在 設計網站 時,是否常常有靈感枯竭,或是不知道該怎麼規劃網站呢?
這種時候會建議多瀏覽同類型的網站,觀察他們是如何架構網頁、有哪些互動效果、為什麼會受歡迎。
今天我們整理了 11 個設計靈感網站,網站內集結了許多由專家設計的網站,各種風格、類型、最新的網頁設計技術都有,讓你有滿滿的參考範例及靈感。更多 配色靈感網站。
一起來看看吧:)
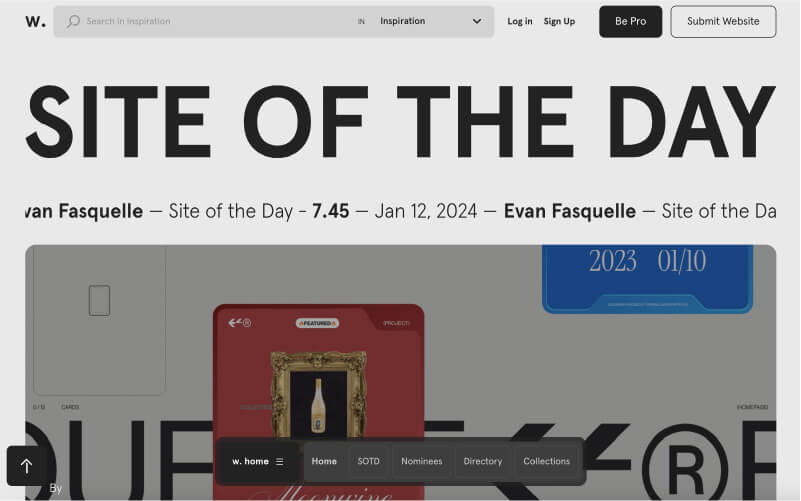
Awwwards

Awwwards 是一個專業的網頁設計競賽平台,專門評選世界各地的網頁作品,並將優質的網站展示在該網站中。
設計師可以自由投稿自己製作的網站, Awwwards 的評分項目包含:整體設計、實用性、創意、優質內容。
除了會附上得獎網站的連結外,還會將該網站使用的配色、字體等細節列出,方便用戶參考。
Awwwards 的搜尋分類也很方便,不論是想找電商類型、作品集類型的網站,或是年度最佳、本月最佳、本日最佳網站,都能輕鬆透過篩選器搜尋。
在這裡除了可以參考到許多經典、優質的排版設計,也能夠讓設計師了解最新設計趨勢,是個非常優質的網頁靈感參考平台。
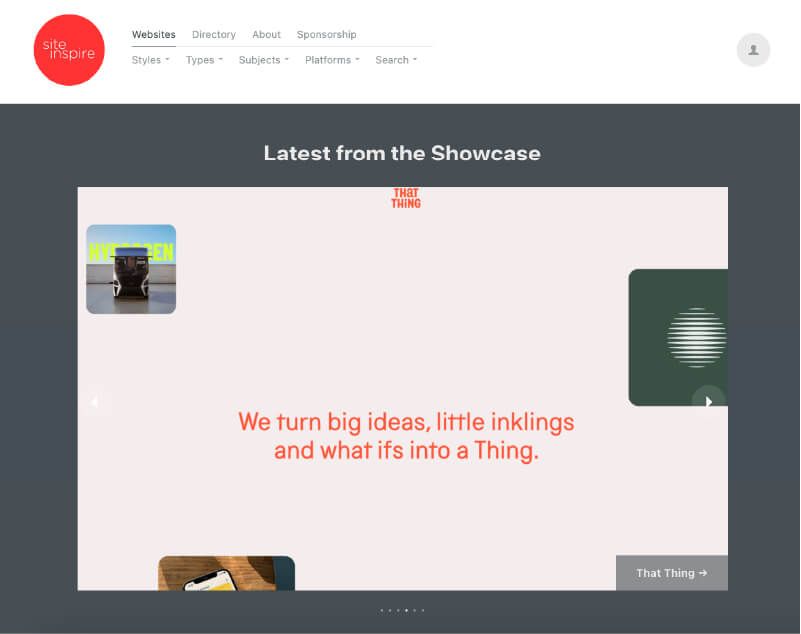
Siteinspire

Siteinspire 是一款國外的網頁設計展示平台,設計師可以投稿自己的網頁作品,就有機會被展示在 Siteinspire 上。
Siteinspire 的評選機制目前沒有一個公開標準,不過看下來,主要都是以簡潔、乾淨的設計為原則,並確保網站是易於使用的。
目前所提供的資訊比較簡單,只有附上網站的預覽和連結,沒有過多的細向說明,但下方會推薦同類型的網站,讓你有更多參考選擇。
Siteinspire 的更新頻率算滿高的,大概 1 ~ 5 天就會更新網站,網站也有分類選項,方便用戶搜尋想要參考的類別。

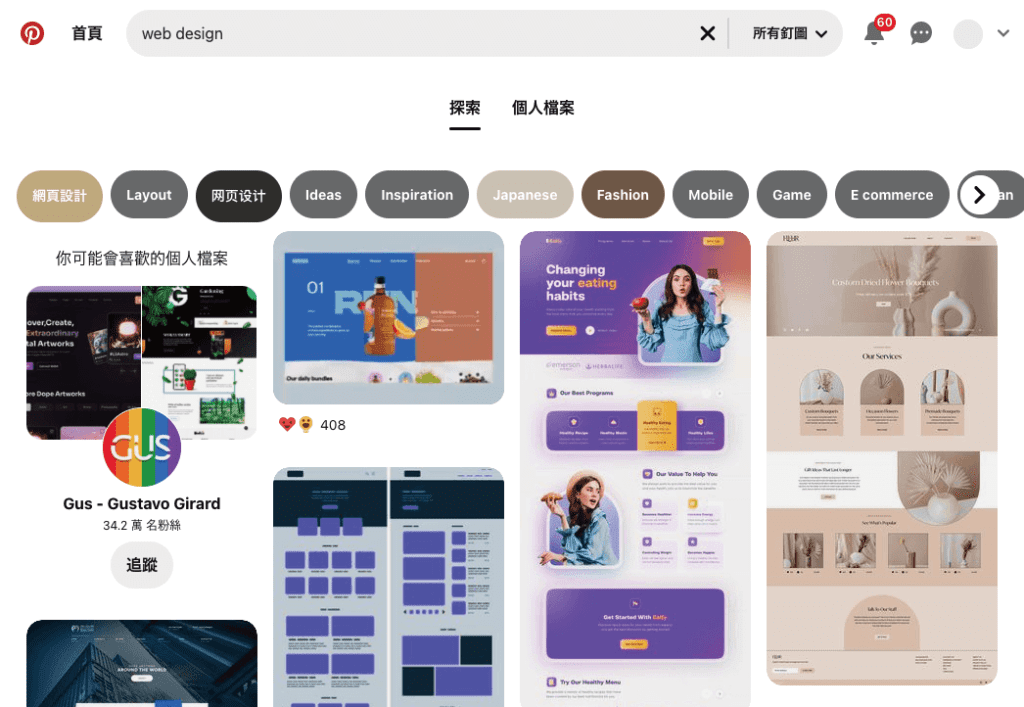
Pinterest 是一個以分享圖片聞名的網頁平台&手機 APP,網站顯示為圖片瀑布流,可讓使用者搜尋創意視覺探索。
Pinterest 裡也有不少網頁設計範例,像是:版面設計、視覺靈感、UI / UX 設計、創意發想等 .. 都可以在上面找到不錯的案例。
站長可申請成為會員,便可以隨時收藏喜歡圖片。除了可以善用收藏夾和釘選喜歡圖片外,也可以追蹤設計師,或者是上傳自己的作品。
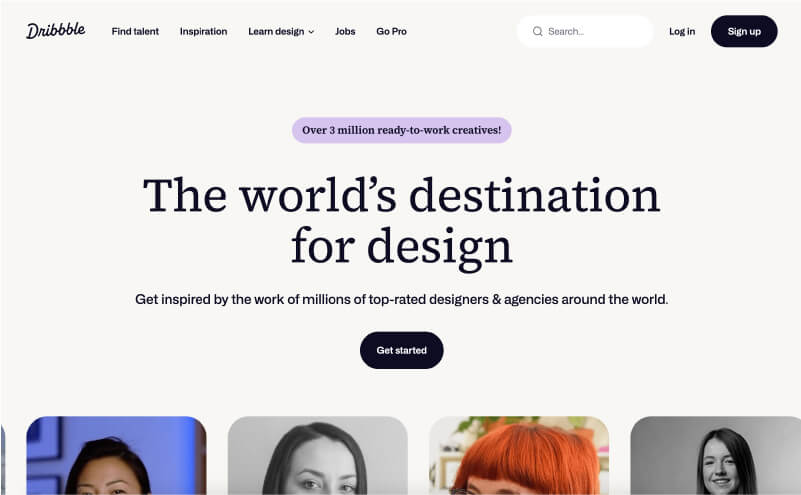
Dribbble

Dribbble 是一款國外非常熱門的設計作品平台,有許多設計師會將自己的作品上傳到網站上展示,不論是網頁設計、平面設計、插畫等..都有。
登入會員後,你就可以使用收藏、愛心等功能,讓你把喜歡的作品存下來,方便之後參考。
若你在 Dribbble 上看到喜歡的設計作品,可以追蹤設計師,即時查看他的最新作品,也能透過平台聯絡設計師,討論合作方案。
網站上也有刊登許多設計師的職缺,可遠端工作,對世界各地的設計師來說,是個超棒的平台!
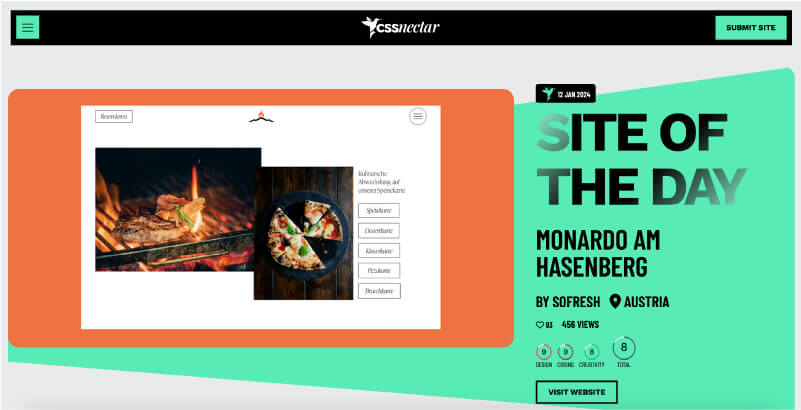
CSS Nectar

CSS Nectar 是一個網站評比平台,設計師可付費投稿自己的作品,讓網站投票用戶評比。
CSS Nectar 特別的地方是,它的評分項目除了包含整體設計、創意度外,還會將網站的程式碼列入評分的一環。
所以,在這裡找到的網站,不僅設計漂亮,程式碼的部分也是通過保證的,是個適合設計師、工程師參考的網站:)
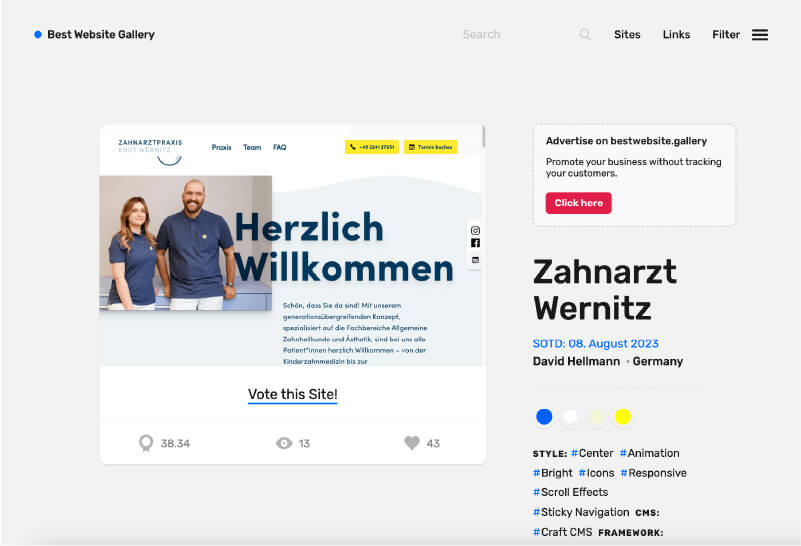
Best Website Gallery

Best Website Gallery 是由一個國外設計師兼開發者所創立的網站,於 2008 年建立,起初只是為了當作自己的設計靈感書籤,結果受到許多人的喜愛!
Best Website Gallery 展示的網站會附上該網站連結,以及網站使用的配色、多個頁面截圖預覽等..。
Best Website Gallery 還會有一些網頁設計相關資源連結,讓你除了找到靈感外,還能學習更多!
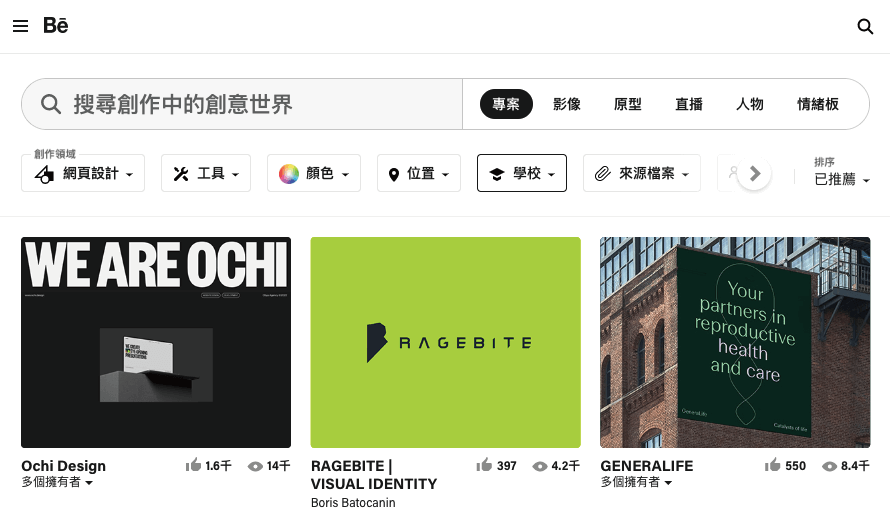
Behance

Behance 是 Adobe 旗下的作品集展示網站平台,可以使用關鍵字和篩選器搜索喜歡作品,也具備會員功能,你可以上傳自己作品,同時也可收藏喜歡作品&追蹤設計師。
裡面的作品分類詳細廣泛,除了網頁設計外,也可以查看插畫、平面廣告、攝影作品等 .. 。
可以直接和 Adobe 系列工具做連結,上傳作品非常方便,如果你也想和其他網頁設計師交流,不妨試試看 Behance :)
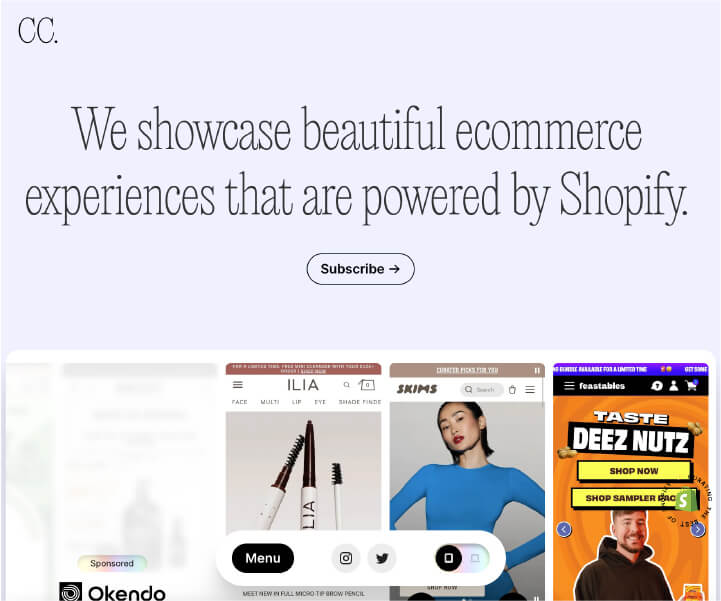
Commerce Cream

Commerce Cream 是一個網頁作品展示平台,主要展示使用 Shopify 所建立的電商網頁。
不論是服飾、配件、食物、家具等..電商,都能在上面找到優質的設計參考,網站也提供分類選項,方便你搜尋特定主題類型。
特別的是,Commerce Cream 還有一鍵切換裝置瀏覽模式的功能,點選右下角的切換按鈕後,網站預覽圖就會變換成手機或是電腦版的瀏覽介面圖,超級方便!
其他靈感網站比較少有這種一鍵切換預覽的方便功能,非常推薦大家試試!
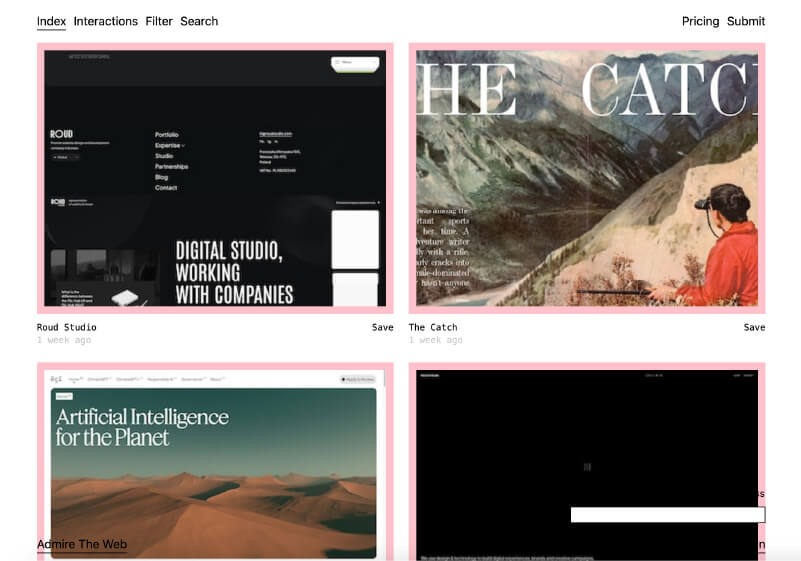
Admire the Web

Admire the Web 是一款簡單的網頁作品分享平台,上面展示了各種風格的網頁設計,提供連結讓用戶前往參考。
你可以使用篩選器選擇你想找的網頁類型,不論是部落格、作品集或是餐廳網站,都能找到許多優質的範例。
你也可以透過色系來尋找網站範例,讓你可以依照你的品牌顏色,找到適合的設計風格。
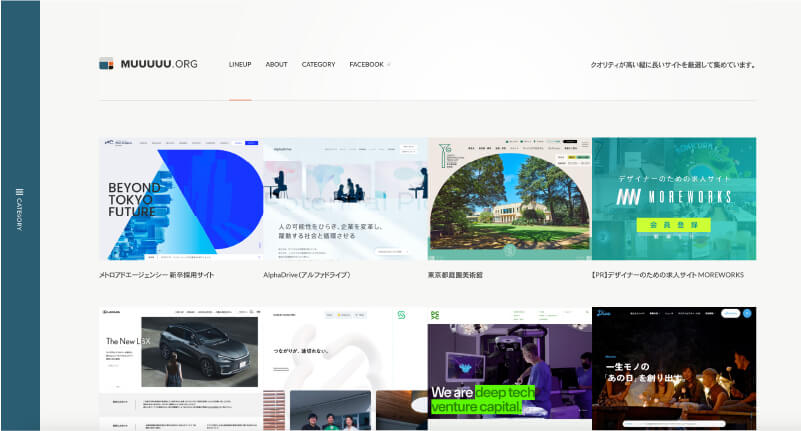
MUUUUU.org

MUUUUU.org 是一款日本的網頁設計作品分享平台,專門分享易於查看、使用的網頁設計案例。
MUUUUU.org 展示的網站主要以日本網站居多,可以找到許多清新、簡潔的質感日系排版設計。
MUUUUU.org 的篩選功能可以從產業類別(服裝或旅遊)、網站類別(電商或作品集)、顏色或是版型風格篩選,分類相當詳細!
MUUUUU.org 展示的網站沒有過多說明,簡單點選圖片,就會跳轉至該網站,讓用戶自行前往參考:)
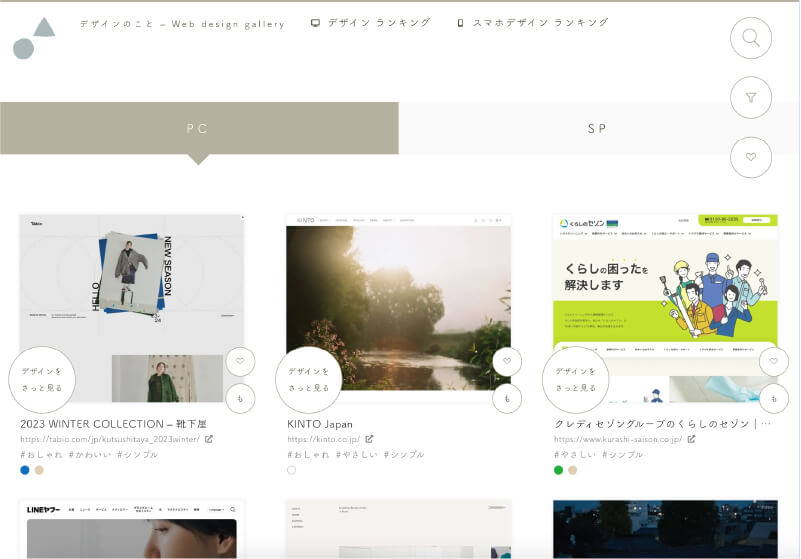
Designnokoto

Designnokoto 是一款日本的網頁作品分享平台,主要分享日本國內的網頁設計案例居多。
你可以透過篩選器選擇你想要找的網站類型,分類中也包含 WordPress 網站的分類,適合用 WordPress 架站的站長前往參考。更多 WordPress 是什麼。
此外,網站也有切換電腦版、手機版預覽的功能,讓你可以快速預覽不同裝置的呈現風貌。
Designnokoto 網站本身的設計就有非常多值得參考的地方,不論是排版的整潔、按鈕的互動效果等小細節都很有創意,推薦大家前往參考唷!
常見問題
想設計電商網站,哪裡可以找到靈感?
內文介紹的靈感網站都能透過篩選搜尋「 電商 」主題的網站,其中 Commerce Cream 網站上的所有作品都是電商的作品案例,可以前往參考看看唷!
想瞭解最新的網頁設計趨勢,有推薦的網站嗎?
Awwwards、Siteinspire、Dribbble、Behance 等靈感網站更新度都滿高的,幾乎每天都會有新的設計作品出現,可以找到最新的設計案例。
有以 WordPress 為基礎的網頁設計案例嗎?
Designnokoto 靈感網站的分類當中,有以 WordPress 架站的分類,案例滿多的,設計質感也都很棒,推薦 WordPress 站長前往參考。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


