許多專業的 UI / UX 設計師 都已經開始在使用 Figma 設計,不論是平面設計、Logo 設計 或是 網頁設計,都能在 Figma 上製作、演示動畫。
除了優秀的設計功能外,Figma 也支援多人協作,讓你可以與團隊成員在線上溝通零時差!
今天我們主要幫助還沒有使用過 Figma 的新鮮人,初步了解 Figma 是什麼,並展示一些基礎的操作功能,最後也會分享幾個優質的學習資源,讓你能夠盡快上手!
準備好就開始吧:)
- Figma 是什麼?
- Figma 優點&特色
- Figma 註冊方法&步驟
- Figma 操作介面&功能介紹
- Figma 社區資源( Figma Community )
- Figma 學習資源
- Figma 方案介紹
- 常見問題
- WordPress 學習資源
Figma 是什麼?

Figma 是一款強大的向量圖形設計工具,主要用於各種介面設計,你可以在上面輕鬆設計 UI 元件、Wireframe 或是 Prototype 等..。
Figma 的特色在於擁有直觀易用的操作介面、可以隨時離線編輯。此外,還能與團隊零時差線上協作!
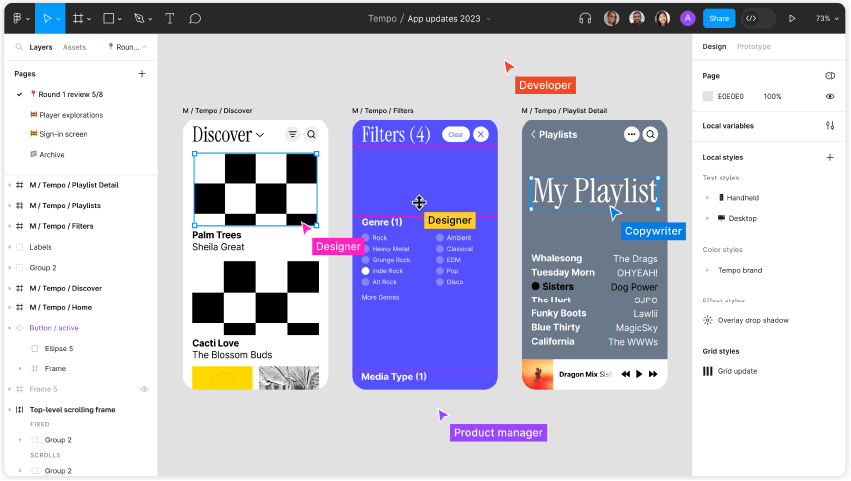
網站上會清楚標示團隊成員的游標,你也能在任何位置上新增註解,創造更有效率的溝通設計。

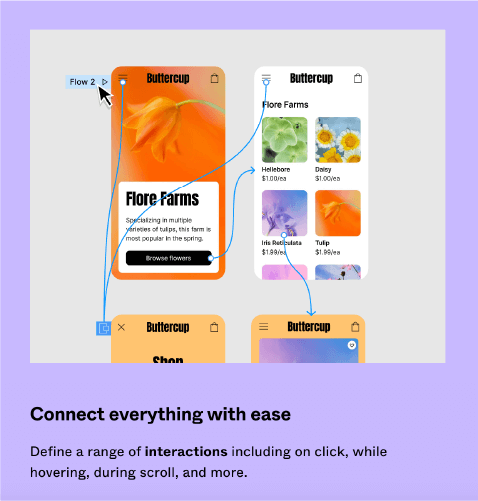
在 Figma 上,你能輕鬆製作 Prototype,就像在連連看一樣,透過簡單的拖曳連接,將元件與目標頁面連接起來,就能完成擬真的網站流程展示!
你可以自訂裝置介面,看是要電腦螢幕或是 iPhone、iPad 等,Figma 都有簡易 Mockups 可直接呈現裝置預覽畫面。

至於 Figma 進階版 功能,主要特色是可以建立無限個頁面與團隊協作( 線上發布狀態 ),也擁有更多官方開發的功能可用。若你手上有許多專案需要團隊進行,再考慮升級即可。
以上是 Figma 的特色分享,希望對大家有幫助!
Figma 優點&特色
Figma 已經取代許多設計軟體,成為現代設計師的愛用工具,除了直觀易用的介面外,還有許多好用的功能。
我們整理了幾點 Figma 的優點特色,來告訴你為什麼大家都在瘋這款軟體,而且你也應該需要試試!
一、免費就能使用

Figma 提供免費版本,且免費版就能使用幾乎所有功能,像是基本的設計工具、多款外掛 / 模板、與團隊協作等..。
Figma 免費版可以建立無限個設計檔案,若你是個人設計使用的話,就不用擔心任何額度問題!
若是想和團隊分享協作也沒關係,Figma 免費版可以創建三個共用的設計檔案,並可以跟團隊成員一同線上編輯,而且沒有人數限制!
二、有豐富的外掛資源

在 Figma 上,有許多由專業設計師、工程師開發的外掛系統,不論是 AI 去背外掛、Icons 素材圖庫,甚至是 AI 生成 Wireframe 的外掛,在 Figma 上都找得到!
以往可能需要另外開啟軟體製作去背圖,或是另開分頁找尋圖片、Icons 等素材,現在透過 Figma 就能直接完成所有動作。
Figma 的外掛幾乎都可以免費使用,有些則是部分功能需要付費。若你只想使用免費外掛,也可以在搜尋外掛時搭配篩選器,設定只顯示免費外掛。更多 Figma 外掛推薦。
三、輕鬆製作 Prototype 演示

許多 UI / UX 設計師都轉為使用 Figma 的原因之一,就是 Figma 有超好用的 Prototype 演示功能,讓整體網頁設計的呈現更逼真。
當完成設計頁面後,只要切換到 Prototype 模式,就能用連線的方式,將相對應的畫框連接起來。
建立完連接線後,可以再設定觸發演變的相關數值,就能輕鬆建立一個擬真的 Prototype 演示動畫!
四、多人團隊可線上同時協作

當你的設計專案需要與團隊多人合作時,有效的溝通是非常重要的,這一點在 Figma 也做得到!
你可以建立 Figma 專案設計檔,並分享、開啟權限給團隊成員,協作成員數量也是沒有限制的!擁有權限的成員就可以隨時查看、編輯、留言註解。
此外,當協作成員開啟設計檔時,你可以清楚看見成員的游標位置,了解成員所做的更新變動,並即時查看文字註解,減少需多溝通成本,提高工作效率。
Figma 的優點實在太多,這邊僅列出幾點主要特色優點,其他還有許多好用功能等你來發掘嘗試唷!
Figma 優點整理:
- 免費就能使用
- 齊全的設計功能,和容易上手的介面
- 有豐富的外掛資源
- 輕鬆製作 Prototype 演示
- 多人團隊可線上同時協作
看完 Figma 的優點特色,你也心動了嗎?那麼就跟著我們的教學,一步一步的進入到 Figma 的世界裡吧!
Figma 註冊方法&步驟
你是不是迫不及待要開始使用 Figma 設計了呢?那麼就讓我們來帶著你開始吧!
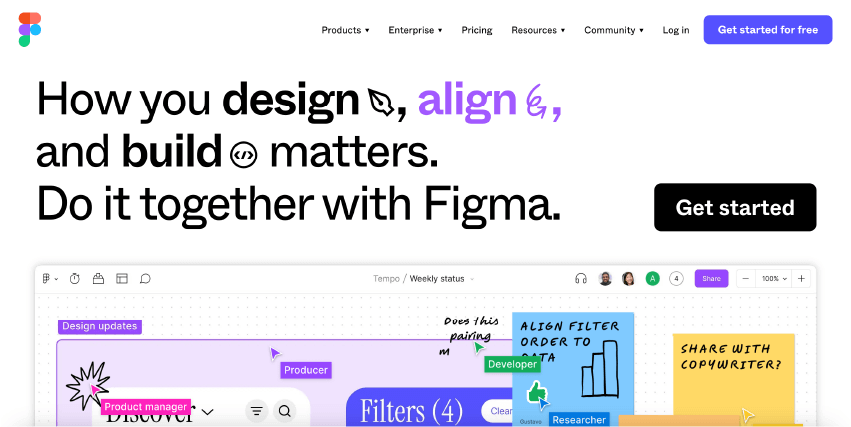
首先當然是要註冊帳號!只要進入 官網頁面,就可以看到「 Get Started 」按鈕,點選按鈕後就會跑出註冊視窗。

你可以透過 Google 或是用 Email 註冊都是可以的。若是使用 Email 註冊,會需要收取認證信件,所以要填寫可以確實收信的 Email 帳號唷!

和多數的網站一樣,只要簡單完成認證後,就可以登入 Figma 開始使用囉!
登入 Figma 進入後台後,你可以再點選左上角的名稱進行帳號設定,像是更改大頭貼、暱稱、設定語言、介面色系等..。
在這裡設定的暱稱,之後與團隊線上協作時,你的游標就會顯示這個名稱,所以要記得取一個大家都知道的暱稱唷!

完成基本帳號設定後,就準備來熟悉操作介面,嘗試建立一個設計檔吧:)
Figma 操作介面&功能介紹
準備開始來製作設計囉!在 Figma 後台介面右上角,可以看見「 +Design file 」的按鈕,點擊後就可以創立一個設計檔,開始製作任何設計:)

進入到設計檔後,可以看見 Figma 介面主要分成四個區塊,如下:
- 左方圖層展示區:主要為圖層展示,能清楚陳列每一個元素的圖層,並按照前後順序排列。
- 右方樣式調整區:想要變更元素的大小、透明度、顏色、線條、製作效果等..,都可以在右方區塊設定。
- 上方工具列:建立畫框、圖形、鋼筆、文字、外掛等..工具列。
- 中央工作區:畫面正中央是 Figma 的工作區,也就是進行設計的地方,可以將任何設計元素,不論是線條、圖型或是照片,加進這個區塊。

接下來,就讓我們帶你了解剛提到的四個工作面板,有包含基本功能吧!
一、圖層展示區(左側)

圖層功能和 Illustrator 差不多,Figma 也能清楚陳列每一個元素的圖層,並按照前後順序排列。
Figma 圖層也能自訂名稱,方便未來找尋,若是圖層太多找不到的話,也只需要在畫板上點選元素,工具列就會自動選取該對應圖層,不再有找不到圖層元素的困擾!
點選工具列上方 Pages 的+號,還可以建立多個不同頁面,方便你將不同的頁面設計分別放置,保持工作區塊簡潔。
免費版的 Figma 個人設計檔內可以新增多個頁面,若是與團隊多人協作的專案檔,就有最多 3 個頁面的限制。
二、樣式調整區(右側)

在 Figma 設計時,若要變更元素的大小、透明度、顏色、線條、製作效果等..,都可以在右方的面板設定。
面板分為 Design 和 Prototype 兩種模式,初步設計時在 Design 介面即可,這裡可以調整元素的顏色、線條、透明度,也有置中對齊、分散對齊等快速鍵。
若是想要將設計區塊或是元素輸出成圖檔,可以滑到面板最下方的 Export 區塊,不論是想輸出成 PNG、JPG、SVG 或是 PDF 檔都可以,也可以設定輸出大小並預覽輸出結果。
若你是 UI / UX 設計師,想要製作網頁動畫演示的話,可以切換到 Prototype 模式,就可以開始製作畫框連接線。
使用 Figma 製作 Prototype 的過程非常簡單,就像連連看一樣,只需要把對應的畫框連起來,就能完成設定。

完成連接設定後,就可以直接在 Figma 上播放預覽轉換效果,還有許多筆電、手機裝置的 Mockups 可使用搭配。
三、上方工具列

想要開始設計,就必須先使用畫框工具建立區塊,畫框工具包含 Section 和 Frame 兩種,之後都可以自定義名稱。
Section 算是一個工作區域,可以用來裝所有的元素。
而 Frame 就像是框架,裡面可以加入各種設計區塊,另外在建立 Frame 框架時,Figma 有內建各種裝置(像是桌電、筆電、手機等)尺寸,方便你快速套用。

Figma 的圖形工具包含方形、圓形、直線、箭頭、星形等..,也可以使用鋼筆工具,繪製任何你想要的曲線。
上方工具列包含像是:選取工具、畫框工具、圖形工具、鋼筆工具、文字工具、外掛及註解工具等,這些都是常用的編輯功能。
除此之外還有更多功能,大家可以再摸索看看唷:)
Figma 社區資源( Figma Community )
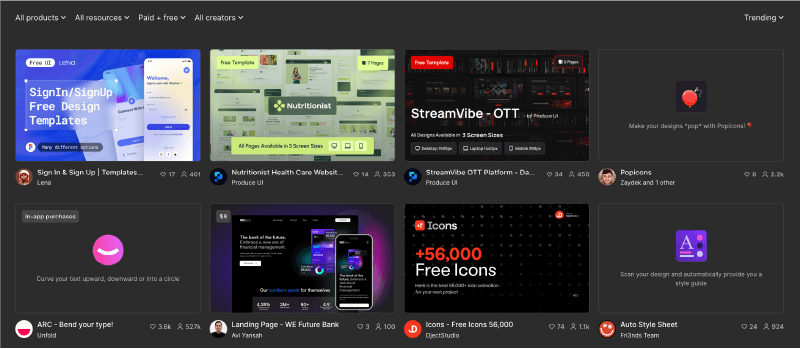
Figma 除了本身完善的設計功能外,還有推出 Figma 社區資源平台,讓設計師在平台上分享交流。
在這裡可以找到許多優質的外掛或是模板,幫助你更有效率地設計。
Figma 社區資源是什麼?

Figma 社區資源 為 Figma 的官方平台,主要讓大家分享設計作品及外掛工具。
平台上目前有超過上千款免費、付費的外掛和 UI 元件,包含許多 Icons、去背軟體、素材圖庫或是任何網頁設計工具。
此外,你也可以在 Figma 社區資源上找到許多設計師製作完成的網頁模版,不論是購物網頁、作品集網頁,各種網頁設計模板都有。

點擊模板後,你可以在 Figma 上查看模板的各個圖層,參考專業的 UI / UX 設計師都是如何製作設計的。有些作者也允許你直接修改模板,變成你自己的設計!
Figma 社區資源可以說是一個挖寶庫,推薦大家可以多多利用,在上面尋找不同的靈感與工具。
Figma 外掛推薦
Figma 社區資源上有許多專業設計師、工程師,甚至是企業軟體開發的外掛,這邊也加碼推薦幾個實用的優質 Figma 外掛給大家:)
Freepik AI image generator

AI image generator 是 Figma 一款 AI 圖片生成外掛,由知名圖庫網站 Freepik 推出。Freepik 一直是許多創作者搜集圖片的寶庫,近年來也搭上 AI 話題,開發圖片生成功能。
只要輸入簡短的描述,就能生成圖片,設計師不用再特地跑到圖庫網站找圖,可以直接在 Figma 檔案內生成符合需求的 AI 圖片!而且完全免費!
載入外掛後,首先要先選擇你想生成的圖片類型,像是人像照片、數位圖像、插畫或是水彩畫等..,之後輸入一段描述,選擇圖片大小,一分鐘內就能生成高品質圖片!

我們這邊示範用 AI image generator 生成「 高級餐廳 」的照片,在指令簡單輸入「 Fine Dining Restaurants 」,很快就生出 4 張高畫質高級餐廳照片!質感都非常不錯!
若這 4 張照片你不滿意,你也能選擇 Regenerate 繼續生成新的圖片。

AI image generator 外掛每日可以使用 16 次,每次生成 4 種結果,也就是每日總共可以生成 64 張免費的 AI 圖片!你可以從這些結果中挑選一個最喜歡的,用於你的設計,完全免費!推薦大家多多利用:)
Icons8 Background Remover

Icons8 Background Remover 是一款 AI 去背外掛,由國外知名素材網站 Icons 8 推出。
Icons 8 本身特色為提供多款免費高品質 Icons,在 Figma 上也有提供 Icons 外掛,近期搭上 AI 熱潮,推出了此款 AI 去背外掛。
Icons8 Background Remover 操作超級簡單,只需要點選你要去背的圖片,並開啟 Icons8 Background Remover 外掛,點選 Remove Background,就能輕鬆去除背景!

目前測試下來,試圖片複雜程度,去背所需時間也都不同,不過幾乎都不超過一分鐘,還是算滿快速的。
除了去背快速,Icons8 Background Remover 的去背效果也滿好的,背景除得很乾淨,小細節也都有保留,非常優秀。

Icons8 Background Remover 外掛目前已經累積超過 25 萬個使用量。
最棒的地方是,它完全免費!不限次數,不需訂閱,每天讓你去背去到飽!完全是創作者的福音,推薦大家趕快珍藏下來!
Wireframe Designer

Wireframe Designer 是一款強大的 Figma Wireframe 外掛,搭載了 AI 功能,能透過簡短的描述,快速生成 Wireframe 介面。
開啟 Wireframe Designer 外掛後,只需要輸入簡單的指令,例如「 A French restaurant website 」。
之後選擇你要生成的介面,可以是 Mobile 手機版或是 Desktop 電腦版,也能添加一些網站描述( 選填 ),按下 OK,一分鐘內就能快速生成一個完整的 Wireframe!

若你的英文不好也沒關係,告訴你一個好消息,Wireframe Designer 外掛也懂一些中文!
實測輸入中文指令「 健身 App 」,Wireframe Designer 也能快速在一分鐘內生成 Wireframe!雖然生成的文字描述依然是英文,但整個網頁的內容架構都和指令相符,滿令人驚豔的!

Wireframe Designer 外掛免費版每月可生成 10 次 Wireframe 介面,付費版則不限次數生成。
依照官方說法,付費版會有更好的生成結果,且價格也不貴,大家可以先試玩免費版,再決定是否需要升級付費唷!
html.to.design

html.to.design 是一款可以將 HTML 網站轉入 Figma 設計的強大外掛。
此款外掛由 divRIOTS 開發,旗下還有推出 code.to.design 外掛,讓你能在 Figma 上寫 HTML、CSS,然後直接轉成設計介面。
而今天要介紹的主角「 html.to.design 」,你只需要簡單複製任何網站的網址,將它貼上後,就能快速生成與實體網站一模一樣的設計!
你可以選擇要生成的網頁大小,有些網站如果有設計 Light Mode、Dark Mode 的話,你也能選擇要生成哪一種樣式設計。
生成後,可以看到 Figma 左方列表會有網站各個元素的圖層,你可以輕鬆點選編輯,創造新的設計。

若是有多個網頁想要轉設計的話,html.to.design 也提供一次轉多網址的功能,只需要按下 Enter 換行,貼上另一個網址,就能一次轉換多個網頁,超方便!
不過很可惜,一次轉多網頁的功能需要付費升級,免費版還是只能一次轉一個網址,所以如果預算有限,只能耐心點一次一次慢慢轉囉:)

html.to.design 目前已經有超過 45 萬個使用者在利用它製作網頁設計,在國外算是非常火紅,免費版就能快速轉換網站設計,推薦大家試試唷!
Breakpoints

Breakpoints 是一款可以製作網頁 RWD 斷點的外掛,不論是直向或是橫向的斷點都能輕鬆設定。
在設計網頁時,需要針對不同裝置設計不同的版面,確保設計在每種大小的螢幕上,都能呈現良好美觀的排版。
當你在 Figma 上完成各種大小的排版設計畫框後,開啟 Breakpoints 外掛,就可以設定多個斷點數值,任何寬度或高度都能設定。

完成設定後,Breakpoints 就能將各個畫框整合為一個新畫框,之後放大縮小畫框邊界時,排版設計就會隨著大小改變,即時預覽 RWD 變化效果。

如果有 RWD 響應式網頁製作的需求,也可搭配這款外掛玩玩看:)
Figma 學習資源
Figma 的操作介面都算是滿直觀簡單的,若你有接觸過其他設計軟體的經驗,使用 Figma 應該也不會有問題!
這邊也分享幾個 Figma 學習資源,幫助你更快上手,了解 Figma 所有操作秘笈!
Figma 官方學習資源

在 Figma 社群資源上,有一個 Figma 官方學習資源 頁面,這邊有許多 Figma 官方製作的操作教學檔案,點擊就可以直接在 Figma 上邊學邊練,超方便。
除了一般的操作教學外,若是 Figma 有任何新功能推出,這裡也會發布資訊並且示範新功能的操作,讓你隨時跟上 Figma 的腳步,掌握最新技巧!
Figma 官方影片教學

Figma 也有推出 官方 Youtube 頻道,上面有許多免費的影片教學,Figma 也很貼心地建立了 播放清單,幫助初學者從零開始認識 Figma。
對 Figma 有了初步認識後,就可以再前往更進階的 設計工具教學播放清單,學習完整的操作攻略,包含圖型工具、鋼筆工具、特效、遮罩等..。
若你有製作 Prototype 的需求,也有 Prototype 教學清單,詳細的介紹了 Prototype 的設定和運作方式。
目前頻道上的教學影片多為英文,僅有一兩部影片有中文翻譯字幕,不過因為是影片圖文示範操作,所以都還是滿好懂的,推薦給大家!
犬哥網站(免費中文教學)

若你想尋找中文的 Figma 教學,也歡迎追蹤我們 犬哥網站的 IG 和訂閱 Youtube 頻道,我們將不定期分享 Figma 操作教學。
不論是 Figma 操作技巧或是優質好用的外掛分享,都可以在我們的 IG 和 Youtube 頻道上吸收大量乾貨!
我們會分享各種創新的網頁設計方式,並透過手把手的中文教學影片,讓你可以無痛上手 Figma,跟我們一起製作出驚艷的網頁設計!
Flux Academy

Flux Academy 是一個國外的網路學院,專門在分享網頁設計相關教學,而在他們的 Youtube 頻道也有許多免費的 Figma 教學 可以觀看。
不論是從零開始初學的長影片介紹,或是優質外掛、操作技巧分享的短影片,在這裡都能免費觀看。
目前頻道都有在持續更新 Figma 相關操作教學,推薦大家可以訂閱起來:)
Mizko

Mizko 是國外一位專業的 UI / UX 設計師,擁有十幾年的設計經驗,會不定期在 Youtube 頻道上分享設計相關知識。
在 Mizko 的頻道上,已經有多部有關 Figma 的教學影片,他也建立了一個 Figma 播放清單,方便想學習 Figma 的朋友觀看。
除了 Figma 操作教學外,Mizko 也會分享在 Figma 上找到的優質外掛。
以及 Figma 軟體有任何新功能推出時,Mizko 也會特別拍攝介紹影片,讓你掌握最新資訊,趕快訂閱起來吧!
Figma 方案介紹

近幾年來,Figma 熱度持續增長,Figma 官方也不斷的再更新推出新功能。
目前更是加入了開發者模式,讓你可以輕鬆將 Figma 設計轉為程式代碼(付費功能)!
Figma 目前共有 4 種方案,分為免費方案( Starter )、專業方案( Figma Professional )、團體方案( Figma Organization )和企業方案( Enterprise )。
每個方案可使用的功能都有所不同,以下整理幾個主要的差異供大家參考。
| 免費方案(Starter) | 專業方案( Figma Professional ) | 團體方案( Figma Organization ) | 企業方案( Enterprise ) | |
|---|---|---|---|---|
| 版本歷史紀錄 | 30 天 | 無限 | 無限 | 無限 |
| 儲存空間 | 無限 | 無限 | 無限 | 無限 |
| 協作專案數量 | Figma 和 FigJam 各 3 頁 | 無限 | 無限 | 無限 |
| 協作編輯者數量 | 無限 | 無限 | 無限 | 無限 |
| 線上語音對話 | 無 | 有 | 有 | 有 |
| 程式開發工具 | 無 | 有 | 有 | 有 |
| 密碼保護檔案 | 無 | 有 | 有 | 有 |
| 上傳自己的外掛工具 | 否 | 否 | 可 | 可 |
| Figma 專人支援 | 無 | 無 | 無 | 有 |
其實免費版的 Figma 就有足夠好用的功能,可以製作各式創新、質感的設計。
如果有更進階的需求,到時再考慮用進階版方案即可。
好啦!以上就是有關 Figma 這款設計神器的初學介紹,未來還會有更多 Figma 相關教學,歡迎持續鎖定唷:)
常見問題
我想學習 Figma 操作,有免費的教學嗎?
除了 Figma 官方學習資源 和 官方 Youtube 頻道 可以學習 Figma 操作技巧外,網路上也有許多專業設計師分享的 Figma 教學,像是 犬哥網站( 中文教學 )、Flux Academy( 英文教學 )、Mizko( 英文教學 )等..,眾多免費的 Figma 教學影片。
免費版 Figma 可以使用外掛&模板嗎?
可以的,Figma 最大特色之一就是擁有豐富的社群資源,像是多種輔助外掛、現成網頁版型、現成 UI 版型等 ..,可依自身需求做套用。
不是 UI / UX 設計師也可以使用 Figma 嗎?
當然可以。Figma 是一款適合任何人使用的軟體,即使你不是設計工作者,也可以使用 Figma 或 FigJam 來當你的記事本、靈感儲存空間、與團隊遠端溝通協作的小天地,任何你想得到的用途都可以!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


