當你在 設計網頁、廣告文案或是 LOGO 設計 時,配色的選用將會大大的影響整體風格及美觀!
顏色是有情緒的,不同的配色可以給人不同的感覺,在設計時需要針對品牌或是產品本身,選擇符合形象的配色。
若是你有選色障礙,對於配色真的不是很在行,現在有許多優質的配色軟體,可以免費幫你產出絕美的配色,大大提升設計質感。
今天我們整理了 21 個配色靈感網站大補帖,讓你從今天起有用不完的配色靈感!
準備好就開始吧:)
1. Coolors

Coolors 是一款配色推薦軟體,可以在網頁上進行配色,免費就能使用許多功能。
軟體一開始會幫你配好五個色塊配色,若是你想要更多的色塊,也可以再點選+號新增更多色塊。

Coolors 非常方便的地方是,你只需要點選空白鍵,就能自動產出新的配色,且配色庫非常豐富有質感。
若是某個色塊產出的配色很滿意,想保留色塊並繼續重整其他色塊,它也有鎖定色塊的功能,鎖定後按下空白,鎖定的色塊也不會變動,只有別的色塊會產出新的顏色。
在 Coolors 上你能一鍵複製色碼,非常方便,推薦大家使用!
2. Happy Hues

Happy Hues 是一款簡單易用的配色推薦網站,網站上有多種既有配色,透過點選配色,就可以切換整個網站的配色樣式,直接預覽配色實際套用的樣子!
套用配色後,網站的每個區塊下方,都會清楚標示該區塊背景是使用什麼顏色、標題是使用什麼顏色等..,並附上色碼,讓你一鍵點擊就能輕鬆複製!
除了提供多種配色推薦外,在 Happy Hues 網站上也有一些色彩的專業知識簡介,包含色相、色調、飽和度等..的基本介紹。
還有色彩三原色( 紅、黃、藍 )及其他次要顏色所帶給人的感覺,透過簡單易懂的方式向你介紹色彩心理學。

使用 Happy Hues 不僅能方便地找到漂亮的配色,同時還能增進你對色彩的知識,非常推薦大家使用看看!
3. Colormind

Colormind 是一款線上配色軟體,可以一次產出 5 種顏色的配色,若是不滿意,只要再次點擊 Generate 就能輕鬆產出新的配色。
如果產出的 5 個顏色中,有其中幾個你很滿意,想要保留並繼續生成其他色塊,你也可以點選鎖頭標示,鎖定該色塊,再繼續調整其他色塊的顏色。
Colormind 還有一個強大的功能,就是可以直接在網站上瀏覽配色用於網頁、圖表、各個 UI 元素的樣子,非常方便。

除了會說明哪個配色適合用於哪個 UI 元素外,還會特別說明不同情況適用的配色,像是登入成功顯示的綠色、警告標示的橙色、錯誤訊息的紅色等,都會特別標注適合的配色並附上色碼。
Colormind 這款強大的配色軟體免費就能使用,不需下載,線上就能使用,推薦大家試試:)
4. Adobe Color

Adobe Color 是一款由 Adobe 推出的配色軟體,不需付費、不需下載軟體,線上就能尋找配色!
Adobe Color 主要是以色輪來配色,在畫面左方會有色彩調和規則選項可以選擇,選擇色彩規則後,再移動色輪上的其中一個圓圈,其他的圓圈就會依照你選的色彩規則跟著移動位置,產出新的配色。
此外,Adobe Color 還有一個實用的功能,就是「 顏色對比檢查器 」工具,它可以協助你檢查文字和背景的配色是否有足夠的對比,避免你使用漂亮的配色,結果導致瀏覽者看不清文字內容。

除了色輪配色和顏色對比檢查器,Adobe 還提供「 上傳照片吸取配色 」、「 吸取照片產出漸層配色 」、「 線上瀏覽流行配色庫 」等..,功能非常完整。
所有的配色工具都可以線上免費使用,推薦大家試試看囉:)
5. Nippon Colors

Nippon Colors 是一款日本的配色網站,網站本身的設計也很講究,一進入到網站就能感受到日本設計之美。
網站上提供了高達 250 種的日本傳統色,日本傳統色系指的是日本古典文學裡經常採用顏色,Nippon Colors 除了提供這些傳統色的色碼外,還會顯示這些顏色對應的漢字名稱。
你只需要點擊其中一個顏色,整個網站的背景就會變為選取的顏色,同時顯示 CMYK、RGB、HEX 色碼,可惜沒有一鍵複製的功能,不然就太完美了。

Nippon Colors 沒有過多的配色功能,主要是向大家推廣日本傳統色,若你正在製作有關日本或是復古風格的設計,推薦你可以前往網站找尋色碼,並看看網站的設計唷:)
6. Dopely Colors

Dopely Colors 是一款功能相當完整的配色軟體,包含一般的配色推薦、漸層配色推薦、文字背景配色對比檢查器等..。
Dopely Colors 可以一次產出高達 15 個配色,同樣也有鎖定特定色塊功能,讓你可以鎖定喜歡的配色,再繼續重新生成其他色塊的配色。
此外,若是你登入帳號,就能使用愛心功能,讓你儲存喜歡的顏色,方便你在下次配色時使用,非常方便!

在 Dopely 上還有一個 Color Converter 工具,使用它就能輕鬆將 HEX 色碼轉為 RGB 色碼或是 CMYK 色碼,甚至是 PANTONE 色號!
Dopely Colors 的功能幾乎都是免費、不需註冊下載就能使用的,只有像是愛心、珍藏功能需要登入才能使用,對設計師來說是個超方便又強大的工具唷!
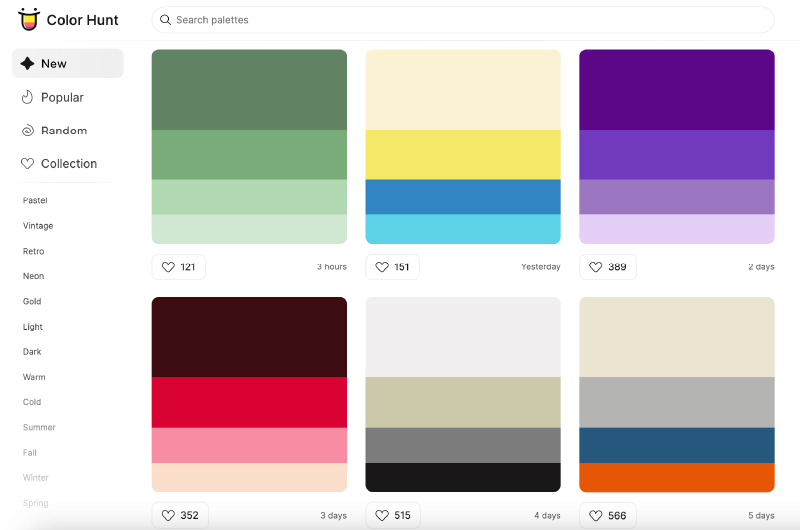
7. Color Hunt

Color Hunt 是一款由專業的品牌、Logo 設計師所建立的配色網站,每天都會更新不同的配色。
你可以透過顏色名稱( Red、Blue 等 )或是想表達的心情情緒( Warm、Cold 等 )去搜尋適合的配色。
又或是當你要製作聖誕節、萬聖節的相關設計時,也可以直接搜尋 Christmas、Halloween 等,找出符合節慶氛圍的配色。
找到適合的配色後,你可以直接點擊色塊,就能一鍵複製 HEX 色碼,或是點擊下方顯示的 RGB 色碼,也能一鍵複製起來。

Color Hunt 上還有每年、每月的熱門配色分類,你可以點選 Popular 前往觀看時下最流行的配色,若有看到喜歡的配色,也能點選愛心收藏起來。
Color Hunt 配色軟體功能簡單易用,且完全免費,很多設計師都在使用,推薦給大家囉!
8. BrandColors

BrandColors 是一款分享世界各大品牌標準色的網站,目前大約有超過 600 個品牌的配色,包含 Adidas、IKEA、Google、Pinterest 等各種品牌或網站。
BrandColors 的網站功能簡單,品牌名稱由 A 到 Z 排列,你可以依序瀏覽各個品牌的配色,也可以直接搜尋品牌名稱,來找到品牌的配色。
找到配色後,點選色塊就能一鍵複製色碼,若你想一次儲存多個品牌配色,也可以先點擊喜歡的品牌名稱來勾選,再點最上方的下載圖示一起打包,有 ASE、CSS、SCSS 等檔案類型可以選擇。
又或者你想一次打包網站上所有的品牌配色,也可以點選最右方的 All Brands 下載圖示,全部打包起來!

BrandColors 也是不需付費就能使用的配色資料庫,若你喜歡的品牌沒有在上方,也可以點選左側工具列的「 Suggest a Brand 」推薦唷!一起來研究品牌配色吧:)
9. ColorDrop

ColorDrop 是一款線上配色軟體,你可以直接瀏覽網站首頁的熱門配色,也能透過搜尋顏色名稱、情緒,找到適合的配色。
ColorDrop 操作簡單,若是找到喜歡的顏色,只需要點擊色塊就能直接複製色碼,還能點選愛心儲存配色,供下次使用。
此外,還能點選配色下方的「 眼睛 」圖示,就能清楚知道配色的 HEX、RGB、HSL 色碼,還能即時預覽配色套用在手機 App UI 元件上的樣子,超方便!

ColorDrop 首頁就有多種 4 色配色推薦,此外,也有漸層配色、上傳圖片吸色等工具,都可以免費使用,推薦大家試試!
10. WebGradients

WebGradients 是一款漸層配色軟體,網站上有 180 種唯美漸層配色推薦,讓你的設計瞬間提高質感!
WebGradients 以可愛的圓形色塊展示漸層,點選圓形就能全螢幕預覽漸層配色,你也能點選卡片右上角的下載箭頭,下載該配色的 PNG 圖片檔。
圓形色塊下方就會標示使用的顏色色碼,你可以反白複製單個色碼,或是點選旁邊的 Copy CSS,直接複製漸層的 background-image CSS 代碼。
網站上還有一個可愛的小彩蛋,就是複製代碼的時候,每一個漸層色都會跑出不一樣的 Icons 圖案,UX 體驗感非常好。

WebGradients 的每一個漸層配色都有屬於自己的名字和編號,較多是兩個顏色的搭配,也有三種或是多種顏色搭配出來的漸層色。
WebGradients 不需付費也不需下載軟體就能使用,此外,它也有針對 Sketch、Photoshop 和 Figma 開發工具,大家可以試試看唷!更多 Figma 外掛推薦。
11. Mesh

Mesh 是一款線上漸層配色軟體,你可以使用它製作四色不規則漸層圖形,作為網站或海報的背景都超有質感和特色。
點選上方工具列的重整標示,就能產出新的漸層配色,你也可以點選重整圖示旁邊的方塊圖示,就能前往 Gallery 瀏覽現成的漸層,並點選使用、修改。

選定初始的漸層配色後,也能再點選下方四個色塊,更換漸層顏色,此外,你可以點選上方兩個主要畫框的黑點,就能調整漸層的角度和範圍。
或是點選任何一處新增黑點,製造更多的變化,若想刪除黑點,只要按著 Shift 再點擊黑點就可以了。
完成之後,只要點選右上角的 Export 就能下載 PNG 圖檔,不需付任何費用,推薦大家試試看!
12. ColorSpace

ColorSpace 是一款線上配色軟體,免費就能產出多款配色,還有漸層配色功能。
首先你需要在首頁輸入或選擇一個你想要配色的主要顏色,例如紫色色碼 #845EC2,接著再按 Generate 生成顏色。
之後網頁下方就會跳出多種與該顏色適合的配色,你可以從中挑選並直接複製色碼。
ColorSpace 還有一個很棒的功能,就是可以產出漂亮的漸層配色!
有一般的雙色漸層及三色漸層,兩種漸層配色功能,顏色會在網頁背景滿版呈現,讓你能直接觀看配色套用在背景的感覺。

此外,生成配色後還能直接產出 CSS Code!之後架站時,就能一鍵複製貼上到網站,超方便!
推薦這款強大的配色軟體給大家:)
13. ColorKit

ColorKit 是一款簡單好用的線上漸層配色軟體,可以一次顯示出高達 18 個色階的漸層色!
ColorKit 漸層只能調整最左邊和最右邊的色塊,中間的色塊則是兩個色塊一階一階的漸層,光用看的就覺得療癒。
每一個色塊下方都有色碼可以選取複製,可惜的是,目前只有最左邊和最右邊的色塊可以轉換 RGB 或 HSB 色碼,中間的漸層都只能複製 HEX 色碼,但整體來說還算是好用。

除了雙色漸層色色階外,ColorKit 也有單色色階工具可以使用,單色則是一次只能顯示最多 9 個色階。
雖然目前 ColorKit 的功能還不算太多,但產出的漸層色階都滿唯美的,而且免費就能使用,大家可以試試囉:)
14. CSS Gradient

CSS Gradient 是一款線上漸層配色軟體,可以產出線性漸層或是放射漸層。
你可以點選 Linear 或是 Radial 選擇漸層類型,若是選擇 Linear 線性漸層,旁邊還能調整線性的角度,360 度隨意調整。
在最上方的色彩條,也能自由調整漸層位置,或是點選新增漸層色,中間的工具列都能輕鬆選色或是複製色碼,非常直觀、方便。

完成漸層調配後,最下方會有一個區塊是 CSS background 代碼,可以直接點擊 Copy to Clipboard 複製,就能將你製作獨一無二的漸層加到網頁中了!
CSS background 不需下載軟體就可以免費使用,趕快前往製作屬於你的漸層色吧!
15. Eggradients

Eggradients 是一款漸層配色軟體,網站上除了有展示多款漸層,有些漸層色的頁面內,還會展示該漸層色的設計應用示範,讓你找配色的過程還能找到設計靈感!
Eggradients 的配色命名也都滿有趣的,像是「 征服火星 」的橘色系漸層色、「 免費 Spotify 」的綠色系漸層等等..。

在 Eggradients 上你可以直接複製單色色碼或是漸層色 CSS Code,也能下載漸層色的 SVG、JPG、PNG 檔。
Eggradients 的漸層配色幾乎都能免費瀏覽,只有少許的特殊配色需要付費解鎖,大家可以自己看看需不需要唷~
16. Duo

Duo 是一款文字、背景配色推薦軟體,網站設計非常簡單,一個色塊內只會有一個數字,主要展示背景色塊和數字顏色的搭配。
一個好的設計,除了要選擇好看的配色,選色時也要注意背景和文字的對比度,讓文字能夠清晰易讀。
在 Duo 上找到喜歡的配色後,只要將滑鼠移到色塊上方,就能顯示色塊的背景、文字使用的色碼,並選取複製。

Duo 網站上目前共有 102 種配色推薦,免費就能複製色碼。此外,點選網站上方的按鈕「 Toggle only AA Accessible Combinations 」,還能篩選出最優質的 AA 級配色。
若你有設計網站或是大量文字排版設計的需求,推薦你可以使用 Duo 尋找配色。
17. HTML Color Codes

HTML Color Codes 是一款功能完善的配色軟體,上面不僅有選色工具,還有 RGB 轉換 HEX、顏色名稱搜尋等功能,都可以免費使用。
HTML Color Codes 可以一次產出 6 個色塊配色,並複製 HEX、RGB、HSL 或 CMYK 色碼,你也可以鎖定其中一個喜歡的色塊,再繼續調整其他色塊。

HTML Color Codes 網站上還有提供一些色彩學的介紹,像是互補色、三原色的介紹,或是各種色調、色階適合使用的場合,讓你找配色的同時,也收穫知識,而且完全免費!推薦大家前往!
18. OddContrast

OddContrast 是一款文字、背景配色檢查軟體,你可以在上面選取喜歡的配色,OddContrast 就會即時顯示該配色的對比是否易讀。
在 OddContrast 右方的工具列會顯示配色的對比度,1:1 代表是完全一樣的顏色,左方的數字越高就越易讀。
而對比度下方也會顯示該配色是否通過對比檢查,包含一般大小文字的易讀性和較大文字的易讀性,通過會顯示 Pass,不通過則顯示 Fail。

除了可以檢查顏色對比,OddContrast 網站下方也會同時顯示 HEX、RGB、HSL 等色碼,讓你可以自由變換選擇。
在製作大量文字設計或是部落格等網頁時,推薦使用 OddContrast 來檢查文字背景對比唷!
19. Alphredo

Alphredo 是一款半透明配色工具,你可以在網站上預覽不同透明度的色塊所呈現的感覺。
只要在左方輸入 HEX 色碼,就能自動轉換 HSLA 色碼,並自己調整透明度,預覽同一種顏色不同透明度的樣子。
你可以自由切換背景,觀看各個半透明色塊在白色背景或是黑色背景上呈現的樣子,你也可以選擇 Custom 自訂背景顏色。

Alphredo 不需付費就能使用,此外,它也有在 Figma 上推出配色外掛,大家可以試用看看唷!
20. ColPat

ColPat 是一款強大的 AI 配色軟體,可以直接透過 AI 推薦配色,也有上傳照片吸色等等的功能。
ColPat 可以一次產出 5 個顏色的配色,並幫你決定主要配色、次要配色等等,還有 CSS 代碼可以複製。
此外,你也可以上傳既有的圖片,讓 ColPat AI 吸取圖片顏色,產出適合的配色推薦。

ColPat 的 What Color Says 頁面內,有介紹各種顏色所帶給人的感覺,像是黃色帶給人溫暖、正面、充滿力量的感覺等等..,你可以針對設計想要展現的印象去做選色。
除了基本的 AI 配色工具,ColPat 上也有唯美的漸層配色功能,可以生成多種漸層色,且這些功能都是免費的,非常推薦大家前往試試!
21. Palette Maker

Palette Maker 是一款有 AI 功能的配色軟體,內建多款配色推薦,也能搜尋每個配色的對應名稱。
Palette Maker 強大的地方就是能夠即時預覽配色用在各種設計上的樣子,包含插畫、Logo、網頁、App 等..。
值得一提的是,Palette Maker 網站上所有的預覽樣式都設計的超級精美,像是在瀏覽專業設計師的作品集網站一樣,讓你找配色的同時,也能獲取設計靈感。

Palette Maker 還有一個 Color Theory 的分類頁面,裡面也有介紹非常詳細的色彩學理論,以及各個顏色歷史、配色推薦及免費 Patterns 下載!
Palette Maker 能夠有這麼強大、漂亮的功能介面,就是因為它是由專業設計師打造出來的,他們也承諾,這些功能永遠都會是免費的!這麼佛心又好用的工具,大家一定要試試!
以上就是我們精選的 21 款配色軟體推薦,希望讓你到退休前都不用再煩惱配色的問題啦~
常見問題
配色軟體都是免費的嗎?
網路上有非常多的配色軟體,幾乎都是免費的,但還是有些付費解鎖的功能,可以自行評估是否需不需要唷!
我在製作部落格網頁設計,推薦哪些配色軟體呢?
每一款配色軟體都可以找到優質的配色,不過建議你在找到配色後,可以特別使用 Adobe Color、Dopely Colors、Duo、OddContrast 等配色軟體,檢查文字和背景的配色對比度,確保網頁文字的易讀性唷!
我想在尋找配色的過程,也學習一點色彩知識,推薦哪些軟體呢?
Happy Hues、HTML Color Codes、Palette Maker 這三款配色軟體除了有優質的配色工具外,也會有色彩學知識分享,推薦前往看看唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


