在使用 Office(如:Word)、Adobe(如:illustrator)等等相關軟體,都會有基本字體可以使用,但是中文字的種類不如英文字那麼多。
Divi 跟這些軟體一樣,內建字體是 Google 提供的,而且中文的基本字體很少,如果需要使用設計感字體,就必須下載合法授權的字體,上傳至 Divi 編輯器裡才能使用。
這篇「Divi 上傳字體」教學要來告訴大家,如何上傳自訂字體,以及解說如何將其他格式的字體轉換成 TTF 或 OTF 格式。
就讓我們跟著文章一起學習吧:)
1. 認識字體格式
在認識字體時,我們要先了解到「字體有很多種格式」,而會設計這麼多種字體格式是為了應用在不同瀏覽器!
最常見的字體格式是 TTF(TrueType 字體)跟進階的 OTF(OpenType 字體),這兩種字體格式都支援大部分的瀏覽器(除了低於 9.0 版本的 Internet Explorer)。
像 Office(如:Word)、Adobe(如:illustrator)這兩類的軟體程式,格式就是以 TTF 或 OTF 居多。
另一種最廣泛被接受的字體格式是 WOFF(Web 開放字體格式),最新版本名稱為 WOFF2 ,雖然說它的網站接受度很高,但像是 Divi 就無法使用,必須將 WOFF(或其他字體格式)轉換成 TTF 或 OTF。
2. 字體格式轉換(轉換 TTF 或 OTF)
上述有提到,Divi 無法使用 TTF 或 OTF 以外的字體,所以必須轉換格式,至於說該用哪個轉換工具呢?
大家較常使用的有兩種工具: Font Squirrel Webfont Generator 、 Convertio ,其中我自己最推薦大家去使用 Convertio,因為簡單好上手。
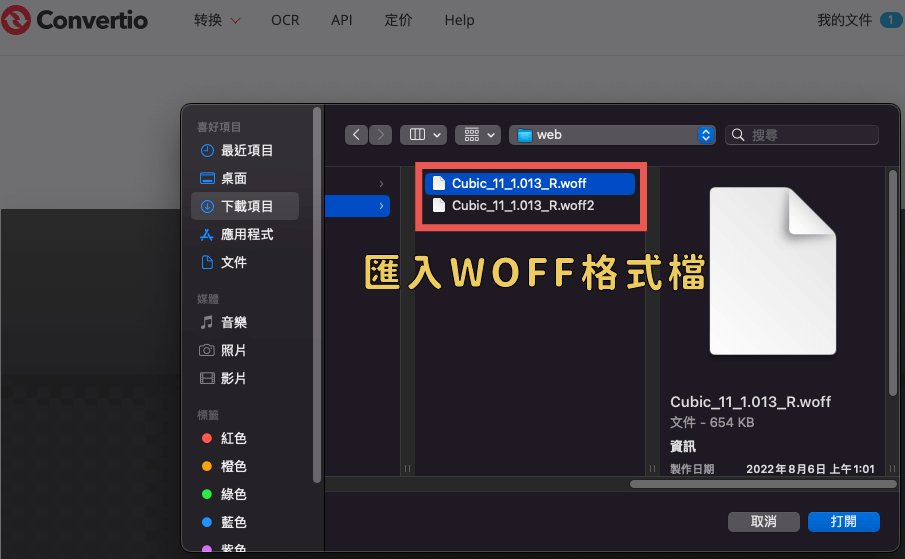
STEP 1. 登入 Convertio,匯入要轉換的檔案。

首先,我們將想要轉換的字體檔案(非 TTF 或 OTF 格式檔案)匯入 Convertio ,之後按下打開,檔案就會會顯示在網頁上。
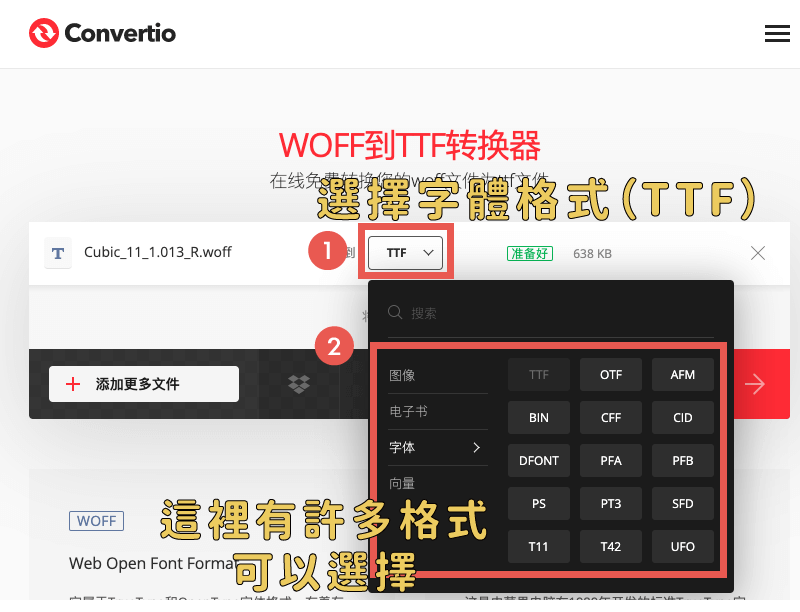
STEP 2. 選擇要轉換的檔案格式。

之後我們找出要轉換的字體格式(以 TTF 為例),選擇完畢後就進行轉換作業,Convertio 可以轉換的格式有很多種類,而且除了文字,還可以轉換圖像的格式,功能很強大!
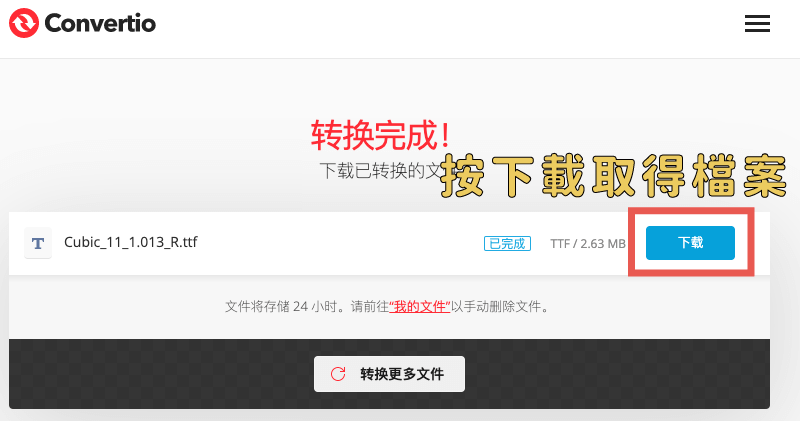
STEP 3. 下載轉換完成的字體檔案。

在轉好格式後,我們就會獲得轉成 TTF 格式的字體文件,準備將字體上傳到 Divi 。
3. 如何上傳字體到 Divi?
由於 Divi 只能接受 TTF 或 OTF 的文字規格,所以上一章節的轉換格式步驟,是為了能將文字上傳至 Divi 成功,接下來教大家把轉好格式的字體檔案,上傳新增到 Divi。
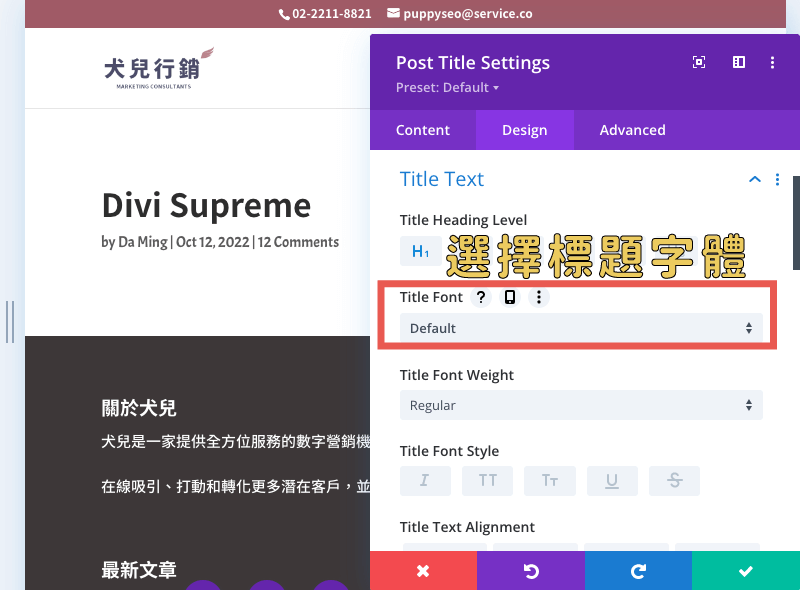
STEP 1. 建立一個模塊,開啟模塊中的 Design 設定欄。

首先我們先建立一個模塊,或是選擇一個編輯中的模塊,點選 Design 的設定欄,裡面可以編輯標題的字體、大小等等細節,我們點選標題字體(Title Font)。
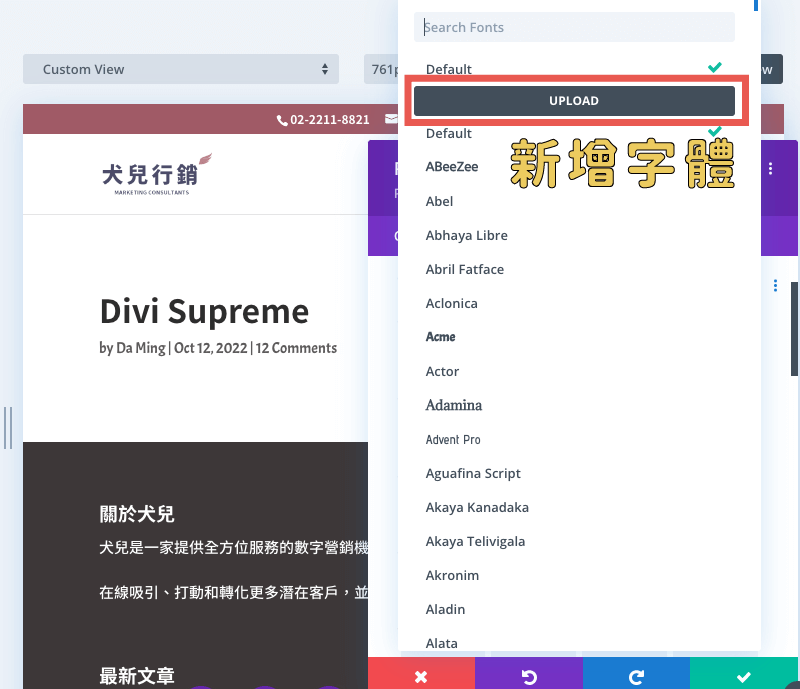
STEP 2. 新增字體。

點進來標題字體(Title Font),我們會看到一排字體列表後,有許多種字體風格,然後我們選擇上方的 UPLOAD,新增自訂字體。
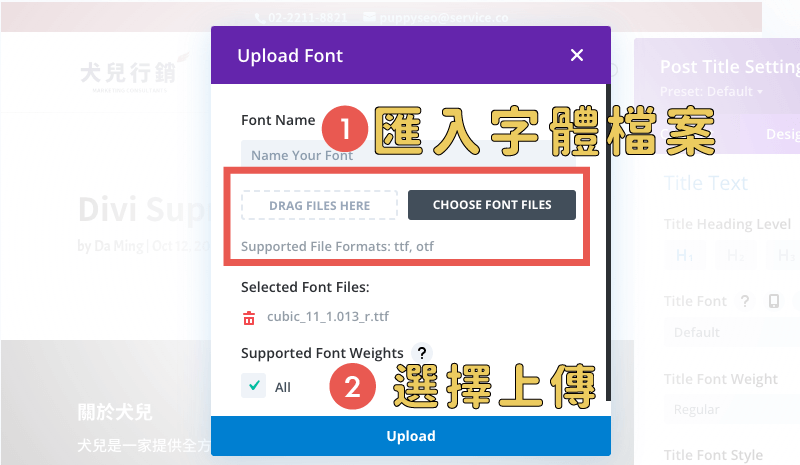
STEP 3. 上傳字體。

我們將字體檔案匯入之後,輸入字體名稱,最後按下上傳,這樣就完成了!
以上就是 如何在 Divi 上傳字體的步驟,是不是很簡單容易?不過上傳時也會有失敗狀況,下一章節要來解說上傳失敗時,我們可以如何解決。
4. 上傳文字失敗如何解決?
我們在上傳的時候,難免會有出現失敗的情況,那可以怎麼解決呢?這一章節來講解如何解決失敗的問題。
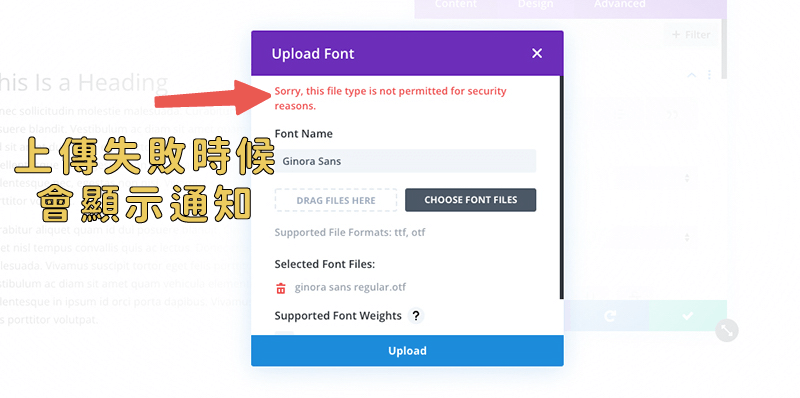
當我們上傳字體失敗的時候,視窗內會出現一段:Sorry, This File Type Is Not Permitted for Security Reasons. 的提醒通知,來告訴我們無法上傳。

通常這種問題都出自於 WordPress 系統的防護機制,為了 網站安全 考量而設置的檔案限制,避免我們上傳了不合適的檔案讓系統出問題。
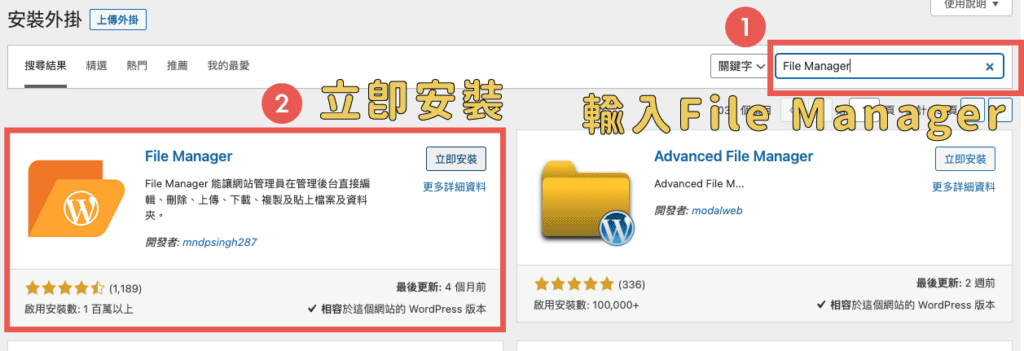
我們可以到控制台的「外掛」,搜尋 File Manager,點選立即安裝,安裝完畢後打開它。
這邊提醒一下,在進行網站修改前,要先將 網站備份 一次,避免後續系統出問題無法還原!

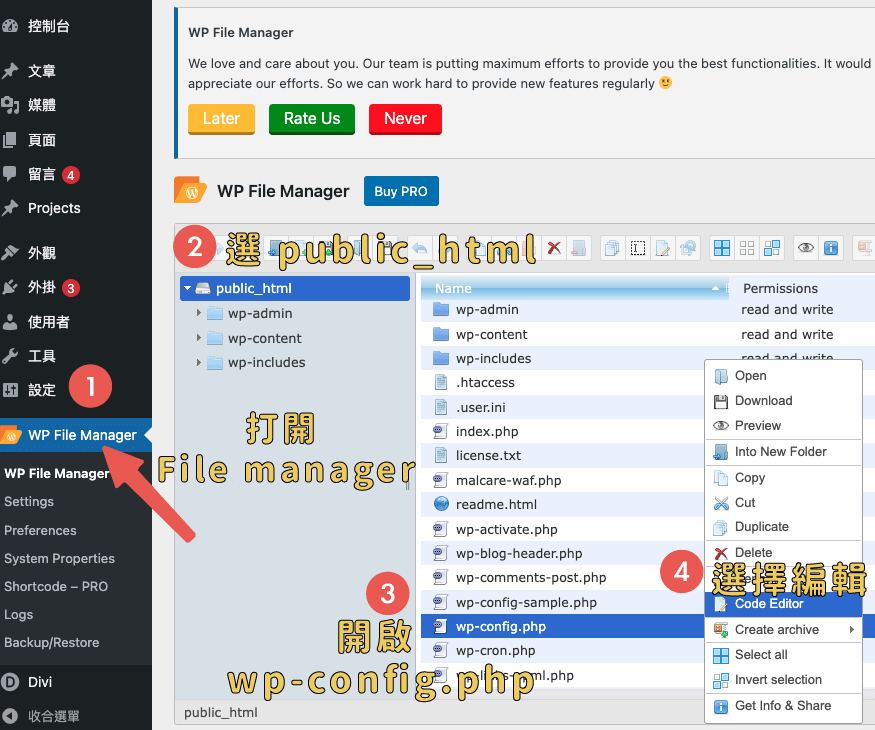
我們在側欄位按 WP File Manager,打開 public_html,找到 wp-config.php 文件後右鍵開啟,我們在列表裡選擇 Code Editor 進行編輯。

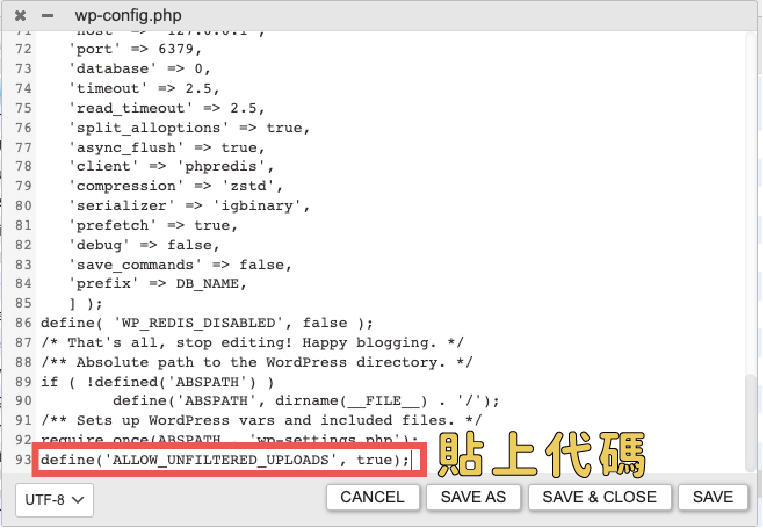
複製下面這組代碼,將它新增貼到 wp-config.php 文件的最底部(如下圖)。
define('ALLOW_UNFILTERED_UPLOADS', true);
這組代碼可以幫助我們獲得 WordPress 系統的允許,並可以正常增加自訂字體,而且這組代碼適用所有的自訂字體,只要將代碼加到 wp-config.php 文件,就可以自由上傳所有自訂字體。
使用完 WP File Manager 後,我們可以到原本的「外掛」欄位,將它停用並刪除,避免沒必要的風險發生(如:遭駭客攻擊導致網站無法使用)。
以上是我們的「Divi 上傳字體」的教學,由於 Divi Theme 主題 是國外知名的 WordPress 主題編輯器 ,能支援的中文字體較少,且字體風格較單調普通,我們如果要使用比較有設計感的字體,就需要額外上傳。
因此,才會來教大家如何上傳自訂字體,希望這篇文章能幫助到大家!:)
常見問題
我可以去哪裡下載免費授權的字體?
有看新聞時事的人都知道,之前有知名 Youtuber 使用付費的字體,被字體公司要求付授權費,引起外界討論。
為了避免類似問題發生,我們整理出幾個免費授權的字體網站給大家使用。
很推薦 justfont 這家字體網站,官網內提供不少免費字體可以下載,且適合商業用途使用,如果預算許可,可以購買付費字體。
這邊特別提到兩種字體: jf open粉圓字型(粉圓體) 、 辰宇落雁體 (手寫風),這些字體是台灣目前少數開源的字型,也能免費用於商業行為。
使用字體需要注意哪些事項?
繼上一個問題,我們使用免費文字時,需要注意「是否適用於商業用途」,所以在使用前要閱讀清楚許可規範。
另外,若正在創立具有特定語言要求的網站,需要檢查字體包有可用的特殊語言字符,避免後續使用才發現無法顯示字體。
我有想移除的字體,可以怎麼做?
如果有想要移除的字體,可以到字體清單那邊,會看到自訂字體旁有個垃圾桶圖標,點擊圖標後,就會刪除字體。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。