「 WordPress速度優化 」是許多人重視的環節,因為更快的網站速度,代表更好的使用者體驗、更高的網站轉單率、更好的 SEO 排名。
不論你使用的 WordPress 虛擬主機 是哪一家,只要不是免費主機(因為速度爆炸慢,而且有資安危險),使用本文推薦的快取外掛,應該能有效提升你的網站速度。
因為文章推薦的外掛,都是挑選下載次數高且評價優良的 WordPress 快取外掛。
但還是需提醒,如果外掛內有任何動到資料庫的操作,保險起見可先進行 網站備份 再操作,自己也會比較安心一點。
前提說完了,我們來看一下本文章節吧:
- 什麼是快取(緩存)?
- 1. WP Rocket
- 2. WP Fastest Cache
- 3. W3 Total Cache
- 4. WP Super Cache
- 5. WP Optimize
- 6. Breeze
- 7. LiteSpeed
- 綜合比較&最後的選擇?
- 常見問題
- WordPress 學習資源
什麼是快取(緩存)?
快取(cache)是一個「 優化網站速度 」的計算機記憶體技術,透過「 暫存器緩存 」用戶最近使用的數據,下次瀏覽相同的頁面時,就能更快速的訪問同一個網站!
因此,快取技術 只能優化「 重複訪問 」的載入速度,第一次訪問都會比較慢,屬於長期經營網站的優化技術,讓忠實訪客享有更快速的瀏覽體驗。
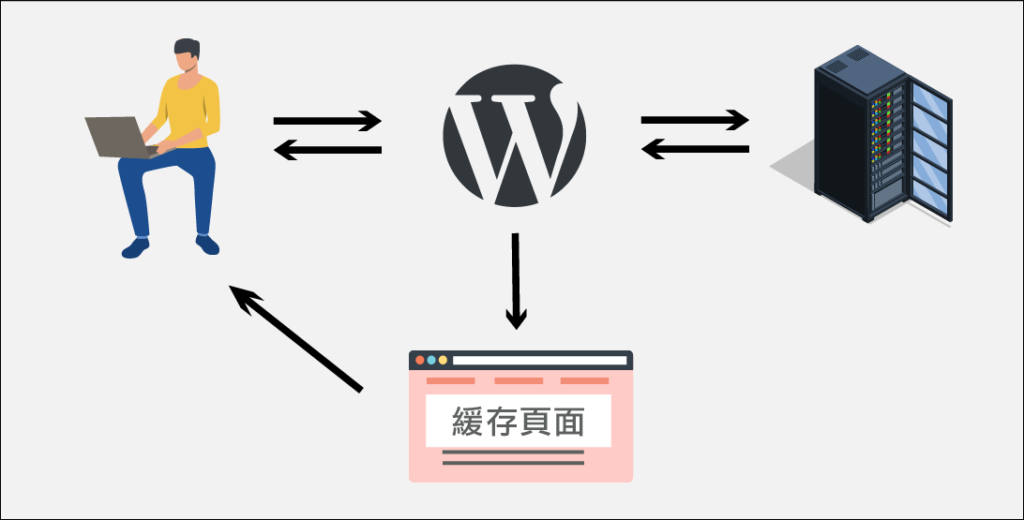
快取的運作原理
首先,我們需了解每一個訪客瀏覽網站時,在沒使用快取的情況下,都會發出數個請求訪問給主機拿資料。
如果一個人做這樣的事情,主機當然都負荷的了,但如果今天是 1000 個人同時訪問網站,等於是瞬間有 1000 個訪問量!
除非你的主機夠好,不然通常網站都會 Loading 一些時間(或是直接掛掉)。而為了能降低傷害,後來網頁技術於是進化有「 網頁快取機制 」。
| 網頁快取機制(cache)核心目的: 有效降低訪問主機的頻率,並提升網站速度! |
簡單來說,就是你曾經看過的頁面,快取機制先幫你保存起來了。下一次又瀏覽同樣頁面時,快取機制就會直接把這頁面拿給你看,減少向主機請求資料的次數。只要消耗主機資源的訪問量一減少,主機速度就會運作的更順,自然不會有卡頓問題。

上圖流程說明
- 首次訪問頁面流程:訪客第一次訪問 → 跟主機要網頁資料 → 回傳至 WordPress 網站 → 訪客瀏覽到頁面(此類型的載入速度較慢)。
- 再次訪問頁面流程:訪客再次訪問同一頁面 → 系統判斷是否有快取紀錄 → 讀取原來的快取頁面 → 訪客瀏覽到頁面(此類型的載入速度較快)。
1. WP Rocket

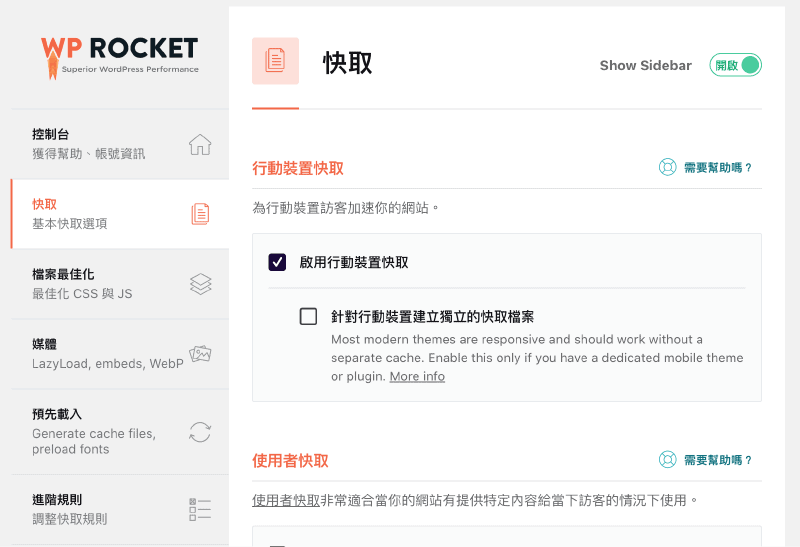
WP Rocket 是市場上最棒的 WordPress 快取外掛之一,你不需會任何程式技術,就能用多種方式加快網頁速度。完整教學參考 WP Rocket 教學。
它的操作介面簡單非常容易上手,基本上都是點個按鈕開啟或關閉就好了,就算沒有任何的 WordPress 快取的使用經驗,也完全沒關係。

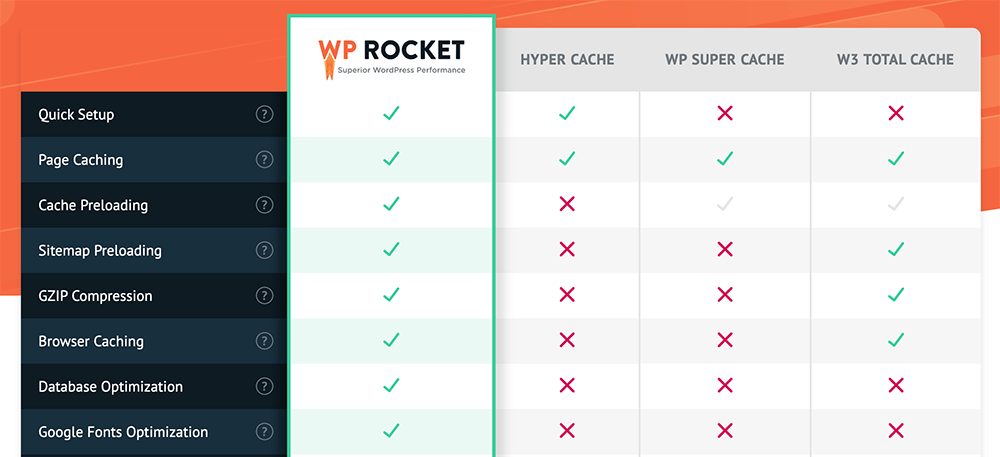
對比其他 WordPress 快取外掛, WP Rocket 有它的獨特專業性,這只是部分的比較圖(因為還有很多 ..)。

WP Rocket 與絕大多數的主機、佈景主題、網站外掛,都保持完美的兼容性,簡單來說你可以放心的使用它。
很多人嘗試安裝不同的網站外掛,就是想提升網頁速度,但通常只需一個 WP Rocket 就能搞定一切,而不用安裝一堆有的沒的。
- 預先載入連結內容:滑鼠放在連結上,就能自動先讀取連結的內容(這個功能超酷)。
- 延遲載入圖片 / 影片:加快頁面讀取速度。
- 影片預縮圖:通常網站嵌入 Youtube 影片,是需發送程式到遠端要資料的,這流程其實很費時,WP Rocket 會提供預縮圖讓訪客看,等他們真的要看影片點擊按鈕,才會發送請求抓取影片資料。
- 延遲載入 JavaScript:PSI 評分的項目之一,延遲載入 JS 有助於提升速度。
- 資料庫優化清理:清除多餘的過期數據。
- 預先抓取 / 預先連線:把全站會使用到的資源,預先抓取和連線保留,就不用每瀏覽一頁都還要重新抓一次。
- 本地託管 Google Analytics(GA 分析):把 GA 執行腳本預先載入到本地,就不用跑到遠端拿資料。
- 心跳連線頻率控制:節省後台 AJAX 發送頻率,提升網站速度。
- CDN 功能整合:有自家付費的 RocketCDN,你可以用免費的 Cloudflare 替代,效果同樣非常好。
以上是簡單列出幾個 WP Rocket 的快取功能,WP Rocket 就是專注的在幫你提升網站速度!
如果你的預算夠, WP Rocket 其實很值得購買使用,有興趣可點擊下面前往。

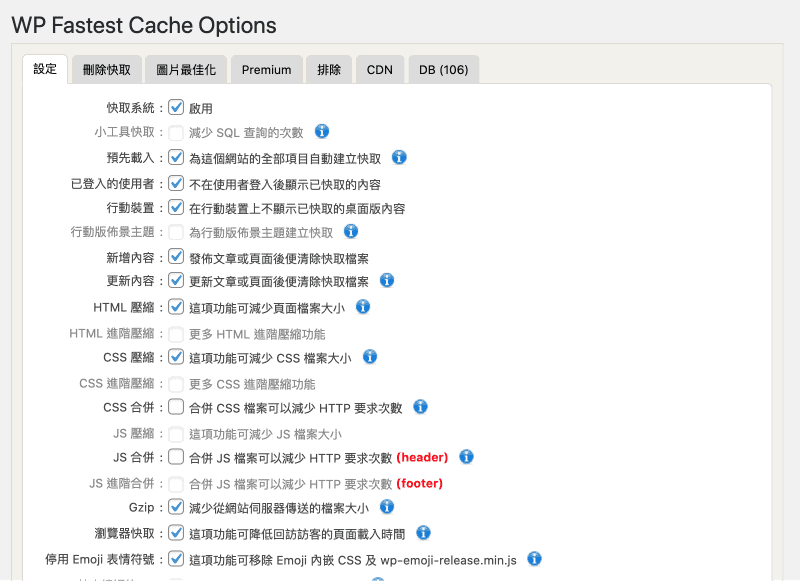
WP Fastest Cache 同樣是評價很好的一款「 WordPress速度優化 」外掛,它提供基本的快取功能,像是全站頁面緩存、HTML / CSS 檔案壓縮、Gzip 壓縮、瀏覽器快取等 .. 。
以免費版的角度來說,安裝完成後對多 WordPress 站長來說,應該是滿夠用了。
但如果想追求更快一點的速度,因為免費版缺少許多功能(需升級為進階版),這種情況下通常 WP Rocket 會是更好的選擇。

WP Fastest Cache 介面容易上手也是優點,基本上就是把想啟用的功能打開就好。
如果站長有做頁面更新,WP Fastest Cache 也能自動幫你清除舊快取(需開啟相關功能)。
以上就是 WP Fastest Cache 的簡單介紹:)
3. W3 Total Cache

W3 Total Cache 是一個專門針對 Web 速度優化,而且與虛擬主機無關的一款快取外掛。
因為有許多的快取外掛像是 Breeze、LiteSpeed,通常需要搭配自家的主機,才能展現最好的效果。
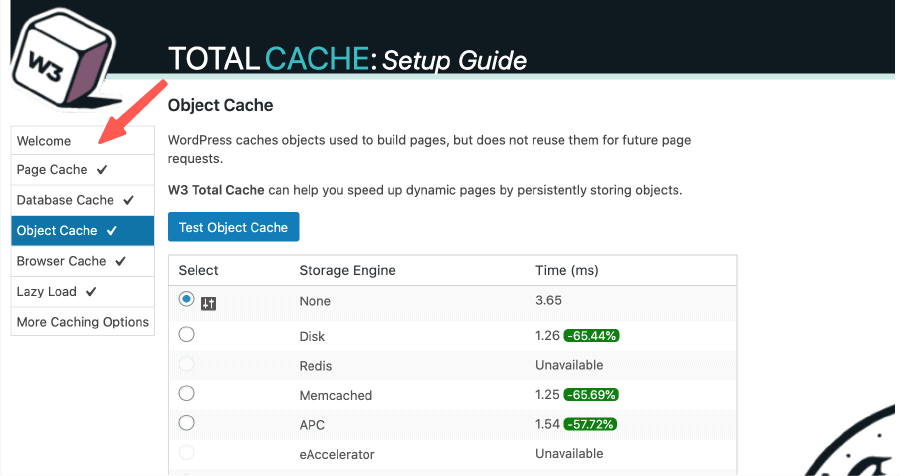
我自己也特別安裝了 W3 Total Cache 進行測試,有趣的體驗是它們一開始就有速度優化前&優化後的對比圖,讓你知道使用 W3 Total Cache,你會得到什麼樣的速度提升。

比較不親切的地方是, W3 Total Cache 對於第一次使用或是快取概念不完整的人,看到這麼多設定可能會不知所措,但對於有一定基礎的站長來說,這可能會是個優勢。

W3 Total Cache 算是多個 WordPress 免費版快取外掛中,功能非常完整的一款,但就是有許多設定項可能須搞懂是在做什麼的。
如果能釐清且掌握,在不花錢的前提下 W3 Total Cache 這款速度外掛,應該會幫助網站提升不少的速度!
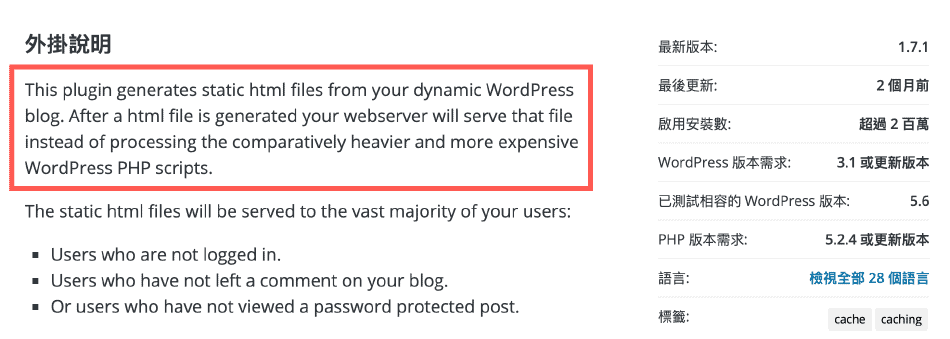
4. WP Super Cache

WP Super Cache 是個從伺服器著手的 WordPress 快取外掛,這應該是它的優勢之一。
在它的外掛介紹欄位裡,特別指出了可以從主機端為訪客提供靜態頁面(也就是快取),而不完全是用 WordPress PHP 腳本的方式處理,這會有效的減少資源消耗。

WP Super Cache 同樣提供多種快取方法,像是簡單頁面緩存、預先載入、定時清理緩存、CDN 功能整合、更多細節功能等 .. 。
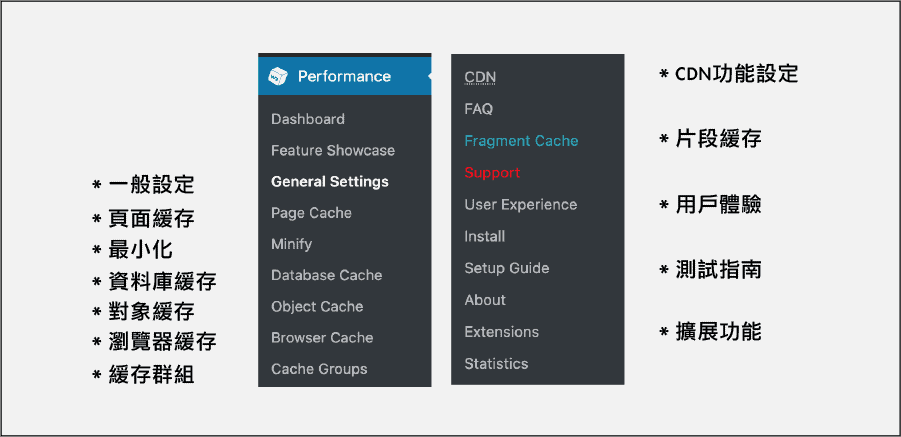
免費版的功能也滿多的,跟 W3 Total Cache 有點像,有關設定部分對於新手來說,可能需要花些時間吸收。
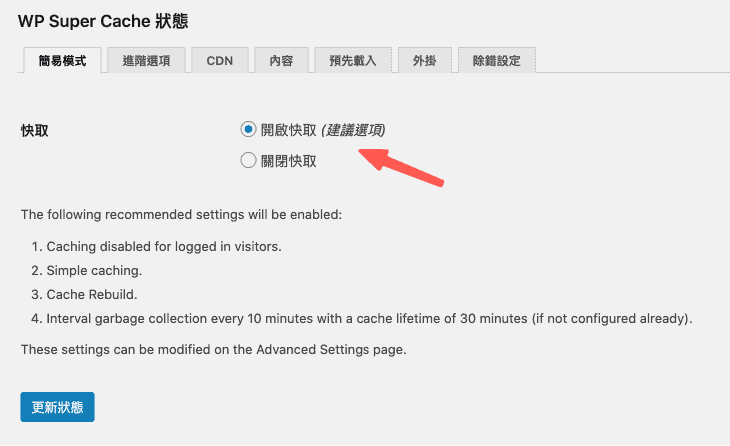
但如果真的不知道怎麼設定,記得把重點的快取功能開啟即可:)

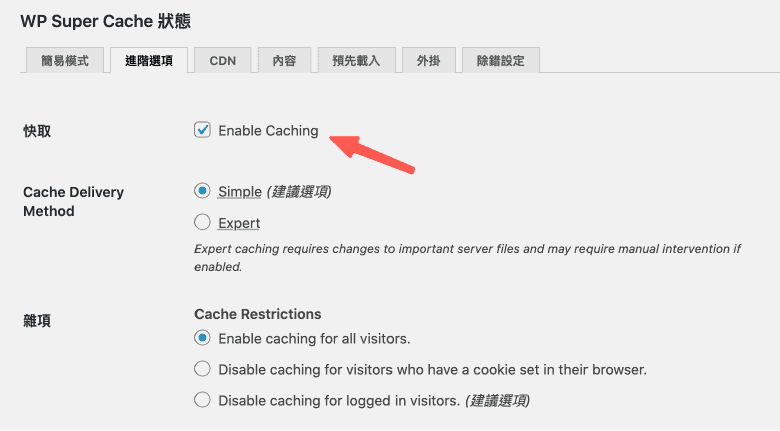
進階快取功能,也給他開啟就對了。
有關於 Cache Delivery Method 部分,建議先選擇 Simple(簡單),如果看得懂 Expert(專家)相關設定,再用會比較好。

以上就是 WP Super Cache 簡單的功能分享,能掌握起來也是款很棒的「 WordPress速度優化 」外掛。
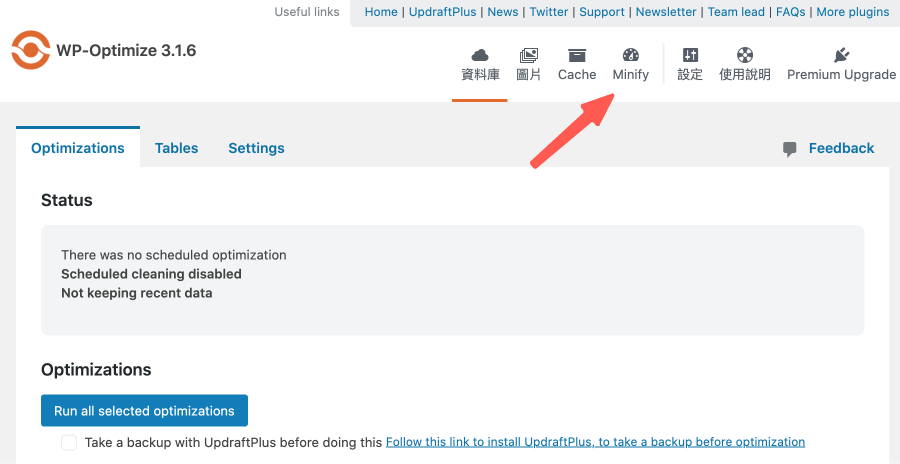
5. WP Optimize

WP Optimize 是一款 WordPress 多合一的性能優化外掛,主要涵蓋範圍是快取網站、資料庫清理、壓縮圖片。
我覺得不錯的地方是,他的分頁大綱就簡單幫你分清楚了,實際要操作也是點選按鈕就好,對於新手來說算是很好理解。

如果想切換為不同的優化功能,參考上圖點擊到其他分頁就可以了。
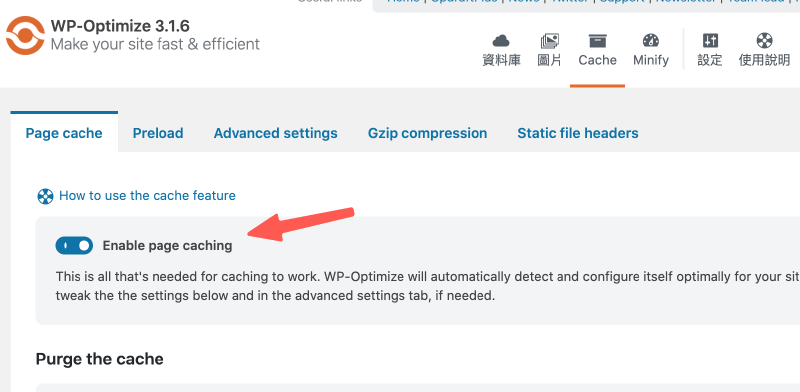
至於 WP Optimize 快取功能,就點擊 Cache 的圖示,然後把頁面快取按鈕打開就OK囉!

我對 WP Optimize 的定義,比較偏向於多功能的「 網站優化 」軟體,如果你覺得一次要安裝頁面快取、圖片優化、資料庫清理等 .. 太麻煩,就可以用這款一次處理好。
但如果要在專一領域上比較,舉例如速度方面的完整性,可能就不會像 W3 Total Cache、WP Super Cache 這樣強大且完整(都用免費版來比較)。
以上就是 WP Optimize 優化外掛介紹:)
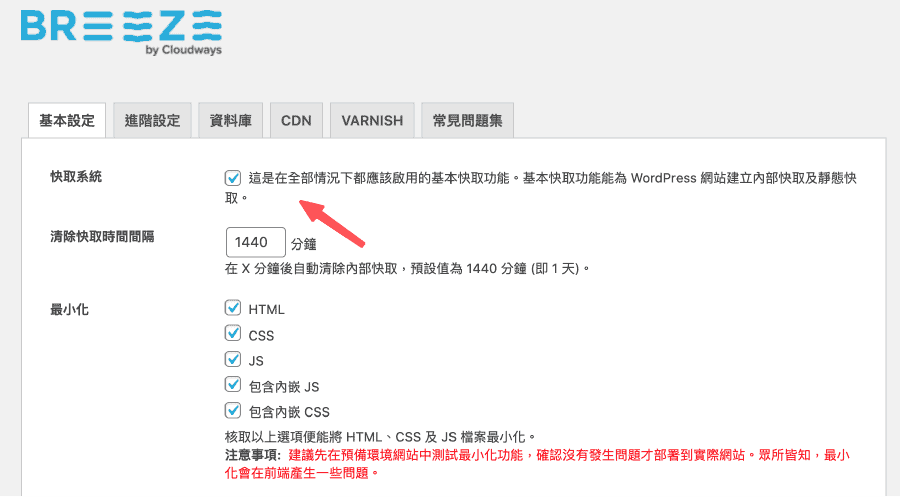
6. Breeze

Breeze 是由 Cloudways 所開發的,是個輕量軟體且和 Cloudways 整合度極高的外掛,如果你正在使用 Cloudways 主機,那這是非常好的選擇。
而 Cloudways 主機是我歸類的 WordPress 最佳虛擬主機 之一,適合承受比較高流量的網站,使用起來的體驗很好。
備註:任一個主機都能用 Breeze,而非只有 Cloudways。
Cloudways 主機的任一方案配有 Varnish 這款高效型的伺服器緩存級別的功能,這跟 Web 應用程式端級別的快取機制不一樣,我附上一張圖方便大家理解。

簡單來說,就是 Varnish 幫你把來自伺服器端的網頁資料,先儲存起來了,這跟客戶端(瀏覽器)沒有關係,因為在這級別以上早就幫你儲存好了。
所以能有效的降低訪問伺服器的頻率,進而的提高網站速度。有關於 Cloudways 主機如何申請,可參考 Cloudways 教學。
為什麼會提到這個呢?因為 Breeze 和 Varnish 有良好的整合,一個處理瀏覽器端的快取,另一個處理伺服器端的快取。
所以才會建議如果使用 Cloudways 的話,想用免費版的 WordPress 快取外掛,可以參考 Breeze。

最後如果有考慮使用付費版的 WordPress 快取外掛,Cloudways+WP Rocket 的組合整體功能性&速度效果,會優於使用 Breeze(畢竟 WP Rocket 是一款付費外掛)。
這就看每個人的需求啦~這裡只是把熱門&有用的搭配跟大家分享。
7. LiteSpeed

LiteSpeed 外掛,是需要配合他們自家的伺服器(LiteSpeed Web Server),才能有效的激活它的所有能力,不然就只能使用一般的基本快取功能。
如果要用這款外掛,會建議使用它們家的伺服器,不然換別款 WordPress 快取外掛使用,不論是功能性&效果,通常都會來的更好。
LiteSpeed 有提供多種速度優化方法,像是對象緩存、圖像優化、最小化 CSS / JS / HTML,資料庫清理等 .. 。

上圖是 LiteSpeed 的操作介面,但因為我沒有使用它們家的虛擬主機,所以會特別提示建議使用,才能啟用所有快取能力。
如果你是用他們家的主機,搭配這款 LiteSpeed 外掛,應該會是最優質的選擇。
綜合比較&最後的選擇?
以上這些 WordPress 快取外掛,都是從評價好且知名的多種速度優化外掛中,所挑選出來的。
不管你是用哪個,應該對你的「 WordPress速度優化 」多少會有幫助。
但還是需要做個整理,這樣大家比較知道如何選擇,我們分別來討論免費 / 付費的快取外掛。
免費快取外掛討論
WP Fastest Cache 介面簡單易懂,很適合第一次使用的新手。
W3 Total Cache & WP Super Cache,這兩款的速度優化功能滿多的,但對於新手來說可能要花些時間搞懂是在幹嘛的。
可是如果你是有些經驗的 WordPress 快取使用者,這兩款的免費版運用起來,效果其實就很強大。
WP Optimize 是綜合型的速度優化外掛,它的範圍涵蓋網頁快取、資料庫清理、圖片優化,這 3 大類型。
所以如果你覺得要分別對不同功能類型,安裝不同的外掛很麻煩,就可以用這一款一次搞定,但相對的它對任一類型的功能,都沒有專門處理的來的專精。
付費快取外掛討論
有關於付費外掛最推薦 WP Rocket,因為使用介面真的很容易上手,而且安裝後基本就是按鈕開一開,網頁分數就得到有效的提升(我是用 Page Speed Insights 測量)。
或許上面提到的其他外掛,付費升級後也很好用,但這是我個人使用的體驗,WP Rocket 用起來的效果真的很棒,而且功能非常很齊全!
如果打算付費體驗更好的 WordPress 速度外掛,可考慮使用 WP Rocket。
或是你有更好的選擇,也歡迎在下面跟我分享,我很熱於嘗試新的東西:)
以上就是幫大家做的簡單整理,這只是我的使用經驗,一切還是依照你的需求為主。
常見問題
網頁快取(緩存)是什麼?
簡單來說,就是你曾經看過的頁面,快取機制先幫你保存起來了。
下一次當你又回到這個頁面時,快取機制會直接把這頁面拿給你看,就能加快網頁速度。
最推薦的 WordPress 免費快取外掛是哪一個?
這會依照你的使用類型,而有不同的推薦方案。
如果你是第一次使用的,會推薦 WP Fastest Cache。有需經驗的,可以玩玩看 WP Super Cache 或 W3 Total Cache。
最推薦的 WordPress 付費快取外掛是哪一個?
關於付費外掛最推薦 WP Rocket,因為使用介面很容易上手,安裝後基本就是按鈕開一開,網頁分數就得到有效的提升(實際的體驗)。
犬哥網站目前用的是哪一款 WordPress 快取外掛?
我是用 WP Rocket,當初也不是說做了很多研究才決定用這款,只是單純看到網路上很多人在推薦,就購買使用了。
一個網站可以裝幾個 WordPress 快取外掛?
會建議同類型的裝一個就好,因為裝多其實不會有互補效果,反而同類型的外掛還有可能會彼此衝突。
有其他讓 WordPress 網站載入速度更快的方法嗎?
使用快取外掛外,也可以縮減網站檔案體積,來達到減輕網站重量的目標。
像是壓縮圖片,就是一個非常好的方法,可配合 圖片優化流程 壓縮圖片,或是安裝 自動壓縮圖片外掛,大幅提升網站速度。
因為圖片通常比 HTML、JavaScript 或是 CSS 等 .. 檔案還大。根據 HTTP Archive 研究,圖片平均佔網頁檔案總重量的 21%。
所以減輕圖片體積,也可有效降低網站載入壓力,大幅提升網站速度唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



你好,想請問安裝WP Rocket後,上排有列出捷徑,其中有清除快取和預先載入快取,請問這2個是什麼意思呢?
嗨!「清除快取」是把你網站現有的快取(緩存)都刪掉,這通常網站測試時才會用。
如果是單純更改文章or頁面,WP Rocket後台有設定項功能,會自動幫你清除,這樣前台才會看到是最新的。
至於「預先載入快取」,就是不用等訪客瀏覽了,WP Rocket 直接幫你全網站存一份,訪客來直接給他們看存的那一份。
HI 犬哥我的網站真的很慢,我是使用 Bluehost 基礎版一年,網站已經架設已經一個多月了,
圖片上傳也都有壓縮過,目前使用的快取外掛是”WP Super Cache”,之前是使用”WP Fastest Cache”
兩個外掛程式都沒有明顯的變快,也上網查詢過相關資料,也有人說是虛擬主機造成的,要我換更好的,請問使用 Bluehost 這種速度是正常的嗎? 謝謝
目前使用的外掛清單,共計12種,其他只要沒使用我都刪掉了
1.Custom Fonts
2.Easy Table of Contents
3.Elementor
4.Elementor Header & Footer Builder
5.Essential Addons for Elementor
6.Jetpack
7.Rank Math SEO
8.Starter Templates
9.UpdraftPlus – Backup/Restore
10.Wordfence Security
11.WP Super Cache
12.WPForms Lite
嗨,Carl,
主機確實會影響網站速度,若是預算有限,或是初次架站的新手,是蠻適合使用 Bluehost(畢竟費用最便宜,且操作簡單)。
但如果對於主機速度有一定要求,可以參考 Cloudways 主機(VPS),或是 A2 Hosting 主機(Turbo Boost 方案以上),這兩款表現都不錯。
相關參考教學,放下面給你參考唷:
常見主機類型:https://frankknow.com/shared-vs-vps-hosting/
主機特色比較:https://frankknow.com/wordpress-hosting/
犬哥請問WP Fastest Cache跟Breeze是否可以二擇一,只用一個就可以呢
另外Jetpack是否需要保留,因為我已經有安裝其它資安相關的外掛
嗨,新手cat。
WP Fastest Cache 跟 Breeze 因功能重複,擇一安裝即可。
Jetpack 屬於綜合型外掛,若是已安裝其他相似功能外掛,也是選擇其中一款使用就行囉!
Hi 犬哥,
我收藏了你的教学文章和视频,按你的方法也建立了自己的网站。现在有个小问题比较迷惑,请教的问题如下:我用的LiteSpeed Cache
1. 我不理解“爬虫”栏目里“地图”项下经常显示“站点地图总计:0”,是爬虫没有爬过或者抓取成功吗?
2. “爬虫”栏目里“Blocklist” 是什么意思?经常显示“总共:33”,是爬虫被屏蔽或者没有命中吗?
3. Blocklist”列表里33条URL状态都是红色圈圈里面数字1,是我网站每条链接RUL都没爬虫抓取吗?
盼复!
嗨,Eric
LiteSpeed Cache 的爬蟲功能,只是會將網站上的頁面先爬取並儲存快取,加速第一個讀者進入網站的時間,
因為會較消耗主機資源,所以通常不太會建議站長開啟該功能,
若還是想使用爬蟲功能,可以參考 這篇文章,試著排除錯誤唷:)