Figma 是一款強大的設計工具,除了可以離線編輯外,還能多人協作,使它成為許多設計師的日常必備工具。
你可以在 Figma 上進行各種設計,能讓你輕鬆地將網站流程操作呈現出來。更多 網站頁面設計觀念。
除了本身操作介面簡單易懂,它也有許多強大的周邊外掛,可直接強化 Figma 能力。
今天我們精選了 10 個優質的 Figma 外掛,每款外掛都能免費使用!推薦大家試試!
準備好的話,我們就開始吧:)
什麼是 Figma?

Figma 是一款強大的向量圖形設計工具,主要用於各種介面設計,你可以在上面輕鬆設計 UI 元件、Wireframe 或是 Prototype 等..。
Figma 的特色在於擁有直觀易用的操作介面、可以隨時離線編輯。此外,還能與團隊零時差線上協作!
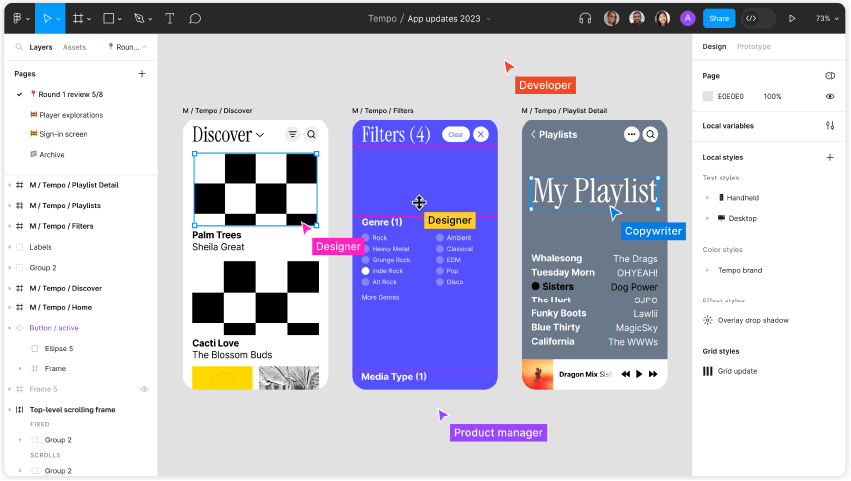
網站上會清楚標示團隊成員的游標,你也能在任何位置上新增註解,創造更有效率的溝通設計。

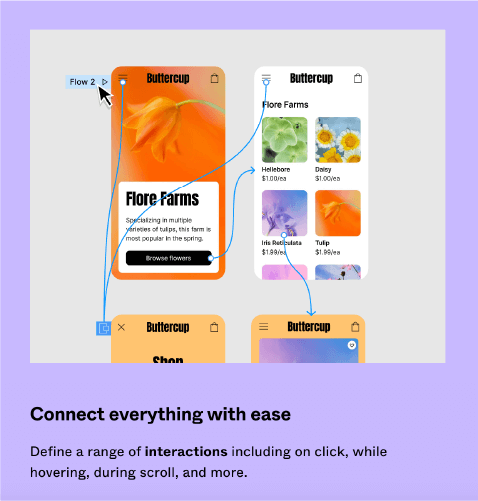
在 Figma 上,你能輕鬆製作 Prototype,就像在連連看一樣,透過簡單的拖曳連接,將元件與目標頁面連接起來,就能完成擬真的網站流程展示!
你可以自訂裝置介面,看是要電腦螢幕或是 iPhone、iPad 等,Figma 都有簡易 Mockups 可直接呈現裝置預覽畫面。

至於 Figma 進階版 功能,主要特色是可以建立無限個頁面與團隊協作( 線上發布狀態 ),也擁有更多官方開發的功能可用。若你手上有許多專案需要團隊進行,再考慮升級即可。
以上是 Figma 的特色分享,希望對大家有幫助!
1. Phosphor Icons

Phosphor Icons 是 Figma 上的一款 Icons 外掛,由知名 Icons 網站 Iconduck 推出,網站本身有高達三十萬種 Icons 插圖可免費下載。
適用於個人或是商業設計,在 Figma 外掛上則有四千多種 Icons,可以一鍵選取,置入設計專案內。
我們假設今天要在設計內新增聯絡電話的 Icons,只要在搜尋欄位輸入「 phone 」,馬上就跑出超過 40 種手機圖標樣式!可以先選擇喜歡、適合的樣式,點選圖標後,就能加入 Figma 設計內。

Phosphor Icons 除了有多種不同情境的 Icons 樣式外,還能自行選擇要細線條、粗線條、實心填滿或是雙色的 Icons,並在 Figma 介面上輕鬆更改樣式顏色!

小小可惜,Iconduck 推出精美的 Icons 並沒有全部都在 Figma Phosphor Icons 外掛上,但種類還是滿多元夠用的。
有這麼多種可變化的 Icons 元件,不管你今天要在 Figma 設計什麼介面,相信 Phosphor Icons 都會成為你很好的幫助!
2. WebGradients

WebGradients 是一款免費的 Figma 配色外掛,目前已經累積超過十萬個使用次數,包含迪士尼、微軟、Apple 等知名企業都會使用 WebGradients 進行配色工作!
WebGradients 外掛上共有 180 種唯美漸層配色,只需要先選取想套用配色的圖型,再點選 WebGradients 的配色,就能直接套用在你的設計上!
你也能使用外掛內的篩選小工具,先選出想要的配色色系,例如藍色系或粉色系,接著再從中選出心儀的漸層配色。

WebGradients 預設都是平行的線性漸層,不過沒關係!你可以點選 Figma 右側介面中「 Fill 」下方的色塊,進行更改漸層樣式。
你可以選擇維持線性漸層或是放射漸層,之後也能點按圖形上的色塊調整位置,自由變換漸層角度。

現在越來越多網頁設計會使用漸層色來增加氛圍感,有了 WebGradients 的唯美配色推薦,你就能快速製作高質感漸層版面設計!推薦一定要試試:)
3. Blobs

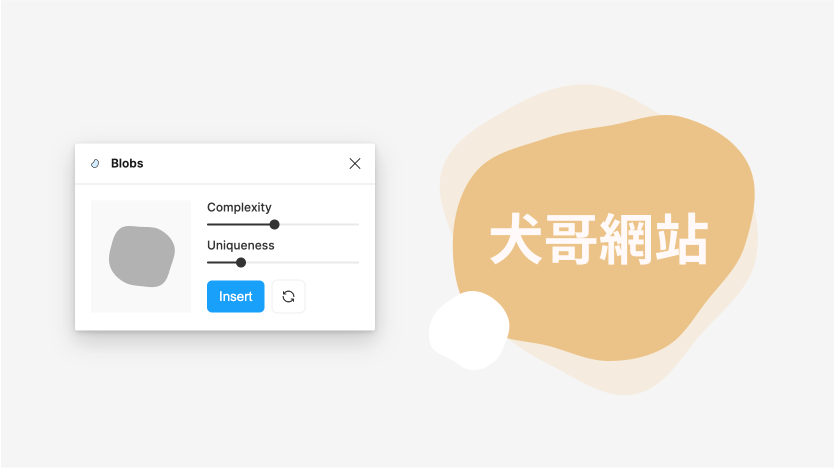
Blobs 是一款可以產出不規則 SVG 圖形的 Figma 外掛,有高達四十多萬人在 Figma 使用這款外掛,若你對使用鋼筆工具設計曲線還不是很熟悉,這款外掛就很適合你!
此款外掛操作非常簡單,只有「 Complexity( 複雜性 ) 」和「 Uniqueness( 獨特性 ) 」兩種調整選項,或是隨機生成。

就字面上雖然有點難理解,不過透過實際操作可以知道 Complexity 決定了圖形的邊角曲線,Uniqueness 則用於調整形狀。
產出喜歡的圖形後,可以自行在 Figma 右方工具列調整顏色、角度,推薦大家可以試試使用 Effect 效果,加入模糊或是陰影,讓整體更有層次、設計感,也讓質感更提升。

需要注意的是,在拖曳 Complexity 或 Uniqueness 設定時,只要一移動,就會產生新的圖形,就算回到上一個位置也會產出新的圖形。
所以要好好確認當下的圖形要不要先保留,再進行移動,不然錯過就不再了!
最後,將好消息告訴大家,Blobs 外掛也是完全免費!趕快前往 Figma 玩看看吧:)
4. Humaaans for Figma

Humaaans for Figma 是一款人物圖形外掛,在 Figma 上已有十萬多個使用次數,它的特點是讓你能自行將頭、手、腿部拆開,做新的人物動作設計。
除了人物圖形,也有一些小配件可選擇,像是時鐘、花盆、燈具等..。

將圖形加入至 Figma 後,若不喜歡預設人物的某個部位( 例如不喜歡長髮要改為短髮,或是本來是女性的頭要改為男性 ),也能單選部位刪除,更換為其他樣式。
例如更改人物的服裝配件、髮型髮色、人物膚色、換雙鞋子,或是加入其他新的元素。
此外,也可以自由調整人物原本的動作,像是選取手部並旋轉調整角度,將手的姿勢改為向上、向右舉起等等..。

對於設計師來說,這是一款非常實用的外掛,不再需要花費大量時間尋找適合的動作插圖,可以直接自行調整製作出符合需求的人物樣式,非常值得試試!
5. AI image generator

AI image generator 是 Figma 一款 AI 圖片生成外掛,由知名圖庫網站 Freepik 推出。Freepik 一直是許多創作者搜集圖片的寶庫,近年來也搭上 AI 話題,開發圖片生成功能。
只要輸入簡短的描述,就能生成圖片,設計師不用再特地跑到圖庫網站找圖,可以直接在 Figma 檔案內生成符合需求的 AI 圖片!而且完全免費!
載入外掛後,首先要先選擇你想生成的圖片類型,像是人像照片、數位圖像、插畫或是水彩畫等..,之後輸入一段描述,選擇圖片大小,一分鐘內就能生成高品質圖片!

我們這邊示範用 AI image generator 生成「 高級餐廳 」的照片,在指令簡單輸入「 Fine Dining Restaurants 」,很快就生出 4 張高畫質高級餐廳照片!質感都非常不錯!
若這 4 張照片你不滿意,你也能選擇 Regenerate 繼續生成新的圖片。

AI image generator 外掛每日可以使用 16 次,每次生成 4 種結果,也就是每日總共可以生成 64 張免費的 AI 圖片!你可以從這些結果中挑選一個最喜歡的,用於你的設計,完全免費!推薦大家多多利用:)
6. Icons8 Background Remover

Icons8 Background Remover 是一款 AI 去背外掛,由國外知名素材網站 Icons 8 推出。
Icons 8 本身特色為提供多款免費高品質 Icons,在 Figma 上也有提供 Icons 外掛,近期搭上 AI 熱潮,推出了此款 AI 去背外掛。
Icons8 Background Remover 操作超級簡單,只需要點選你要去背的圖片,並開啟 Icons8 Background Remover 外掛,點選 Remove Background,就能輕鬆去除背景!

目前測試下來,試圖片複雜程度,去背所需時間也都不同,不過幾乎都不超過一分鐘,還是算滿快速的。
除了去背快速,Icons8 Background Remover 的去背效果也滿好的,背景除得很乾淨,小細節也都有保留,非常優秀。

Icons8 Background Remover 外掛目前已經累積超過 25 萬個使用量。
最棒的地方是,它完全免費!不限次數,不需訂閱,每天讓你去背去到飽!完全是創作者的福音,推薦大家趕快珍藏下來!
7. Mockup

Mockup 是一款 AI Mockups 軟體,它不僅能套用精美的 Mockups,還能將你的平面設計轉為 3D 圖像!
Mockup 操作非常簡單,只需要開啟外掛,選擇一個你喜歡的裝置模板,點選模板上的+號,再選取你設計好的介面,五秒內就能完成一個精美 Mockups,提升作品質感!
免費版就有許多裝置可以選擇,同一款裝置模板也有多種顏色可選,品質都滿精美的。

Mockup 還有一個強大的功能,就是能利用 AI 幫你將平面設計轉為 3D 設計!
不管是任何圖形設計,或單純只是文字,Mockup AI 功能都能輕鬆一鍵轉成 3D 設計!還有許多像是封蠟、摺紙、泥土風格等..,可以自由選擇變化。

Mockup 目前已經累積高達 55 萬個使用量,雖然有些模板需要付費,但免費版就已經非常夠用、品質非常好了!大家可以先試用看看,再試需求決定是否要付費購買其他功能唷:)
8. Wireframe Designer

Wireframe Designer 是一款強大的 Figma Wireframe 外掛,搭載了 AI 功能,能透過簡短的描述,快速生成 Wireframe 介面。
開啟 Wireframe Designer 外掛後,只需要輸入簡單的指令,例如「 A French restaurant website 」。
之後選擇你要生成的介面,可以是 Mobile 手機版或是 Desktop 電腦版,也能添加一些網站描述( 選填 ),按下 OK,一分鐘內就能快速生成一個完整的 Wireframe!

若你的英文不好也沒關係,告訴你一個好消息,Wireframe Designer 外掛也懂一些中文!
實測輸入中文指令「 健身 App 」,Wireframe Designer 也能快速在一分鐘內生成 Wireframe!雖然生成的文字描述依然是英文,但整個網頁的內容架構都和指令相符,滿令人驚豔的!

Wireframe Designer 外掛免費版每月可生成 10 次 Wireframe 介面,付費版則不限次數生成。
依照官方說法,付費版會有更好的生成結果,且價格也不貴,大家可以先試玩免費版,再決定是否需要升級付費唷!
9. Autoflow

Autoflow 是一款讓你能夠輕鬆設計介面流程的 Figma 外掛,目前已有超過 55 萬個設計師在使用這款外掛。
在製作 UI flow 時,常常需要拉一些流程線,來說明整個網站的動線架構,這其實會有點耗費時間,不過使用 Autoflow 外掛,就能省下一半的工作時間!
只要開啟 Autoflow 外掛,按著 Shift 鍵,然後選取要連結的兩個畫框,就能完成流程線啦!

接下來你可以開始更改流程線的樣式,除了預設箭頭線條,也能調整要填滿箭頭或是純線條箭頭,還能自訂粗細及顏色,內建也有手繪風格的線條樣式,可以營造手繪草稿的感覺。
此外,你也能在線條上加入註解文字,用來說明頁面轉換的流程,字型也可以隨意變換。

Autoflow 外掛免費版一個檔案可以建立 50 條流程線,不限檔案數量,若你是 UI / UX 設計師,那麼你一定要試試:)
10. html.to.design

html.to.design 是一款可以將 HTML 網站轉入 Figma 設計的強大外掛。
此款外掛由 divRIOTS 開發,旗下還有推出 code.to.design 外掛,讓你能在 Figma 上寫 HTML、CSS,然後直接轉成設計介面。
而今天要介紹的主角「 html.to.design 」,你只需要簡單複製任何網站的網址,將它貼上後,就能快速生成與實體網站一模一樣的設計!
你可以選擇要生成的網頁大小,有些網站如果有設計 Light Mode、Dark Mode 的話,你也能選擇要生成哪一種樣式設計。
生成後,可以看到 Figma 左方列表會有網站各個元素的圖層,你可以輕鬆點選編輯,創造新的設計。

若是有多個網頁想要轉設計的話,html.to.design 也提供一次轉多網址的功能,只需要按下 Enter 換行,貼上另一個網址,就能一次轉換多個網頁,超方便!
不過很可惜,一次轉多網頁的功能需要付費升級,免費版還是只能一次轉一個網址,所以如果預算有限,只能耐心點一次一次慢慢轉囉:)

html.to.design 目前已經有超過 45 萬個使用者在利用它製作網頁設計,在國外算是非常火紅,免費版就能快速轉換網站設計,推薦大家試試唷!
好啦,以上就是今天的 10 款精選 Figma 外掛推薦,希望能幫助你在設計的路上更順利、省時:)
常見問題
在 Figma 上裝外掛需要付費嗎?
Figma 上有免費也有付費外掛,在搜尋外掛時,可以設定篩選只顯示免費外掛,但是有些免費外掛也有功能或是次數限制,建議使用前先詳細閱讀外掛介紹唷!
我平常是使用 Adobe 系列軟體在做設計,Figma 適合我嗎?
當然可以!Figma 設計介面算滿直觀的,再加上有許多強大的外掛可以下載使用,對設計師來說是個很不錯的選擇!
我是 UI / UX 設計師,有哪些 Figma 外掛推薦?
恭喜你!今天介紹的 10 款外掛都是為 UI / UX 設計師精選的外掛,每一款都能幫助你順利的進行介面設計,免費版就能使用許多功能,快試用看看吧:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


