這是一篇「 WordPress多國語言 」網站(語系),要如何進行翻譯+製作的完整教學。
我會教學 TranslatePress 這款優質的 WordPress 翻譯外掛,完成後就能在選單進行語言切換,實現多國語系網站的效果。更多 多國語系外掛推薦。
不論是 個人品牌網站、公司形象網站、線上購物網站 等 ..,都能順利的進行多語系切換,滿足自己或是客戶的需求。
好,話不多說!我們來看能學到些什麼。
- 1. TranslatePress 是什麼?
- 2. 安裝 TranslatePress 翻譯外掛
- 3. TranslatePress 基本設定
- 4. 如何在網站加上語言切換器?
- 5. 一般頁面翻譯
- 6. Elementor 頁面編輯器翻譯
- 7. WooCommerce 購物網站翻譯
- 8. 網站自動翻譯設定
- 常見問題
- WordPress 學習資源
1. TranslatePress 是什麼?

TranslatePress 是一款輕量級的「 WordPress多國語言 」外掛,有提供免費版使用。詳細可參考 TranslatePress 外掛教學。
提供 200 多種國家語言翻譯,支援多種 主流頁面編輯器、不同的佈景主題、WooCommerce 線上商店 ..,幫助你進行全面翻譯。
如果你只是想要簡單的多國語系功能,這 TranslatePress 會很適合你,因為它不像 WPML 那樣上手難度高(加上 WPML 功能很多,網站會變比較重)。

安裝後基本上也沒什麼需要設定,大概就是即裝即用的感覺,至於編輯畫面採用的是可視化編輯器,這對許多站長來說,操作起來非常簡單。
TranslatePress 有什麼優缺點呢?
TranslatePress 有許多優點,這邊列出來與大家分享(用免費版角度) 。
- 入門非常簡單,也不會和其他外掛 or 主題有衝突問題。
- 支援頁面編輯器、支援 WooCommerce 線上商店翻譯,且無需安裝任何額外外掛(相比 Polylang 需安裝額外的外掛,才有辦法支援)。
- 使用可視化編輯器直接進行網站翻譯,翻譯起來速度快(跟頁面編輯器,編輯文字的方式一樣)。
- 只需維護一份翻譯頁面,未來維護容易(相比 Polylang 不同語言的頁面都需各別維護,語言一多會很雜)。
- 翻譯文章的 SEO 優化良好,提供頁面編輯、描述、社交訊息等 ..,並支援流行的 SEO 優化外掛(相比 GTranslate 雖然支援快速翻譯,但幾乎沒有 SEO 效果)。
- 支援不同語系的圖片切換,例如可在中文版&英文版放置不同的圖片。
如果要說 TranslatePress 缺點部分的話,可能是免費版只能製作雙語切換(三個以上語言,需用升級方案)。
TranslatePress 有支援自動翻譯功能嗎?
TranslatePress 免費版有整合 Google Translate API(需向 Goolge 申請憑證),可幫助實現自動翻譯功能。
如果擔心自動翻譯得不夠理想,還能用手動翻譯進行微調(TranslatePress 支援手動+自動翻譯綜合搭配)。
整體來說,TranslatePress 的易用性和完整性,是非常適合拿來做多國語系網站的武器!
2. 安裝 TranslatePress 翻譯外掛
這章節開始,我們就來實際使用 TranslatePress 這款外掛啦!
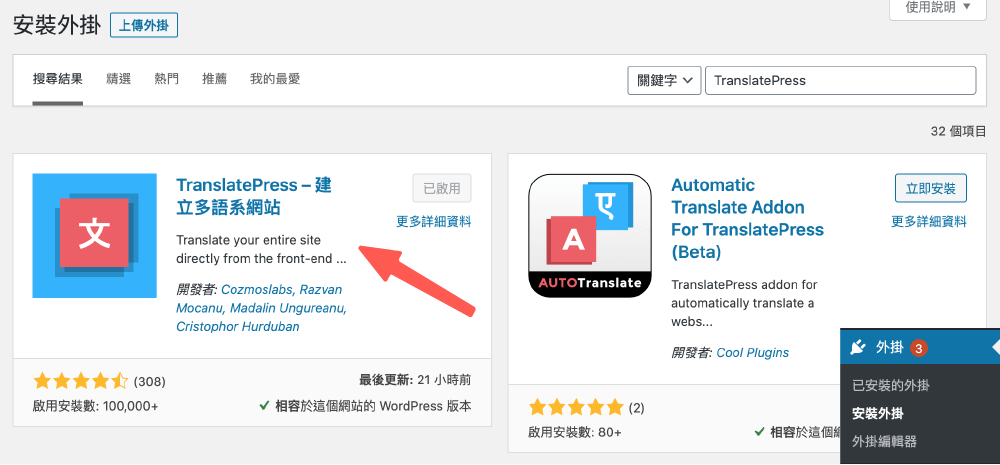
首先,前往 WordPress 後台 > 安裝外掛,搜尋 TranslatePress 進行安裝+啟用。

3. TranslatePress 基本設定
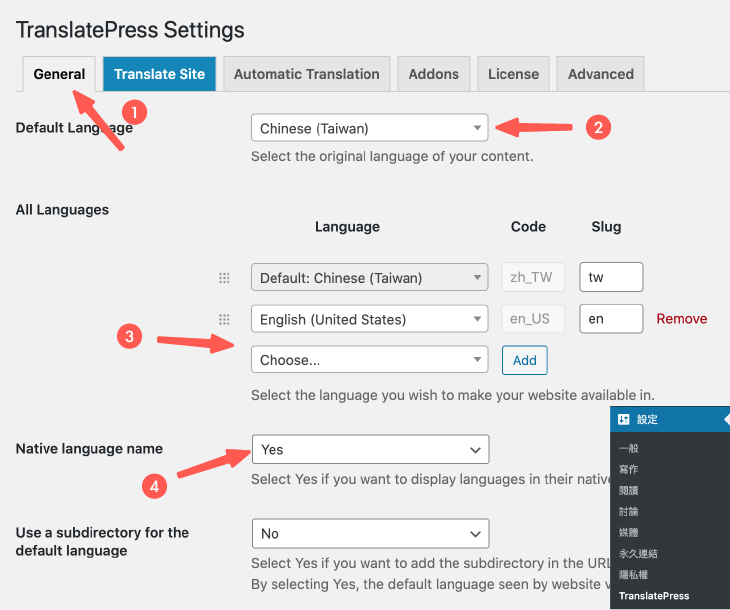
前往 WordPress 設定 > TranslatePress,你可參考我的設定(依照自己需求調整),這裡是示範中英雙語版本。

- Default Language 預設語言:選擇繁體中文,預設會用這個語言當基準(建議和 WordPress 設定 > 一般,網站語言的值一致)。
- All Languages 所有語言:TranslatePress 免費版可雙語切換(如果超過 2 種以上語言,需使用進階版),選擇你要的語言點 Add 即可,然後拖曳可排順序。Slug 是網址 id 的部分,用預設值即可。
- Native language name 母語名稱:如果希望語言用母語顯示,請選擇 Yes。否則將會用英文顯示。

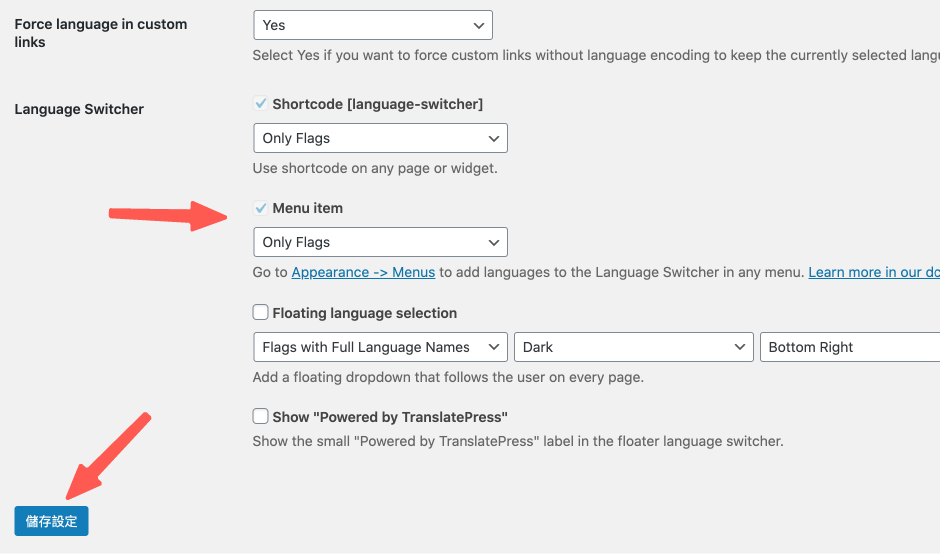
Language Switcher 語言切換器
TranslatePress 有提供 3 種方式,可以在網站上顯示語言切換器。
- Shortcode 短代碼:基本上可在網站任何位置呈現,使用
[language-switcher]短代碼 - Menu item 選單:可放在任一選單上
- Floating language selection 浮動語言框:預設好像是開啟的,如果不想使用的話不要勾選。
至於語言選項的顯示樣式,也有多種樣式可選擇。
- Full Language Names:完整語言
- Short Language Names:簡短語言
- Flags with Full Language Names (default):國旗+完整語言
- Flags with Short Language Names:國旗+簡短語言
- Only Flags:只有國旗
簡單來說,TranslatePress 基本上能讓你在網站不同地方,加上你喜愛的語言切換器樣式。
好囉!設定完成後,點擊儲存就可以了~
4. 如何在網站加上語言切換器?
TranslatePress 基本設定完成後,我們來在網站上添加「 語言切換器 」,這樣訪客才能自行切換語言。下面我會示範 2 種添加方法。
在選單上添加
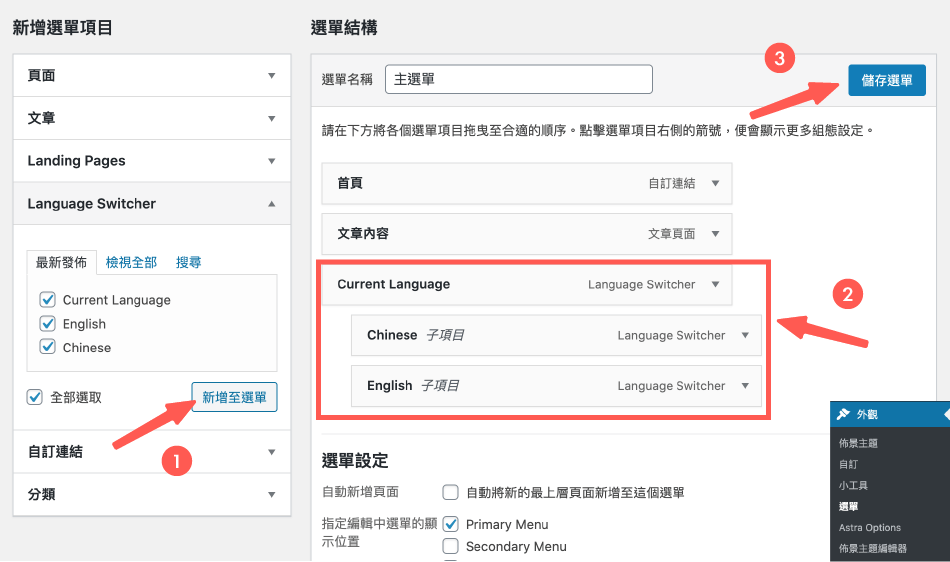
前往 WordPress 外觀 > 選單,會看到多了 Language Switcher(語言切換器)的選項,把想要放入的語言新增到選單。更多 WordPress 基本選單 教學。

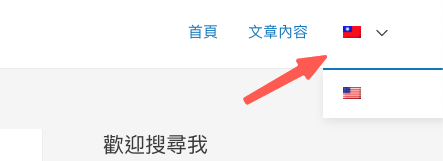
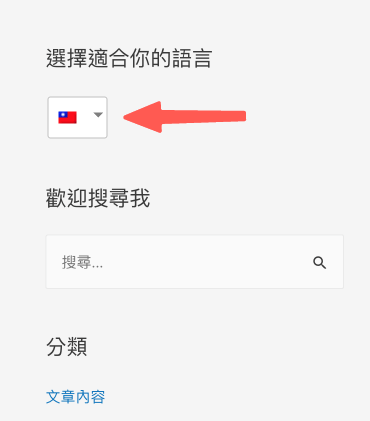
如果網站想直接顯示各國國旗,Current Language 這個就不要加,然後不要設父子關係。(至於我上圖的編排方式,會變成用下拉選單的方式呈現)
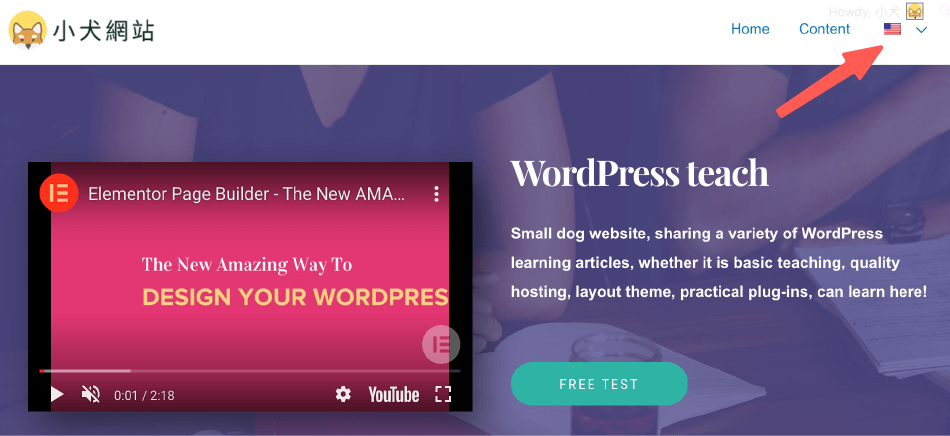
好囉!前往 WordPress 前台看一下,果然雙語切換功能就出現了!

使用短代碼添加
WordPress 5.8 版本以後,進化為全站式小工具,可參考 WordPress 新版小工具 繼續學習,如果想還原到舊版小工具介面,可安裝 Classic Widgets 外掛處理。
下面將會用舊版小工具的介面,做為示範教學。
只需在想要添加語言切換的地方,加上 [language-switcher] 短代碼就可以了。
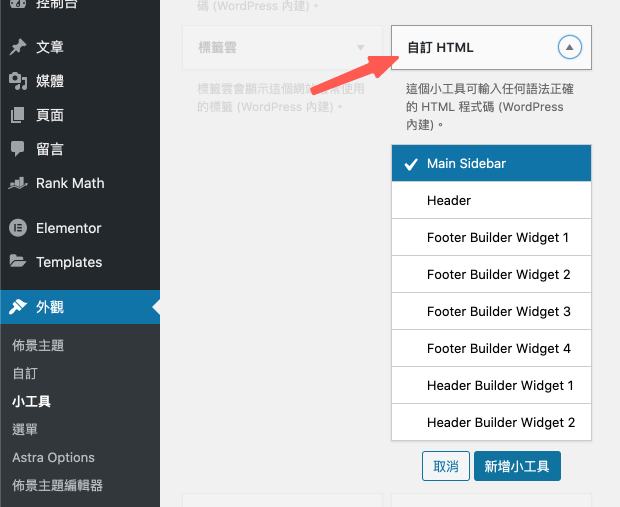
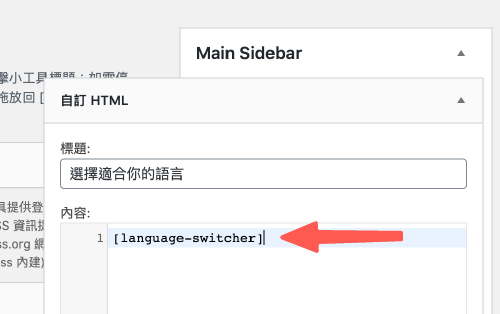
前往 WordPress 外觀 > 小工具,找到「 自訂 HTML 」並加入到側邊欄(Main Sidebar)中。

輸入 [language-switcher] 代碼,然後儲存。

前往網站前台,看一下成果。
Good!語言切換器出現囉,如果想更換顯示樣式,到 TranslatePress 設定調整一下就好了(上面章節有提到)。

5. 一般頁面翻譯
接下來,開始進入到好玩的地方啦!我們來看一下 TranslatePress 如何進行文章翻譯。
TranslatePress 採用的是視覺編輯器的方式,想要修改什麼文字,就點擊相對應的 Icon 進行編輯即可。
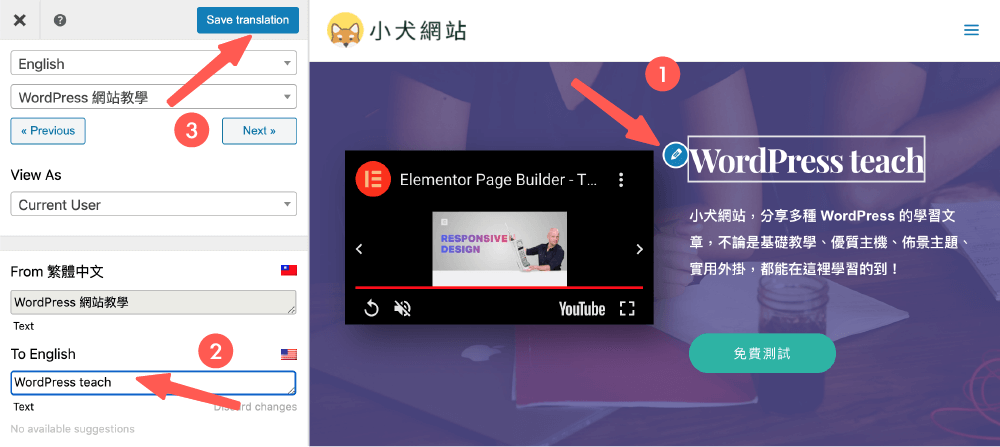
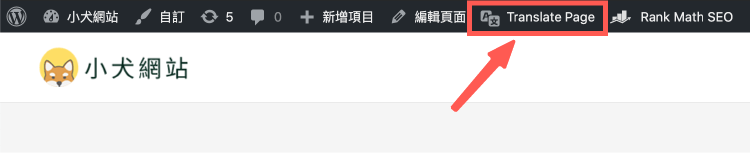
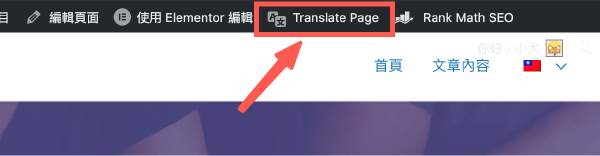
前往網站前台,在你想要翻譯的頁面,點擊 Translate Page。

翻譯網站文字
這裡示範如何翻譯成英文。
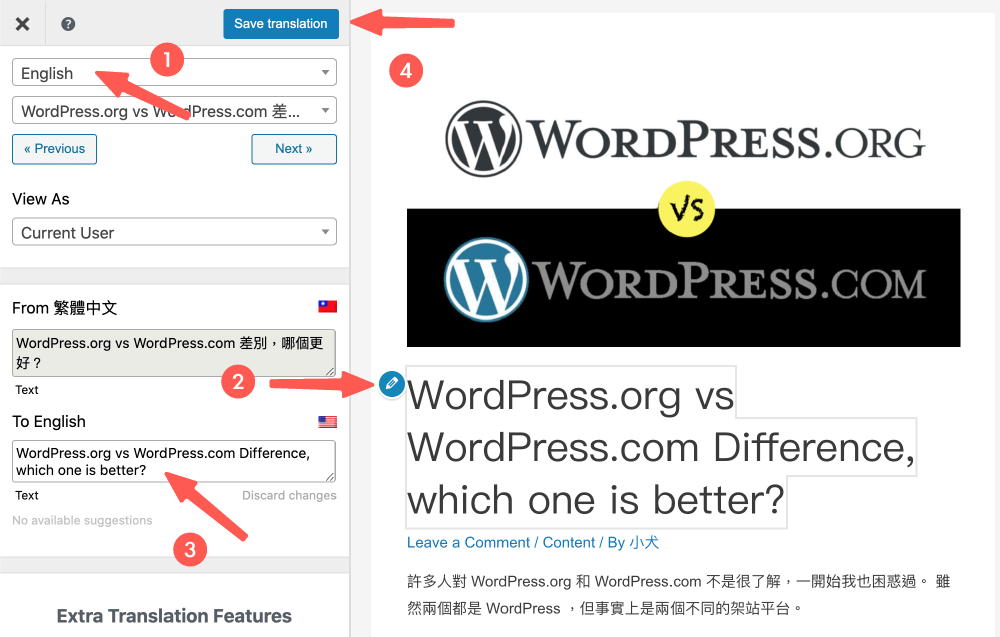
首先將語言介面,切換成你準備要翻譯的語言(English) > 將滑鼠移至需翻譯的文字,點擊筆 Icon 進行修改 > 找到要翻譯國家的,並輸入翻譯後的文字 > 進行儲存。

小技巧分享:使用快捷鍵 Ctrl+S(Window 系統)或是 Command+S(Mac 系統),就能快速儲存唷(否則系統會提醒你)!
如此一來,就完成了第一個文字翻譯啦!當點擊儲存按鈕後,應該也會看到右側的視覺編輯區,文字已經改為你翻譯後的英文了!
接下來其他的頁面文字,也依照這個流程逐步翻譯即可。
額外分享:
這邊分享 DeepL 翻譯軟體,個人認為目前比 Google 翻譯的更加精準,如果中翻英的話可以試玩看看~
但如果你是要英文翻譯成中文的話,目前 DeepL 只支援簡體中文,如果要繁中的話可能要到 Google 翻譯再轉一次。
動態文字&通用文字翻譯
TranslatePress 支援動態文字翻譯,就是欄位中可能會看到一些代碼 or HTML 程式語法。
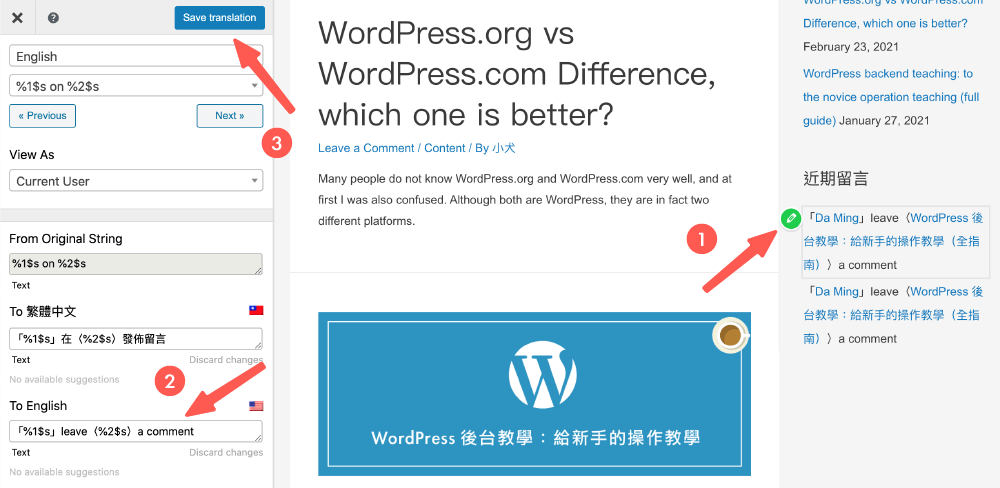
如果編輯的欄位是動態翻譯(或是通用文字)時,會看到筆的 Icon 顯示綠色,點擊即可編輯。

基本上編輯動態文字,就是把原語系預設代碼(或程式碼)拿來用,然後只進行文字的翻譯即可。
但有時候 TranslatePress 無法即時反應翻譯後的成果,但前往網站前台看是翻譯成功的。
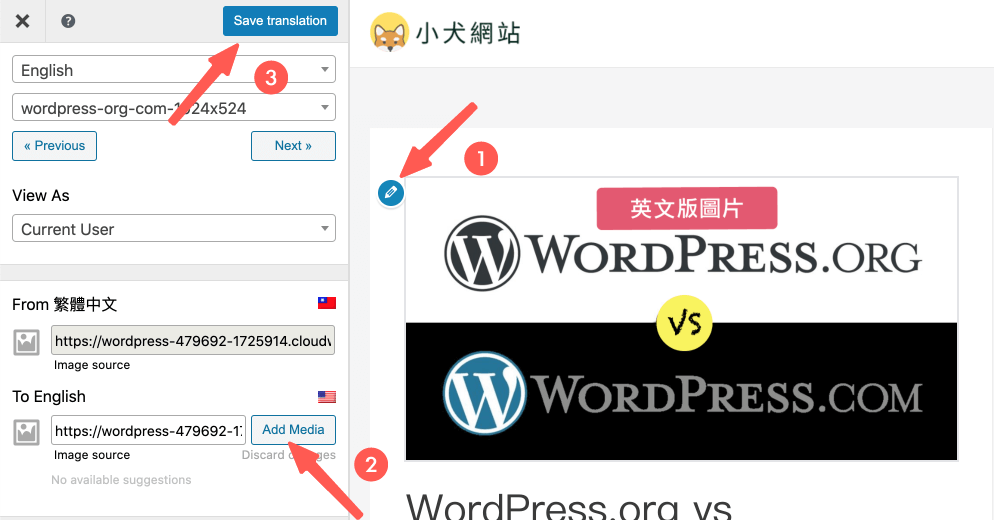
翻譯網站圖片(更換圖片)
TranslatePress 支援在不同語言,切換不同的圖片效果。簡單來說,你可以在中文版或英文版頁面,呈現不同的網站圖片。
操作方式跟上面一樣。

這個功能也滿常用到,如果文章封面圖有中文字體,但在不同語言可能不想有中文字的圖,就可能會用到。
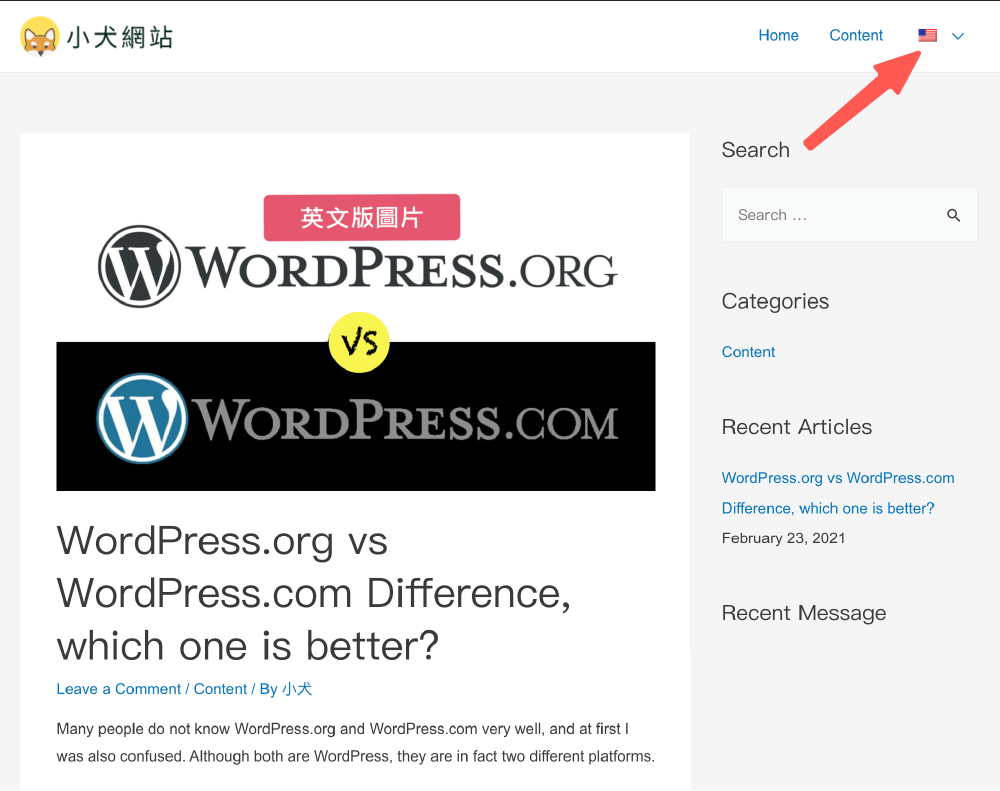
查看網頁翻譯成果
等待語言都翻譯完畢後,前往 WordPress 前台,把語言切換成英文。
就會順利看到英文版的網站,已經正式出現啦:)

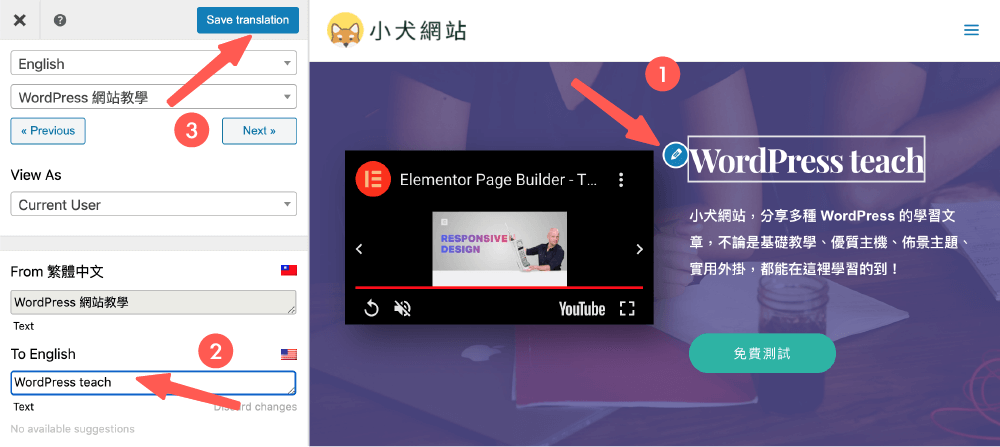
6. Elementor 頁面編輯器翻譯
TranslatePress 支援多種主流的 頁面編輯器 翻譯,不論是 Elementor、Beaver Builder、Divi 等 ..,都能進行頁面翻譯。更多 Elementor 教學。
下面我用 Elementor 的模板頁面,進行語言翻譯示範,操作方式跟上面的教學幾乎一樣,我就簡單帶過。
前往要翻譯的頁面,點擊 Translate Page。

點擊需翻譯的位置進行翻譯,完成後記得儲存。

這樣一來就完成了 Elementor 頁面的翻譯啦~

7. WooCommerce 購物網站翻譯
TranslatePress 有支援 WooCommerce 開店外掛,相關頁面的語言翻譯,像是商品頁面、購物車頁面、結帳頁面等 ..。
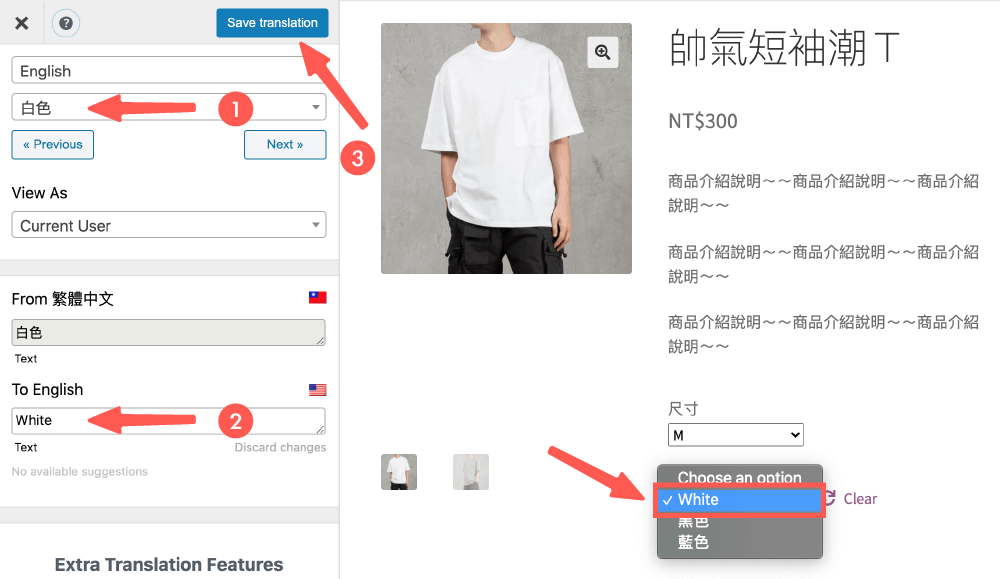
基本上翻譯的方法都跟上面一樣,但其中比較特別的是「 下拉選單內的語言翻譯 」要如何做?

前往翻譯後台,下圖的第一步驟選項,TranslatePress 會幫忙把當前可進行翻譯的文字都找出來。
我們先找到白色,然後進行翻譯+儲存,就可以順利翻譯成功囉:)

以上就是 WooCommerce 商店多國語系翻譯,其中可能會遇到的問題分享。
8. 網站自動翻譯設定
對於已經有大量文章的站長來說,如果沒有自動翻譯功能,那可能會要人命,因為光手動翻譯就不知道要搞多久。
TranslatePress 有提供兩種自動語言翻譯的配合軟體,分別是 Google Translate API(Google 體系)& DeepL。

整合 Google Translate API 是 TranslatePress 免費版就有的功能,至於 DeepL 是需升級 TranslatePress Pro 才有辦法使用。
為了幫大家的錢包做考量,這裡就用 Google Translate API 做教學。
備註:這裡提到的 Google Translate API 翻譯,跟一般使用的初階 Google 機器翻譯不同。
Google Translate API 是 Google 開發的仿人類神經翻譯,翻譯起來會更加準確,是進階的收費服務。
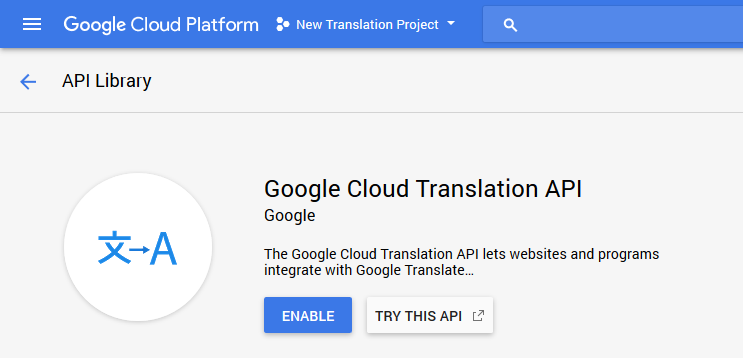
Step1:Google Translate API 費用了解&憑證申請

要使用 TranslatePress 自動翻譯功能,雖然不一定要升級 TranslatePress 方案(因為免費版就整合在一起了)。
但自動翻譯需要用到的 Google Translate API,這部分還是需向 Google 付點費用。
Google Translate API 是用字節進行費用計算,但好像每月有提供免費 500,000 個字節給你用,用超過才會收費的樣子。
這部分我沒實際操作過,如果有需求可再去了解一下。可參考 Google Translate 官網。
備註:在 UTF-8 的編碼中,通常一個繁體中文約 3 個字節(部分是 4 個)。
至於如何申請 Google Translate API 憑證,請參考 TranslatePress 官網的 Google API 憑證申請教學,這裡就不多做敘述。
備註:強烈建議設置 Google 字節使用量以控制成本,上面給的教學連結,裡面也有教學。
完成後,你手上應該會有一組 Google Translate API 憑證了!這時用來啟用 TranslatePress 的 Google 自動翻譯功能。
Step2:在 TranslatePress 設定自動翻譯
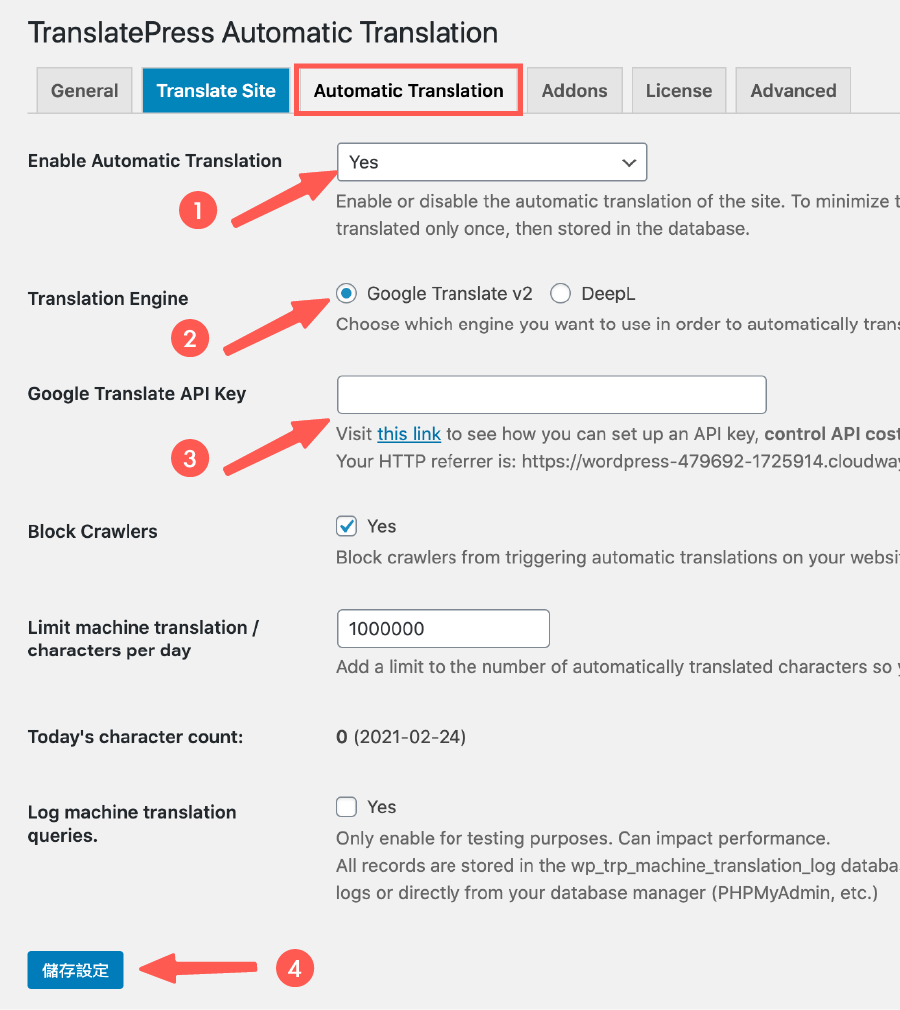
前往 Automatic Translation(自動翻譯)> 開啟自動翻譯功能 > 選擇 Google Translate > 輸入剛申請好的 Google Translate API 憑證。
確認有無其他要調整的細節,完成後儲存即可。

Step3:開始自動翻譯&手動調整翻譯不流暢的地方
這時前往網站前台,TranslatePress 應該會幫你自動做翻譯了。
使用 TranslatePress 自動翻譯的好處是,你能把翻譯不流暢的地方,再進行手動翻譯修改(等於說是自動+手動翻譯搭配),這對於要求翻譯品質的來說,是最安全的做法。
再加上 TranslatePress 協助翻譯的文字,都是儲存在資料庫裡面,你的網頁是靜態頁面的呈現,這對 SEO 優化是良好的。
反觀像是免費版 GTranslate 之類的動態翻譯外掛,就有點類似一般瀏覽器的自動翻譯功能,這對多國語系的 SEO 優化,是絲毫沒有一點幫助的(除非多國語系有沒 SEO 優化,對你不重要,那就很建議使用)。
而且免費版 GTranslate 也沒支援手動翻譯,這代表如果 Google 翻譯不好,只能摸摸鼻子了。
以上也是我為什麼會選這款 TranslatePress 多國語系外掛,跟大家分享的原因:)
常見問題
TranslatePress 是什麼?
TranslatePress 是一款輕量級的 「 WordPress多國語言 」外掛。
提供 200 多種國家語言翻譯,支援多種 主流頁面編輯器、不同的佈景主題、WooCommerce 線上商店 ..,幫助你進行全面翻譯。
如果你只是想要簡單的多國語系功能,這款外掛會很適合你,因為它不像 WPML 那樣上手難度高(加上 WPML 功能很多,網站會變比較重)。
TranslatePress 有哪些優點?
入門非常簡單、支援流行頁面編輯器、支援 WooCommerce 線上商店翻譯、可視化編輯器作業、只需維護一份翻譯頁面、SEO 優化良好、支援不同語系圖片切換等 ..
它不像 WPML 翻譯外掛,因為功能非常多會比較吃主機效能,這對沒這樣多需求的站長,會是比較大的負擔。
反觀 TranslatePress 小巧輕量,而且好上手!
TranslatePress 的 SEO 優化好嗎?
TranslatePress 採用的是靜態頁面翻譯,翻譯後的文字語言都會存在自己的資料庫中,這代表你也有機會在瀏覽器的不同國家,進行 SEO 排名優化。
與靜態翻譯相反的就是動態翻譯,像是 GTranslate 就是一個代表外掛,這和一般瀏覽器的自動翻譯功能完全一樣,翻譯文字是完全動態產生的,這對 SEO 絲毫沒有幫助。
TranslatePress 免費版能製作多少語系?
TranslatePress 免費版只支援雙語切換,如果有 3 個語言切換的需求,可能需升級為進階版。
或是使用 Polylang,它也是很熱門的多國語系外掛,但我認為操作起來沒有 TranslatePress 直覺(但我覺得是 3 個語言以上需求的站長,目前最好的解決方案)。更多 Polylang 完整教學。
而且免費版 Polylang 對於頁面編輯器 or WooCommerce 商店支援不高,需再安裝額外外掛,才有辦法解決。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



謝謝小犬站長細心的解說!
今天也開始練習使用TranslatePress 這個外掛,但我新增好中文版的時候,頁面卻無法顯示。
僅顯示”Not Found
The requested URL was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.”
請問針對上述這種狀況該怎麼處理呢?? 謝謝!!
嗨,不客氣喲^^
至於你提到的問題,404 是找不到這個網址的頁面,你可以再新增一個新的簡單頁面測試一下,初步判斷可以往網域部分設定去除錯(WordPress 系統網域設定 / 頁面網域設定 / TranslatePress 路徑設定 ..)。
因為可能性滿多的,只能用你給的文字,先提供個猜測方向給你~
小犬站長您好
分常感謝您提供詳盡解說!
我目前用了TranslatePress的免費版,但是我想要有使用者IP和習慣的語言自動的那個功能
看起來需要升級,還有如果不想付費的話, 還有別的選擇嗎?
嗨,基本上除了 TranslatePress,另一款免費且多人使用的,應該就是 Polylang 多國語言外掛了。
Polylang 免費版,好像是要額外安裝它生態圈的周邊外掛,才能執行語言自動翻譯功能,但不確定翻譯品質如何,可能需自行試看看~
非常謝謝您!
不客氣唷^^
小犬站長您好
我想問一下cube portfolio 一按下去就顯示網站無回應,但是其他的都是正常,只有這個位置出現這個問題
針對以上問題有什麽辦法可以解決嗎?感謝🙇
嗨,抱歉,因為這問題沒實際處理過,可能比較無法給予答覆,不好意思~
小犬站長您好
最近接手要做一個3~4個語系翻譯的網站(翻譯要手動翻),並且有WooCommerce商店,原本我是安裝Polylang(網路上推薦多語言的外掛)來做,但TranslatePress看起來是更直接的修改模式~
如果以Polylang要付費Polylang for WooCommerce跟TranslatePress要付費雙語以上才有多語,同樣來達成多語系目標,您會建議用TranslatePress還是Polylang呢?謝謝~
(by 因公司接一個wordpress案子,而必須硬著頭皮做的新手~)
嗨,yifang,
Polylang 免費版本就可新增多種語言,TranslatePress 則是新增雙語以上需付費。
以使用者體驗來說,我認為 TranslatePress 會更適合新手一些,如果都要付費,可以考慮 TranslatePress 。
不過每個人的想法都不同,可以在看過教學之後,再決定你要使用哪款翻譯外掛:)
希望我的回答有幫助到你唷!
犬哥,我目前安装了translatepress,设置了两种语言,中文还有英文。中文是主要语言,所以中文可以用elementor -seo – edit snippet 没有问题。但英文好像弄不到,请问有什么方法让英文也可以办得到吗?
嗨,ken,
若是需要新增雙語的 SEO 優化,就需付費到進階版本唷,
或是參考官方教學,進行 SEO 優化: 使用 TranslatePress 優化 SEO 的幾種方法
請問已使用免費版TranslatePress翻譯(中/英)成功,但後來”局部修改”中文內容後,想只針對”修改部分”翻譯成英文時,則無任何翻譯文字(英文)顯示,想請 老師指導。謝謝!
嗨,Danny
建議你修改過內容的話,可以進行編輯,重新翻譯整個動態文字區塊,
因為沒有截圖,不太好判斷你的問題點,可以前往 犬哥社團 ,貼上截圖進行詢問,或是直接尋求 Translate 支援 的協助唷!
謝謝你
這篇有幫助到我~
嗨,Scientia,
很開心有幫助到你唷,不用客氣:)
小犬站長您好,
非常詳細的解說,想請問用這個外掛後,中英文的網站切換,網址也會不同嗎?ex.中文後面會多個 /cn
嗨,ann,
會的,切換不同語言,會在網址後面新增你設定的 slug,以辨別不同語系的頁面,但這並不會影響原本網域的連線,可以不用擔心:)
謝謝犬哥:)我順利安裝,也完成了翻譯!你太棒啦~~
不會唷,有幫助到你很開心~也恭喜你順利完成翻譯,後續還有任何疑問,都可以繼續留言發問,希望之後也能持續幫助到你~
我想請問我下載使用translatepress,我是中文翻譯葡萄牙文,但翻譯後卻沒有顯示網頁上(就是翻譯後卻完全沒有反應)請問如何解決?
https://www.ipuregreen.org/vegerun/zh/home/
嗨,Jack,
剛剛去檢視你的網站,發現你的多國語言網站已成功建置,若後續還有疑問,可再留言發問唷!
小犬站長您好,
想請問:如果文字內容只希望在中文版顯示,英文版不顯示,請問要如何操作?謝謝
嗨,Julie,
TranslatePress 似乎沒辦法完成你需求的功能,但也許你可 洽詢客服,試試看能否幫助你完成需求功能唷!
小犬站長您好,
想詢問個問題,我使用外掛後,按translate page 切換到英文的時候
Not Found
The requested URL /xxxxxxxxx/en/ was not found on this server.
都會呈現這樣的事情
我有用我個人的測試一樣的設定都是沒有問題的,想請問公司的wp為何會這樣子呢
嗨,ray
你可參考 TranslatePress 常見問題頁面,關於 404 錯誤說明,跟著操作做一遍檢查,
若還是無法順利解決,建議你詢問主機商關於網站的 .htaccess 文件是否有出現錯誤,請求修復錯誤,希望能幫助到你:)