這是一篇完整的「 WooCommerce 詢價表單 」設計教學,我們將使用 YITH WooCommerce Request a Quote 外掛,在商品頁添加詢價表單功能,製作詢價系統。
架設購物網站,有些客製化商品(木地板、磁磚、布料等 .. )、多單位產品(批發、代購等 .. ),或者價格會持續變動的商品等..,就可能會需要將訂購方式,從「 固定價格 」變更為「 報價 」,方便站長管理。
將價格隱藏,並將購物車按鈕轉變為「 詢價 」按鈕,這樣顧客挑選完商品後,即可透過報價單表格,將自己的基本資料、與所想購買的商品和數量傳給站長,與站長進行詢價流程,開始下一步的客製化訂單。
文章會教大家:建立詢價表單、設定詢價按鈕、將購物車按鈕替換成詢價車,建立完整 WooCommerce 詢價系統。話不多說,趕快往下學習吧:)
- 建立網路商店需準備?
- 1. YITH WooCommerce Request a Quote 是什麼?
- 2. 購買安裝+憑證激活
- 3. 新增+設計「 詢價 」按鈕
- 4. 製作詢價表單欄位&頁面+正式上線
- 5. 管理詢價單+傳送報價結果
- 6. 客戶查看詢價結果(面板設置)
- 常見問題
- WordPress 學習資源
如何製作 WordPress 詢價 / 報價表單功能?(影片學習)
建立網路商店需準備?
架設購物網站 和 建立形象網站 一樣,都需具備網站架設 3 要素,如下。
| 架設網站 3 要素 | |||
|---|---|---|---|
| 1. 網域申請 (申請門牌) |
2. 主機租用 (租一塊地) |
3. 網頁設計 (搭建房子) |
|
- 個人網域:就如同家裡門牌一樣,可以讓訪客順利搜尋到網站。
- 主機租用:網站需有一個放置的家,而主機就是網站的家,可依照個人需求挑選適合的主機。
- 網頁設計:有了個人網域+虛擬主機,接下來就是做網頁設計,打造網站品牌風格。
對於新手來說,假如不知道如何一次完成上面 3 要素,Bluehost 是 WordPress 官方推薦的主機,能一次幫你處理完畢,費用便宜+使用者體驗良好,很適合第一次入手。
新手入門,請參考 Bluehost 教學 有完整架站流程(網域+主機+網頁設計)。
如果有更大的主機需求,擔心主機負擔不了網站流量,可參考 A2 Hosting 教學 或 Cloudways 教學,它們的主機性能更好,但費用會稍微多一點。
優質主機推薦 有更完整的比較,這是我用了 10 幾家國內外主機所整理出來的,應該會減少你花費時間尋找的成本。
網頁設計部分,參考 最棒電商佈景主題 或搭配 頁面編輯器,可做出客製化的網站風格。
至於系統操作熟練度,可參考 WordPress 後台教學、WooCommerce 完整教學,會幫助你打通任度二脈。
以上的教學文,包含完整的網域申請、主機租用、網頁設計、系統學習的全部流程,如果都具備好個人或公司網站了,就跟著我繼續學習吧:)
1. YITH WooCommerce Request a Quote 是什麼?

YITH WooCommerce Request a Quote 是一款製作 WooCommerce 詢價表單功能外掛,可在商品頁隱藏價格和購物車按鈕,替換成詢價按鈕,讓客戶填寫詢價表單。學習如何使用 可看這篇。
如果是客製化商品、虛擬服務、多單位商品等 .. 價格難以用單一定價販售的商品,就可能需要使用詢價功能,才更方便站長去販售自家商品。
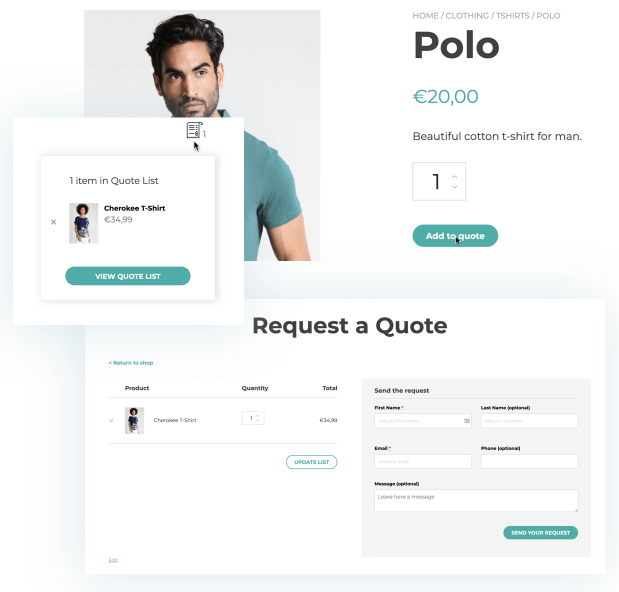
YITH WooCommerce Request a Quote 可在前台商品頁面,顯示「 詢價 」按鈕,讓顧客連結至站長自定義的詢價表單,填寫需求並送出表單,還可自由決定是否隱藏商品價格、購物車按鈕。

除此之外,它還擁有更多報價功能,包含:自定義文本&按鈕顏色、支持可變商品報價、缺貨時自動顯示「 詢價 」按鈕等 .. 。
可自定義詢價表單頁面&欄位,若想額外串接表單,還可串接 Contact Form 7、Gravity Forms、WPForms 等 .. 多款 WordPress 表單外掛。更多 Contact Form 7 外掛教學。

客戶送出詢價表單後,站長可在後台檢視訂單資訊,並使用外掛生成的 PDF 模版,填寫報價結果(最後定價),將報價結果傳送 Email 給客戶。更多 WooCommerce 變更信件模版外掛。
客戶除了收取報價信件外,也可在帳戶頁面查看詢價流程,以及最後結果,並自由決定是否接受最後定價。

最後,還有更多方便站長管理的功能,像是:可後台手動新增訂單、將報價結果輸出檔案、設定報價截止日期等 .. 。
YITH WooCommerce Request a Quote 有免費以及付費版本,若要了解更多功能,站長可前往 官方網站,評比功能差異,自行決定是否購買唷:)
2. 購買安裝+憑證激活
這章節,我們會使用 YITH 的其他款外掛,分別示範如何購買外掛+激活憑證流程。
我們需要購買 YITH WooCommerce Request a Quote(可點此連結前往),並激活軟體憑證,才可開始使用此功能。
Step 1:購買 YITH 外掛(下面流程是使用不同 YITH 外掛做範例,其他外掛流程均相同)
前往 YITH 的外掛頁面,點擊「 加進購物車 」按鈕,進行外掛購買。

確認購買外掛名稱和數量後,點擊「 Check out 」。依序輸入會員資料,付款後點擊購買。
購買流程結束,可以在 YITH 後台下載外掛檔案包,接著就可以前往 WordPress 上傳外掛啦!
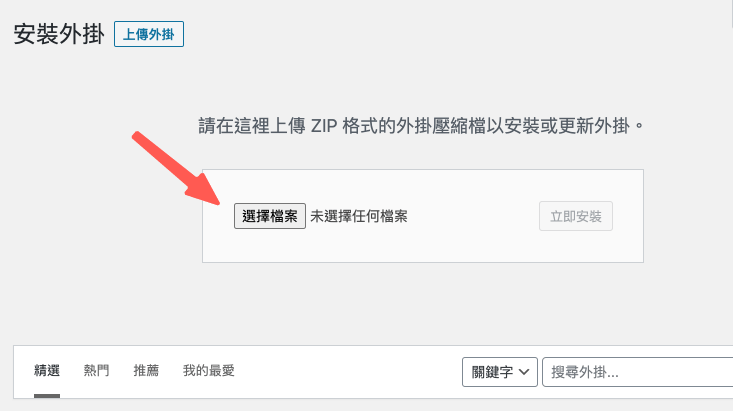
Step 2:上傳外掛
前往 WordPress 外掛 > 安裝外掛 > 上傳外掛,將檔案包上傳+啟用。更多 WordPress 外掛安裝教學。

Step 3:輸入憑證,激活外掛
安裝完成後,我們還需激活憑證,才可使用外掛。
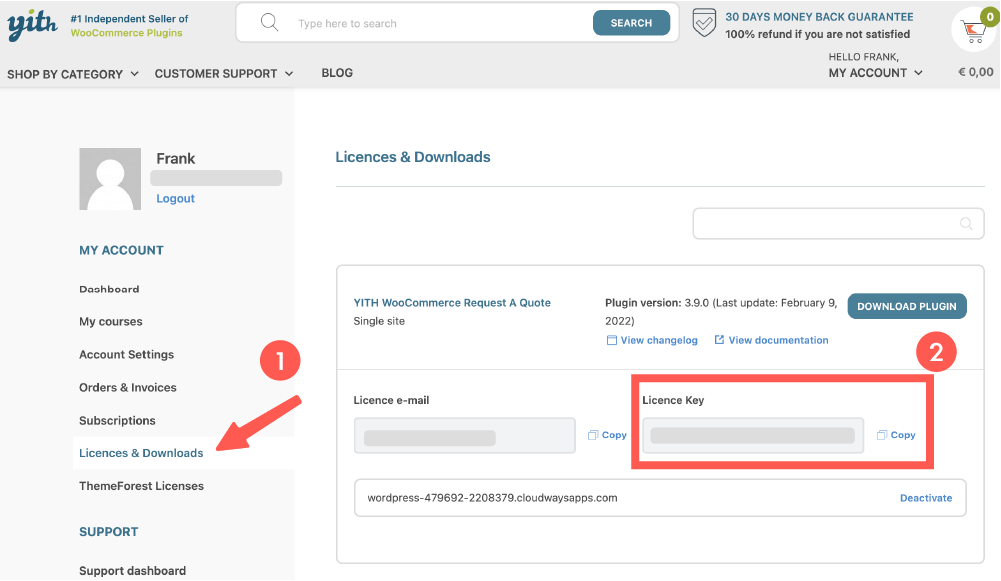
前往 YITH,登入會員後進入後台,選擇 Licences & Downloads,找到 Licence Key,點擊複製憑證。

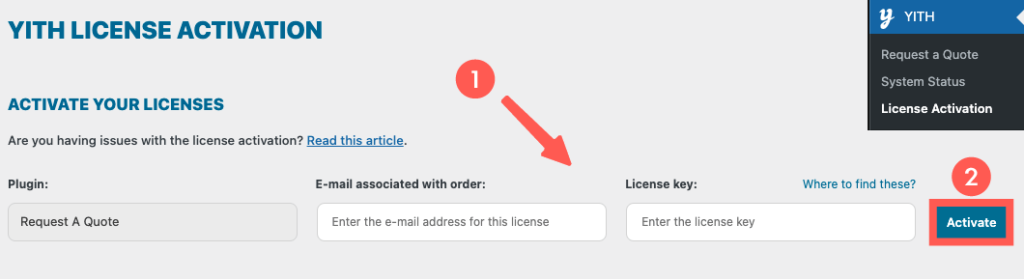
複製好憑證後,我們前往 WordPress,在左側欄點擊「 YITH 」> Licenses Activation,分別填寫憑證 Email,以及貼上剛複製的憑證,進行激活。

恭喜大家成功購買外掛+憑證激活啦,那麼,接下來就進行使用教學吧:)
3. 新增+設計「 詢價 」按鈕
購買安裝+啟用完成後,事不宜遲,我們就來設定,在商品頁新增「 詢價 」按鈕、設計按鈕文本+顏色,並且移除購物車按鈕和商品價格的設定吧!
新增詢價按鈕
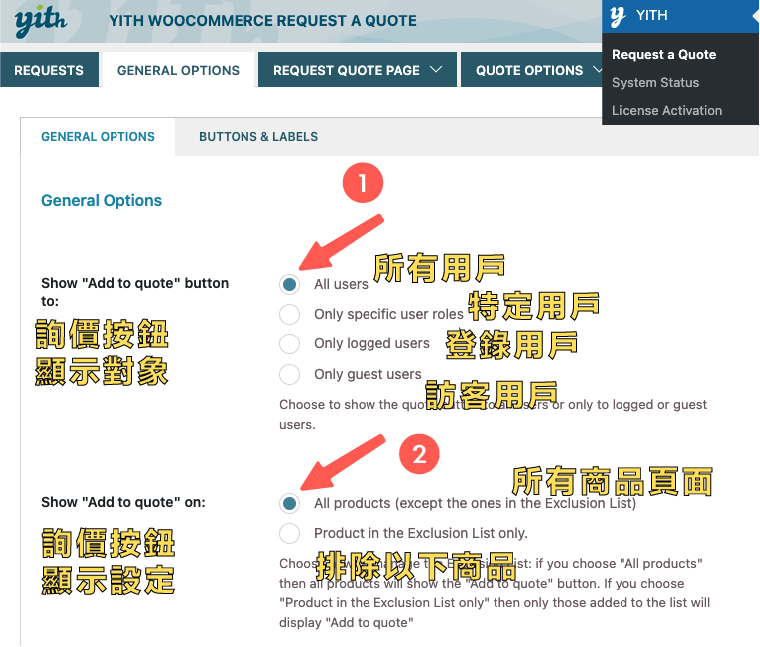
在 WordPress 後台,找到 YITH > Requests a Quote,前往 General Options > General Options,選擇詢價按鈕顯示對象,這邊我勾選「 All users 所有用戶 」,接著選擇要顯示「 詢價 」按鈕的商品頁面。
如果有需要排除的商品,選擇「 Product in the Exclusion List only 」並填入想要排除商品即可。

接著往下,繼續設定詢價按鈕的顯示設置。
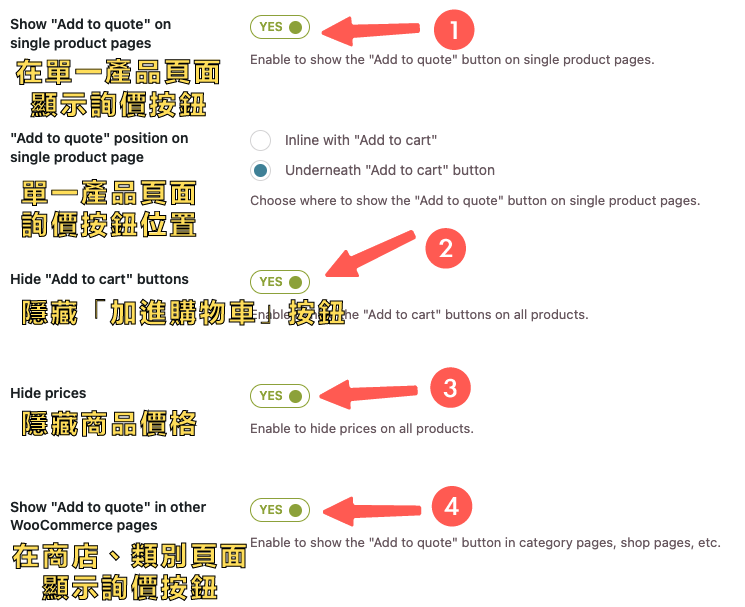
勾選「 Show “Add to quote” on single product pages 在單一產品頁面顯示詢價按鈕 」確保顯示按鈕。
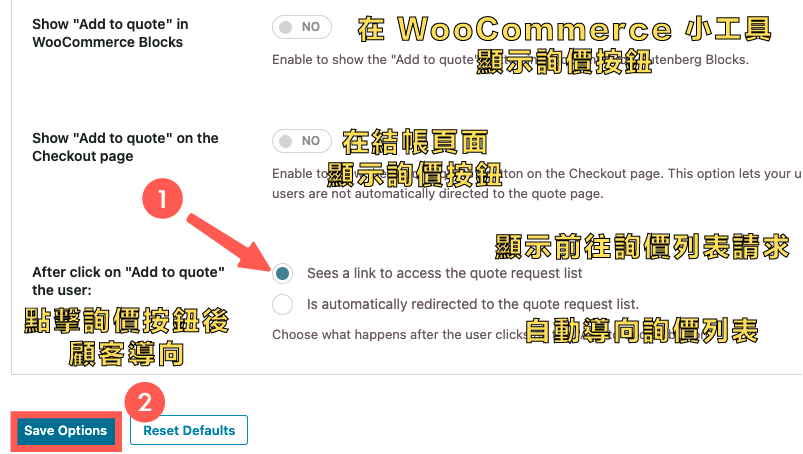
接著勾選「 Hide “Add to cart” buttons 隱藏購物車按鈕 」、「 Hide prices 隱藏價格 」、「 Show “Add to quote” in other WooCommerce pages 在其他商品頁顯示詢價按鈕 」。
以上選項,可依站長意思自行勾選。

接著選擇「 After click on “Add to quote” the user 客戶點擊詢價後動作 」,最後儲存選項即可。

這樣我們就成功新增詢價按鈕囉!
設計詢價按鈕
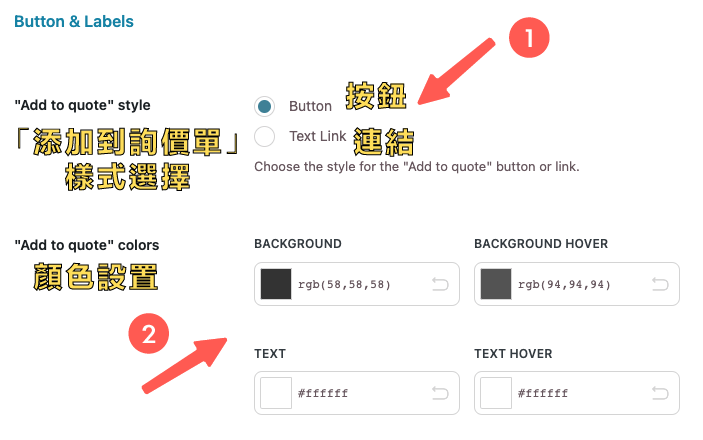
前往 General Options > Button & Labels,這邊可設置按鈕的顏色以及文本。
這邊先分別選擇「 添加到詢價單 」、「 請求詢價 」按鈕樣式及顏色。

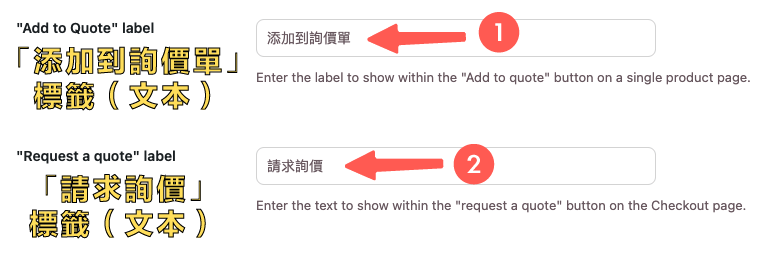
往下滑,可設置多個標籤文本,這邊先輸入「 添加到詢價單 」、「 請求詢價 」按鈕文本,進行儲存。
底下的標籤,站長也可依需求,先行進行填寫翻譯。

前台檢視詢價按鈕
完成新增+設計按鈕後,我們到前台檢視成效。
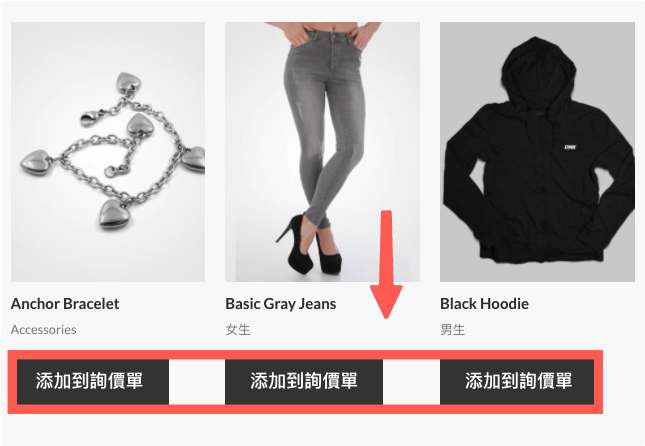
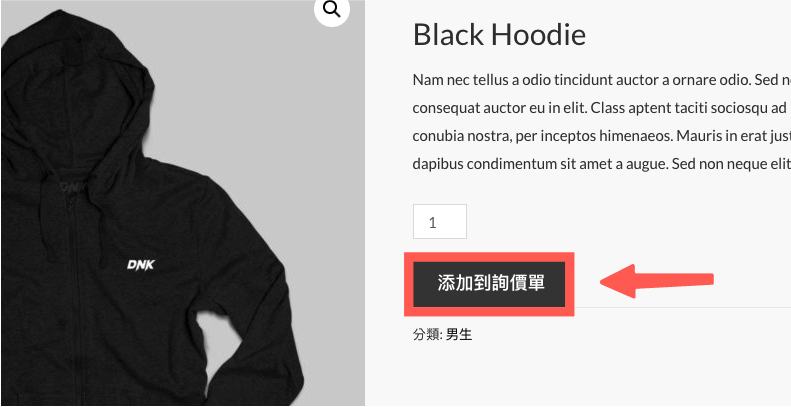
前往商品列表頁,發現成功顯示「 添加到詢價單 」按鈕。

單一商品頁面也成功新增 WooCommerce 詢價按鈕囉:)

4. 製作詢價表單欄位&頁面+正式上線
按鈕上線後,接著需要繼續設置 WooCommerce 詢價表單欄位&頁面設計。
YITH WooCommerce Request a Quote 可使用內建功能,製作詢價表單欄位,也客串接其他 WordPress 表單外掛,像是:Contact Form 7、Gravity Form、Ninja forms、WPForms 等 .. 。
我們會示範如何使用外掛內建功能,製作 WooCommerce 詢價表單,並將詢價表單和頁面上線。
Step1:製作詢價表單欄位
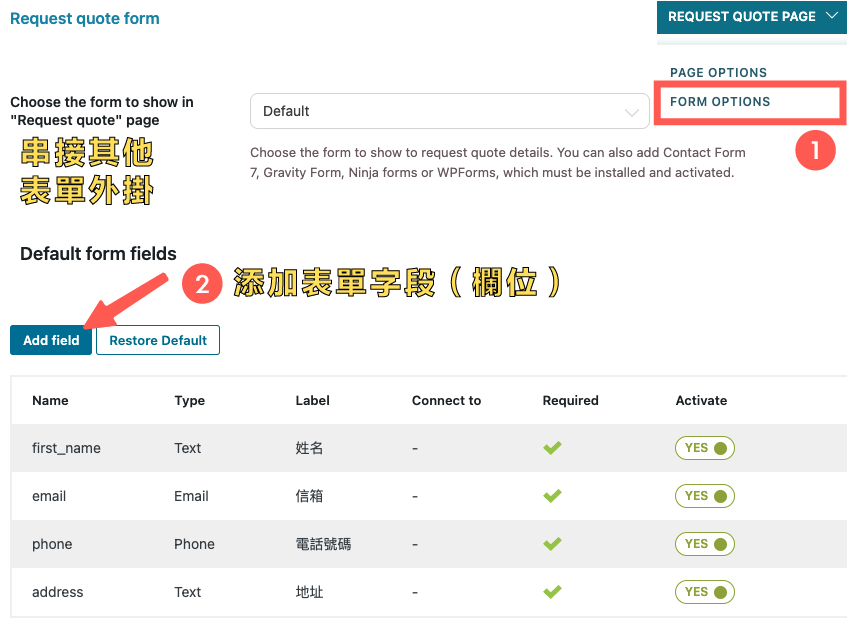
前往 Requests Quote Page > Form Options,若要串接其他表單外掛,可選擇「 Choose the form to show in “Request quote” page 」。
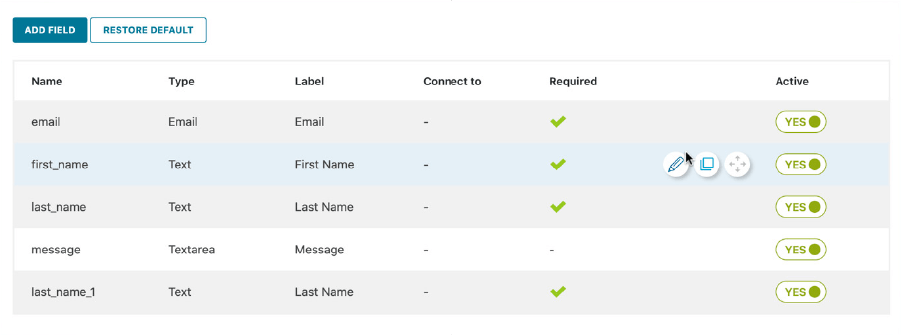
點擊「 Add fields 」,新增表單欄位。

這邊缺少讓客戶填寫詢價訂單請求的欄位,所以這邊示範新增「 訂單需求 」寬幅文字欄位。
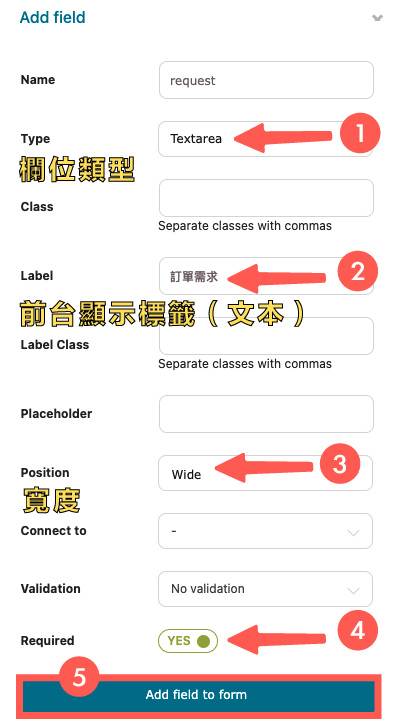
依序填寫表單欄位資訊,這邊需要注意的選項有:「 Type 欄位類型 」選擇「 Textarea 」、「 Label 前台顯示標籤 」輸入欄位標題,這邊我填入「 訂單需求 」、「 Position 欄位寬度 」選擇「 Wide 全寬 」。

- Name:後台顯示名稱。
- Type:表單欄位類型。
- Label:前台顯示標籤(欄位標題文本)。
- Placeholder:該表單欄位的佔位符。
- Position:欄位寬度選項。
- Connect to:連接至 WooCommerce 客戶資料。
- Validation:驗證。檢驗數字、英文組成,確認客戶填寫格式無誤。
- Required:是否為必填選項。
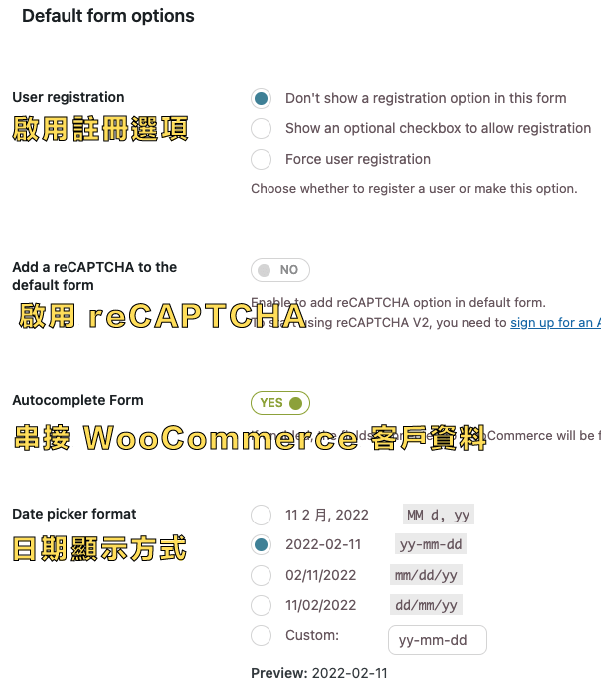
底下還有其他詢價表單設定,像是:是否啟用註冊選項、Google reCAPTCHA 功能、串接 WooCommerce 客戶資料、日期 / 時間顯示方式等 .. 。

站長可依照自身需求進行設置,設置完成後點擊儲存,這樣就完成 WooCoommerce 詢價表單欄位新增囉!
Step2:設計 WooCommerce 詢價表單頁面
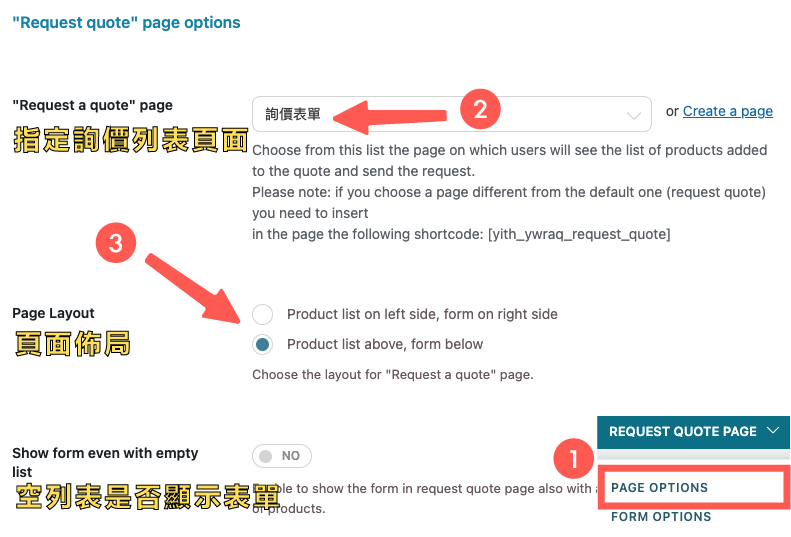
前往 Requests Quote Page > Page Options,需要先在「 “Request a quote” page 」指派頁面,在安裝好 YITH WooCommerce Request a Quote 後,外掛會自動指派,所以站長可不需特別新增頁面。
備註:若想自行新增+設計詢價列表頁面,可新增頁面後,插入短代碼「 [yith_ywraq_request_quote] 」,再到「 “Request a quote” page 」選項進行指派。
然後選擇「 Page Layout 頁面佈局 」,可選擇「 左產品,右表單 」或「 上產品,下表單 」兩種佈局樣式。

接著往下繼續設定詢價頁面設置,文章僅列出站長需要設置的選項,其餘選項站長可參考下圖翻譯,自行決定如何調整。
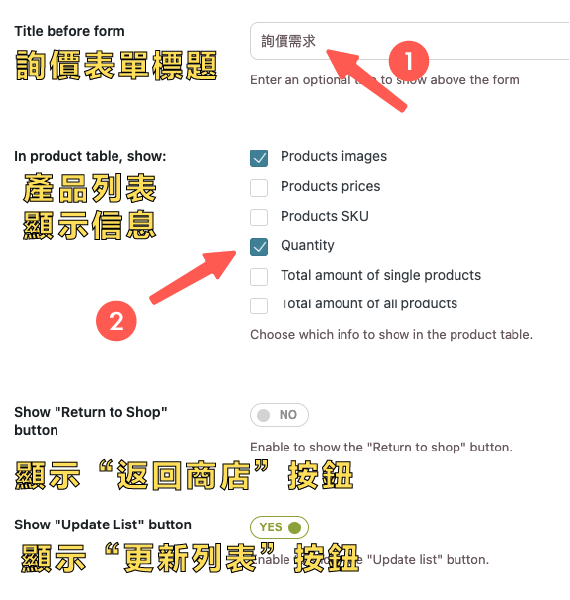
填寫「 Title before form 詢價表單標題 」,在「 In product table, show 產品列表顯示信息 」,勾選想讓客戶得知的產品資訊。

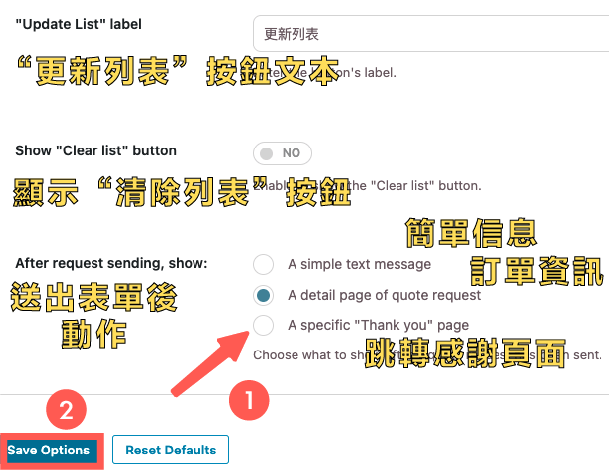
往下滑,選擇「 After request sending, show 送出表單後,進行動作 」,有 3 種選項:「 A simple text message 跳出簡單訊息 」、「 A detail page of quote request 顯示訂單資訊 」、「 A specific “Thank you” page 跳轉感謝頁面 」可供站長選擇。

完成設定後,記得儲存,這樣就設置好 WooCommerce 詢價表單頁面囉!
Step3:詢價頁面正式上線
製作好詢價表單欄位&頁面後,我們就可以讓頁面正式上線。
前往外觀 > 小工具 > 選單,將「 詢價表單 」頁面新增至主選單當中,最後儲存選單。更多 WordPress 選單教學。

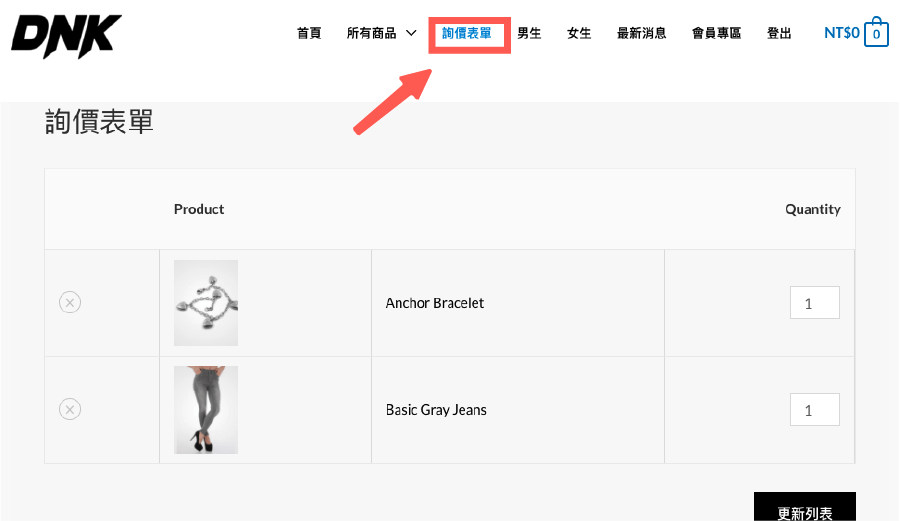
前往前台頁面檢查,發現順利在選單新增「 詢價表單 」頁面囉:)

5. 管理詢價單+傳送報價結果
詢價按鈕、表單、頁面正式上線後,我們就可以開始接收客戶填寫的詢價表單,開始網路生意囉!
不過,站長該如何管理收到的詢價表單呢?
我們可以透過 YITH WooCommerce Request a Quote 的管理面板,來進行 WooCommerce 詢價表單的管理,以及設定詢價訂單 PDF,告知客戶詢價結果。
管理詢價訂單
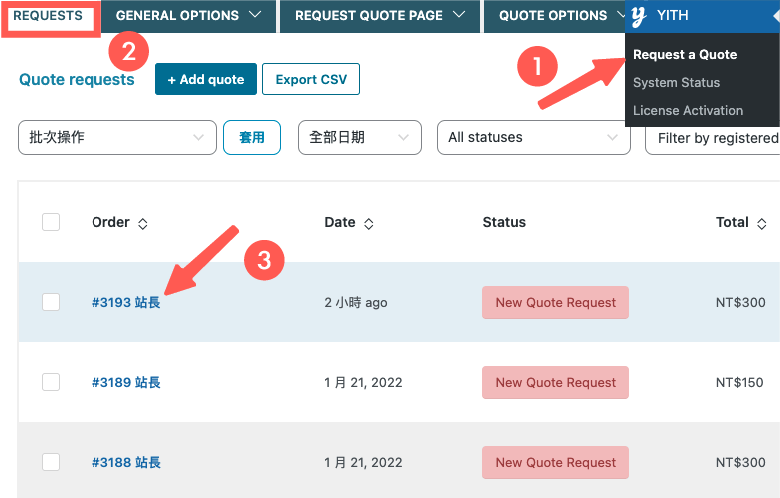
前往 YITH > Requests a Quote,可在 Requests 面板看見詢價訂單列表,在這裡站長能夠進行詢價訂單的統一管理。
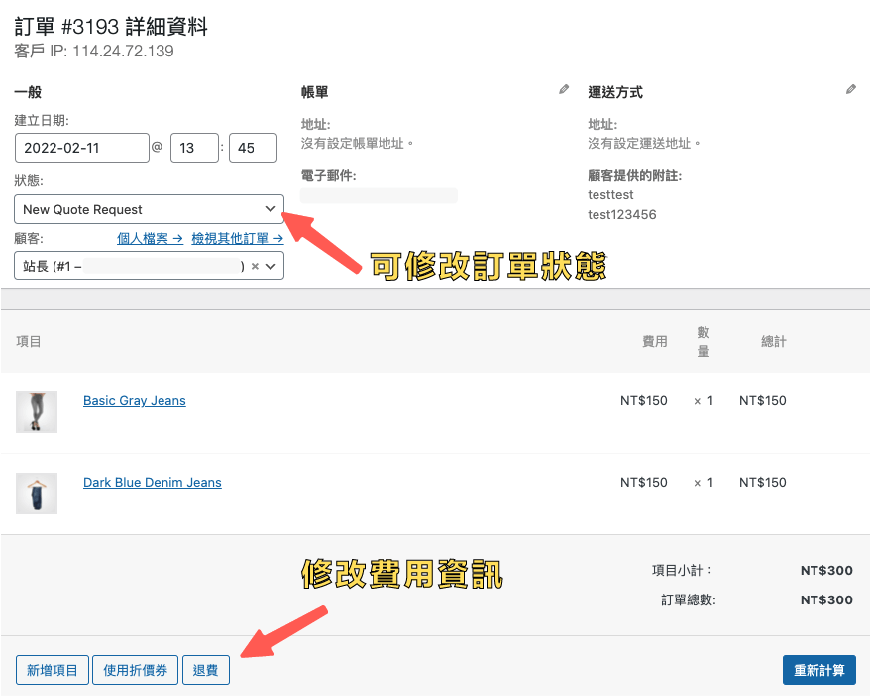
我們先隨機點擊,進入單一詢價訂單修改頁面。

進入後,可以直接修改單一訂單的狀態、費用資訊。

送出報價結果
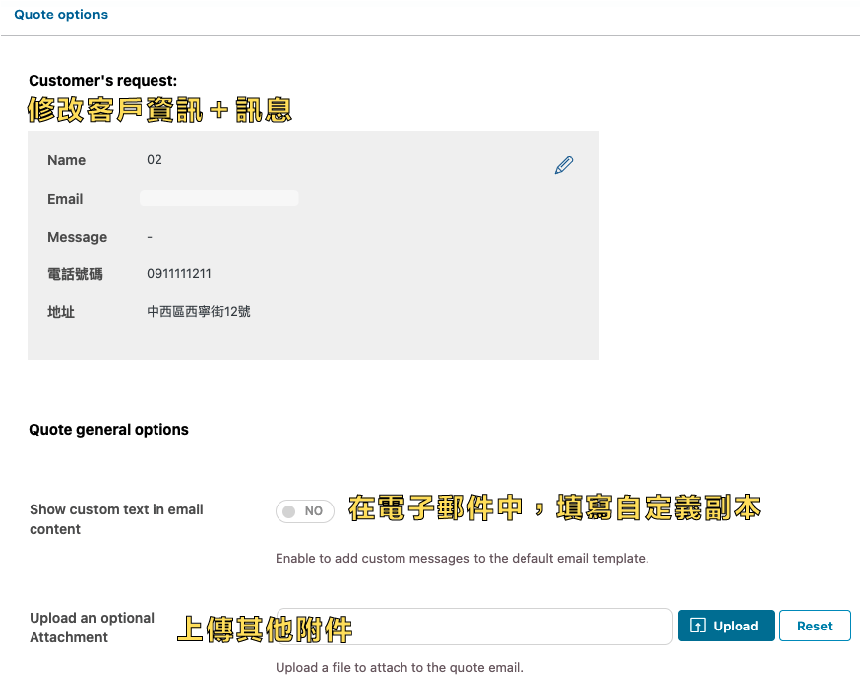
在該面板繼續往下滑,還可設定其餘報價細節選項,進行:新增客戶要求、上傳附件至電子郵件等 .. 操作。

因功能較多,較不分別列舉,有需求的站長可自行調整細項。
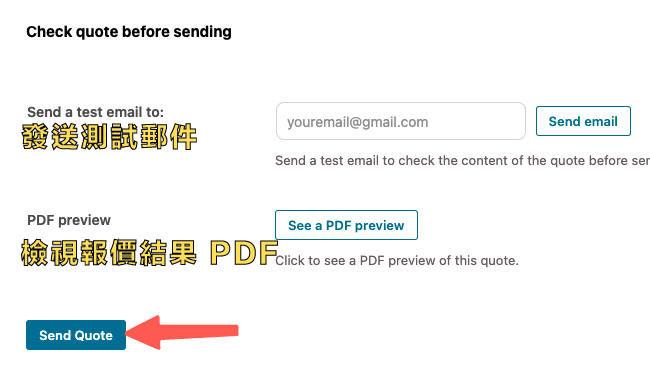
填寫好該筆訂單的報價結果,可以先發送測試郵件到管理員信箱,確認報價無誤後,就可以點擊「 Send Quote 」,發送報價結果給客戶囉!

這樣客戶端就能收到報價結果。
下個章節,我們會設置客戶查看報價單面板,以及客戶接受訂單後,導向結帳頁面的操作:)
6. 客戶查看詢價結果(面板設置)
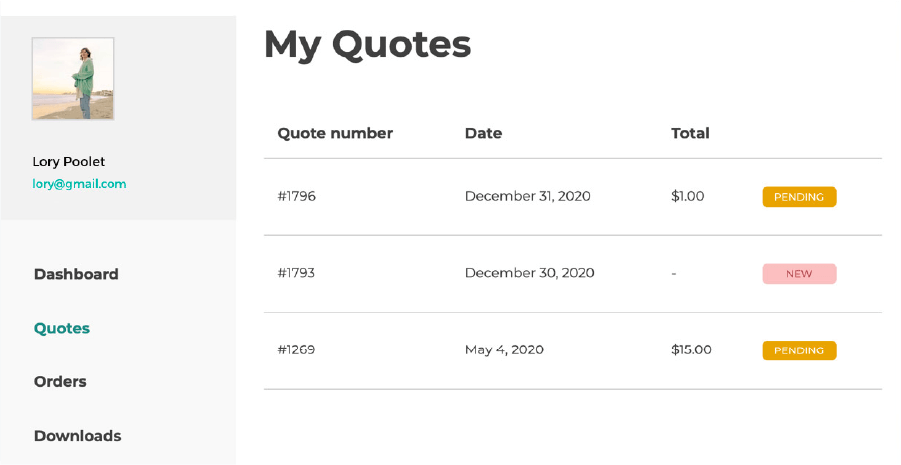
YITH WooCommerce Request a Quote 會自動在 WooCommerce 帳戶頁面,自動生成詢價訂單查詢面板,就不需站長再額外進行操作。
所以這個章節,我們會實際帶領大家,設置詢價訂單面板的細節設定,像是:「 調整英文標籤 」、「 客戶可決定是否接受報價 」、「 接受報價後,直接跳轉至結帳頁面 」。
站長可將此章節當作修改客戶面板的參考,再自行新增更自定義的設置。準備好的話,就開始囉~
調整詢價訂單面板標籤
原本的詢價面板標籤是英文字,這裡我們可以調整標籤,將其修改為中文字。
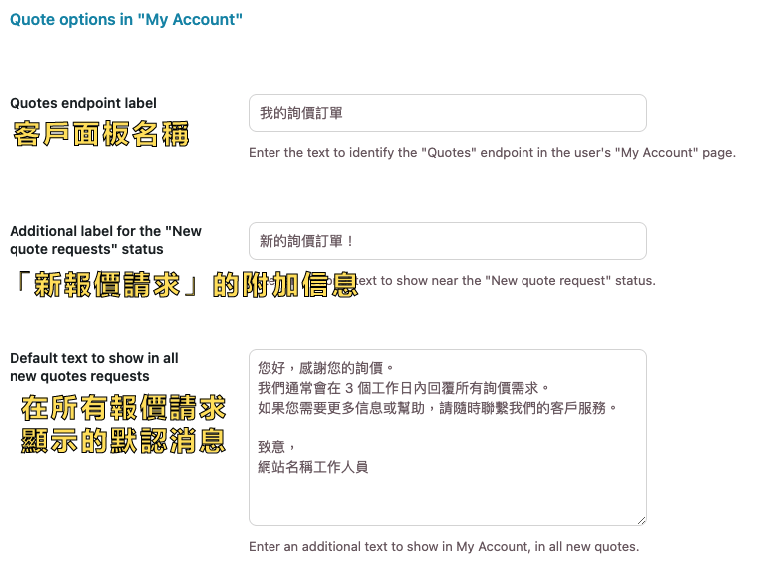
前往 Quote Options > Quotes in My Account,這邊可設置標籤,將其翻譯為站長使用的語系。

備註:若還有發現其他英文字未被翻譯,可參考 Loco Translate 翻譯外掛,進行翻譯唷~
翻譯完成後,按下儲存選項即可~
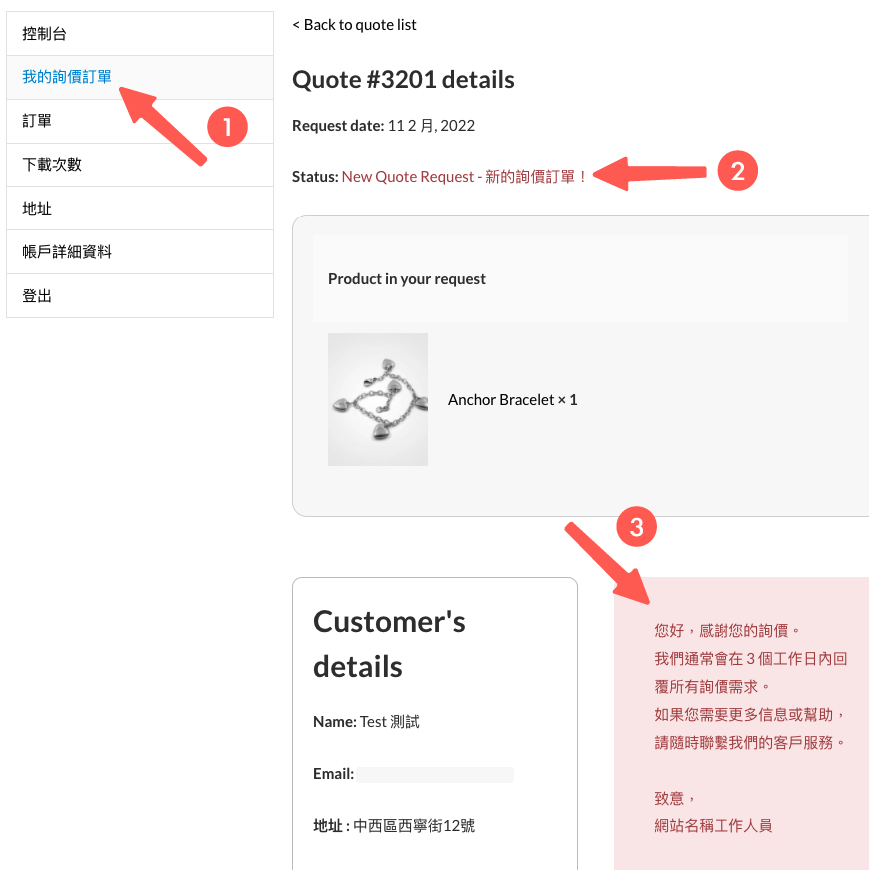
前往會員專區頁面,發現成功出現翻譯文字和系統統一訊息:)

新增「 接受&拒絕報價 」選項、接受訂單跳轉結帳頁面
在站長給出報價後,我們可在客戶面板直接新增「 接受&拒絕報價 」的選項,減少兩方溝通流程,加速訂單進行。
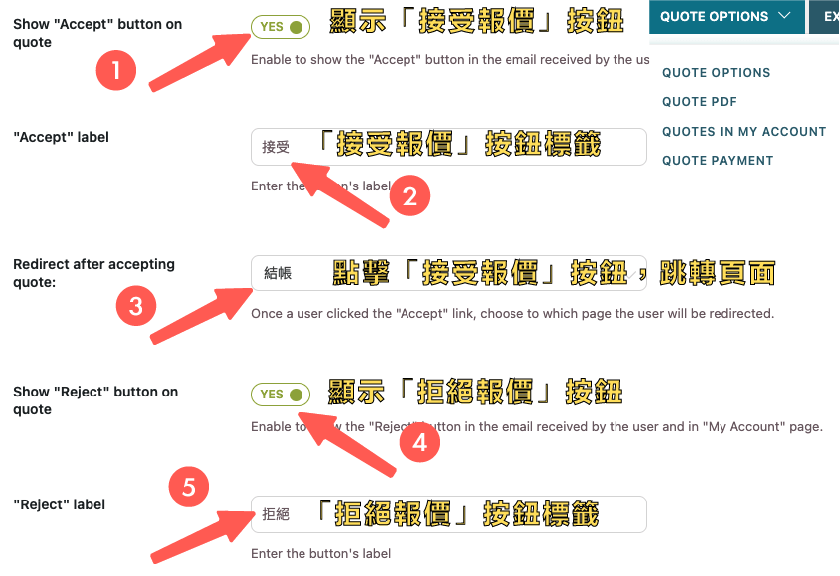
前往 Quote Options > Quote Options,往下滑找到並勾選「 Show “Accept” button on quote 顯示接受按鈕 」,並設定按鈕標籤。
在「 Redirect after accepting quote 接受報價後重定向頁面 」選項,選擇結帳頁面。這樣客戶點擊接受報價按鈕後,會直接跳轉至結帳頁面,付款並完成結帳。
接著勾選「 Show “Reject” button on quote 顯示拒絕按鈕 」,同樣設定拒絕按鈕的標籤。

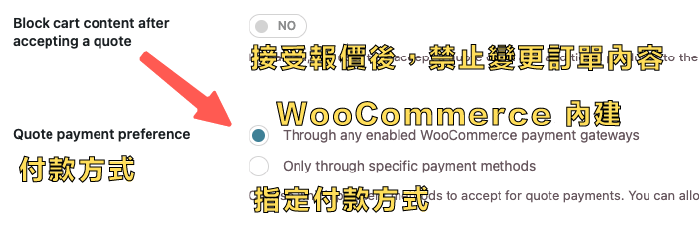
接著往下滑,選擇付款方式。

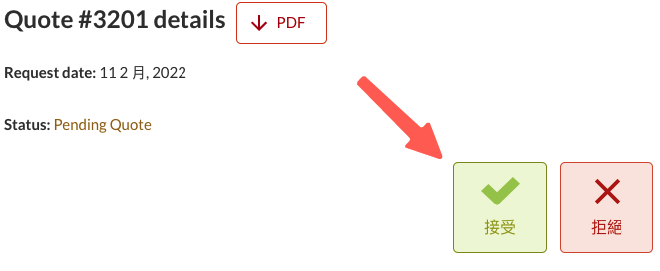
完成後儲存,接著我們前往前台會員專區,查看會員面板,發現站長送出報價訂單後,該筆訂單會出現「 接受&拒絕 」按鈕,點擊接受,客戶就會自動跳轉到結帳頁面囉:)

常見問題
如何在 WooCommerce 商品頁新增「 詢價 」按鈕?
可使用 YITH WooCommerce Request a Quote 外掛,幫助我們在商品列表頁 / 單一商品新增「 詢價 」按鈕。
詢價表單&頁面方面,外掛本身即可快速建置,也可選擇串接第三方 WordPress 表單外掛,製作詢價表格,接收報價資訊。
這款 WooCommerce 詢價外掛還可串接結帳系統,只要客戶選擇接受報價,就能跳轉至結帳頁面,減少站長與客戶溝通流程,快速完成交易訂單。
本文有完成教學,可參考本文相關章節,進行設置:)
為何要新增「 請求報價 」按鈕?
有些需要客製化商品(木地板、磁磚、布料等 .. )、或者販售多單位產品(批發、代購等 .. )的電商平台,可能會需要新增報價功能。
這樣顧客挑選完商品後,按下「 請求報價 / 詢價 」按鈕,即可透過報價單表格,與商家開始詢價+報價流程,客製化訂單。
詢價車和購物車是串接的嗎?
使用 YITH WooCommerce Request a Quote 外掛製作的詢價車系統,和購物車系統是不串接的,也就是獨立的兩個系統。
因此,若是有報價需求,也有使用購物車系統的站長,可放心使用 YITH WooCommerce Request a Quote 製作報價單系統唷:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


