架設個人網站 或是瀏覽別人網站,常會看到右下角有一個 Facebook Messenger 的即時聊天軟體,但這個東西有什麼幫助呢?
它其實最大的好處,我認為是能「 第一時間處理客戶問題 」,因為潛在客戶會流失,很多時候是心裡有疑惑,或是少了一個人推他一把(特別是 品牌購物網站,更需要即時解惑)。
FB Messenger 提供了一個有效的管道,讓訪客能與站長聯繫,除了能解決訪客疑問,也提升了站長的成交機會。
當然,除了這個線上聊天系統,還有像是 WordPress 電子報行銷外掛,也是跟訪客取得資料,方便再度聯絡的好工具。
回到這篇文章,我們要如何把「 Messenger 嵌入網站 」呢?
這篇文章,我會教你用很簡單的方法,就能順利搞定囉!更多 在 WordPress 加入 Line 浮動按鈕。
文章的目錄如下:
如何在 WordPress 網站嵌入 FB Messenger(影片教學)
1. 前往粉專設定 Messenger
首先,前往自己的 Facebook 粉專,點擊「 設定 」。

前往「 訊息 」,然後找到「 將 Messenger 新增到你的網站 」,點立即開始。

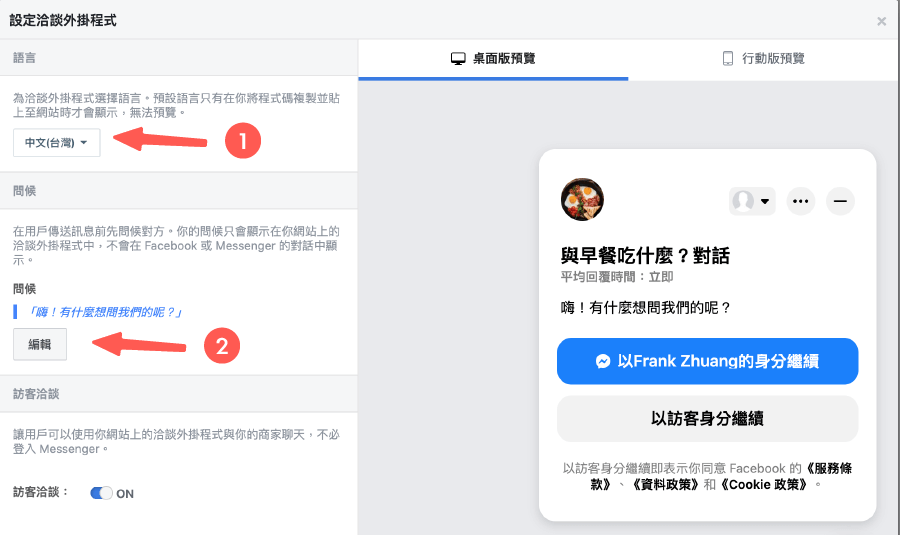
接著,設定語言、問候語等 ..,完成後前往下一步。

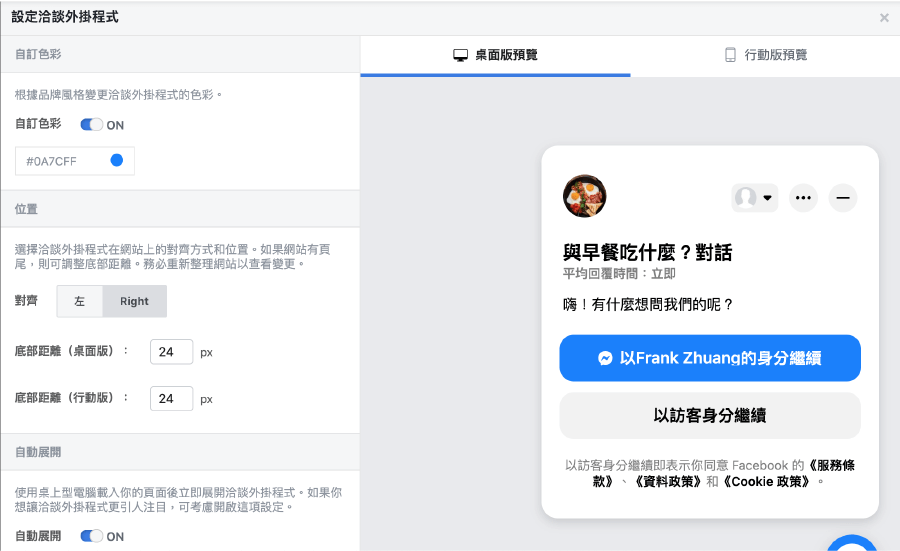
可自訂圖標色彩、顯示位置、是否自動展開等 ..,完成後下一步。

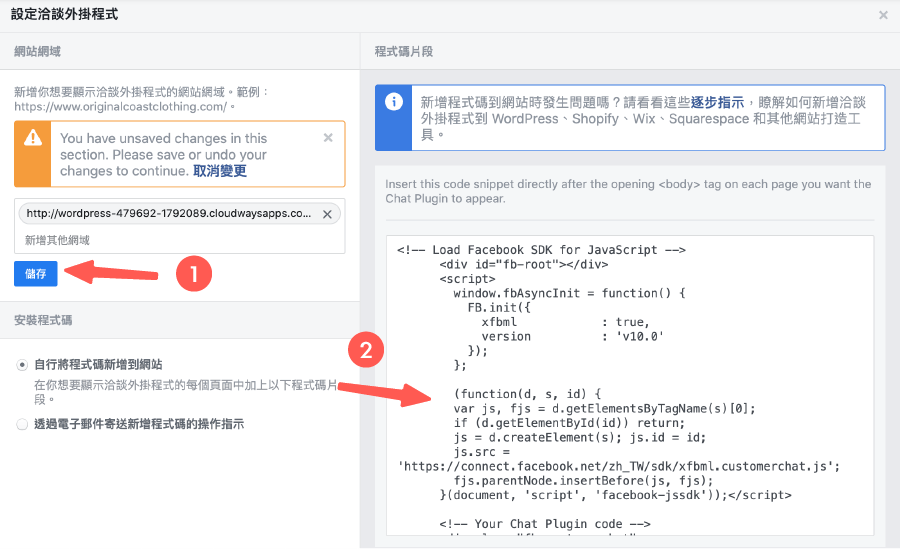
輸入要顯示 Facebook Messenger 線上聊天軟體的網站網域,如果有多個網站就輸入多個,輸入完畢後請務必記得「 儲存 」。
接著,複製右手邊的程式碼,這些等等都會貼入到 WordPress 網站中。

2. 將複製的程式碼,貼入到 WordPress 網站
複製上面提到的 Facebook Messenger 程式碼,我們需要貼入到 WordPress 網站,這樣才會顯示線上聊天功能。
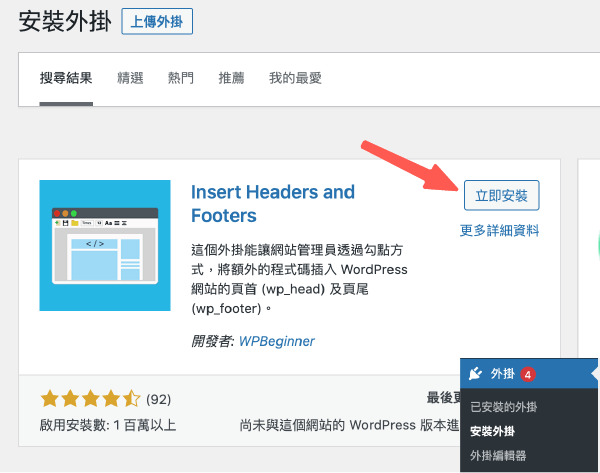
前往 WordPress 後台,安裝 Insert Headers and Footers,安裝完成後記得啟用。

備註:Insert Headers and Footers 是一款方便站長嵌入各式追蹤碼,像是 Google、FB 等 ..,能夠在頁首或頁尾新增自訂的程式碼。
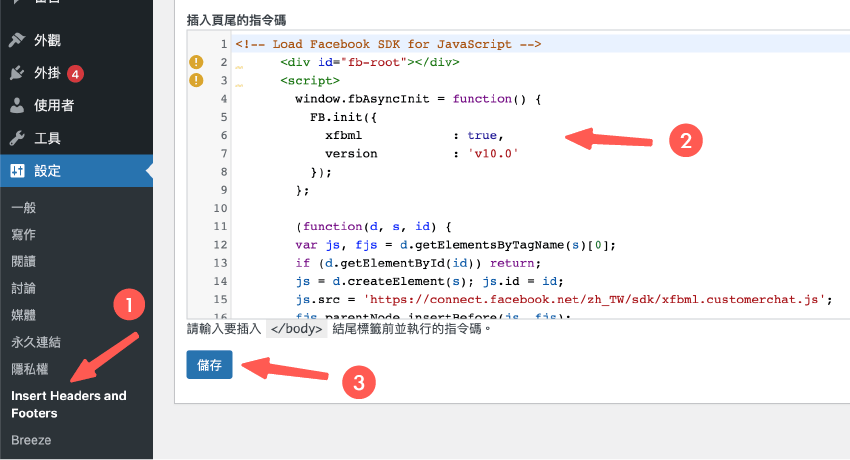
前往 WordPress 設定,在「 插入頁尾的指令碼 」貼上 Messenger 程式碼,點擊儲存。

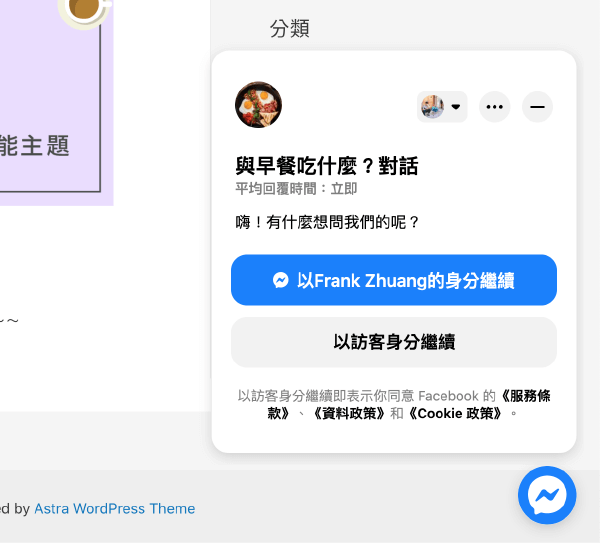
最後,前往網站前台看一下成果囉!太棒啦,這樣 Facebook Messenger 嵌入網站 ,就成功啦!

3. FB Messenger 進階功能(聊天機器人)
這篇文章分享了,如何在網站嵌入 Facebook Messenger 線上聊天軟體,但 .. 功能就只有這樣而已嗎?
其實國內外有許多專門在開發聊天機器人的軟體公司,就是在 Facebook Messenger 基礎之上,新增了很多更強大的功能。
其中我最愛使用的就是 ManyChat,原因在於它有免費版可用,而且操作功能豐富,還不需綁定信用卡,使用介面也很簡單。參考更多 ManyChat 教學。
免費版有像是關鍵字自動回覆、對話流程編輯、行銷漏斗製作、獲取訪客資料的成長工具等 ..,至於進階版則開放了更多權限,如果有需要也能升級使用。
簡單來說,ManyChat 就是幫你的即時聊天軟體,加上半自動功能,有點類似小 AI 的感覺,而你隨時都能在 Facebook 後台接手,改為真人回覆。
常見問題
Facebook Messenger 嵌入到網站,有什麼好處呢?
當訪客對你的服務或是商品有興趣時,他們不一定會想直接打電話聯繫你(可能是懶惰或是害羞等 ..),就會把疑問放在心中,降低成交機會。
而 Facebook Messenger 能讓訪客第一時間聯繫到網站主,如果能順利解決訪客疑惑,就很有機會成交這筆訂單。
FB 聊天機器人是什麼?有什麼幫助嗎?
對於中小企業或是個人工作室,不一定有足夠資源,能 24 小時隨時在電腦前回覆訪客訊息。
這時 聊天機器人 就派上用場啦!它能用你設計的對話流程,自動指引訪客到問題解答,或是訪客會想看到的結果。
它就有點像你的虛擬助理概念,能幫你初步招呼客人:)
還有別種方法,能與訪客取得近一步的聯繫嗎?
當然有的,使用 電子報行銷外掛,也是能進一步發送網站 EDM,與訪客接觸的好方法。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



犬哥~ 謝謝您詳細的步驟說明~可是我照著您的步驟一步步做前台仍沒有顯示Messenger,請問您知道原因嗎? 再次謝謝您的分享
嗨,sunny,
這部分可能有許多原因,例如外掛衝突、貼錯程式碼,或是可能遺漏哪一個步驟,
建議你重新跑一遍流程,
如果還是無法順利顯示,可前往 犬哥社團 貼上截圖,可以讓廣大網友幫助你,也可以讓我們更好判斷原因唷!
請問犬哥,我已經把網頁關閉了,但後來想找程式碼找不到在哪….