在 經營購物網站、會員論壇網站、線上課程網站等 ..,還有很多類型的網站,幾乎都會開啟會員註冊的功能,並留下訪客的資料。
但有時候,我們可能想讓會員在不同的登入狀態,呈現不同的選單樣式,像是:
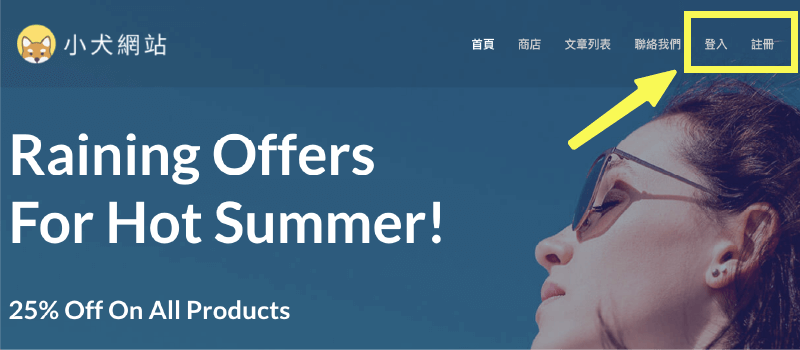
- 會員處於「 未登入 」狀態時,選單可以顯示 登入、註冊 的選項(相反的,能把 登出、會員專區 選項給隱藏)。
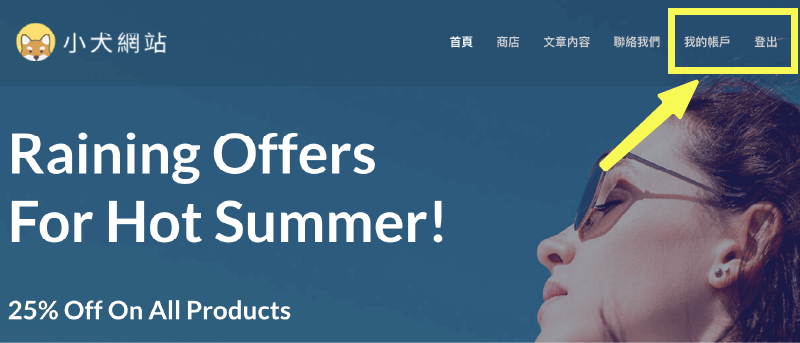
- 會員處於「 已登入 」狀態時,選單可以顯示 登出、會員專區 的選項(相反的,能把 登入、註冊 選項給隱藏)。
但要達到像這樣有邏輯式的選單顯示,通常需要寫 PHP 程式碼來處理這問題(文章有簡單的程式碼,複製貼上就能達成目標)。
如果你覺得使用程式碼有難度,也可以使用 Ultimate Member 外掛,打造不同身份顯示選單。更多 使用外掛,打造不同選單 完整教學。
不過站長可能會不想安裝額外外掛,那這篇教學就很適合你。好囉,那就直接開始吧!
1. 創建不同的選單
雖然 WordPress 的主選單位置(Primary Menu)只有一個,但我們還是能新增多個選單,然後搭配下一章節的程式碼,就能達成邏輯式的切換。
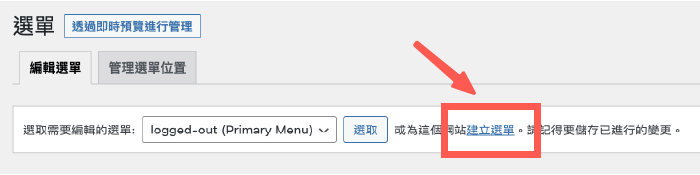
首先,前往 WordPress 外觀 > 選單,新增一個選單(或用已有的選單的改名也可)。

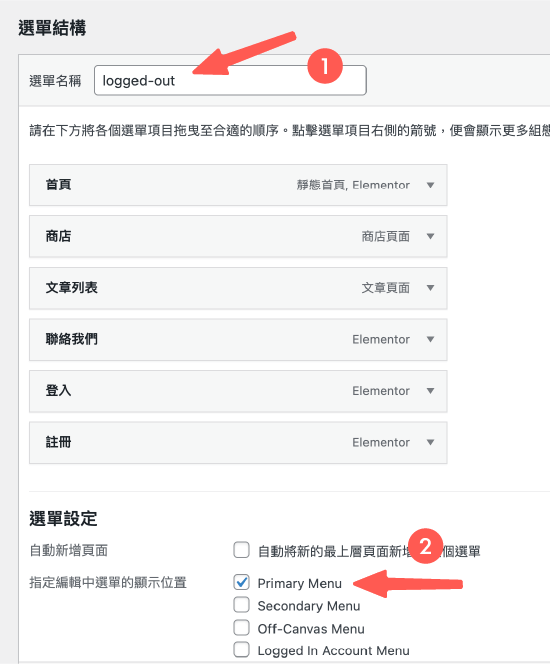
把選單取名為 logged-out,這是給未登入狀態顯示用的,裡面有包含 登入、註冊 的選項。
顯示位置,先設定為 Primary Menu 主選單,方便我們查看。

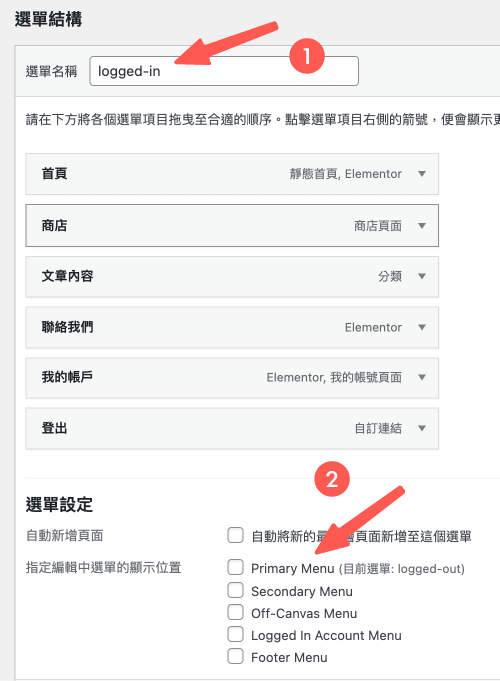
再來,重複上面的流程,新增另一個選單(或用現有的選單改名也可),選單名稱取名為 logged-in。
這是給未登入狀態顯示用的,裡面有包含 我的帳戶、登出 的選項。
有關顯示位置,先不做任何勾選,因為等下我們會用程式碼操控它,完成後記得儲存。

好囉,這樣前置作業就搞定了,我們繼續學習。
2. 複製貼上程式碼
接下來,我們需要借助程式碼的威力,讓它幫我們在不同會員登入狀態,顯示不同的選單。
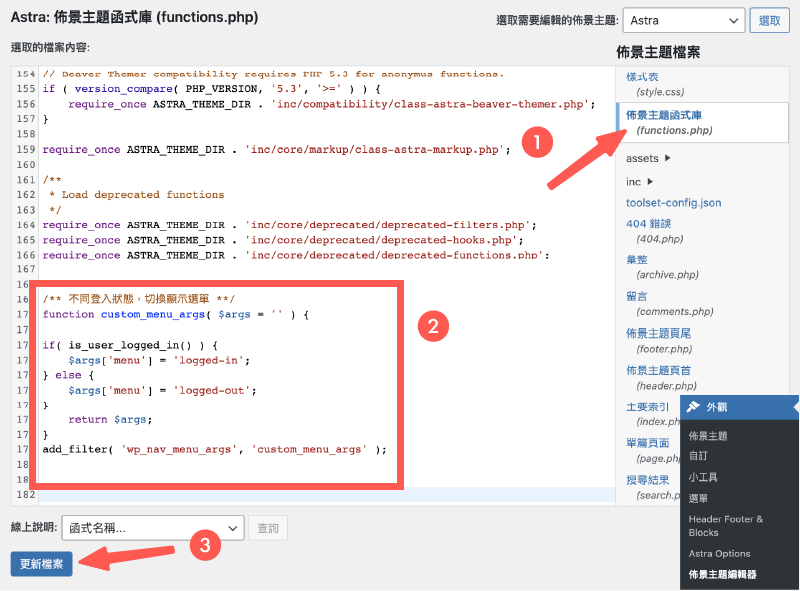
將下面程式碼複製,並前往 WordPress 外觀 > 佈景主題編輯器,找到 function.php 檔案,滑到最下面並貼上此代碼(下面有圖例)。
/** 不同登入狀態,切換顯示選單 **/
function custom_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'custom_menu_args' );大致上流程,可以參考下圖操作,完成後記得儲存。

小提醒:建議可把自訂程式碼貼到「 子主題 」裡面,這樣哪天更新主題時,自己新增的程式碼才不會被洗掉。
如果沒有使用子主題也沒關係,假設之後有更新主題,發現程式碼被洗掉,再來設定一次就行了。
好囉,這樣邏輯方面就設定完成了。
3. 查看一下選單成果
這章節,我們就可以來看一下顯示成果囉!首先,可以開一個無痕視窗,用訪客視角進行測試會比較準確。
會發現主選單在未登入狀態,果然只顯示 登入、註冊 的欄位。

接著,我們進行會員登入,會發現果然只出現 我的帳戶(也就是會員專區的意思)、登出 選項。

太棒了,這就是我們要的!
這樣就完成依照不同的會員登入狀態,而顯示不同項目的選單效果囉:)
常見問題
會員登入、註冊表單一定需要分開嗎?可以合併在同一頁顯示就好嗎?
WordPress 預設的會員登入&註冊表單,就是放在同一個頁面的(註冊表單需到 WooCommerce 裡開啟),更多 WooCommerce 教學。
這篇文章,是分享給想把會員登入&註冊表單拆開顯示的人,因為這樣設定會遇到顯示的邏輯問題,所以才有這篇文章的誕生。
文章中的選單名稱命名,一定要跟上面的一樣嗎?
不一定。
但需用英文設定,因為這和程式碼的內容是綁定的,所以如果打算修改選單名稱,那程式碼內相對應的命名,也需要一併更改才會有效。
有推薦好用的會員登入、會員註冊表單設計外掛嗎?
因為自己是用 Astra 主題 & Elementor 頁面編輯器 比較多。
所以有關會員登入&註冊表單,我比較會從 Ultimate Addons for Elementer、Essential Addons Elementor 這幾款中,選擇相關功能使用,這樣生態圈會比較一致。
如果你不是使用 Elementor 的站長,WordPress 還有很多是專門設計會員表單的,完全不用擔心。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



請問站長,留言處除了可以留字!!可以留圖片嗎?例如留圖片讓會員加以說明!!
嗨,WordPress 預設是沒有這功能的唷,這需安裝外掛額外處理。
相關外掛可參考:https://wordpress.org/plugins/dco-comment-attachment/
謝謝站長告知這麼好的外掛!!但是這一段我找不到修改地方?
The maximum upload file size: 512 MB.
You can upload: image, audio, video, document, spreadsheet, interactive, text, other.
Links to YouTube, Facebook, Twitter and other services inserted in the comment text will be automatically embedded
嗨,這跟妳使用主機的檔案上傳大小限制有關唷,可到主機後台調整(調大),或是直接詢問客服處理也可以~
你好,
想問一下,因為我的對像是病人,他們各自有其復康計劃進程(但計劃內容是一樣的),但每個用戶進程不同,假設有一些進度快的,有一些慢的。因為我想他們各自看到的資訊是按照自己進度而訂的,這應該要如何設定呢?謝謝你!
嗨,這是比較客製化的網站需求,如果要使用 WordPress 處理的話,可能需搜尋一下「 會員 Member 」相關的外掛,看裡面有無符合你的需求~
小犬老師您好!想請問我按造以上步驟操作,結果所有選單都不見
嗨,小魚,
如果有修改表單名稱,程式碼的內容也需要一併修改唷。
還有疑問也歡迎到 FB 社團 貼上圖片或更多資訊,讓廣大網友幫忙一起解惑~
您好~想請教一下~我有嘗試了此方法
但我放置於其他地方的選單全部會被這行代碼控制,等於是所有選單都被控制成了 logged-in 或 logged-out
想詢問這部分有沒有什麼其他的解決方法呢~?
謝謝您~
嗨,Almee,
應該是代碼中的選單吃錯設定,這部分就需要手動去尋找主選單的代碼,可能會比較難操作,
我們已經推出 Ultimate Member 外掛相關教學,也可以藉由此外掛設置主選單顯示權限唷:)