這是一篇「 WooCommerce購物金功能 」教學,我們將使用 YITH WooCommerce Points and Rewards 外掛,完成購物金系統,讓顧客在結帳時,可使用購物金抵銷結帳金額。
相信 架設電商網站 都會希望使用各種行銷手法,像是:電子報訂閱、活動促銷折扣、運費折抵 等 .. ,吸引更多顧客消費購買商品,提升電商整體營收。
「 會員購物金 / 紅利積分 」就是一個很好的行銷手法,可鼓勵顧客消費更多產品(消費越多,累積越多購物金)進而提高銷售量。
顧客為了使用累積的購物金,也會回頭再次消費,搭配 會員階級制度,回購越多次的顧客可拿到的優惠更多,這可以有效培養顧客忠誠度。
這篇文章,會針對建立購物金系統,教大家使用外掛。像是紅利計算公式、會員面板顯示購物金額度、使用限制、特殊購物金發放規則(首次註冊、生日)、還有到期通知信件等 .. 設定。
準備好的話,就往下繼續觀看教學吧~
- 建立網路商店需準備?
- 1. YITH WooCommerce Points And Rewards 是什麼?
- 2. 購買安裝+憑證激活
- 3. 購物金轉化公式(取得購物金)
- 4. 購物金兌換公式(使用購物金)
- 5. 查看購物金(商品頁訊息+會員面板)
- 6. 設置特殊發放規則(推薦積分、生日等 .. )
- 7. 信件通知設定
- 8. 建立會員等級+操控面板介紹
- 常見問題
- WordPress 學習資源
WooCommerce 會員購物金功能( YITH Woocommerce Points and Rewards 外掛教學)
建立網路商店需準備?
架設購物網站 和 建立形象網站 一樣,都需具備網站架設 3 要素,如下。
| 架設網站 3 要素 | |||
|---|---|---|---|
| 1. 網域申請 (申請門牌) |
2. 主機租用 (租一塊地) |
3. 網頁設計 (搭建房子) |
|
- 個人網域:就如同家裡門牌一樣,可以讓訪客順利搜尋到網站。
- 主機租用:網站需有一個放置的家,而主機就是網站的家,可依照個人需求挑選適合的主機。
- 網頁設計:有了個人網域+虛擬主機,接下來就是做網頁設計,打造網站品牌風格。
對於新手來說,假如不知道如何一次完成上面 3 要素,Bluehost 是 WordPress 官方推薦的主機,能一次幫你處理完畢,費用便宜+使用者體驗良好,很適合第一次入手。
新手入門,請參考 Bluehost 教學 有完整架站流程(網域+主機+網頁設計)。
如果有更大的主機需求,擔心主機負擔不了網站流量,可參考 A2 Hosting 教學 或 Cloudways 教學,它們的主機性能更好,但費用會稍微多一點。
優質主機推薦 有更完整的比較,這是我用了 10 幾家國內外主機所整理出來的,應該會減少你花費時間尋找的成本。
網頁設計部分,參考 最棒電商佈景主題 或搭配 頁面編輯器,可做出客製化的網站風格。
至於系統操作熟練度,可參考 WordPress 後台教學、WooCommerce 完整教學,會幫助你打通任度二脈。
以上的教學文,包含完整的網域申請、主機租用、網頁設計、系統學習的全部流程,如果都具備好個人或公司網站了,就跟著我繼續學習吧:)
1. YITH WooCommerce Points And Rewards 是什麼?

YITH WooCommerce Points And Rewards 是一款付費購物金點數外掛,可以在建置購物網站時,額外添加紅利積分(點數),獎勵購物客戶,提高回購率。
購物金系統可培養客戶的忠誠度,當購買到一定金額,即可獲得購物金時,客戶就會記得這個「 折扣 」,並且有機會再回頭使用購物金。
這可以有效的提升電商平台的轉換率以及回購率。
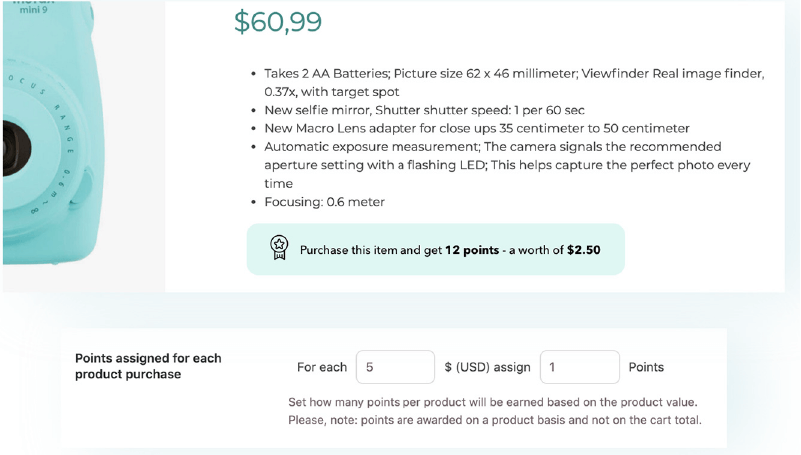
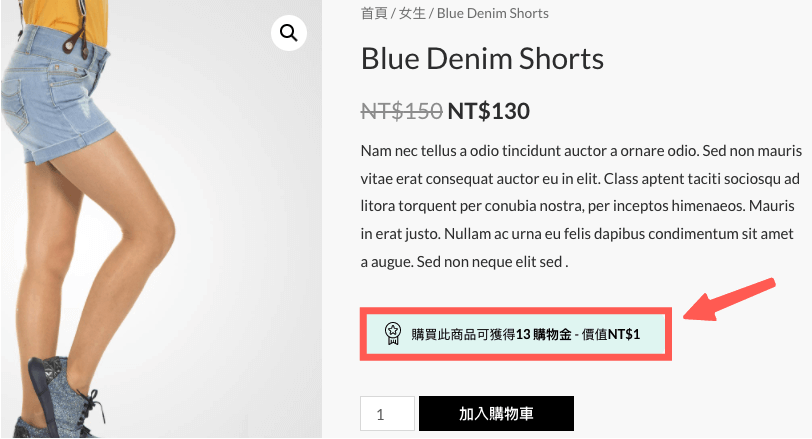
使用 YITH WooCommerce Points And Rewards 外掛,可在商品欄位顯示購買此商品,可獲得多少點數。

預設在結帳時,詢問顧客是否使用購物金折扣,無需站長額外進行設置,非常方便。
並且 YITH WooCommerce Points And Rewards 可設置不同特殊規則的加分機制,像是:生日時額外獲得 50 點、消費滿 1000 元額外獲得 50 點等 .. 規則。
會員部分,可依據獲取積分多寡,設置不同級別,像是:1 ~ 99 點為銅會員,100 ~ 999 點為白金會員等 .. 以此類推。
還可為不同級別的會員,設置專屬購物金獎勵,激勵客戶提升會員等級。
在會員專區,可以新增「 購物金 」面板,並自訂義樣式,以貼合網站主題設計,是非常方便的功能。

還有許多好用功能,像是:使用積分的顧客可獲免運費資格、購物車須達最低金額才可使用購物金、管理有使用購物金的訂單資格等 .. 。
可點擊下方按鈕,前往外掛頁面,了解更多唷!
2. 購買安裝+憑證激活
我們需要購買 YITH WooCommerce Points And Rewards(可點此連結前往),並激活購買憑證,才可開始使用購物金系統。
這邊我們會分別示範如何購買外掛+激活憑證。
Step 1:購買 YITH 外掛(下面流程是使用不同 YITH 外掛做範例,其他外掛流程均相同)
前往 YITH 的外掛頁面,點擊「 加進購物車 」按鈕,進行外掛購買。

確認購買外掛名稱和數量後,點擊「 Check out 」。依序輸入會員資料,付款後點擊購買。
購買流程結束,可以在 YITH 後台下載外掛檔案包,接著就可以前往 WordPress 上傳外掛啦!
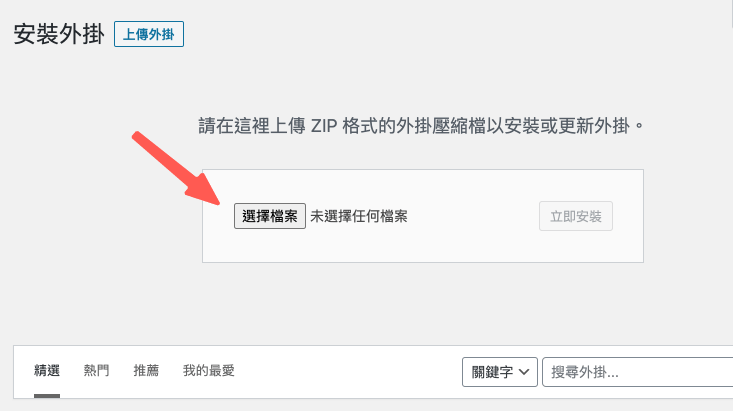
Step 2:上傳外掛
前往 WordPress 外掛 > 安裝外掛 > 上傳外掛,將檔案包上傳+啟用。更多 WordPress 外掛安裝教學。

Step 3:輸入憑證,激活外掛
安裝完成後,我們還需激活憑證,才可使用外掛。
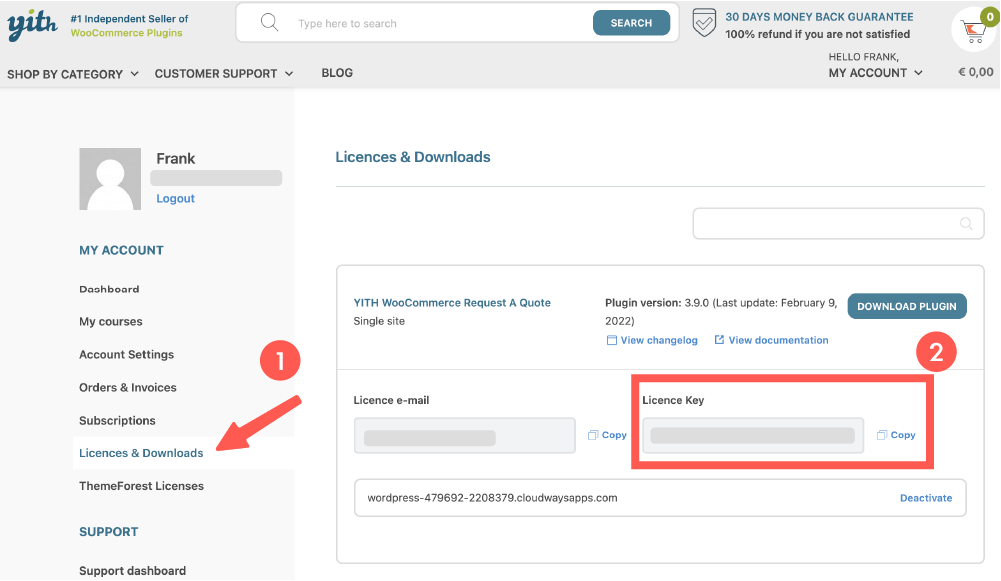
前往 YITH,登入會員後進入後台,選擇 Licences & Downloads,找到 Licence Key,點擊複製憑證。

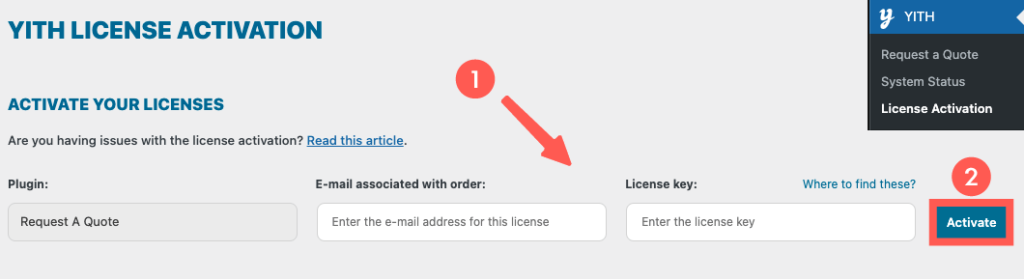
複製好憑證後,我們前往 WordPress,在左側欄點擊「 YITH 」> Licenses Activation,分別填寫憑證 Email,以及貼上剛複製的憑證,進行激活。

恭喜大家成功購買外掛+憑證激活啦,那麼,接下來就進行使用教學吧:)
3. 購物金轉化公式(取得購物金)
這個章節,我們先設置顧客獲得購物金的規則,也就是顧客在下單後,可藉由該筆訂單,獲得多少購物金的運算規則。
我們以「 消費 10 元台幣,獲得 1 購物金 」,並且啟用「 系統自動運算 」,設定「 到期日為 30 天 」這 3 個條件作為示範。
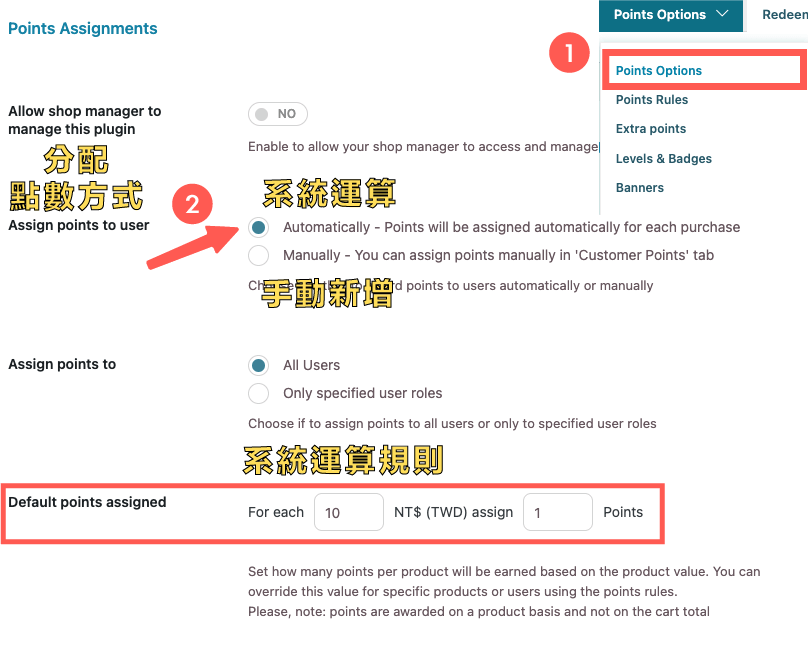
前往 Points Options > Points Options,在該區塊,即可設置購物金轉化規則。
將 Assign Points To User(用戶購物金分配方式)設置為 Automatically(系統自動運算),Default Points Assigned(分配點數規則)分別填入數值 10 和 1,表示「 每消費 10 台幣,即贈送 1 點購物金 」。

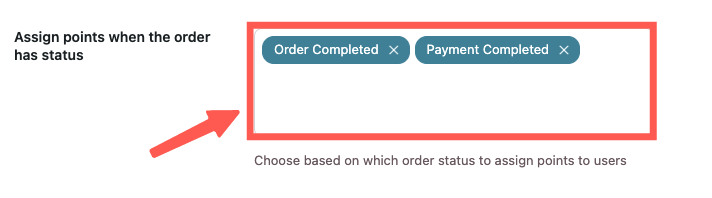
接著設定訂單狀態,若無特別需求,可將「訂單完成 」相關狀態圈選,這樣客戶才能在購買+付完款後,獲得購物金。

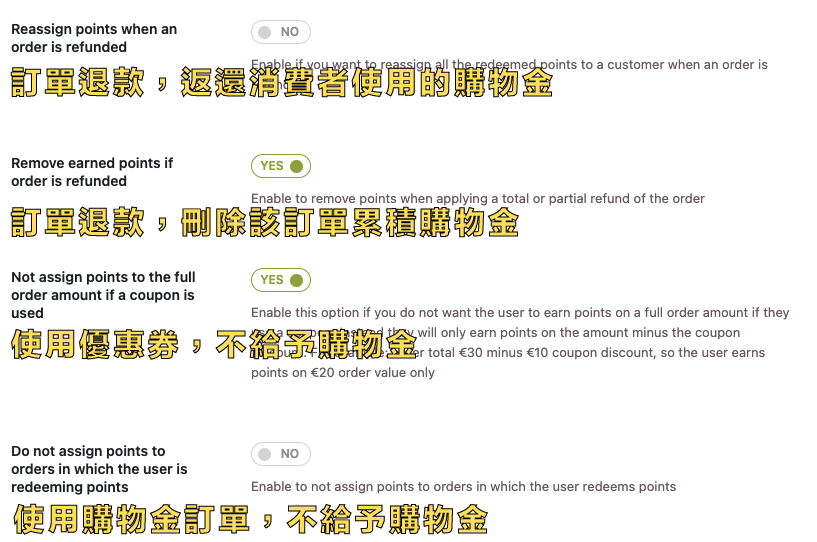
繼續往下滑,看到一些設定項目,像是:訂單取消 / 退款返還購物金、使用優惠券不能使用購物金、使用購物金的訂單,不能從中獲取購物金等 .. 細節調整。
這邊站長可依照自身需求,勾選選項進行啟用。

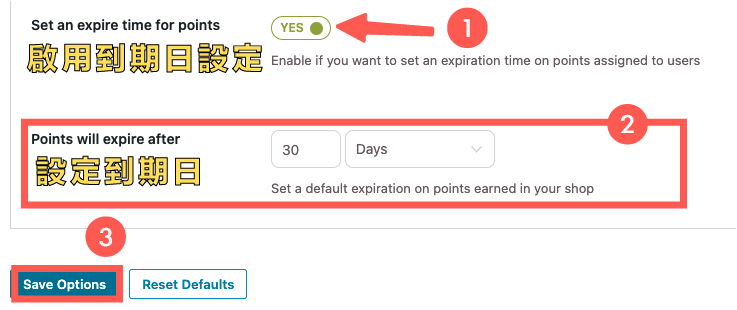
最後,我們來調整購物金的到期日設定。
滑到最下方,啟用 Set an expire time for points 選項,在 Points will expire after 設定到期期限,這邊我們選擇 30 天,最後儲存設定。

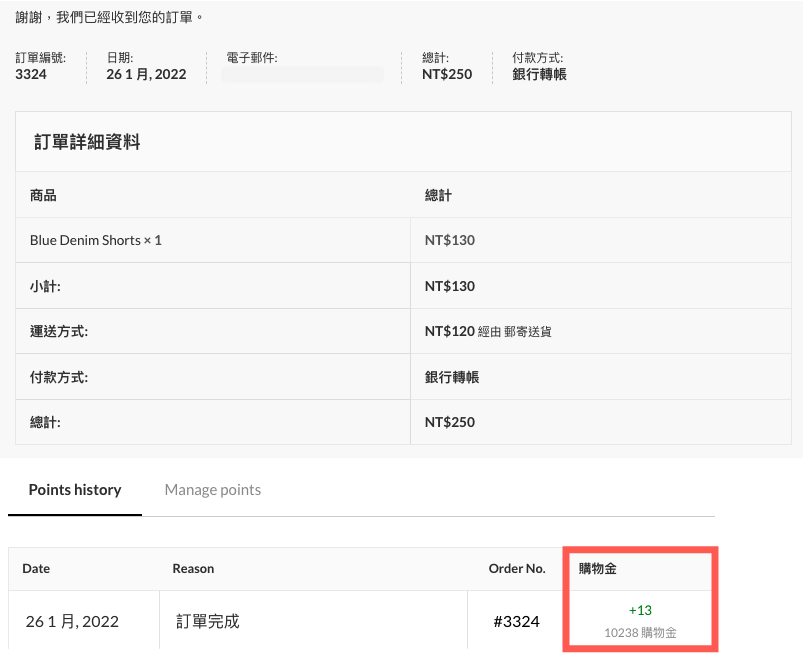
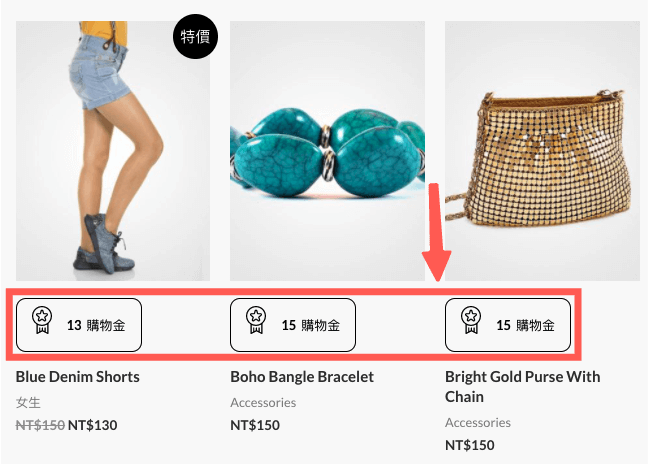
我們到前台商品頁面,實際下一筆訂單,發現下一筆 130 元的訂單,獲得 13 購物金,這樣就代表「 訂單金額兌換購物金 」設定成功囉~

這樣就完成「 消費 10 元台幣,獲得 1 購物金 」,啟用「 系統自動運算 」,設定「 使用期限為 30 天 」的 WooCommerce購物金設定啦!
站長可依據本章節教學,修改設定項目,自行調整成適合自己的數值唷!
4. 購物金兌換公式(使用購物金)
上一章節,我們設置好「 客戶獲取購物金(紅利點數)」的規則。這個章節,我們就來設置相關規則吧!
這次我們以「 10 點購物金,可折扣 1 台幣 」,並且「 最多折扣金額不超過 150 元 」、「 購物車總金額超過 1000 元,才可使用購物金 」來做示範。
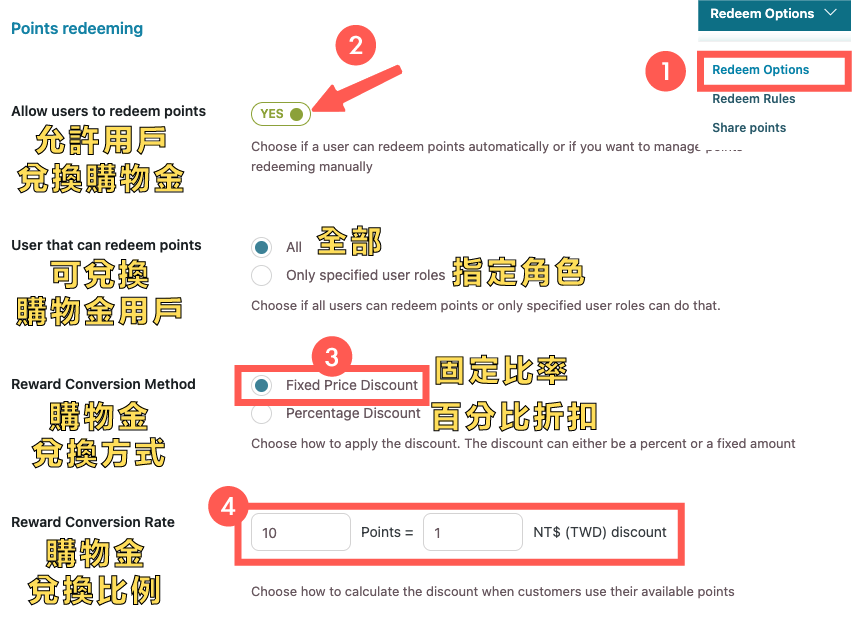
前往 Redeem Options > Redeem Options,在 Point redeeming 面板,勾選「 Allow users to redeem points 」允許客戶自行兌換購物金。
在 Reward Conversion Method 選項,選擇「 Fixed Price Discount 固定金額折扣 」,在 Reward Conversion Rate 分別設定數值 10 和 1,表示「 每 10 點購物金,兌換 1 元台幣 」。

- Allow users to redeem points:允許用戶兌換購物金。客戶是否可自行兌換積分,或者站長全權手動管理積分兌換。
- User that can redeem points:可兌換購物金用戶。所有用戶都可兌換積分,還是只有指定的用戶角色可以。
- Reward Conversion Method:購物金兌換方式。選擇「 固定金額折扣 」、「 百分比折扣 」。
- Reward Conversion Rate:購物金兌換比例。幾點購物金可兌換多少台幣,或幾點購物金可兌換多少百分比折扣。
這樣就完成「 10 點購物金,可折扣 1 台幣 」設置。
我們可以前往前台,新增商品至訂單查看,發現 130 元的商品,可兌換 13 購物金,並且 10 購物金可兌換 1 台幣,這樣就表示成功設定囉!

小備註:如何在商店 / 單一商品頁面顯示「 購物金 」訊息,會在下一個章節進行教學唷!
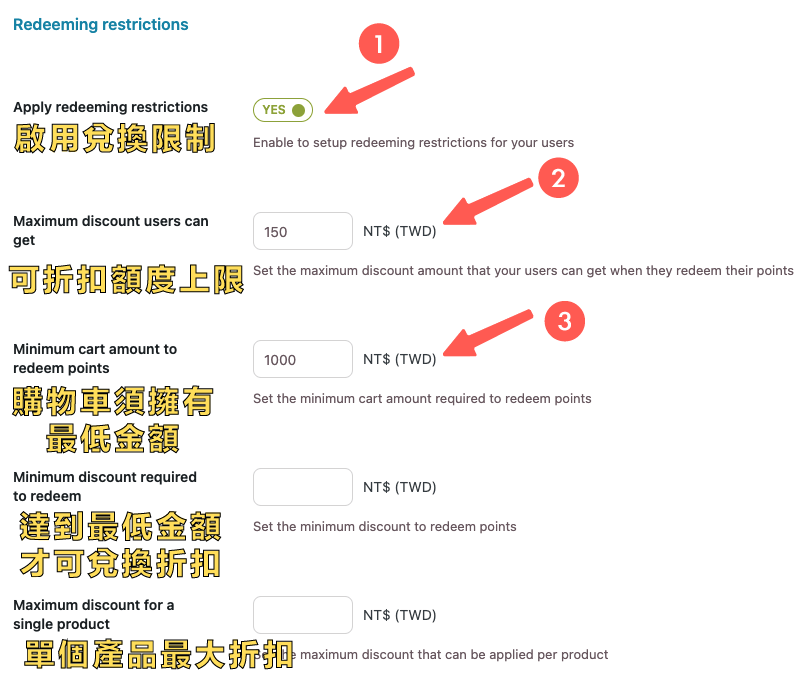
接下來,我們要為兌換規則設置限制。回到設定面板,往下滑到 Redeeming restrictions,勾選「 Apply redeeming restrictions 」,啟用兌換限制。
接著將「 Maximum discount users can get 可折扣額度上限 」設置 150,「 Minimum cart amount to redeem points 購物車最低金額限制 」設置為 1000。

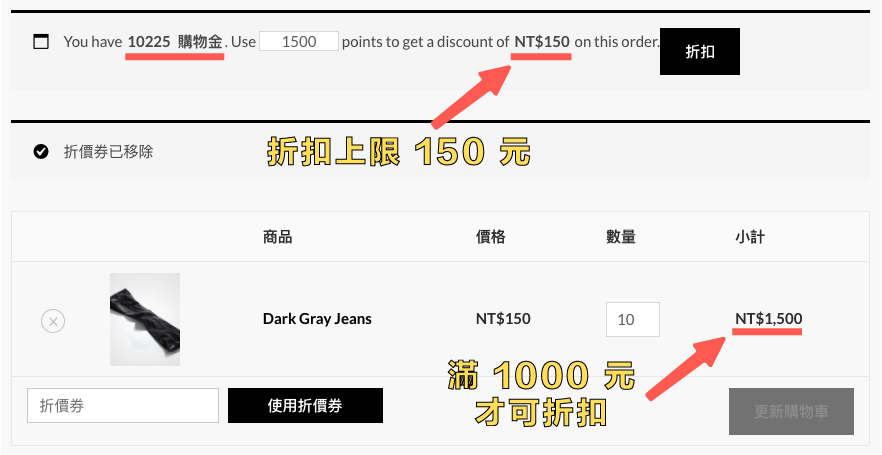
前往前台設置,發現兌換購物金折扣,上限只有 150 元,並且滿 1000 元才可進行折扣。

這樣就完成「 10 點購物金,可折扣 1 台幣 」,並且「 最多折扣金額不超過 150 元 」、「 購物車總金額超過 1000 元,才可使用購物金 」設置囉。
站長若有其他需求,可參考本章節,分別進行設置。
5. 查看購物金(商品頁訊息+會員面板)
購物金規定設置完成,這時我們可以在商店 / 單一商品頁新增「 購買可獲得多少購物金 」訊息,方便顧客在瀏覽商品時,對可獲取購物金有大致了解。
並且在「 會員專區 」頁面,新增「 購物金兌換面板 」,供會員檢視持有 WooCommerce購物金額度。
Step 1:商店 / 單一商品頁面,顯示可兌換購物金
設置商店 / 單一商品頁面,顯示購物金,在檢視商品時,可讓顧客一目瞭然,知道能夠從這筆交易,獲得多少購物金:)
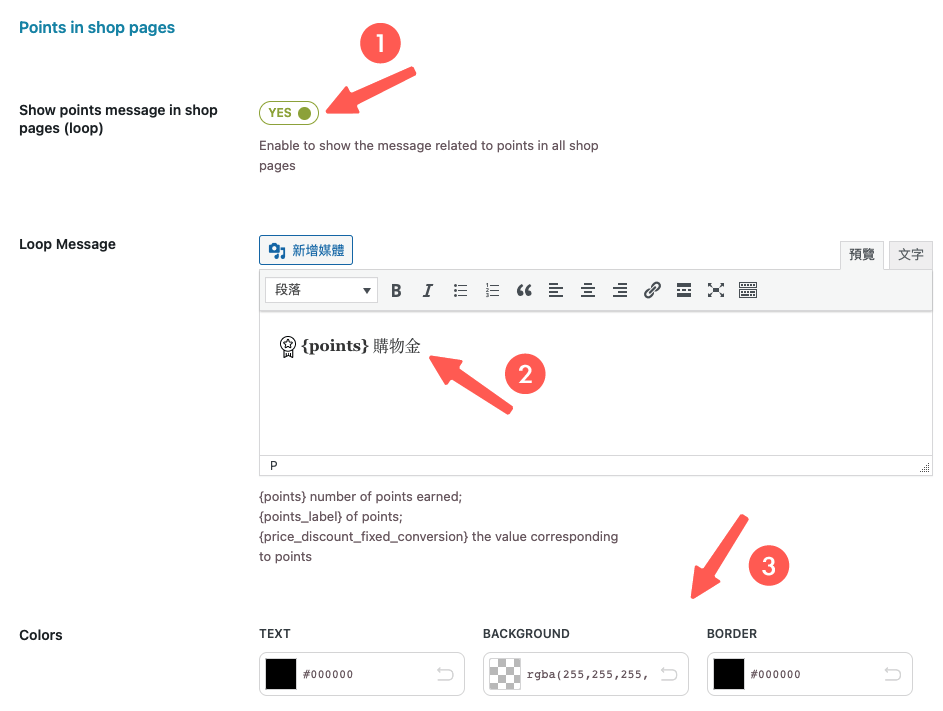
前往 Customization > Points in shop pages,啟用「 Show Points Message In Shop Pages 」選項,並且編輯通知訊息,調整文字+背景顏色。

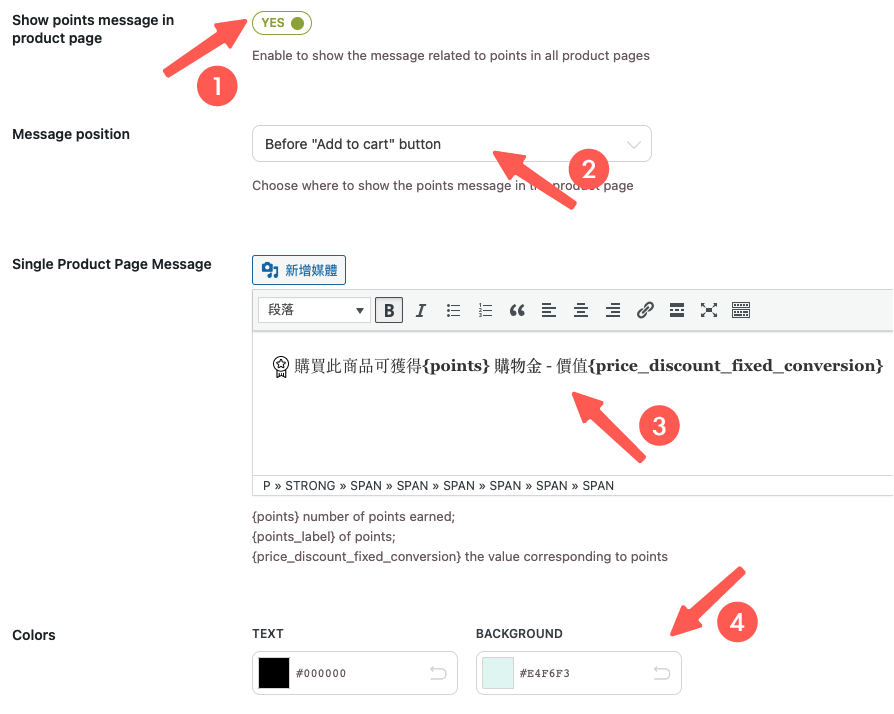
接著繼續往下滑,這邊我們要設定單一商品頁面,顯示「 獲取購物金訊息 」。
啟用「 Show Points Message In Product Page 」,在 Message Position 選擇購物金訊息顯示位置,依序填寫訊息,設置背景顏色。

完成後即可進行保存。
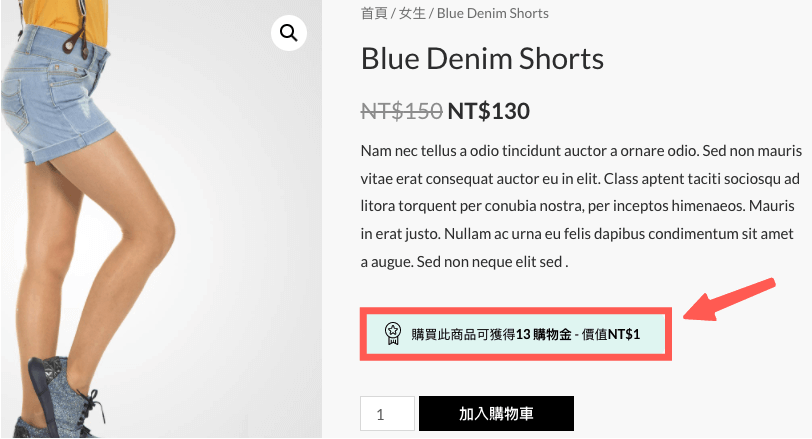
前往前台商品頁面,就可以看見商品頁面的商品,都擁有「 購買後,可獲取多少購物金 」訊息囉!

我們隨機點進單一商品頁面查看,發現「 單一商品獲取購物金訊息 」也成功顯示囉!

Step 2:啟用購物金面板
接著我們就來啟用會員購物金控制面板吧!
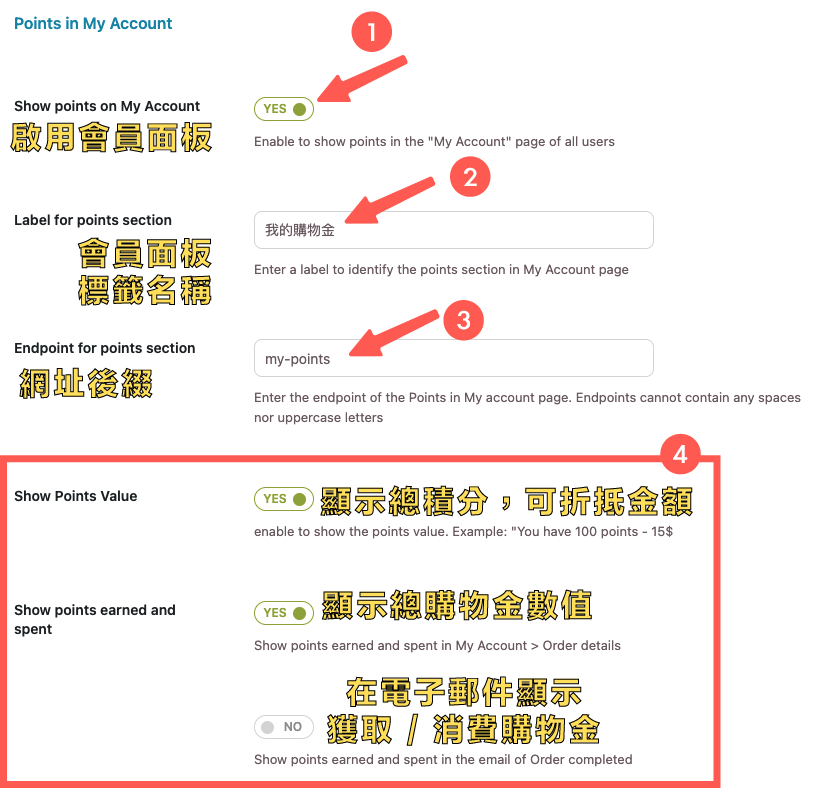
前往 Customization > Points in My Account > 勾選「 Show points on My Account 」啟用會員面板 >「 Label for points section 」輸入標籤名稱 > 「 Endpoint for points section 」填入網址後綴。
剩下 個別購物金顯示選項,站長依據自身需求,進行勾選即可:)

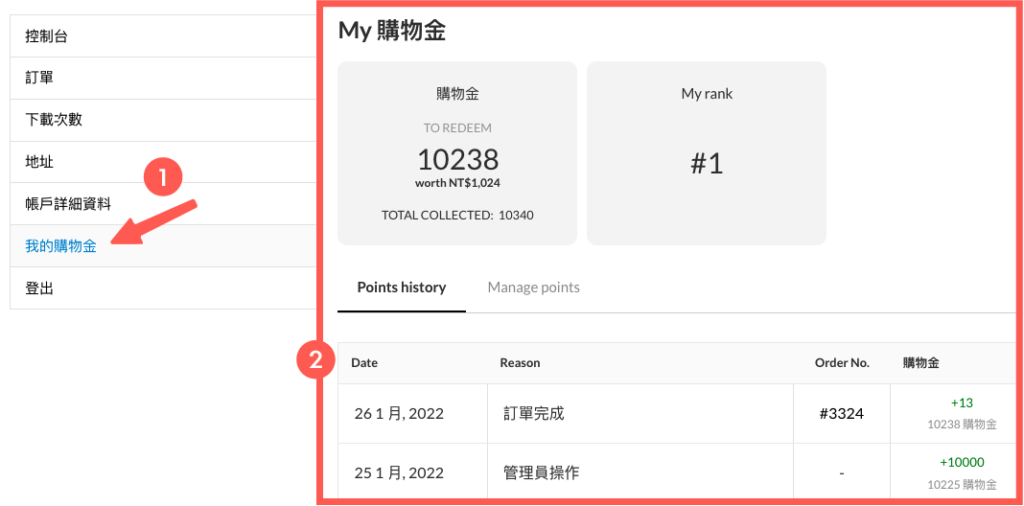
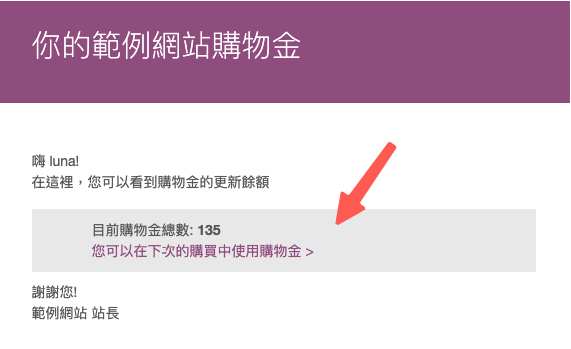
保存設定後,我們前往會員專區查看,發現「 我的購物金 」面板成功被新增,這樣會員就可隨時檢視 WooCommerce購物金額度囉~

小提醒:這邊會看到許多未經過翻譯的英文字,可以使用 Loco Translate 外掛 進行系統字翻譯唷!
額外分享:將購物金轉化優惠券(分享紅利積分給好友)
我們可設定,允許將購物金轉化成優惠券功能,這樣會員就能分享購物金給好友,也就是轉贈積分的功能。這部分站長可依自身需求,決定是否設置。
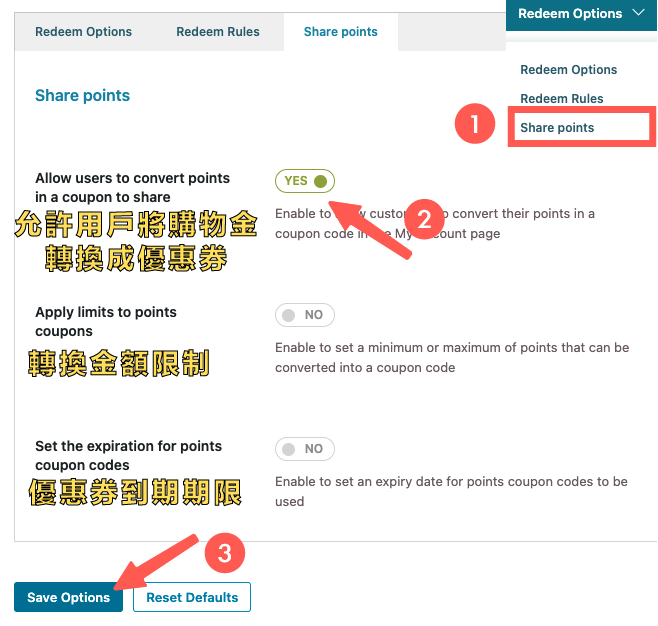
前往 Redeem Options > Share Points,勾選「 Allow users to convert points in a coupon to share 」,允許用戶將購物金轉換成優惠券。剩下設置站長可依需求自行調整。

按下保存,這樣就設置完成囉!
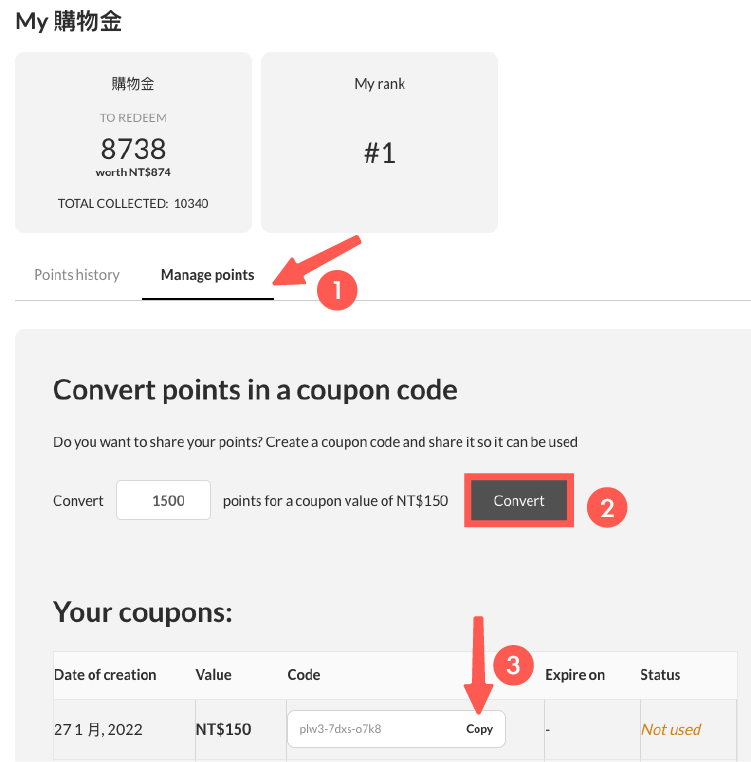
我們實際測試,前往會員專區 > 購物金面板,點擊「 Manage Points 」,在轉換區塊輸入數值,點擊「 Convert 」轉換優惠券,接著點擊「 Copy 」複製優惠券代碼。

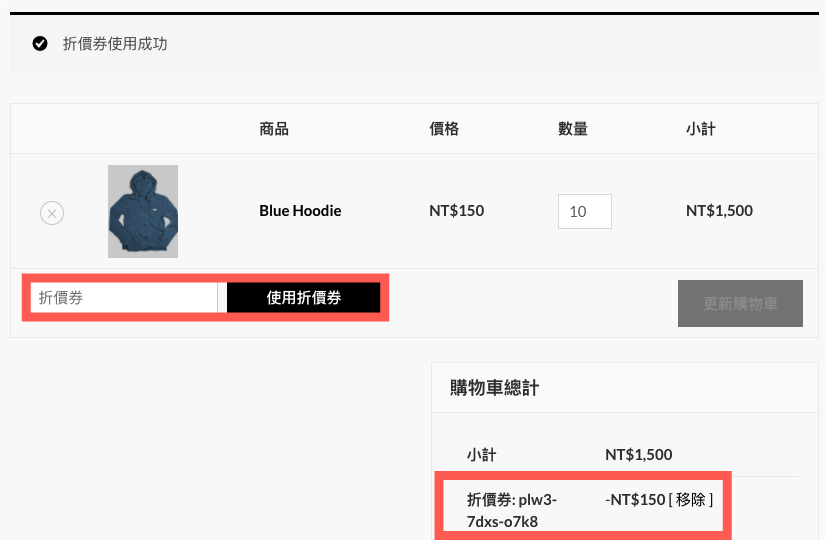
接著開啟無痕模式,模擬陌生客戶下單的情況,隨機加入商品進行結帳,輸入優惠券折扣碼,發現能順利使用優惠券~

6. 設置特殊發放規則(推薦積分、生日等 .. )
有些購物網站,會希望在特殊條件下,獎勵購物金給顧客,增加顧客的期待,也能適時提升顧客忠誠度,跟提高產品轉換率。
像是:生日、首次註冊、每日登入加點數、推薦好友獲得點數等 .. 。這些都特殊加分設置,都可以透過 YITH WooCommerce Points and Rewards 外掛完成。
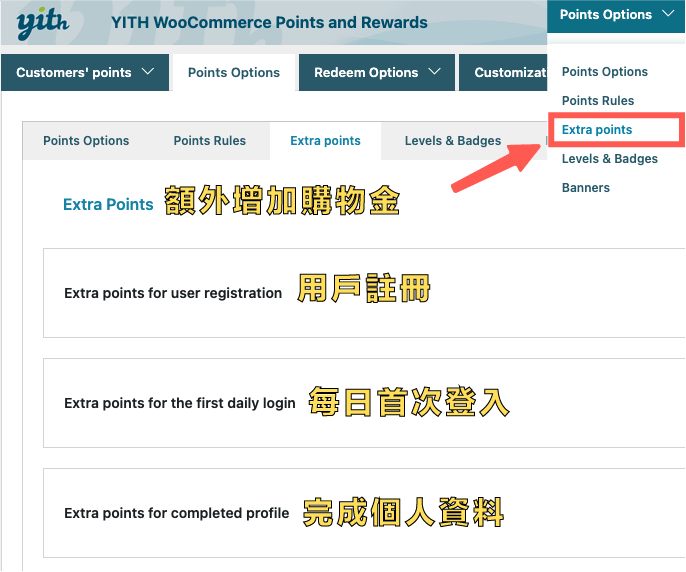
前往 Points Options > Extra Points,在此區塊,可直接設置特殊的加分規則:

站長可依照自身需求調整,我們實際完成「 推薦好友獲得積分 」功能,作為示範。
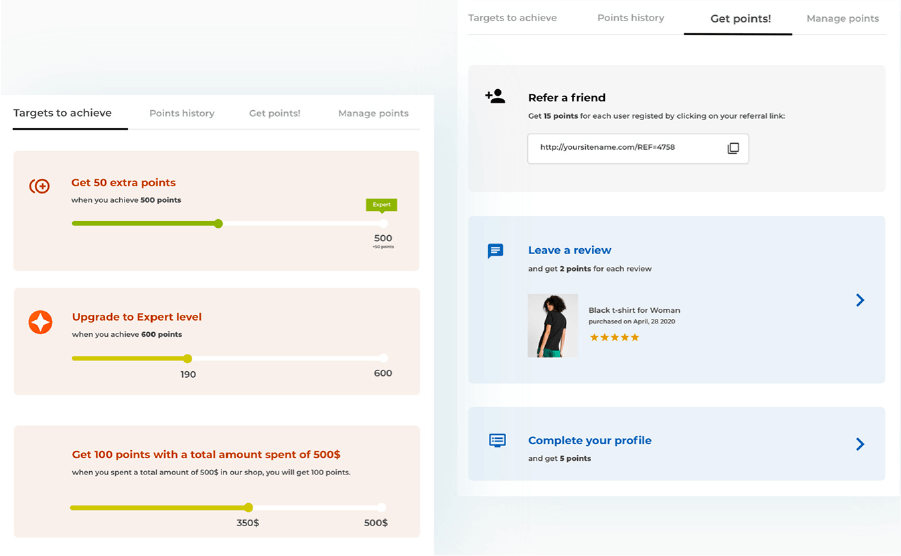
該功能可在會員面板,讓會員生成推薦連結,只要其他訪客透過連結註冊,會員就能獲得積分。
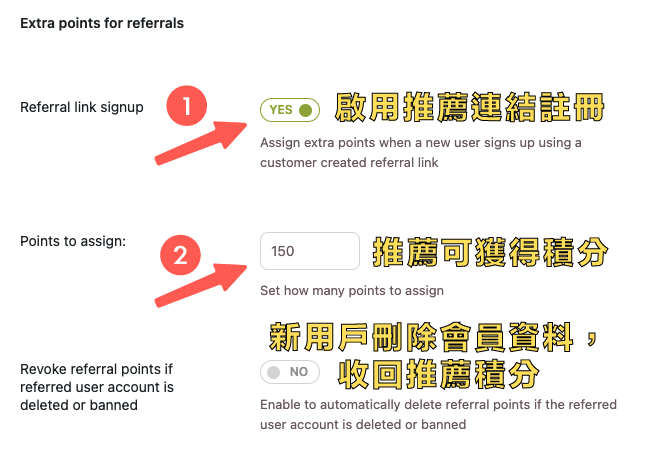
在 Points Options > Extra Points 區塊,下滑找到 Extra points for referrals ,啟用「 Referral link signup 」選項,在「 Points to assign 」輸入推薦積分。

保存選項後,我們還需要啟用「 獲取推薦連結 」面板。
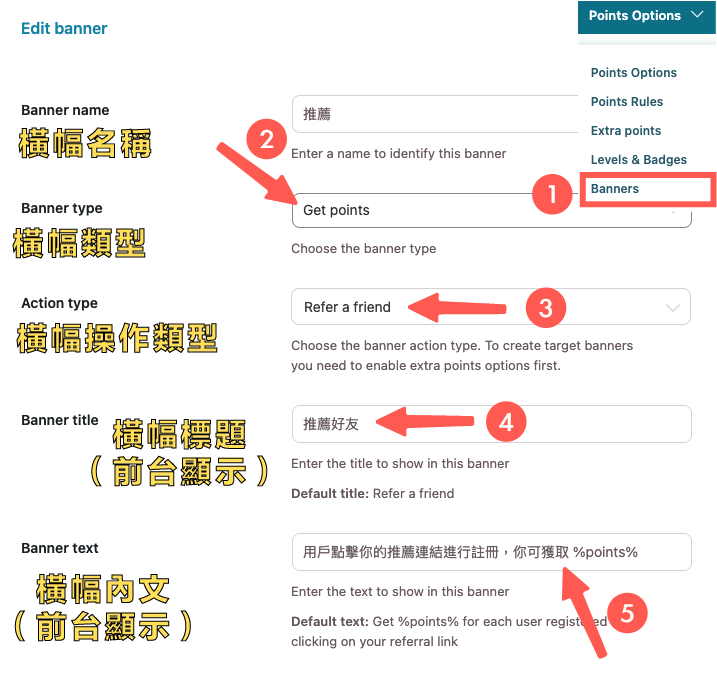
前往 Points Options > Banner,選擇「 Update 」新增橫幅,「 Banner Type 」選擇 Get Points,「 Action Type 」選擇 Refer a Friend,接著依序填寫資訊,完成後儲存。

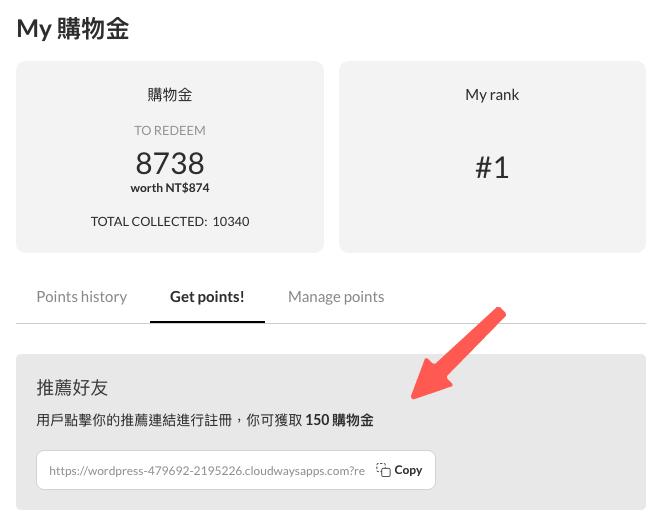
儲存後,前往會員專區頁面,發現「 推薦積分面板 」順利上線。

以上就是 YITH WooCommerce Points and Rewards 外掛,特殊加分機制的玩法,剩餘功能,站長可參考以上設置,選擇適合的特殊加分機制唷!
7. 信件通知設定
如果希望在更新積分,或是在 WooCommerce 購物金有更動時,自動發信通知用戶,該怎麼設定?
YITH WooCommerce Points and Rewards 設有自動發信功能。
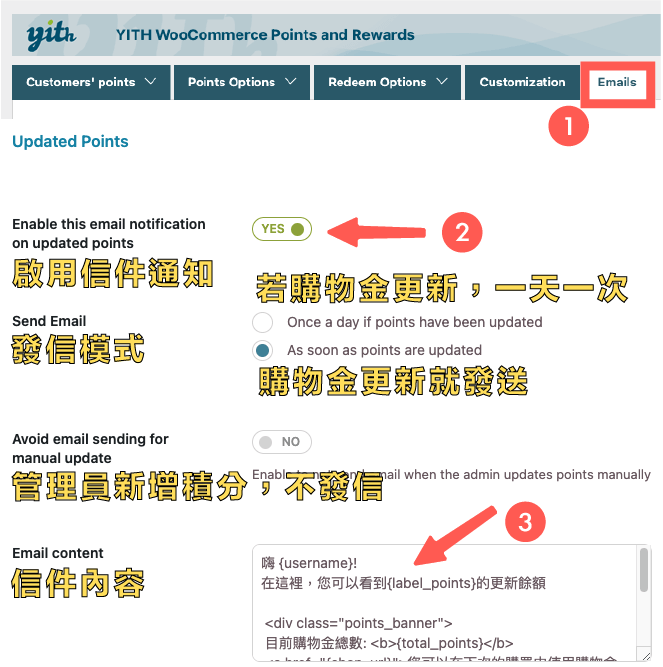
前往 YITH > Points and Rewards > Emails,下滑找到 Updated Points,開啟「 Enable this email notification on updated points 」,並在「 Email content 」輸入信件內容,完成後儲存。

儲存後,我們實際變動會員購物金,測試發信功能,發現「 通知購物金變更 」信件成功寄送囉。更多 WordPress SMTP 外掛教學。

小備註:若想修改 WooCommerce 信件模版,可參考 WooCommerce 信件模板外掛推薦、YayMail 修改信件模版外掛教學。
8. 建立會員等級+操控面板介紹
我們可依據購物金數量,建立會員等級,像是:0~99 點是黃銅會員、100~999 是白金會員等 .. 以此類推。
分出會員等級,就可以依此給予不同的特殊加分規定,像是:升級時贈送購物金、購物金排名第一時,贈送額外購物金等 .. 獎勵會員提升等級,可有效提升訂單成交率。
這個章節,我們會教大家啟用+設置「 會員等級 」,以及如何檢視會員持有購物金,管理面板介紹。
Step 1:建立會員等級
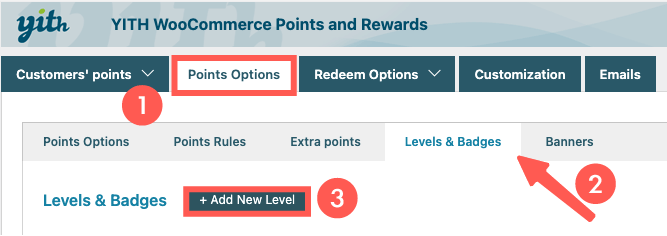
前往 Points Options > Levels & Badges,點擊「 Add New Level 」,新增會員等級。

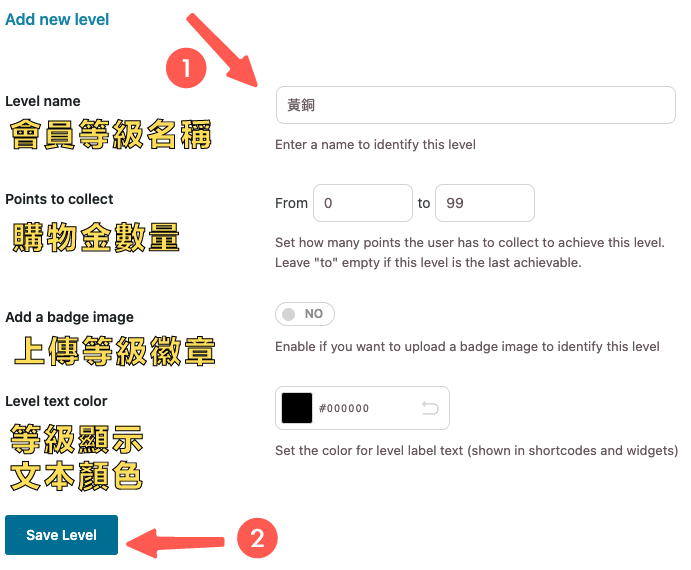
接著輸入等級資訊,在「 Level name 」輸入會員等級名稱,「 Points to collect 」輸入該等級會員持有購物金的級距,接著依站長需求設定,完成後儲存。

這樣就完成會員等級設置啦!
剩下的會員等級,站長可依序新增囉!
只要設置好會員等級,YITH WooCommerce Points and Rewards 就會自動幫會員歸屬等級,並且在前台的購物金面板,顯示給會員查看,非常方便:)

Step 2:為會員等級新增特殊加分
前面的章節中,我們已學到如何新增特殊加分規則。
同樣的,我們也可為會員等級新增特殊加分,以此激勵會員購物。
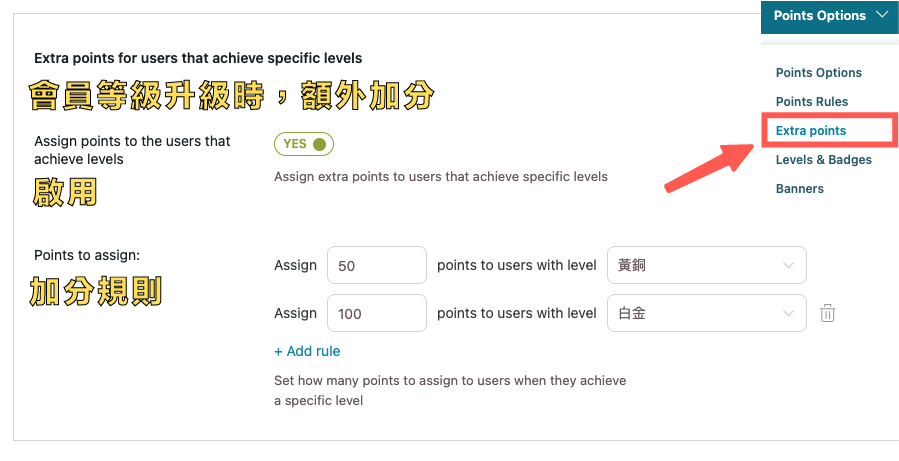
前往 Points Options > Extra Points,可找到關於「 會員等級 」特殊加分規定,這部分依照站長自身需求設置就 OK 囉:)

Step 3:檢視+管理會員購物金
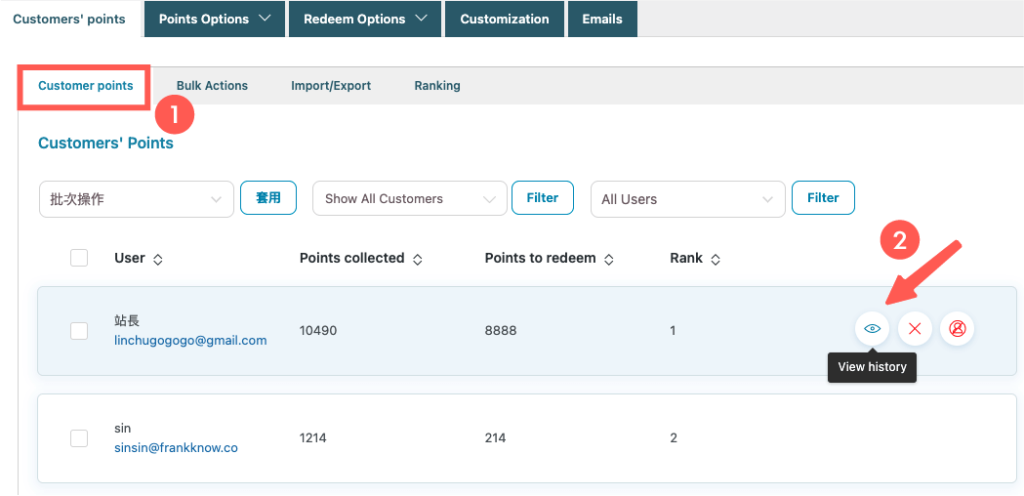
站長可隨時透過面板,檢視+管理會員購物金,進行:檢視購物金使用歷史、添加 / 減少單一會員持有購物金、停用 / 啟用會員購物金資格等 .. 操作。
前往 Customers’ Points > Customer Points,點擊任一會員「 View history 」,進入檢視頁面。

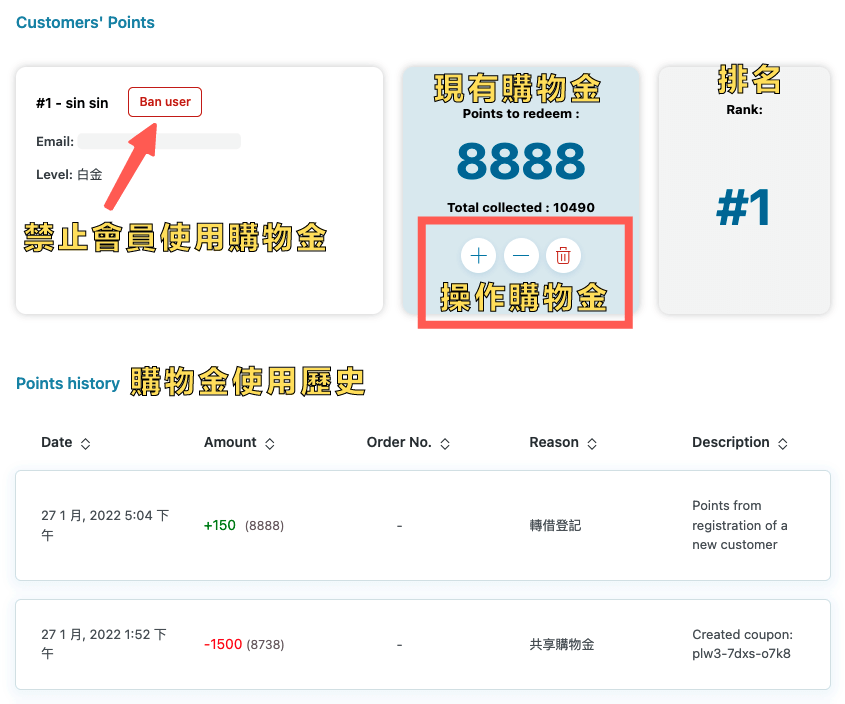
進入單一會員介面,可在「 Points to redeem 」檢視現有購物金,以及利用「+」、「-」圖示,變更購物金數量,往下滑可檢視購物金使用歷史。
點擊「 Ban user 」則可禁止該會員持有購物金資格。

以上就是會員管理面板的操作教學,大家都學會了嗎:)
常見問題
如何設置 WooCommerce 購物金功能?
我們可以使用 YITH WooCommerce Points and Rewards 外掛設置購物金功能(紅利點數),只要新增公式,即可輕鬆計算購物金。
這篇文章,會針對建立購物金系統,教大家使用外掛,設定購物金計算公式、會員面板顯示購物金額度、使用限制、新增額外加分規則、管理會員積分等 .. 。
如果有新增 WooCommerce 購物金需求的站長,相信這篇文章會有很大的幫助:)
為什麼要新增 WooCommerce 購物金功能?
有其他 WooCommerce 行銷方式嗎?
如果想要使用優惠券,可參考: WooCommerce 折價券教學。
全站式的折扣運算規則,可參考: WooCommerce 全站式折扣規則外掛教學。
設置運費規則,可參考:WooCommerce 運費外掛教學。
也可以配合 電子報 EDM 的發送,以及 WooCommerce 預設信件模板修改 來幫助你進行全方位的行銷唷:)
還有其他 WooCommerce 外掛推薦清單 ,裡面詳細列出推薦站長們下載的 WooCommerce 好用外掛,相信一定能夠幫助大家的電商平台行銷更上一層樓:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


