這是一篇「 WordPress圖片壓縮+優化流程 」教學,我們將分為 7 個步驟,教大家如何正確上傳圖片至 WordPress 網站,大幅 提升網站速度。
相信站長們在 架設網站 時,都會在網站中使用到圖片。
不過將圖片上傳至網站前,如果沒有先進行編輯、壓縮,可能會佔用到主機空間,導致網頁加載速度變慢。
這篇文章,會教大家使用 免費圖庫,找到可商業使用的 CC0 圖片,並使用 Photoshop 工具,裁切圖片大小&選擇圖片儲存品質, 最後使用 TinyPNG 工具,壓縮圖片檔案。
只要跟著步驟,就可順利優化圖片,大幅提升網站速度啦~
備註:如果你想要在優化圖片完之後,再多一道防線幫助你自動壓縮圖片,可參考 Smush 外掛教學 唷!
那麽就開始教學吧:)
- 為什麼需進行圖片優化?
- 1. 前往 CC0 圖庫,尋找圖片
- 2. 使用 Photoshop,裁切圖片
- 3. 調整影像尺寸
- 4. 選擇儲存品質
- 5. 使用 TinyPNG 壓縮圖片
- 6. 確認圖片體積(檔案大小)
- 7. 上傳圖片(WordPress 範例)
- 常見問題
- WordPress 學習資源
上傳網站圖片前,需要知道的 7 個優化流程?(提升網站速度):
為什麼需進行圖片優化?
在加載網頁時,通常載入圖片是最消耗主機資源的。
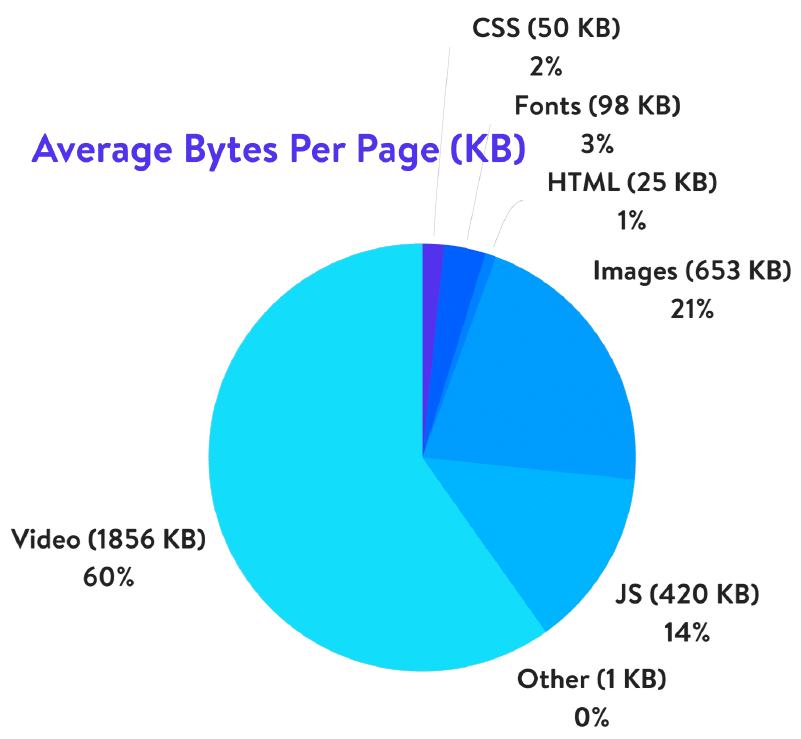
這是因為有些圖片,很常比 HTML、JavaScript 或是 CSS 等 .. 網站程式碼,體積還要更大些。根據 HTTP Archive 研究,圖片平均佔網頁檔案總重量的 21%。

所以只要能在上傳圖片至網站前,將圖片先進行優化,就能有效減少網頁加載時間,提升網站速度,這也是 SEO 策略,重要的一環。更多 SEO 是什麼。
優化圖片並不是要站長完全捨棄圖片品質,而是在最小的檔案容量,和站長可接受的圖片品質之間,找到平衡,進而 提升 WordPress SEO 分數。
以下的優化流程,同時也是 犬哥網站 在上傳圖片前,會先進行的動作,這邊分享給站長們:)
1. 前往 CC0 圖庫,尋找圖片

現今網路上有許多圖片素材庫可使用。
但放在網站上的圖片,必須保證沒有版權疑慮,否則因為一張圖片引發爭議,是很得不償失的。最壞的情況,可能還會吃上官司唷。
台灣跟全球,都有通用的 創用 CC 常規授權條款,目前使用上最無爭議的,就是可商用免標記的 CC0 授權(免費用在商業用途,免標記作者名稱),所以站長們在搜尋素材時,可多往這方向尋找。
如果不知道哪邊可以找到合法版權的圖片,犬哥網站幫大家整理 好用 CC0 圖庫,有需要的站長,可前往查找圖片:
- Pexels:攝影照分享圖庫,於 2014 年成立,目前擁有免授權圖片已超過 320 萬張。
- Unsplash:免費的相片共享網站。攝影師可自由上傳相片到 Unsplash,授權給 Unsplash 作為 CC0 圖片使用。
- Pixabay:是一個照片、插圖、像素圖、電影片段和音樂分享網站,需注意是否有 CC0 授權。
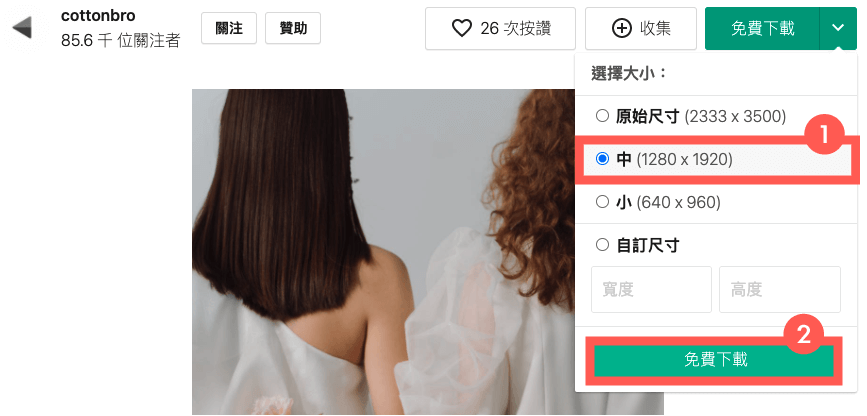
我們以 Pexels 為範例,前往 Pexels 圖庫尋找喜歡的圖片,選擇適合的尺寸,點擊下載。
通常網站上使用的圖片不會太大,建議使用長寬不超過 2000 像素左右的圖片,就足以呈現圖片的視覺效果,也更方便站長裁切&編輯圖片。
所以這邊我們選擇下載「 中型尺寸 」的圖片。

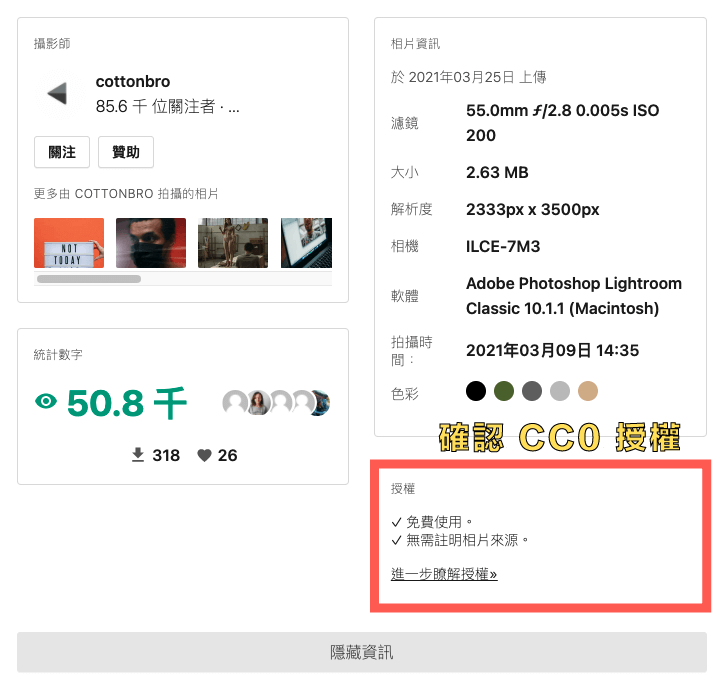
別忘記再次確認 CC0 標記唷!使用 Pexels 的話,往下滑就可以看見圖片的詳細資訊。

其他的圖庫,也會有各自的圖片資訊可檢視,站長們可再自行查詢看看唷!
2. 使用 Photoshop,裁切圖片
下載好圖片,就可以進行下一步,將圖片裁切成適合大小,這樣放在網站上才不會跑版。
關於要切成多大的大小,和使用哪款裁切圖片工具,站長依照自身需求&習慣選擇就可以了。
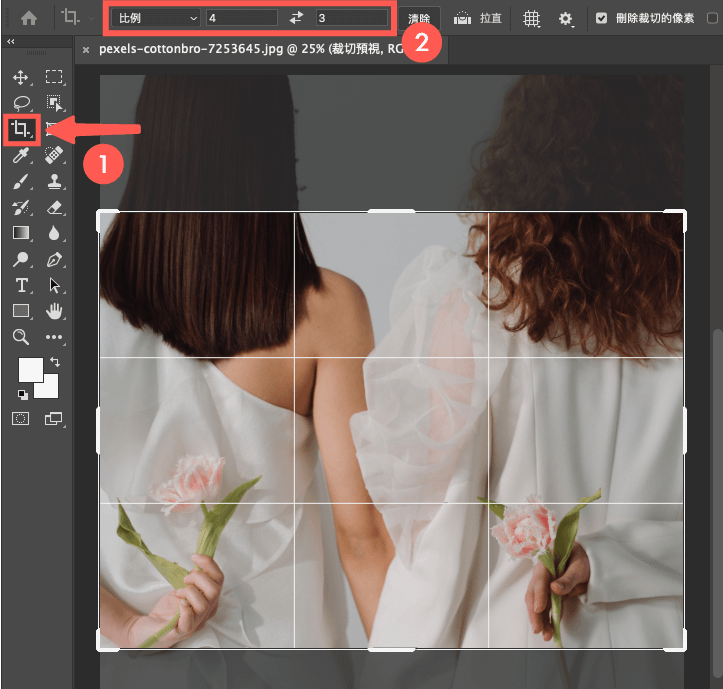
以下示範使用 Photoshop,選擇左側列的「 裁切 」工具,將圖片裁切成 800 x 600 像素,也就是 4:3 的圖片比例(上方列可直接調整比例,或直接輸入實際尺寸大小也行)。

移動白色框,框住想保留的圖片區域,點擊「 Enter 」或打勾圖示,就可以順利裁切囉。
3. 調整影像尺寸
裁切成適應網頁設計的比例後,我們可以進一步縮小圖像的尺寸,並維持長寬比。
縮小圖片的原因,是因為有時網頁上是不需要太大檔案的圖片,也能夠呈現好的視覺效果的,所以可以進一步縮小圖片。
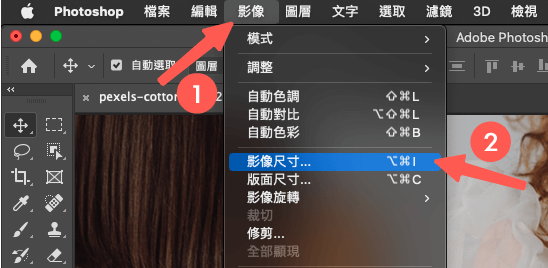
在上方列表,找到「 影像 」,點擊「 影像尺寸 」,進行長寬的調整。

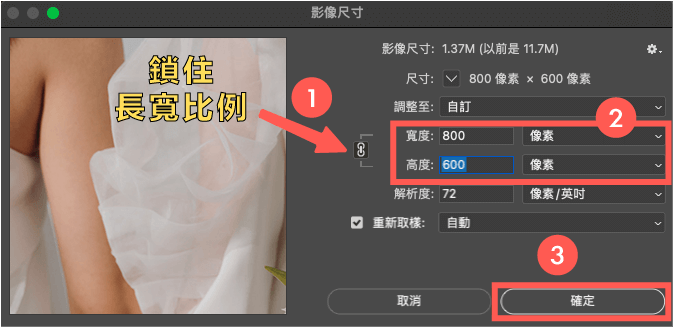
跳出影像調整的彈跳視窗,這邊先點擊「 鎖鏈 」圖示,可維持原本的長寬比,站長就不用擔心調整圖片時,比例跑掉的問題啦(如下圖)。
同樣若是有個別調整影像比例的需求,就將「 鎖鏈 」打開就 OK 囉!
這邊輸入 800 x 600 後,點擊「 確定 」保存調整後的影像大小。

這樣我們就完成影像尺寸的調整囉~
4. 選擇儲存品質
確認完成圖片編輯後,我們就可以進行存檔。
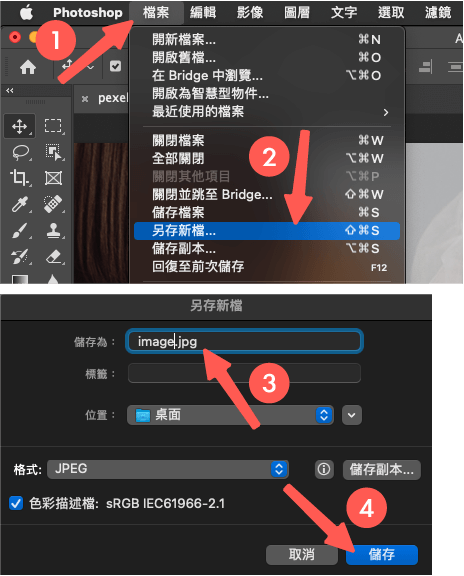
點擊上方列表,選擇「 檔案 」,點擊「 另存新檔 」,輸入檔案名稱,點擊「 儲存 」,進行下一步。

小備註:影像格式建議使用 PNG、JPG,這兩個格式,不論在哪裡使用圖片,都有很好的相容性,也更好被讀取。
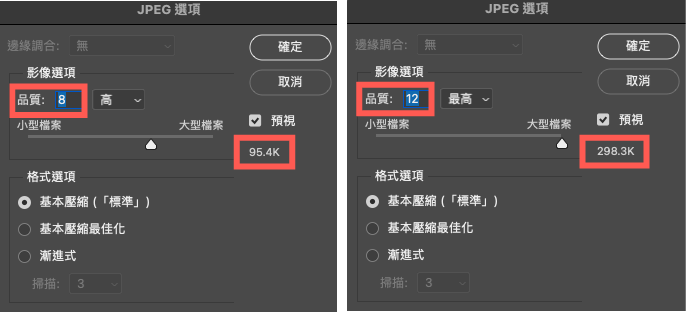
接著,就可以調整要儲存的影像品質囉。
這邊若沒有特殊需求,維持原預設的 8 是最好的,可以適度壓縮,又不會讓畫質失真。
如果站長希望圖片呈現效果更精緻,可以調整數值,但這樣也會讓檔案跟著變大唷,如下圖所示。

調整好想輸出的品質,點擊「 確定 」,即可儲存檔案。
這樣圖片體積又縮小了一些了!
5. 使用 TinyPNG 壓縮圖片
調整好圖片後,我們可以使用線上壓圖工具,進一步減少圖片體積,這樣會更節省網站資源空間。
這邊要推薦大家使用一款好用的工具 TinyPNG,它的壓縮相當有感,圖片也能保有優質的品質,也不用額外安裝外掛,這邊推薦給站長們來做使用~
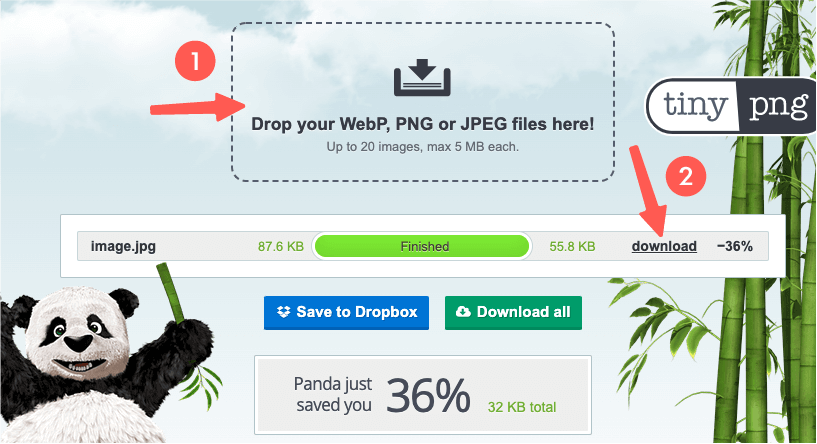
進入 TinyPNG,將圖片拖曳進「 箭頭 1 」指向的區域,接著圖片便會自動開始壓縮,然後點擊「 Download 」下載壓縮後的圖片。

上圖也能看見壓縮過後的檔案大小差別,是不是幫助站長壓縮了很多檔案容量呢?
6. 確認圖片體積(檔案大小)
以上的圖片編輯和壓縮結束之後,相信站長們可能不會分別檢查檔案容量,所以對於節省多少空間,可能比較無感一些。
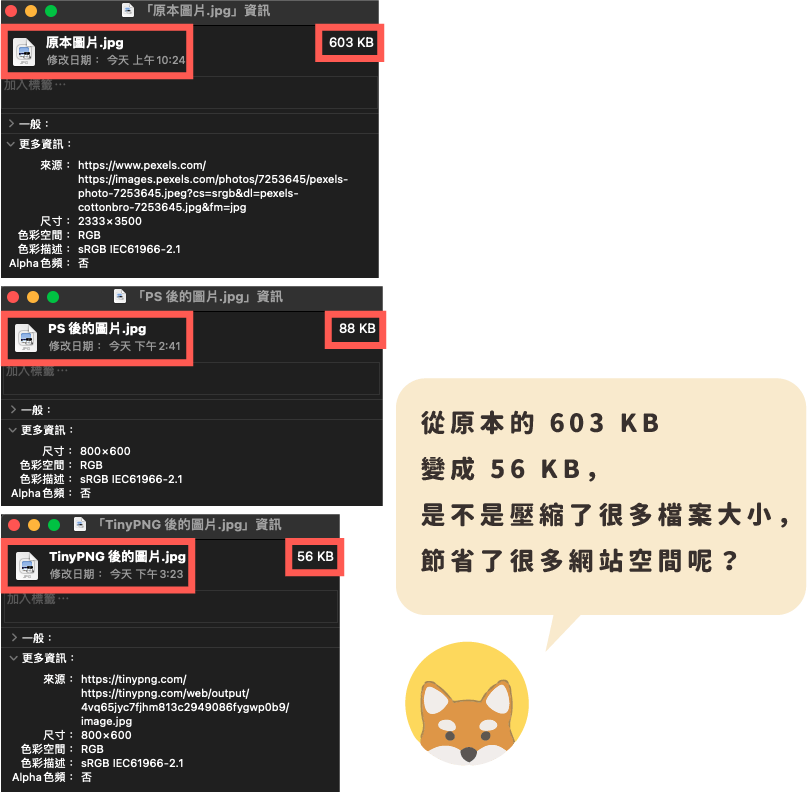
我們整理了三個不同時期的圖片大小,讓站長檢視壓縮圖片後的成效,結果得出一個驚人的結論。
從「 原本圖片 」603 KB,經過 Photoshop 編輯& TinyPNG 壓縮,竟變為 56 KB,整整差了 10 倍之多!

積少成多,每張圖片的檔案都是最佳大小時,自然就能幫主機節省許多空間。另外,網頁的讀取總體積縮小,自然就能提升網站速度,從而幫助站長 提升 WordPress SEO 分數。
最後,站長在上傳圖片至網站時,也可以檢查看看圖片的檔案容量,確定上傳的是正確版本唷!
7. 上傳圖片(WordPress 範例)
圖片編輯完成,最後就可以將圖片上傳到 WordPress 網站啦!
小提醒:別忘記在上傳前,將圖片檔案名更改成「 英文名稱 」,這是為了避免在資料傳輸過程中,系統無法將中文字順利轉碼,導致圖片死掉的問題唷!
這邊我們是使用 Elementor 進行設計,詳細教學,可參考 Elementor 基礎功能介紹。
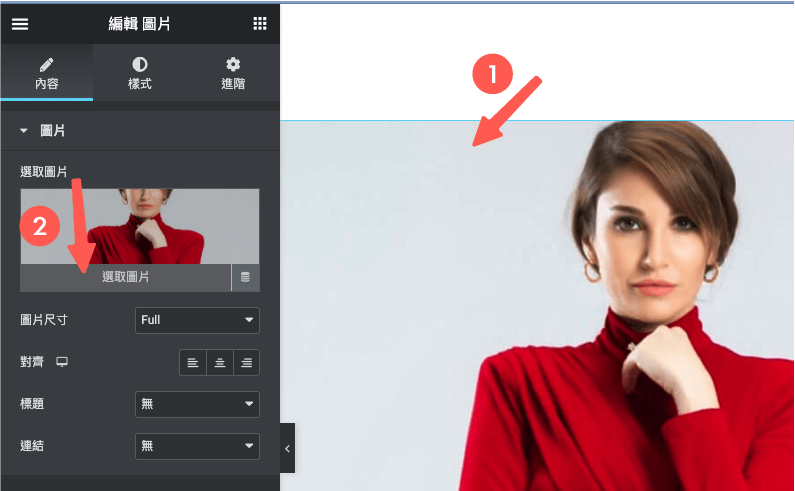
前往編輯頁面,點擊想變更的圖片區塊,點擊「 選取圖片 」。

即可順利打開媒體庫,將壓縮好的圖片丟上去。
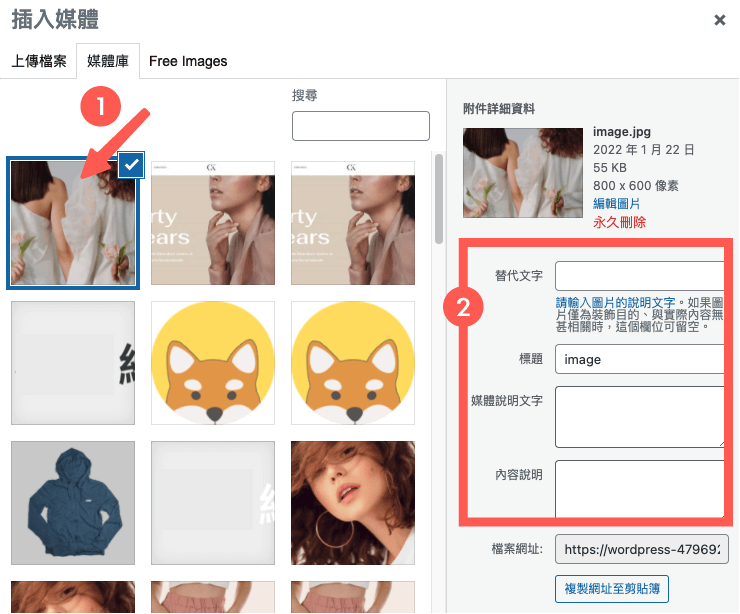
丟上去後,我們可以選取該圖片,並新增替代文本等 .. 圖片描述文字,這可以有效幫助我們優化 SEO 分數。更多 Rank Math SEO 外掛教學。

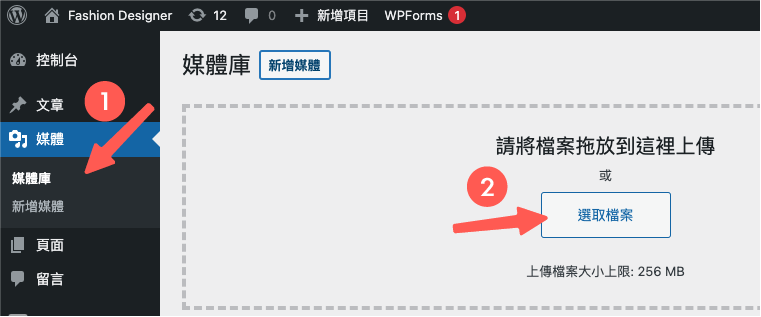
如果不是使用 Elementor,可以前往 WordPress 媒體庫,選擇「 新增媒體 」,將圖片上傳。

好囉,以上就是「 WordPress圖片壓縮 」的相關教學,就算不是使用 WordPress 軟體,這個方法也都是通用的,希望對大家有幫助唷:)
如果你是使用 WordPress 架設網站,想要在優化圖片完之後,再多一道防線幫助你自動壓縮圖片,可參考 Smush 外掛教學 唷!
常見問題
為什麼在上傳圖片到網站前,要先優化圖片?
這是因為圖片通常比 HTML、JavaScript 或是 CSS 等 .. 檔案還大。根據 HTTP Archive 研究,圖片平均佔網頁檔案總重量的 21%。
在上傳圖片至網站前,將圖片先進行優化,就能有效減少網頁加載時間,提升網站速度,幫助站長 提升 WordPress SEO 分數。
優化圖片並不是要站長完全捨棄圖片品質,而是在最小的檔案容量,和站長可接受的圖片品質之間,找到平衡。
如果想知道優化圖片的流程,可以查看本文唷:)
除了優化圖片外,還可以如何提升網站 SEO 分數?
在進行網站 SEO 優化之前,可先了解 SEO 是什麼。
寫作文章,或是設計網頁時,可參考:標題 SEO 教學、WordPress Blog 文章 SEO 教學,來進行單一頁面 SEO 優化。
接著,以 WordPress 軟體做範例,可參考 WordPress SEO 全面指南,對 WordPress 網站進行更全面的 SEO 優化。
除此之外,還可以使用 WordPress SEO 外掛,來幫助我們進行關鍵字排名唷!
也可以嵌入 Google Analytics 追蹤碼,幫助站長持續關注網站流量。更多 在 WordPress 安裝 GA 分析碼教學。
可以用什麼工具編輯圖片?
基本上,站長可依自身喜好&習慣,選擇圖片編輯工具。
除了本文使用的 Photoshop 外,也可以使用 Adobe 其他的產品,像是 Illustrator 等 .. 。
或者如果想進行線上編輯,Canva 也是一個不錯的選擇唷。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


