不論是 架設品牌網站、購物網站製作 等 ..,有許多類型的網站都需要有會員註冊的功能,除了方便後續的購物流程,也能進一步留下訪客資料,未來才有機會做再行銷。
WordPress 雖有許多社群快速註冊外掛,但通常免費版一來是有許多限制,二來是能顯示的地方不夠多。
以 WooCommerce 電商 為例子,如果要在 結帳表單流程,要放上一個社群登入功能,這對於許多社群登入外掛,通常是進階版才有的。
這篇文章,會和大家分享 Super Socializer 外掛,它的免費版功能就很完整,整合了「 會員快速登入 / 註冊(Facebook+Google) 」、「 社群分享 」、「 社群評論 」這三大項功能。
假如這些都是你想要的功能,那只需安裝這款外掛就能一次滿足,但如果你只需要其中某一項功能,也能針對單一功能開啟。更多 開啟 Line 快速登入功能。
好囉,那我們就開始吧!
- 1. Super Socializer 是什麼?
- 2. Social Login 社群登入(Facebook)
- 3. Social Login 社群登入(Google)
- 4. Social Sharing 社群分享
- 5. Social Commenting 社群留言
- 6. 社群小工具(含社群追蹤)
- 常見問題
- WordPress 學習資源
Super Socializer 完整影片教學
1. Super Socializer 是什麼?

Super Socializer 是一款優質的社群外掛,主要包含三大功能,分別是「 社交登錄 」、「 社交分享 」、「 社交評論 」,一款外掛就能搞定這些事情,簡單俐落。更多 Super Socializer 完整教學。
Super Socializer 有幾個很棒的功能&特色,挑選出來跟大家分享。
- 支援多種社群快速註冊+登入功能(像是 Facebook、Google、Line ..)。更多 Line 快速登入功能。
- 可在 WordPress 登入、註冊、評論表單 ..,啟用社群登入功能。
- 可在 WooCommerce 結帳頁面、客戶登錄表單上,啟用社群登入功能。
- 超過 100 種社群軟體的分享,且支援計數功能。
- 社群分享按鈕的樣式調整(像是形狀、大小、顏色、顯示順序、水平或垂直浮動顯示 ..)。
- 可自訂登錄、註冊後的網址重定向。
- 啟用社群留言功能,像是 Facebook、Disqus。
- 多站點兼容。
- 支持啟用 HTTPS 的網站。
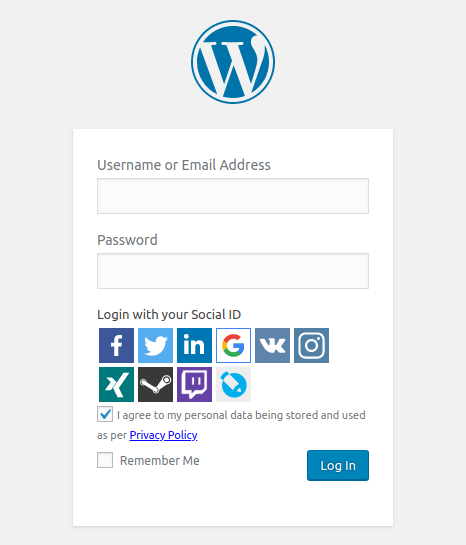
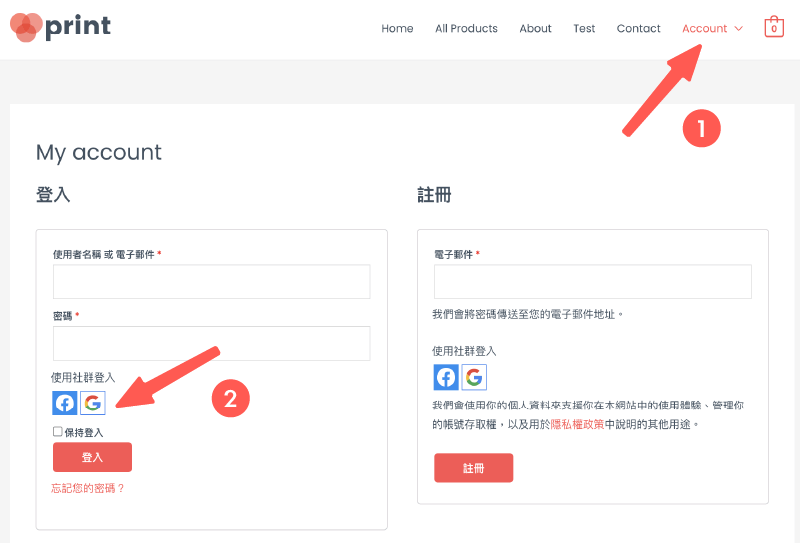
下圖就是基本款的使用社群登入到 WordPress 後台(社群登入還能放在很多頁面,這只是其中一種)。

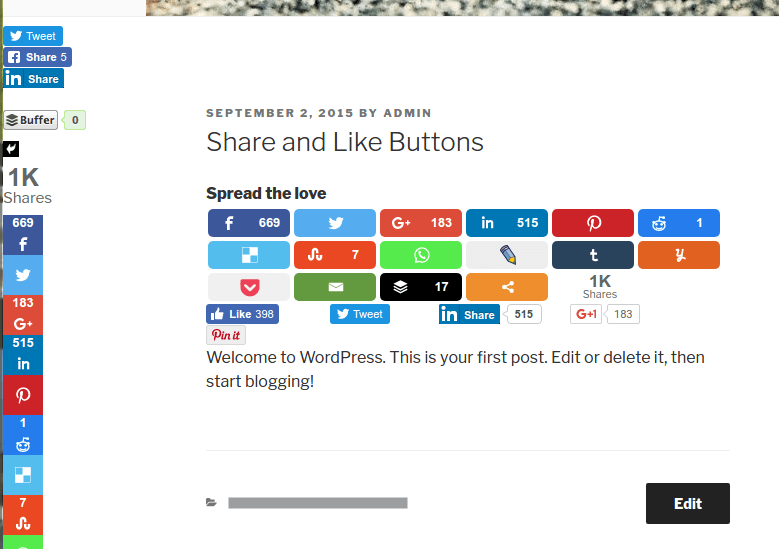
另外的就是社群分享功能(有超過 100 種社群集合),如下圖。

由於 Super Socializer 是個社群集成外掛,你也能依照自己需求,挑選特定功能外掛安裝即可,這樣可降低網站負擔。
- 如果全部功能都要用,就直接安裝 Super Socializer。
- 如果只想用社群登入&註冊功能,你只需安裝 Heateor Social Login。
- 如果只想用 Facebook 社群留言,你只需安裝 Fancy Comments。
- 如果只想用社群分享功能,你只需安裝 Sassy Social Share。
至於使用流程,我在這篇文章都會帶到,只需挑選相同功能的章節學習即可。
2. Social Login 社群登入(Facebook)
這章節,來進行 Super Socializer 外掛安裝,示範常用的 Facebook 社群快速登入 / 註冊功能,簡單分成 3 步驟來處理(也能參考 官方流程)。
Step1:外掛安裝+社群登入設定
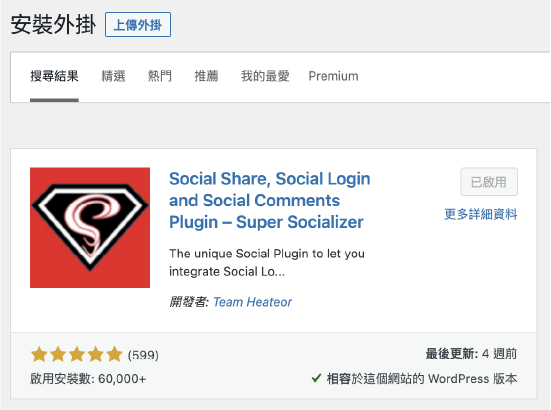
首先,前往 WordPress 外掛 > 安裝外掛,搜尋 Super Socializer 然後安裝+啟用。

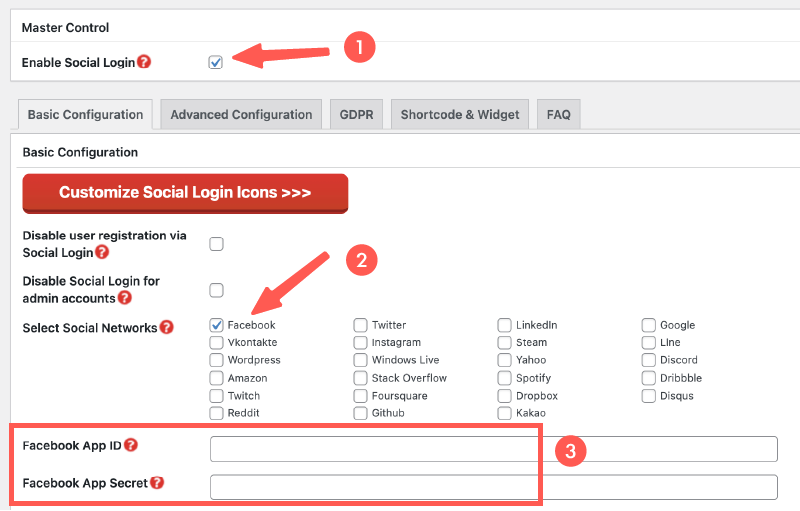
把 Enable Social Login 社群登入打勾,選擇 Facebook 社群登入,然後到 Facebook for Developers 激活社群登入功能(下面有 FB 社群登入,申請流程教學)。
設定完畢後,再把 App ID(帳號)& App Secret(金鑰)貼入到下圖相對應的欄位,就能正常啟用囉!

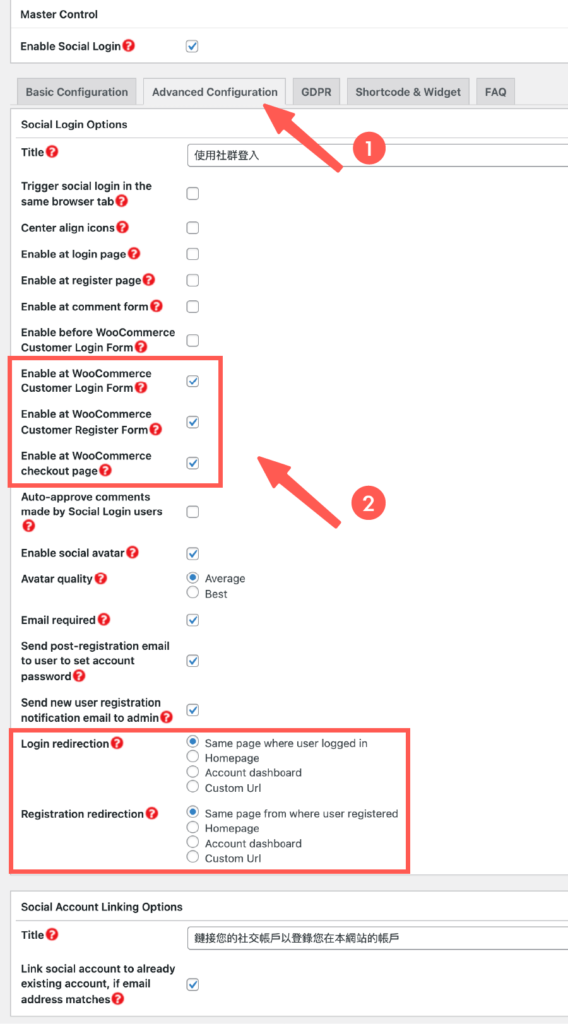
再來,切換到 Advanced Configuration 進階設定,幫社群登入取個標題。
開啟 WooCommerce 登入 / 註冊 / 結帳頁面的社群登入功能,還有可設定登入 / 註冊成功後,網址要導向到哪裡。

- Enable at WooCommerce Customer Login Form:在 WooCommerce 登入表單,開啟社群快速登入。
- Enable at WooCommerce Customer Register Form:在 WooCommerce 註冊表單,開啟社群快速登入。
- Enable at WooCommerce Checkout Page:在 WooCommerce 結帳表單,開啟社群快速登入。
- Login redirection:登入後導向的位置,可依照自己需求選擇。有提供 4 種選項,分別是 Same page where user logged in(登入後停留在當前頁面)、Homepage(前往首頁)、Account dashboard(會員專區)、Custom Url(客製化網址)。
- Registration redirection:註冊後導向的位置,可依照自己需求選擇,其他同上。
Super Socializer 社群登入設定完成後,下面就來申請 FB 快速登入功能啦!
Step2:申請 FB 快速登入 / 註冊功能
前往 Facebook for Developers,如果是第一次使用,右上角應該會有類似開始的按鈕,讓自己能順利前往應用程式即可。
因為我已經有申請過,就用目前的介面操作示範,點選「 我的應用程式 」。

前往「 建立應用程式 」。

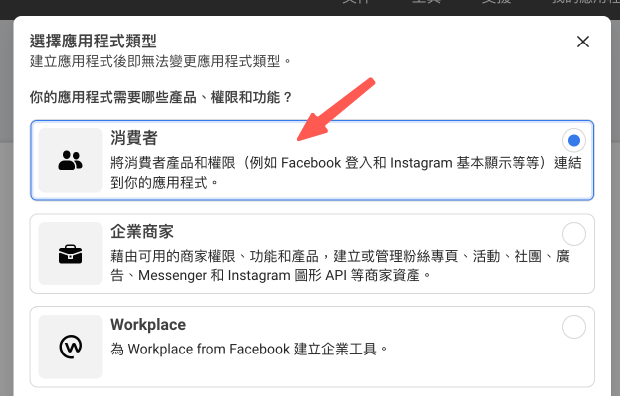
選擇「 消費者 」應用程式類型,然後下一步。

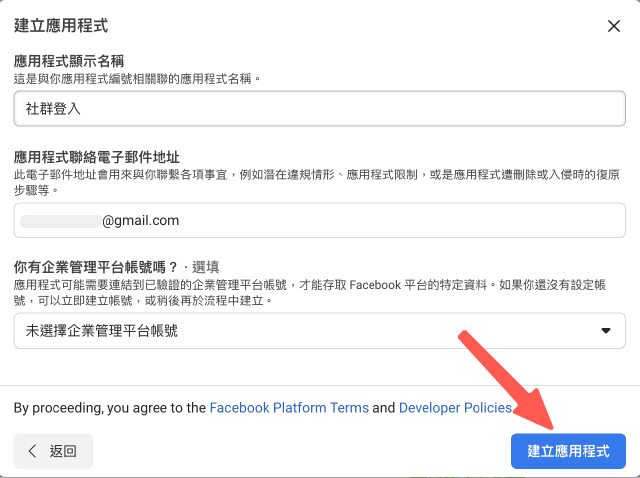
自訂應用程式名稱、設定信箱,完成後下一步。

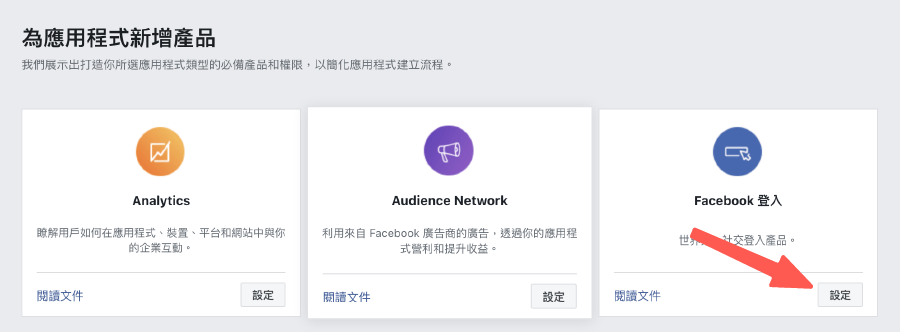
選擇使用 Facebook 登入。

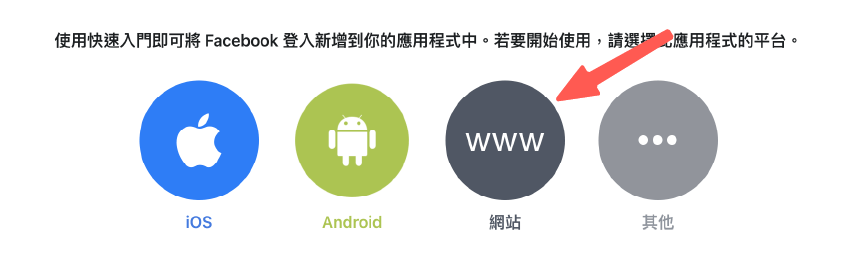
選擇 www(網站類型)。

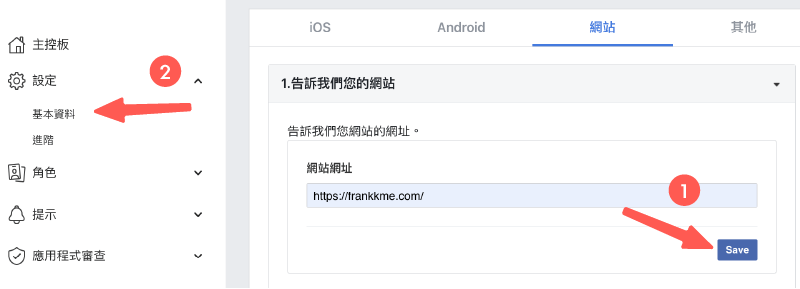
輸入自己網站的網域,並進行儲存。然後,前往設定 > 基本資料。

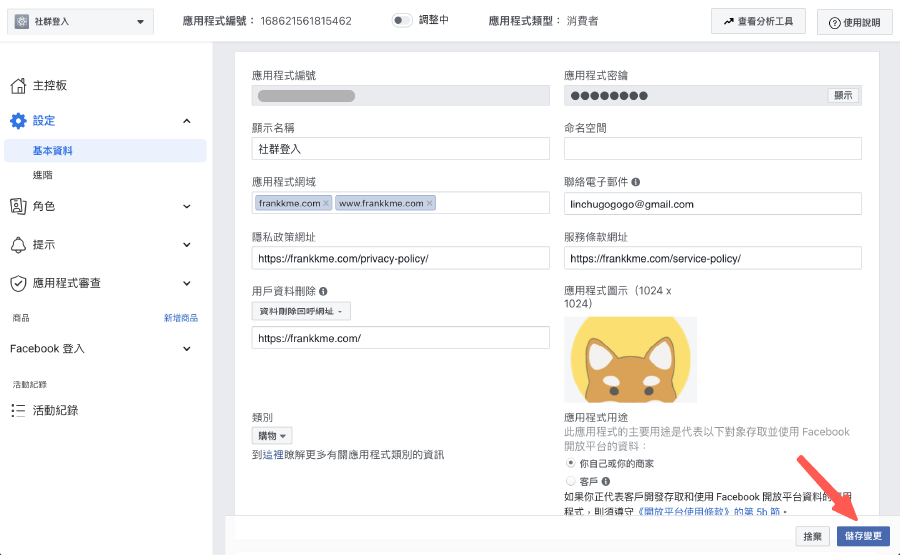
整體欄位輸入,大致上可直接參考下圖,內容記得改成自己的唷。
應用程式編號&密鑰是最重要的,目前所做的設定都是為了讓這個憑證申效,這裡先記得就好,設定完成後再把它們複製起來。

- 應用程式網域:填入你的網站網域。舉例:必須同時輸入
www.demo.com和demo.com這兩種網域版本(demo.com 需改為自己的網域)。 - 隱私政策網址:輸入隱私權頁面網址,如果網站沒有此頁面的話,需自行新增。
- 服務條款網址:同上。
- 用戶資料刪除:Facebook 新增的審核欄位,填入自己的網域名稱即可。
- 類別:由於是示範購物網站,所以選「 購物 」。
- 應用程式圖示:可放自己的網站 Logo。
- 應用程式用途:網站是自己的選「 你自己或你的商家 」,幫客戶建立的選「 客戶 」。
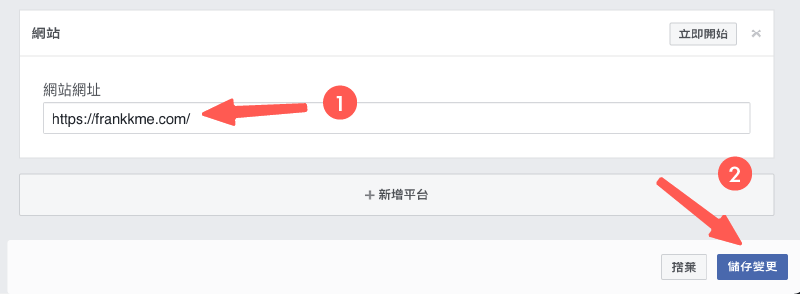
接著輸入網站網址,然後「儲存」。

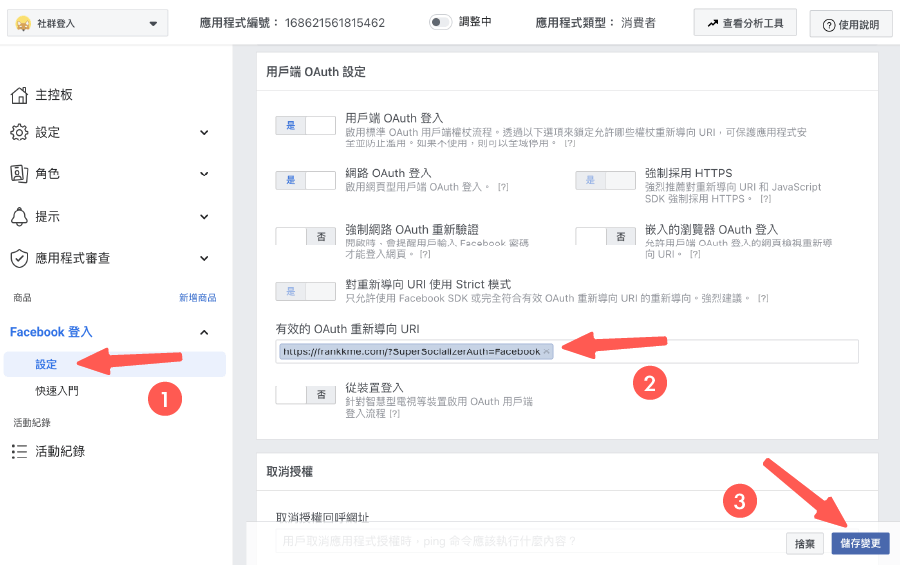
前往 Facebook 登入 > 設定,在「 有效的 OAuth 重新導向 URI 」輸入 https://demo.com/?SuperSocializerAuth=Facebook。(需把 demo.com 改為自己的網域)
完成後,就進行儲存。

備註:
如果使用 Super Socializer 外掛,上圖網域需輸入
https://demo.com/?SuperSocializerAuth=Facebook。如果使用 Heateor Social Login 外掛,上圖網域需輸入
https://demo.com/?HeateorSlAuth=Facebook。
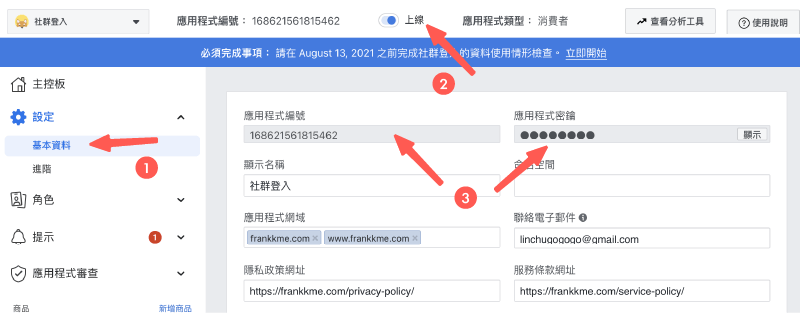
都搞定後,前往「設定 > 基本資料」,把模式切換成「 上線 」,然後把應用程式編號&密鑰複製起來。

Step3:FB 憑證貼上&瀏覽成果
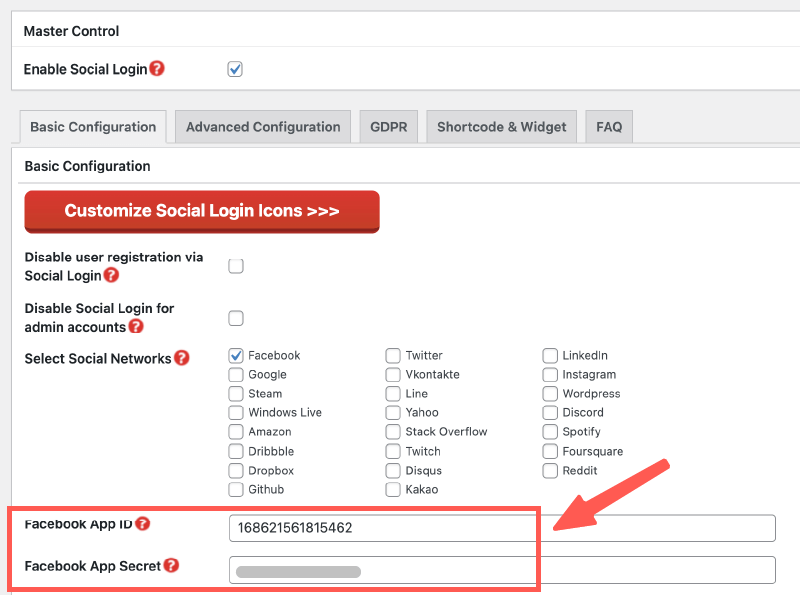
前往 WordPress 後台,回到 Super Socializer > Social Login 社群登入,將 Facebook 的 App ID & Secret 分別填上,然後儲存。

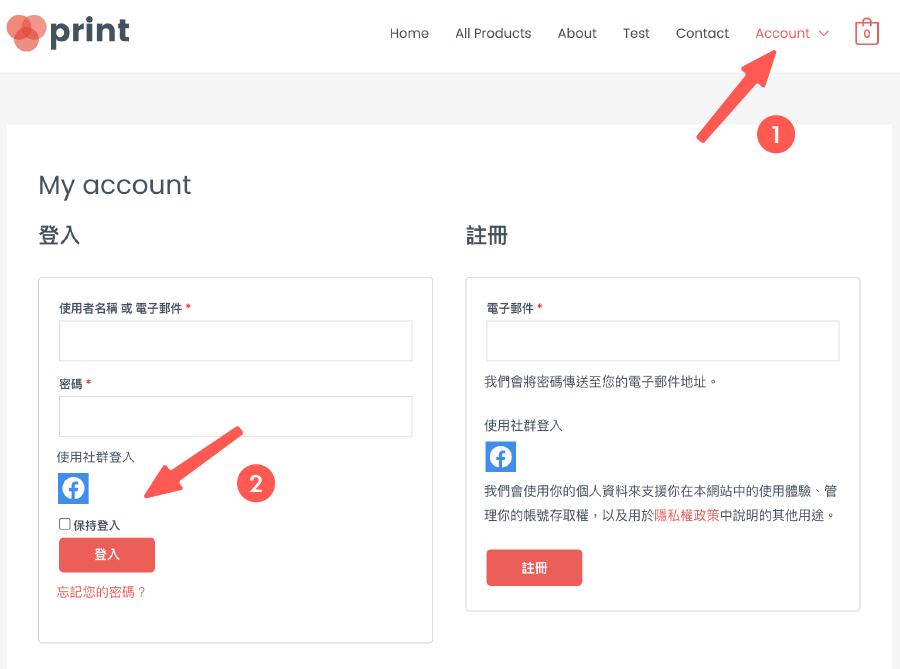
前往 WordPress 前台的會員登入&註冊頁面,就會發現 Facebook 快速登入功能,已經出現啦!

除此之外,在結帳流程也會出現社群登入功能,這也是許多電商主愛用的功能之一。
好囉,以上是示範 Super Socializer 的 FB 社群登入功能。
額外教學:如果要想讓網站加上 FB 線上即時聊天功能,也能參考 這篇文章。
3. Social Login 社群登入(Google)
剛剛示範了激活 FB 社群登入功能,這章節會跟大家分享,如何啟用 Super Socializer 的 Google 快速登入功能(也能參考 官方流程)。
這裡主要會分享如何申請 Google 快速登入,至於進階功能設定,剛在上一章節都有提到,這邊就不重複說明。
Step1:開啟 Google 快速登入功能
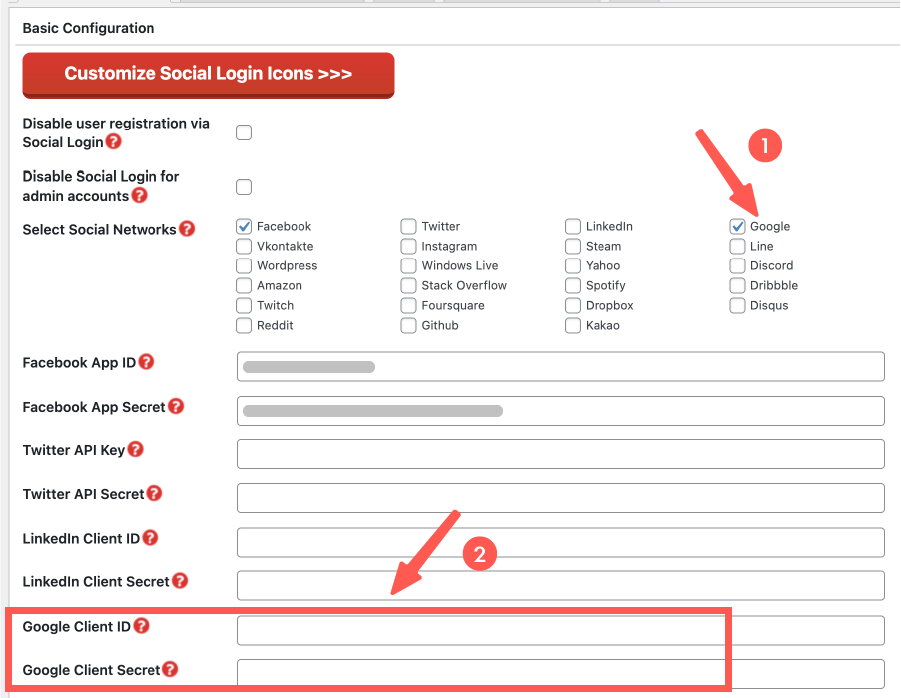
前往 Super Socializer > Social Login,把 Google 快速登入打勾。
接下來需前往 Google API 控制台,申請快速登入功能,申請完畢後,再把憑證帳密輸入即可(下面有流程教學)。

Step2:申請 Google 快速登入 / 註冊功能
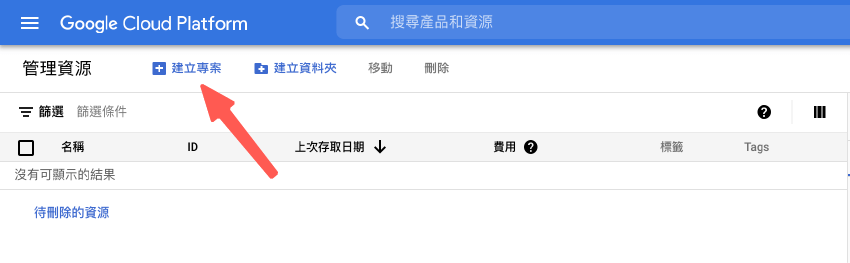
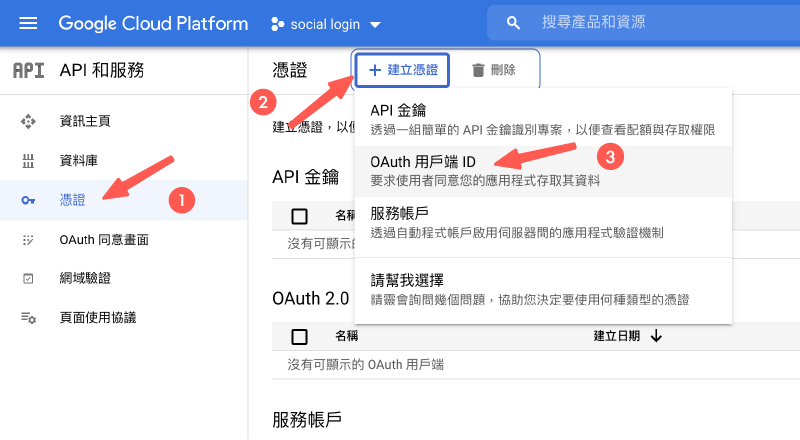
前往 Google API 控制台,點選「 建立專案 」。

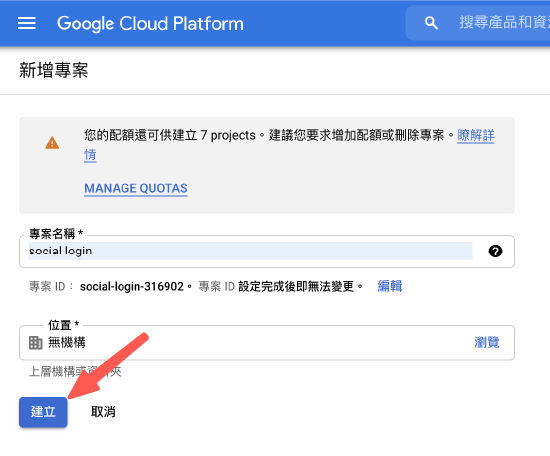
幫專案取個名字,然後「 建立 」。

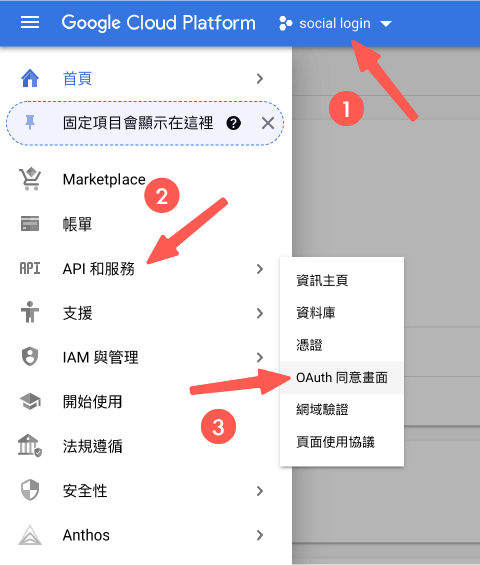
確認自己是在剛新建的專案底下,前往「 API 和服務 > OAuth 同意畫面 」。

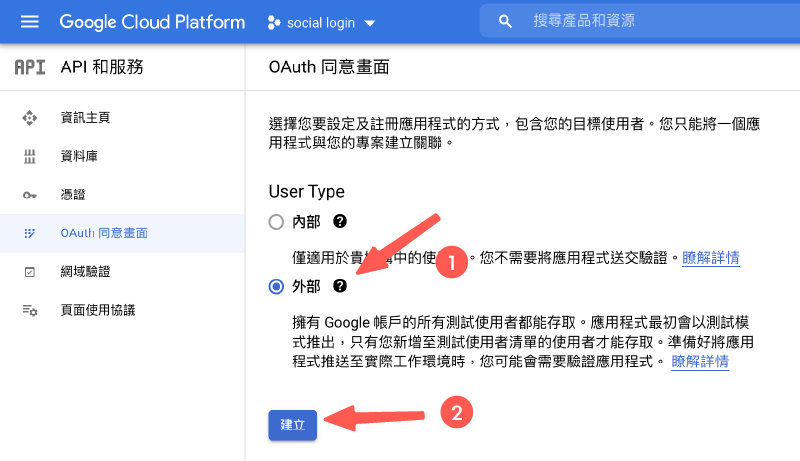
User Type 選擇「 外部 」,然後點「 建立 」。

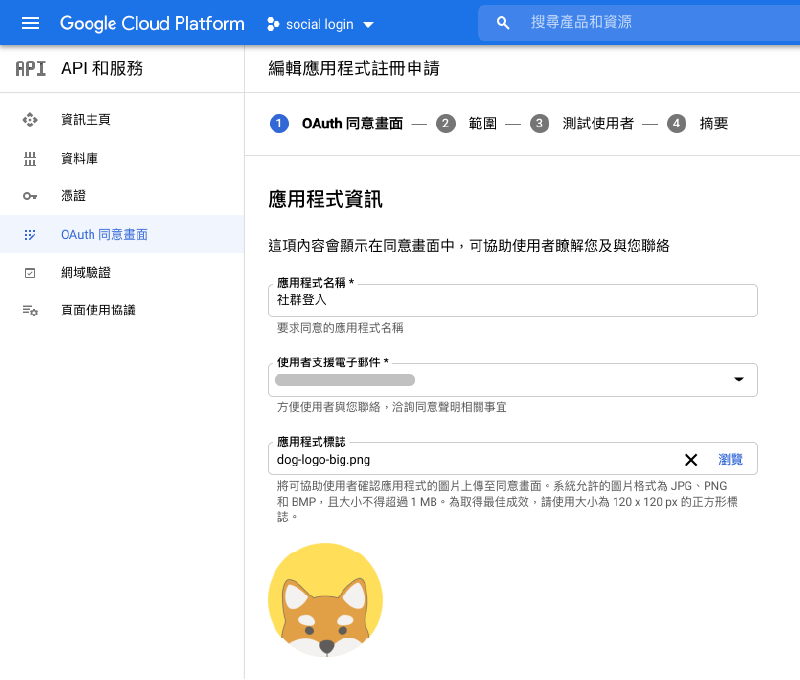
設定應用程式名稱、電子郵件、標誌等 ..。

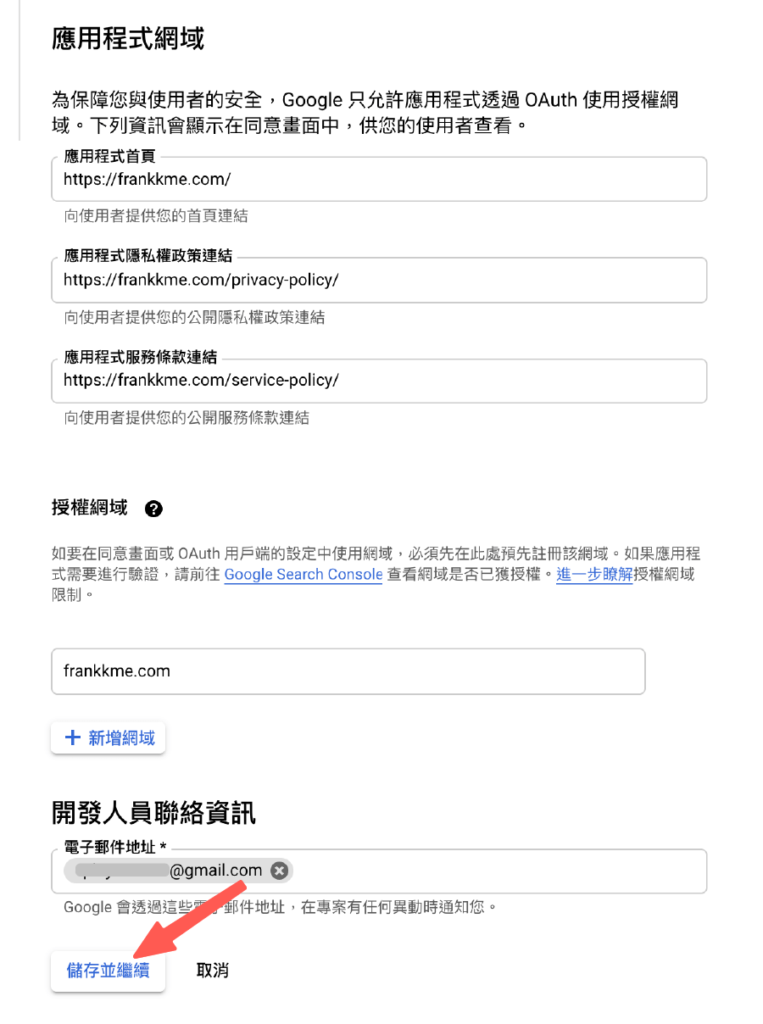
參考下圖輸入自己的網站網址,有關隱私權&服務條款頁面,如果網站上沒有此頁面,就自行新增然後再來這邊輸入即可。
授權網域就輸入自己的網站網址。

前往「 憑證 」,點選「 建立憑證 > OAuth 用戶端 ID 」。

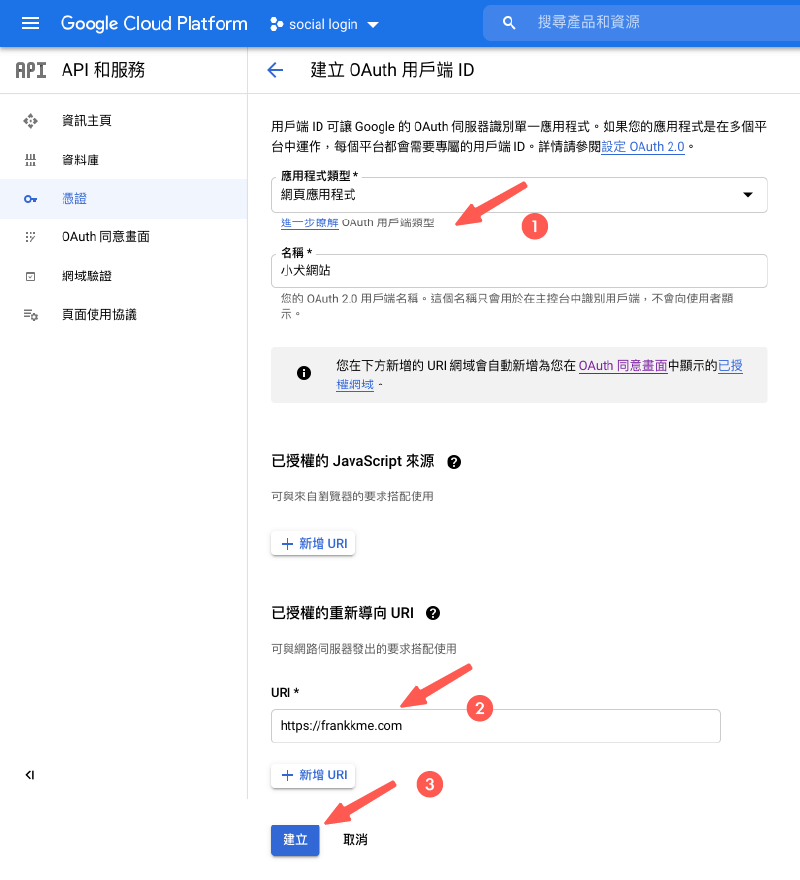
依照下圖進行輸入(下面有細部說明),完成後「 建立 」。

- 應用程式類型:選擇「網頁應用程式」。
- 名稱:可輸入你的網站名稱或是公司名稱。
- 已授權的重新導向 URI:輸入網站網域,需包含 http:// 或 https:// 開頭。網域尾端不需要尾端斜槓。輸入網址後,記得直接按 Enter,否則不會保存。
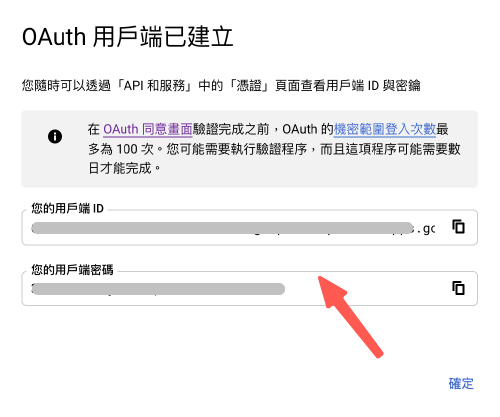
最後就會看到 Google 的憑證帳號&密碼囉,分別複製起來。

Step3:Google 憑證貼上&瀏覽成果
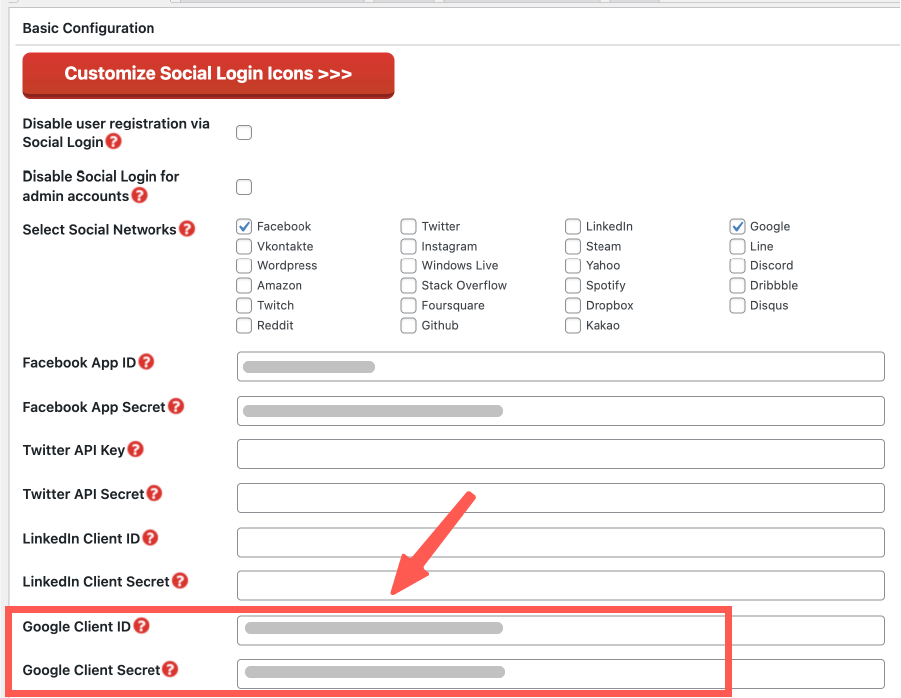
前往 WordPress 後台,回到 Super Socializer > Social Login 社群登入,將 Google 的 Client ID & Secret 分別填上,然後儲存。

前往 WordPress 前台的會員登入&註冊頁面,就會發現 Google 快速登入功能,已經出現啦!
這樣訪客就能使用 Google,快速註冊會員囉。

以上的登入、註冊頁面是 WooCommerce 預設提供的版型,如果你有用頁面編輯器像是 Elementor,自行客製化設計登入、註冊頁面,也可參考 Elementor 表單設計 相關章節。
好囉,以上就是使用 Google 社群登入 / 註冊功能,詳細流程教學。
4. Social Sharing 社群分享
Super Socializer 還有整合「 社群分享 」功能,有超過 100 種社群軟體分享,以台灣來說常看到的 Facebook、Line 分享等 .. 都有涵蓋在裡面。
這章節,來教大家使用這項功能。
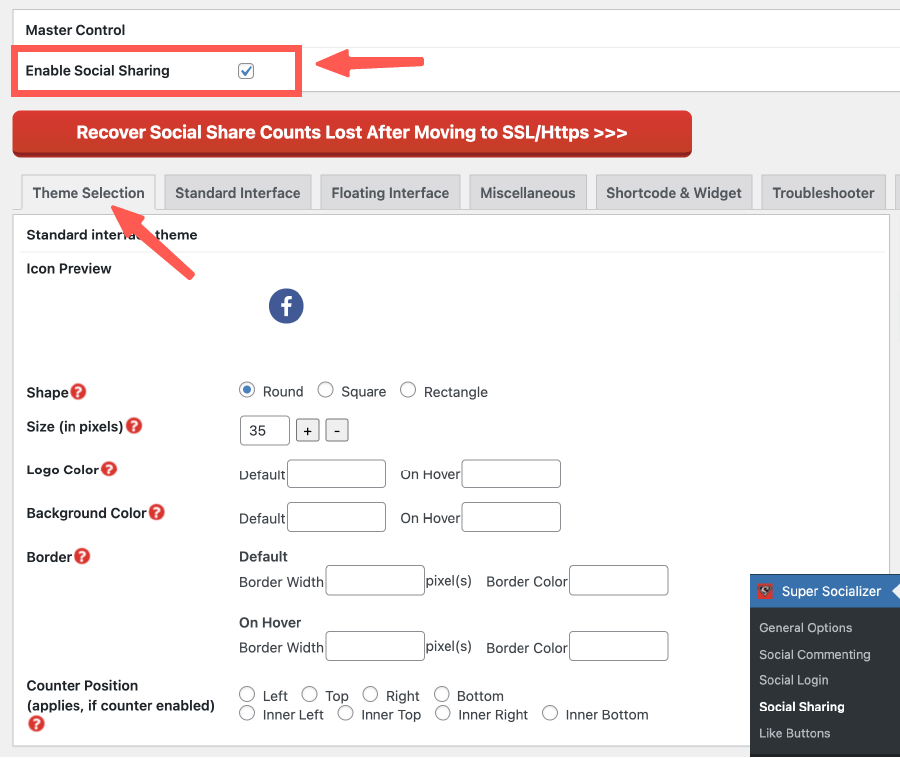
首先,前往 Super Socializer > Social Sharing(社群分享),將 Enable Social Sharing 社群分享功能打開。
Theme Selection 樣式設定
這裡有分為 Standard interface theme(一般介面)、Floating interface theme(浮動介面)這兩種的樣式調整。
可調整社群分享 Icon 的形狀、尺寸、顏色、計數顯示位置等 ..。

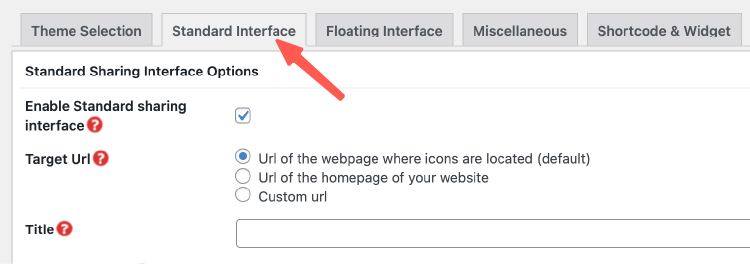
Standard Interface 一般介面
Standard interface(一般介面)的社群分享位置,通常就是在文章、頁面的頭部或尾部,所出現的分享功能。
這裡就是相關設定的地方。

- Enable Standard sharing interface:是否開啟社群分享功能(一般介面)。
- Target Url:點擊分享後,會分享哪一個頁面。用預設值即可,是分享當前頁面。
- Title:是否幫分享功能取個名字。
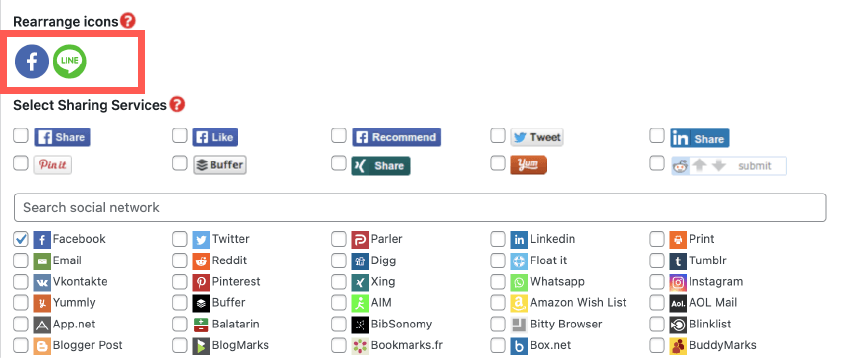
下圖紅色框內的社群,是實際會在網站上顯示的分享按鈕,也能拖曳進行排序,只需勾選自己想要的社群即可。
至於 Select Sharing Services,這是類似按讚的功能,因為這我比較少用,所以就沒勾選。

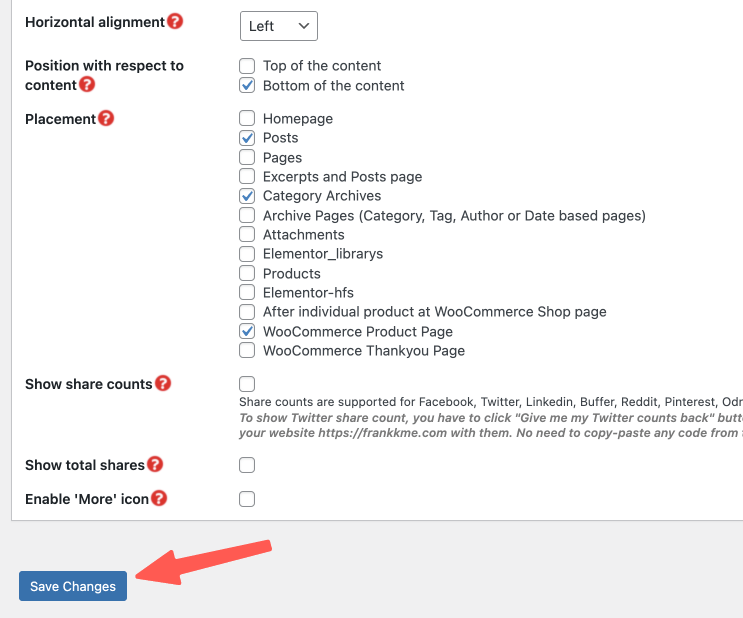
可調整顯示位置、在哪一些頁面顯示、是否顯示分享數量等 ..。

- Position with respect to content:社群分享的顯示位置,在網站上方 or 下方(這會搭配下面的 Placement 動作)。
- Placement:設定哪些地方會顯示分享按鈕。上圖我是勾選 Posts(文章)、Category Archives(分類列表)、WooCommerce Product Page(單一商品頁),會顯示分享按鈕。
- Show share counts:顯示單一社群分享數量。
- Show total shares:顯示全社群加總分享數量。
- Enable ‘More’ icon:顯示更多分享的按鈕。
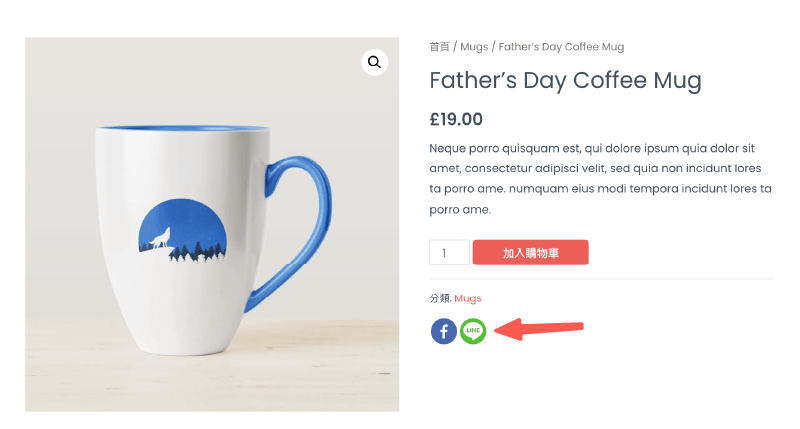
好囉,來看其中一頁的成果(還有其他上面有勾選的頁面,也會顯示),果然在單一商品頁面,出現了社群分享按鈕!太棒了!

Floating Interface 浮動介面
Floating Interface (浮動介面)的社群分享位置,是在網站側邊欄顯示。
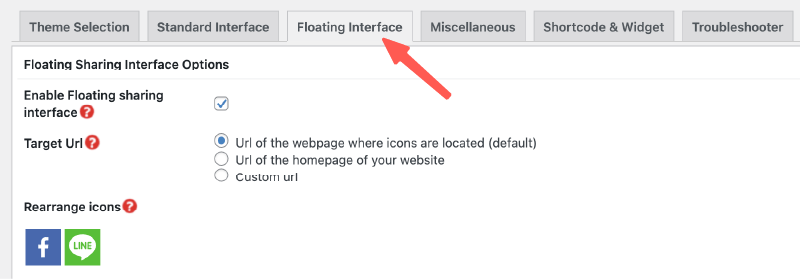
這裡比較重要的是,Enable Floating sharing interface 為是否開啟社群分享功能(浮動介面),如果需要就打勾,反之就關閉。

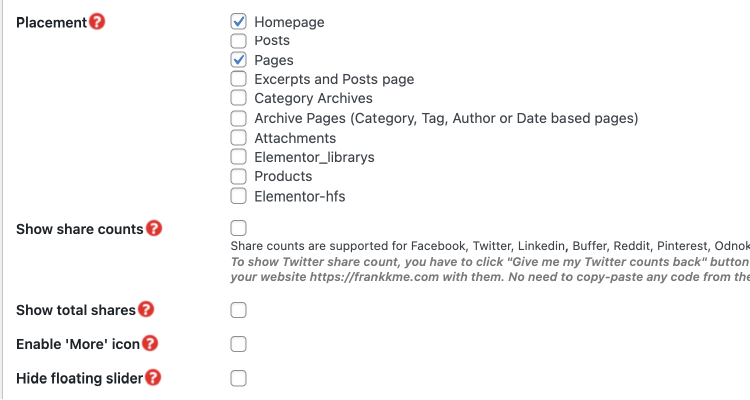
我這邊貼上自己的相關設定,但實際設定還是以個人需求為主(下圖)。
我主要是在 Homepage(首頁)、Pages(頁面),這兩個地方顯示浮動式的社群分享。因為在其他地方,大致都已經使用一般式的社群分享顯示,就不用再重複出現。更多 文章和頁面差別。

完成後,記得儲存嘿,就可以到 WordPress 前台瀏覽成果啦~
再來,比較特別是社群分享(浮動介面)在電腦版時,會在網站側邊欄顯示,反之在手機版時會出現在網頁底端,這是良好的設計,比較符合使用者習慣。

另外看到的是手機版的社群分享介面。好囉,這樣就大功告成了!

5. Social Commenting 社群留言
Super Socializer 還提供了一個 Social Commenting 社群留言 功能,讓訪客不只能用 WordPress 預設的留言方式,也能使用社群留言方式,像是常看到的 Facebook 留言。
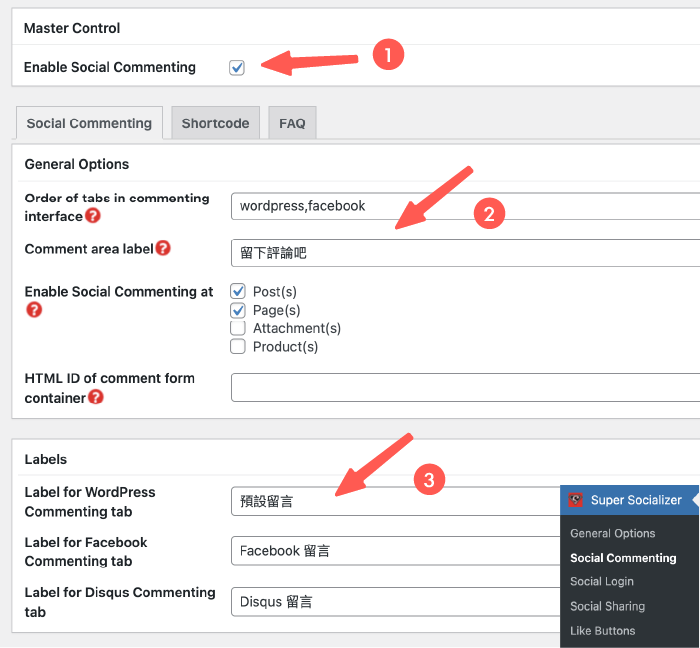
前往 Super Socializer > Social Commenting,把 Enable Social Commenting 開啟,就能使用社群評論功能了。

- Order of tabs in commenting interface:留言類型排序。支援 WordPress 預設留言、FB 留言、Disqus 留言,要優先顯示的就放前面,用「 , 」進行區分,也可只輸入單一值。
- Comment area label:評論區塊的標題。
- Enable Social Commenting at:允許在哪顯示社群留言功能。支援 Posts 文章、Page 頁面、Product 商品等 ..。
- Labels:可設定中文,方便辨認。
除此之外,當頁還能做 Facebook 留言表單的樣式調整,有需要再調整即可。
另外,如果想在網站加上聯絡表單等 ..,增加訪客互動率,可參考 WordPress 表單製作 外掛。
6. 社群小工具(含社群追蹤)
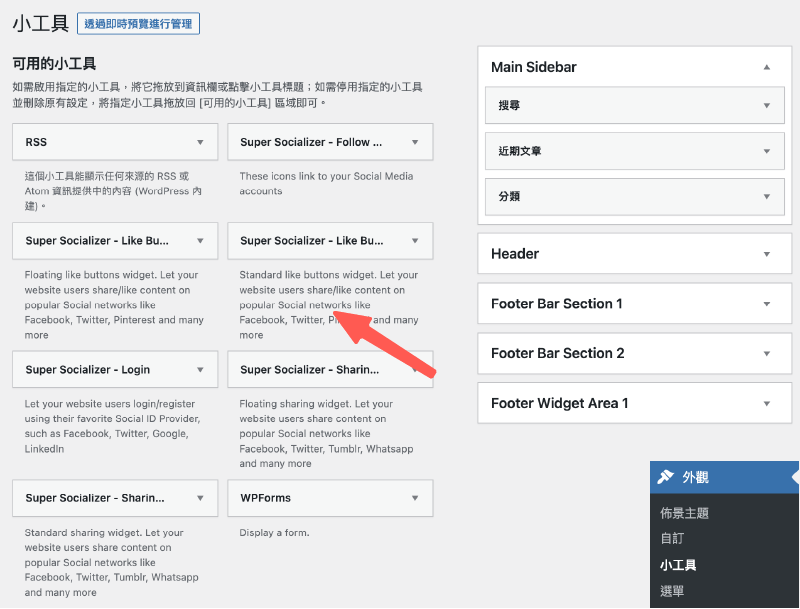
Super Socializer 有提供多種網站小工具可用,像是社群追蹤、社群登入、社群分享等 ..,都能放入側邊欄使用。更多 WordPress 後台教學。
前往 WordPress 外觀 > 小工具,有 Super Socializer 開頭的工具都是。

如此一來,網站的整體社群功能,就變得更加強大啦!
常見問題
Super Socializer 是什麼?
Super Socializer 是一款優質的社群外掛,主要包含三大功能,分別是「 社交登錄 」、「 社交分享 」、「 社交評論 」,一款外掛就能搞定這些事情,簡單俐落!
Super Socializer 外掛有什麼特色呢?
1. 支援多種社群快速註冊+登入功能(像是 Facebook、Google、Line ..)。更多 開啟 Line 快速登入。
2. 可在 WordPress 登入、註冊、評論表單 ..,啟用社群登入功能。更多 如何強制訪客導向註冊 / 登入頁面。
3. 可在 WooCommerce 結帳頁面、客戶登錄表單上,啟用社群登入功能。
4. 超過 100 種社群軟體的分享,且支援計數功能。
5. 還有更多 ..
Super Socializer 有支援 WooCommerce 電商嗎?
是的。Super Socializer 不論社群快速登入、社群分享等 ..,在電商頁面都可看到它的發揮。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



你好,我想詢問一下
把帳號開至上線中,出現以下訊息,無法開啟
更新隱私政策網址或資料刪除資訊
切換到上線模式之前,你必須提供有效的隱私政策連結和資料刪除資訊。請在應用程式主控板的「基本設定」中更新此資訊
內容都輸入完畢了,但是還是沒辦法…
嗨,檢查一下「資料刪除資訊」欄位有無填寫上去,這個地方需填入自己的網站網域~
剛好需要這篇,真的太感謝您了
沒有一個網站的教學向您這麼完整..
嗨,不客氣唷!多謝鼓勵^^
你好 我按造您的教學 都完成了使用facebook 登入 但是出現 facebook 不提供email 的問題 該如何解決呢
嗨,先恭喜你設定成功唷!
至於你提到的問題,因為光看文字不是很理解,相關問題也能到 小犬社團 提問唷~
您好!按照您的方式安裝了外掛,現出現問題:
網址已遭封鎖: 這個重新導向失敗了,因為重新導向 URI 並未列入應用程式用戶端 OAuth 設定的許可名單中。請確定已開啟用戶端和網站 OAuth 登入,並將你所有的應用程式網域新增為有效的 OAuth 重新導向 URI。
請教問題該如何解決?
懇請指導
嗨,Lucky,
可能要先確認,在 FB 的應用程式選擇登入模式時,是否選擇的是「 www(網站類型)」
是否有輸入自己的網域,也就是:
Facebook 登入 > 設定,在「 有效的 OAuth 重新導向 URI 」輸入 https://demo.com/?SuperSocializerAuth=Facebook 。( 把 demo.com 改為自己的網域)
或者是跟著文章,再重新試跑一次流程看看。
如果都確認無誤,卻還是無法正常顯示 FB 登入,那可以看一下是否有其他外掛或主題衝突。
或者是尋找 Super Socializer 客服的協助!
已經有FD和Line@群組粉絲專頁了,只要讓客戶連到我們的群組裡聊聊,要如何設定?
嗨,陳琪,
可以參考 嵌入 FB 粉絲專頁 / 社團教學,將你的 FB 粉絲專頁嵌入 WordPress 網站。
Line 群組嵌入網頁部分,可以使用相關外掛:GetButton.io、Floating Chat Widget或其他小工具外掛,幫助你進行 Line 的嵌入:)
我們即將推出 Line 嵌入的詳細教學,若有需求,也可以持續關注我們唷!
站長您好
:
我依照上述的fb登入流程跑完後,卻發生一個問題,那就是我的登出後,出現fb登入的部份不是在我的網站,而是在wordpress登入的地方,想請教我是否在哪個環節出現錯誤呢?
謝謝,我找到問題點也處理好了,感謝您!
嗨,南景,
恭喜你找到解決方法,若不介意的話,可以留言補充一下你是如何解決這個問題的嗎?
這樣能幫助到後面也跟你遇到一樣問題的站長唷,感謝你~
站長您好:
再次感謝你的教學文 ,真的受益良多。
不過我依照上述的流程跑完後,出現社群登入的部份是在wordpress登入的地方,想請教這個問題可以怎麼解決呢?
嗨,Una,
若需要在前台增加登入頁面,你需配合其他搭配 WordPress 原生會員系統的外掛,像是:WooCommerce 等 .. 幫助你在前台新增會員頁面。
文章中的會員登入頁面(會員專區頁面)即是 WooCommerce 預設提供的版型唷
那想請問非商城的原生登入系統外掛應該會是哪個呢
我本來是使用Ultimate Member , 不過這個似乎無法搭配社群登入
抱歉,我們也無法確定哪一款外掛可搭配原生 WordPress 會員系統,因為這需要經過大量的實際測試,
建議你可參考 會員外掛清單,尋找適合你的會員外掛。
如果你想使用 Ultimate Member 搭配社群登入功能,可能需購買 進階版配件,
想搭配社群登入,有 3 種方式:使用 WordPress 內建的會員登入系統搭配本文外掛、購買 Ultimate Member 進階配件、尋找其他會員外掛替代,這三者擇一使用。
好的! 非常感恩解答
不用客氣唷!