不論架設任何類型的網站,通常有一個象徵品牌的 Logo,是不可或缺的一塊。
對於許多新手站長來說,自己從零開始「 Logo設計 」而且要做的好看,難度其實算滿高的。
這篇文章,我會帶你製作網站 Logo,打造漂亮的網站圖標,也會分享優質的配色軟體,讓網站整體視覺更加一致性+美觀。
最後,也會使用 WordPress 網站,示範網站 Logo 上傳&色系嵌入的教學。
文章流程如下,準備好就開始吧:)
搭配影片教學,可以學的更完整唷!
1. 如何架設網站?
如果你是新手入門,第一次學習自架網站,可參考 Bluehost 主機教學,完成個人網域申請+主機租用+WordPress 網站建置。
使用 Bluehost 的好處,一來是費用便宜比較沒負擔,二來是介面簡單容易上手,是最推薦新手使用的一款入門主機。
假設你對網站速度 or 穩定性有更高的要求,可參考 A2 Hosting 的 Turbo Boost 方案,或是 Cloudways 雲代管主機(VPS 主機),雖然費用會稍微高一些,但這兩台的速度會更快。
這些都是優質 WordPress 主機,各有不同的使用場景,相關比較可參考 WordPress 優質主機。
等個人網域申請+主機租用+WordPress 網站建置,都處理完畢之後,就能來進行本文的教學啦:)
2. 使用 Canva 製作網站 Logo

能夠免費製作 Logo 的網站很多,但多數國外的 Logo 製作平台並無支援中文字體,所以如果你有這方面需求,會建議找有支援的。
這裡推薦使用 Canva,它是一家來自雪梨的軟體設計平台,可讓使用者自行在線上設計 Logo、海報、簡報、社群媒體封面、印刷品等 ..,而且有提供免費版使用(也支援中文字體)。
★☆ — 福利資訊 — ☆★
Canva 提供免費 30 天進階版試用,點擊網站上的 Canva 連結(包含點擊此連結),即可享有此福利。請一定要把握唷!
使用 Canva 設計網站 Logo
接下來,我們開始製作網站 Logo 囉。
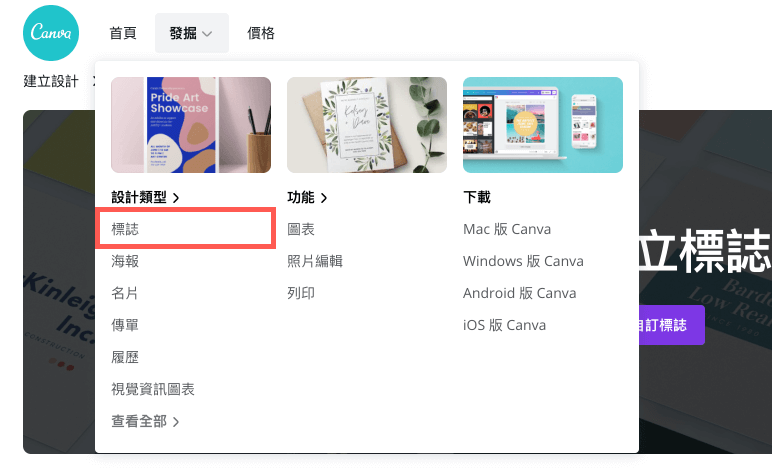
前往 Canva,找到「 標誌 」分類,逐步進入設計面板。

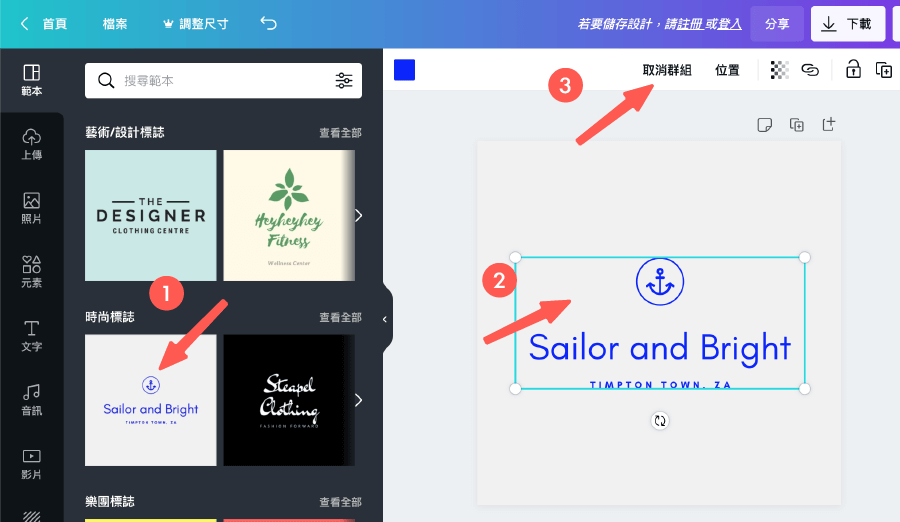
左側會看到很多 Logo 模板可使用,套用模板後選取 Logo,然後點「 取消群組 」。
會這樣做是因為,有許多站長喜歡橫式的 Logo,所以只有先解散群組,才能進行拖曳。

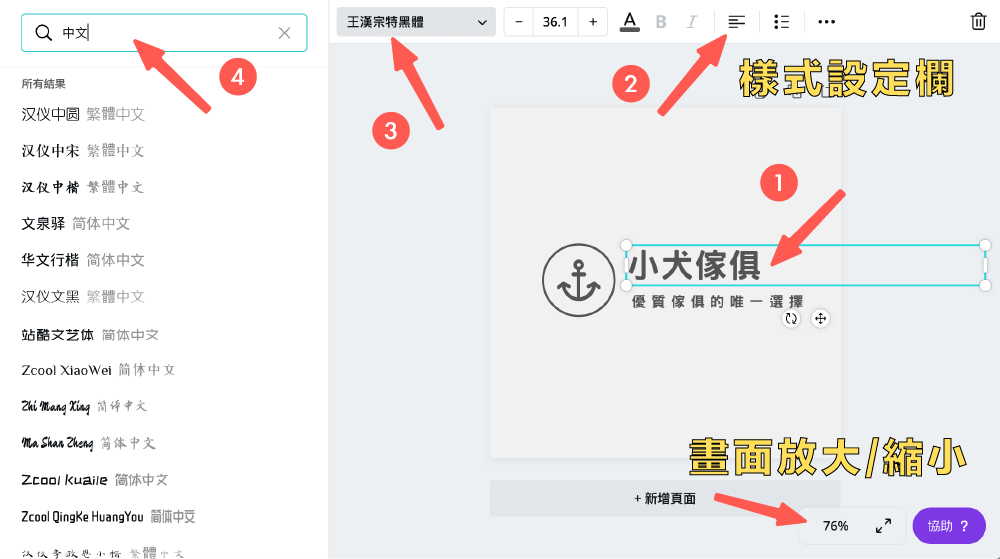
接著,就可設計網站 Logo 啦,像我就把原來直的排版改成橫的,然後字都靠左對齊,再調整最重要的字體部分。
Canva 有支援很多中文字體,像是思源黑體、王漢宗系列等 ..,在搜尋欄輸入「 中文 」就會發現有很多可以用了。

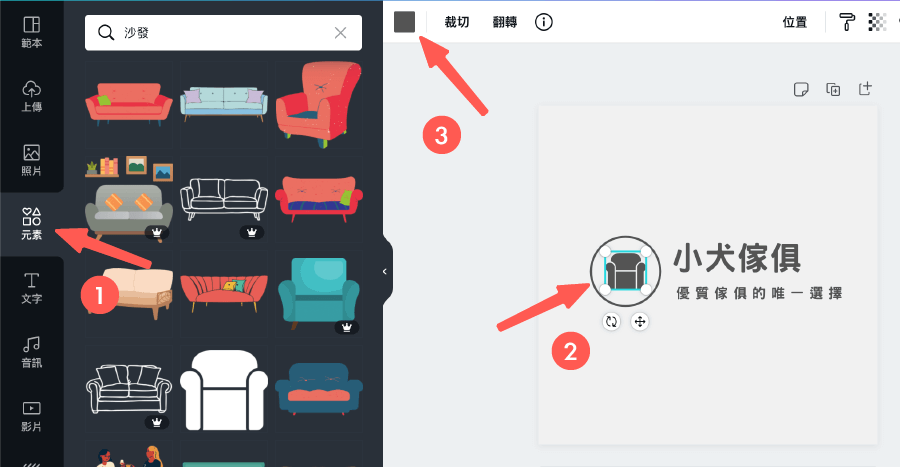
再來,會看到原來 Logo 圖標是一個船錨,但我示範的行業是賣傢俱的,感覺就是有點對不上來,所以需更換一下圖標。
點選下圖左側的「 元素 」,可搜尋你的服務(或商品)關鍵字,像是我就輸入「 沙發 」就出現一堆了,但有些素材是付費版才能使用的。
點選素材就會出現在右側視覺區,可調整圖標大小&圖標顏色。

備註:除了黑色版的 Logo,通常會建議再設計一個白色版的 Logo,之後可用在網站背景較深的地方,白色 Logo 才會比較明顯。
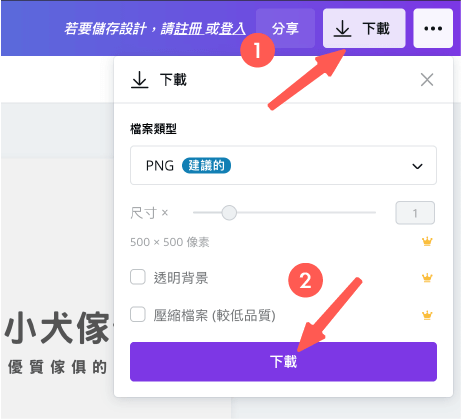
完成後就能下載啦,但免費版 Canva 沒有提供去背圖片,所以需自行去背(下面章節會教學)。

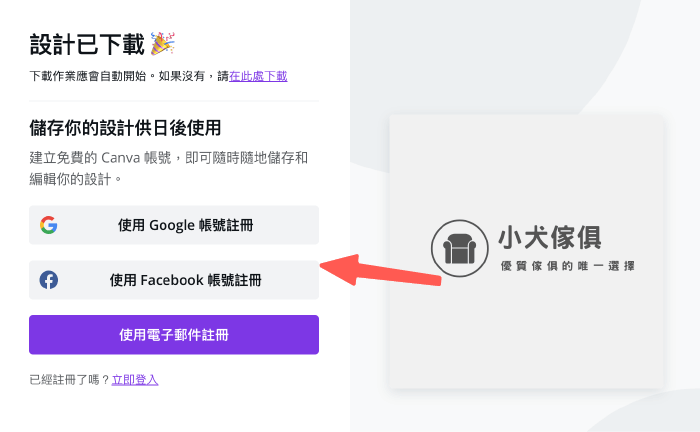
下載後 Canva 會詢問是否註冊會員,會建議進行註冊,這樣你的設計才會保存下來,下次需修改再來上面調整就好。

最後來看一下設計完成的 Logo,太棒了!網站終於有漂亮的 Logo 可以用啦!

3. 進行頁面裁切+去背
從 Canva 下載的網站 Logo,可能圖片會有點大加上並沒有去背,所以需用修圖軟體調整一下。
我自己常用的是 PhotoShop 處理,上傳網站圖片時也會使用裁剪部分用「 裁切工具 」、去背部分用「 魔術棒 」,這是滿快處理好的方法。更多 圖片上傳優化流程。
但如果你不太會使用修圖軟體也沒關係,這裡我分享一個線上去背小工具 RemoveBG(但裁切還是要靠自己),這款工具非常直覺簡單,我教大家如何用。
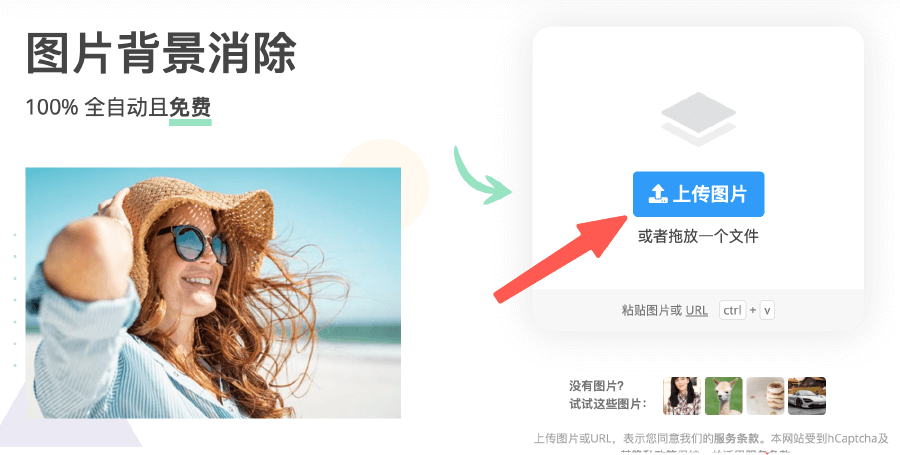
前往 RemoveBG,把圖片拖曳至網頁中。

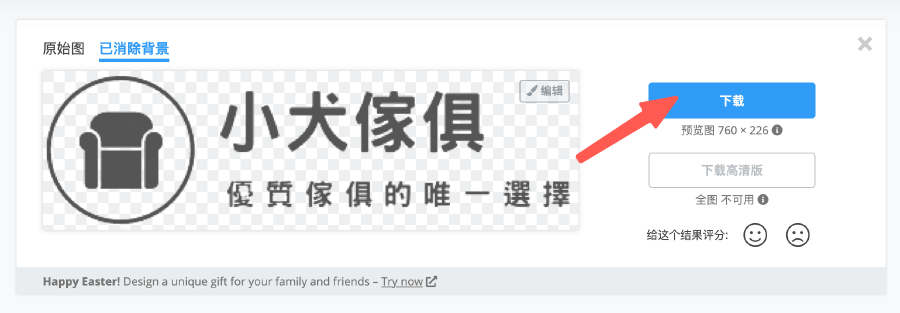
就會發現直接去背成功了,完全快狠準沒有其他廢話,點擊下載即可。

如此一來就去背成功囉,當然這畢竟是一款免費去背軟體,如果清除不夠銳利的地方,還是得靠修圖軟體後製。
4. 規劃網站配色
有些站長問我要如何做網站配色,其實概念很簡單,可先從網站 Logo 選出「 主視覺顏色 」,然後再找幾個「 同色相但不同明度 」的顏色做搭配。
如果覺得顏色比較單調,可加 1~2 個色彩較鮮明的「 點綴色 」就可以了。
如果你覺得要自己選很麻煩,或是你的網站 Logo 跟我上面一樣,是設計為黑或白的素色風格,不知道該如何搭配顏色。
這裡推薦一款強大的配色軟體 Coolors,這個軟體真的很猛,下面做分享。
Coolors 基礎功能
前往 Coolors,點擊 Generate 生成配色。

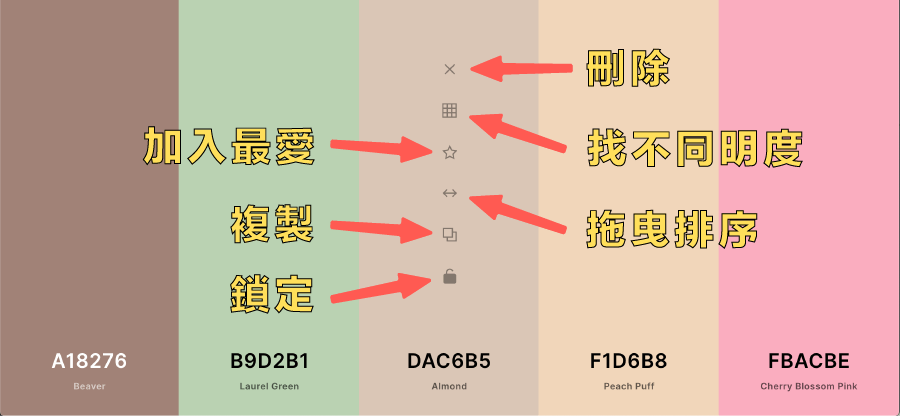
會喜歡這款軟體的原因之一,是它提供的配色都頗漂亮的,我列出面板的一些功能(下圖)。
還有,如果當前配色不喜歡的話,可以按下「 空白鍵 」就會自動換下一組供你選擇 ..,超級方便吧!

- 刪除:刪除該顏色,會自動遞補其他顏色進來。
- 找不同明度:會列出同色相但不同明度的顏色,方便你選擇。
- 加入最愛:儲存到我的最愛,之後可以回顧。
- 拖曳排序:可拖曳順序。
- 複製:複製色碼。
- 鎖定:鎖定起來的顏色,就算按空白鍵,也會持續保存住。
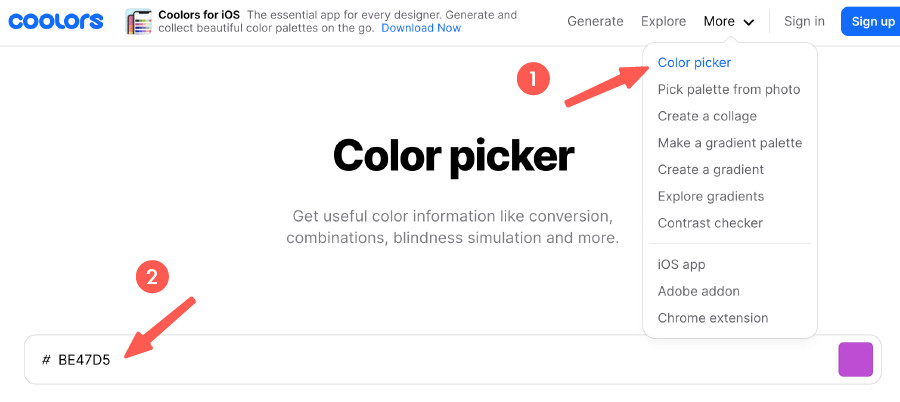
Color Picker 顏色選擇器
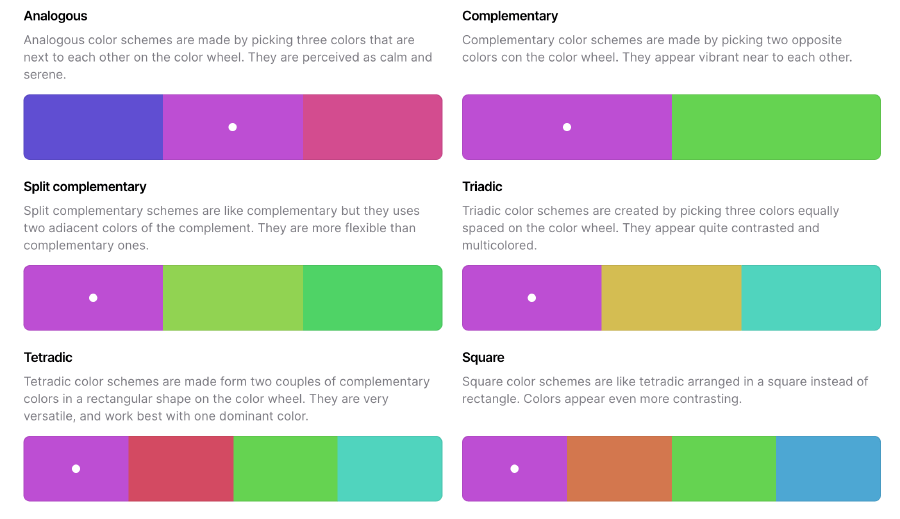
Color Picker 功能,可讓你輸入單一喜愛的顏色(下圖我是輸入偏紫色的色碼),系統就會自動把相關顏色列出給你。

如果你有特別喜歡某一個顏色,或是客戶指定網站要有某顏色,這個功能就很好用。

Image picker 圖片選擇器
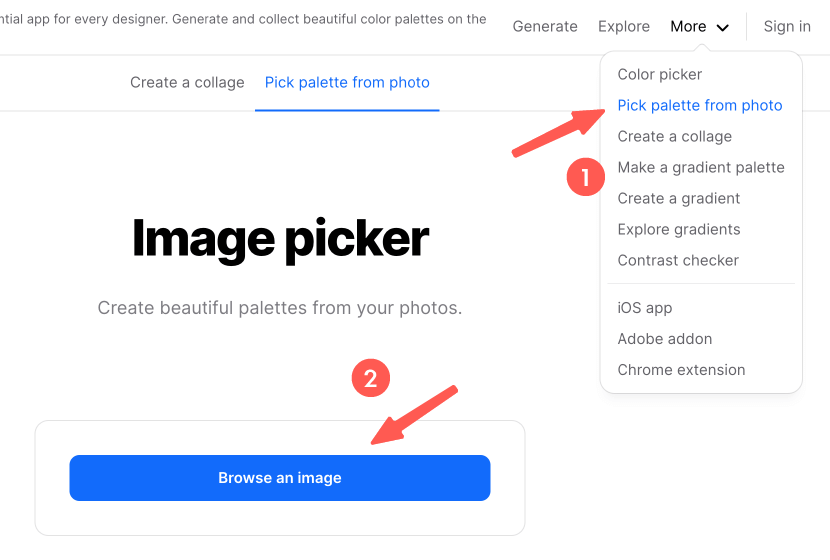
點選 Pick palette from photo,然後上傳 Logo,系統會幫你挑選出 Logo 的顏色組成。

上傳後會看到顏色已經列出,因為我是用素色系的,所以顏色會比較少一點。
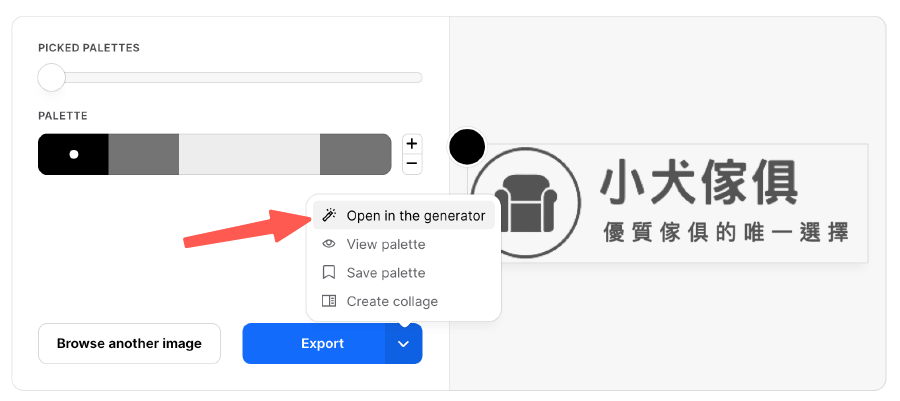
再來就是匯出色碼啦,點選 Export 或是 Open in the generator,都會看到組成色碼,就能當作網站配色的參考值囉:)

Gradient Maker 顏色漸變器
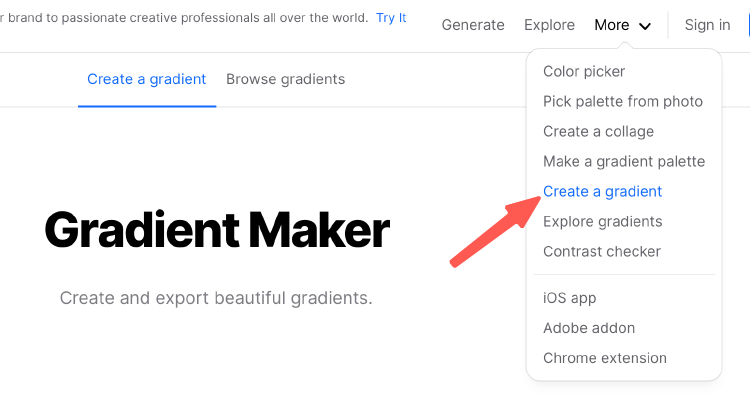
點選 Create a gradient,這是一個漸層設計工具,有些網頁區塊想搭配漸層功能,可用這個工具提供一些很棒的想法。

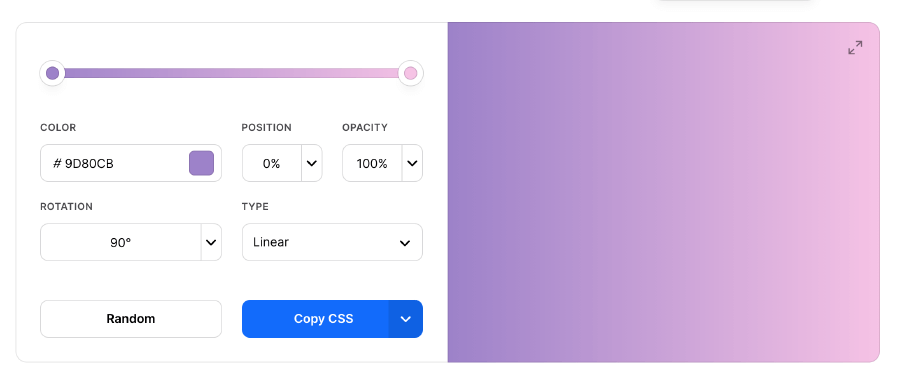
系統會推薦漂亮的漸層,點 Random 能隨機產生顏色,可自由調整 Position 方向、Opacity 透明度等 ..,也能複製 CSS 程式碼。

好囉,以上就是 Coolors 網站配色軟體的功能介紹啦:)
5. 優質主題推薦
WordPress 有上千種佈景主題可選擇,好的主題不但外觀漂亮且功能性強,對站長來說是個強大好幫手。
我在這幾個連結內,有列出多款好用+美觀的主題,應該會有效幫到你找到喜歡的,像是 最佳主題推薦、最佳 WooCommerce 電商主題。
值得而外一提的是 Divi 這款優質的主題+頁面編輯器,更多完整 Divi 中文教學(含購買安裝+功能教學)。
它是許多網頁設計師喜愛的一款軟體,除了功能強大且有很多高質感的元素(和現成模板),就算不懂程式,也能設計漂亮的網站。

Divi 是由知名 Elegant Themes 公司開發,所以購買 Divi 並不會只有一種軟體可用,而是能享受它們公司的所有服務。
像是全功能 Divi Theme 佈景主題、Divi Builder 頁面編輯器、Extra 主題(可用在部落格 / 新聞雜誌 / 作品集 ..)、Bloom 電子報註冊行銷工具、Monarch 社群工具等 ..。
以上是簡單的 WordPress 優質主題分享,希望你也能找到喜愛的主題:)
6. 上傳網站 Logo & 使用配色
有了網站 Logo、網站配色、漂亮的佈景主題,接下來就是實際應用在網站上啦。
WordPress 預設是有固定上傳 Logo 的地方,可參考 WordPress 後台教學,裡面有章節提到。
但有些功能性比較全面的主題,會客製化 Logo 上傳的位置,所以還是要依照自己的主題為主,下面我就用剛提到的 Divi 主題 進行示範。
上傳網站 Logo & 設定網站配色
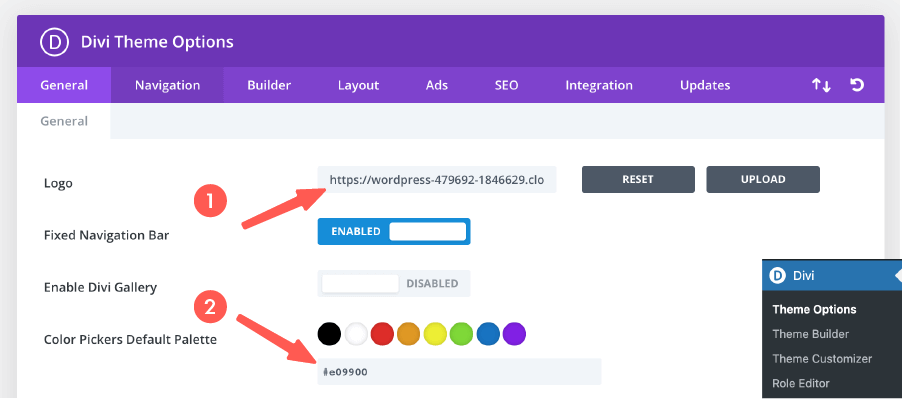
前往 Divi > Theme Options,會看到 Logo 就可在這上傳,至於網站色票在 Color Pickers Default Palette 可更換,之後設計頁面就能隨時拿出來用。

調整網站 Logo 大小
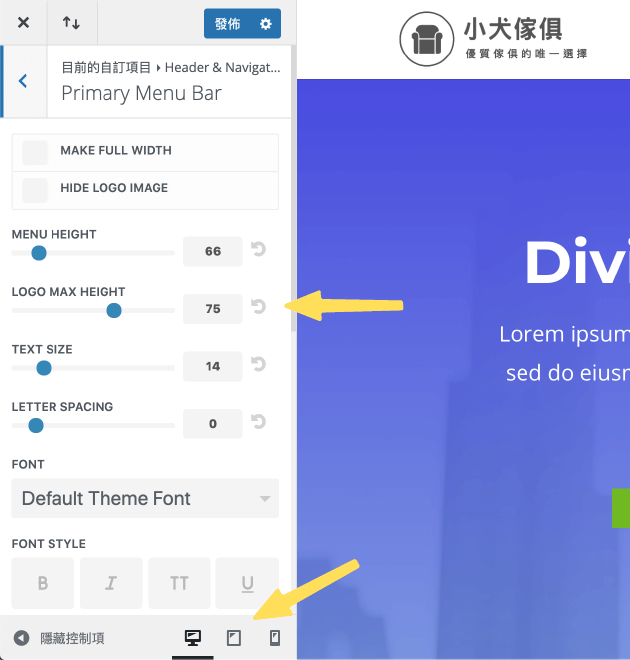
前往 Divi > Theme Customizer > Header & Navigation > Primary Menu Bar,找到 Logo Max Height,就能調整 Logo 大小啦。
你也可使用裝置切換工具,看看在其他裝置呈現的感覺,找到最適合的大小即可。

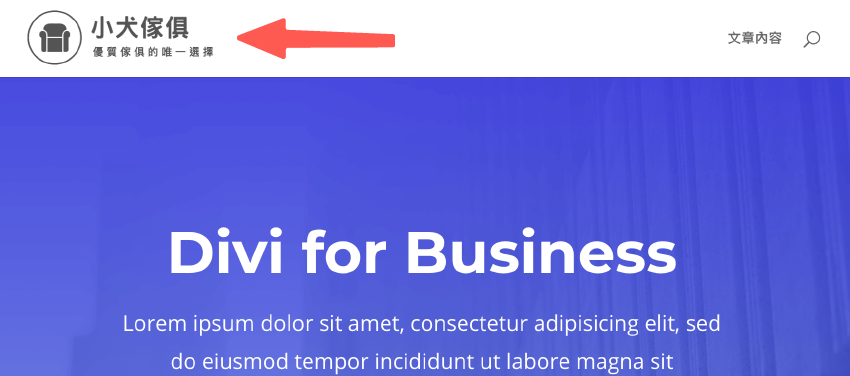
最後,來看一下網站 Logo 是否有顯示在網站中。

太棒了,這樣就有個人的網站 Logo 囉,加上我們也挑選了幾個適合的網站配色,就能用這些顏色,進行完整的網頁設計製作了:)
常見問題
Canva 除了可製作網站 Logo,還有什麼其他功能嗎?
各種設計素材,像是海報、簡報、社群媒體封面、各種印刷品、行銷素材等 ..,都能在 Canva 上進行製作,它算是一個綜合型平台。
Canva 的付費版有什麼功能?
付費版最大好處,應該是能享用更多的 免費模板&素材庫,還有更完美的團隊協作功能,這對有規模的設計團隊,是很好的解決方案,而且費用不貴。
如何搭配出好看的網站配色?
基本上顏色搭配,能掌握「 一致性原則 」,設計出來的感覺都不會太差。
可先從網站 Logo 選出「 主視覺顏色 」,然後再找幾個「 同色相但不同明度 」的顏色做搭配。
如果覺得顏色比較單調,可加 1~2 個色彩較鮮明的「 點綴色 」就可以了。
有推薦的網站配色工具嗎?
可以使用 Coolors,配色功能非常齊全且好看,幫助很多人得到更棒的靈感。
有推薦的 WordPress 佈景主題嗎?
Divi 是我覺得設計介面&網站模板,非常有質感的一款多功能主題,很多設計師也都使用這款主題架站。更多完整 Divi 中文教學。
它也有內建頁面編輯器(Divi Builder),就算不懂程式用拖曳方式,也能輕鬆設計出一個高質感網站:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



請問如果用canva網站的logo來作成自己品牌的logo 會有版權問題嗎?謝謝唷
嗨,版權問題應該是不會,因為是 Canva 免費開放出來給大家使用的。
但如果要用它來申請商標,這就比較行不通,因為這所有權還是算 Canva,除非自己有做比較大幅度的設計調整~
太感謝了~謝謝你的教學和回覆:))
多謝你的鼓勵!