這是一篇 Astra Pro Theme (進階版)的 Ultimate Addons for Elementor 終極擴充功能,相關的教學。免費版可參考 Astra 主題入門。
Astra 是一款優質輕量級且多功能的 WordPress 主題,不論是新手或是有一定程度的 WordPress 玩家,使用它都是很棒的選擇。
文章中,我會挑選幾個 Ultimate Addons for Elementor 在 Elementor 擴充的元素功能,進行相關教學,至於其他元素的操作方式也差不多,可自行玩玩看。
教學章節如下:
- 1. 開始前需準備?
- 2. Ultimate Addons for Elementor 是什麼?
- 3. 安裝啟用&憑證激活
- 4. Business Hours 營業時間
- 5. Content Toggle 內容切換
- 6. Image Gallery 圖片畫廊
- 7. Modal Popup 模塊彈出
- 8. Price List 價目表
- 9. Countdown Timer 倒數計時
- 10. Navigation Menu 網站選單
- 11. WPForms Styler 表單樣式器
- 12. Seo Widgets 結構化資料
- Astra 進階版方案,更多教學?
- WordPress 學習資源
準備好了嗎?我們開始吧:)
1. 開始前需準備?
Astra 是輕量多功能的熱銷主題,進階版功能更加釋放它的能力,可客製化程度更高。
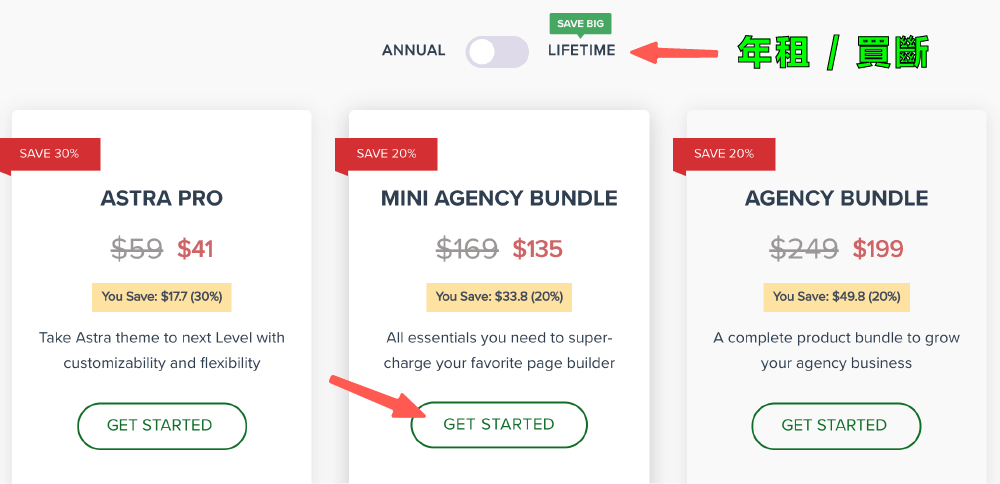
本篇文章介紹的內容,是 Astra 的 Mini Agency Bundle 迷你代理商方案,才有的功能。
我們會建議使用 Mini Agency Bundle 方案就好,更高階方案不推薦,因為費用較高且功能差不多。
開始前需完成購買安裝 & 憑證激活,詳細操作流程可參考 Astra 進階教學,內有手把手教學。

如果你正好奇,使用 Astra 這款輕量快速的多功能主題,能做出一些什麼網站?
我在 建立 Blog、架設形象網站、架設購物網站,有做不同類型的網站示範,共通點就是都用 Astra 主題,應該會有效地幫助到你。
如果你有興趣且購買了 Astra 進階版方案,那將會得到更多客製化網頁的能力。
2. Ultimate Addons for Elementor 是什麼?

Ultimate Addons for Elementor 終極擴充功能,是 Astra 在 Elementor 頁面編輯器上,新增了多種區塊元素,可強化網頁設計能力。
除了 Elementor 編輯器,Astra 也有 Ultimate Addons for Beaver Builder 外掛,幫 Beaver Builder 做了功能擴充(這在購買 Astra 方案時,就需選擇)。
Ultimate Addons for Elementor 主要功能有,提供 40 多種功能小套件、100+ 網站模板、200+ 區塊模板。

像是內容切換、圖片展示畫廊、多變訊息框、多類型廣告框(不同出現方法)、價目表功能、客製化文章佈局等 .. 。(僅列舉部分)

還有 100 多種 Astra 使用 Elementor 開發的進階完整模板(加上 200+ 高質感區塊模板),如果正困擾找不到喜歡的,這會是好的解決方案。
只需一鍵套用即可,假如用了之後不喜歡,有內建模板還原程式,省掉後續重置的麻煩。

以上是 Ultimate Addons for Elementor 簡單介紹。
3. 安裝啟用&憑證激活
接下來我簡單分 3 步驟,完成 Ultimate Addons for Elementor 安裝啟用&憑證激活。
Step1:下載 WP Portfolio 外掛
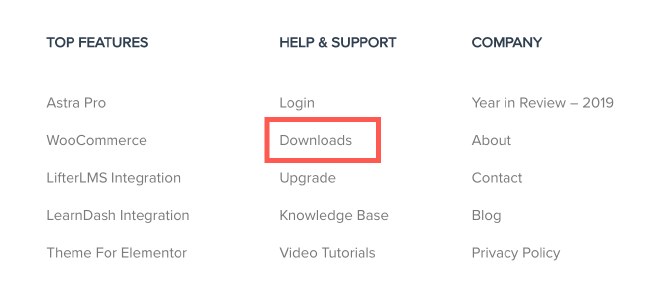
點選 Astra 官網 上方選單的 My Account > Downloads,會前往到 Brainstorm Force(頭腦風暴部隊)網站的登入頁面。
如果找不到路徑,前往 Astra 官網滑到網站頁尾(最底端)也會看到 Downloads 按鈕。

前往並輸入購買註冊的帳號&密碼,然後登入。
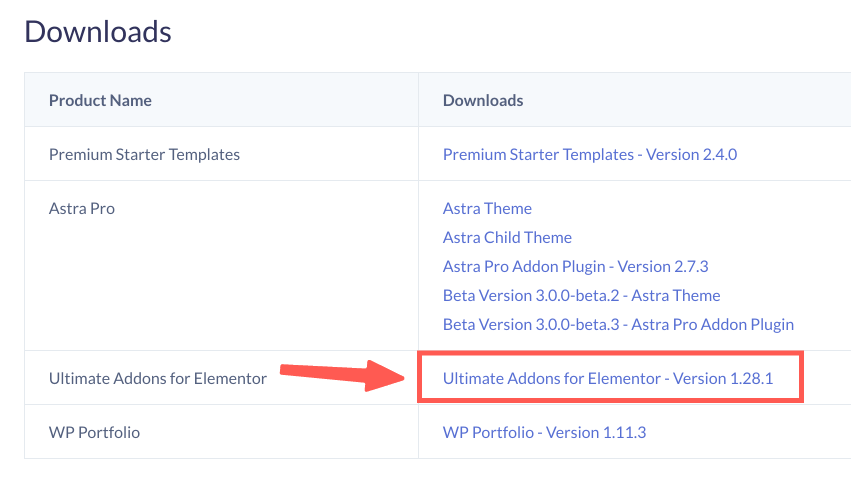
然後,會看到 Astra 的相關下載檔案都在這,我們找到 Ultimate Addons for Elementor 點擊下載。

Step2:安裝&啟用 Ultimate Addons for Elementor 外掛
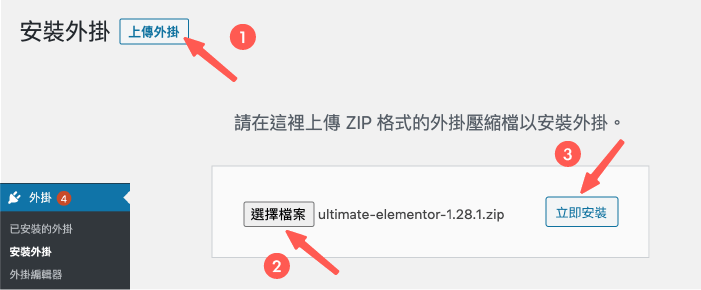
前往 WordPress 後台 > 外掛 > 安裝外掛,點擊 上傳外掛,把剛下載的 Ultimate Addons for Elementor 上傳安裝。
安裝完成後,記得點 啟用 才算真正有激活(圖略過)。也可參考 如何安裝 WordPress 外掛。

Step3:輸入 Ultimate Addons for Elementor 憑證激活
前往 Brainstorm Force 官網 > Account,點擊 Licenses 憑證頁面。
備註:這跟剛下載 Ultimate Addons for Elementor 檔案,是同一個網站。

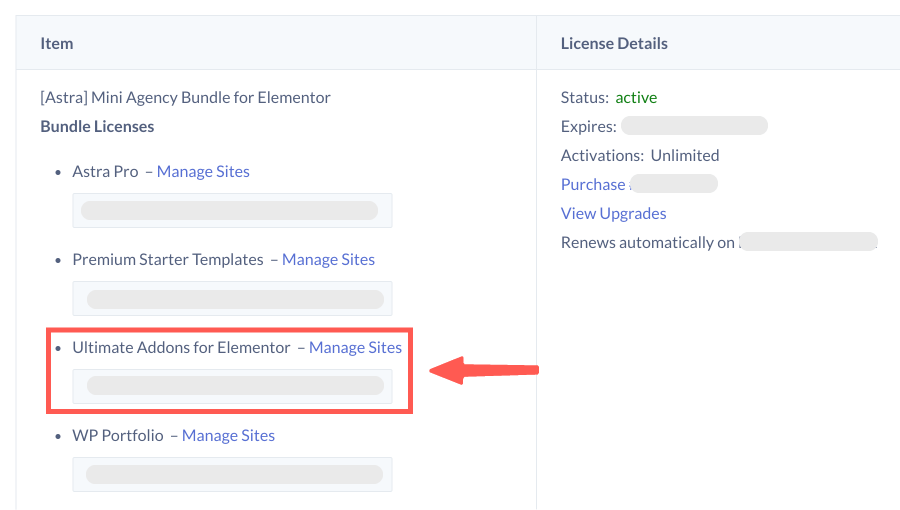
找到 Mini Agency Bundle 項目,會有 Ultimate Addons for Elementor 的啟動憑證,我們把它複製下來等下會用到。
備註:這裡的憑證頁面都是重要資料,請妥善保存唷:)

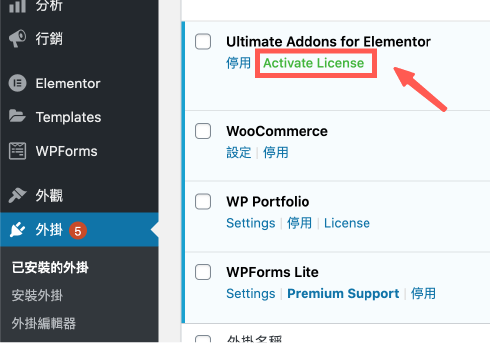
回到 WordPress 後台 > 外掛 > 已安裝外掛,點擊 Ultimate Addons for Elementor 的 Activate License。

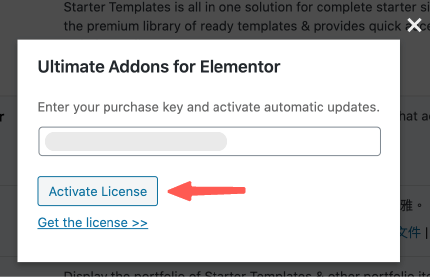
然後把剛複製的 Ultimate Addons for Elementor 憑證貼上並啟用,就正式激活此外掛囉。

憑證啟用後,就會看到側邊欄有 Ultimate Addons for Elementor 終極擴充功能了,太棒了!
接下來的文章,我會帶大家上手這款 Astra 開發的好用外掛,準備好了就開始吧:)
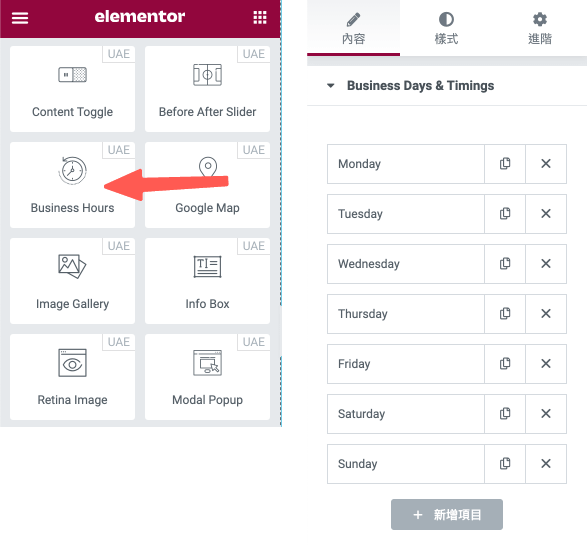
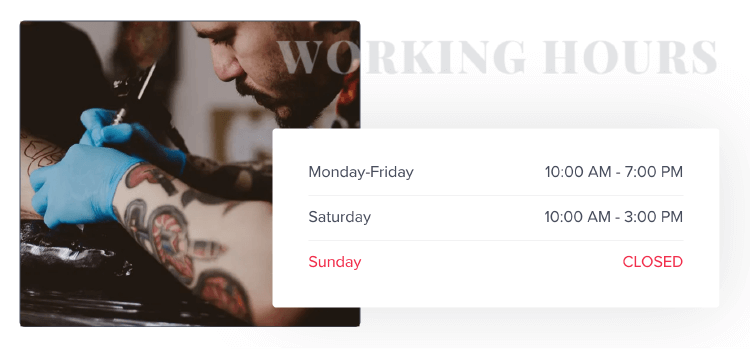
4. Business Hours 營業時間
如果是經營個人或公司服務,或是店面需顯示營業時間,都可以用這個 Business Hours 元素,達到美觀的設計。
前往 Elementor > Ultimate Addons,找到 Business Hours 就可使用。

可以設定日期時間、文字顏色&對齊調整、動態效果、背景顏色等 .. ,達成想要的營業時間效果。

Business Hours 元素的詳細使用教學,也可參考 Astra 官方教學影片。
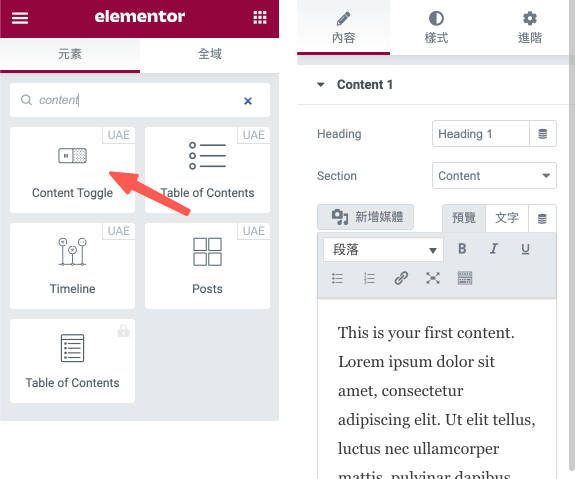
5. Content Toggle 內容切換
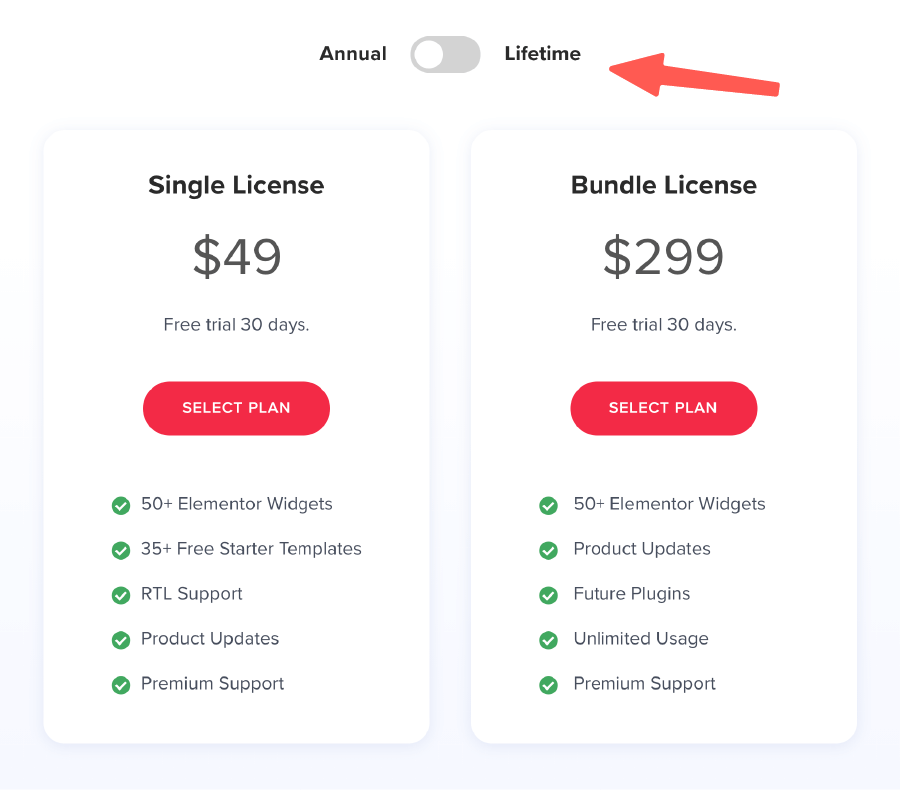
Ultimate Addons for Elementor 提供 Content Toggle 內容切換元素,允許在兩個現成的佈局中,點擊按鈕實現切換效果。
前往 Elementor > Ultimate Addons,找到 Content Toggle 就可使用。

這可用來做一些訂閱服務的呈現,像是月繳、年繳之間的版面切換。

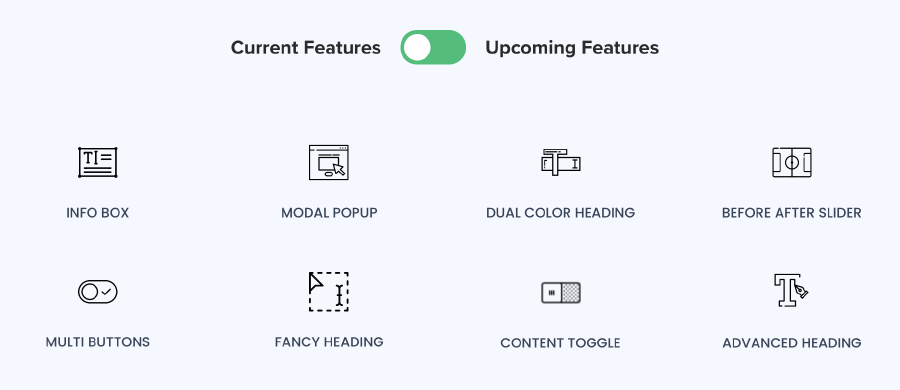
或是可以設計當前功能&即將推出功能,之間的面板切換。還有其他可延伸的用途,都能用這功能做變化。

Content Toggle 元素的詳細使用教學,也可參考 Astra 官方教學影片。
6. Image Gallery 圖片畫廊
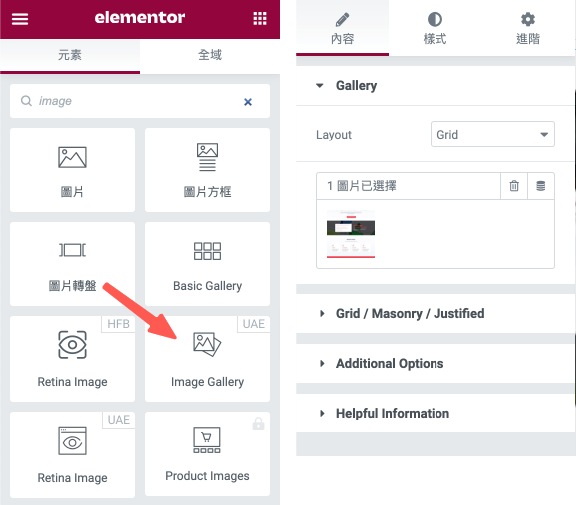
Ultimate Addons for Elementor 有提供 Image Gallery 圖片畫廊元素。
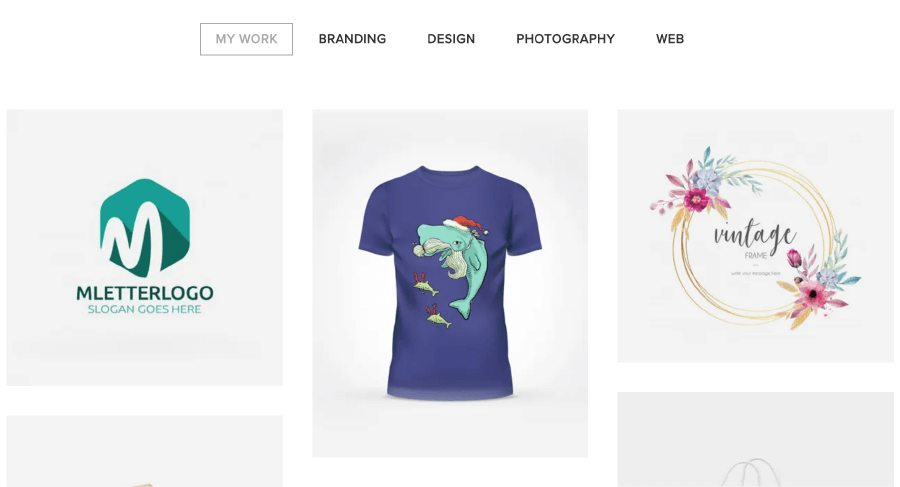
Image Gallery 可以創造多種的圖片佈局介面,並提供分類過濾器,動態呈現效果除了美觀,也方便訪客找到標的。
不論是網格式、流體式、輪播式的方法都可以完成,滿足你的創作需求。

簡約的分類過濾器,方便圖像分類排序,還可以在圖片加上自定義連結。
如果有相關作品需展示,這功能也是個好幫手:)

Image Gallery 元素的詳細使用教學,也可參考 Astra 官方教學影片。
7. Modal Popup 模塊彈出
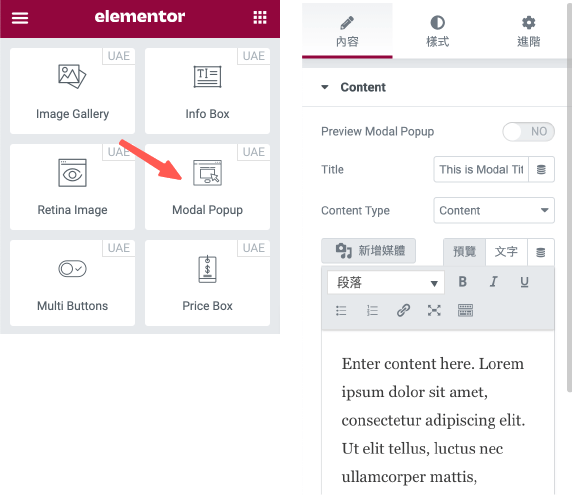
Modal Popup 模塊彈出,是 Ultimate Addons for Elementor 的功能之一。
這元素可創建直覺的彈出窗口,可通過點擊任一形式的觸發物,像是按鈕、文字、圖片等 .. 就能顯示窗口。
至於,彈跳窗口的顯示內容,可呈現一般編輯器內容、圖片 / 影片,或是 Elementor 的自定義區塊,非常的萬能且方便。

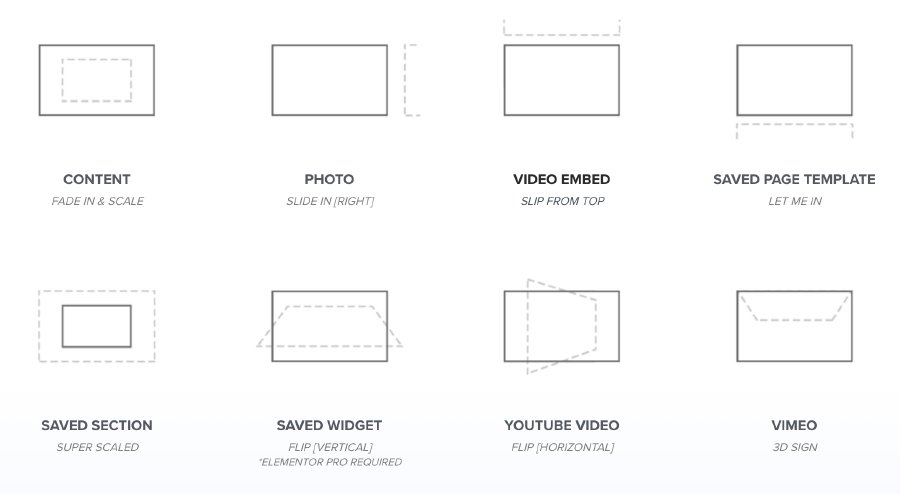
Modal Popup 模塊彈出,支援多種動態呈現方式,像是 Fade In 淡入、Slide In 滑入、Flip 翻轉等 ..。

Modal Popup 元素的詳細使用教學,也可參考 Astra 官方教學影片。
8. Price List 價目表
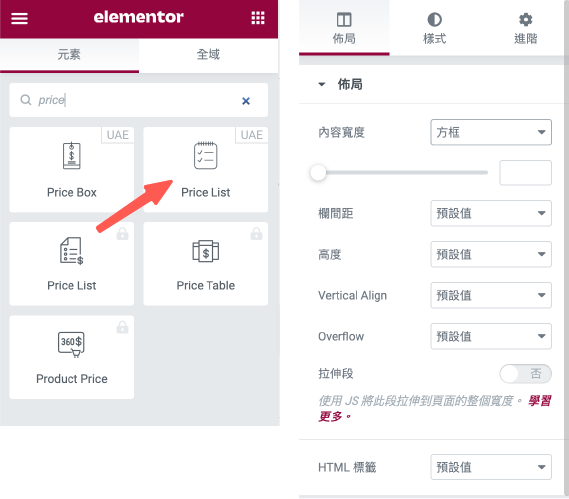
Price List 價目表,是 Ultimate Addons for Elementor 的功能之一。
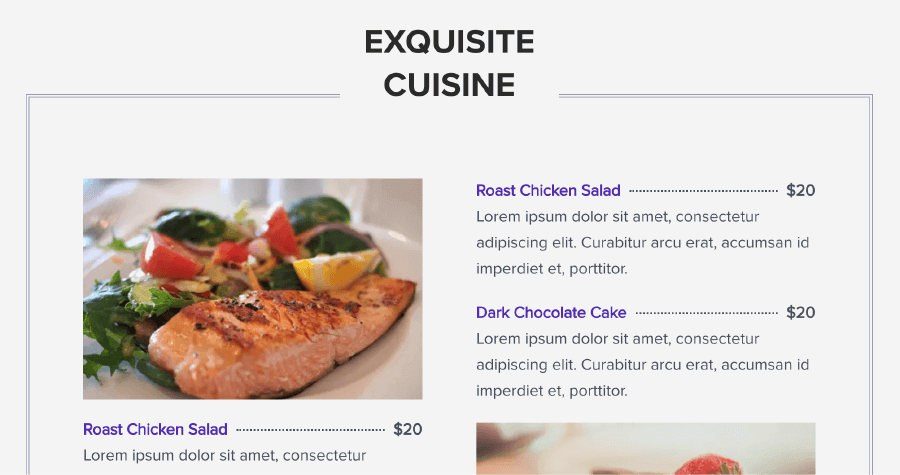
只需把模塊拖入到頁面上,就能完成漂亮的菜單、目錄、產品列表,或是其他的特色項目。

可以設定內容佈局、背景樣式、列表框線等 .. ,滿足多種品牌價目表的設計需求。

Price List 元素的詳細使用教學,也可參考 Astra 官方教學影片。
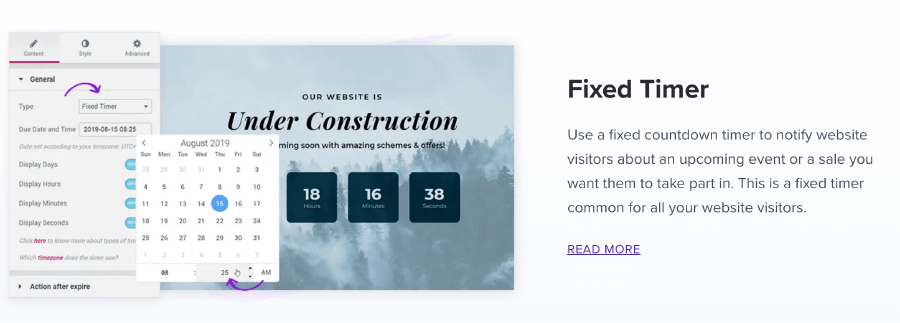
9. Countdown Timer 倒數計時
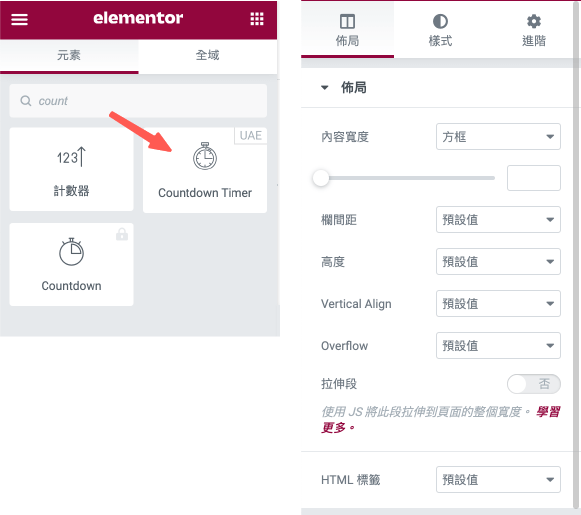
Countdown Timer 倒數計時,是 Ultimate Addons for Elementor 的功能之一。
如果即將推出新的商品 / 服務,或是促銷優惠時,都可以用此元素達成緊張感,提升訪客購買的機率。

可設定倒數計時類型(也有無限循環的),能對單一時間單位進行顯示 or 隱藏,像是不需要秒就關閉即可。
還能設定時間到期後要做的動作,可以隱藏倒數框、導向別的頁面、顯示訊息,或是不做任何動作都可。

以上是 Countdown Timer 的簡單介紹,有需求可以玩玩看:)
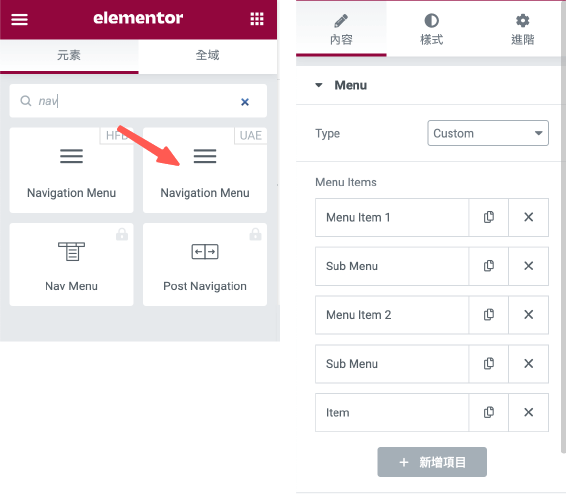
10. Navigation Menu 網站選單
Navigation Menu 網站選單,是 Ultimate Addons for Elementor 的功能之一。有關基礎選單製作,可參考 WordPress 選單。
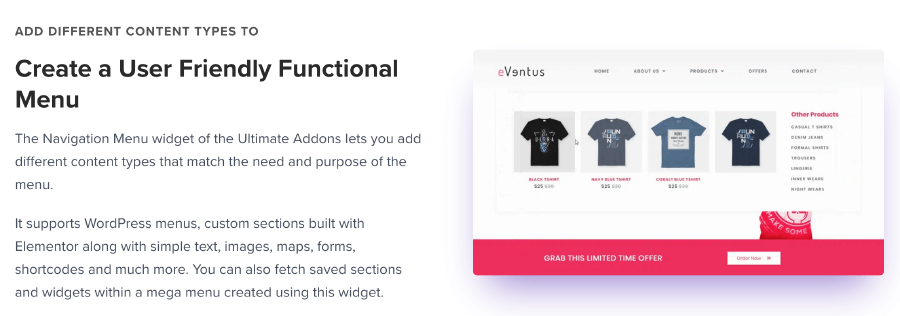
可設定選單類型、佈局樣式、手機選單等 .. ,也能客製化大型選單(套用 Elementor 的 Saved Section),是個多功能組合。

有關選單客製化,套用 Elementor 的 Saved Section 自訂區塊,這代表能加上任何文字、圖片影像、網站表單、WooCommerce 商品。

除此之外,Navigation Menu 元素有多種交互式選單特效,當滑鼠懸停在選單時,會出現不同效果吸引訪客眼球,可挑選喜愛的使用。
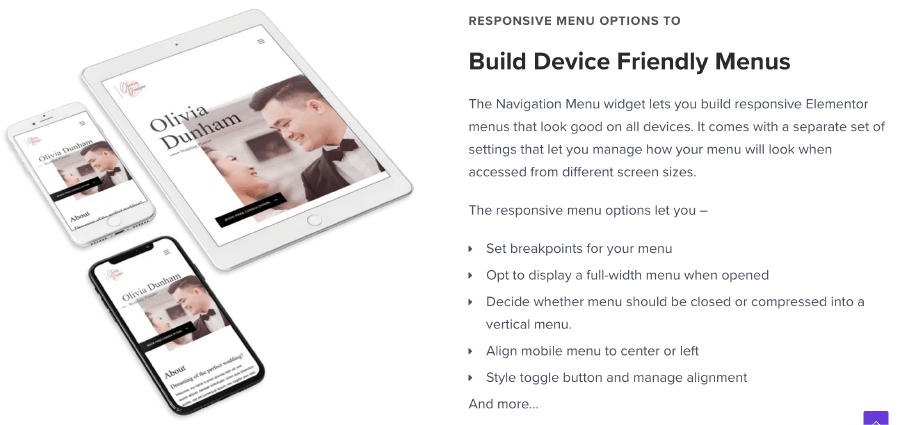
支援友善的手機版選單,在不同設備上都看起來良好。

選單也有多種佈局方式,像是橫式、垂直、展開、飛入等 .. 漂亮效果。
Navigation Menu 元素的詳細使用教學,也可參考 Astra 官方教學影片。
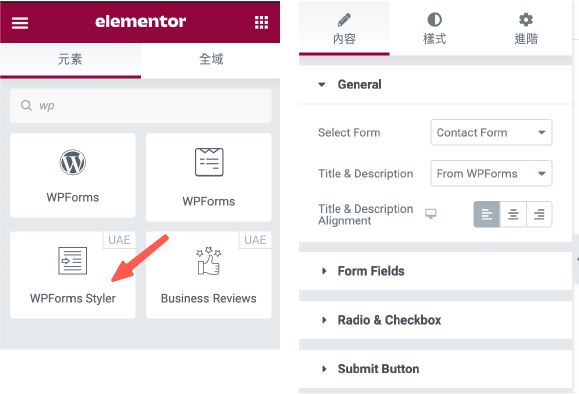
11. WPForms Styler 表單樣式器
WPForms Styler 表單樣式器,是 Ultimate Addons for Elementor 的功能之一。
WPForms 是最熱門常用的 WordPress 在線表單設計外掛,全球超過 300w 個網站使用,可幫助你完成多種表單設計。參考 WordPress 表單外掛,有更多整理。
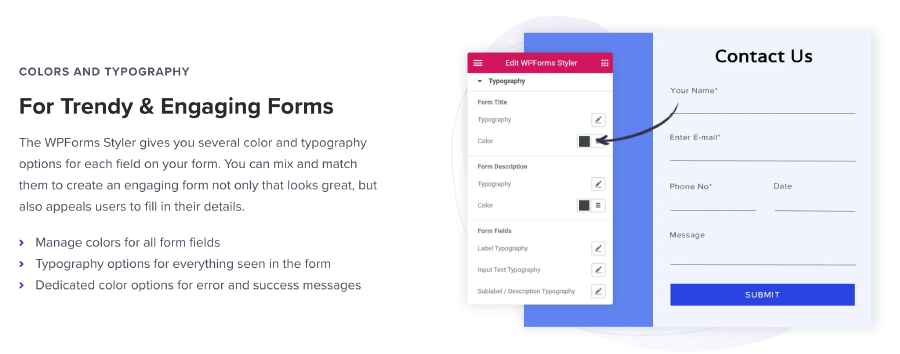
而 WPForms Styler 是幫 WPForms 做表單樣式的強化,讓表單變得更加美觀。

有了 WPForms Styler 元素,你可以管理所有表單欄位顏色、表單排版、成功&錯誤訊息的專用顏色。

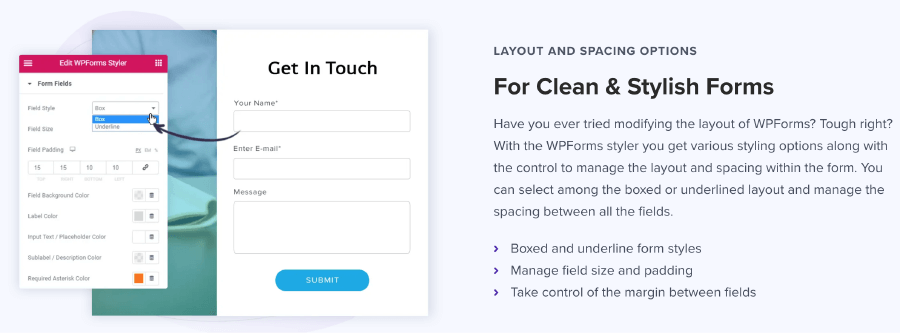
WPForms Styler 能製作乾淨&時尚的樣式,有方框 / 下劃線的表單樣式,可管理字體大小和邊距等 .. ,達到你的需求。

以上是 WPForms Styler 的簡單介紹,幫助你更快上手:)
12. Seo Widgets 結構化資料
Seo Widgets 結構化資料,是 Ultimate Addons for Elementor 的功能之一。
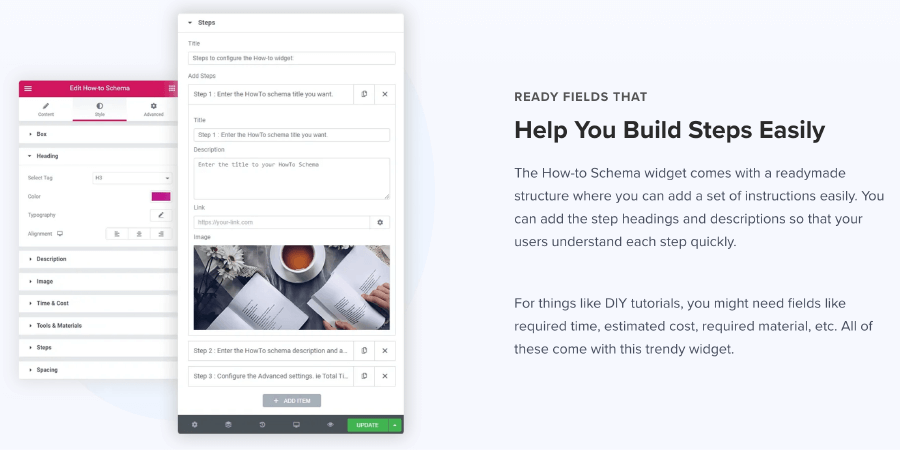
這是 Astra 為 Elementor 所開發的 SEO 專用元素,用來強化 Schema 結構化資料專用的,可提高 Elementor 所設計的頁面排名。

備註:網頁有良好的 Schema 結構,是對搜尋引擎友善的,這代表 Google 不需花太多時間,讀取&分析你的網頁是在說明什麼,就有機會得到比較大的搜尋版面。
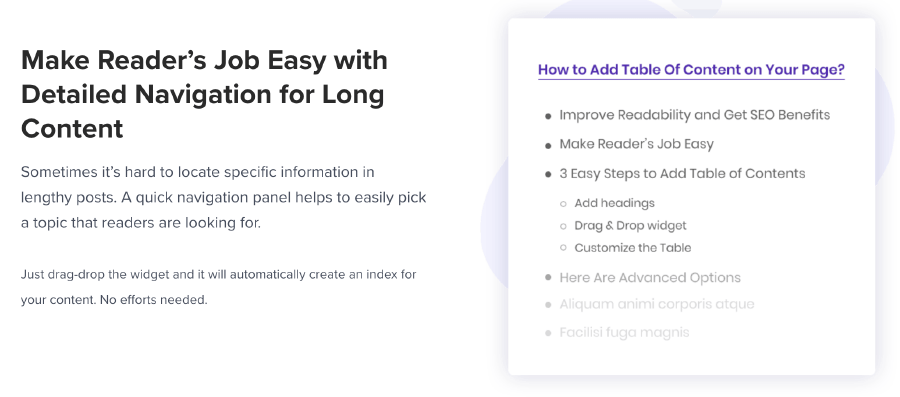
Seo Widgets 有提供 Business Reviews、How-To Schema、FAQ Schema、Table Of Contents,多種 Schema 結構化資料。

依照網頁需求,選取適當的進行使用即可。
SEO 優化是個關鍵課題,能幫助更多人找到你的網站,提高網站的自然流量:)
Astra 進階版方案,更多教學?
有關於 Astra 進階版,我寫了多篇使用教學,方便你認識和上手 Astra 進階功能,如下。
- Astra Pro:Astra 進階版方案,強化功能詳細教學,可參考 Astra 進階教學。
- Astra Pro WooCommerce:WooCommerce 電商功能強化,可參考 Astra Pro WooCommerce 教學。
- WP Portfolio:製作網站作品集、展示頁面、服務案例等 .. 專用外掛,可參考 WP Portfolio 教學。
- Ultimate Addons for Elementor:在 Elementor 上新增 40+ 個元素功能、100+ 網站模板、200+ 區塊模板,可參考 UAE 教學。
- Premium Starter Templates:有更多 Astra 進階模板可使用,可參考 Premium Starter Templates 教學。
如果都看完,相信你對 Astra 主題的整體掌握度,大概也就如魚得水了!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


