這是一篇完整的「 Contact Form 7 教學 」,利用 Contact Form 7(免費 WordPress 表單外掛),我們可以製作聯絡表單,並收集資料。
架設多類型網站,可能都會需要製作表單,搜集資料,像是:聯絡、訂閱電子報、諮詢等 .. 。
如果只需要設置基本聯絡表單,不想額外購買外掛,也不想使用其他有限制的免費版外掛,那可以考慮使用 Contact Form 7 。更多 WordPress 表單外掛推薦。
Contact Form 7 是完全免費且開源的,只需一點程式基礎,就可以任意調整表單欄位、樣式。完全是開發者佛心釋出,用來造福 WordPress 社群的表單外掛。
如果你是架站新手,不用擔心,這篇文章會帶領你完成基礎的聯絡表單,讓你輕鬆上手這款優質的免費外掛:)
那我們就開始製作聯絡表單教學吧!
- 1. Contact Form 7 是什麼?
- 2. 安裝+啟用 Contact Form 7
- 3. 新增聯絡表單
- 4. 設定電子郵件(接收表單資料)
- 5. 修改表單訊息
- 6. 表單上線+測試
- 常見問題
- WordPress 學習資源
免費製作 WordPress 聯絡表單(Contact Form 7 表單外掛教學)影片學習
1. Contact Form 7 是什麼?

Contact Form 7 是目前安裝數量最多 WordPress 表單外掛,有高達 500w+ 以上安裝,並且常駐 WordPress 熱門外掛。更多 Contact Form 7 完整教學。
開發者為個人,算是佛心開發給 WordPress 使用者免費使用,自由度&客製化程度極高,有一些程式碼基礎,就可以自由調整表單功能、樣式。
點擊不同按鈕,可新增表單欄位,可新增的欄位不受數量限制,新增後會產生程式碼,嵌入後再依站長需求,進行修改。
完成後在 WordPress 區塊編輯器,直接複製短代碼,即可套用。

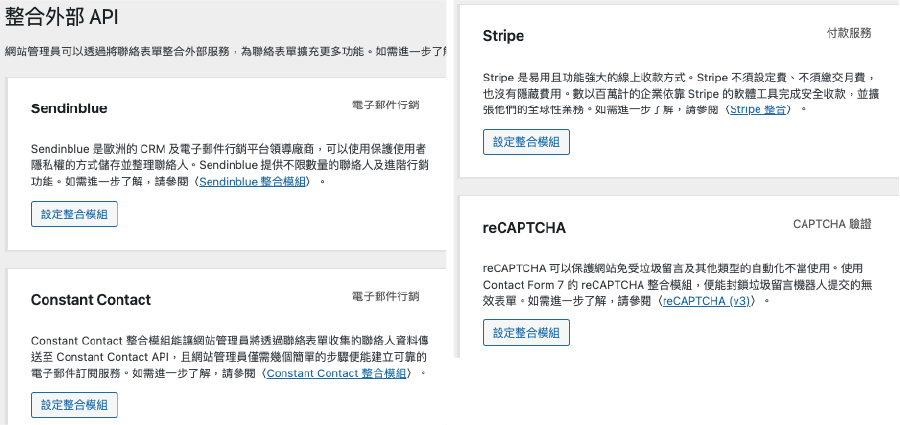
Contact Form 7 目前只提供單一聯絡表單功能,但我們可依據整合外掛,客製化不同表單功能。
像是:Sendinblue、Constant Contact 可整合成電子報訂閱表單;Stripe 可製作購物流程表單;reCAPTCHA 可保護表單,避免惡意灌水。

同時支援 AJAX 傳送方式、CAPTCHA、Akismet 垃圾留言篩選等功能,並且有完全中文化的後台。更多 Akismet 垃圾留言防護、WordFence 資安外掛教學。
在電子郵件可自由設定內容,傳送至管理員信箱,方便即時統整表單資訊。

也可編輯各種通知訊息,像是:成功收到表單訊息、必填欄位未填寫、輸入資料不正確等 .. 通知,以免費外掛來說,各項細節功能都十分齊全。

Contact Form 7 評價
Contact Form 7 是老字號的表單外掛,長期在 WordPress 熱門榜上,安裝數多達 500w+。
使用 Contact Form 7 過程中,是非視覺化設計模式,在新增欄位時會出現許多程式碼,不過可以隨時儲存檢視表單範本,來觀察表單呈現視覺。
對於新手來說,也許看見程式碼會很錯愕,所以有一點程式基礎再來使用,可能會更適合(但這些並不是很難的程式碼)。
而且 Contact Form 7 沒有付費版本,就是作者佛心開發給大家使用的,自由度及客製化程度高,可以隨時用程式碼調整表單樣式。
如果你有一點程式碼基礎,那 Contact Form 7 會是一款非常不錯的免費 WordPress表單外掛:)
2. 安裝+啟用 Contact Form 7
這個章節,我們就來安裝+啟用 Contact Form 7 。
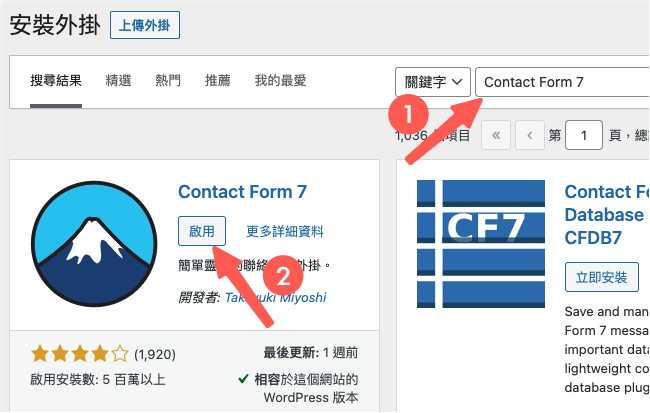
前往 WordPress 後台,外掛 > 安裝外掛,搜尋 Contact Form 7 安裝+啟用。

3. 新增聯絡表單
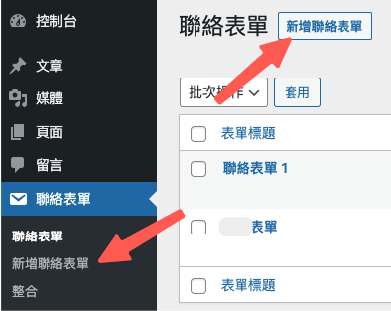
啟用後,從左側邊欄,找到「 聯絡表單 」> 選擇「 新增聯絡表單 」。

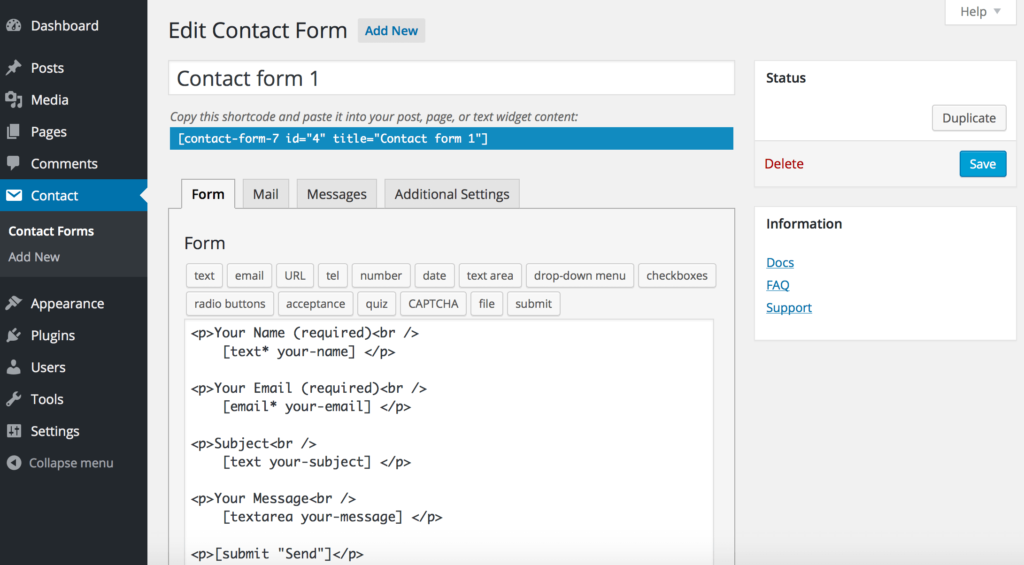
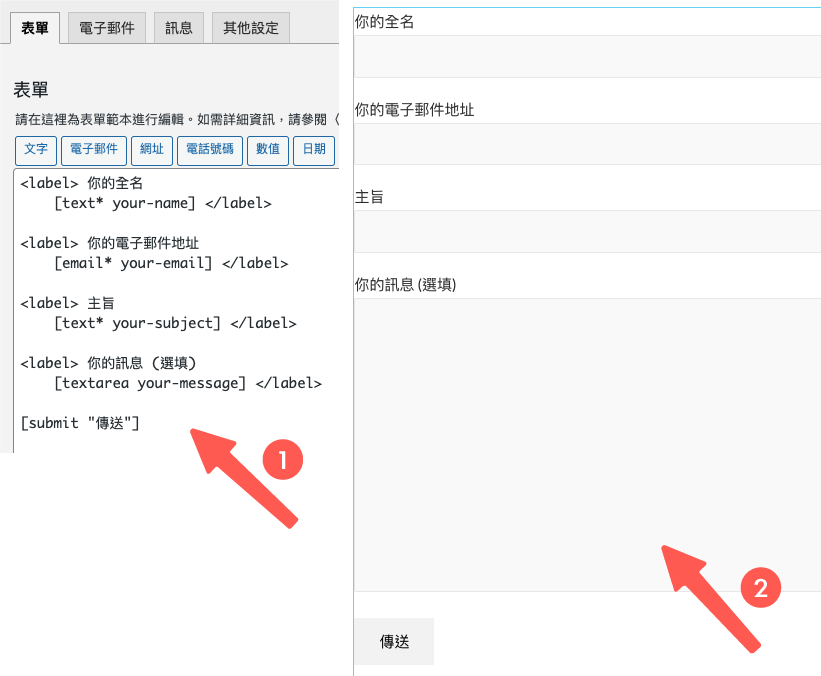
進入表單製作頁面,會看見 Contact Form 7 已自動幫我們填好基本問題 CSS 字段 ,製作出一個基本的聯絡表單。

我們可以利用這個基本表單,來新增及修改表單欄位。
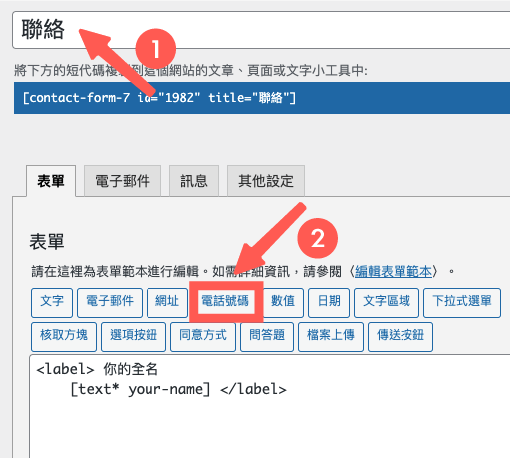
先輸入表單標題,接著往下可以選擇想加入的欄位項目,這邊我以新增「 電話號碼 」為範例。

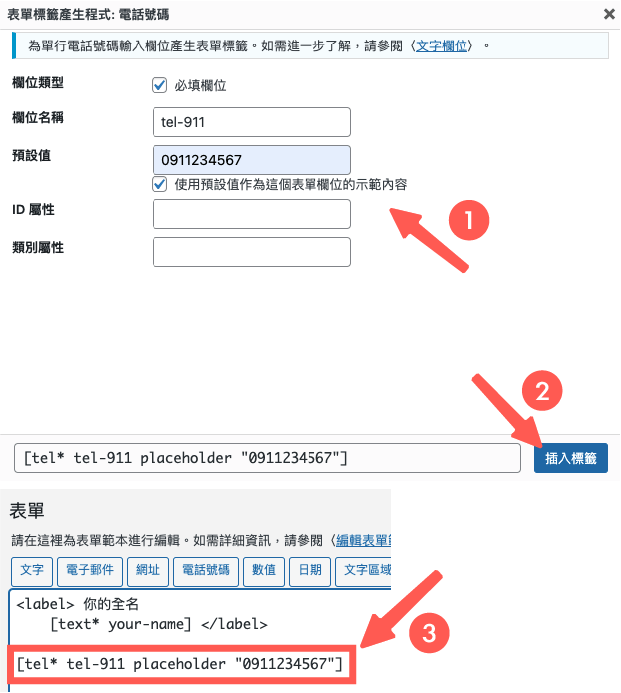
跳出設定視窗,這邊可設定:必填欄位、預設文字(會出現在欄位中,為示範用文字)。請先不要更動欄位名稱唷。
設定完成,會看見 Contact Form 7 幫我們完成短代碼,選擇「 插入標籤 」加入表單中。

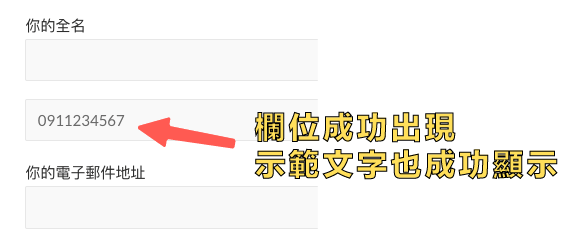
順利加入後,這是該欄位在前台顯示的樣子(後續會教大家上架該表單,目前僅示範短代碼呈現效果)。

這時我們會發現,缺少「 電話號碼 」標題,因此我們需要命名該欄位。
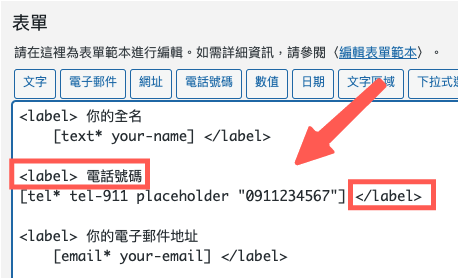
該怎麼做呢?很簡單,用 </label> </label> 將這串短帶碼包起來,並且在短代碼之前,加入命名標題。

這涉及到一點 HTML 的概念。要讓電腦判讀這串短代碼+命名標題為一組「 標籤 」,所以才要把它們「 包起來 」。
最後完成的表單欄位格式會是:
<label> 電話號碼
[tel* tel-911 placeholder "0911234567"] <label>
小備註:「*」為必填指令,「 tel-911 」為欄位名稱,「 placeholder “0911234567” 」為預設(示範)文字。
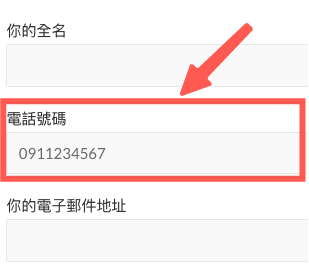
前台呈現效果如下圖。

以上就是新增表單欄位的教學。
學會如何新增單項表單欄位後,相信大家都可以順利製作表單囉!
4. 設定電子郵件(接收表單資料)
Contact Form 7 可設定將此份表單接收的資料,傳送到 Email ,也能夠自由填寫電郵模版內容。
這個章節,我會教大家如何設定電子郵件,讓各位站長可順利收取表單資訊。
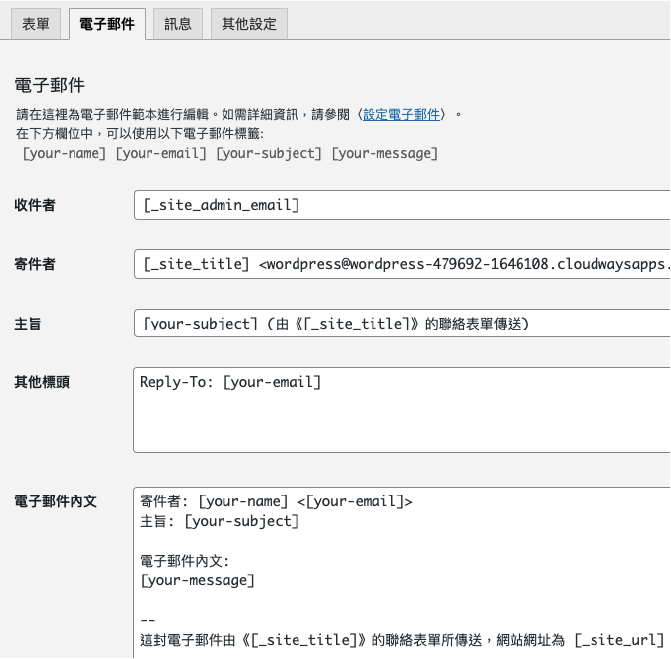
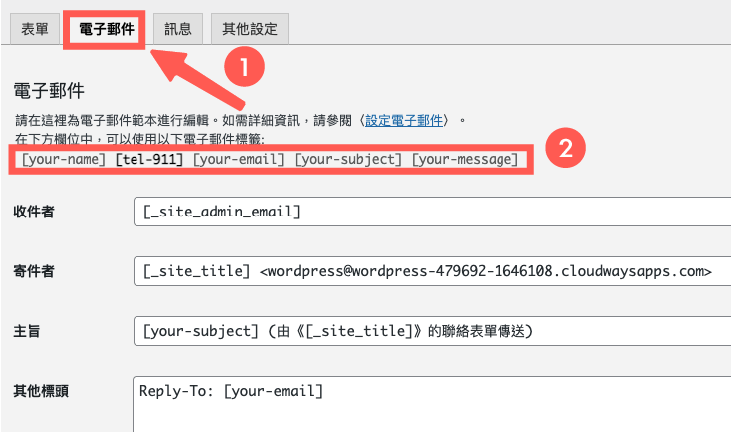
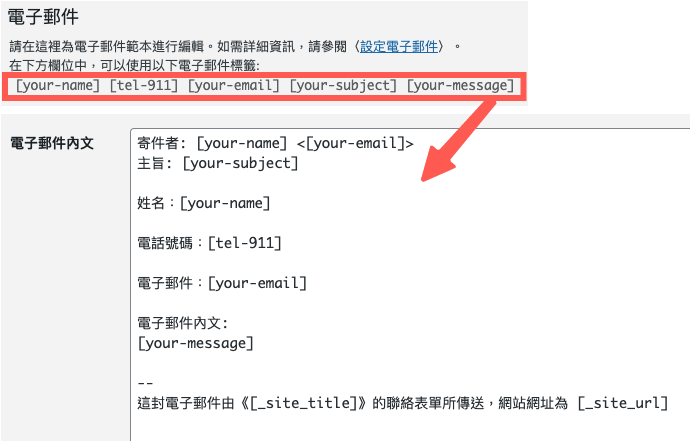
上方面板選擇「 電子郵件 」,可看到表單欄位短代碼,已經整理在面板中。

- 收件者:可填入其他 Email ,也可維持預設
[_site_admin_email](管理員郵箱)。 - 寄件者:電子郵件會顯示的寄件者,無特別需求,維持預設即可。
[_site_title](網站名稱)。 - 主旨:電子郵件標題。
[your-subject](填寫表單者填入的主旨欄位)。 - 其他標頭:會顯示於回覆郵件等 .. 特殊位置的標題。
[your-email](填寫表單者 Email )。
以上設定項目,如果沒有特別需求,維持預設即可。
往下,我們可以利用外掛提供的標籤,修改電子郵件模版內容,新增更多表單資訊。

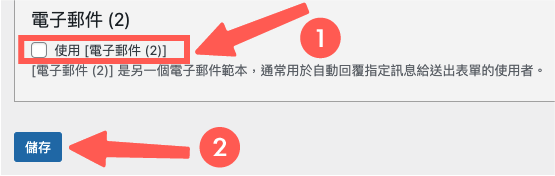
填寫完成,往下滑,還能新增第二個電子郵件模板(可寄給填表單者)。
因操作過程相似,大家可參考上方教學,進行新增,就不再另外示範。

兩塊模板都新增完成後,選擇儲存即可,這樣電子郵件的設置就完成囉:)
5. 修改表單訊息
修改好電子郵件,我們還能夠修改系統訊息。
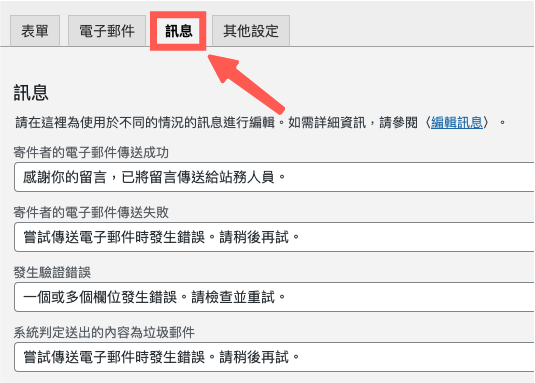
切換到「 訊息 」面版,即可依據欄位說明,對系統訊息進行調整。

預設本來就有訊息,所以若沒有特別需求,維持原預設即可。
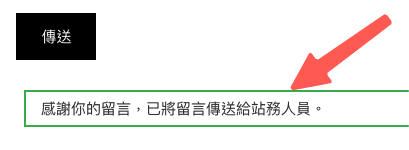
修改後儲存,前台就會在做出相對應動作時,顯示系統訊息。

6. 表單上線+測試
以上設定完成,恭喜各位站長完成表單:)
接下來我們要做的,就是讓這份表單上線,以及實際填寫表單,測試表單能否正常運作,以及站長能否順利接收資料。
聯絡表單上線
不管是使用哪款 頁面編輯器,只要前往頁面設定,使用短代碼小工具,貼上表單代碼即可,此處我以 Elementor 進行示範。更多 Elementor 基礎教學。
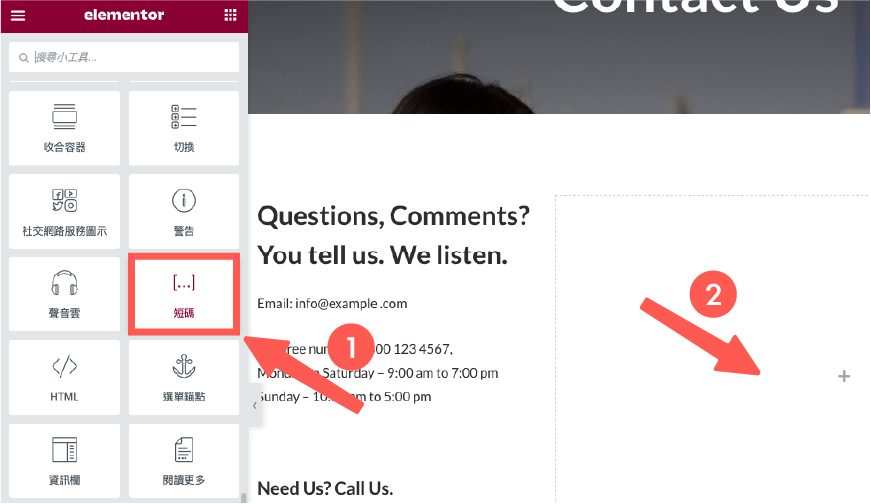
使用 Elementor 編輯頁面,找到「 短碼 」小工具,新增至想呈現表單的位置。

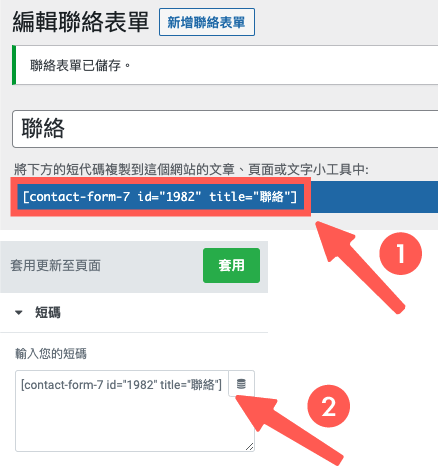
接著,在表單編輯頁面,我們可以找到表單短代碼複製,並在 Elementor 的短碼小工具,貼上表單代碼,儲存更新頁面。

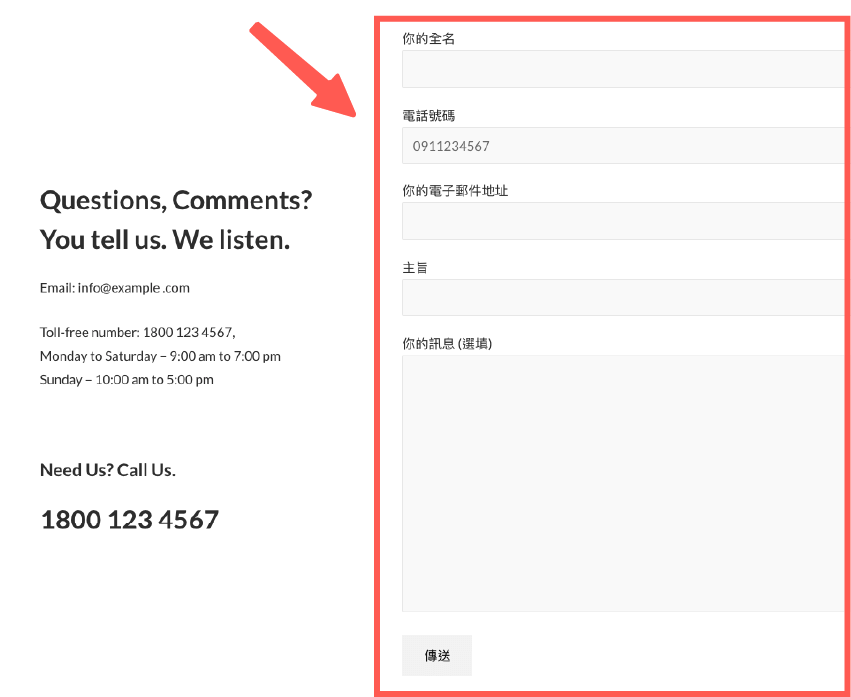
到前台刷新,發現成功在頁面新增聯絡表單~

聯絡表單測試
那我們來實際填寫,測試聯絡表單能否順利運作吧:)
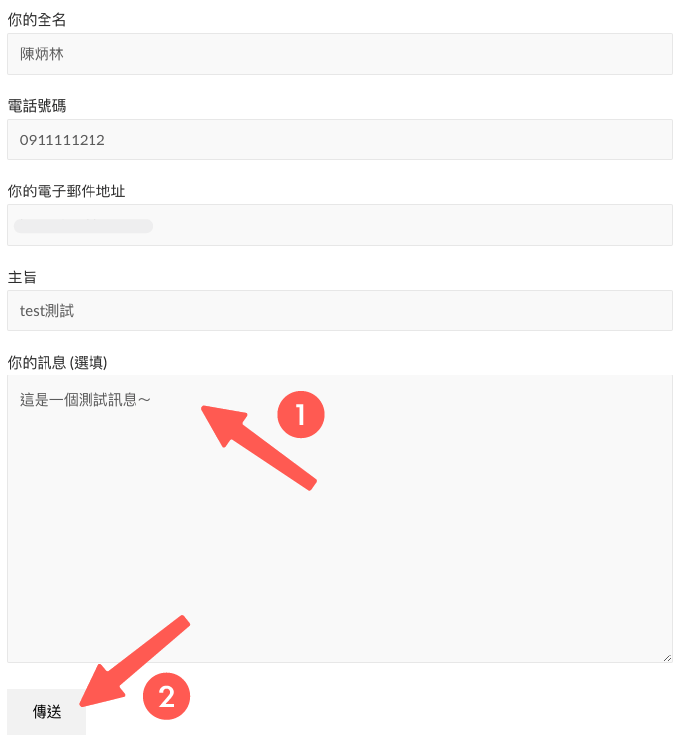
隨機填寫資訊後,選擇「 傳送 」送出。

送出成功,站長就可以在 Email 接收到聯絡表單資料。
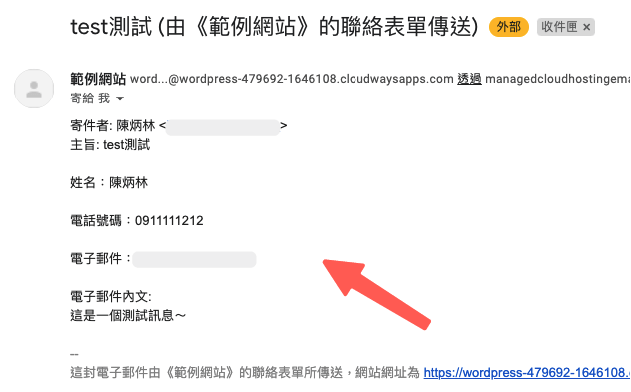
我們前往 Email 查看,發現成功收到表單資料信件,信件內容也跟模板一樣唷!

那麼,以上就是完整的 Contact Form 7 教學,大家都學會了嗎:)
常見問題
Contact Form 7 是什麼?
Contact Form 7 是目前安裝數量最多 WordPress 表單外掛,並且常駐 WordPress 熱門外掛。
開發者為個人,算是佛心開發給 WordPress 使用者免費使用,自由度&客製化程度極高,有一些程式碼基礎,就可以自由調整表單功能、樣式。
點擊不同按鈕,可新增表單欄位,可新增的欄位不受數量限制,新增後會產生程式碼,嵌入後再依站長需求,進行修改。
完成後直接複製表單短代碼,即可在任意頁面、文章套用。
我想變更聯絡表單樣式,該怎麼做?
可以在編輯表單時,切換至「 其他設定 」區塊,貼上樣式 CSS 字段,進行修改。
樣式 CSS 字段,可以參考開發者論壇文章:設計聯繫表格的樣式 進行學習唷:)
有其他推薦的 WordPress 表單外掛嗎?
對於不太擅長程式碼的站長,若是有調整表單樣式 CSS 需求,可能會需要一段時間上手 Contact Form 7 。
所以可以參考其他款可視覺化編輯的 WordPress 表單外掛。
犬哥網站已經整理一份 WordPress 表單外掛推薦清單,供站長們自由挑選符合自身需求的表單外掛:)
其中我最推薦的是 WPForms ,免費版功能相對齊全,也可輕鬆完成基本表單需求(特殊表單需求,就需額外付費)。
如果不想使用 WordPress 表單外掛,有辦法嵌入表單嗎?
可以使用 Google Form,新增表單後,再用 HTML 小工具,將表單嵌入至頁面 / 文章,就不用額外安裝外掛囉。更多 Google Form 表單嵌入教學。
不過使用 Google Form,會有無法客製化表單樣式、顯示 Google Logo 等 .. 限制,就看站長們如何定奪囉:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


