這是一篇完整的「 WP Rocket教學 」,將會分享如何使用。
WP Rocket 是一款優質的付費版 WordPress 速度優化外掛,犬哥網站目前就在使用 WP Rocket,而我認為它是最棒的快取外掛。
在還沒使用 WP Rocket 之前,我使用 Google Speed Insight 測量網站速度,手機版只得到可怕的 8 分(電腦版勉強有 30 幾分),是個慘不忍睹的畫面 ..
後來開始使用 WP Rocket 後,只是很簡單的把速度優化功能按鈕打開,沒有什麼複雜的操作,網站速度就得到了有感的提升!
這篇文章,我會幫助對 WP Rocket 外掛有興趣,或是想優化網站速度的朋友們,快速上手這款超棒的 WP Rocket 速度外掛。
我們來看一下文章大綱吧!
1. 你是使用哪家虛擬主機?
網站使用的虛擬主機,是影響網站速度最重要的關鍵。
如果你今天選擇的是免費主機,並讓網站在上面運行,那可能會遇到無限的麻煩,像是主機被常被攻擊、主機常斷線、網站速度時快時慢 .. ,畢竟你用的是免費主機。
我會盡可能的勸退你遠離這類型的主機,除非只是單純來做 WordPress 架站練習,那就沒差。
否則的話,我會建議你選擇優質的 WordPress 虛擬主機,這是我用過 10 多家國內外主機,總結最好的 3 家主機,應該會對你有所幫助。
新手架站可以參考 Bluehost 主機,它是地球最大的虛擬主機公司之一,多方面表現都讓人滿意,費用便宜+有贈送免費的一年網域。完整教學請看 Bluehost 教學。
如果你是要建置特殊類型的網站,像是購物網站、媒合網站、網站論壇等 .. ,那我會更推薦你使用 VPS 主機,因為速度更快&更穩定,可有效承受住中大型的網站流量。
VPS 主機首推 Cloudways,它是一款集合多家知名的雲主機,像是 Linode、Google、AWS 等 ..,並加上本身的優化服務,綜合提供的雲管理主機。
適合有經驗的站長&有一定流量的網站主,完整教學請看 Cloudways 教學。
有關於 共享主機 & VPS 主機的差別,也可以點擊參考。
2. 什麼是快取(緩存)?
快取(cache)是一個「 優化網站速度 」的計算機記憶體技術,透過「 暫存器緩存 」用戶最近使用的數據,下次瀏覽相同的頁面時,就能更快速的訪問同一個網站!
因此,快取技術 只能優化「 重複訪問 」的載入速度,第一次訪問都會比較慢,屬於長期經營網站的優化技術,讓忠實訪客享有更快速的瀏覽體驗。
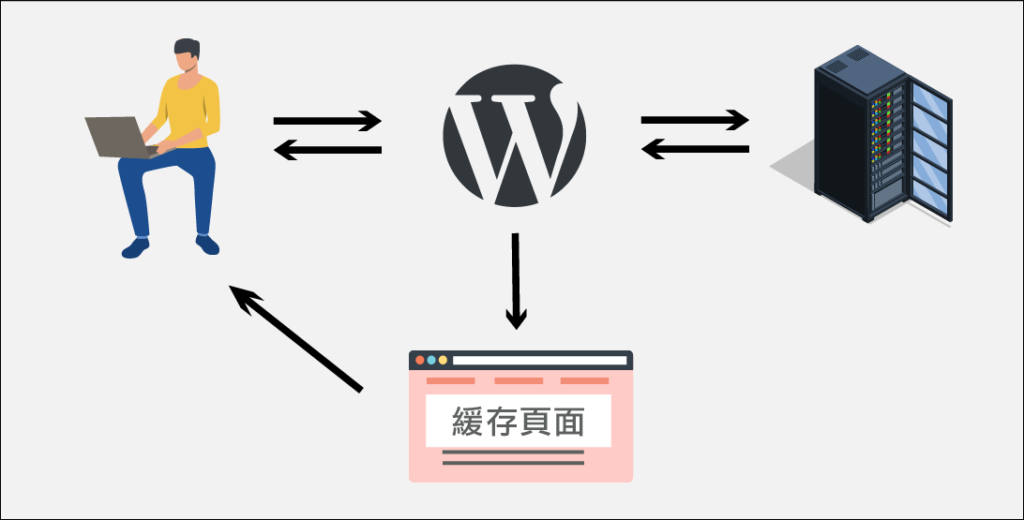
快取的運作原理
首先,我們需了解每一個訪客瀏覽網站時,在沒使用快取的情況下,都會發出數個請求訪問給主機拿資料。
如果一個人做這樣的事情,主機當然都負荷的了,但如果今天是 1000 個人同時訪問網站,等於是瞬間有 1000 個訪問量!
除非你的主機夠好,不然通常網站都會 Loading 一些時間(或是直接掛掉)。而為了能降低傷害,後來網頁技術於是進化有「 網頁快取機制 」。
| 網頁快取機制(cache)核心目的: 有效降低訪問主機的頻率,並提升網站速度! |
簡單來說,就是你曾經看過的頁面,快取機制先幫你保存起來了。下一次又瀏覽同樣頁面時,快取機制就會直接把這頁面拿給你看,減少向主機請求資料的次數。只要消耗主機資源的訪問量一減少,主機速度就會運作的更順,自然不會有卡頓問題。

上圖流程說明
- 首次訪問頁面流程:訪客第一次訪問 → 跟主機要網頁資料 → 回傳至 WordPress 網站 → 訪客瀏覽到頁面(此類型的載入速度較慢)。
- 再次訪問頁面流程:訪客再次訪問同一頁面 → 系統判斷是否有快取紀錄 → 讀取原來的快取頁面 → 訪客瀏覽到頁面(此類型的載入速度較快)。
3. WP Rocket 是什麼?

WP Rocket 是市場上最棒的 WordPress 快取外掛之一,你不需會任何程式技術,就能用多種方式加快網頁速度。完整教學參考 WP Rocket 教學。
它的操作介面簡單非常容易上手,基本上都是點個按鈕開啟或關閉就好了,就算沒有任何的 WordPress 快取的使用經驗,也完全沒關係。

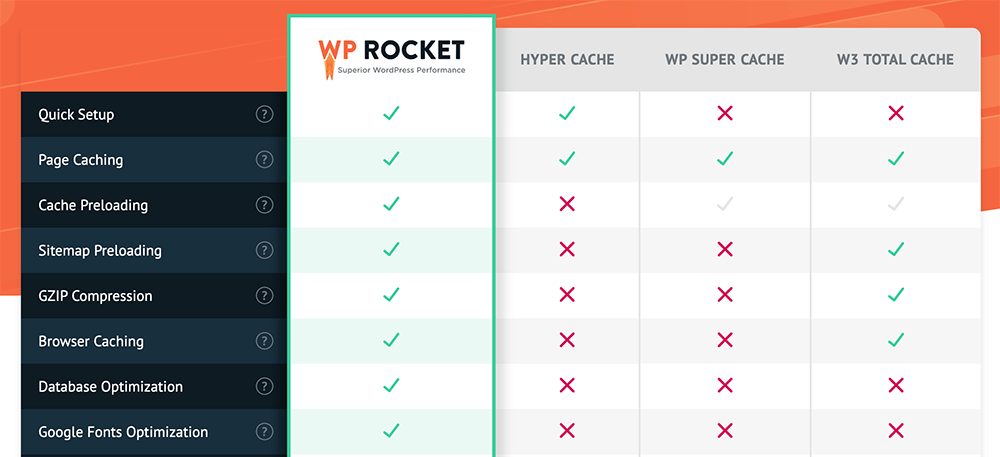
對比其他 WordPress 快取外掛, WP Rocket 有它的獨特專業性,這只是部分的比較圖(因為還有很多 ..)。

WP Rocket 與絕大多數的主機、佈景主題、網站外掛,都保持完美的兼容性,簡單來說你可以放心的使用它。
很多人嘗試安裝不同的網站外掛,就是想提升網頁速度,但通常只需一個 WP Rocket 就能搞定一切,而不用安裝一堆有的沒的。
- 預先載入連結內容:滑鼠放在連結上,就能自動先讀取連結的內容(這個功能超酷)。
- 延遲載入圖片 / 影片:加快頁面讀取速度。
- 影片預縮圖:通常網站嵌入 Youtube 影片,是需發送程式到遠端要資料的,這流程其實很費時,WP Rocket 會提供預縮圖讓訪客看,等他們真的要看影片點擊按鈕,才會發送請求抓取影片資料。
- 延遲載入 JavaScript:PSI 評分的項目之一,延遲載入 JS 有助於提升速度。
- 資料庫優化清理:清除多餘的過期數據。
- 預先抓取 / 預先連線:把全站會使用到的資源,預先抓取和連線保留,就不用每瀏覽一頁都還要重新抓一次。
- 本地託管 Google Analytics(GA 分析):把 GA 執行腳本預先載入到本地,就不用跑到遠端拿資料。
- 心跳連線頻率控制:節省後台 AJAX 發送頻率,提升網站速度。
- CDN 功能整合:有自家付費的 RocketCDN,你可以用免費的 Cloudflare 替代,效果同樣非常好。
以上是簡單列出幾個 WP Rocket 的快取功能,WP Rocket 就是專注的在幫你提升網站速度!
如果你的預算夠, WP Rocket 其實很值得購買使用,有興趣可點擊下面前往。
4. WP Rocket 外掛購買+安裝
確保自己選擇了優質的虛擬主機 & 了解 WP Rocket 在做什麼之後,這章節我們開始進入文章正題囉!
WP Rocket 沒有提供免費版,這也確保了它一定的質量水準(畢竟如果付費版的外掛不優質,又沒提供免費版給人體驗,那這家公司基本就可以結束了)。
接下來,如果你對這款速度外掛有興趣,可以參考下面的流程購買+安裝。
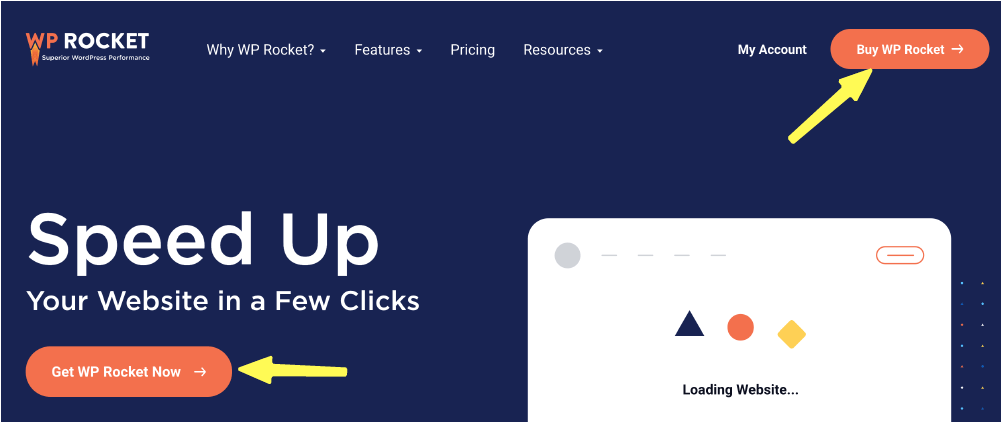
首先前往 WP Rocket 官網,找到購買的按鈕。

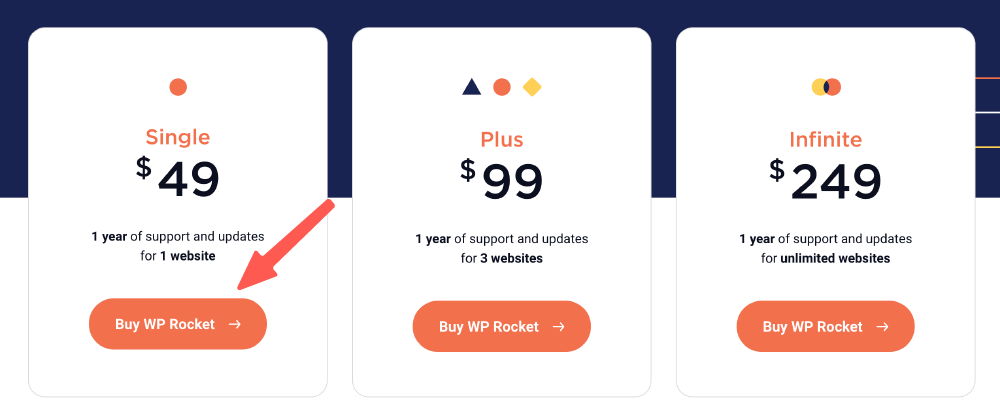
進來後會看到 3 個方案,WP Rocket 每個方案能使用的功能都一樣。
唯一差別是使用的網站數量,如果你只有一個網站需要用,就選 Single 單一方案即可(以此類推)。

- Single 方案:可用於單一網站,一年的客戶支持 & 軟體更新,美金 $49。
- Plus 方案:可用於 3 個網站,一年的客戶支持 & 軟體更新,美金 $99。
- Infinite 方案:可用於無限制網站,一年的客戶支持 & 軟體更新,美金 $249。
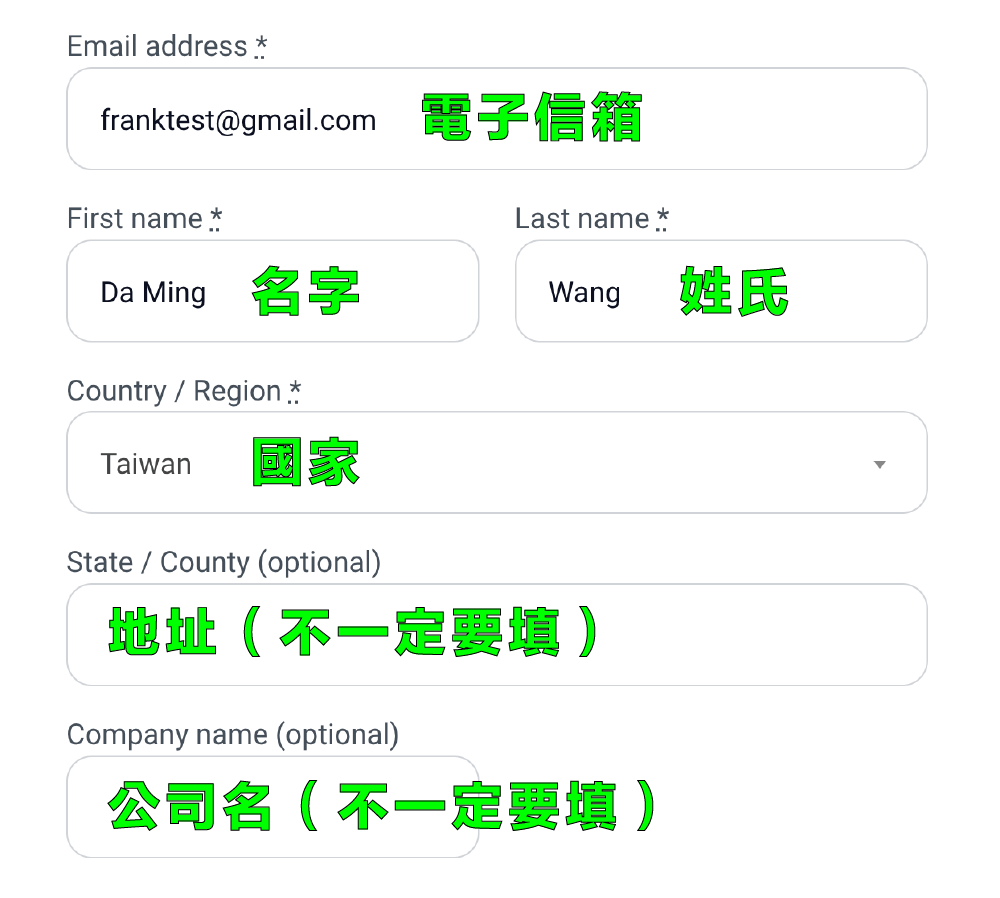
接著,需填寫一些簡單的資料,可參考下圖。

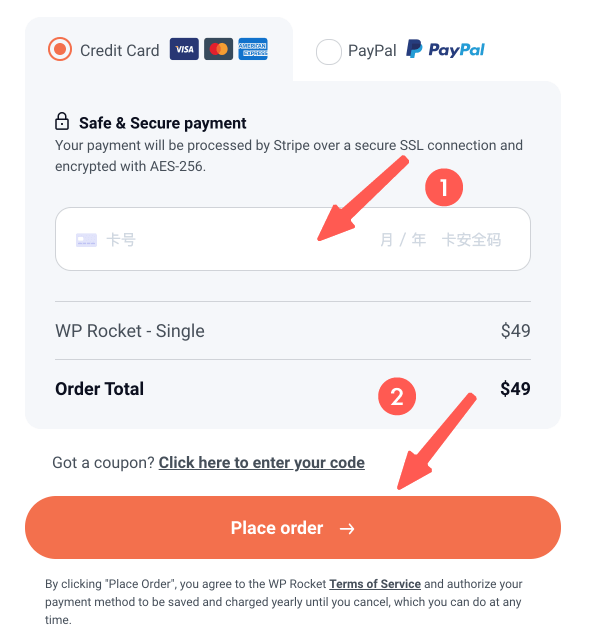
再來往下滑,這裡輸入信用卡的購買資訊,確認選擇的方案無誤後,點擊購買。

接下來,可能會有一些會員註冊的流程,填完後就把 WP Rokcet 這款外掛下載起來。
或是可以登入到 WP Rocket 後台,也有地方可以下載外掛。

最後就前往自己的 WordPress 後台,把外掛上傳+啟用就可以開始使用囉:)
如果不知道怎麼安裝 WordPress 第三方外掛,可參考 如何安裝外掛。
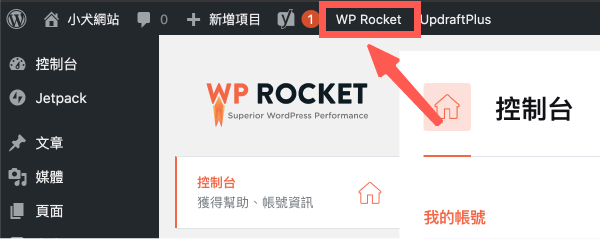
至於 WP Rocket 功能介面要如何前往呢?可從 WordPress 後台頂端欄前往(參考下圖),或是從 WordPress > 設定,裡面的 WP Rocket 前往也可以。

5. 控制台
這章節開始,會開始個別介紹 WP Rocket 的每個功能頁面,我會分享一些我用的設定,大家可以參考使用唷~
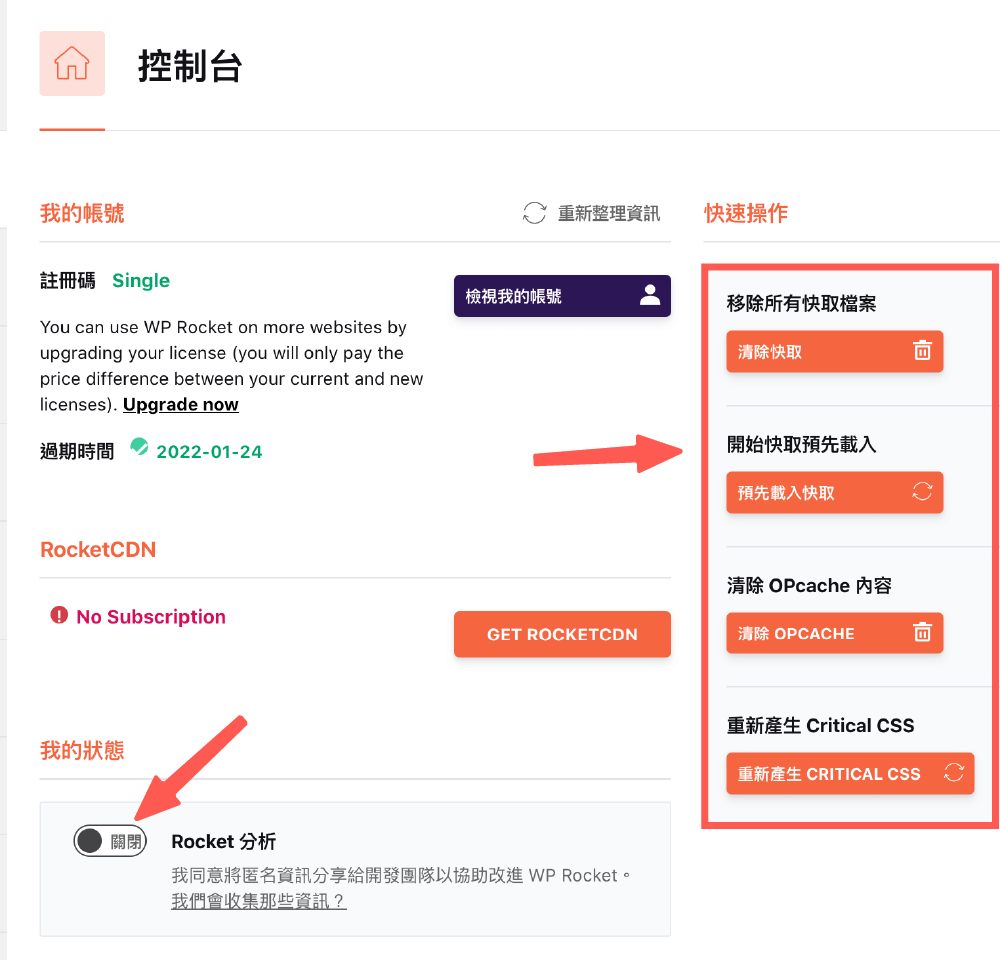
首先來到 WP Rocket 控制台,這裡可先把 Rocket 資料搜集關閉,因為這可能有微小的速度影響。

再來會看到上圖右手邊,這是當網站有檔案更新時,前台可能因為有網頁快取,而導致沒有及時反應最新的畫面。
於是 WP Rocket 有提供這幾個按鈕,如果頁面沒有反應出來,就能點擊按鈕方便清除快取。
- 移除所有快取檔案:把網站所有的快取清除。
- 開始快取預先載入:預先執行檔案快取,訪客進來時馬上就能享用快取完成的速度感。
- 清除 OPcache 內容:OPcache 是 PHP 機制的一種快取功能,也能點擊按鈕清除掉快取(但這比較少用到)。相關可參考 OPcache 細節。
- 重新產生 Critical CSS:Critical CSS 是 WP Rocket 開發的一種只讀取關鍵 CSS 樣式表的技術,避免一次要載入全部的 CSS 檔案,而造成頁面緩面。(點擊按鈕,就可重新生成一份關鍵 CSS 檔案,但這個按鈕也比較少用到)。
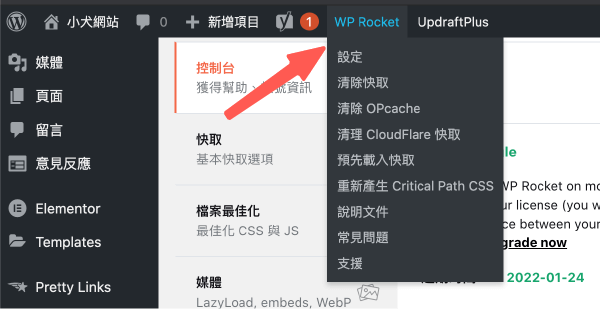
除了從 WP Rocket 控制台操作這些按鈕,更快的方法是直接點選瀏覽器上方的 WP Rocket 快捷鍵功能,會來的更迅速唷~

以上是 WP Rocket 控制台的功能介紹。
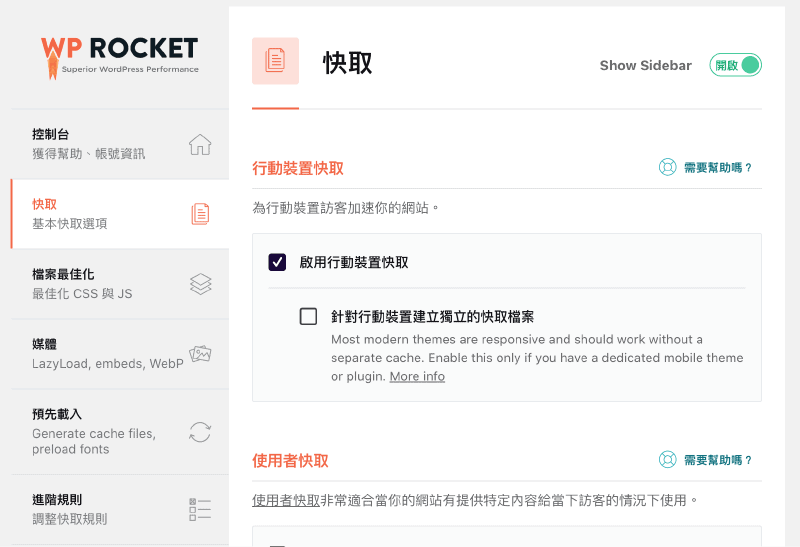
6. 快取

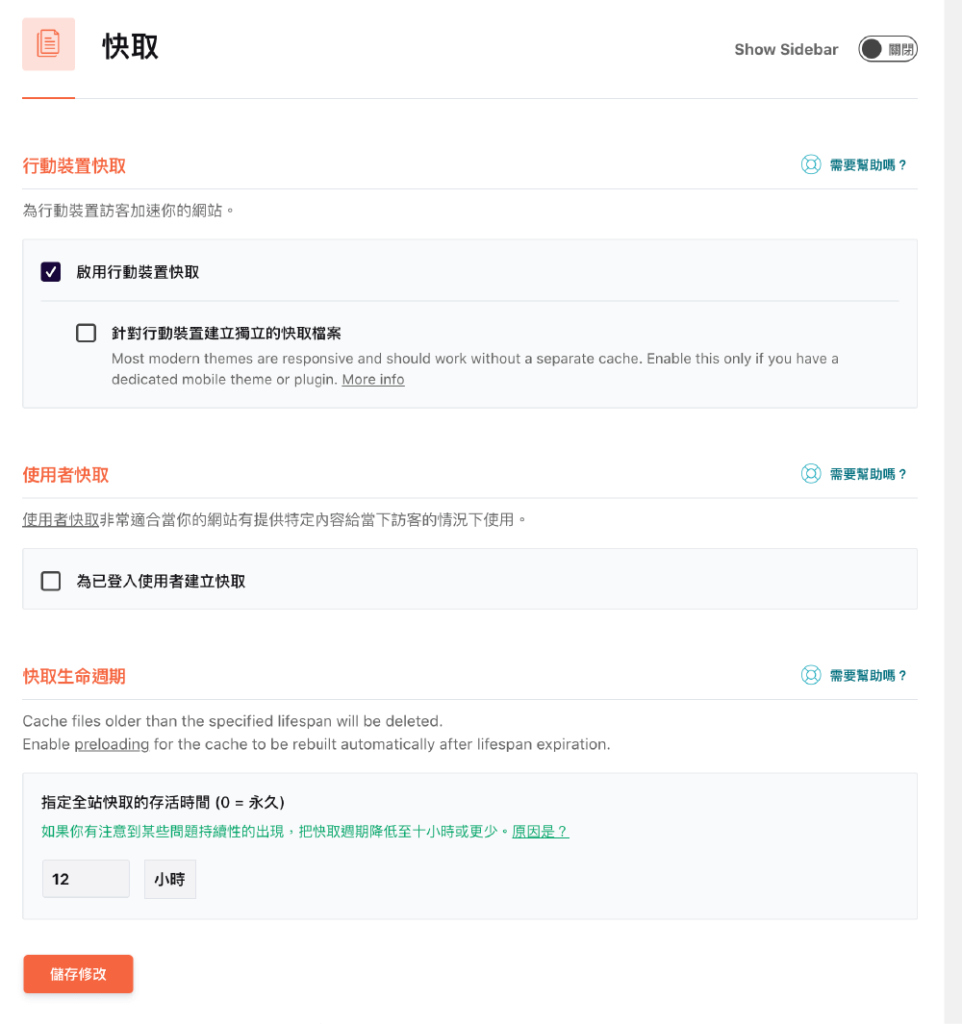
啟用行動裝置快取:建議開啟。
可讓手機版頁面也有快取功能,在現在移動優先的趨勢下,這功能對手機速度幫助很大。
針對行動裝置建立獨立的快取檔案:不建議開啟。
因為會讓手機版多一份獨立的快取檔案,除非和網頁版畫面相差很大,不然不用多耗主機資源再額外產生一份。
使用者快取:依照個人情況看是否開啟。
除非你的網站是有開放會員註冊,且會員都有自己的獨立內容(像是電商、論壇等 .. ),否則就維持關閉即可(因為會吃主機資源)。
如果有開啟,系統會幫每個會員自動存一份快取。
快取生命週期:可以維持預設值。
超過指定的時間,原快取檔案會自動被刪除。
有關於快取生命週期,時間可用預設 or 大於預設的時間,如果時間設太短容易消耗主機資源,我自己是設定每 12 小時生成一次,也可以設 24 小時。
加上也有清除快取按鈕,所以時間不用設太短,想要刪除舊快取就直接點按鈕刪除即可,也很方便。
以上是「 快取 」的設定分享。
7. 檔案最佳化

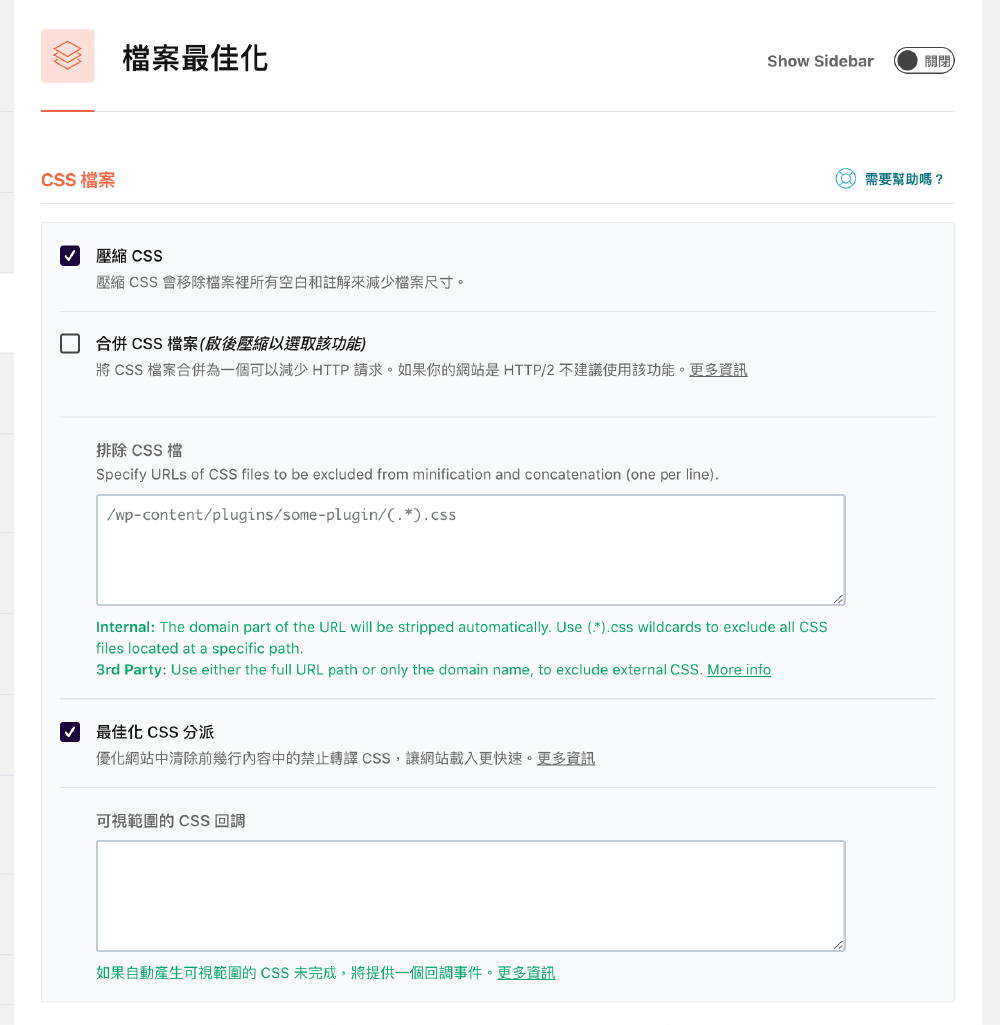
壓縮 CSS:建議開啟。
CSS 是網站的樣式檔案,像是網站顏色、文字大小 / 粗細、佈局等 ..,大部分都寫在 CSS 裡面。(比喻是人穿的衣服、褲子、鞋子等 ..)
而壓縮 CSS 功能,就是把檔案多餘的空白&註解刪除,減少體積大小,建議打開。
合併 CSS 檔案:不建議開啟。
每一個網站上的檔案,都會像伺服器發出請求,更多的檔案也就代表更多的請求,這功能是把多個不同 CSS 檔案合併為一個,藉此減少 HTTP 的請求次數。
有時候會遇到合併後的檔案,因為內文順序被更改,導致網站前台的畫面有落差,所以不建議開啟,除非你確認開啟後網站沒問題。
排除 CSS 檔:維持空白,如果有狀況的檔案再填入就好。
可用來排除有狀況的 CSS 檔案,因為有時可能會遇到不同主題&外掛,彼此的 CSS 樣式互相覆蓋導致畫面變調,就可找到此 CSS 檔案路徑,並進行個別排除。
最佳化 CSS 分派:建議開啟。
通常一個頁面要呈現在訪客前,瀏覽器會先把所有的 CSS 都載入後,最後再呈現網站在訪客面前。但這有可能會讓網站一開始撈取的資源較大,而影響到網站速度。
所以「 最佳化 CSS 分派 」就是只先載入關鍵的 CSS 檔案,其他的再用非同步的方式載入,如此一來就能減少讀取的體積,提升網站速度。

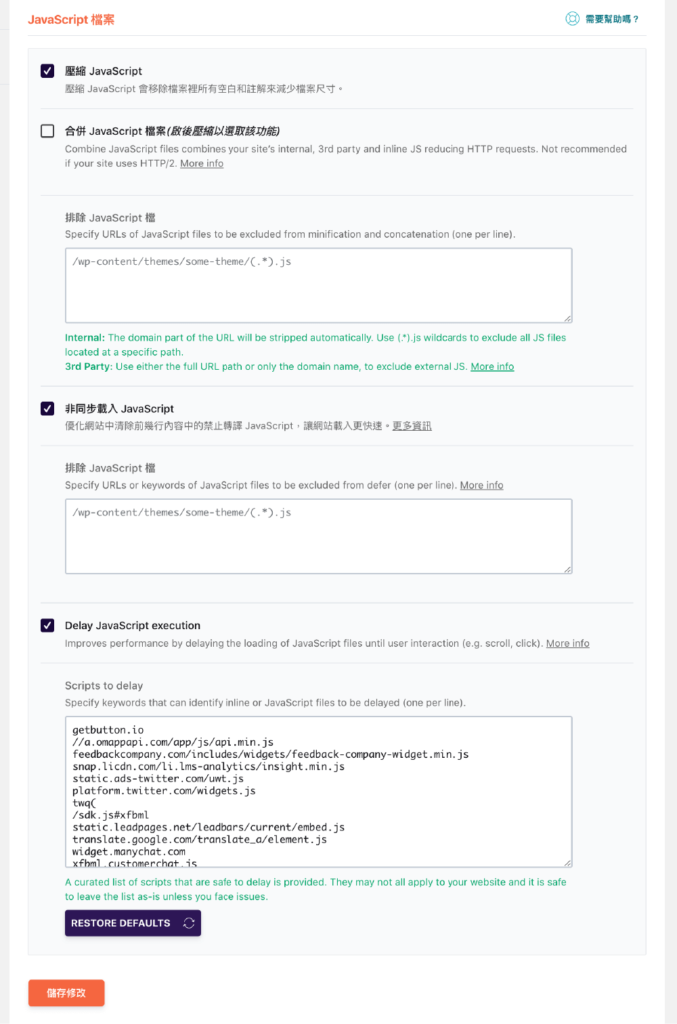
壓縮 JavaScript:建議開啟。
JavaScript 是網站的腳本檔案(簡稱 JS),有關於網頁動作部分或是運作流程,都是由它產生的。(比喻是人做的動作,像是跑步、跳高、蹲下等 ..)
使用效果跟上面的壓縮 CSS 一樣。
合併 JavaScript:不建議開啟。
功能跟上面的合併 CSS 一樣,但 JS 腳本合併後出狀況的情況相對會比較多。
排除 JavaScript 檔:維持空白,如果有狀況的檔案再填入就好。
功能跟上面排除 CSS 檔一樣,有分為排除指定的最小化 JS 檔案,和從非同步中排除指定的 JS 檔案兩種。
非同步載入 JavaScript:建議開啟,可加快網站速度。
原來網站運作的方式是從上到下(同步)載入 JS 檔案,如果遇到一個檔案過大或有狀況,會造成後面檔案都需排隊等他。
而「 非同步載入 JavaScript 」簡單來說,就是多了一個隊伍載入 JS 檔案,不會因為一個檔案有狀況,而影響到整個網頁速度。
Delay JavaScript Execution(延遲 JS 執行):建議開啟。
WP Rocket 會把一些不需要馬上讀取(不重要)的 JS 檔案延遲讀取,減少一開始就要下載的總檔案體積,像是網站留言、訪客大頭貼等 .. ,可減少網頁的讀取時間。
以上是「 檔案最佳化 」的設定分享。
8. 媒體

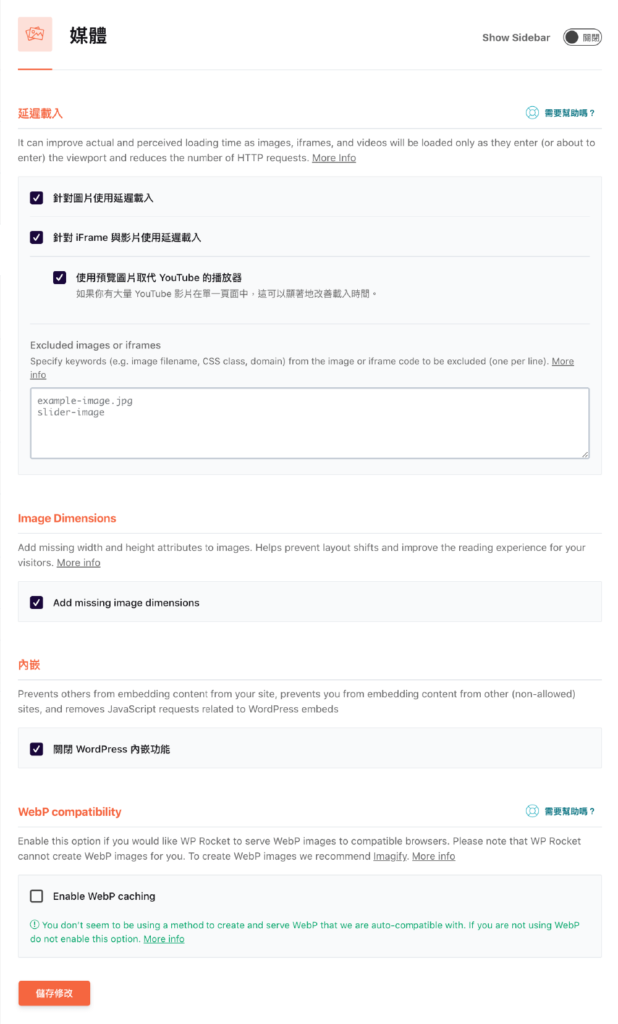
延遲載入:子項目都建議開啟。
可將圖片 / 影片 / iframe 等 .. 相對大型的資源延遲載入,只有當它們即將進入的訪客視線時,才進行載入動作,能減少一開始就需發送的 HTTP 請求數量。
Excluded images or iframes(排除指定圖片 or iframe):維持空白即可,有特別需求再填寫。
如果有些圖片不想用延遲載入,就可在這裡面填寫路徑,通常會像是網站 Logo ..,這種一進入網站馬上就會看到的圖片。
一行輸入一個,路徑例如:/wp-content/uploads/2021/1/logo.png。
這個欄位我是沒有填,但可依照個人需求。
Image Dimensions(圖片尺寸)
- Add missing image dimensions(補上缺少的圖像尺寸):建議開啟。
會幫圖片加上缺少的 Width 寬度、Height 高度,減少系統還需自行判斷所耗費的資源。
這也能修復某些速度測試軟體的相關優化建議。
內嵌
- 關閉 WordPress 內嵌功能:建議開啟。
可以防止其他網站,把你的網站內容(有用到 JS 腳本運作的)嵌入到他們網站上,因為這會吃到你的主機流量並造成壓力。
WebP compatibility(WebP 兼容性)
- Enable WebP caching(啟用 WebP 快取):省事的可以先不開啟,想更進一步優化的可以開啟(我目前還沒開啟)。
WebP 是 Google 開發的新一代圖片格式,圖片畫質和原來的 PNG、JPG 檔案幾乎一樣,但體積卻可減少約 30% 的利器。
我目前網站還沒做 WebP 格式的更新,但之後找時間會做優化,那時會再出一篇文章跟大家分享:)
額外提醒的是,如果要使用這項功能,需配合能轉化 WebP 格式的 WordPress 圖片外掛,像是 ShortPixel、Imagify(WP Rocket 自家的圖片優化外掛),才能正常運作唷~
以上是「 媒體 」的設定分享。
9. 預先載入
WP Rocket 有提供預先載入的功能,讓站長可提前載入第三方檔案,常見的第三方有 Youtube、Google Analytics(GA 分析)、Facebook、Gravatar 大頭貼等 ..。
這等於說,當訪客造訪你的網站時,原來上面這些要讀取的檔案,都已經事先讀取好了,接下來只需讀取其他需要的部分,能大幅優化網站速度。

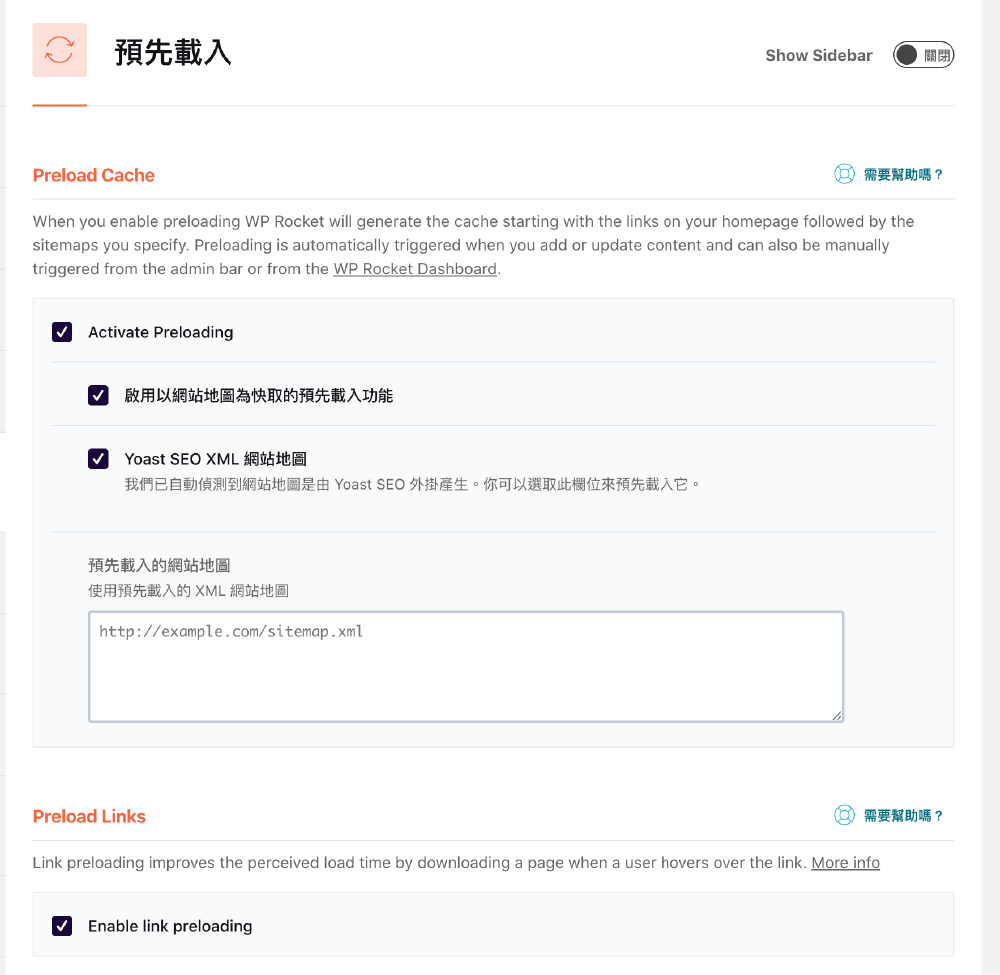
Preload Cache(預先載入)
- Activate Preloading(啟用預取):請開啟,包括子選項也都開啟。
上圖會看到有 Yoast SEO XML 網站地圖的預先載入功能,如果是用 Rank Math 外掛也會偵測得到。更多 Rank Math 外掛教學。
如果是使用其他的 WordPress SEO 外掛,不確定是否會主動偵測得到(就需手動輸入 Sitemap 路徑),但 Yoast & Rank Math 測試過會主動抓取,就不需額外輸入。
Preload Links(預先載入連結內容)
- Enable link preloading(啟用連結讀取):請開啟。
自己覺得這是很威猛的功能,功能是只要訪客滑鼠移至連結上 100 ms(毫秒)或更長時間,系統就會在後台預先讀取連結內的頁面內容。
這等於說,如果訪客確實點擊連結,幾乎可達到超快速的畫面瀏覽 ..

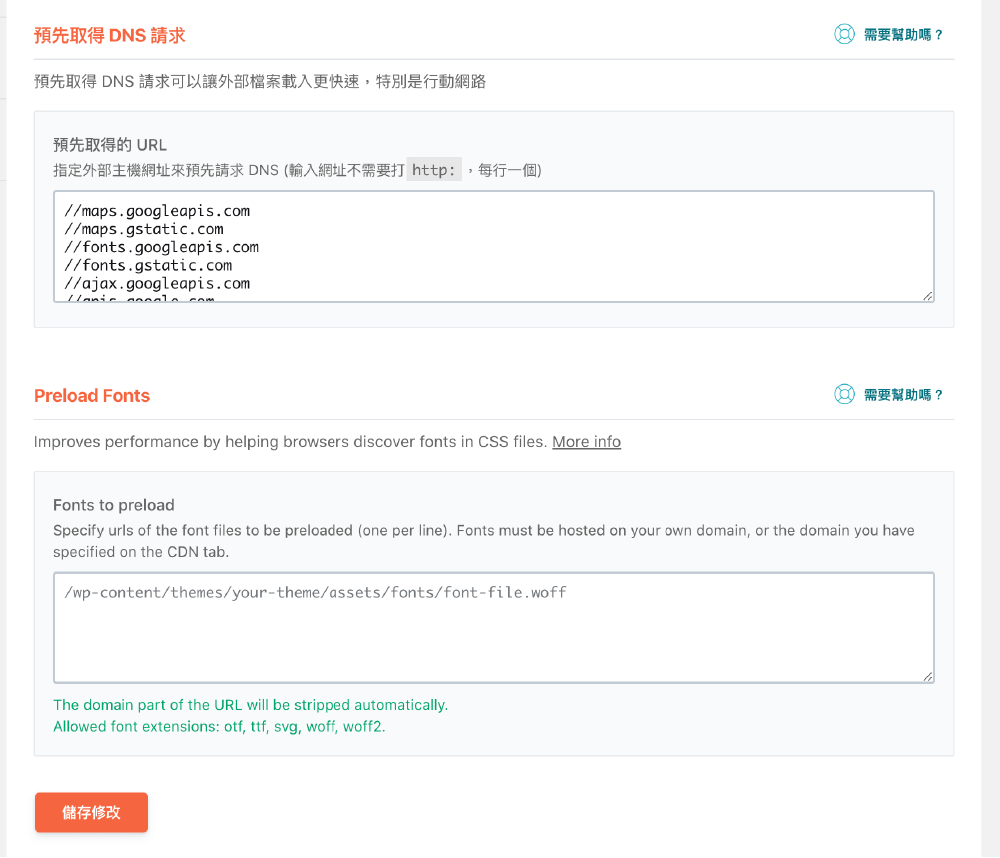
預先取得 DNS 請求
通常 WordPress 網站上都會安裝不同的外掛,或是網頁有嵌入 Youtube、Facebook、GA 等等 ..,為了運作這些功能,主機都必須前往其他地方請求資源。
如果有過多的外站請求,當訪客造訪你的網站時,就可能面臨到讀取速度緩慢問題。
於是呢!這功能就是專門解決這個問題的,你可以在欄位內填入網站有用到的資源路徑,而 WP Rocket 會預先載入這些檔案,如此一來就能有效提升網站速度。
- 預先取得的 URL:舉例如果要預先載入 Youtube,就輸入
//youtube.com即可,不用加上 http & https。
常見的第三方資源路徑,完整版可參考國外大大整理的 預取連結,那下表是我從裡面挑選出台灣比較常用到的幾種資源(像是 Google、GA 分析、Facebook、Youtube ..)。
你也可以直接複製起來使用(每行一個)。
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//cdnjs.cloudflare.com
//connect.facebook.net
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//stats.wp.comPreload Fonts(預載入字體)
預先載入網站上使用的字體路徑,提升網站速度。
- Fonts to preload(要預先載入的字體):字體必須託管在自己的網域底下,例如填寫的路徑像是(
/wp-content/fonts/你的字體名稱.woff2),每行輸入一個。
好囉~以上就是 WP Rocket 的「 預先載入 」分享。
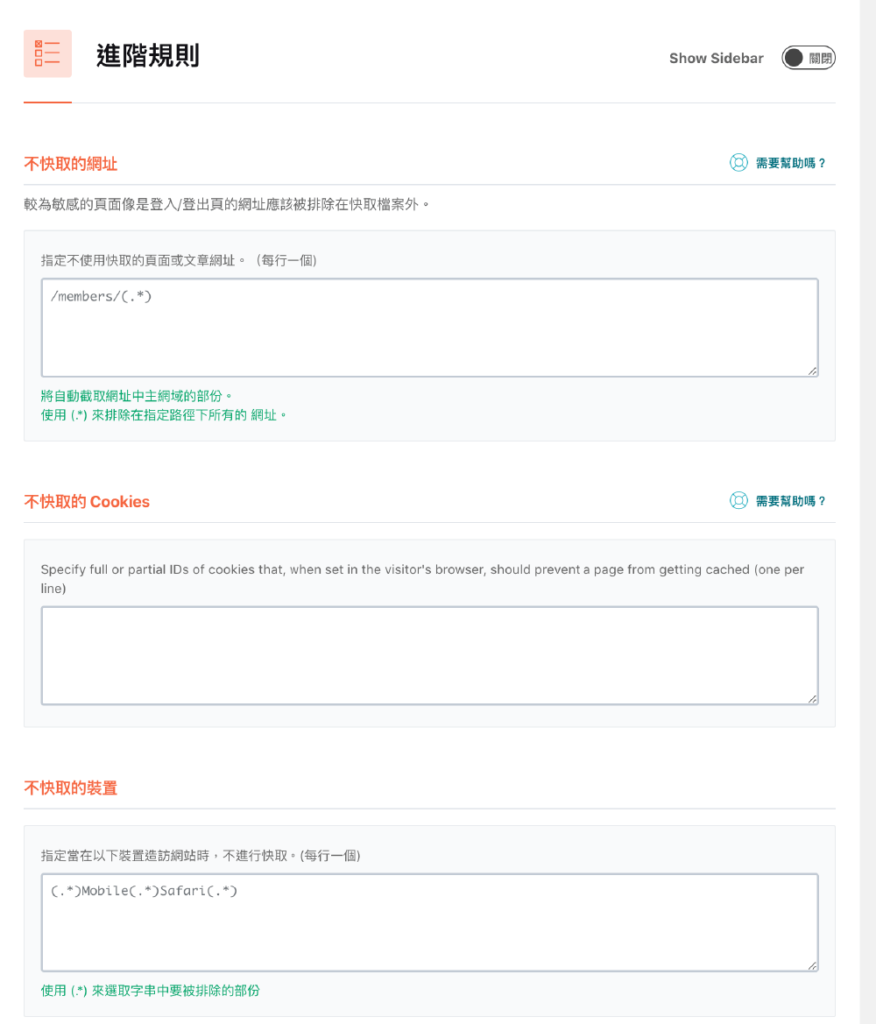
10. 進階規則

進階功能,主要是給購物網站微調快取使用的,但 WP Rocket 已經和主流的網路開店平台外掛兼容(像是 WooCommerce)。
除非有特別需求,不然這頁的欄位都保持空白即可,這頁比較少會用到。
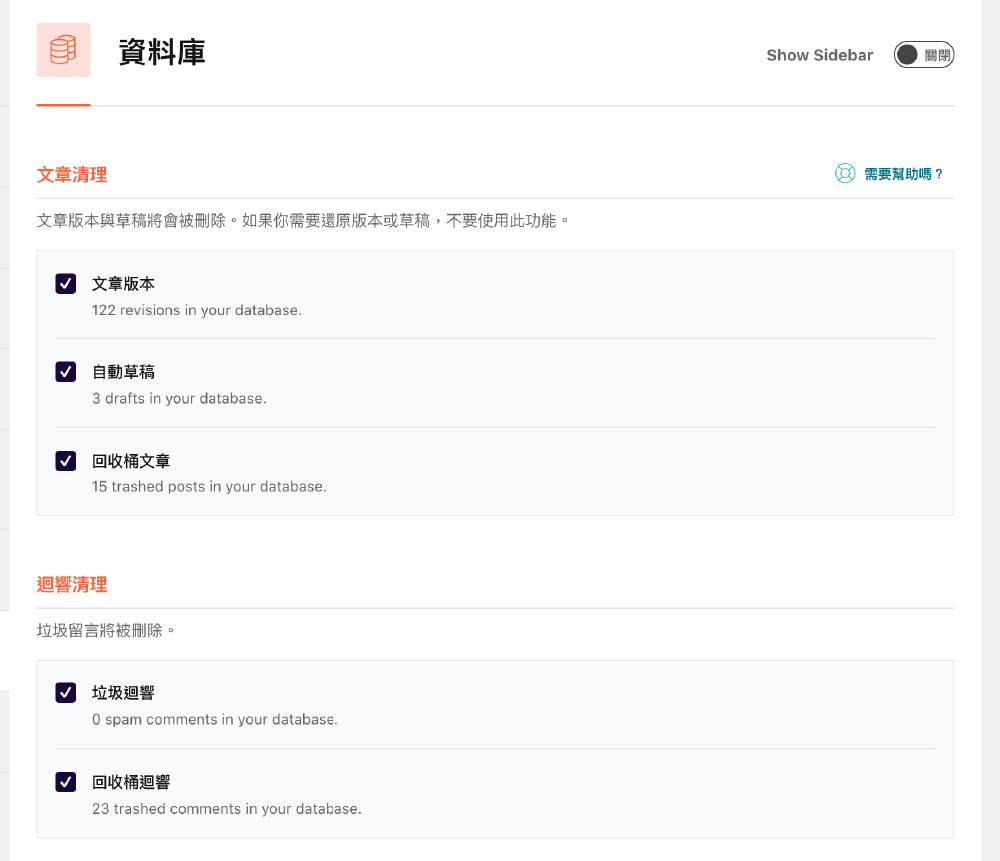
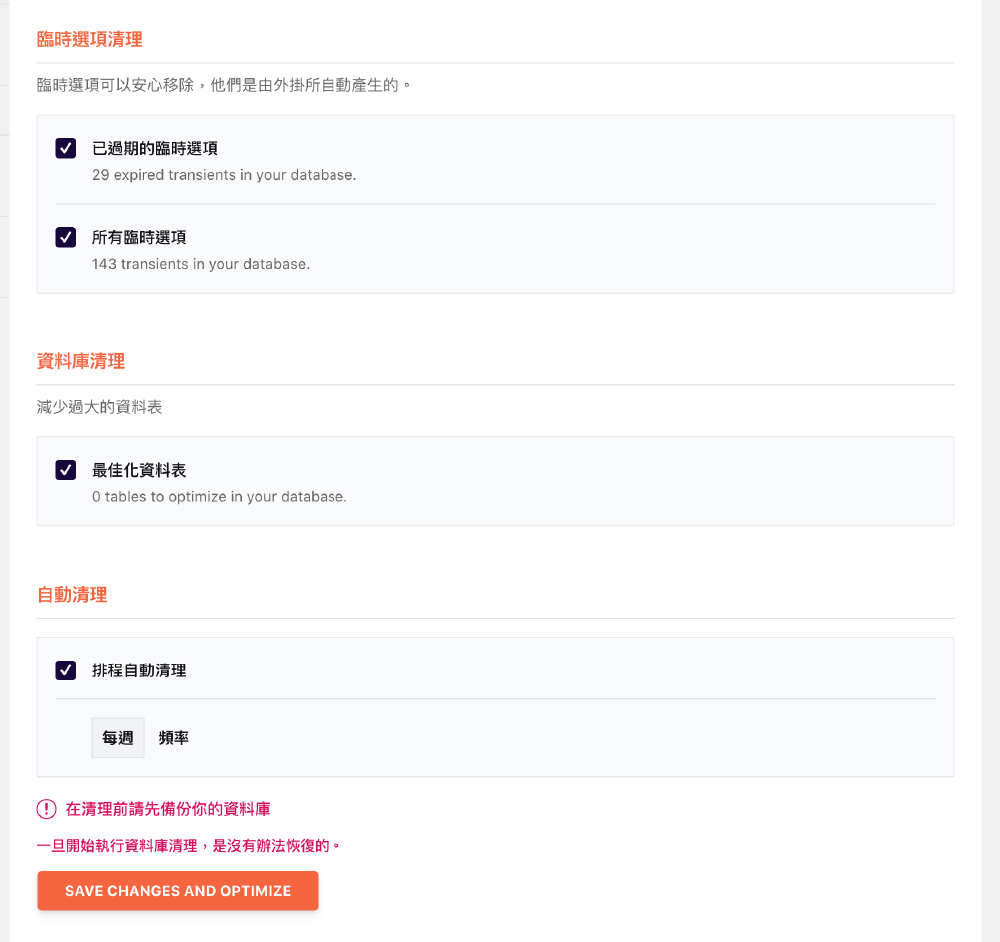
11. 資料庫

- 文章版本:已發佈的文章,如果有點擊「 更新 」就會留下文章版本(之前還沒進行刪除時,我有一篇老文章有 168 個更新版本 .. ,就知道佔了多少資源)。
- 自動草稿:尚未發佈的文章,WordPress 會自動保存草稿。
- 回收桶文章:你刪除的文章。
- 垃圾迴響 & 回收桶迴響:垃圾留言。

- 臨時選項清理:都可放心勾選刪除,它們是由網站外掛生成的。
- 資料庫清理:優化體積過大的資料表。
- 自動清理:你希望 WP Rocket 多久一次幫忙清數據。
額外提醒:以上的資料庫清除動作皆是不可復原的,如果擔心會有任何意外,建議先進行 網站備份 唷~
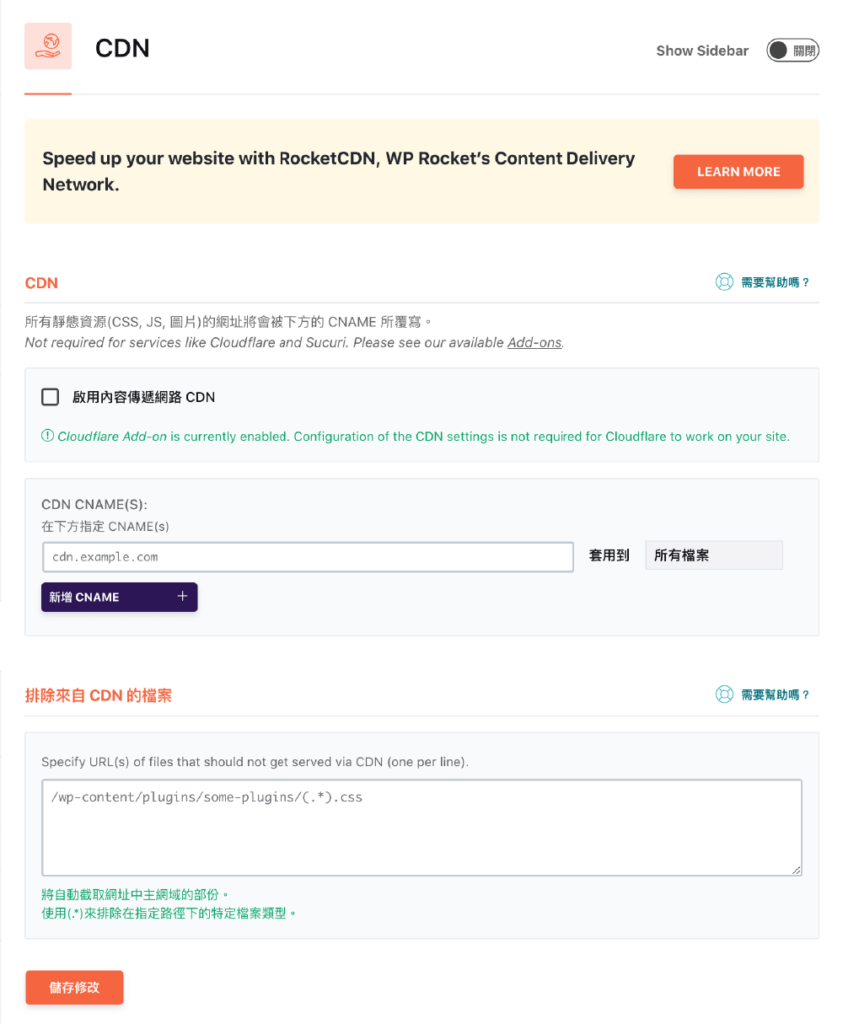
12. CDN
CDN(內容傳遞網路 Content delivery network),是一種透過網路互相連結的網路系統,會自動偵測訪客所在位置,並從最靠近使用者地點的伺服器,從中傳送網站資料給訪客。
簡單來說,如果你的伺服器是在美國,但網站客群幾乎都在台灣,那就會自動連取亞洲國家(常見的是日本 or 新加坡),並讀取網站內容給訪客,可以減少讀取的時間。

WP Rocket 在這頁會推薦自家的 RocketCDN 服務,這是額外加購的服務,但基本上用不太到直接略過就好。
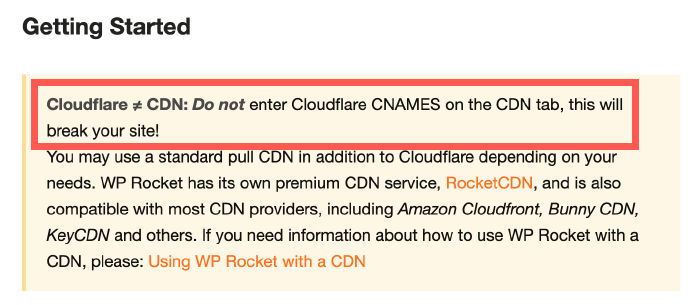
如果你用的是 Cloudflare,相關內容也不要在這邊填寫(除非你用的是其他家 CDN 軟體),否則會出現錯誤。

而下面章節也會分享如何把 Cloudflare 和 WP Rocket 整合在一起,整合後也只是在清除快取時,能順便把 Cloudflare 快取也一起清除(就不會還要跑去 Cloudflare 再清一次)。
簡單來說,如果沒特別需求的話,這頁面的啟用 CDN 按鈕不要勾選,欄位也都先保持空白即可。
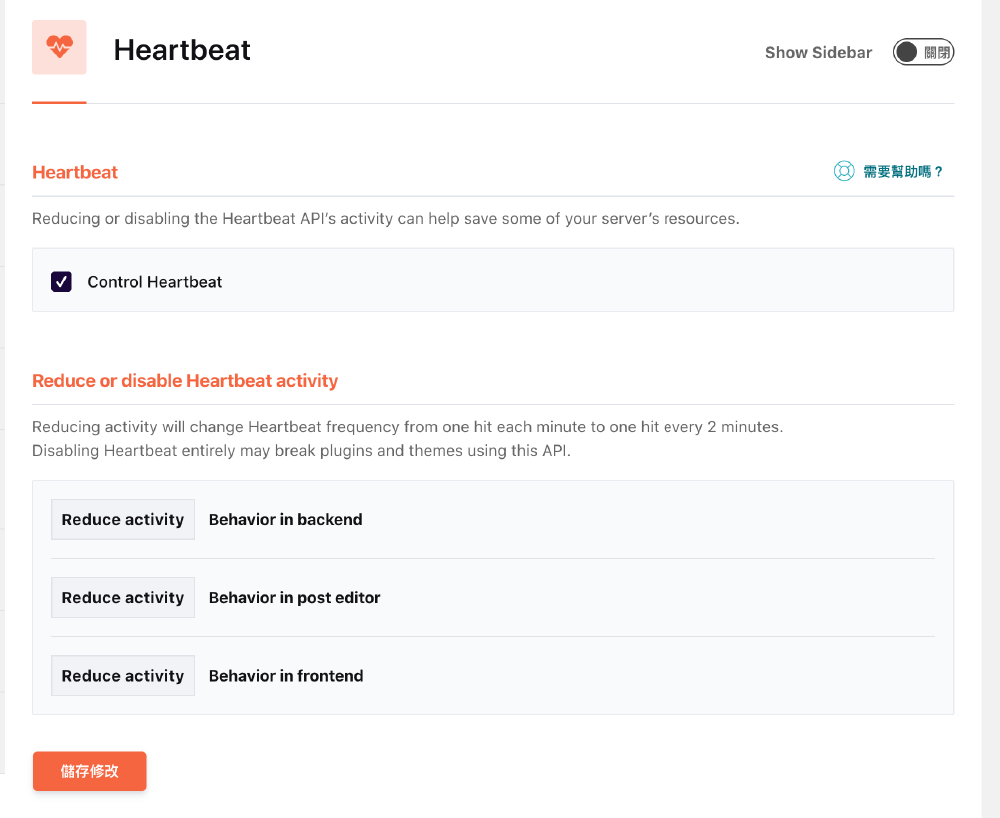
13. 心跳控制(Heartbeat)

- Control Heartbeat 控制心跳:請啟用。
因為網站大部分的文章發送 / 更新、主題調整更新、網站排程等 .. ,幾乎都會頻繁的向主機請求資源。
如果同一時間處理過多請求的話,就可能會造成主機 CPU 滿載,然後網站崩潰的事件。
而 Heartbeat 心跳控制,就是為了處理這件事情的,它能有效的控制訪問主機的頻率。
至於其他選項都用預設的即可。
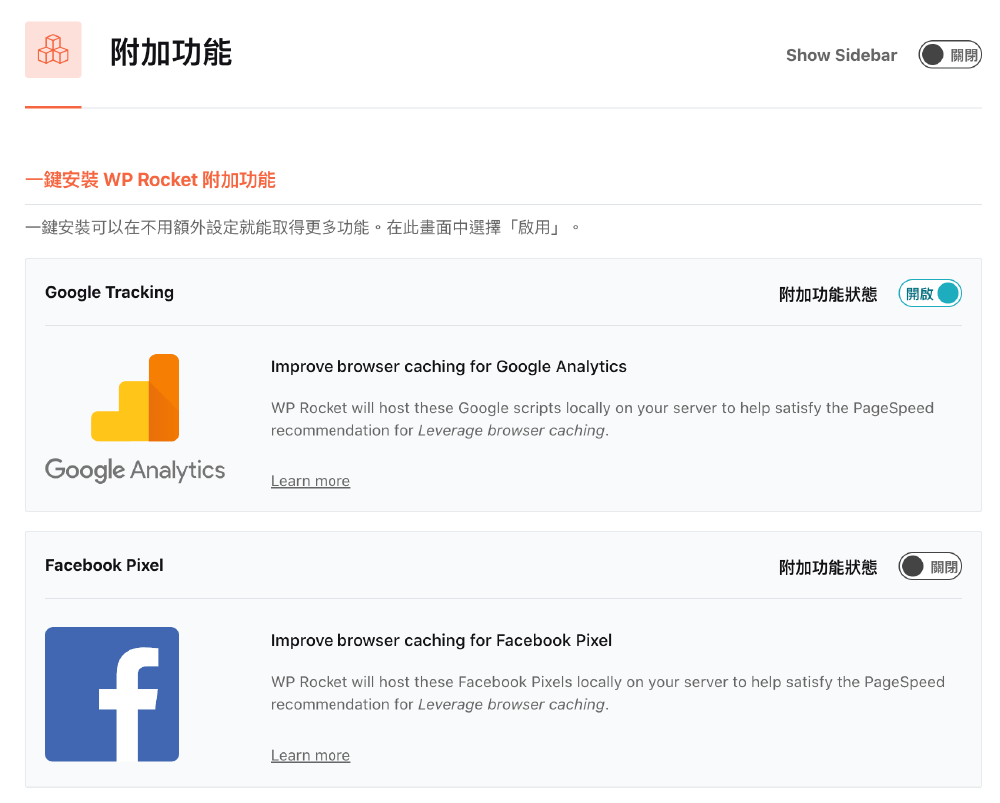
14. 附加功能
WP Rocket 有把幾個第三方功能,整合到自己的軟體裡面,並實現在本地託管相關服務,這樣能減少需向外站請求的腳本資源,提升網站運作速度。
如果網站上有用到的服務再開啟就好(參考下圖),沒有的話這頁可直接略過。

WP Rocket 有把 GA 分析的運作腳本(像是 analytics.js / gtag.js) ,還有 Facebook Pixel 的運作腳本,拉回到自己的網站上託管,減少需要到外站訪問+讀取運作腳本的時間。
這能減少網頁的資源請求,並提升網站速度。

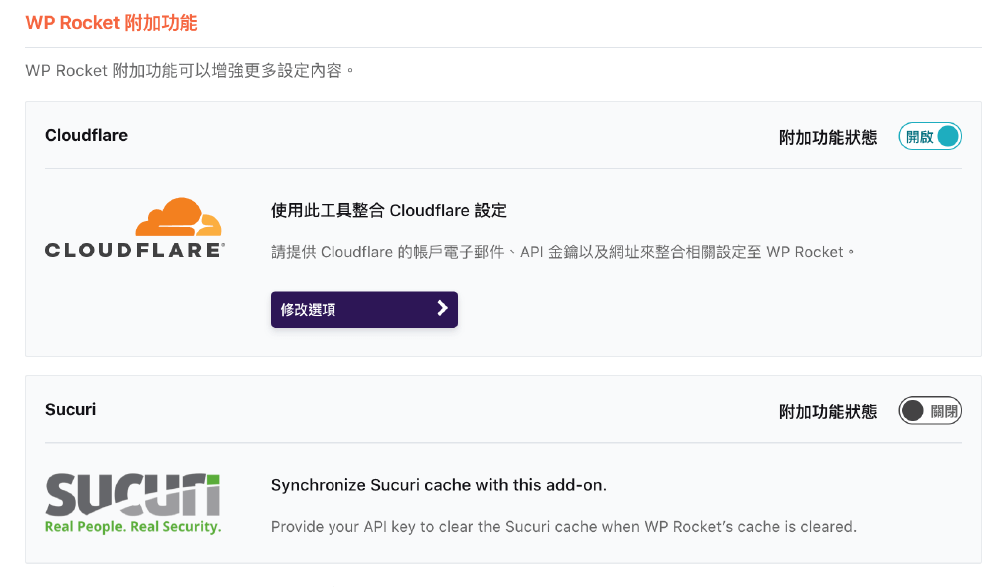
WP Rocket 也有整合 Cloudflare(CDN 軟體)進來,相關設定完成(官方原檔)後,未來在 WP Rocket 點擊快取清除按鈕,就會同步的清除 Cloudflare 上的快取。
這功能非常的方便,就不用每次清除快取,還要特別跑到 Cloudflare 上清除。
WP Rocket 總結分享
在寫這篇文章之前,我一直在找什麼是最好的 WordPress 速度優化外掛,可以跟大家分享。
原來想找個免費版的外掛,看能否達到如此高的成效,但後來發現要嘛不是得裝一堆優化外掛,才能達到跟 WP Rocket 一樣的全面效果。
或是裝了之後,速度上沒也 WP Rocket 來的好,於是最後才選擇自己先付費使用體驗,再來跟有需求的讀者們分享。
我並不是網頁速度評分工具的追求者,我認為真正的體感速度&網站內容的價值性,會比你在 Google Speed Insight 得到了幾分還重要的多。
所以我有安裝一些可能比較會吃資源,但卻能豐富我網站的外掛,像是 Elementor 等 ..。詳細可參考 Elementor 入門教學。
至於 WP Rocket 究竟做了多少速度優化外掛(僅列舉部分),可以辦到的事情,而且是只用一個外掛就搞定全部,如下:
- CSS / JS 檔案優化:Autoptimize
- 延遲載入 JS 腳本:Flying Scripts
- 延遲載入圖片:Image optimization
- 延遲載入 YT 影片:WP YouTube Lyte
- 心跳控制:Heartbeat Control
- 預先載入 / 預先渲染 / 預先連結:Pre* Party Resource Hints
- 預載入連結內容:Perfmatters、Flying Pages
- 資料庫清理:WP Optimize
簡單來說,WP Rocket 是專攻優化網站速度的,所以上面這些功能都有涵蓋在裡面,是非常完整的一個 WordPress 速度優化外掛。
等於說就不用安裝一堆外掛,才能達到 WP Rocket 就能辦到的事,因為安裝太多外掛是容易增加風險性&影響網站效能的。
如果要說它的唯一缺點,應該就是付費才能使用了。
但這就看你願意為你的網站投資到什麼程度,那就見仁見智啦~
以上就是有關於 WP Rocket 速度優化的完整設定+分享,不知道大家學得如何呢?有任何問題也歡迎在下方留言給我唷:)
常見問題
WP Rocket 外掛,是什麼?
WP Rocket 是市場上最棒的 WordPress 快取外掛之一,你不需會任何程式技術,就能用多種方式加快網頁速度。
它的操作介面簡單非常容易上手,基本上都是點個按鈕開啟或關閉就好了,就算沒有任何的 WordPress 快取的使用經驗,也完全沒關係。
WP Rocket 與絕大多數的主機、佈景主題、網站外掛,都保持完美的兼容性,簡單來說你可以放心的使用它。
很多人嘗試使用各種不同的 WordPress 快取外掛,就是想提升網頁速度,但通常只需一個 WP Rocket 就能搞定速度相關的一切。
WP Rocket 有哪幾種方案呢?
WP Rocket 目前有提供 3 種方案,唯一差別是使用的網站數量,如果你只有一個網站需要用,就選 Single 單一方案即可(以此類推)。
WP Rocket 容易操作嗎?好上手嗎?
WP Rocket 應該算是最好操作的 WordPress 快取外掛之一,它的介面設計非常人性化,只要把你想要的功能(按鈕)打開即可。
而且外掛幾乎都中文化了,搭配本文的設定教學,幾乎能無痛入門。
安裝了 WP Rocket,還建議安裝其他的 WordPress 快取軟體嗎?
不建議,除非能和 WP Rocket 互補。
這和安裝其他類型的網站外掛一樣,通常一種類型只需安裝一種代表的即可(除非能互補),避免可能產生的衝突問題。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



你好,請問,我在啟用wp-rocket後,手機板的精選圖片會變成一個極小的色塊無法正常顯示,應該修正哪個部分的設定呢,謝謝!
嗨~qqfish94:
抱歉,這部分我不太曉得,可能需直接發信給 WP Rocket 詢問速度會比較快,他們客服也很友善。
您好,請問小犬老師,在woocommerce部分,如果有做快取功能,在購物車或結帳時,是否會有bug產生,或是不會有影響呢?另外,你的頻道非常棒,我的未來都靠你了~謝謝您
嗨,WP Rokcet 在處理 WooCommerce 速度優化是沒問題的,很多電商都是配 WP Rocket 做速度優化~
但如果有遇到因為網頁快取,而導致無法即時顯示等 ..,可參考 WP Rocket 官網部落格,它們都有針對這些進行設置+如何處理教學。
我也有一樣的問題耶!!!實在很困擾
嗨,hsiu,
可以再詢問一下 WP Rocket 的客服唷,
不好意思我們沒遇過這種情況,不太清楚如何協助你們。
也或許可以發送問題到 小犬社團 讓廣大網友一起集思廣益。
哈囉~我找到解決的辦法了!
因為原本的主題就有設定lazy load。要從自訂裡面,要先把他原本設定的lazy laod 關掉,才不會跟外掛有衝突。
自訂>Speed Optimization>General & Lazyload 的最下方 ,關掉 Disable Lazyload Images on Single Posts的選項
嗨,魚太太,
很開心你能順利解決問題,也謝謝你跟我們分享這個資訊,大家一起學習進步~:)
了解,已詢問WP Rocket客服等待回覆,謝謝你的教學和回覆。
好的,希望能順利解決唷^^
很詳細的介紹與說明。也直接下單購買。實際測試後確實網業速度提升。拍手拍手
謝謝小犬的分享,
嗨,不客氣喲^^
恭喜你也加入 WP Rocket 的行列,這款快取外掛真的超棒的!
謝謝你用心的製作教學文!幫助我非常多!
嗨,多謝喜歡,有任何 WordPress 相關問題,也歡迎繼續觀看小犬網站:)
謝謝小犬 支持您~用您的連結購買WP Rocket
我有一個小問題 ↓↓↓
就是現在安裝了WP Rocket
我先前有下載 compress JPEG 圖片最佳化的外掛 那我需要停用以及刪除嗎?
嗨,多謝你的支持!
這個外掛可以留著沒關係。
因為 WP Rocket 不會協助壓縮圖片(它是協助圖片延遲加載),這兩款外掛是不同的功能,彼此不會有衝突~
您好小犬~非常支持您 我在您的連結購買了也成功使用了
我有一個小問題要問您
我先前有下載Compress JPEG 進行圖片的優化 那我現在還需要使用到他嗎? 還是WPRocket會自動優化圖片大小?
嗨,多謝你的支持!
這個外掛可以留著沒關係。
因為 WP Rocket 不會協助壓縮圖片(它是協助圖片延遲加載),這兩款外掛是不同的功能,彼此不會有衝突~
您好,想請問:
在控制台的的步驟,我找不到Opcache的按鈕可以選擇
後面也遵循老師的SOP操作後,還是沒有出現該按鈕
想請問要在哪裡才能找到呢?
嗨,因為目前我這邊有顯示,所以可能無法協助解答 ..。
也可以直接詢問 WP Rocket 客服,他們客服很棒,之前有詢問過一些問題~
小犬您好:
想請問一下,我使用的是Cloudways主機,網站已預設有Breeze外掛及Varnish快取,請問是否與WP Rocket會有功能上的重複?是否需要停用這些設定呢?謝謝~
嗨,Wei,
可以兩個快取功能都使用,也可以擇一使用即可。
通常會比較建議擇一使用,因為太多快取功能,可能會導致網站增加不必要的容量,反而會影響網站速度~