這是一篇「 WordPress登入&註冊 」頁面導向教學,讓顧客進入結帳頁面前,自動跳轉至會員登入&註冊頁面。
使用 WooCommerce 架設電商平台,可能會希望客戶購買商品前,必須先成為會員(留下相關資訊),才能完成結帳流程。
但 WooCommerce 預設狀態,是無法設定「 訪客進入結帳頁面前,強制跳轉登入&註冊頁面 」的。
因此,我們將使用「 WooCommerce Force Authentification Before Checkout 」外掛,快速完成強制跳轉「 WordPress登入&註冊頁面 」功能。
此外,文章中還會額外分享另一款「 Login Signup Popup 」外掛,幫助大家修改登入 / 註冊表單樣式!更多 WordPress 表單外掛推薦。
話不多說,我們開始學習吧!
- 1. WooCommerce Force Authentification 是什麼?
- 2. 安裝+啟用 WooCommerce Force Authentification
- 3. 登入+註冊頁面,導向測試
- 4. 後續補充教學
- 5. 修改登入 / 註冊表單樣式(額外分享)
- 常見問題
- WordPress 學習資源
WordPress 如何在結帳前,將訪客優先導向到登入 / 註冊頁面?影片學習:
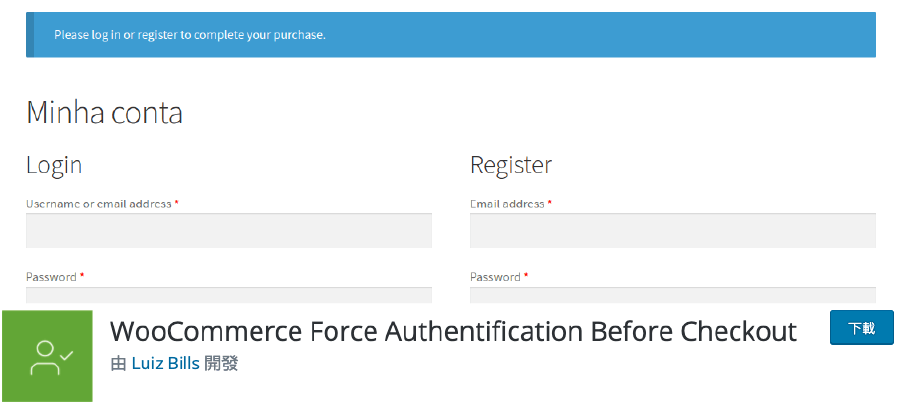
1. WooCommerce Force Authentification 是什麼?

WooCommerce Force Authentification Before Checkout 可快速完成「 進入結帳頁面前,將訪客強制導向至會員登入&註冊頁面 」功能。
在結帳前讓訪客先進行登入 / 註冊,變得很輕鬆簡單,完全不需要代碼設定,啟用即可運作。
另外也能搭配社群登入外掛串接,會更方便客戶登入 / 註冊會員,更多 FB&Google 社群登入功能。
還可配合其他 WordPress 表單設計外掛,調整欄位項目、客製化樣式設計,取代單調的預設模版。
如果有這方面的需求,那這款外掛應該會幫助到你!
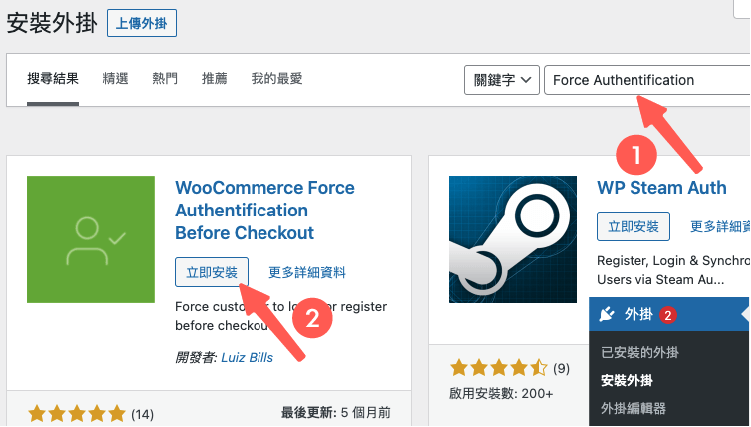
2. 安裝+啟用 WooCommerce Force Authentification
這章節,來進行 WooCommerce Force Authentification 外掛安裝+啟用吧!
前往 WordPress 後台 > 安裝外掛,搜尋「 WooCommerce Force Authentification 」外掛,即可安裝+啟用。

此外掛本身不需設定,即可直接實現「 結帳前,將訪客強制導向到 WordPress 登入&註冊頁面 」,是不是很方便呢?
外掛安裝+啟用後,還需調整 WordPress+WooCommerce 相關設定,下個章節,會繼續教學!
3. 登入+註冊頁面,導向測試
完成外掛安裝+啟用,即可享受外掛自動導向的便利囉!
我們來透過實際測試,來檢視外掛成效。
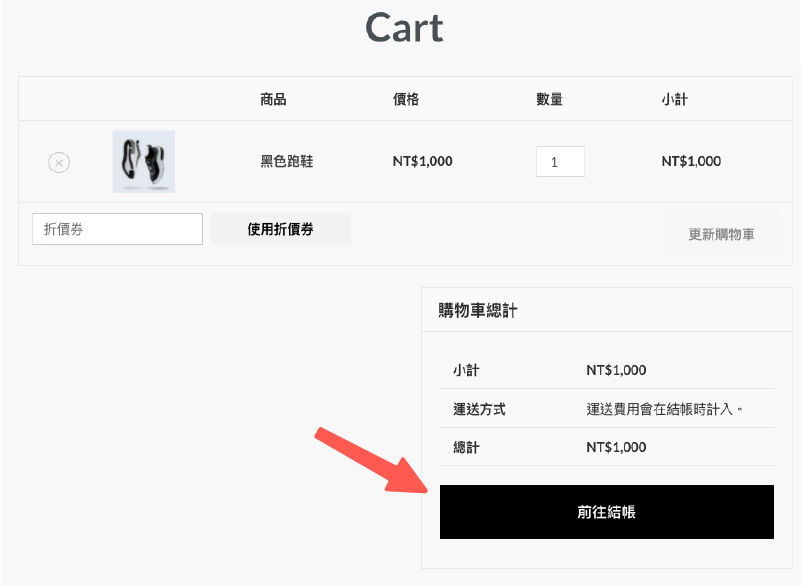
使用訪客模式(或開啟無痕模式),前往網站,隨機選購商品,前往購物車頁面,點擊結帳。

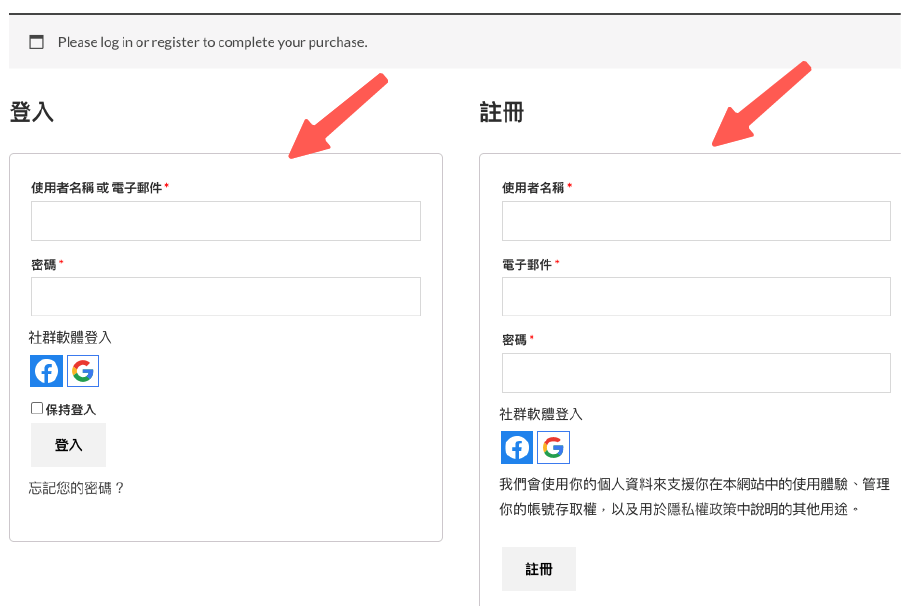
發現被自動導向到 WordPress登入&註冊頁面~

4. 後續補充教學
啟用外掛後,也可分別在 WordPress 及 WooCommerce 進行後續設定,檢查註冊 / 登入選項,是否都有正常打開,比較算是一個完整流程。
WordPress 設定
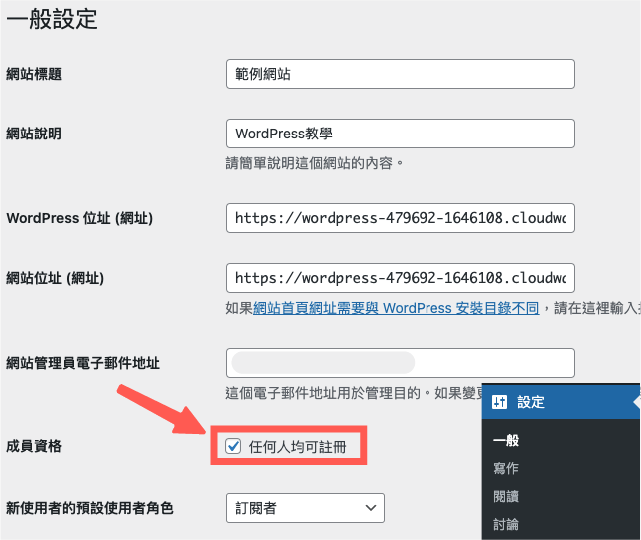
前往 WordPress 設定 > 一般設定,勾選「 任何人均可註冊 」,儲存設定。這樣訪客才能註冊成為網站會員。

WooCommerce 設定
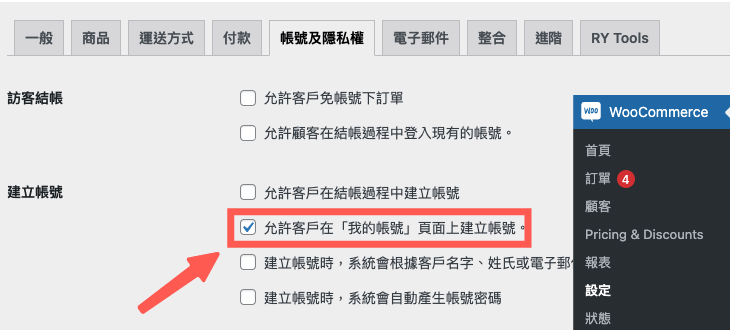
前往 WooCommerce 設定 > 帳號及隱私權,勾選「 允許客戶在『 我的帳號 』頁面上建立帳號 」。
這樣訪客在 WooCommerce 預設的「 我的帳號 」頁面,才會看到「 會員註冊 」表格。

那麼,以上就是完整的 WordPress 登入&註冊頁面,優先導向教學啦!
5. 修改登入 / 註冊表單樣式(額外分享)
如果覺得原本的表單樣式過於單調,我們可以藉由 Login Signup Popup 外掛,幫助我們修改登入&註冊表單樣式。
操作一樣很容易上手,跟著下面的步驟,即可快速修改表單樣式!
安裝+啟用 Login Signup Popup 外掛
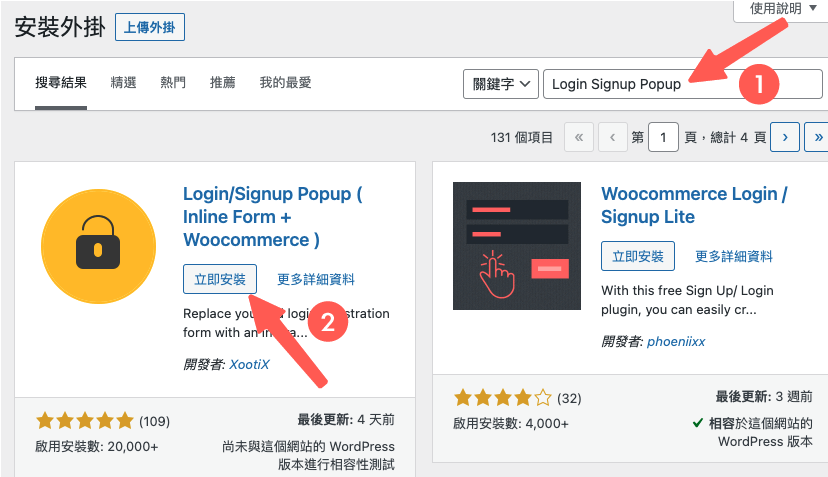
前往 WordPress 後台 > 安裝外掛 > 搜尋「 Login Signup Popup 」外掛,安裝+啟用。

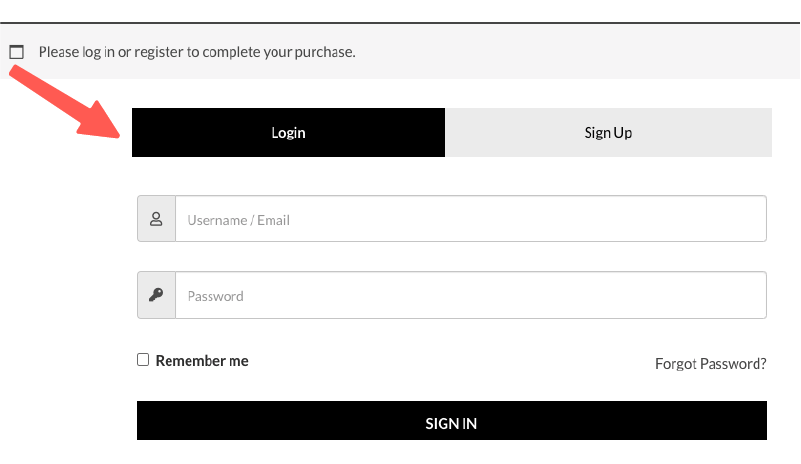
前往登入&註冊畫面,會發現表單已經變更新樣式囉!

修改表單樣式
除了樣式調整,我們還能夠使用 Login Signup Popup,變更按鈕顏色。
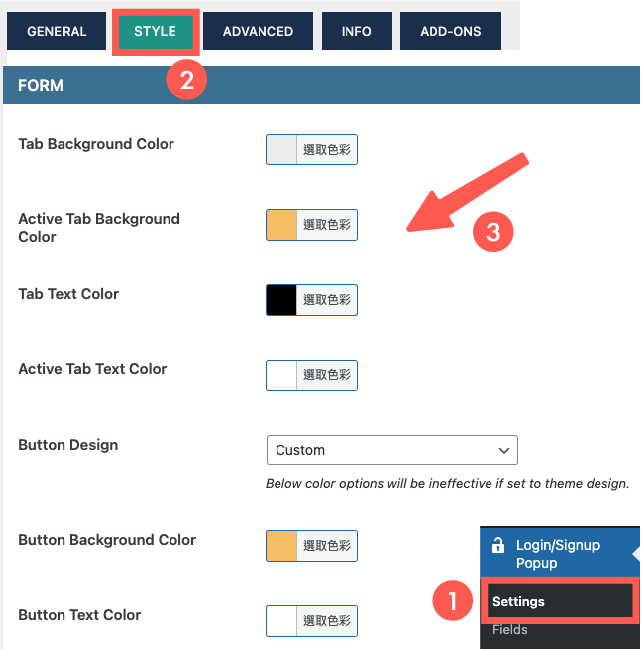
前往 Login Signup Popup > Settings,點選 Style > 下滑找到 Form 區域,即可在此處,修改表單樣式、按鈕 / 文字顏色等 .. 細項。

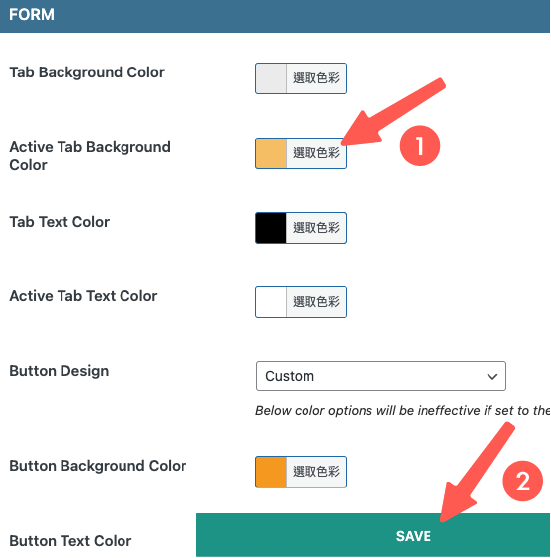
這邊我以修改切換按鈕為例,調整你喜歡的色彩,儲存設定。

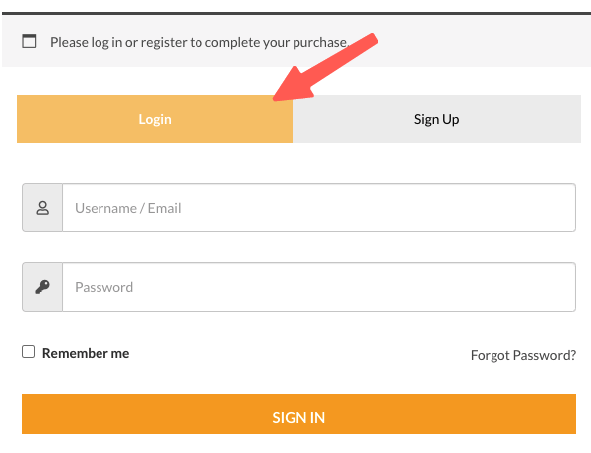
接著依序調整設計,就可以到前台觀看,發現登入&註冊表單樣式,修改成功囉~

大家妥善運用 Login Signup Popup 外掛,就能輕鬆修改登入&註冊表單,變成自己喜歡的樣式:)
常見問題
如何讓顧客結帳前,強制導向登入&註冊頁面?
使用 WooCommerce Force Authentification Before Checkout 外掛,即可快速完成「 結帳前,將訪客強制導向到 WordPress 登入&註冊表單 」功能。
外掛使用方式很簡單,安裝+啟用,無需任何操作 / 設定,立即運作功能。
能否設計登入&註冊表單樣式?
我們可使用 Login Signup Popup 外掛,修改登入&註冊表單。更多 WordPress 表單外掛推薦。
Login Signup Popup 功能,能夠修改表單樣式、文字 / 按鈕顏色等 .. ,讓 WordPress 登入&註冊表單,更貼近網頁主視覺。更多 網頁設計配色( Logo 製作)教學。
登入&註冊表單可串接社群快速登入?
是的,我們可使用 Super Socializer 社群外掛,完成社群快速登入。
只要與第三方社群軟體做好設定,即可使用 Super Socializer 系統支援的社群軟體。
想要串接 FB 和 Google 可參考:用 Super Socializer 建立 FB 、 Google 快速登入 教學。
串接 Line 可參考:用 Super Socializer 建立 Line 快速登入 教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。