這是一篇教你在 WordPress,把「 FB嵌入網頁 (包含粉專&社團)」的教學。
經營個人部落格、 公司品牌官網、架設電商網站,可能會有將 FB 粉絲專頁,或是社團嵌入自架網站的需求。
這幾種方式,能夠有效把訪客導入到社群媒體上,讓訪客更加了解你的品牌全貌,方便後續網路社群的拓展經營。
那麼我們該如何將 FB 粉專嵌入自架網站呢?
不會程式碼也不用擔心,我們將帶領各位一步步進行操作,幫助各位在 WordPress 嵌入 FB 粉專&社團。
如果想新增 Line 浮動按鈕,可參考教學文章:在網頁加入 Line 聊天按鈕,進行學習唷:)
這篇文章,章節如下。
WordPress 嵌入 FB 粉專或社團,影片教學
1. 在WordPress 嵌入 FB 粉專
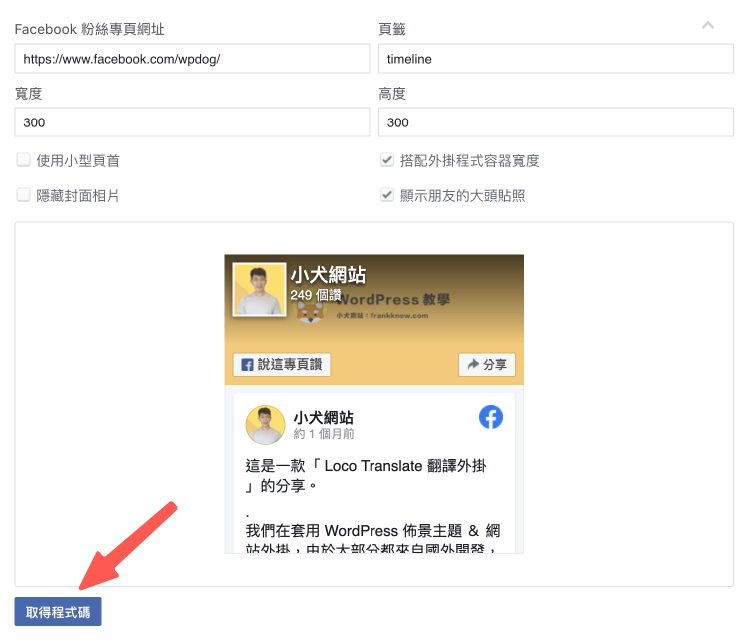
首先,可以前往 Facebook 粉絲專頁外掛程式,進入後在「 Facebook 粉絲專頁網址 」,可輸入自己的粉絲專頁網址。
也可設定視窗寬度、高度等,讓它符合網站上的版面尺寸,完成後點擊「 取得程式碼 」即可。

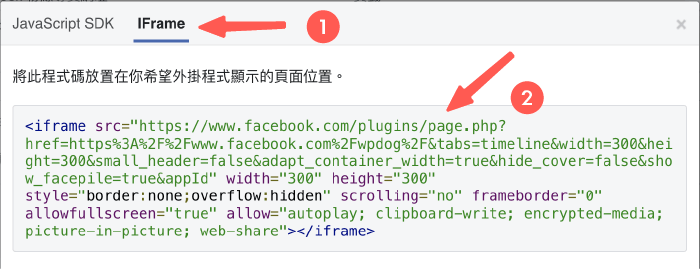
切換到 iFrame 並複製程式碼,這等下會用到。

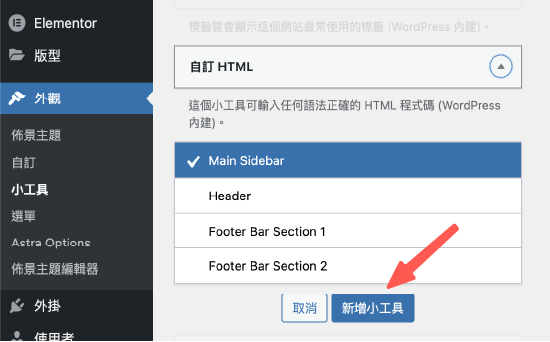
前往 WordPress 網站 > 外觀 > 小工具,選擇「 自訂 HTML 」並放入側邊欄,點選新增。

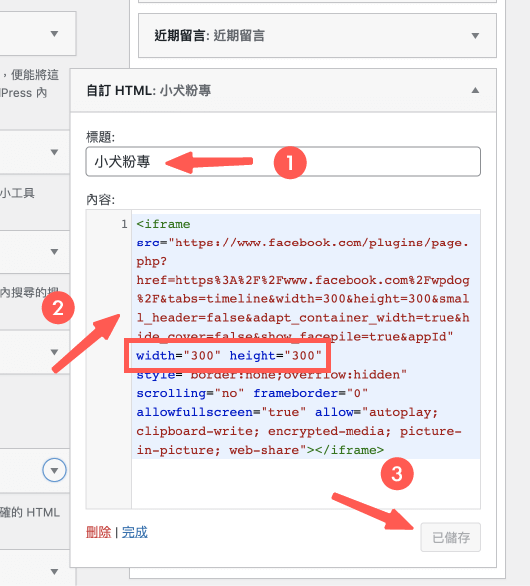
可輸入標題,並把剛複製的粉絲專頁程式碼,貼入到欄位中,完成後儲存。

小分享:上圖紅框內的 width、height 分別是粉專欄位的寬度&高度,可依照自己網站需求調整。
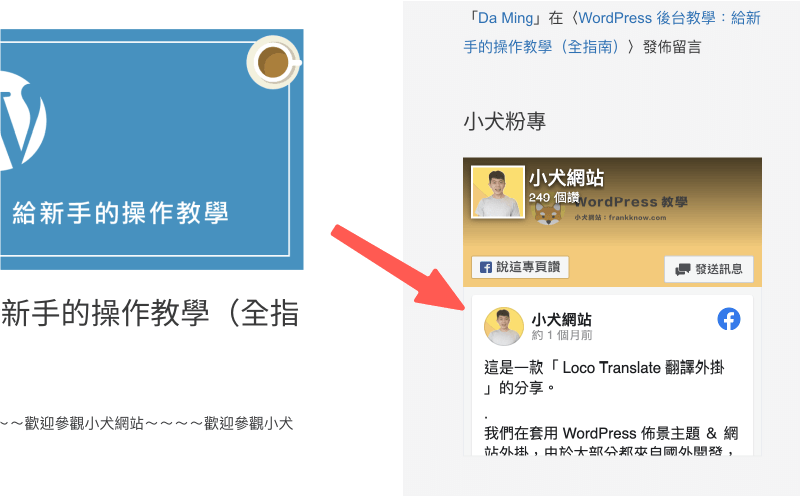
最後前往 WordPress 網站前台,看一下成果啦~

以上是在 WordPress 網站,簡易嵌入 FB 粉絲專頁的教學。
2. 在 WordPress 嵌入 FB 社團
另一種常看到的就是,把 Facebook 社團嵌入到網站中,這章節會跟大家分享怎麼操作。
Step1:登入 FB & 註冊 Facebook for Developers 帳戶
前往 FB 社團外掛程式,與上一章節的嵌入粉專不一樣的地方是,這裡需先登入 FB & 註冊 Facebook for Developers(FB 開發者帳戶),等下嵌入的社團才有辦法正常顯示。
點選右上角登入到 FB,如果已是登入狀態,這步驟可省略。

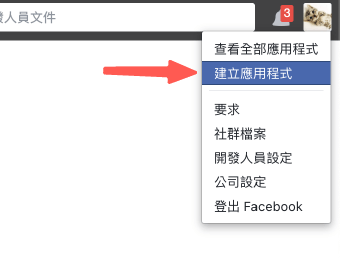
將滑鼠移至右上角頭像,前往「 建立應用程式 」。

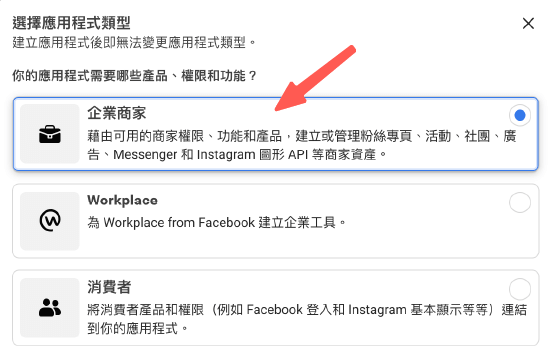
選擇「 企業商家 」的應用程式類型,完成後下一步。

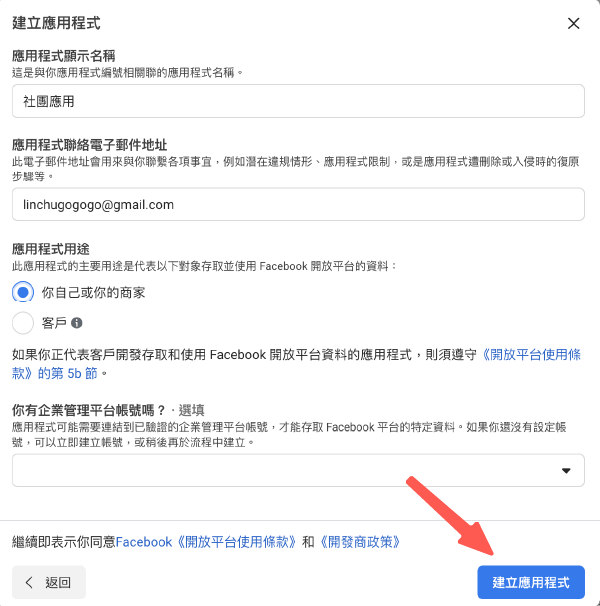
任意輸入應用程式名稱、選擇應用程式用途等 ..,然後「 建立應用程式 」。

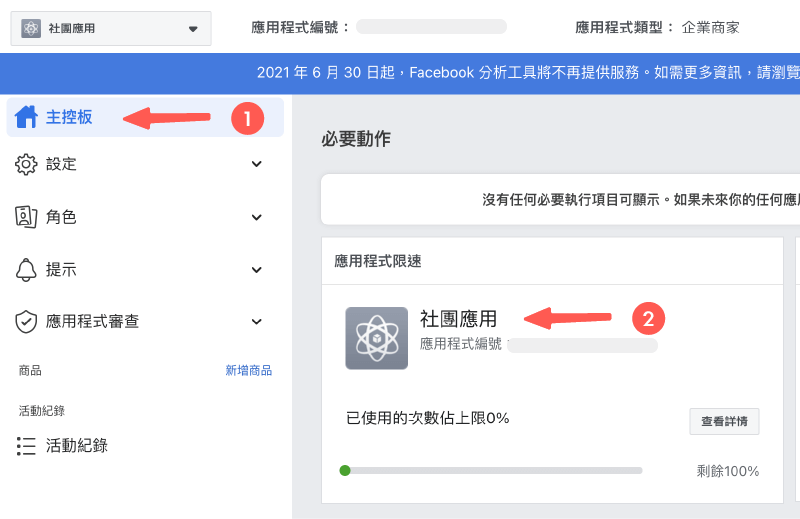
這樣一來,新的應用程式就建立成功囉!如果前往主控版,也會發現它的蹤跡:)

Step2:複製社團的程式碼
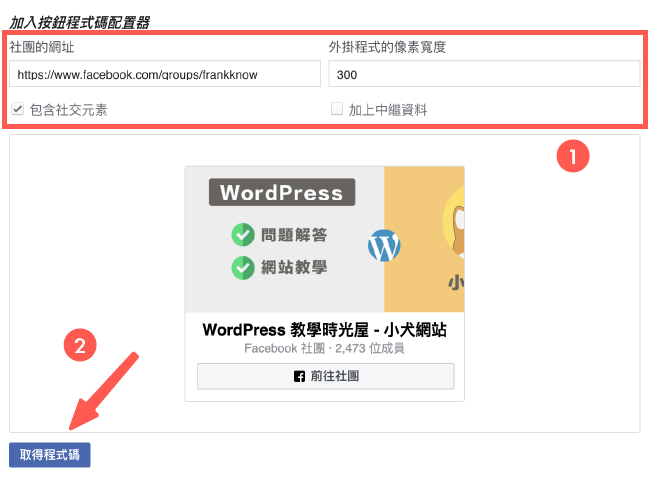
再度前往 FB 社團外掛程式,在相同地方輸入自己的社團網址、顯示寬度等 ..,然後點「 取得程式碼 」。

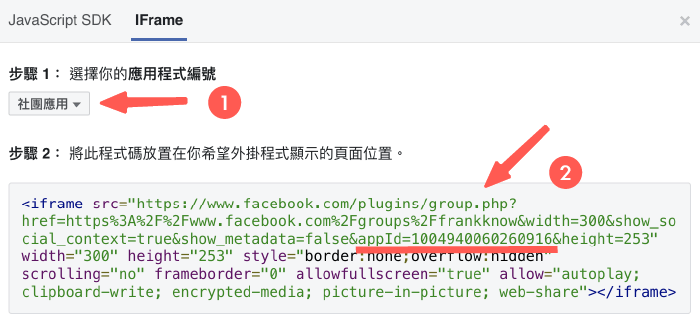
切換到 iFrame 格式,選擇剛建立的應用程式名稱,然後複製下面的整串程式碼,這等下會用到。

備註:上圖的紅色線,代表是有正常的帶入應用程式 ID(AppId),這樣等等在 WordPress 嵌入社團,才會正常顯示唷。
如果連結內沒有出現 AppId,那可能要重回前面的步驟,看是否有建立至少一個 FB 應用程式。
Step3:貼入到 WordPress 網站內
WordPress 5.8 版本以後,進化為全站式小工具,可參考 WordPress 新版小工具 繼續學習,如果想還原到舊版小工具介面,可安裝 Classic Widgets 外掛處理。
這步驟,將會用舊版小工具的介面,做為示範教學。
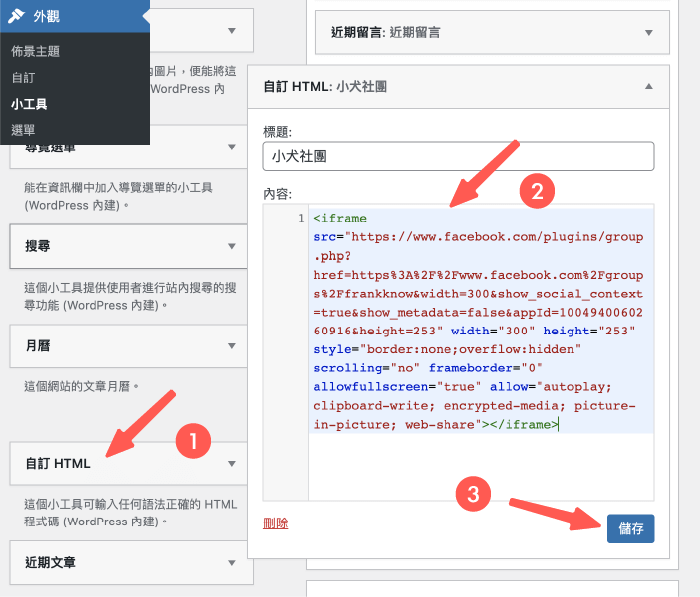
前往 WordPress 網站 > 外觀 > 小工具,選擇「 自訂 HTML 」並貼入剛複製的程式碼,然後儲存。

最後就能到前台看一下成果啦!我們的 FB 社團果然順利出現了:)

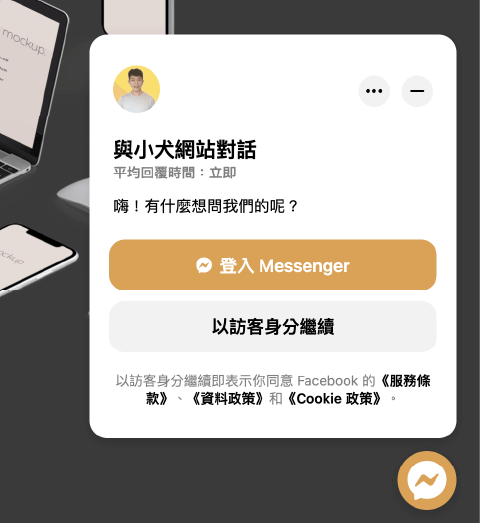
3. FB 嵌入額外分享(FB Messenger)
這篇文章分享了嵌入 FB 粉專&社團方法,那 .. 你還知道 FB 還有一個功能,可以達到線上即時聊天的效果,就是 FB Messenger。
如果訪客有進一步需求,或是想了解更多商家服務、電商產品內容 等 ..,就可以直接線上與站長溝通。

有關如何串連網站 & FB Messenger,我在 如何嵌入 FB Messenger 有完整教學。
至於想讓 FB Messenger 擁有更強的客製化能力,例如自動回覆、訊息流程安排、關鍵字回覆等 ..,可參考 ManyChat 這款國外 聊天機器人軟體,將會對你有所幫助。
FB Messenger 可以讓訪客更好的找到你,有了近一步的接觸機會,將會有效的提升網站轉化率:)
常見問題
如何在 WordPress 嵌入 Facebook 粉絲專頁&社團?
按照上面的步驟逐一進行即可。
需要注意的是:嵌入 Facebook 社團時一定要申請應用程式,才會有 App ID 可進行嵌入,沒有申請應用程式,跑出來的程式碼會不完整,就無法成功嵌入哦!
在 WordPress 嵌入 Facebook 粉絲專頁&社團,有什麼好處呢?
現今是個社群行銷的時代,粉絲專頁對於商業經營的重要性遠超乎你的想像,是一種累積性的軟實力!
除此之外,在 個人網頁嵌入 Facebook 社群,可以讓訪客更快速方便地與你取得聯繫。
幫助你更好地完成:拓展業務、粉絲經營、客戶溝通等 .. 線下事務。
有什麼辦法可以更好、更即時的回覆訪客訊息?
我們還可以運用「 聊天機器人 」對訪客進行自動回覆,幫你先初步的招呼客人,讓訪問你的客戶有更佳的體驗:)
如果使用 Divi 主題建站,有更好的方法嵌入社群分享+關注按鈕嗎?
如果是使用 Divi 主題建站 的站長,想將社群分享+關注按鈕嵌入 WordPress 網站,可以參考:Monarch 外掛教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
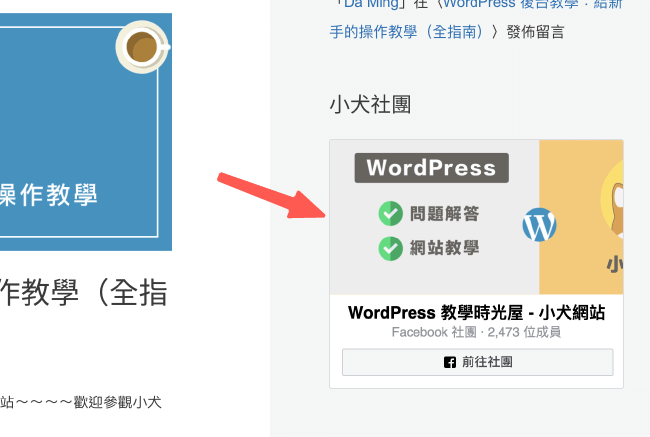
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



您好:
照著上面的步驟,成功將FB 粉絲專頁與FB社團崁入Wordpress
感謝 ^^.
嗨,蘇娜巧克力
不用客氣唷,很開心有幫助到你:)