這是一篇完整的「 WordPress註冊頁面 」+登入表單欄位,如何客製化製作的相關教學。
架設電商網站、線上課程網站、社群網站等 .. 站長都希望來光顧網站的訪客,在註冊時留下多一點資訊,像是手機、性別、生日等 ..。
但 WooCommerce 預設的註冊、登入頁面,欄位不夠充足。
又或者想在登入&非登入狀態,分別呈現不同的選單內容,例如:在登入狀態才會看到會員專區、非登入狀態才顯示註冊等 .. 。更多 結帳前,強制訪客登入 / 註冊教學。
還是想客製化修改會員註冊成功後,會收到的信件內容 ..。 更多 WooCommerce 修改信件模版外掛。
以上的功能,我將會在接下來的文章教學,準備好的話,就跟著我開始學習吧!
- 1. Ultimate Member 是什麼?
- 2. 安裝+啟用 Ultimate Member
- 3. 修改 WordPress 註冊表單欄位
- 4. 設計表單樣式
- 5. 修改註冊 / 登入信件模版
- 6. 主選單權限設定
- 常見問題
- WordPress 學習資源
如何設計 WordPress 註冊 / 登入頁面表單,客製化專屬登入系統?影片學習:
1. Ultimate Member 是什麼?

Ultimate Member 是一款熱門的會員系統外掛,分為免費版及進階版,強化 WordPress 內建會員功能,適合建置論壇、各類型會員網站。
免費版本功能,我們可以修改 WordPress 註冊 / 登入表單欄位、樣式,以及設置主選單權限,管理各項會員活動。

並且免費版本,跟其他第三方外掛串接,像是:ForumWP、Google reCAPTCHA、Online Users 等 .. ,可實現一些簡單的論壇功能。
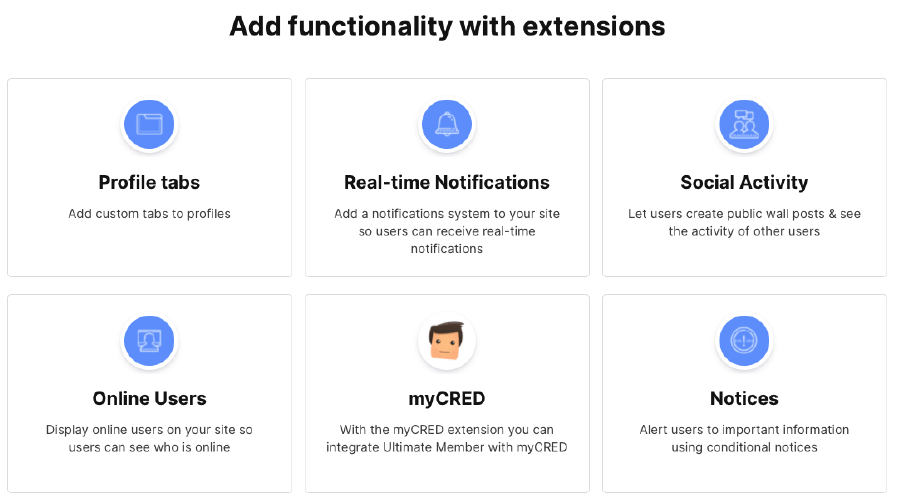
進階版本的擴展功能則更豐富,可使用信用卡、積分結帳、串接 WooCommerce、社交軟體登入等 .. 多重功能。

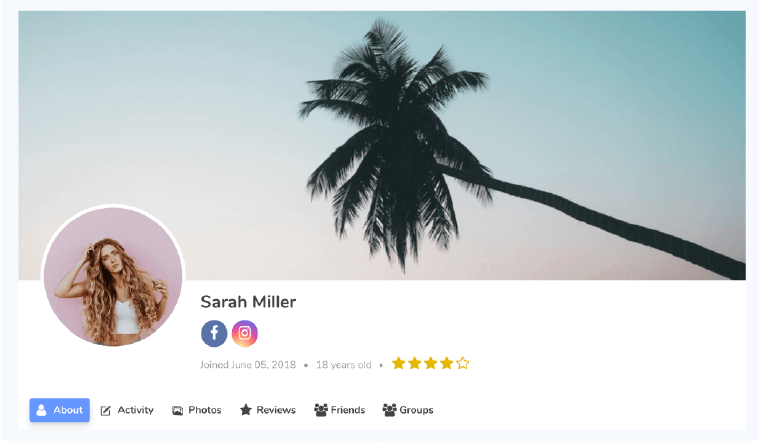
我們還可以用 Ultimate Member 製作出精美的前台會員中心,功能包括:修改個人用戶資料、添加好友、公開牆貼文、群組、關注等 .. (有些為進階版功能)。
還能夠設定更多會員權限相關,像是:避免 WordPress 會員看見後台的儀表板、能否發送私人貼文等 .. 多樣化設定。

如果你也對 Ultimate Member 有興趣,除了下載免費版本,也可點擊下方,前往查看進階方案:)
2. 安裝+啟用 Ultimate Member
修改 WordPress 註冊 / 登入表單欄位+主選單權限,使用 Ultimate Member 免費版本即可做到。
這個章節,我們就來安裝+啟用 Ultimate Member 免費版本。
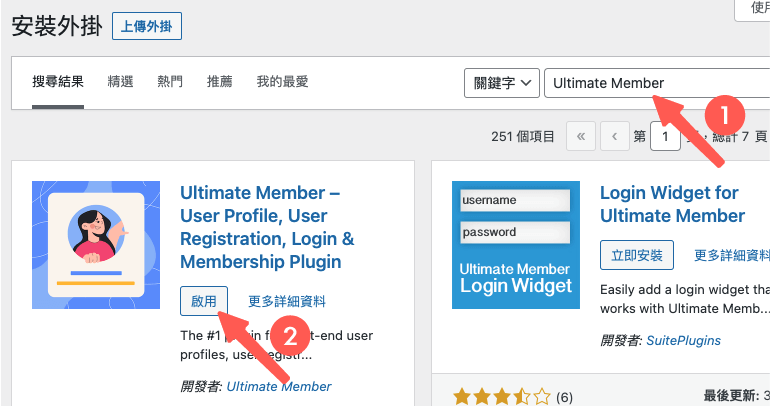
前往 WordPress 後台 > 外掛 > 安裝外掛,搜尋「 Ultimate Member 」安裝+啟用。

3. 修改 WordPress 註冊表單欄位
安裝+啟用完成,我們先來變更 WordPress 註冊、登入頁面表單:)
我們以修改 WordPress註冊頁面表單為範例。
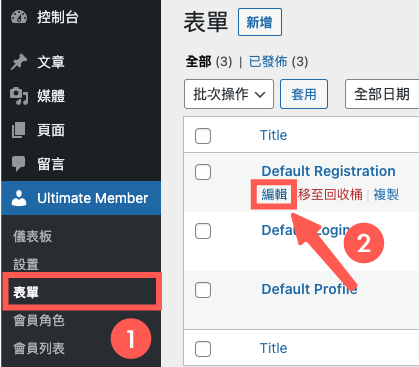
在 WordPress 左側欄,前往 Ultimate Member > 表單 > 選擇 Default Registration 註冊表單,進行「 編輯 」。

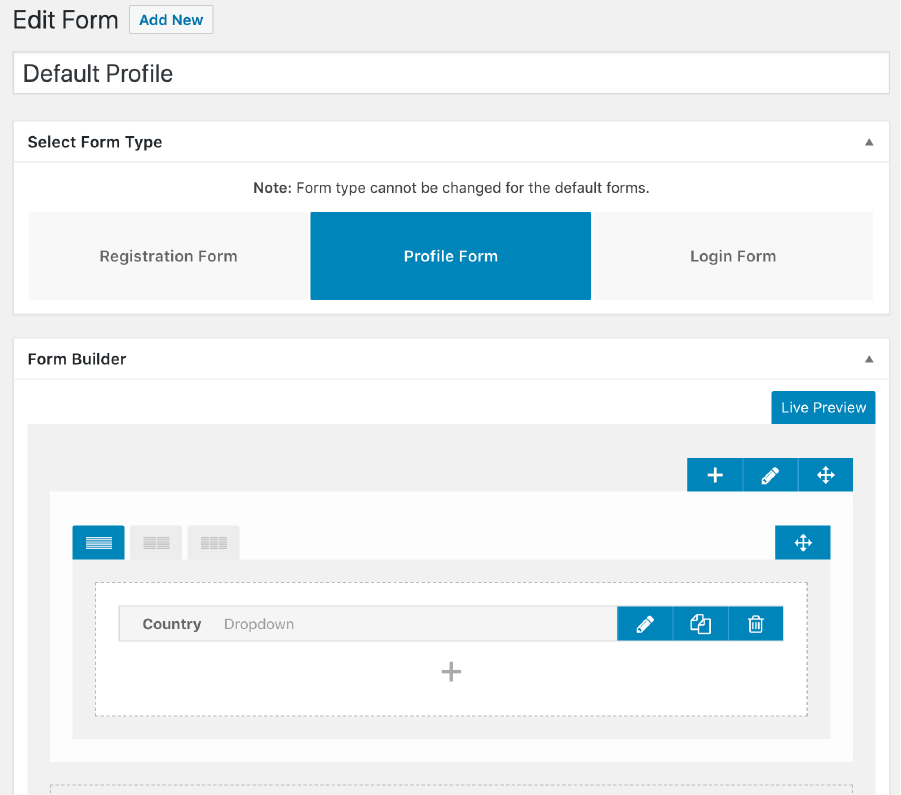
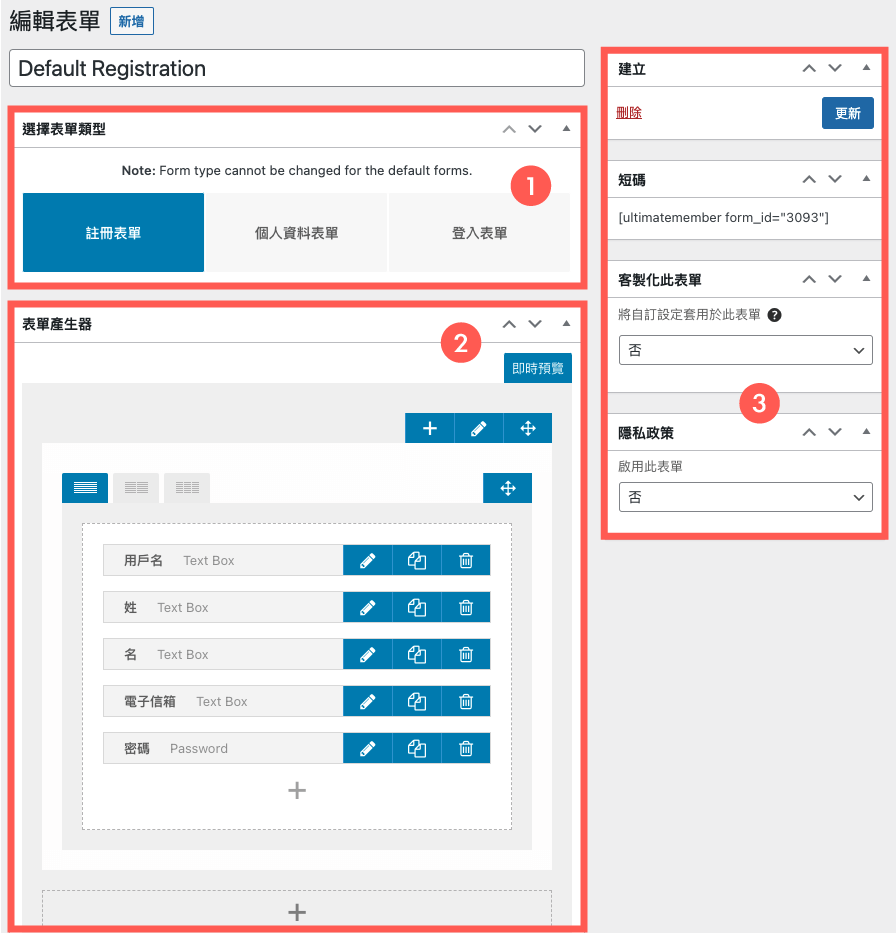
進入修改表單頁面,詳細區域說明如下圖:

- 選擇表單類型:選擇表單功能(此為系統預設表單,無法修改,若是後續站長自行新增,則可以選擇修改功能)。
- 表單產生器:可在此處新增表單欄位+樣式調整、檢視表單範本。
- 設定表單區:儲存、刪除、隱私權政策等 .. 表單設定項目。
可以看見,Ultimate Member 已幫我們建立好基本的註冊表單欄位。
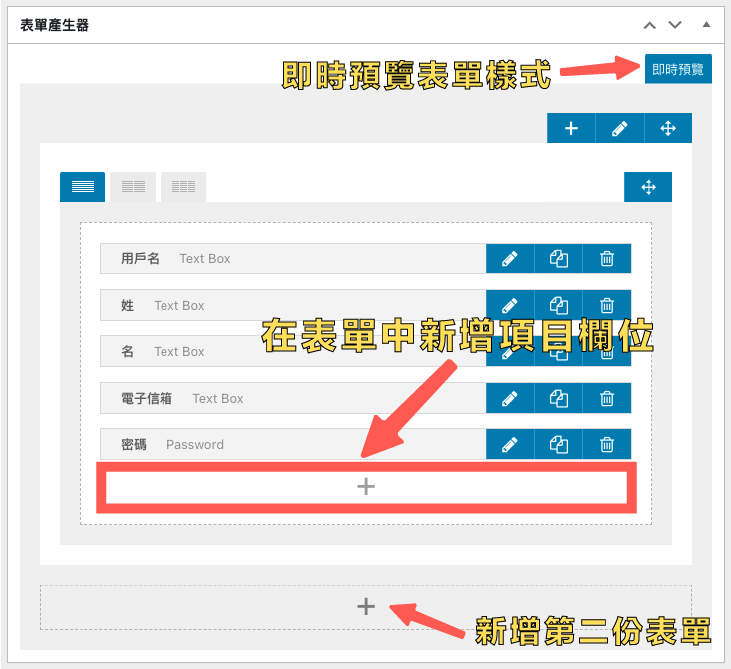
如需新增欄位,點選表單中的「+」按鈕。

- 下方「+」按鈕:新增第二份表單。
- 即時預覽:即時瀏覽表單產生器中,所有的表單欄位,於前台呈現的樣式。
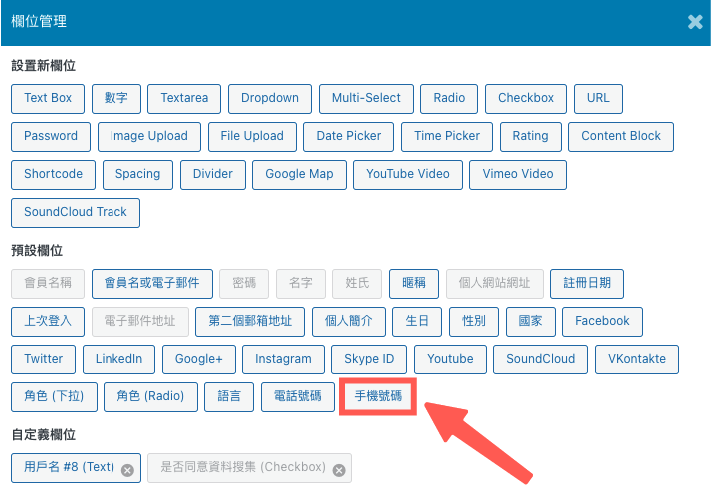
跳出選擇欄位列表,這邊先選擇新增「 手機號碼 」。

- 設置新欄位:使用不同欄位功能,新增新的欄位。
- 預設欄位:Ultimate Member 預設的常用欄位。
- 自定義欄位:使用其他功能,設置新欄位後,會被儲存於此處,成為範本。
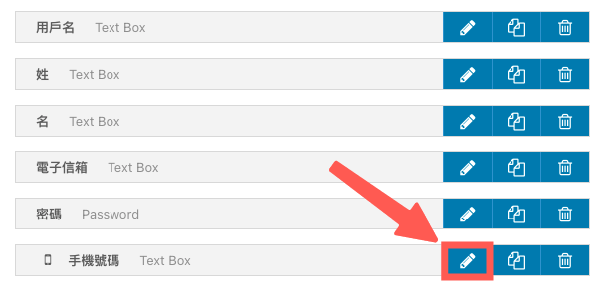
新增之後,我們會發現,原本的註冊表單,多出了「 手機號碼 」的欄位囉!
接著點選「 藍色鉛筆 」圖示,變更該欄位設定。

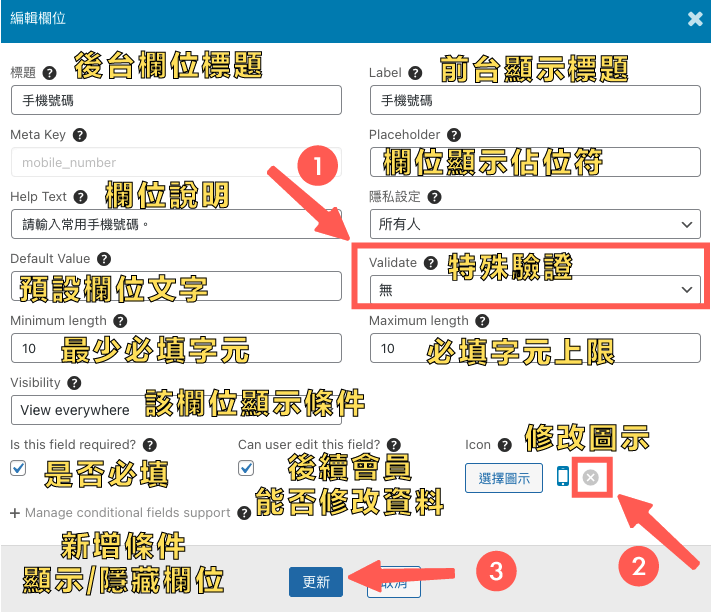
跳出修改欄位視窗,設定值說明可參考下圖。
將特殊驗證改為「 無 」,並且將圖示刪除(為了維持表單欄位整齊),按下「 更新 」儲存修改。

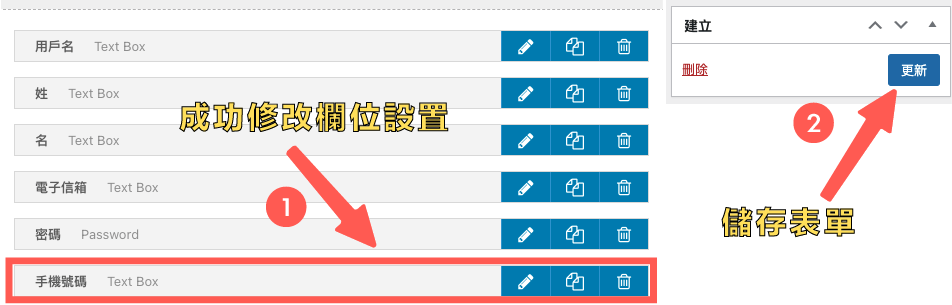
我們發現,剛剛的操作,已經順利將欄位圖示刪除,接著就可依據站長需求,分別新增&設定表單欄位。
全部修改好,記得要按「 更新 」儲存表單。

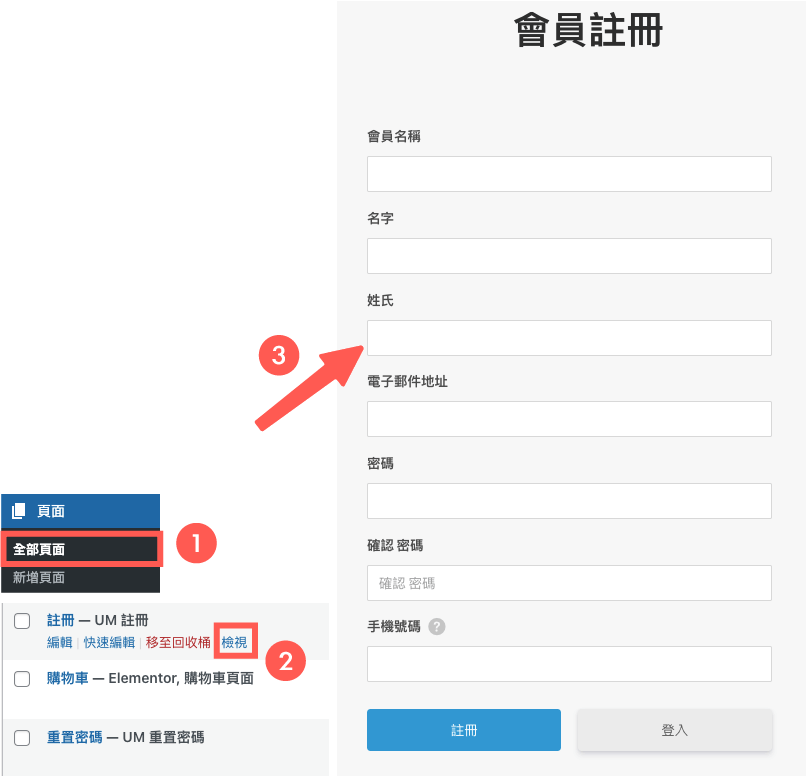
前往 WordPress 頁面 > 全部頁面 > 註冊 > 檢視,即可看見註冊表單的更新。

小提醒:選擇「 即時預覽 」也能夠直接觀看到表單欄位&樣式的修改唷:)
後續會再教大家如何讓頁面上線,我們先繼續進行表單修改教學:)
4. 設計表單樣式
我們知道表單欄位如何新增 / 設定,那該如何修改表單樣式呢?
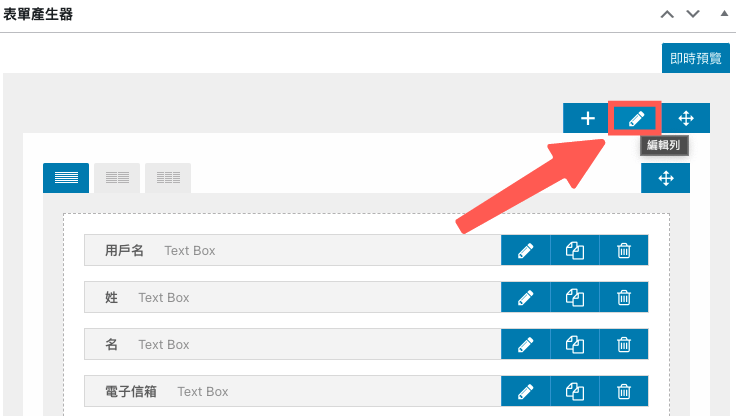
回到 Ultimate Member > 表單 > 繼續修改 Default Registration 註冊表單,找到表單產生器,選擇最上方的鉛筆圖示,修改表單樣式。

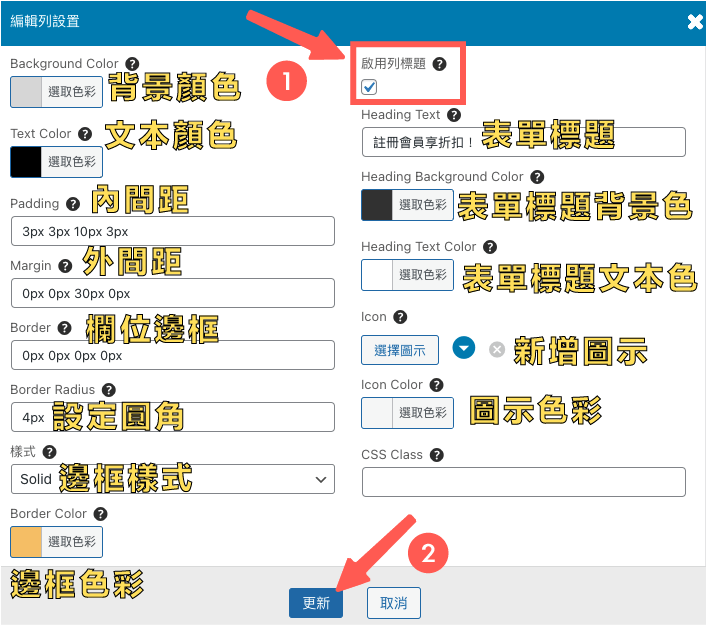
跳出修改表單視窗,詳細設定如下圖,各位站長可當作參考。
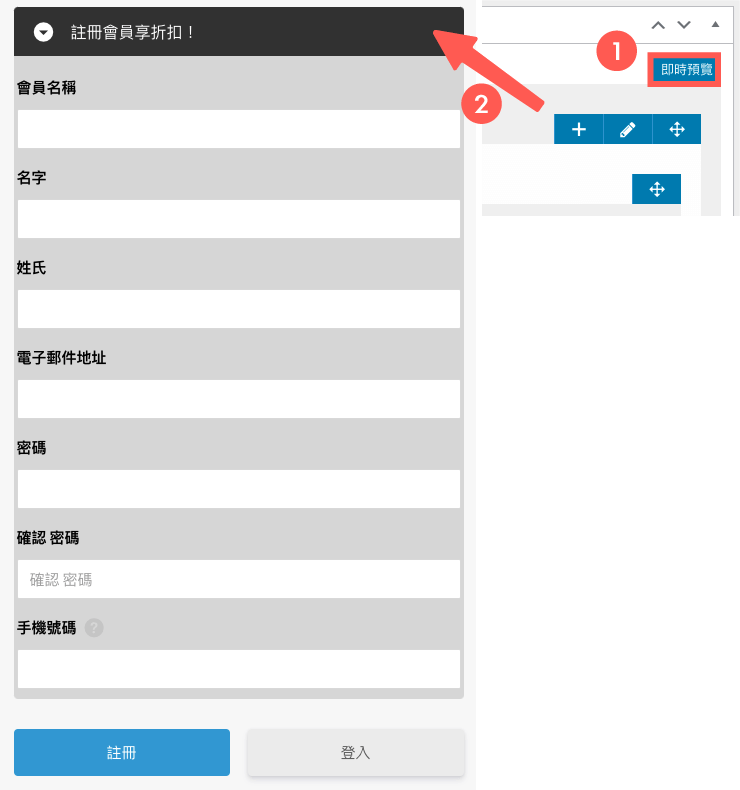
這邊我們玩一個特別的,打開表單列標題,依序輸入文本、設定顏色、新增圖示。全部修改完後,點擊「 更新 」儲存。

儲存後,我們前往註冊表單頁面,或點選「 即時預覽 」查看修改,發現表單樣式成功修改,剛剛新增的表單列標題,也順利出現囉:)

5. 修改註冊 / 登入信件模版
當訪客註冊成功,或登入有任何疑問時,都會收到系統信件,因此將系統信件修改成網站風格,也是一個重要環節:)
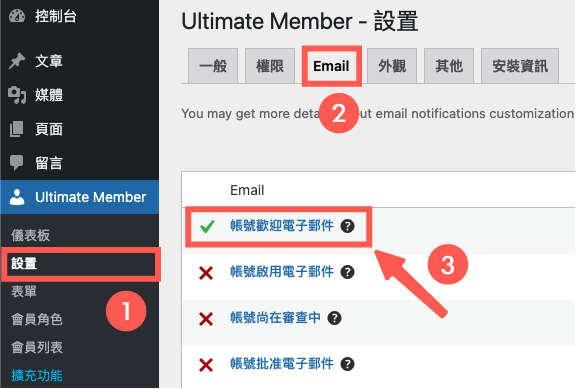
前往 Ultimate Member > 設置 > Email ,這邊可找到許多系統預設信件模版,選擇「帳號歡迎電子郵件 」進行修改。

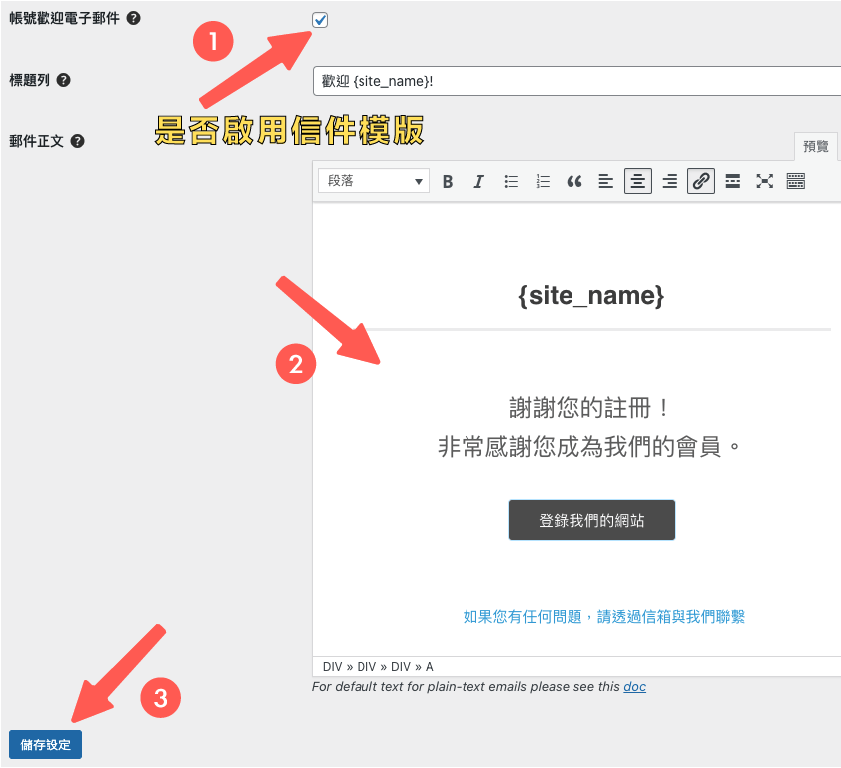
進入修改信件模版頁面,請先確定信件模版是否被啟用,接著修改模版內容,點選「儲存設定」。
至於下圖的 {site_name} 是系統的動態文字,會自動讀取網站名稱。

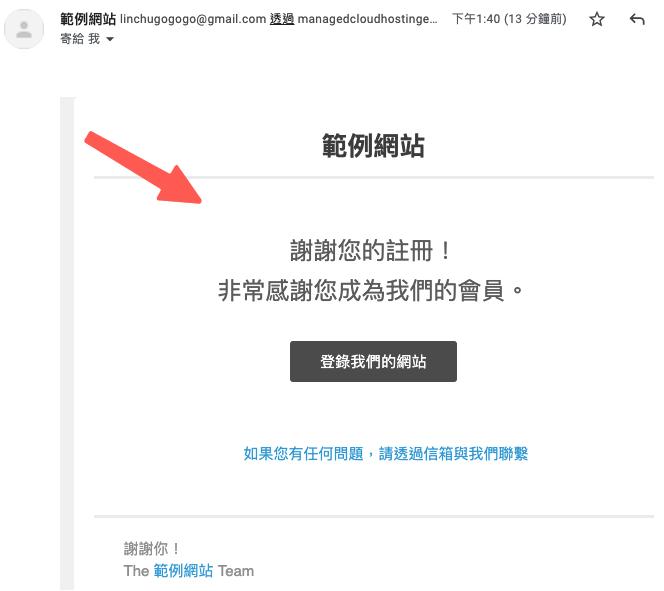
這樣就完成信件模版修改囉,我們實際測試註冊會員的收件狀況,發現成功顯示修改內容~

6. 主選單權限設定
修改好表單後,我們就可以讓表單上線,並且設定「 根據訪客的登入 / 非登入狀態,顯示或隱藏主選單 」。
這個章節,會從指派表單至頁面開始教學,最後帶領大家設置主選單權限。
指派表單至頁面
其實 Ultimate Member 在啟用時,已經幫我們建立+指派好預設的頁面+表單。
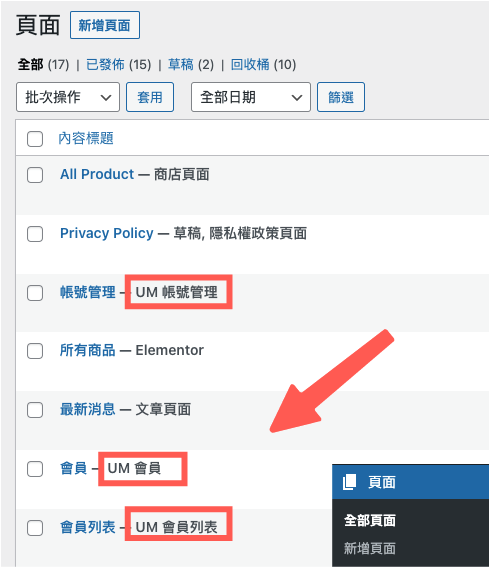
前往 WordPress 頁面 > 全部頁面,後方有標註 UM 的頁面,就是 Ultimate Member 幫我們新增好表單+指派好的頁面。

不過若是我們需要設置表單至其他頁面,該怎麼做呢?
首先,前往 Ultimate Member > 表單 > Default Registration 註冊表單(任意表單皆可)。
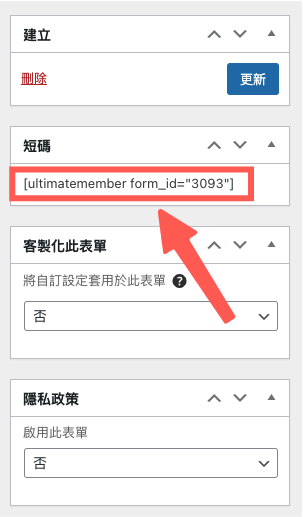
進入表單畫面,在右側欄位,我們可以找到表單短代碼,可先將此代碼進行複製。

小備註:在 Ultimate Member 表單列表,也可直接找到 Shortcode 列,直接複製指定表單短代碼。
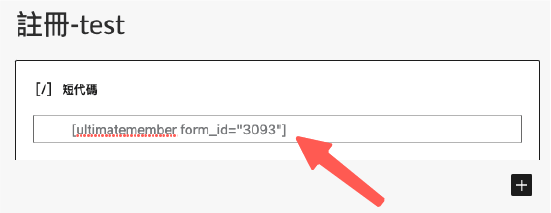
前往 WordPress 頁面 > 新增頁面,輸入頁面標題,使用「 短代碼 」小工具,貼上剛剛複製的表單短代碼。

記得要儲存 / 發佈頁面,這樣就能順利將表單新增到頁面囉:)
頁面指派至主選單
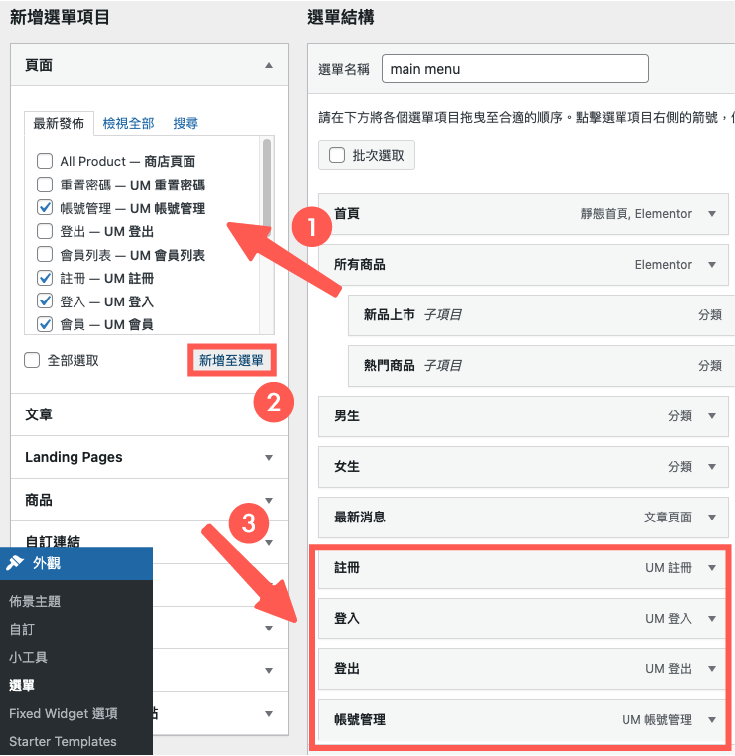
接著,我們來新增註冊、登入、會員專區頁面至主選單。
前往 WordPress > 外觀 > 選單,在頁面找到「 帳號管理 」、「 註冊 」、「 登入 」、「 登出 」頁面,新增至主選單。

選單權限設置
新增至主選單後,我們就可以來設置訪客 / 登入者看到主選單的權限。
就以 2 個方向:訪客看見「 註冊 」、「 登入 」選單;登入者看見「 登出 」、「 帳號管理 」。來進行選單權限設置。
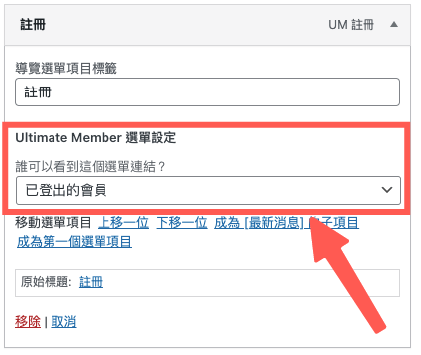
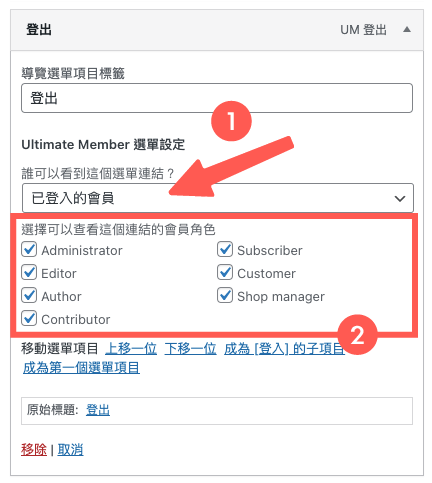
首先,點開「 註冊 」設置,將權限設定為「 已登出的會員 」。「 登入 」選單也是一樣的設置。

接著,將「 登出 」、「 帳號管理 」選單設置,權限變更為「 已登入的會員 」,並將可看見該設置的會員權限全部勾選。

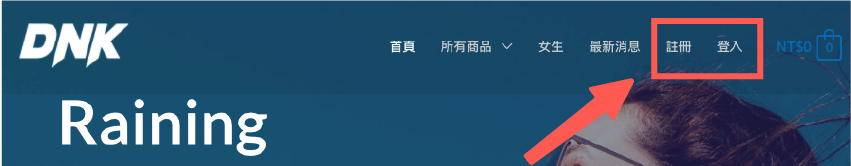
最後我們前往前台網站確認,這是登出會員(訪客)所看見的選單。

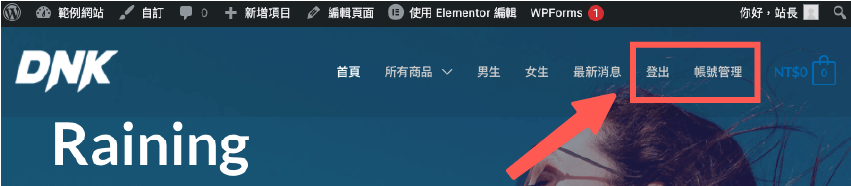
登入狀態下,會員可看見的主選單。

以上就是指派表單至頁面+主選單權限設置教學,大家都學會了嗎:)
常見問題
Ultimate Member 是什麼?
Ultimate Member 是一款熱門的會員系統外掛,分為免費版及進階版,強化 WordPress 內建會員功能,適合建置論壇、各類型會員網站。
我們可以修改 WordPress 註冊 / 登入表單欄位、樣式,以及設置主選單權限,管理各項會員活動。
以及製作精美的前台會員中心,功能包括:修改個人用戶資料、添加好友、公開牆貼文、群組、關注等 .. (有些為進階版功能)。
如何使用 Ultimate Member 修改預設 WordPress 註冊表單?
前往 Ultimate Member > 表單設置,修改預設註冊表單,或自行新增表單,在表單中增減欄位即可。
除此之外,我們還能夠修改預設表單樣式,讓 WordPress 註冊 / 登入頁面表單的設計風格,變得更加豐富唷:)
可以串接 Super Socializer 外掛,實現社群登入功能嗎?
比較可惜的是,Ultimate Member 無法跟 Super Socializer 串接,Super Socializer 只能用於 WordPress / WooCommerce 內建的會員註冊 / 登入表單。
若是需要第三方登入功能,需前往 Ultimate Member 進階版 進行購買,才能夠開通唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



想請教 Unlimited Member 有像 paid membership pro那樣具備paypal這類支付功能嗎?
還是一定要綁定wooCommerence 等工具才行?
請問您有這類文章可以參考嗎
非常感謝
嗨,muffle,
Unlimited Member 目前還沒有和 PayPal 串接,因此若需要使用付款功能,可能需要先使用 WooCommerce 來進行串接:)
犬哥網站現在還在籌備其他的教學,日後若有機會,會再出 Unlimited Member 的付款功能教學~
您好,想請問:
我在選單權限設置中點選任一表單時,皆未看到Ultimate Member 選單設定的地方可以選擇,想請問可能是哪邊出問題了?
(有啟用Ultimate Member的狀態)
謝謝您
嗨,Julie,
使用 Ultimate Member 外掛指派+設置的頁面,才能夠進行選單權限的設定,
如果沒有在使用 Ultimate Member 設置的頁面中,找到選單權限的設定,那可能就是外掛衝突的問題,建議你可以分別停用檢查看看:)
您好! 非常感謝的教學~
不過想請問表單的按鈕可以改顏色嗎? (註冊的藍色和登入的灰色)
謝謝!
嗨,Una,
這需要使用 CSS 進行變更,
可參考 官方CSS教學,將字串填入欲變更顏色後,放入主題的自定義 CSS 試試看!
您好! 非常您細心的講解~
想問這款外掛,可以讓顧戶在帳戶管理中,看到自己的訂單嗎?或是可以取消訂單之類的?
還是需要其他的外掛呢?
謝謝
嗨,Zoe,
這款外掛可能無法達到你所希望的功能,
WooCommerce 內建有「 訂單 」功能,即可讓客戶查看訂單,若需要讓客戶擁有「 取消 」訂單權限,可參考 WooCommerce 取消訂單功能外掛推薦,尋找適合你的外掛唷:)
非常謝謝!!
不用客氣唷!
犬哥,您好~
想請問用這個外掛可以做到註冊和登入時將用戶分成企業用戶和一般用戶嗎?
不能的話,建議用什麼方式來製作呢? wordpress要如何自定義登入的功能?
期待您的答覆~感謝!!
嗨,綿羊,
若是需要區分更詳細的會員角色,可能免費版本的 Ultimate Member 外掛無法做到,
建議可參考 Ultimate Member 進階版本功能,或是 其它優質會員外掛,幫助你達到需要的功能:)
犬哥,您好。
我按照步驟後,一開始在登入頁面、註冊頁面,打算登入或註冊送出後,畫面就空白、沒有下一步的動作了,請問我是哪邊沒有設定對嗎?或是我該調整哪邊呢?謝謝。
嗨,Jack,
登入或註冊過後,Ultimate Member 後自動跳轉面板,建議你檢查一下是否有在 Ultimate Member > 設置 > 頁面,正確指派頁面,
如果都有設置,可以檢查一下是否有外掛或主題衝突唷:)
你好~犬哥 我想请问一下注册的电子邮箱收不到邮件是什么原因呢
嗨,Lynn,
可以先檢查一下外掛的信箱設置,以及 WordPress 後台的管理員信箱否有正確設計,
若還是無法順利發信,可能跟主機設置有關,有些共享主機因為是與他人共用 IP,若該 IP 發信過多,可能就會造成限制,
可以使用 SMTP 外掛,幫助你解決 IP 問題,若還是有相關疑問,建議你直接洽詢主機客服,幫助你解決發信問題:)
請問安裝Ultimate Member之後,
並沒有自動新增許多um標註的頁面,而是將所有UM的項目都歸至於同一個頁面了,是為什麼呢?
當我的外觀-選單打開,只會看到其中一個選單非常擁擠(其選單附帶許多UM會員註冊.登入等等所有UM的選單)
也沒有看到詢問是否自動新增頁面的視窗,重複卸載再安裝也是同樣情形
嗨,Jang,
若是默認頁面無法順利由系統自動創建,建議你參考 官方說明,手動新增默認的六個頁面試試看,希望能幫助到你唷~
謝謝你的回覆,我已經逐一手動建立頁面
不會唷,能幫助到你很開心!
Hi.犬哥老師想請問一下
我用wordpress+flasome+woocommerce架設網站,發現woocommerce之會員註冊管理真的太陽春,連個電話欄位也沒有,看到你教學介紹的ultimate menber確實很好,我也修改了um的註冊表單-增加了電話等欄位,但問題是我用um的註冊表單註冊了,要登入時還是需用原來woocommerce的登入頁面窗口,點帳號管理時還一樣是woocommerce之”我的帳號”頁面窗口,我沒弄清楚如何使用wordpress+flatsome+woocommerce時,ultimate menber會員註冊管理與woocommerce之我的帳號間如何切割設定,針對以上問題請教一下犬哥老師
嗨,jetty
WooCommerce 會員系統和 Ultimate Member 外掛會員系統是分開的唷,
若需要串接兩個會員面板,可參考 Ultimate Member 和 WooCommerce 會員 串接附件。