽者進行什麼動作、達到什麼目的?再來思考該搭配什麼樣的文案吸引觀眾。
之後可以再針對 CTA 按鈕的外觀樣式,做更多的調整變化、加入動態效果,凸顯 CTA 按鈕的存在。
若你沒有太多想法的話,這邊也分享幾個設計「 CTA 行動呼籲區塊 」的靈感方法。
靈感一:CTA 按鈕靈感網站
現在有許多免費的 UI 設計資源網站,展示許多按鈕設計樣式,你可以在這些網站上找到各樣的靈感,製作出特別的 CTA 設計。
以下分享幾個靈感網站給大家:)
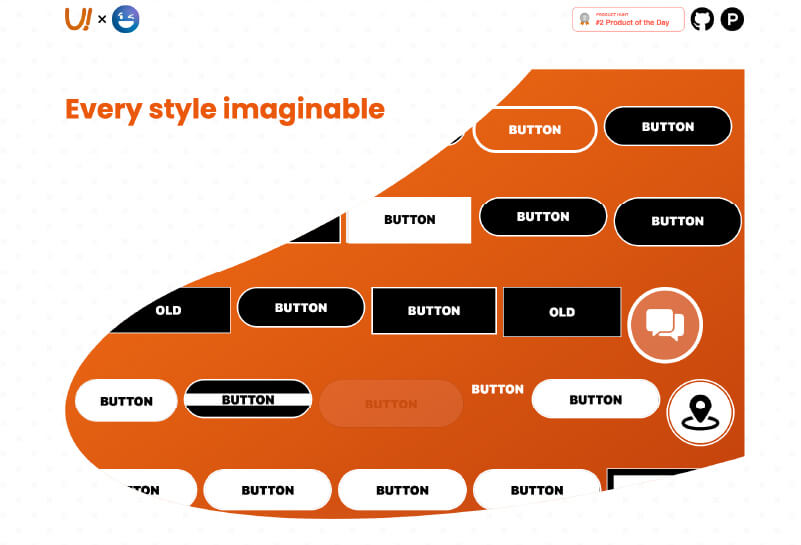
1. UI Buttons

UI Buttons 是一款免費的按鈕設計分享網站,在上面可以找到超多包含動態效果的按鈕設計,且動態效果都設計得滿精美、酷帥的。
除了有大量的按鈕設計可以參考外,還能從網站上直接複製動態按鈕的 CSS,預設按鈕為黑白樣式,只要簡單替換色碼,就能變成適合自己網站樣式的按鈕囉!
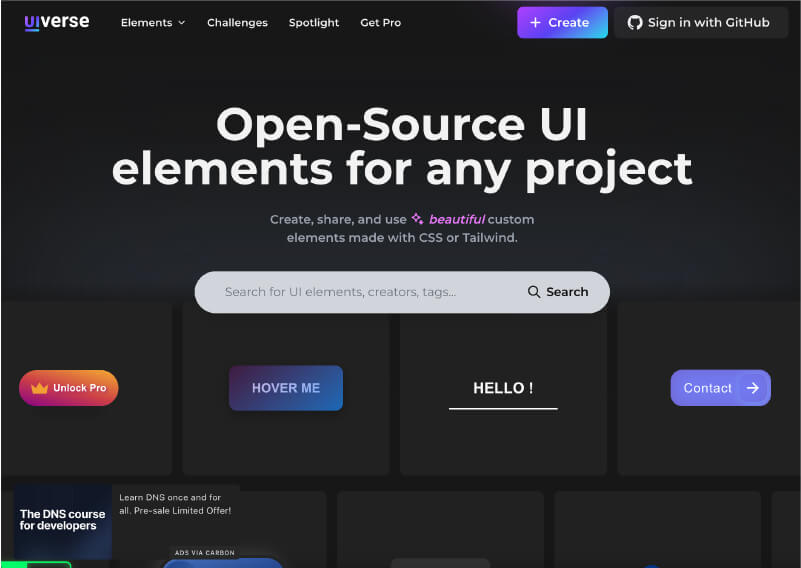
2. UI verse

UI verse 是一款免費的 UI 靈感網站,在上面可以找到各種 UI 元素靈感,像是按鈕設計、表單設計、載入動畫設計等..。
UI verse 上的設計幾乎都是由專業工程師、設計師分享的作品,不論是樣式或動態效果都很令人驚艷,絕對可以激發你各種靈感、美感!
此外,找到喜歡的設計後,也可以直接複製 CSS 代碼到自己的網站,超方便!推薦給大家。
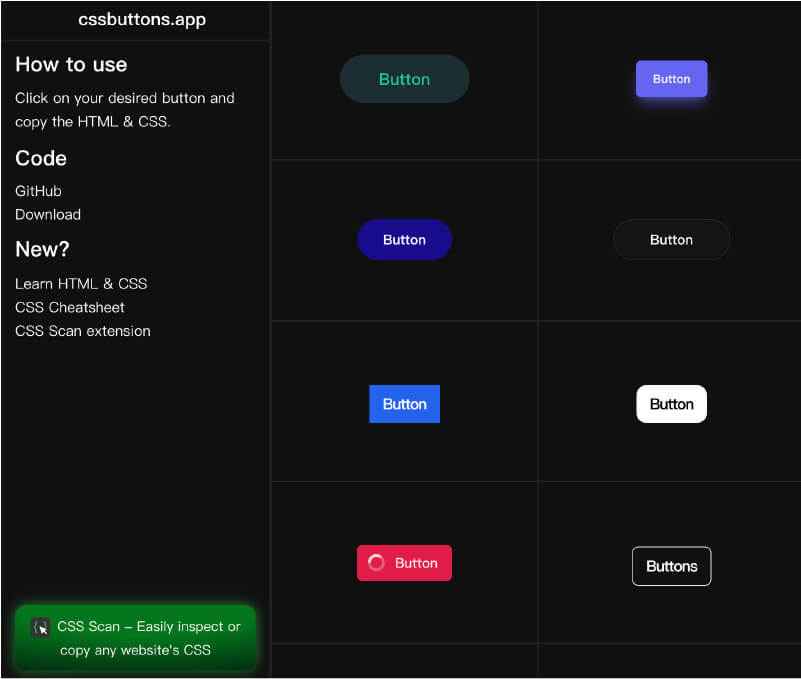
3. Css Buttons

Css Buttons 是一款專門在分享按鈕設計的網站,有超過六十多種創意的按鈕設計案例。
在 Css Buttons 上可以找到幾款特別的漸層配色按鈕,將滑鼠懸浮到按鈕上,漸層配色也會有動態流動效果,整體呈現非常有質感,適合用在風格年輕、科技感的網站。
除了參考按鈕設計靈感外,Css Buttons 還能讓你免費一鍵複製按鈕 CSS 代碼,也是一款非常好用的工具唷!
靈感二:搭配 AI 工具產文案、設計建議
CTA 文案是瀏覽者願不願意採取行動的重要因素之一,因此建議要想一些較創意、特別、吸引人的標語。
若你在企劃構想這方面比較弱的話,可以多參考同類型網站是如何下 CTA 文案,再加以調整成自己的版本。
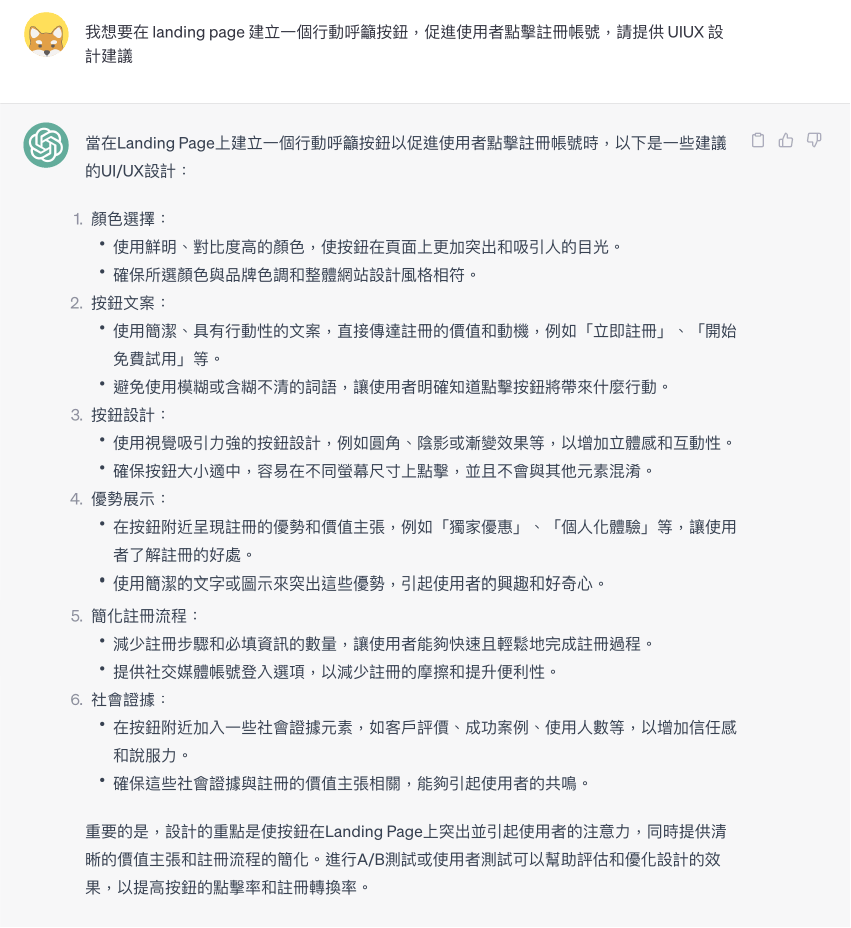
或是使用科技的力量,讓 AI 幫你想文案設計!之前我們有分享過 ChatGPT UI / UX 設計指令 教學,同理,ChatGPT 也能使用在 CTA 行動呼籲構想上。
只要輸入簡單的指令,說明你的目的,不到一分鐘的時間,ChatGPT 就能提出詳細的 CTA 設計建議,教你該如何設計 CTA 按鈕樣式,並提出按鈕文案建議。

現在有許多 AI 軟體,不需付費就能提供多種設計、文案企劃的建議,可以為你的工作省下不少時間,推薦大家可以試試看唷:)
CTA 優質設計案例
CTA 的設計沒有絕對,只要保持文案的易讀性,之後要做任何設計變化都可以,重點是要讓使用者願意採取行動,這邊分享幾個不錯的 CTA 設計與大家分享。
1. Wix

Wix 首頁的 CTA 設計,首先一個明確的標題告知讀者這是一個架站平台,輔助文字告知讀者在平台上可以設計、管理、發布網站,最後放上一個顯眼配色的 CTA 行動呼籲按鈕,呼籲讀者立即開始使用。
按鈕中的箭頭還有動態效果,像是一直在對讀者招手一樣,促使讀者按下按鈕。
2. Strikingly

Strikingly 首頁的 CTA 設計,用顯眼的標題作為開頭。說明能在短時間內製作網站,輔助描述也再補充,不需要任何技術背景或是設計經驗,就能簡單建立品牌網站。
而 Strikingly 的 CTA 按鈕設計就比較簡單,以一個明顯的顏色來呈現方形、微圓角的按鈕,放上純文字說明。
但 Strikingly 的 CTA 按鈕有特別強調可以「 免費 」製作,可吸引讀者放心點擊。
3. 台灣大哥大
台灣大哥大的 CTA 區塊設計放在網頁最後的區塊,網頁上方主要先與讀者介紹服務,再最後才放上行動呼籲按鈕,讓想了解更多的使用者點擊按鈕。

此外,網站右側還有設計一個「 快速服務 」的按鈕,它會一直固定在網站右方,方便使用者在瀏覽服務介紹時,可以隨時點擊按鈕,並選擇要進行的服務,非常方便。
幾乎各大網站都會有 CTA 行動呼籲區塊設計,可查看不同品牌如何巧妙運用 CTA 設計,引導顧客進行特定的動作。並參考這些案例,從中獲得設計靈感,設計一個適合你品牌和目標的 CTA。
好壞 CTA 按鈕案例分析
大家看了這麼多優質的 CTA 設計案例後,是不是在想,那怎樣的 CTA 設計是 NG 的設計呢?
這邊就直接提供幾個範例讓大家比較,哪些設計是效益不大、不吸引人、需要避免的。
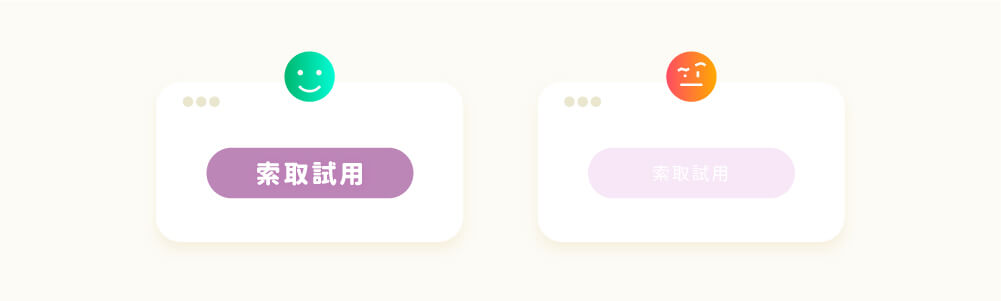
一、不清楚的 CTA 文字、配色
CTA 設計應該要讓用戶一眼就能看清楚內容,需避免文字太小、配色對比度不佳等..狀況。
像下圖的 NG 狀況就是文字太小、太細,再加上文字顏色與按鈕背景配色對比度不高,導致使用者很難辨識這個按鈕的功能,因此影響點擊率。

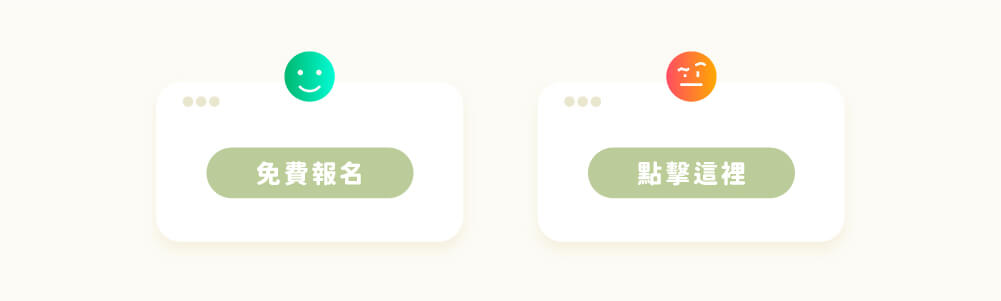
二、用意不明的 CTA 按鈕
試想如果你今天進入一個網站,突然出現一個不知道會把你帶到哪裡的「 點擊這裡 」按鈕,你會點擊嗎?
CTA 按鈕文案應該要設定明確,讓使用者一看就知道這個按鈕的功能,例如「 免費報名 」、「 前往結帳 」等..,讓使用者可以放心點選。

三、沒有使用 Icons 輔助
只有純文字的 CTA 按鈕並沒有不好,但相對來說會比較無聊一點,建議加入符合按鈕功能的 Icons 圖示來輔助文字。
像是「 珍藏、喜歡 」等 CTA 按鈕就可以加入愛心 Icons,「 加入購物車 」的按鈕可以配上購物車 Icons,這樣的 CTA 除了會比純文字 CTA 更易懂外,整體設計也會顯得更豐富!
若是沒有符合按鈕功能的 Icons 圖示也沒關係,就保持純文字即可,千萬不要為了加而加,反而導致 CTA 按鈕功能變得不明確。

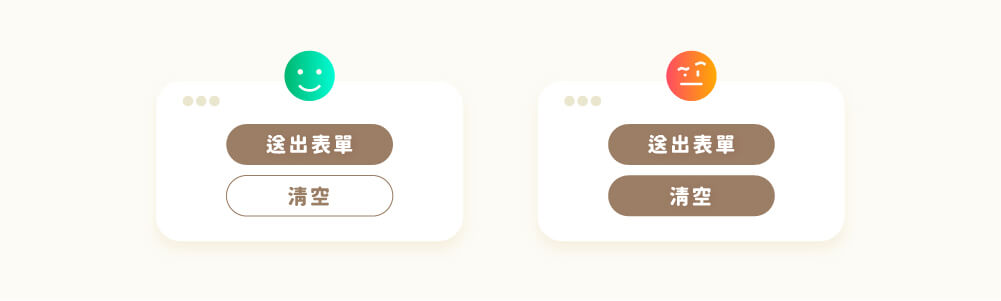
四、缺乏引導的 CTA 設計
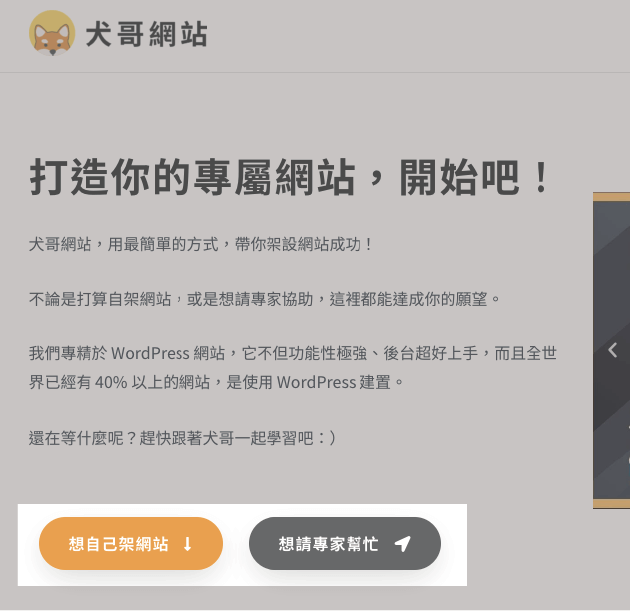
有時候 CTA 區塊可能會包含兩種按鈕:「 一個主要、一個次要 」,這時會建議將兩個按鈕做不同的設計,讓主要按鈕更突出,引導使用者點選。
可以透過使用顯眼的配色,填滿主要按鈕背景,次要按鈕僅有細邊框、無背景色,這樣就能凸顯主要按鈕的存在。

看完這麼多介紹、案例後,大家是否對 CTA(Call To Action)行動呼籲的設計,更有概念了呢?快一起來嘗試,設計出提升網站行銷的 CTA 區塊吧:)
常見問題
設計 CTA 行動呼籲區塊時,需要注意什麼?
當你在設計 CTA 時,建議要設立明確的文案,並以簡短文字輔助強調好處。
樣式設計則要使用吸引人的配色、易讀的字體、易於點擊的設計、擺放在容易看到的位置,掌握以上幾點要點,就可以設計出優質的 CTA 行動呼籲區塊囉!
經營部落格網站可以如何運用 CTA 呢?
部落格類型的網站,建議可以在文章底部放上「 訂閱網站,取得最新消息 」、「 閱讀類似文章 」等 CTA 行動呼籲,吸引讀者與網站有更多的互動。若網站提供讀者優惠的話,也一定要放上「 領取本站讀者專屬優惠 」,提升讀者對網站的忠誠度。
如何獲取 CTA 靈感?
平時可以多參考同類型網站是如何下 CTA 文案,再加以調整、設計出自己的版本。或是上 UI Buttons、UI verse 這類型的按鈕靈感網站,獲取樣式靈感,再搭配 AI 工具產出吸引人的文案。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


