當 架設購物網站,常會遇到結帳表單需客製化設計的需求。
因為 WooCommerce 預設的表單欄位,會有些可能用不到的欄位需要隱藏,或是你的電商網站有特別的結帳欄位需求,都能使用 Checkout Field Editor 客製化結帳表單。更多 WooCommerce 教學。
這篇文章,我會分享 Checkout Field Editor 這款外掛,讓它幫助我們達到目標:)
- 1. Checkout Field Editor 是什麼?
- 2. Checkout Field Editor 安裝+基本設定
- 3. Billing Fields 帳單欄位
- 4. Shipping & Additional Fields(運送 & 附加欄位)
- 常見問題
- WordPress 學習資源
使用 Checkout Field Editor 客製化結帳表單
1. Checkout Field Editor 是什麼?

Checkout Field Editor 是一款能自訂 WooCommerce 結帳頁面欄位的實用外掛,能輕鬆的新增、編輯、刪除、更改顯示順序,幫助站長優化下單流程。
Checkout Field Editor 與大多數 WooCommerce 生態圈有良好相容,而它的開發商 ThemeHigh 也是有名 WooCommerce 週邊外掛開發商,確保良好的軟體品質。
下面列出幾個 Checkout Field Editor 免費版的功能。
- 可設定欄位資料,是否顯示在 Email 或是訂單詳情頁面。
- 刪除多餘的結帳欄位。
- 啟用 / 禁用結帳欄位。
- 更改結帳欄位順序。
- 結帳欄位恢復為預設值。

至於進階版功能,有提供更多欄位類型、邏輯式欄位顯示、根據欄位選擇,向購物車總價添加額外費用、可在更多不同位置顯示表單等 ..。
這裡先不探討進階版功能,下面教學主要對 Checkout Field Editor 免費版,進行使用分享,那我們就開始吧:)
2. Checkout Field Editor 安裝+基本設定
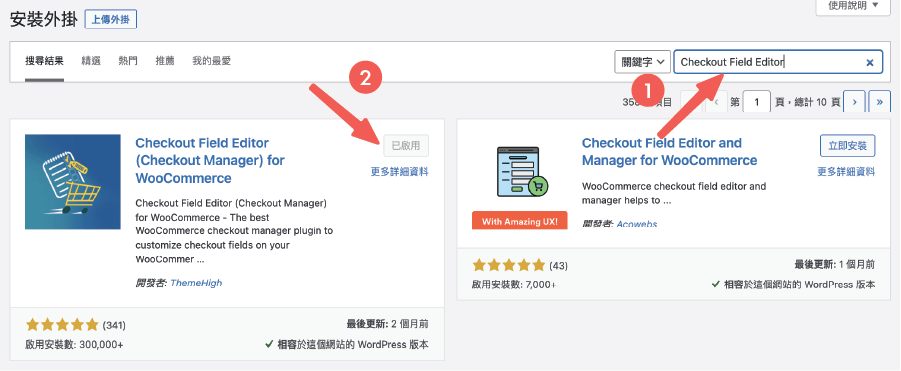
首先,前往 WordPress 外掛 > 安裝外掛,搜尋 Checkout Field Editor,然後進行安裝+啟用。

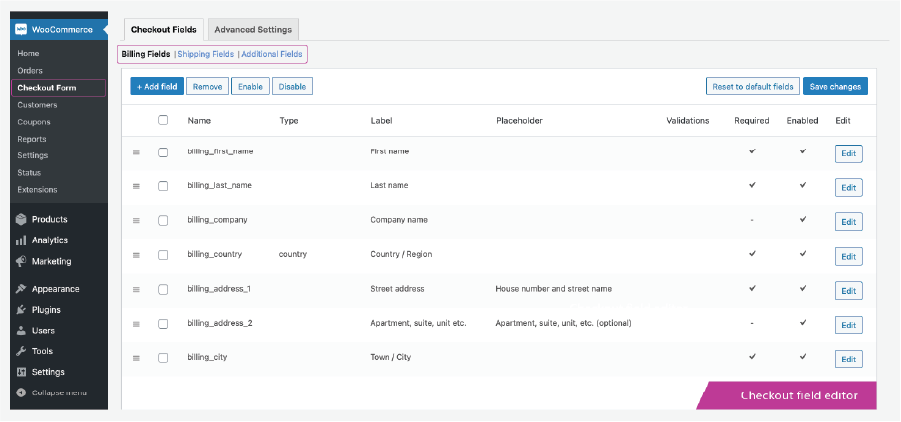
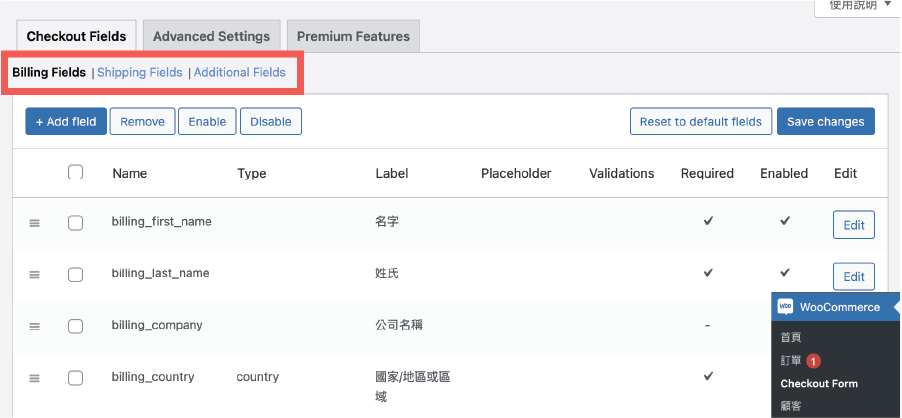
接著,前往 WooCommerce > Checkout Form,就能進行結帳欄位的編輯囉。
有關 WooCommerce 結帳欄位,主要有分為 Billing Fields(帳單區塊)、Shipping Fields(運送欄位)、Additional Fields(附加欄位),這幾個區塊。

分別對應網站前台,會看到相關的欄位。

下面就來教大家如何操作囉!
3. Billing Fields 帳單欄位
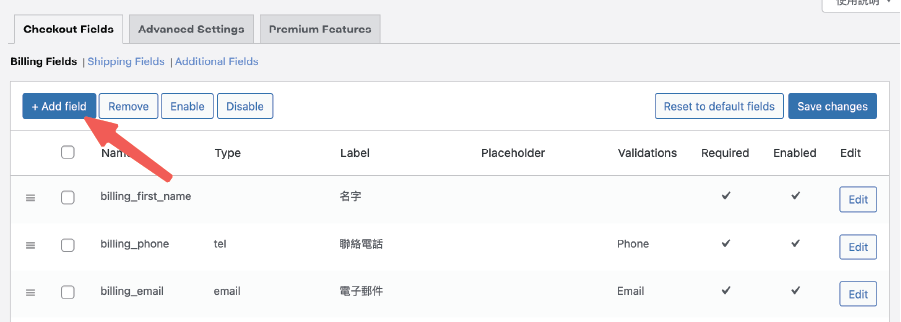
禁用多餘的欄位
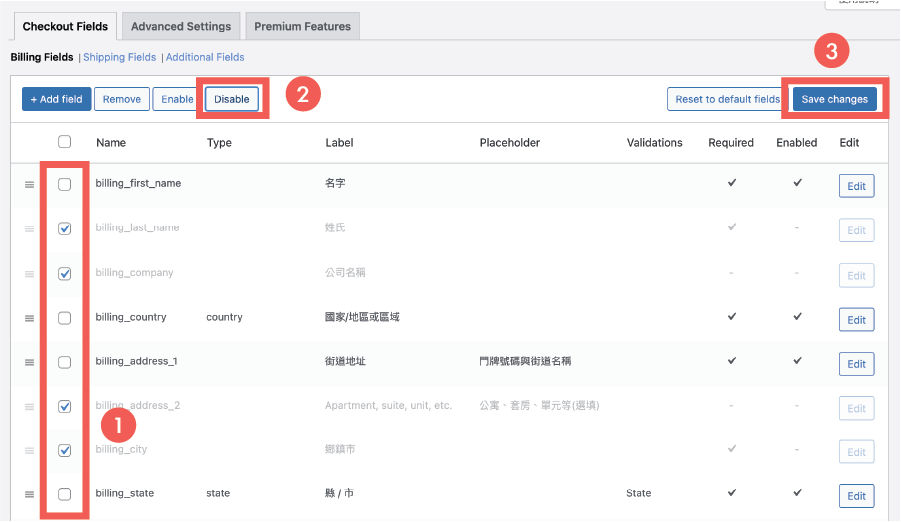
首先,我們可把多餘的欄位打勾,然後點 Disable 停用,再點 Save changes 進行儲存。
以下圖來說,我是把姓氏、公司名稱、住址2、鄉鎮市等 .. 欄位給停用,實際可依自己需求調整。

備註:Remove 按鈕是將此欄位移除,會建議先以 Disable(停用)為優先,免得之後要用還需要再建立。
但如果確認欄位之後都用不到了,就可點 Remove 直接移除。
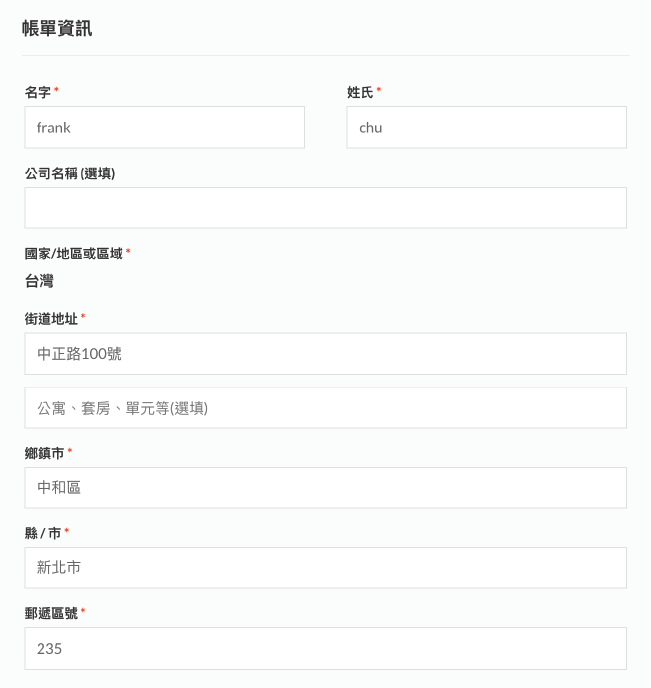
這時如果查看一下前台結帳頁面,可能會看到「 名字 」欄位只顯示一半,下面會教大家怎麼變成全寬。
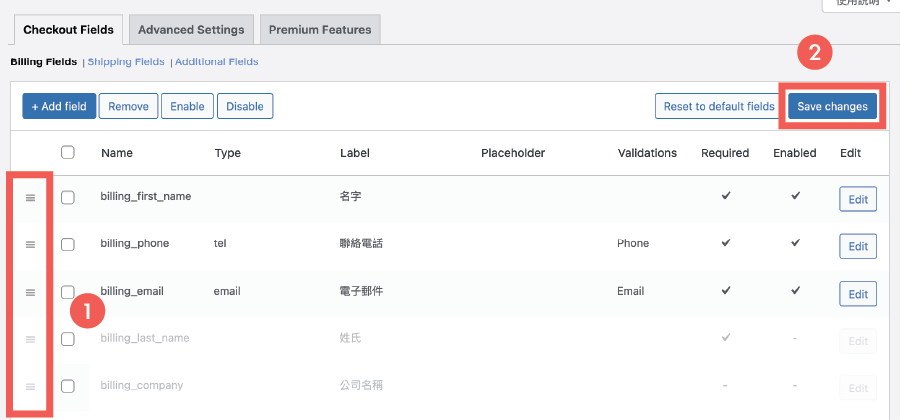
拖曳排序欄位
多餘的欄位禁用後,可將欄位用拖曳進行排序,然後點 Save changes 儲存。

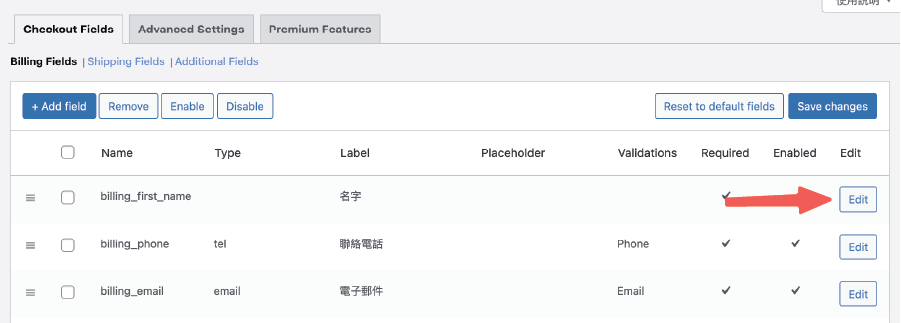
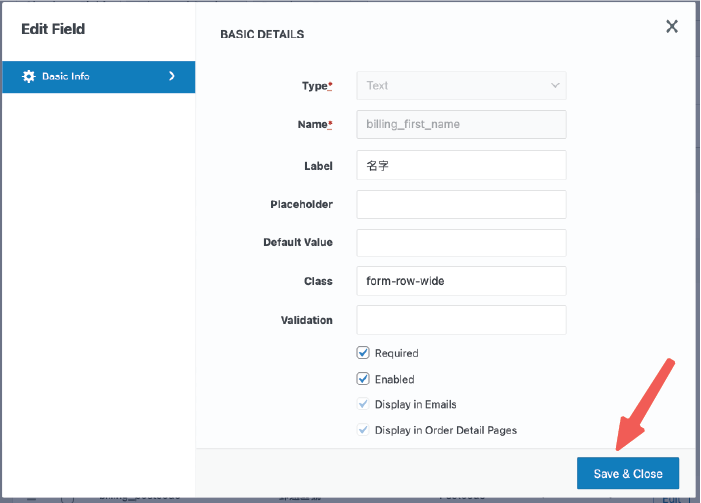
編輯結帳欄位
在「 名字 」欄位,點選 Edit 編輯。

可設定欄位名稱、文字佔位符、預設文字、Class 樣式、驗證規則等 ..(下面有相關說明)。
Required 是否必填、Enabled 是否開啟、Display in Emails 是否顯示在信件中、Display in Order Detail Pages 是否顯示在訂單明細中,可依自己需求設定。
完成後,點 Save & Close 進行儲存即可。

- Type 欄位類型:有 Text 文字、Password 密碼、Email 信箱、Select 選擇框、Textarea 文字框、Radio 單選鈕等可選,但因為目前是在「 編輯 」狀態所以不能切換,在「 新增 」狀態可以更換。
- Name 欄位代碼:給系統看的欄位 ID,需確保跟其他欄位 ID 沒有重複,要是唯一值。至於命名方式,須保留
billing_開頭,可取名像是billing_demo等 ..(demo 改為自己想取的)。 - Label 欄位名字:欄位名稱。
- Placeholder 文字站位符:欄位內的文字站位符。
- Default Value 預設文字:預設文字。
- Class 樣式類名:有 3 種顯示類型,分別是
form-row-wide全寬、form-row-first前半段、form-row-last後半段。 - Validation 驗證方式:選擇哪種類型的驗證方式。
新增結帳欄位
如果想自行新增欄位,可點選左上角的 Add Field 新增欄位,至於面板功能就跟「 編輯 」差不多,就不多做介紹。

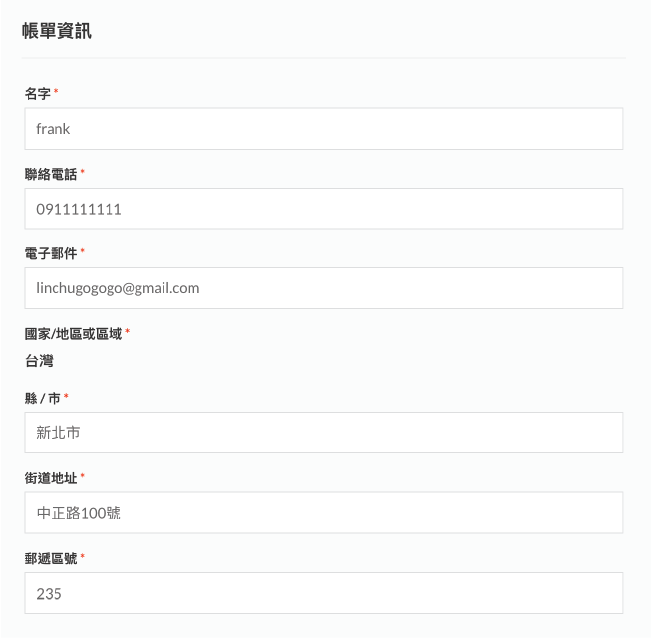
最後來看一下網站前台的顯示狀況,太棒了~順利修改完畢!

如果你想把 WooCommerce 預設的地址欄位(上圖),改為下拉式選單的方式讓訪客選擇,可參考 縣市欄位下拉選單。
如果想要列印出貨單,可以參考 WooCommerce 訂單匯出外掛教學。
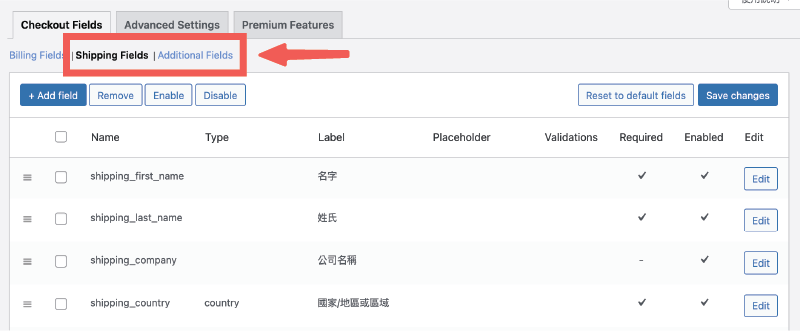
4. Shipping & Additional Fields(運送 & 附加欄位)
Shipping & Additional Fields (運送 & 附加欄位)同樣能進行修改,操作方式跟上一章介紹的差不多,只是在前台顯示的位置不同。

修改完後,可看一下 WordPress 前台結帳頁面,顯示區塊差不多就在這:)

以上能依照自己需求設定欄位,至於是否讓「 運送到不同地址 」顯示,可參考 WooCommerce 金流 & 物流設定 相關章節。
但如果有串接第三方金流像是綠界科技,有些外掛像是 RY Tools WooCommerce,就會強制將「 運送到不同地址 」顯示,因為才能順利跑超商取貨之類的物流功能。
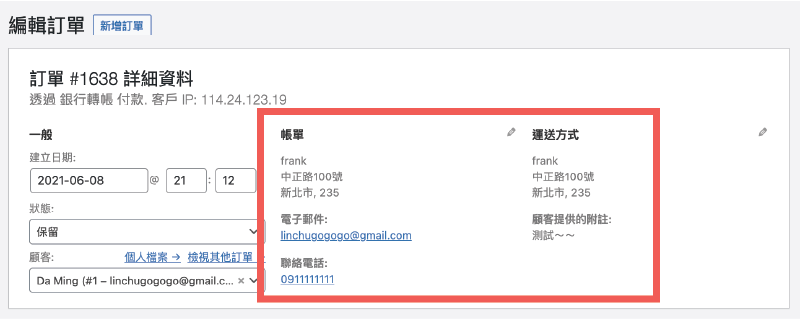
最後,可以跑一次訂單流程,完成購買後到後台查看訂單。太好囉,欄位果然也被簡化了:)

有些人可能也會想問,如何客製化會員登入&註冊表單,假如你是 Elementor 頁面編輯器的使用者,可參考 Elementor 客製化表單。
假如你不是使用 Elementor,那可安裝像是 User Registration 外掛,同樣能客製化會員登入&註冊表單,最後搭配 條件式的選單 顯示,就能完成:)
常見問題
Checkout Field Editor 外掛是什麼?
Checkout Field Editor 是一款能自訂 WooCommerce 結帳頁面欄位的實用外掛,能輕鬆的新增、編輯、刪除、更改顯示順序,幫助站長優化下單流程。
Checkout Field Editor 與大多數 WooCommerce 生態圈有良好相容,而它的開發商 ThemeHigh 也是有名 WooCommerce 週邊外掛開發商,確保良好的軟體品質。
Checkout Field Editor 有提供免費版嗎?
有的,基本上免費版就能完成大多數需求,如果有更進階的要求,再參考進階版即可。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



謝謝您的文章,幫助我很多,想請問 WordPress 搭配 WooCommerce 建立電商網站的話,可以有會員系統嗎?? 還是有外掛可以建置會員系統呢? 謝謝~
WooCommerce 本身就有內建會員系統唷。
可以使用 Elementor 頁面編輯器新增表單來協助你管理會員系統!
詳細可以參考小犬網站: Elementor Pro 教學 。
也可以參考我們整理出來的: WordPress 表單外掛整理清單 。
謝謝您的分享!非常詳盡的解說。
我在結帳表單這個頁面卡關,結帳頁面輸入資料時完全看不到鍵入的資訊(顯示為白色字體,等於完全隱形),如果使用瀏覽器預存的資料就沒問題。真的是很崩潰啊!請問有相關說明或是文章可以參考嗎
p.s. 使用 Avada Child theme預設的結帳表單,搭配 Checkout Field Editor for WooCommerce製作。
嗨,Ray,
那有可能是主題與 Checkout Field Editor for WooCommerce 外掛衝突,
建議你擇一使用,或使尋找其他類似功能的替代方案唷!
您好,謝謝您快速的回覆!我在安裝Checkout Field Editor 前就發現使用Avada Child 預設的結帳欄位會有相同問題。繼續搜尋解法中 > <
在checkout頁面 inspect發現以下error
avada-woocommerce.js?ver=7.5:1 Uncaught TypeError: Cannot read properties of undefined (reading ‘top’)
at HTMLAnchorElement. (avada-woocommerce.js?ver=7.5:1)
at HTMLBodyElement.dispatch (jquery.min.js?ver=3.6.0:2)
at HTMLBodyElement.v.handle (jquery.min.js?ver=3.6.0:2)
您好!我終於找到解法了!感謝您
其實是css font的設定弄錯,非常基本的解法哈!會繼續follow您的教學!再次感謝
嗨,Ray,
恭喜你順利解決問題,也謝謝你分享你的解決辦法,幫助未來可能也會遇到問題的人~
祝福你之後建站順利,有任何疑問或是想分享的 WordPress 資訊,也可以回到犬哥網站留言,或者是加入 FB 社團 分享給各位 WordPress 愛好者,幫助這個社群變得更好唷~
謝謝您!在學習架站的路上有您的網站教學真好 🙂
不用客氣,有幫助到你很開心唷!
您好,
之前我問的問題是被刪了嗎… 如果是也把這個刪了吧 抱歉打擾了
如果可以的話, 我也可以私下請教或付費請您幫忙
嗨,John Lin,
不好意思造成你的誤會,我們不會刪除留言唷,只是有些留言還正在審核,或是我們團隊正在嘗試幫助你解決問題,但有些疑問可能需要經過較多測試才可解決,但我們也希望能幫站長們找出最佳解法,才會先暫時留在審核區域:)
建議如果有疑問想跟大家討論,可以到 FB 社團 貼上,讓我們跟其他 WordPress 愛好者一起幫助你,大家集思廣益,能夠一起找到最佳解法!
真的很緊急的情況,我們也有專人可以幫助你解決,可以參考 犬哥服務 技術解決方案,將有專業架站人士幫助你解決問題唷:)