這是一篇完整「 技術性 SEO(Technical SEO) 」完整教學,將會介紹技術性 SEO 是什麼,它的重要性,以及如何在網站中使用 Technical SEO 技巧。
若你是剛 架設網站 完成的站長,建議你可先閱讀 SEO 是什麼 教學文章,再繼續閱讀此篇進行學習~
在這篇文章當中,你將會學習到什麼是技術性 SEO,以及如何運用相關技巧,像是:結構化資料、速度優化等 .. ,完善你的網站 SEO 策略。
全文章節如下:
1. 什麼是技術搜尋引擎優化(Technical SEO)?
技術導向 SEO(Technical SEO)是一種優化網站架構&程式碼的 SEO 技能,使用友善 Google 爬蟲的架站技術,幫助搜尋引擎快速「 抓取&索引 」網站。
這樣做,可讓我們的網站程式碼更易於 Google Bot 辨認,從而提高 SEO 排名。
把製作網站想像成準備出版一本書,除了需要優質內容外,我們也還要設計目錄、索引、標示頁碼等 .. ,將內容整理成讓讀者(搜尋引擎爬蟲)方便閱讀的版本,銷量才會一路往上衝。

在撰寫完優質內容後,額外進行「 整理書籍內容,製作目錄、索引等等 .. 」的動作,就是所謂的「 技術導向 SEO(Technical SEO) 」。
技術 SEO 和站內 SEO 的差異?
技術導向 SEO 和站內 SEO 有什麼不同嗎?
這個部分,每位 SEO 專家各有所見,有人認為技術 SEO 是發生在網站內部的搜尋引擎優化行為,是屬於站內 SEO 之下的技巧。
也有人認為技術導向 SEO 是網站裏層(架構、程式碼等 .. )細節修改,站內 SEO 是在網站表層(內容、圖片、影片、網頁設計等 .. )進行的 SEO 策略,因此必須將「 技術 SEO 」獨立為一個分支。
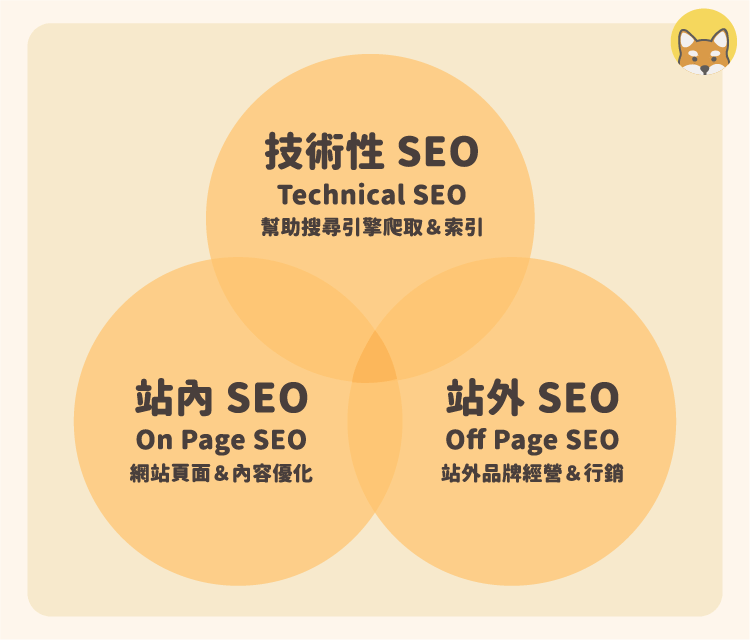
目前大多數的 SEO 專家,都是採用第二種說法,包括 SEO 機構 Reliablesoft 都界定 SEO 策略方向有以下 3 種。

因此犬哥網站也是以第二種說法為主,進行 SEO 教學:)
3 種 SEO 施作方向,表格整理:
| SEO 方式 / 比較項目 | 技術導向 SEO | 站內 SEO | 站外 SEO |
|---|---|---|---|
| 發生位置 | 網站內部 | 網站內部 | 網站外部 |
| 操作項目 | 網站架構資料(程式碼、讀取速度等 .. )和搜尋引擎爬蟲相關項目 | 網站內容優化(關鍵字、圖片、影片)網頁設計等 .. 外觀項目 | 反向連結、社群品牌經營、口碑行銷等 .. 非在網站內部操作的項目 |
| 操作難度 | 難 | 易 | 難 |
如果想分別了解這 3 種 SEO 方向的詳細教學,可前往:站外 SEO 教學、站內 SEO 教學,以及 技術導向 SEO 教學,分別進行學習唷:)
2. 技術導向 SEO 重要嗎?
在網站做好技術導向 SEO(Technical SEO)是很重要的。這是為什麼?
如果你的網站內容很優質,但 Google 爬蟲卻很難收集你的網頁資料,那麼你的 SEO 排名一定不會上升。
我們把網站比喻成書。假設有兩本書,都在講「 同一個 」主題,其中一本書,內容雜亂厚重,而且沒有目錄、沒有頁碼標示;另一本書內容簡明扼要,有文章大綱和目錄,頁碼表示清楚。
站長會選擇哪一本閱讀,答案應該顯而易見。這就是做好技術導向 SEO 很重要的原因。

簡單來說,如果我們的網站架構讓 Google 更容易閱讀,SEO 排名就有機會變高。
另外,站在使用者角度,我們也應該適時檢查網站上是否有死掉的網頁(404 頁面),並且修復該頁面,或是使用 301 重定向, 讓讀者自動跳轉至新頁面。
這種「 使用者優化 」行為,也歸屬在技術導向 SEO 的範疇,因此技術導向 SEO,並不全是為了 Google 爬蟲,也是為了提升使用者體驗唷。
3. 提升技術導向 SEO ,多種技巧分享
提升技術導向 SEO,不只是為了加速網站的索引和收錄速度。更多 提交網站給 Google,加速收錄速度。
更多時候,我們也是為了提升使用者體驗,像是:避免讀者點擊到無效連結(404 連結)、加快網站加載速度、提升網站安全性等 .. 。
那麼,有哪些實作技巧呢?
技巧 1:網站背景程式碼
在開始架設網站前,需要先瞭解你的網站背景程式碼(HTML、CSS、JavaScript 等等 .. )是如何組成的,以及組成是否符合 SEO 架構。
這並不代表你必須要懂程式碼,才能架設好一個符合 SEO 架構的網站,我們只需要確保網站的背景程式碼整齊、乾淨,符合 SEO 架構即可。
如何確保網站背景程式碼結構,符合 SEO ?
如果你是委託網頁設計公司,可能需要注意設計公司的編碼能力是否專業,而並非只專注在表面上的視覺設計。更多 網頁設計公司挑選技巧。

使用 WordPress 架設網站,則可完全不用擔心網站初始的程式碼架構,因為 WordPress 是成熟的開源架站軟體,程式碼長期經過專業開發者們的維護,結構已非常完整。
並且世界上有 40% 以上的網站,使用 WordPress 架設,因此搜尋引擎非常熟悉如何爬取 WordPress 的背景程式碼。
想自學但沒有時間,需要委託擁有 WordPress 專業架站技術& SEO 優化策略的網頁設計公司?那詢問犬哥數位就對了。
技巧 2:網站&網址架構
網站架構,和網址結構,整理歸納成 Google、Bing 喜歡的版本(整齊、乾淨、指令明確等 .. ),是提升技術導向 SEO 重要的第一步。
網站架構是什麼?
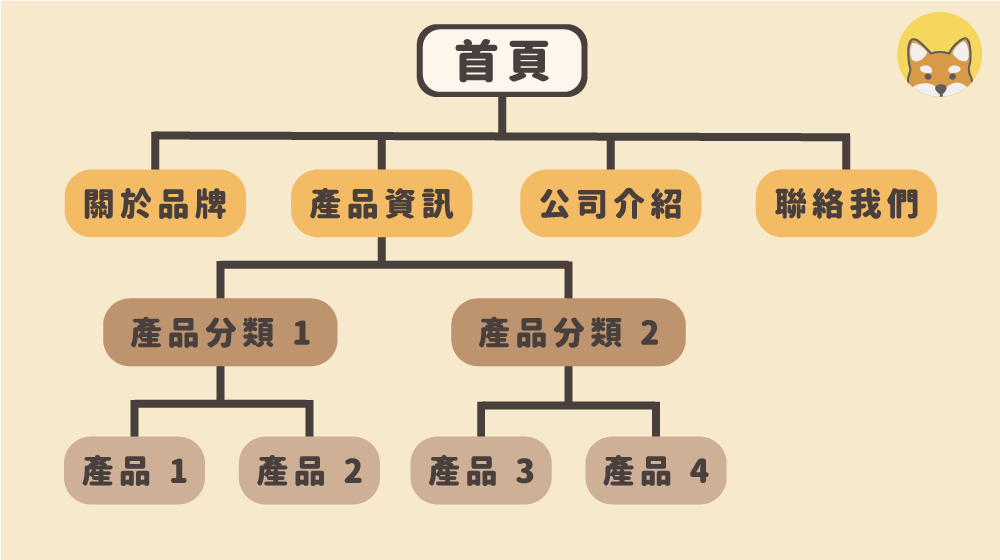
網站架構指的是網站之中,網頁間的上下階層&組織方式,例如:建立 官方品牌網站,可能會有:首頁、關於品牌、公司介紹、產品資訊、聯絡我們等 .. 頁面。
我們可以清楚看見,使用者進入首頁後,可能會被導向多個功能頁面,如下圖。

這些功能網頁,組合成一個官方品牌網站。而網頁和網頁彼此之間的上、下、左、右階層關係,就是「 網站架構 」。
網站架構&網站地圖的不同:網站架構是網頁路線流程(使用者如何從一個網頁,被導向另一個頁面 .. ),不一定所有網頁都會涵蓋在內;而網站地圖則包含所有網頁。更多 網站地圖是什麼。
如何檢查&優化網站架構?
網站架構是在一開始架站前,就要先設計好的頁面流程,包括該網站應該有什麼頁面,頁面之間的階層&次序等 .. ,以便讓 Google 爬蟲來到頁面上時,可更容易檢索資料。
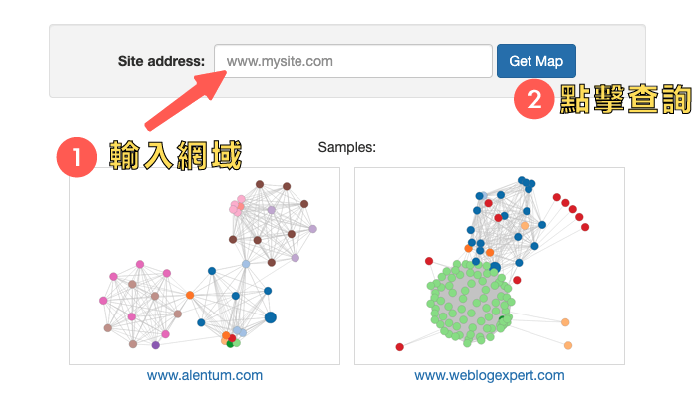
如果你想檢查你的網站結構,可使用 Visual Site Mapper 工具,輸入網域,即可檢視你的網站架構是否完整,以及有無遺漏的孤立頁面:)

備註:孤立頁面指的是,網站中沒有任何提示&連結指向該網頁,就像一座孤島,沒有人可以找到該頁面。
網址結構是什麼?
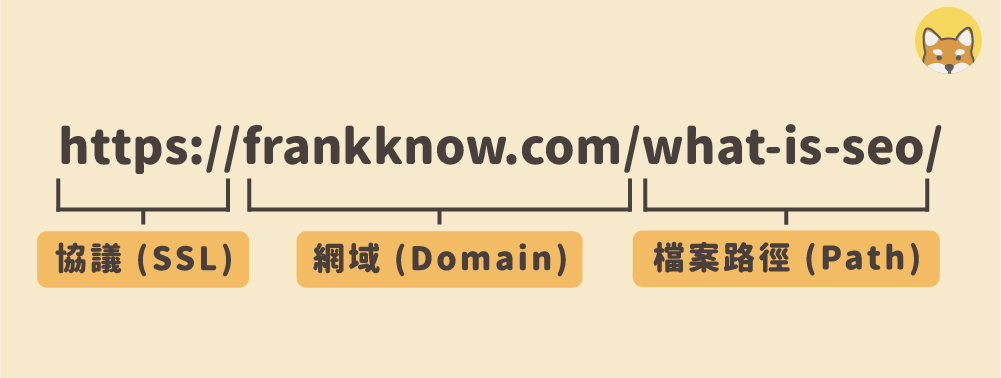
網址是指向你的網頁的路徑,網址結構則是指「 這串網址如何組成 」的,以犬哥網站《 SEO 完整教學 》為例,通常結構如下圖。

通常邏輯合理&一致性的網址結構,會較友善於 Google Bot / 使用者藉由閱讀網址,來理解網站中含有哪些資訊(來源:Google 搜尋中心)。
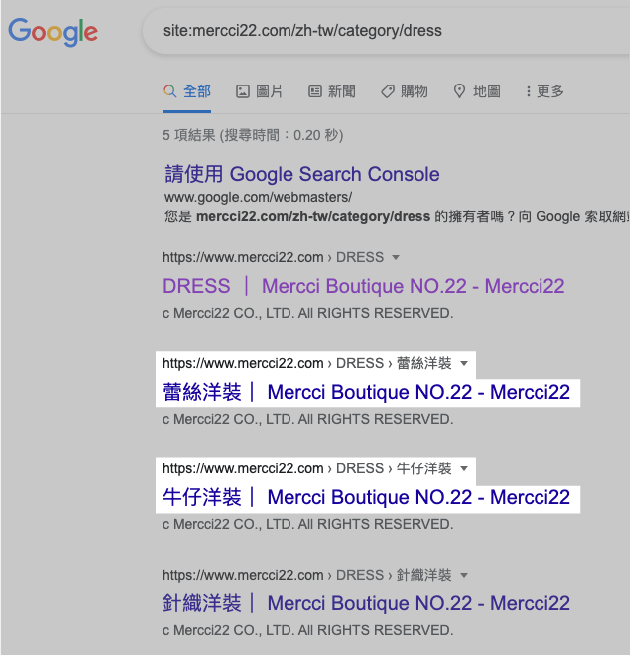
像是,一個販賣女性時裝的 電商網站,在「 洋裝 」分類頁面內,有「 蕾絲洋裝 (網址:sample.com/洋裝/蕾絲洋裝)」和「 牛仔洋裝(網址:sample.com/洋裝/牛仔洋裝)」等 .. 單一商品頁。
這樣可以有效幫助 Google 關聯同一分類的相關頁面,當使用者搜索「 品牌+洋裝 」關鍵字時,就會看到「 蕾絲洋裝 」、「 牛仔洋裝 」等等 .. 商品頁面,都被包含在「 洋裝 」分類之內。

如何設定優質網址結構?
如果是委託網頁設計公司,可請他們協助你整理網站檔案的層級分類,使 Google 在讀取網站檔案路徑時,明白網站&網址架構的層級關係。

如果你是使用 WordPress 架站,那麼設置統一的網址結構非常簡單。
當個人或公司 網域申請 完畢,WordPress 有提供更進一步的 永久連結設定,可依照自己需求調整。
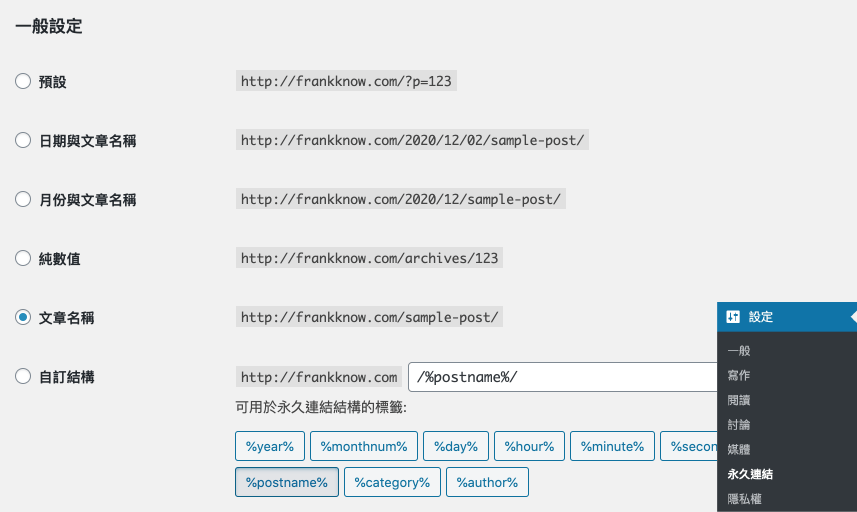
首先,前往 WordPress 後台 > 設定 > 永久連結,這裡會列出所有的文章連結類型,站長可選擇任一種類型,設置永久連結。

剩下的永久連結詳細設置,可前往 WordPress 永久連結教學,進行更完整的學習唷!
技巧 3:301 永久性重定向
若同一個頁面有兩個(或以上)不同網址,容易有重複內容問題產生,需設定「 301 永久性重定向 」,以避免被 Google 熊貓演算法 懲罰,導致 SEO 分數降低。
通常會有「 同一頁面,多個網址 」的情況產生,是因為有 網站搬家、網址結構改變、更換網域、從非 www 轉移到 www 等 .. 動作,所以站長進行以上行為時,要特別注意設定 301 重定向唷!
什麼是永久 301 重定向?

301 永久性重定向,又被稱為「 301 轉址 」是將使用者從原本的網址,導向另一個網址的過程,能有效避免「 同樣頁面內容,有多組網址 」的情況。
這能有效減少你的網頁流量分散,或者是被誤判為重複內容。
使用 301 重定向,代表你決定將舊網址的所有權重,全部移轉給新網址。
Google 會慢慢停止索引舊網址,只索引你指向的新網址,從而解決「 同樣頁面,有多組網址 」的問題。
如何設定 301 永久性重定向?
要設置 301 永久性重定向,你需使用 FTP 軟體 連線到原網站並編輯 .htaccess 檔案。
.htaccess 檔案通常和 wp-config.php 檔案是同一階層,你需要做的就是先下載檔案。
然後將以下程式碼根據你的情況,貼到最上面,儲存後再上傳覆蓋原檔案即可。
情況 1:將單一頁面,重定向到新網址
需把 old-page 換成你的舊網址檔案路徑,將 http://newsite.com/new-page 更換成你的主要網址。
Redirect 301 /old-page/http://newsite.com/new-page/情況 2:將所有網站的網域名稱,換成新網域
需把 newsite.com 更換成你的新網域。
#Options +FollowSymLinks
RewriteEngine on
RewriteRule ^(.*)$ http://www.newsite.com/$1 [R=301,L]設定 301 轉址後,再度訪問你的原網站,會發現此時已經導向新網域了,這就是我們要的。
如果沒有導向成功,可能是你的虛擬主機沒開放 RewriteEngine 重定向功能,可以詢問客服是否能協助設定,或開放權限給你。
使用 WordPress 外掛進行 301 重定向
WordPress 有許多相關功能外掛,都配置有 301 重定向的功能,能幫助站長快速設置。
優質的 WordPress SEO 外掛 通常都會有「 301 重定向( 301 Redirect) 」功能,像是:RankMath、Yoast 等 .. 。
如果你使用的 SEO 外掛,沒有 301 轉址功能,可參考 301 Redirects – Easy Redirect Manager 等 .. 設置網址重定向的功能外掛,來幫助你:)
技巧 4:網站結構化資料標記
Schema 是許多大型搜尋引擎,像是 Google、Bing、Yahoo 等 ..,彼此共同討論的結構化架構。更多 來源參考。
因為每天 Google 都需消化數以萬計的網頁資料,如果搜尋引擎在索引時,有讀取到該網頁的「 結構化資料 」,就有機會大幅獲得 SERP 特殊版面,進而增加訪客點擊率。
這有點像是 Google 給予站長的回饋獎勵,因為透過結構化資料,Google 只用花比平常更少時間,就能了解頁面內容。
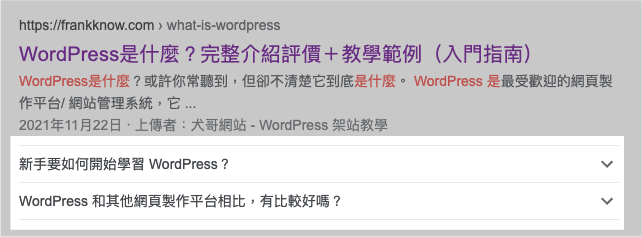
舉例來說:犬哥網站 頁面,就會使用「 Q&A 常見問題 」結構化資料,幫助讀者了解文章提供資訊,增加點進來閱讀的機會。

如何在網頁 / 文章加上結構化資料(Schema)?
在編輯頁面或文章時,可透過「 結構化資料標記 」教學,搭配「 結構化資料產生工具 」優化網頁內容,提供給搜尋引擎整理後的結果。
但上面的方法操作起來很有難度,所以選擇好用的 架站軟體 就很重要,像是 WordPress 就能幫你輕鬆完成,而不用寫到任何一行程式碼。
有哪些結構化資料(Schema)可新增?
根據 SERP 的種類,我們可瞭解到有多達 10 種(包含以上)結構化資料可新增,像是:問與答、影片、評論、附加連結等 .. ,可供站長搭配操作。
除了參考 SERP 教學,也可直接觀看下方影片,進行學習唷:)
新增結構化資料(Schema),注意事項?
使用結構化資料標記(Schema)時,需注意結構化資料內容,必須和網頁內容相符合,因為結構化資料是為了方便搜尋引擎更精準的呈現 SERP 結果。
如果刻意在結構化資料中,新增其他不相關的內容,意圖在其他關鍵字頁面爭取排名,這是種欺騙和混淆搜尋引擎的行為,反而可能降低 SEO 排名唷!
技巧 5:網站速度優化
網頁的讀取速度跟使用者體驗有相關,越快的網站速度,也代表訪客不需花費時間在等待上,自然會容易受到 Google 青睞。
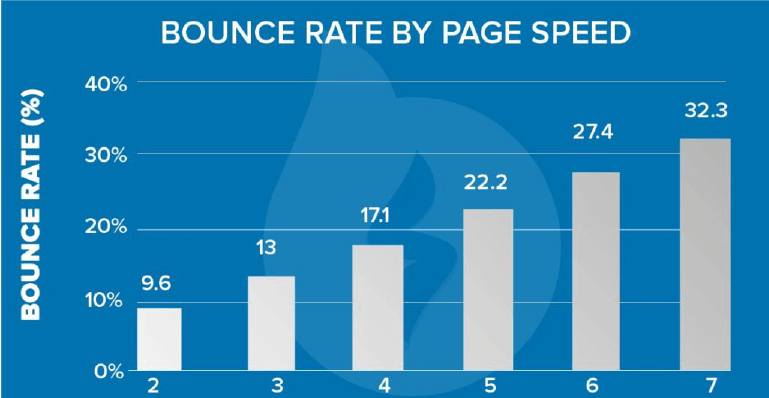
根據研究,在 2 秒內加載完成的網頁,平均跳出率為 9.6%,加載時間超過 5 秒的網站,跳出率為 38% 以上,這大大影響了客戶滿意度(使用者體驗),如下圖。

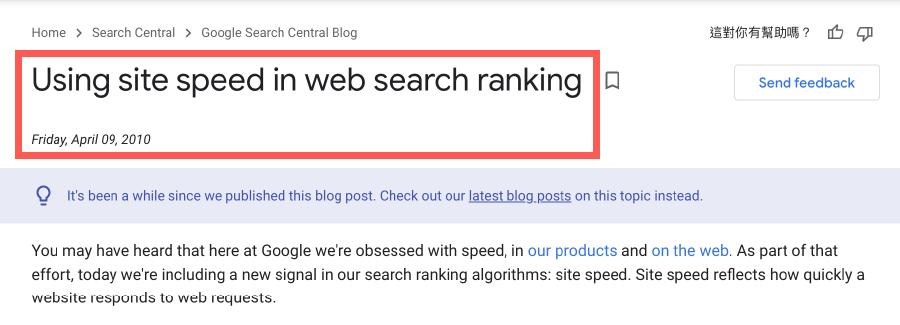
另外,從 2010 年以來,Google 一直有在使用網站速度,作為 SEO 排名的衡量指標之一。更多 相關來源訊息。

簡單來說,如果你的網站緩慢,那可能對網站的 SEO 排名會是一種傷害。
可以使用 Google Page Speed 檢測你的網站速度,搭配使用 Google Search Console 檢視你的網頁成效。
網站速度和虛擬主機有很大的關係,如果你是使用 WordPress 架設網站,挑選 優質虛擬主機,並使用 速度優化外掛,可大幅提升網站速度唷:)
技巧 6:重複內容調整(使用標籤資料)
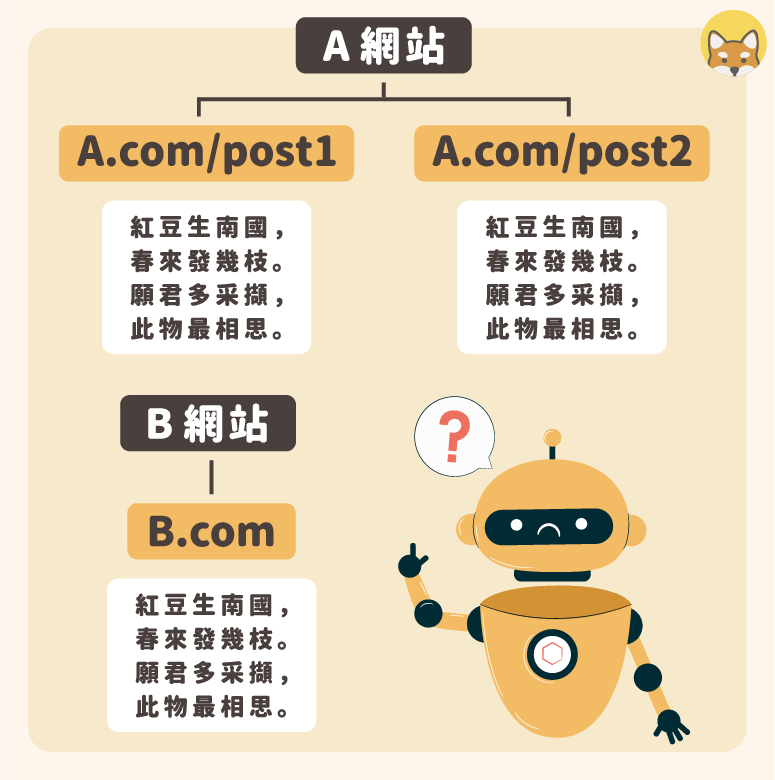
重複內容(Duplicate Content)是指在一個或多個網域中,出現完全相同,或大致相同的內容。
可能發生在一個網站,也可能發生不同網站之間,只要在不同網址中,有相似內容出現,就會被 Google 判定為重複內容。
重複內容並不會直接被 Google 處罰,但卻可能影響 SEO 排名,因為重複內容的存在,會讓 Google 不知道該對搜尋者呈現哪種版本,導致權重分散,甚至減少到你的網站上爬取內容的頻率。

以下情況,可能都會導致同一網站中,被判定擁有「 重複內容 」:
- 因為手機版網站使用「 傳統式網頁設計 」,而和電腦版的網址不同。更多 RWD 響應式設計是什麼。
- 電商網站中,可變商品 的多種項目,都被判定為不同網頁。像是:衣服有 3 種顏色變化,這 3 種顏色的項目都被判定為獨立網址,導致有 3 個相同品項的網頁,出現在你的網站中。
- 設置「 www / 非 www 」、「 http / https 」後,被判定為不同網址。
- 創建多國語言版本的網站。更多 使用 WordPress 創建多國語言網站。
至於不同網站之間的重複內容,較常見的則是這 2 種情況:
- 你抄襲 / 剽竊他人內容至自己的網頁中。
- 他人抄襲 / 剽竊你的網站內容。
通常不同網站間的重複內容問題,較容易解決,如果你發現網站內容被他人抄襲,可向 Google 提出申訴,從搜尋結果中移除抄襲網頁。
以下我們會針對「 同一網站中,出現重複內容 」的疑問,提供解決辦法。
檢查網站是否有重複內容
市面上有許多 Google 關鍵字行銷工具,都擁有檢視重複內容的功能,像是 SEMrush、Screaming Frog 等 .. 。
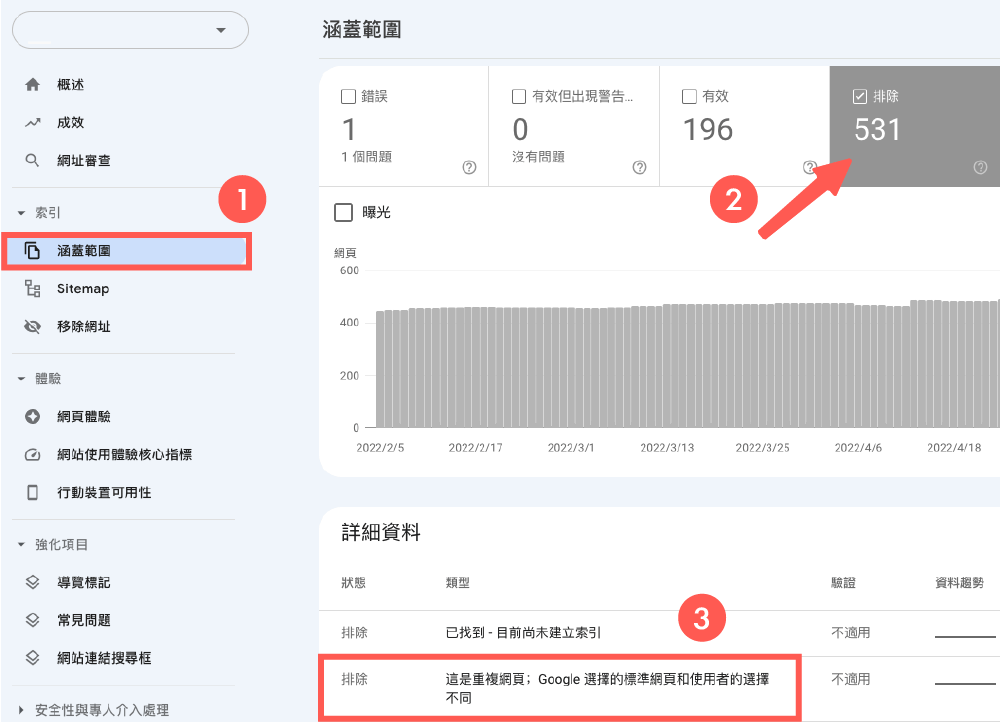
若要使用免費版本,Google Search Console 也可以偵測到已被索引的網頁,是否含有重複內容。
前往 Google Search Console > 在「 索引 」找到「 涵蓋範圍 」> 勾選「 排除 」,查看是否有列出「 重複頁面 」問題。

如何解決重複內容頁面產生的問題。
如果你發現網站中,含有重複內容頁面,我們可透過在網頁程式碼,新增 標準化資料,告訴 Google 你選定的標準網址。
備註:標準網址指的是,你希望該頁面指定的唯一網址(URL)。例如:example.com/1 和 example.com/2 都指向同一個頁面,你希望 Goolge 採用「 example.com/1 」,那它就是標準網址。
依據不同的用途,這邊我們整理解決重複頁面問題的方法,供站長參考:
- 在網站程式碼新增 Canonical 屬性:可引導 Google 只收錄標準網址,其他網址的頁面仍會被 Google 偵測,但不會被收錄進 SERP。
- 在 Sitemap 指定標準網址:在提交給 Google 的 Sitemap 檔案中,留下希望 Google 檢索的標準網址。
- 使用 301 轉址:建議因為設置「 www / 非 www 」、「 http / https 」而產生重複內容的站長,選用此方法。
不要使用 Noindex 標籤 指定標準網址: 該指令用作於禁止網頁編入索引,等於告訴 Google 和其他搜尋引擎,不要索引該頁面,使用了反而會讓頁面無法被收錄進搜尋結果。
技巧 7:提升網站安全性(安裝 SSL 和 HTTPS)
SSL(Secure Sockets Layer),中文名稱為「 安全通訊協定 」,可在瀏覽器和主機伺服器之間,建立安全加密連結。也就是訪客在連線至你的網頁時,可添加額外的安全保障。
Google 非常重視網站安全性,網站 有無 SSL 憑證,是重要排名依據。如果沒有 SSL 的話,網頁可能會顯示不安全的網站,從而導致 SEO 排名降低。
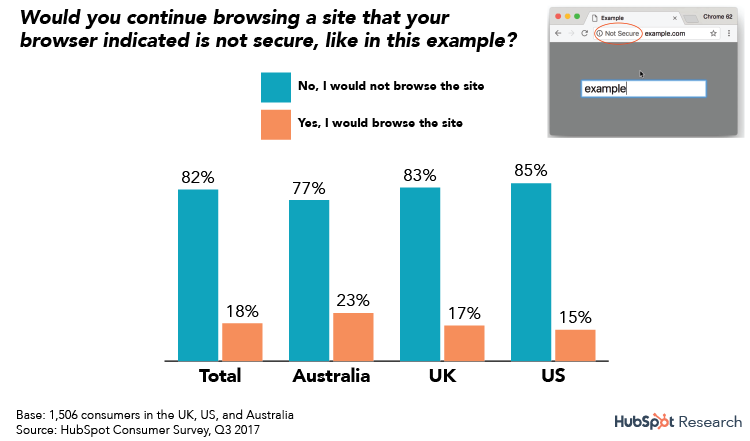
除此之外,安裝 SSL 憑證也能提升使用者體驗,Hubspot 研究,82% 的人會因為網頁不安全(被瀏覽器偵測未使用 SSL)而離開頁面。

如何安裝 SSL 憑證?
使用 WordPress 架站,選擇優質虛擬主機,幾乎都會配置免費的 SSL 憑證(Let’s encrypt),請參考 Bluehost 教學、A2 Hosting 教學、Cloudways 教學 等 ..。
若主機商沒有提供 SSL 憑證服務,也可使用 Really Simple SSL 外掛,申請 SSL 憑證。
如果你是委外架站,或者是使用其他架站軟體,可以使用 SSL For Free 線上工具,幫助你進行 SSL 憑證申請。
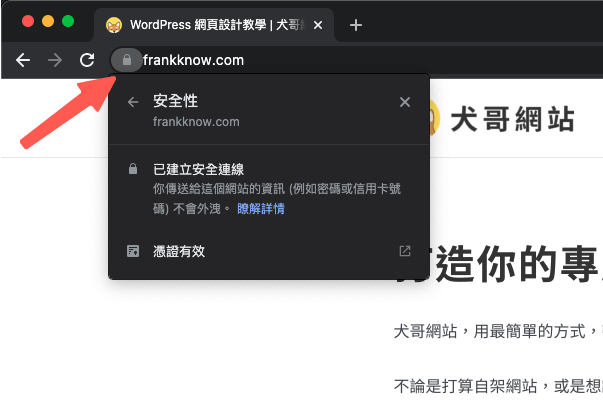
安裝好 SSL 憑證後,只要瀏覽器的網址欄前面顯示安全性鎖頭,就代表該網站目前是用 SSL 連線狀態,也表示瀏覽器認證你的網頁是值得信賴的。

那麼,以上就是技術導向 SEO(Technical SEO)的實作技巧,大家都學會了嗎:)
常見問題
技術導向 SEO(Technical SEO)是什麼?
技術導向 SEO(Technical SEO)是一種優化網站架構&程式碼的 SEO 技能,使用友善 Google 爬蟲的架站技術,幫助搜尋引擎快速「 抓取&索引 」網站。更多 SEO 是什麼。
使用技術 SEO 相關技巧,像是:優化網站&網址結構、提升網站速度等 .. ,可讓我們的網站程式碼更易於 Google 、Bing 等 .. 搜尋引擎辨認,從而提高 SEO 排名。
為什麼技術導向 SEO(Technical SEO)很重要?
因為網站結構、程式碼更好讓 Google 爬蟲爬取內容,會有效提升 SERP 排名。
如果你的網站內容很優質,但 Google 爬蟲卻很難收集你的網頁資料,那麼你的 SEO 排名一定不會上升。
我們把網站比喻成書。假設有兩本書,都在講「 同一個 」主題,其中一本書,內容雜亂厚重,而且沒有目錄、沒有頁碼標示;另一本書內容簡明扼要,有文章大綱和目錄,頁碼表示清楚。
站長會選擇哪一本閱讀,答案應該顯而易見。這就是做好技術導向 SEO 很重要的原因。
站長要懂程式碼,才有辦法做好技術導向 SEO(Technical SEO)?
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


