這是一篇「 WordPress永久連結 」設定,教你選擇對的固定連結。
WordPress 安裝 完成後, 除了做語言調整、網站標題或標語、閱讀設定等 .. 後台基本設定,其中有個很重要的就是設定永久連結。
「 WordPress永久連結 」對網站 SEO 優化會產生些許影響,對使用者體驗也有差別。更多 SEO 是什麼。
這篇文章會說明永久連結設定(包含一般文章 / 頁面、WooCommerce 電商網站),和設定相關的網址。章節如下:
- 1. WordPress 永久連結類型+評論
- 2. 客製化連結結構
- 3. 文章或頁面,如何設定網址?
- 4. WooCommerce 永久連結類型+評論?
- 5. 商品分類、標籤頁面,如何設定網址?
- 6. 商店頁面(商品列表頁),如何設定網址?
- 7. 單一商品,如何設定網址?
- 8. 最後的選擇+小提醒總結
- WordPress 學習資源
1. WordPress 永久連結類型+評論
一個對 SEO 良好的網域,盡量保持簡短、網域有意義(公司品牌或主產品名稱)、英文為主等 .. 幾個重點即可。可參考 網域申請,有完整觀念和申請教學。
當個人或公司網域申請完畢,WordPress 有提供更進一步的 永久連結設定,可依照自己需求調整。
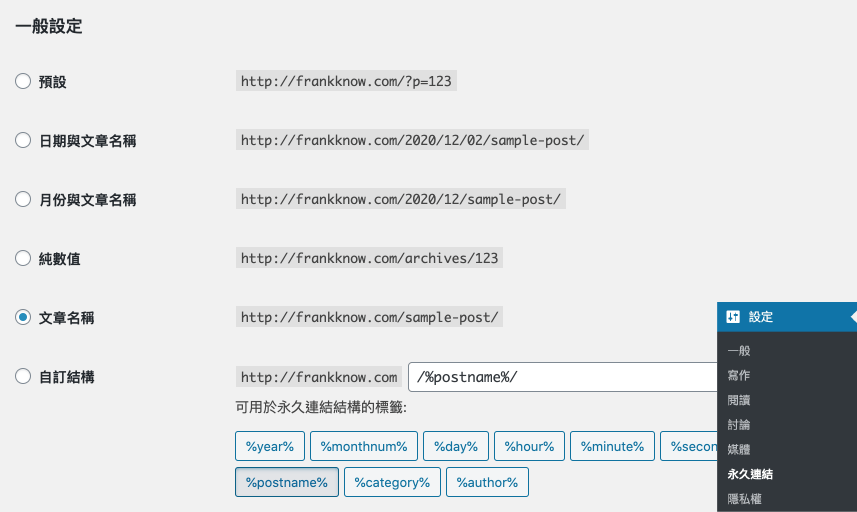
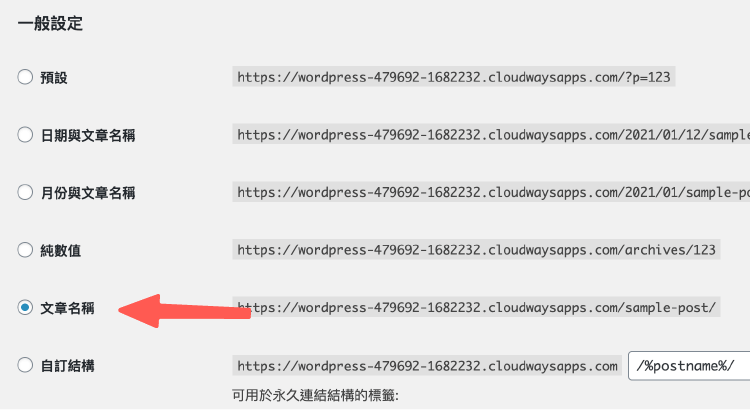
首先,前往 WordPress 後台 > 設定 > 永久連結,這裡會列出所有的文章連結類型,下面跟大家介紹。

預設連結類型
範例:http://frankknow.com/?p=123
這個類型會發現,文章的命名主要是靠數字分類(問號後面的文字),訪客不會知道每個頁面差異性,對他們來說只是一串數字。
其實這也是搜尋引擎的角度,就網域的觀點來說,它們並不知道差異在哪。
加上有意想進行攻擊的網路駭客,他只需要變更數字,就能輕易的抓取網站上的所有資料,這是不明智的。
日期與文章名稱&月份與文章名稱
範例:http://frankknow.com/2020/12/02/sample-post/ (日期與文章名稱)、http://frankknow.com/2020/12/sample-post/(月份與文章名稱)
使用這類型的連結,缺點是網址連結會變得比較長,因為其中包含了日期文字。
還有,幾個月或幾年後再度看這篇文章,會發現這篇文章是有「 歷史 」的,這對某些訪客不是這麼的好,因為他們希望獲取新的資訊。
當然,如果你的網站類型是媒體網站、新聞網站,使用這類型的連結可能就會適合你。
因為新聞是有時效性的,就算未來再回頭看影響也不大,而且還方便知道新聞發生時間,並且有助於用日期歸類。
純數值
範例:http://frankknow.com/archives/123
這個完全不建議使用,因為它既沒有「 預設連結類型 」來的簡短,而且連結文字也沒有任何意義。
文章名稱類型
範例:http://frankknow.com/sample-post/
對於一般的網站主來說,這是最推薦的使用類型,如果不知道永久連結如何選擇,就選這個準沒錯。
原因在於網址簡單俐落,而且每一篇文章都有自己的專屬名稱,不論對訪客或是搜尋引擎都方便辨認。
統計來說,由於這類型網址的可讀性最高,所以被轉分享次數通常會比較高(單以網址考量)。
這類型也是 犬哥網站 所選擇使用的。
自訂結構
範例:http://frankknow.com/categories/sample-post/
如果你的網站文章數量很多或是網站很大,舉例可能有上千篇或上萬篇內容,這個類型也是可考慮的使用項目。
通常使用此類型,我們會建議用下面兩個 WordPress 提供的變量,分別是抓取選單分類名稱+自訂的單文章連結名稱,組合形成一個完整的網址。
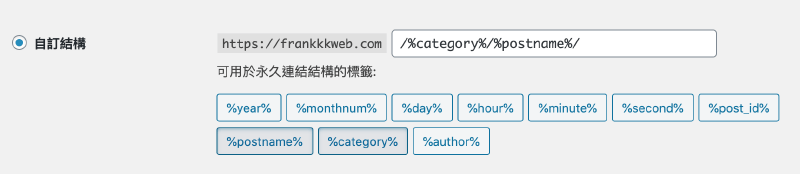
使用變量的組合建議:/%category% /%postname%/
如果文章分類有 2 – 3 層,category 變量也會幫忙抓取出來到連結裡,這對注重網域階層分類的人來說,是個實用功能。
使用自訂結構類型需留意,任一個文章分類連結有更改,都會影響到原先已設定的文章網址,而這等於是更改了文章網址,就有可能會對 SEO 排名造成影響,請務必留意。
簡單來說,使用此連結類型,除非逼不得已不然文章分類連結名稱,盡量不要做變動。
以上就是簡單的 WordPress 永久連結類型的介紹+評論。
2. 客製化連結結構
閱讀這章節之前,我們需了解 文章名稱類型 的連結形式,是最多人使用且最推薦的,除非你有特別需求,否則會建議依照我們推薦使用。
這章節,主要是介紹自訂連結類型,並會介紹每個變量的代表含義,方便自由組合。
如果不知道哪種組合比較多人使用,建議使用 category(分類)+postname(自設定的單篇文章或頁面網址)的組合,提供你做參考。
範例大概是:http://frankkkweb.com/fruit/apple 這種感覺,如下圖。

接下來,我們來簡單了解各變量代表含義,點擊 WordPress 當頁的變量就會直接帶入,編輯完成後 儲存 即可。
- %year%:某年份,例 2021。
- %monthnum%:某月份,例 03。
- %day%:某日期,例 28。
- %hour%:某小時,例 10。
- %minute%:某分鐘,例 30。
- %second%:某秒,例 18。
- %post_id%:文章唯一的 Id 號碼,例 180。
- %postname%:自訂的網域名稱,例 apple-eat-good。
- %category%:文章分類名稱,例 fruit。如果有子分類,也會一併列出。
- %author%:編輯作者名稱,例 frank。
以上就是幾個變量代表含義,可自由做搭配。如果真的要使用自訂類型,卻又不知道如何搭配,就用 category+postname 組合吧。
3. 文章或頁面,如何設定網址?
WordPress 一般文章 或 一般頁面,要如何設定網址呢?這裡通常有兩種做法,取決於你是用哪種文章編輯器。
使用區塊編輯器
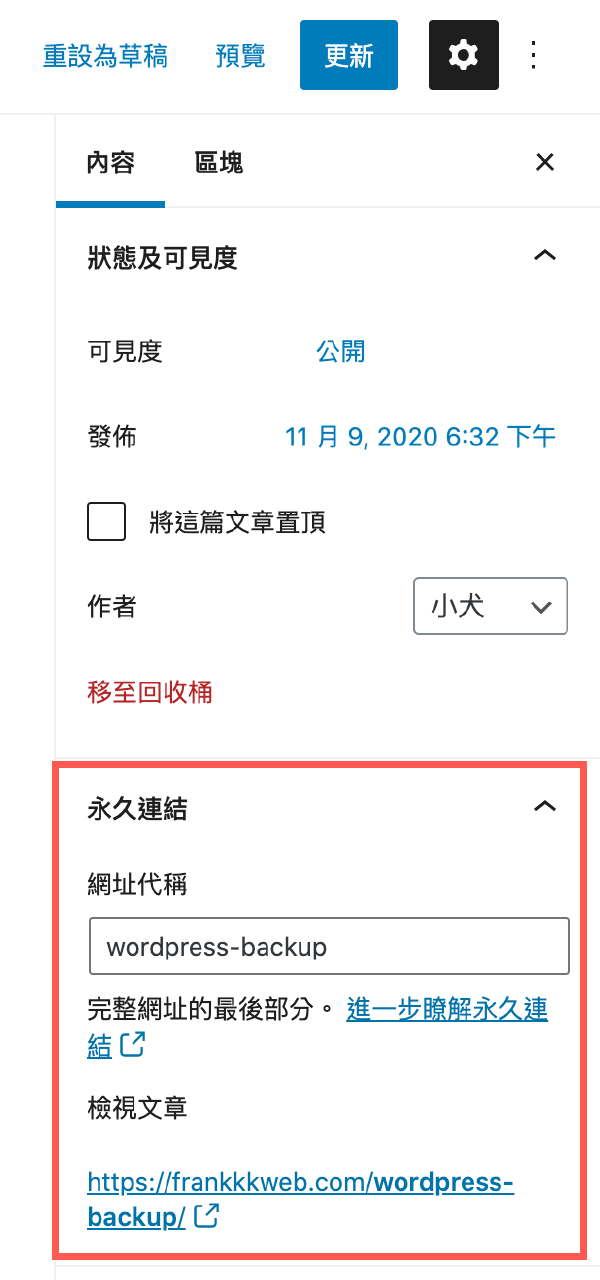
前往 WordPress 任一篇文章,在側邊欄的永久連結,就能做相關設定。下圖是用 文章名稱 的永久連結類型示範,單一文章網址就在這更改即可。

如果在編寫文章或頁面時,沒有看見填寫網址的地方,可先點一下網頁右上角的 儲存草稿,就會看到了。
使用傳統編輯器
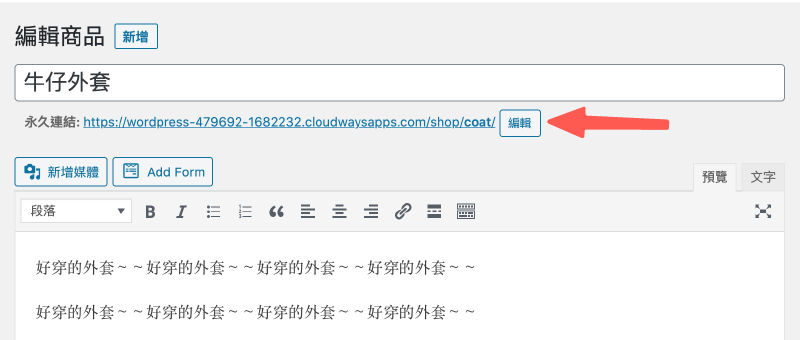
如果你是用傳統編輯器(而非區塊編輯器),那在文章標題欄下方點永久連結就可編輯網址。

以上就是 WordPress 一般文章 / 頁面的網址設定教學。
4. WooCommerce 永久連結類型+評論?
WooCommerce 是 WordPress 的線上開店外掛,電商功能完整且有豐富的社群資源,完整內容可參考 WooCommerce 教學。
如果有安裝 WooCommerce 外掛,前往 設定 > 永久連結,會看到多了商店相關的連結設定,分別和大家介紹。
選用設定
用來設定 WooCommerce 分類、標籤頁面的永久連結。
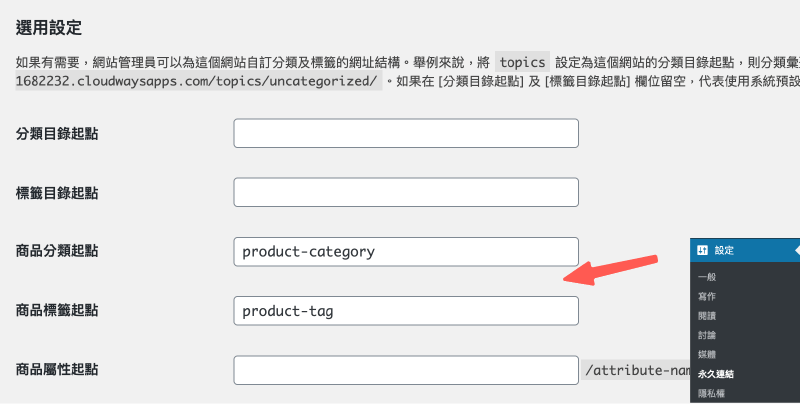
前往 設定 > 永久連結, 找到選用設定,會看到 WooCommerce 預設的路徑,分別有商品分類起點、商品標籤起點。
建議都維持預設,有特別需求再改就好。

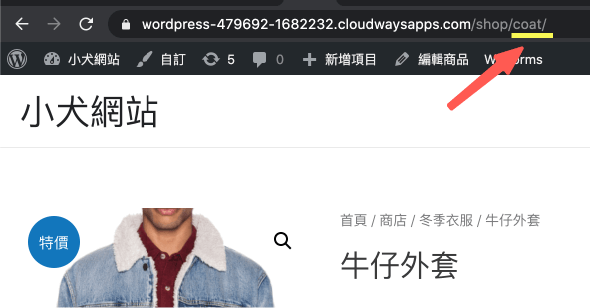
用上圖的「 商品分類起點 」為舉例,前往網站前台的任一商品分類頁面,就會看到相同的永久連結。

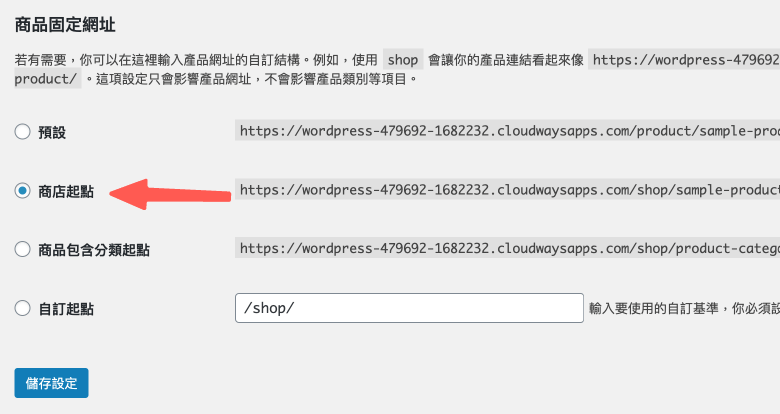
商品固定網址
用來設定單一商品的永久連結。
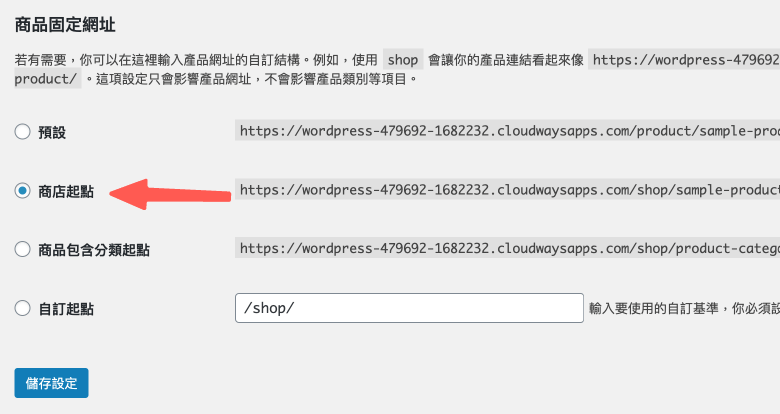
前往 設定 > 永久連結,找到商品固定網址,這裡給你一些選擇上的建議(參考下面)。

- 預設:網址路徑會有 product,但這和商品頁面沒關聯,不建議使用。
- 商店起點:讓單一商品頁面的部分路徑,和商店頁面有關聯。舉例:商店頁面的代稱取為 shop,單一商品頁面網址就會是 https://aaa.com/shop/item。
- 商品包含分類起點:跟商店起點差不多,但會加上商品的分類代稱,舉例:商品分類取為 summer,單一商品頁面網址就會是 https://aaa.com/shop/summer/item。
- 自訂起點:建議和商品頁面的代稱一樣,比較會有連貫性。舉例:商品頁面代稱是 shop,這裡就可設定 /shop/。(重要:前後需要加上斜線)
至於要選擇哪一個呢?
如果沒特別需求,建議優先選擇「 商店起點 」模式。選擇後點儲存,會跳到自訂起點是正常的,但系統會自動幫忙修改路徑。
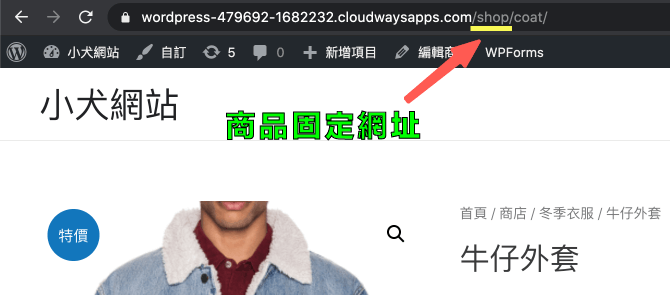
因為我商店頁面的代稱是取名為 shop,所以單一商品頁面也會出現此永久連結。

如果商店的產品數量比較多,擔心會有重複命名或是想用網址做分類,可選擇「 商品包含分類起點 」。
以上是 WooCommerce 永久連結的教學。
5. 商品分類、標籤頁面,如何設定網址?
這章節來學習,如何設定 WooCommerce 商品分類、標籤的網址。
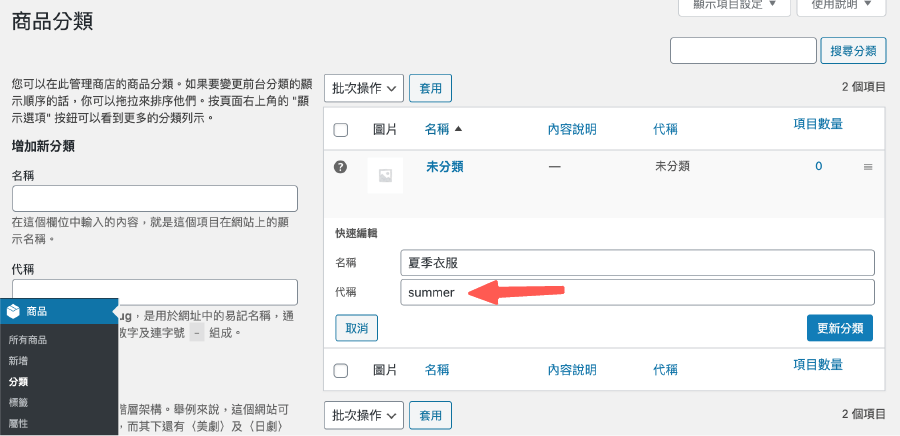
前往 商品 > 分類,點選需編輯的分類,設定代稱(因為是網址,會建議用英文取名),完成後更新即可。

設定完成後,前往夏季衣服的分類,看一下網址結構,會發現出現剛設定的代稱囉。

以上就是單一分類、標籤的網址設定教學。
6. 商店頁面(商品列表頁),如何設定網址?
有關商店頁面(商品列表頁)的網址部分,可以學一下如何做設定。
備註:
1. 這裡的商店頁面,是指所有商品的展示頁面,和商品分類的展示頁面不一樣。
2. 有時安裝第三方電商主題或模板,可能有些設定會跟下面不同,但這不會有影響。此章節只是讓大家了解設定原理而已,一樣可學習操作邏輯。
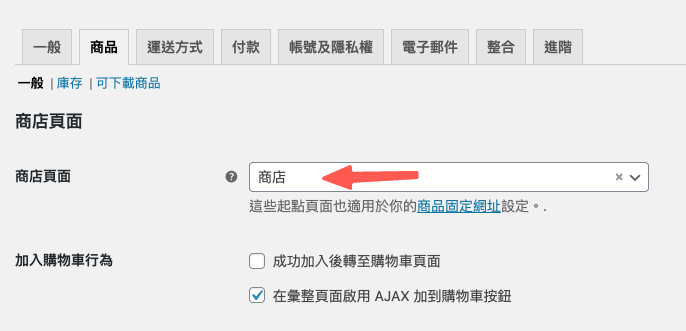
前往 WooCommerce > 設定 > 商品,找到商店頁面欄位,先記得這個頁面名稱,如下圖。

備註:如果有更改商店頁面的需求(可能想用自己設計的 WordPress 頁面),也是參考上圖修改並保存即可。
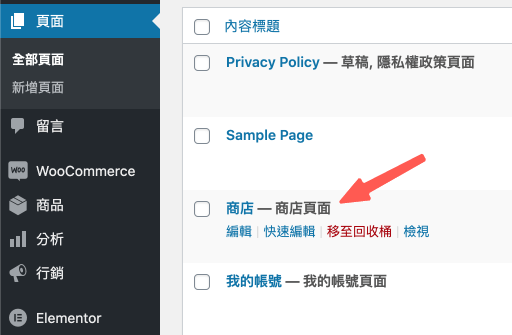
然後前往 頁面 > 全部頁面,找到有標註「 商店頁面 」後綴的頁面(這就是剛設定的頁面),點擊快速編輯。

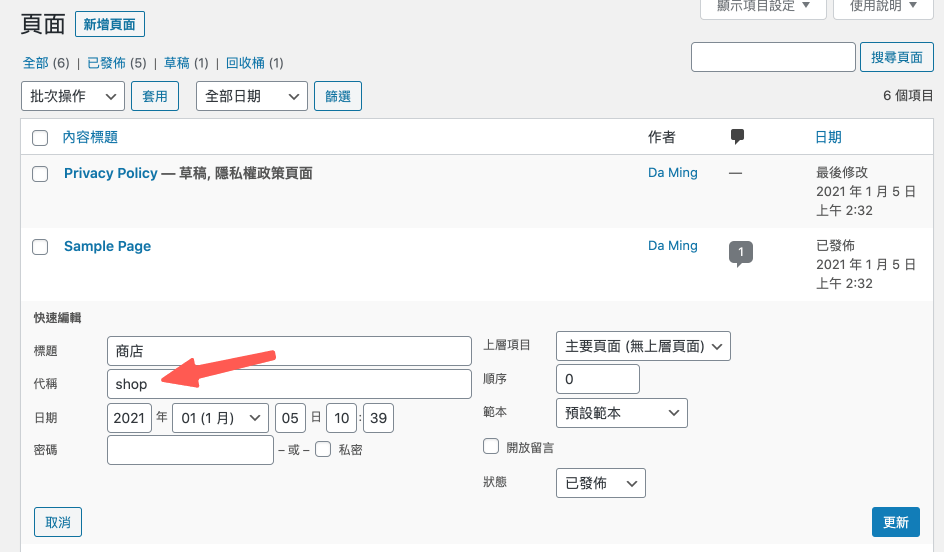
「 代稱 」部分就是商店頁面的部分網址,這裡可做設定(不知道輸入什麼,就用預設值就好)。

前往 WordPress 前台的商店頁面(商品列表頁),就會看到剛設定的頁面代稱,跟下圖部分網址是一樣的。

以上就是商店頁面(商品列表頁)的網址設定教學。
7. 單一商品,如何設定網址?
有關 WooCommerce 單一商品的網址設定,就簡單很多了。
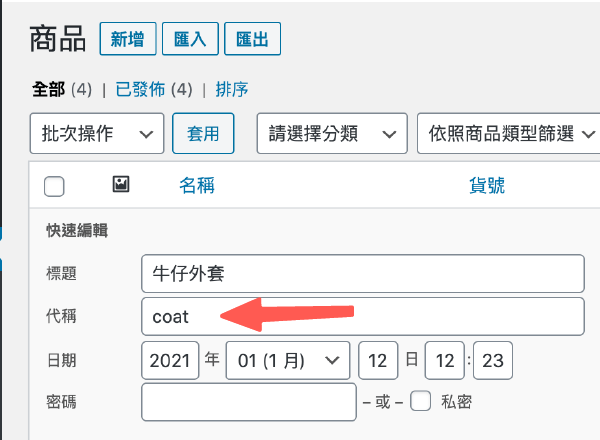
前往 商品 > 所有商品,點擊任一商品的快速編輯(或是進入編輯商品頁面,找到商品標題下方的永久連結欄位,進行設定也可)。

找到「 代稱 」 欄位,這就是單一商品網址設定的地方,建議填寫英文,完成後儲存即可。

前往 WordPress 前台此商品的頁面,會看到網址代稱設定完畢囉。

以上就是單一商品網址的設定教學。
8. 最後的選擇+小提醒總結
WordPress 提供多種永久連結類型,有關一般的文章或頁面,「 文章名稱 」是我們最推薦的,除非有額外需求,不然會建議照我們推薦的使用。

如果你有裝 WooCommerce 電商外掛,「 商品起點 」是我們最推薦的,因為它能和商店頁面路徑保持一致。
除非你的商店產品很多,才會建議你使用「 商品包含分類起點 」。

網站架設完成後,建議就馬上進行「 WordPress永久連結 」更改。
因為已發佈的網站文章或頁面,有可能會被訪客轉貼或分享,這代表已經有效累積 反向連結。
網站有越多反向連結累積,會讓 Google、Bing 覺得訪客喜愛你的網站(因為代表訪客有分享),進而提升關鍵字排名。提交 Google Search Console 可加速搜尋。
這也是為什麼會建議,在網站架設完成的一開始,就建議前往 WordPress 進行設定。
而且「 WordPress永久連結 」設定完成,除非真的有必要,否則別進行更動,因為可能會影響現有的 SEO 關鍵字排名。有多種 WordPress SEO 外掛 可挑選。
原因是,網址更改完成後的每一篇文章,對瀏覽器來說都是全新的文章,過去累積的反向連結已經不存在,你需從新開始參與關鍵字排名。
如果真的有網址更改的需求,會建議請專家協助,或是使用 Redirect 網址重定向相關外掛,把舊網址和新網址綁定。可參考 Rank Math 外掛。
這樣當訪客瀏覽舊網域時,就會被自動導向到新網域,這樣比較能減少對 SEO 排名傷害。
如果網站文章不多,或是原本就沒什麼關鍵字排名,那就直接改吧因為也不會有多大的影響。
以上是經驗小分享,希望有幫助到你:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



站長好!
想請問我也是用worpress的文章名稱類型,但我的網址都是中文,所以貼給別人都會是亂碼…請問要如何修改呢?是不是要去編輯的網址代稱改,如果我改了的話會重新累積流量影響排名的問題嗎?謝謝!
舉例:像你的網站這篇顯示的是https://frankknow.com/permanent-link-choose/,但我的可能就是https://frankknow.com/亂碼亂碼亂碼/
嗨,每篇文章或是頁面,都會有可設定網址ID的地方(如果沒看到,可先點一下儲存草稿,就會顯示)。
會出現中文應該是你沒有特別做網址命名,所以它自動抓取你文章的標題,當作網址 ID,所以才會出現亂碼。
第二個問題:是的唷,會影響排名,因為改成英文就算是換成新名稱了,Google 會認為這是新的頁面。
以上提供你參考唷:)
請問在Wordpress內動永久性連結,已發布文章會被影響嗎?謝謝
嗨,Su,
已發佈的文章不會受到 WordPress 永久連結設定調整影響,
若要修改已存在的單一頁面 / 文章永久連結,需進入編輯頁面,自行修改:)
您好~想請問如果想要設置亂數,自訂代稱有辦法嗎?
例如:
http://www.aaaa.com/ “tourall.php?twId=155&twlistId=1”
引號內為自訂網址
要麻煩您幫忙回復了~感謝您
嗨,MATT,
如果需要自訂亂碼,建議可以選擇其他選項,像是「 預設 」或「 數值 」,應該就可以達到亂數的效果,
若還有其他更客製化需求,可以選擇使用外掛來幫助你,這邊有一份 外掛清單,可以參考看看:)
Hi 犬哥,
请问一下网站是英文的, 可是发布的文章标题全都是大写,有没有什么办法把更改标题的模式呢?
谢谢!
嗨,Alicia,
這跟你的主題有關,建議你可以尋找你的主題是否有頁面 / 文章標題設置,應該就可以找到英文大寫與小寫的切換選項囉:)
讚
謝謝~