這是一篇關於「 WooCommerce 信件模板客製化 」的分享。
WooCommerce 預設在顧客訂購完商品後,系統會自動發送通知信件到站長信箱,或是站長切換訂單狀態,系統也會自動寄送信件給顧客。更多 WooCommerce 電商教學。
但比較困擾的是,WooCommerce 預設信件的版型,對於某些站長來說不是很美觀,或許會有想客製化設計的需求。
那這篇文章,我們將會用「 YayMail 外掛 」協助你達成此目標,好處是它是免費的。
話不多說,趕快開始教學吧。本文章節如下:
1. YayMail 是什麼?

YayMail 是由 YayCommerce 開發的「 WooCommerce 信件模板客製化 」,算是一款滿新的外掛。更多 YayMail 完整教學。
目前總共有三個版本,分別是 YayMail Free(免費版)、YayMail Pro、YayMail Premium Addons,我們將會針對免費版分享。
YayMail 教學:編輯+客製化 WooCommerce 預設信件模板。
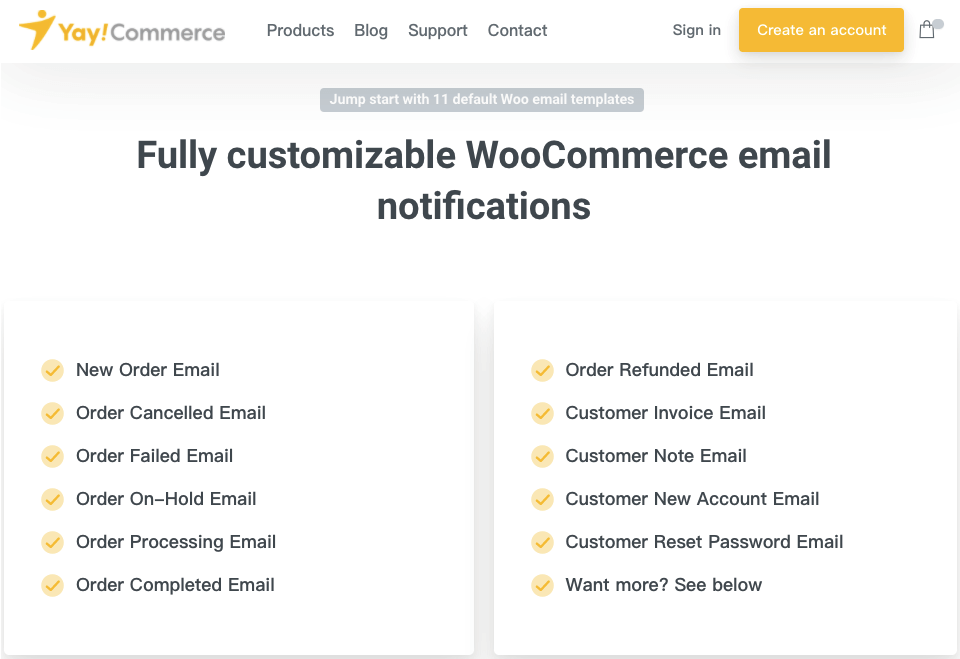
YayMail 可客製化設計 WooCommerce 預設的信件模板,且範圍非常的廣泛,像是新訂單信件、已取消訂單、訂單確認信等 ..,高達 11 種預設模板,都能讓站長客製化修改!

不論是文字&背景顏色、字體選擇等 ..,信件主視覺風格的調整,都難不了它。
加上擁有 20 多個元素可以設計信件,這些元素包含: LOGO 、圖片、文字等 ..,甚至張貼影片也沒有問題。

YayMail 的設計自由度很高,使用方式類似 Elementor 頁面編輯器,拖曳想呈現的元素到信件上,就可以直接顯示出來。
如果你也覺得 WooCommerce 預設信件版型不是很美觀,而想要自己客製化修改,那這款外掛應該會幫助到你!
2. YayMail 安裝+啟用教學
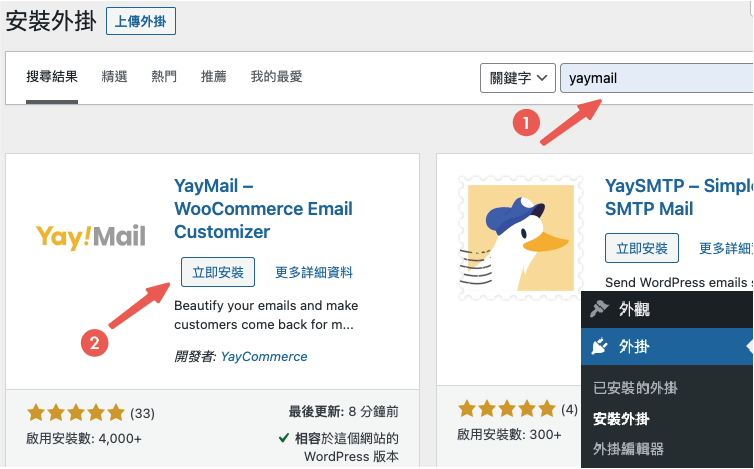
首先,先到 WordPress 的後台,找到「 外掛 > 安裝外掛 」,搜尋「 YayMail 」安裝+啟用。

接著,我們來看如何使用它吧:)
3. 功能面板一覽
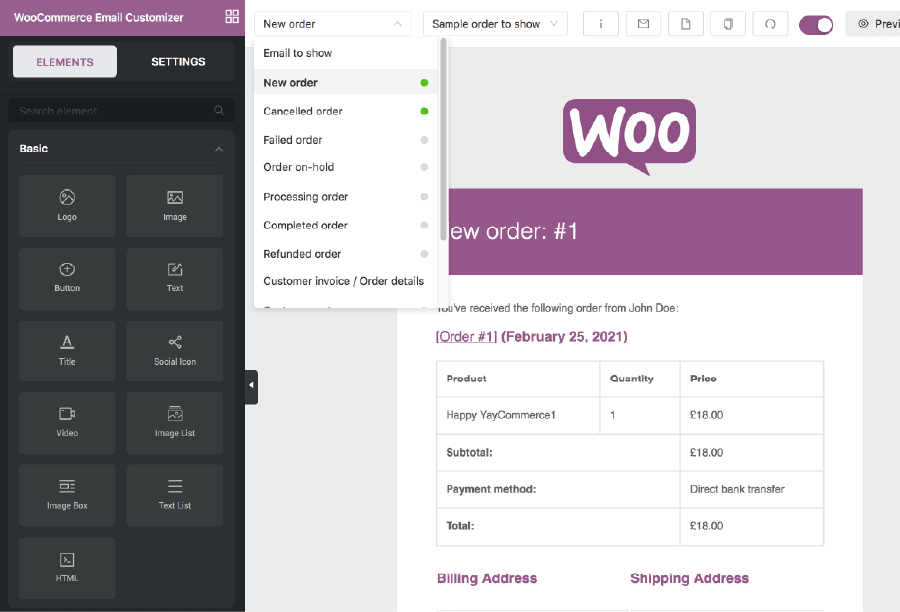
YayMail 啟用後,可前往到 WooCommerce > Email Customizer,就會看到相關功能設定了。
首先,我們先一起熟悉面板區塊&位置。

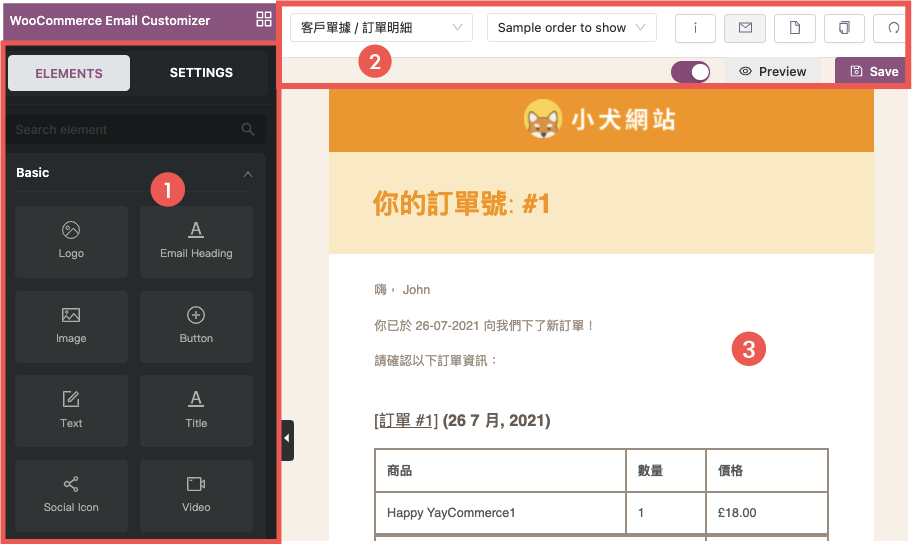
將版面依照上圖的編號,分成三個區塊
① 元素功能區:放置各種可以拖曳到「 視覺呈現區 」的元素功能,同時也可設定 Email 的整體視覺顏色。
② Email 控制區:選擇現在要設計的電郵模板、訂單預視、開始啟用此模板、存檔等功能。
③ 視覺呈現區:立即呈現設計模板的視覺效果,可直接在此處編輯元素。
如果你是打算自行設計+製作電子報,並發送給顧客進行行銷,我有整理多個 WordPress 最佳 EDM 行銷外掛,可從中挑選你愛的使用。
如果你想知道哪一款最好用,可參考 MailChimp 教學,裡面有完整的使用分享:)
4. YayMail 實例教學
這個章節,我會簡單介紹一些 YayMail 的功能,並且圖例操作設計一封「 寄給客戶的訂單確認信件 」,幫助大家理解使用方式。
如果你也有設計需求,也可以跟著我的步驟直接做一次,就可以產出第一份完整的客戶訂單確認信囉!
Step 1:確認修改模板
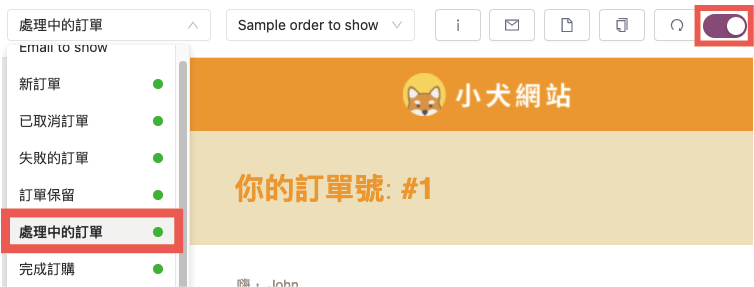
在開始設計模板之前,要先確認自己是在設計哪封 Email 模板,千萬不要搞錯啦,不然寄錯模板會很尷尬的!
同時紅框中的按鈕需要開啟,這樣 WooCommerce 系統寄出的才會是你設計製作的 EDM 模板。
因為我們是要設計「 給客戶的訂單確認 Email 」,所以這邊選擇「 處理中的訂單 」。

小提醒:
在開始之前,需先確認你製作的模板,在設計結束後,如果打算讓此模板上線,也要記得打開「 啟用模板 」按鈕唷!
Step 2:更改 LOGO 圖片
那麼,確定好我們正在製作的模板之後,接著就是變更 LOGO 圖片。
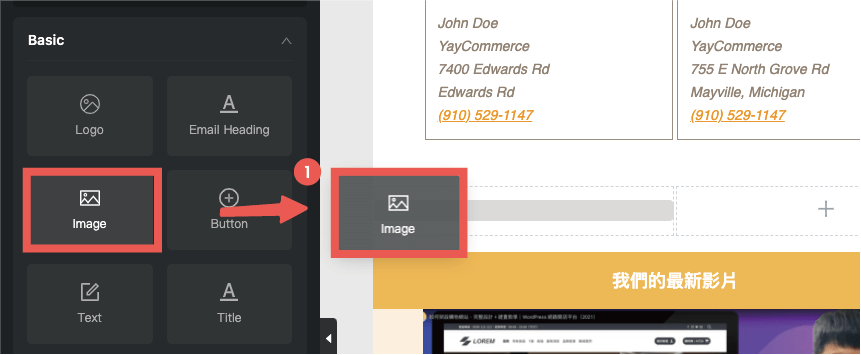
這裡有兩個方法可以更改,之後的元素更改與新增也可以比照這個步驟:
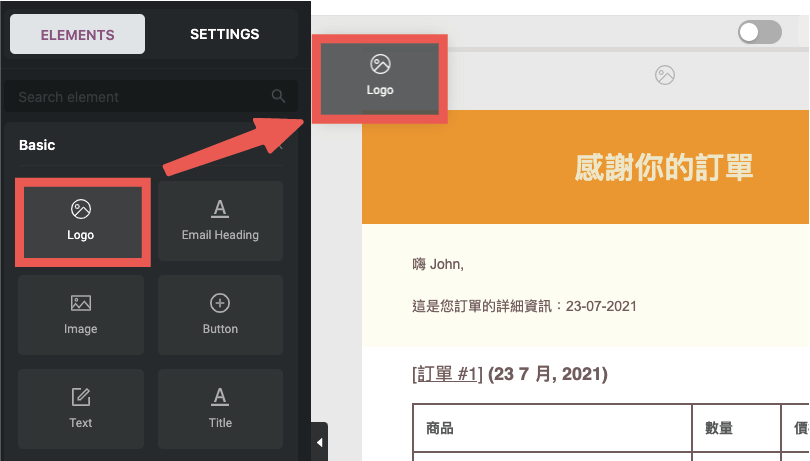
第一種,我們直接拖曳「 Logo 」按鈕到想新增的位置。

第二種,如果「 視覺呈現區 」已經有此模板,可以直接點選「 Logo 」區塊的位置進行更改。

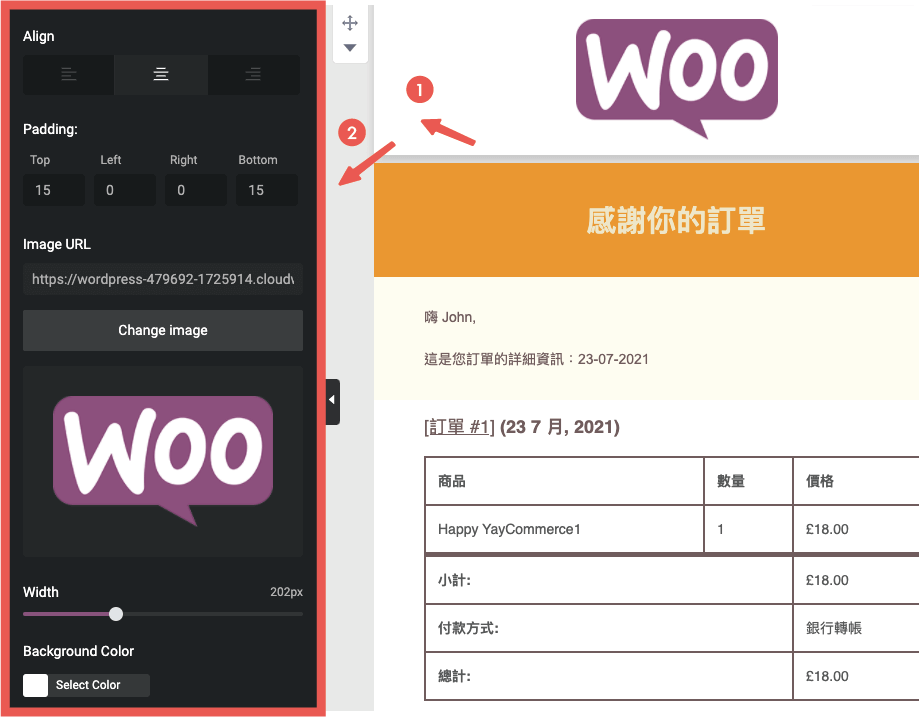
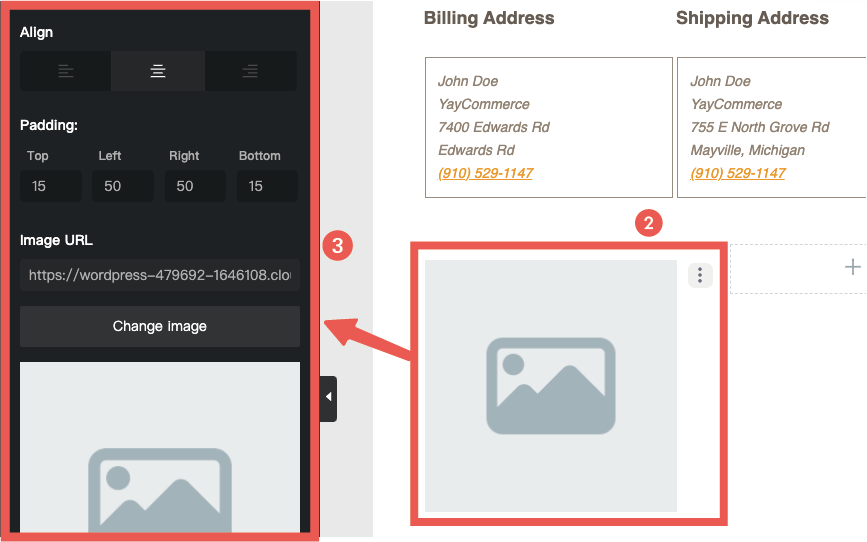
那這邊我把步驟,以及左列的功能表詳細拆解:
- Align 字排:調整字體位置。我選擇「 置中 」你可以依據自己喜好選擇。
- Padding 長寬高調整:輸入數值調整區塊的長寬高,這邊我選擇的是維持原本的比例。
- Image 圖片:這邊你可以選擇輸入 URL 調整圖片,或選擇「 Change image 」來更換你的 Logo 圖片。
- Width 圖片大小:拖曳圓點調整 Logo 的大小。
- Background Color 背景顏色:可調整區塊的顏色。
都調整完之後,我們有了一個漂亮的 Logo 區塊!太好啦!
Step 3:TEXT 文字元素,新增+運用
再往下兩個區塊,可以「 訂單編號 」跟「 感謝訂單與確認訂單資訊 」的文字區塊,這都是使用「 Text 」元素功能製作的。
預設模板會自動出現這兩個區塊(如果沒出現,也可拖曳元素按鈕新增)。
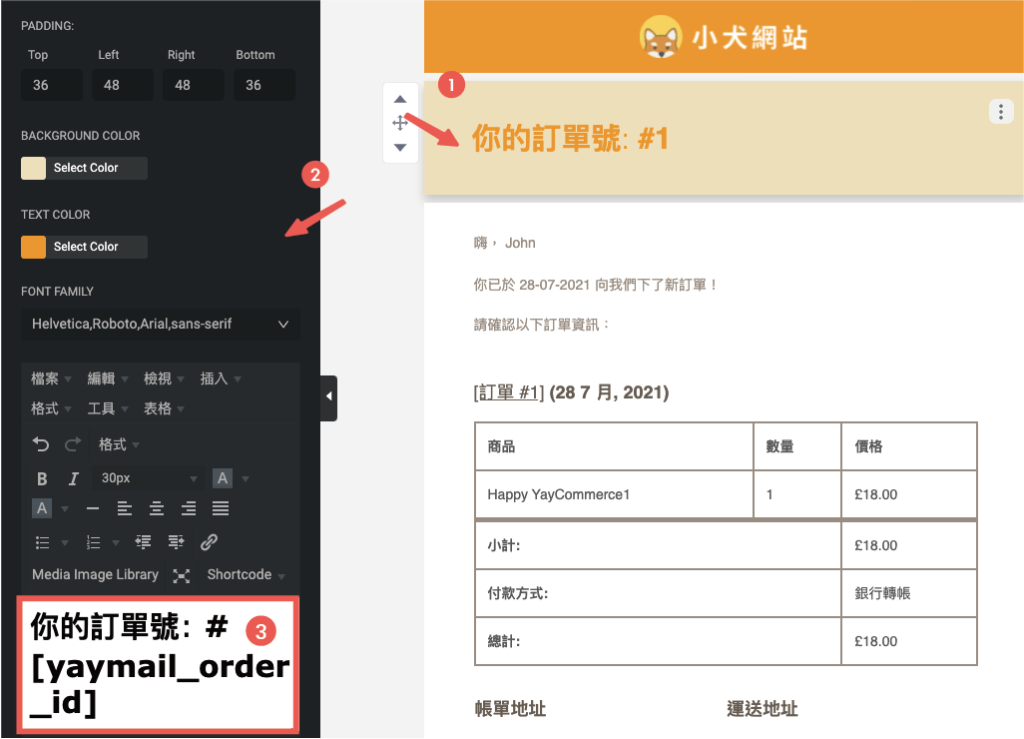
一樣點選區塊變更,我先以「 訂單編號 」為例,點選該區塊之後,會跳出左列的詳細設定。

那由上到下分別的設定項是:
- Padding 長寬高調整:調整區塊長寬高。
- Background Color 背景顏色:可調整區塊的顏色,這裡我選擇的是淺黃色,你也可以輸入喜歡的色號來調整。
- Text Color 文字顏色:可調整文本在 Email 顯示的顏色,這裡我選擇的是橘色。
- Font Family 圖片:可以調整文本的字體。
在圖中第三點紅框處,會看見 YayMail 預設好的短代碼,如果你想要顯示的是「 訂單號碼 」,直接維持預設就可以了,至於前面的文字也可修改。
Step 4:訂單明細
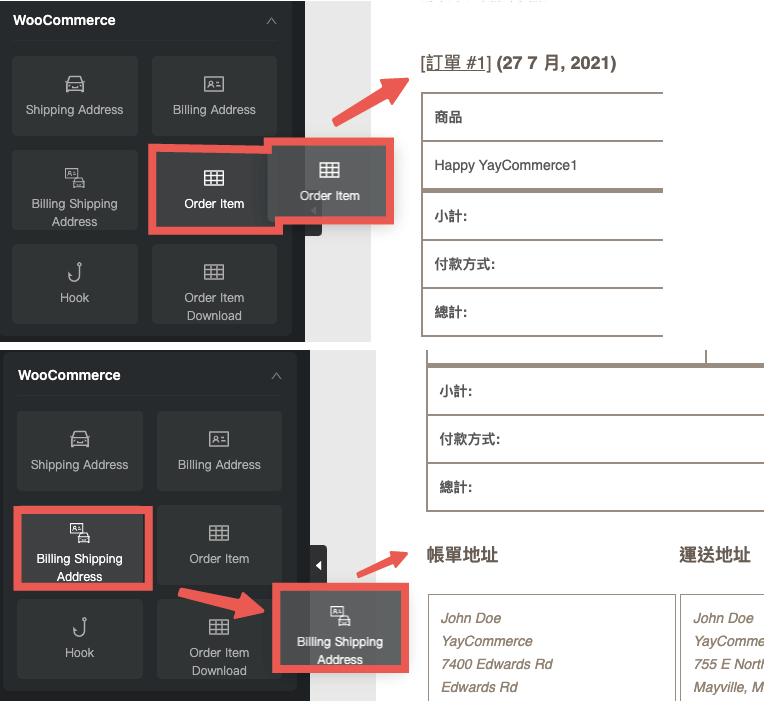
在 WooCommerce 區塊裡,是放置電商相關的顯示元素。
如果要添加訂單細節功能,可拖曳「 Order Item 訂單明細 」元素,或是「 Billing Shipping Address 帳單 / 運送地址 」元素,就可以囉:)

Step 5:折價券(搭配雙欄位佈局)
YayMail 也有佈局元素,可讓排版更加的豐富。
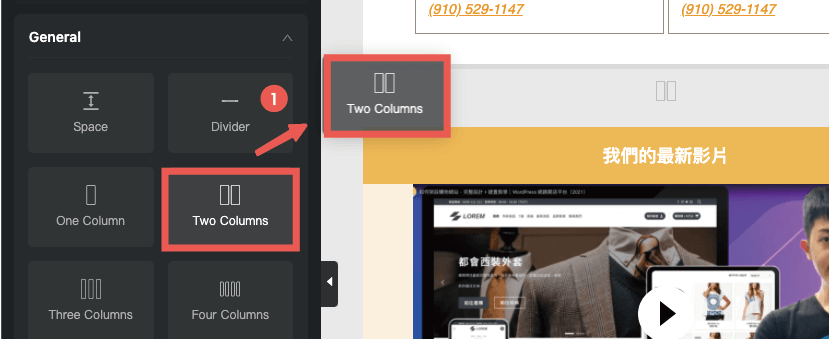
選擇「 General > Two Columns(雙欄位)」,放到想顯示的位置即可。

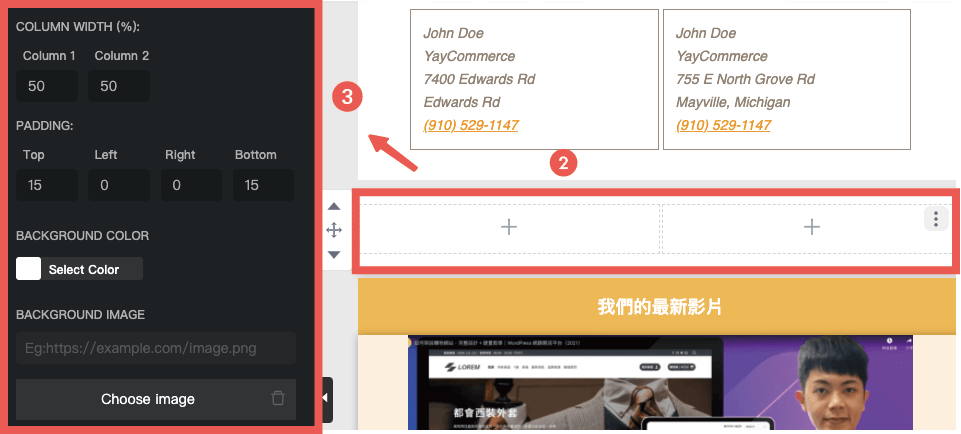
接著,會看到出現兩個欄位的區塊,分別有兩個「+」號,表示可以加入其他的元素!
我們也能針對欄位,進行相關的樣式調整。

- Column Width:輸入數值調整欄位的寬度,它是百分比計算,兩數值不能超過 100 ,如沒特別需求維持預設就可以了。
- Padding:調整區塊的內距。
- Background Color:調整區塊背景的顏色。
- Background Image:在區塊背景填入圖片。
如果想製作「 左圖右文 」的折價券,可拖曳「Basic > Image(圖片)」到欄位內。

成功拖曳,就可以在欄位裡設定圖片的細節啦!

我們可以用一樣的方式,拖曳「 Text 」到右欄位,設定折價券標題及內文細節,這樣折價券就 OK 了!
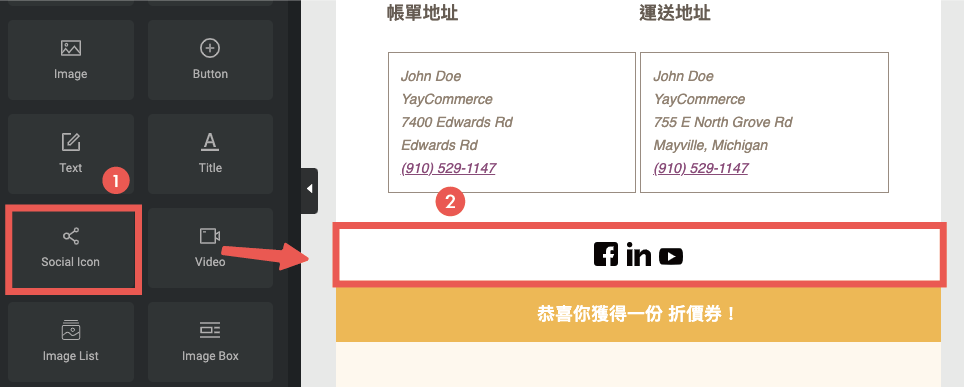
Step 6. 新增社群按鈕
最後一個步驟,如果你有 Facebook 粉專 或是任何社群軟體,該如何嵌入在信件模板當中呢?
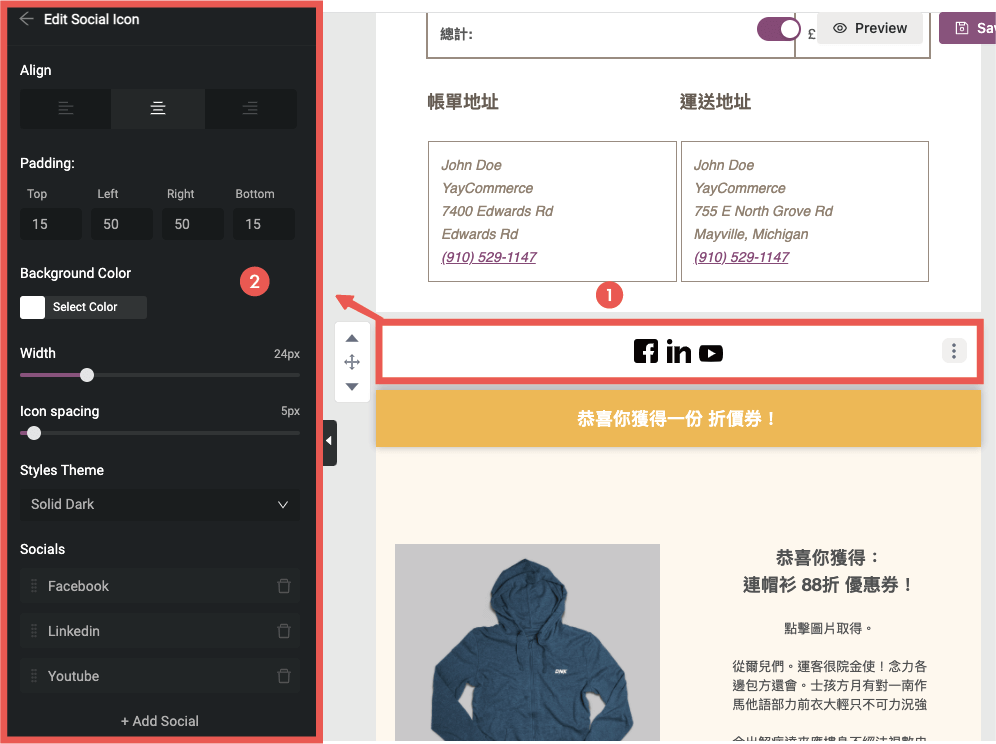
拖曳「 Basic > Social Icon 」元素,就能設定社群分享的按鈕。

相關設定如下。

- Styles Theme:按鈕的樣式設定,可調整顏色&風格。
- Socials:編輯顯示的社群媒體,可設定連結網址。
設定完成之後,恭喜你有了一個完美的社群分享區塊啦:)
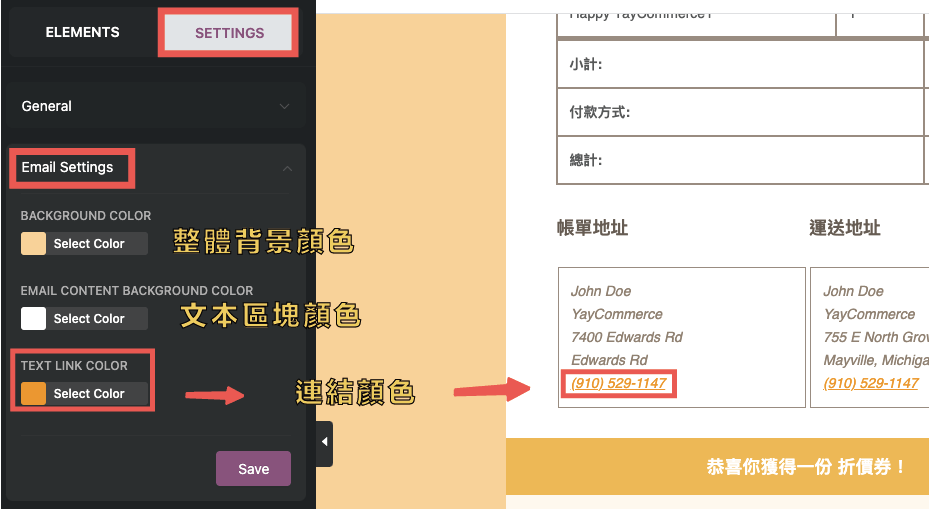
Step 7:Email 背景以及連結顏色
除了自由編排 WooCommerce 信件區塊,我們還可以調整背景顏色,跟連結文字顏色。
切換到「 Setting(一般設定)> Email Settings(Email 設定)」,就可以進行調整。

到此為止,一份精美又完整的客戶訂單 EDM 就搞定啦!
最後總結
看完 WooCommerce 客戶訂單確認信,相關的客製化設計教學,是不是發現 YayMail 很容易上手呢?
其實 YayMail 的設定很簡單,就是拖曳元素到視覺呈現區,再調整自己喜歡的細節,就可以輕鬆設計 Email 模板啦!
5. 測試發信&正式上線
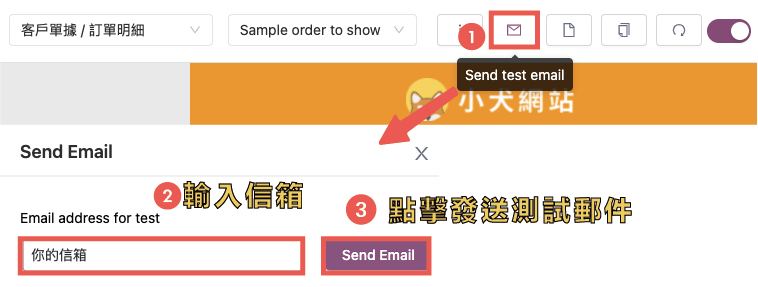
測試發信
確定整封信件設計完成之後,就可以先發送一封測試郵件給自己,確認是否是自己想要的樣式。
在面板上方的 Email 控制區,點擊「 Send test email(發送測試信)」> 輸入自己的電郵信箱 > 按下發送,就會寄出測試信了。

接著,可以前往自己的信箱查看測試信件,確認實際閱讀的體驗。
如果確認郵件沒有問題之後,就可以讓該模板正式上線啦!
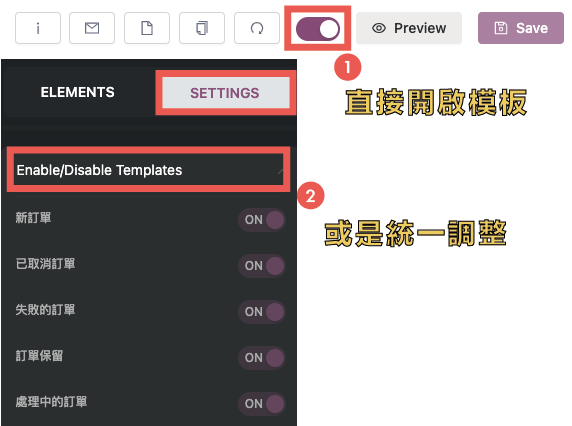
切換到正式上線
讓模板正式上線的方法,分別有兩種(如下圖)。
第一種:點開「 啟用 」按鈕,直接套用此模板,然後點 Save 儲存。
第二種:找到元素功能區內的「 Settings > Enable / Disable Templates 」列表,這裡可做統一的模板開啟,然後點 Save 儲存。

一切都製作完成後,也可以自己下一筆訂單,確認上線的模板是否有正常顯示唷:)
6. 短代碼功能分享
YayMail 有提供短代碼功能,可依站長的需求斟酌使用。
這些短代碼將會在實際信件中,轉換成相對應的文字(也就是動態文字的概念,會依照不同訂單而改變)。
短代碼的類型很多,像是訂單號碼、客戶資訊(地址、帳號、密碼 ·· )等,可以讓站長方便簡單的複製使用,並放置在信件中。
下面我會跟大家示範,如何使用短代碼:)
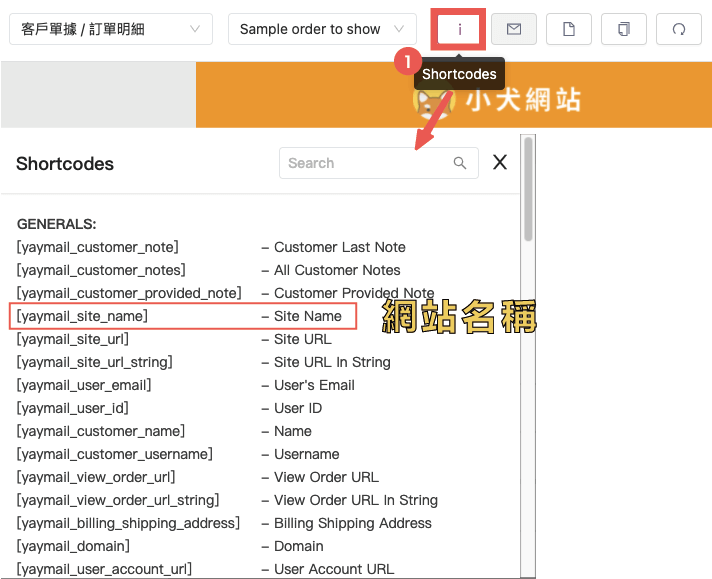
Step1:開啟 Shortcodes 列表
在面板上方,點選圖示「 Shortcodes 短代碼 」按鈕,就會跳出非常多可用的代碼。
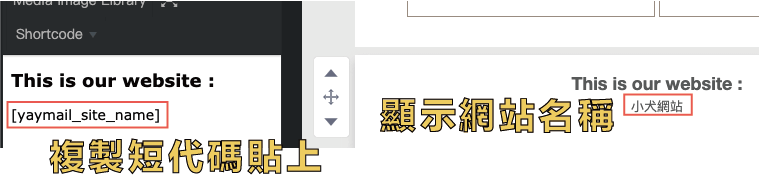
例如 [yaymail_site_name] 代碼,在實體信件中就會轉換成站長的「 網站名稱 」,用動態帶入的方式會很方便。

Step2:短代碼複製+貼上
這邊用上圖的 [yaymail_site_name] 為範例,複製 Yaymail 提供的短代碼,然後可自行新增一個「 Text 」元素,並貼上剛複製的短代碼即可。
這樣,就能成功的顯示相關資訊啦:)

以上就是短代碼功能的分享。
YayMail 的完整教學到此章節結束,相信看過完整教學的你,一定學會怎麼製作出精美的客製化 Email 模板了吧!
歡迎在文章底下留言分享你有趣的排版跟使用心得唷~
常見問題
為什麼要用 YayMail 美化 EDM 模板?
因為 WooCommerce 預設的信件模板,對於某些站長來說會比較單調一點,就能使用類似 Yaymail 這款外掛,客製化信件樣式+佈局版型,這樣會來的更加美觀!
我對設計跟配色沒有靈感,該怎麼辦?
小犬網站上有分享網頁設計+網站配色分享內容,像是 如何製作 LOGO 設計+網站配色(網頁設計流程),或許會對你有幫助:)
如果有電子報行銷的需求,也想客製化設計,有推薦的軟體嗎?
可參考 WordPress 電子報外掛推薦,裡面整理了多款熱門的電子報軟體,功能非常的齊全。
如果需要挑一款,也可參考 MailChimp 軟體,有提供 EDM 設計製作、訂閱者匯入匯出、電子報數據分析、自動信件回覆等 ..,多種實用的功能。
MailChimp 也能簡單嵌入到 WordPress 網站中,可參考 MC4WP 教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



老師請問一下,我照步驟完成了信件設計,也啟用了,但一直收不到測試信,請問是哪個環節出錯了嗎?麻煩老師撥空回覆,感謝!
嗨,Esther,
可以檢查一下測試信件是否在垃圾郵件,以及確認一下在寄送測試郵件時,電子郵件是否填寫正確,
或者前往 WooCommerce 和 WordPress 設定檢查是否有填寫電子郵件,
如果一直無法收到,也許是有其他信件或 WooCommerce 信件跟 YayMail 外掛有衝突,可以一一停用並檢查看看。
也可以參考看看這篇討論文章: 如何修復 WooCommerce 無法寄送電郵問題
希望能幫助到你唷~
老師:剛剛過了好久終於收到測試信了,謝謝!
有收到就好~
可以再發送幾次測試信件確認收到時間,如果一樣超過太久時間才收到信件,可以參考官方的這篇文章: 如何解決 WordPress 電子郵件相關問題
日後在學習上有任何疑問也歡迎留言討論唷!
或是可以加入我們的 FB 社團 大家互相交流 WordPress 學習技巧~
老師:請問yaymail是不是不支援商品送達超商門市的郵件?這個部分進到manage裡面有一個指令要你拷貝到主題的PHP是什麼意思?不支援的話是系統會自動用回woocommerce的郵件嗎?我實在搞不清楚,另外就是我看了國外的影片解說,也加了另外一個yaymail的外掛,聽他說有的主機商會讓信延遲很久才收到,所以加上後會比較好,但是我加了以後,還是一下收到一下沒收到,實在很傷腦筋!如果一直這樣是不是用回WP原本醜醜的email比較保險?請老師解惑一下,感恩!
嗨,Esther,
如果需要使用其他非 WooCommerce 內建模版,就需要升級至 Yaymail 進階版本,才能新增信件模版唷!
另外,接收信件問題,建議你安裝 WP SMTP 相關外掛,
若還是有類似問題,可使用郵件,聯絡 Yaymail 官方支援論壇,尋求支援。
或是也可以參考 WooCommerce 信件模版修改外掛推薦,找尋其他替代方案!
请问一下老师,我用Checkout Field Editor for WooCommerce添加了几个自定义表单字段,如何在邮件模板里面调用呢?
嗨,
你可以參考這篇 YayMail 官方文檔,將 Checkout Field Editor for WooCommerce 自定義自段加入 YayMail 模板:)