這篇文章,我整理了 3 款「 WooCommerce 信件設計外掛 」推薦,讓大家可以更改 WooCommerce 內建的 Email 版型。
線上購物網站 的購物流程結束之後,系統會自動寄送訂單確認 Email 給客戶,如果站長變更訂單,系統也會自動寄送通知信。
但是在 WordPress 修改預設信件模板有許多限制,無法讓站長完整客製化樣式,所以我們需藉由外掛完成。
文章中,我會介紹 3 款優質外掛,整理推薦與比較給大家參考。
如果你架設的是 個人 Blog、品牌形象網站,想要有自行設計 EDM 、訂閱、行銷等 .. 功能,可參考 WordPress 電子報訂閱外掛 學的更多。
那話不多說,趕快來看這 3 款優質的「 WooCommerce 客製化信件外掛 」吧:)
客製化信件的優點?
通常,我們很難完整客製化 WooCommerce 預設的信件模板。
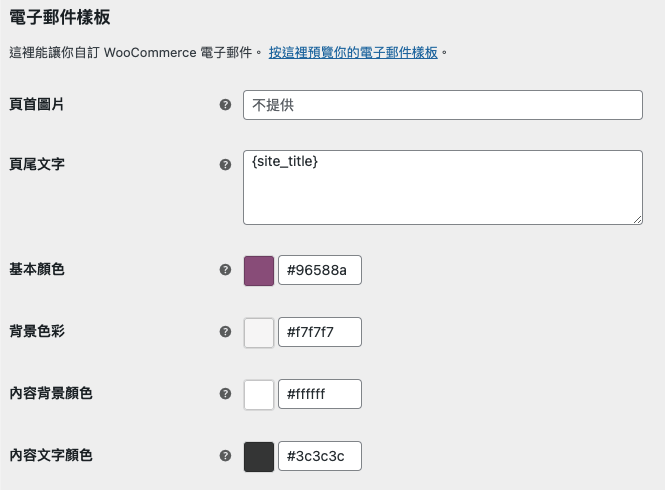
雖然 WooCommerce 預設的信件設定,可更改頁首圖片( LOGO )、頁尾文字、基本顏色、背景色彩等 ..,但整體來說能做到的還是不夠多。

而文章內推薦的外掛,套用後就能有多種設定選項,不論是版型設定、內距外距調整、行銷內容等 ..,都能輕易的加入到 WooCommerce 信件中,讓質感 UPUP!
如果想展現品牌風格,設計與眾不同的電子郵件模板,那安裝 WooCommerce 信件設計外掛就是必要的:)
1. YayMail

YayMail 是由 YayCommerce 開發的「 WooCommerce 信件模板客製化 」,算是一款滿新的外掛。更多 YayMail 完整教學。
目前總共有三個版本,分別是 YayMail Free(免費版)、YayMail Pro、YayMail Premium Addons,我們將會針對免費版分享。
YayMail 教學:編輯+客製化 WooCommerce 預設信件模板。
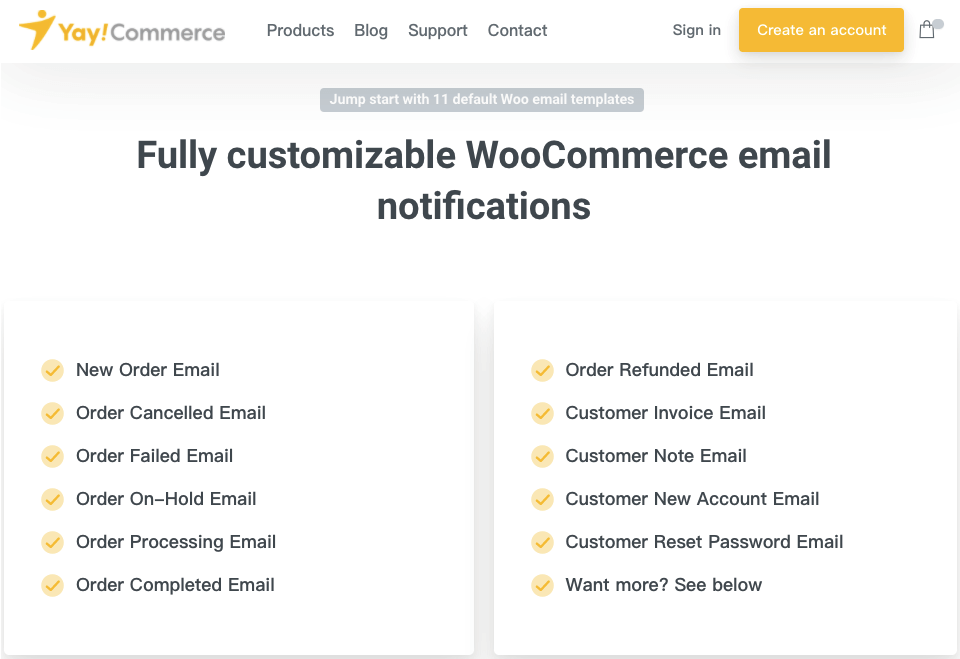
YayMail 可客製化設計 WooCommerce 預設的信件模板,且範圍非常的廣泛,像是新訂單信件、已取消訂單、訂單確認信等 ..,高達 11 種預設模板,都能讓站長客製化修改!

不論是文字&背景顏色、字體選擇等 ..,信件主視覺風格的調整,都難不了它。
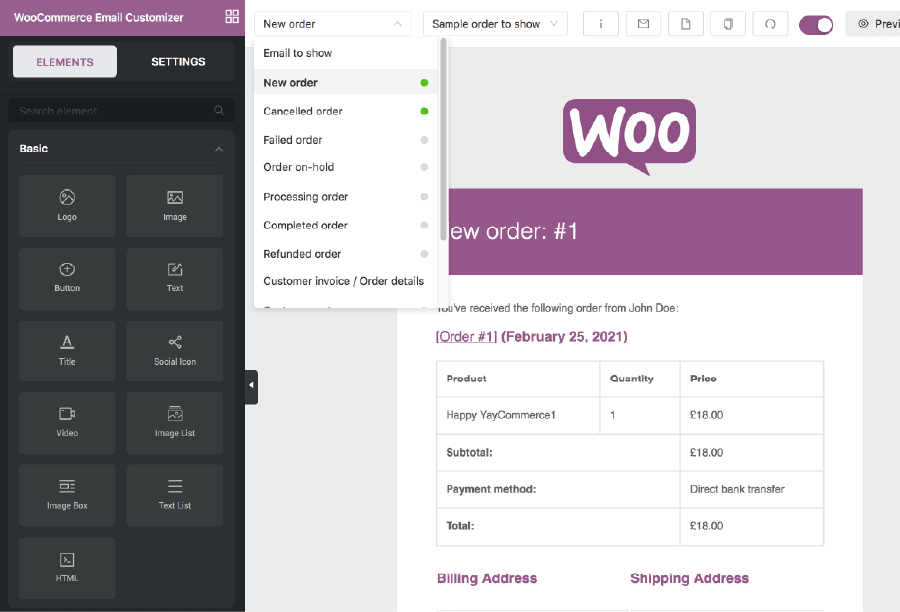
加上擁有 20 多個元素可以設計信件,這些元素包含: LOGO 、圖片、文字等 ..,甚至張貼影片也沒有問題。

YayMail 的設計自由度很高,使用方式類似 Elementor 頁面編輯器,拖曳想呈現的元素到信件上,就可以直接顯示出來。
如果你也覺得 WooCommerce 預設信件版型不是很美觀,而想要自己客製化修改,那這款外掛應該會幫助到你!
YayMail 方案介紹
YayMail 有 3 個版本,分別是 YayMail Free(免費版)、YayMail Pro(專業版)、YayMail Premium Addons(額外插件)。
免費版功能,可修改所有 WooCommerce 的預設信件模板,能增建的元素已經很足夠,基本上可不用再為了別的功能付費。
如果想有更多設計功能,或是你有安裝其他 WooCommerce 週邊外掛,也想更改裡面的預設信件版型,或許 YayMail Pro 就有支援此種修改。更多 免費版&專業版差異 可參考。
YayMail Pro 有兩個支付方案:年支付 or 一次性支付,可確定支付方案再選擇購買網站數量。詳細費用可前往 官方網站 查看。

YayMail 評價
YayMail 的優點很顯而易見,因為拖放式編輯器的設計,有了很大的靈活性,可以輕鬆添加不同的設計元素、編排自由度高、版面設計方式直觀。
除此之外,YayMail 還整理了短代碼筆記,可以讓站長方便簡單的複製使用,即時在信件顯示重要資訊的動態文字。
以上都是我認為 YayMail 適合新手使用的地方:)
YayMail 由於是新款外掛的關係,所以目前安裝次數還不算多,但我想隨著時間累積,YayMail 的聲量應該會逐漸增加,學習資源也會變得逐漸豐富起來。
2. Kadence WooCommerce Email Designer

Kadence WooCommerce Email Designer 是老牌且熱門的 WooCommerce 交易信件客製化外掛,累積安裝數高達 10w 以上,因為是老牌公司開發的外掛,所以都有在陸續更新。
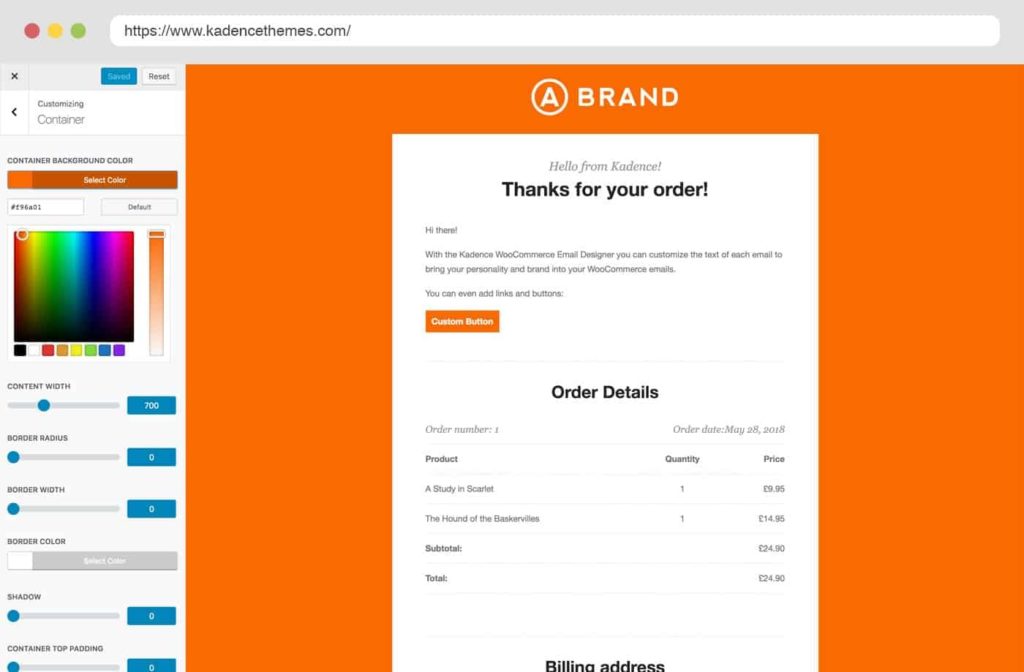
Kadence WooCommerce Email Designer 有什麼功能?
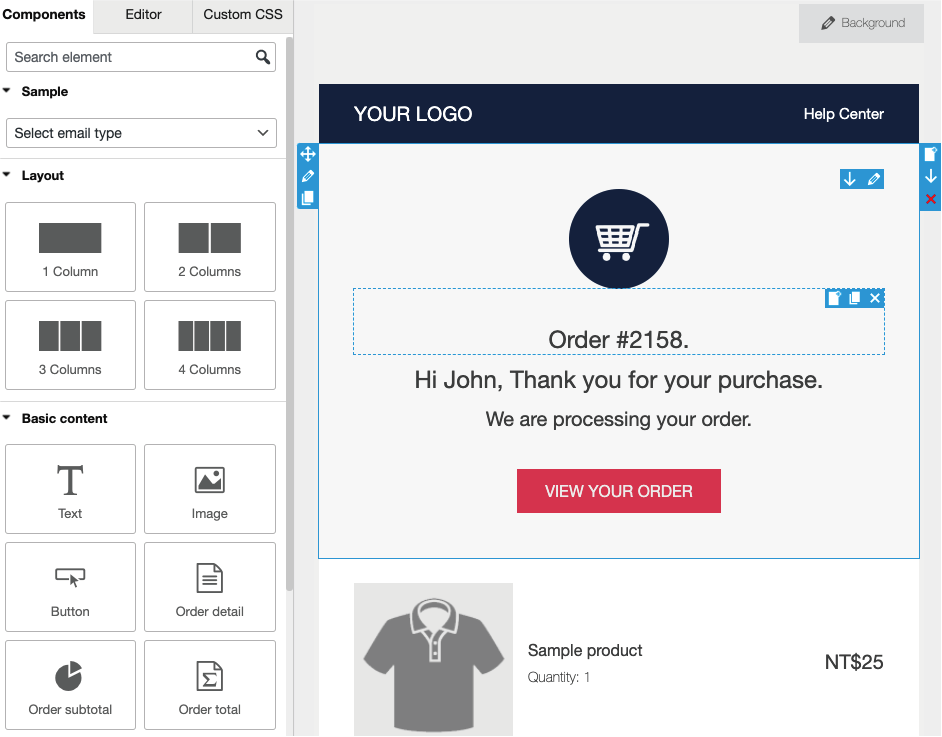
它可以客製化所有的 WooCommerce 的電子郵件模板。
更改信件以及背景顏色、自訂標題、副標題和文本(變更字體與顏色)、發送測試電子郵件到信箱 ·· 等等基本的設計功能, 它都完全具備。
在進行編輯的同時,頁面也會呈現即時的視覺預覽,方便你確認設計細節。

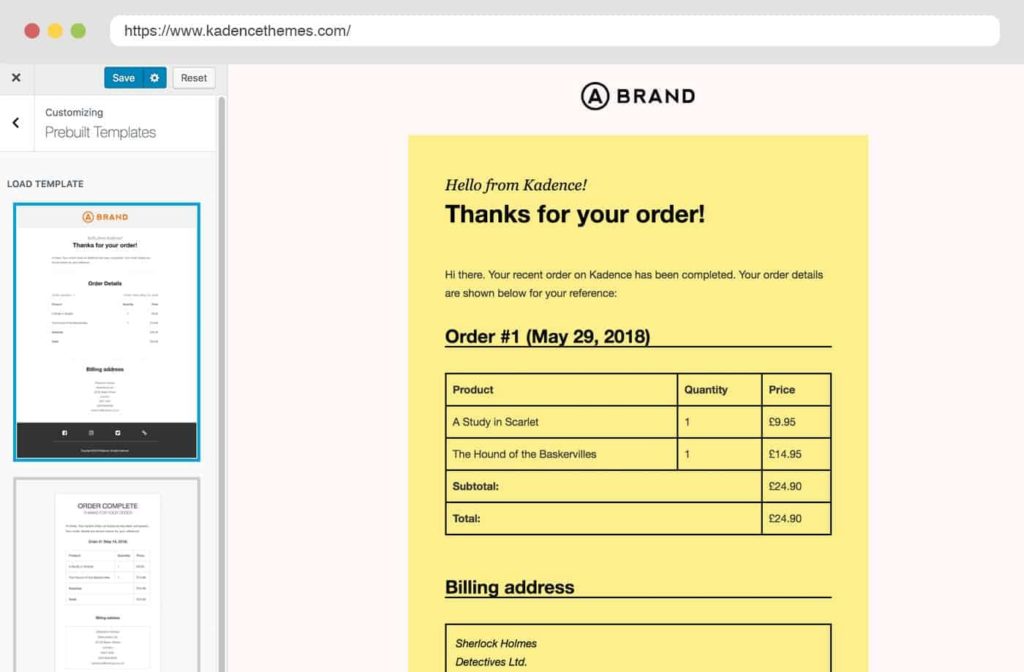
如果你對於頁面編排設計沒有想法, Kadence WooCommerce Email Designer 有預設 3 種以上的預設模板,可以選擇模板之後再做細項的調整。

Kadence WooCommerce Email Designer 費用介紹
外掛開發公司很佛心,這款外掛沒有高級的付費版本,是完全免費的,你可以盡情使用裡面的所有功能。
如果你有任何使用上的問題,或想推薦新功能,還可以直接寄電子郵件到公司郵箱進行詢問,我想這也是為什麼很多站長選擇這款外掛的原因。

Kadence WooCommerce Email Designer 評價
除了完全免費、基本功能齊全、設計的流程簡單易懂、有設計樣板可以參考之外,也因為是老牌外掛,所以如果新手遇見問題,網路上有許多彙整資源可以參考。
不過 Kadence WooCommerce Email Designer 也有一些缺點,就是它在設計面板上缺少方便與自由性。
因為模板不是區塊式的設計,在設計時無法用拖曳的方式進行編排,也無法複製區塊到別的模板,這是比較可惜的地方。
除此之外,Kadence WooCommerce Email Designer 同樣是一款優質的 WooCommerce 信件設計外掛。
3. VillaTheme

VillaTheme 由同名團隊於 2020 年釋出,有免費的基本設計功能,也有付費的高階功能,目前都有在持續更新版本。
VillaTheme 有什麼功能?
VillaTheme 可將元素區塊拖曳到視覺呈現區、點選元素直接進行細節調整、拖曳移動、複製區塊到別的模板 ·· 等方便的功能。

同時 VillaTheme 也有輸入短代碼的功能,可依據站長的需求,放入文本或是區塊中,在實際信件裡顯示即時的動態數據。
除了 WooCommerce 預設的 11 種模板, VillaTheme 還可以自行新增模板。
以上是 VillaTheme 免費版本的大致功能。
VillaTheme 費用介紹
除了免費版以外,VillaTheme 可依據不同客戶設定配送條件、展示商品圖片、顯示交叉關聯商品等 ..,不過想要這個功能,就需要付費購買高階版本。
更多 VillaTheme 進階版本 功能參考。
VillaTheme 評價
VillaTheme 擁有跟 YayMail 類似的優點,同樣操作方便容易,可拖曳元素到預覽頁面上調整等 ..。
但 VillaTheme 的某些功能,在 YayMail 則是免費的開放出來(像是展示商品照片等 ..),而且功能沒有像 YayMail 那樣自由多元。
整體而言,用免費版本比較,VillaTheme 不如 YayMail 表現優秀。
但如果對於客戶有細分條件發送的需求,可再考慮使用 VillaTheme 進階版(但同樣 YayMail 進階版也能做到。)
綜合比較
「 WooCommerce 信件設計外掛 」功能都大同小異,差別在於外掛的編排與設計方式(拖曳式編輯 or 側邊欄編輯等),以及信件設定上的進階功能。
因為每個人的使用習慣都不同,這 3 款外掛都有各自的優點。
那我也整理了一些實際使用的心得,可以當作參考,不一定要依照我的推薦去進行選擇唷~
推薦新手使用
新手可以考慮使用 YayMail 或 Kadence WooCommerce Email Designer(目前是 YayMail 優先),原因在於:
Kadence WooCommerce Email Designer 因為早發布,累積了一些有經驗的使用者,如果在操作上有疑問,基本上網路都搜索得到解決方式,也有許多學習資源或是討論平台。
YayMail 則是 3 款裡面可編輯元素最多元豐富的一款,也是頁面編輯方式最酷的一款。
因為是區塊編排的設計,所以可以讓使用者更自由的去設計信件版面,還有整理短代碼筆記,有需求可以直接複製貼上。這也是我會想推薦給新手的原因。
3 款外掛優點排名
我會比較推薦大家使用 YayMail。
因為它的編排跟版面設計很直觀,我很喜歡它在頁面預覽處點擊元素,就可以直接編輯該元素細節的設計,在使用上增添許多自由跟方便性。
再來如果對排版沒有太大需求,而且認為有使用者社群會更放心的話,可以選擇使用 Kadence WooCommerce Email Designer。
最後才是 VillaTheme,因為它跟 YayMail 的操作方式其實很相近,但是操作沒有 YayMail 方便。
以上排名都是主觀的看法,建議僅供參考,還是以自己的喜好跟需求為主唷:)
常見問題
為什麼需要修改 WooCommerce 預設信件模板?
因為 WooCommerce 內建的修改模板功能不齊全,且無法做到單一模板修改。
加上如果想要展現品牌風格,一封與眾不同的電子郵件模板是很必要的,所以可套用文章內推薦的外掛,進行相關設計。
推薦新手使用哪款客製化模板外掛?
我會推薦:YayMail 或是 Kadence WooCommerce Email Designer。
因為 YayMail 功能多樣豐富,可編排元素自由多元,可用拖曳的方式就完成信件設計,所以是目前的首選。
至於 Kadence WooCommerce Email Designer 會相對較制式化一點,但是操作方便簡單,也是一款優質外掛。
這兩款都是很棒的外掛,而且功能齊全,可依照自己的需求做選擇:)
除了設計 WooCommerce 預設信件模板之外,還有電子報行銷的需求,有推薦的軟體嗎?
可參考 WordPress 電子報外掛推薦,裡面整理了多款熱門且功能全面的電子報軟體。
如果需要挑一款,可以參考 MailChimp 軟體,它提供 EDM 設計製作、訂閱者匯入匯出、電子報數據分析、自動信件回覆等 ..,多種實用的功能。
MailChimp 也能簡單嵌入到 WordPress 網站中,可參考 MC4WP 教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



犬哥,里面有一个步骤,点击图片就可以获取到优惠券,这里需要额外的设置吗?为什么点击图片就能实现获取到优惠券呢?
嗨,Jerry,
你可參考 這篇文章,將優惠券設定為 URL,定在信件模板中新增一個圖片,將圖片連結設置為優惠券的 URL,這樣應該就可以囉!