你想成為 UI / UX 設計師 嗎?又或者在 自架網站 初期,想要完整的規劃、預覽網站設計呈現嗎?
Figma 是一款專業設計師都在用的工具,在 Figma 上不僅可以製作各樣的介面設計,還能製作 Prototype 原型,完美地演示網站實際呈現的樣貌。
先前我們有分享一篇 Figma 是什麼 的入門文章,今天我們將針對 Figma 功能做更多的 Figma 中文教學分享。
快跟上我們的腳步吧:)
Figma 是什麼?

Figma 是一款強大的向量圖形設計工具,主要用於各種介面設計,你可以在上面輕鬆設計 UI 元件、Wireframe 或是 Prototype 等..。
Figma 的特色在於擁有直觀易用的操作介面、可以隨時離線編輯。此外,還能與團隊零時差線上協作!
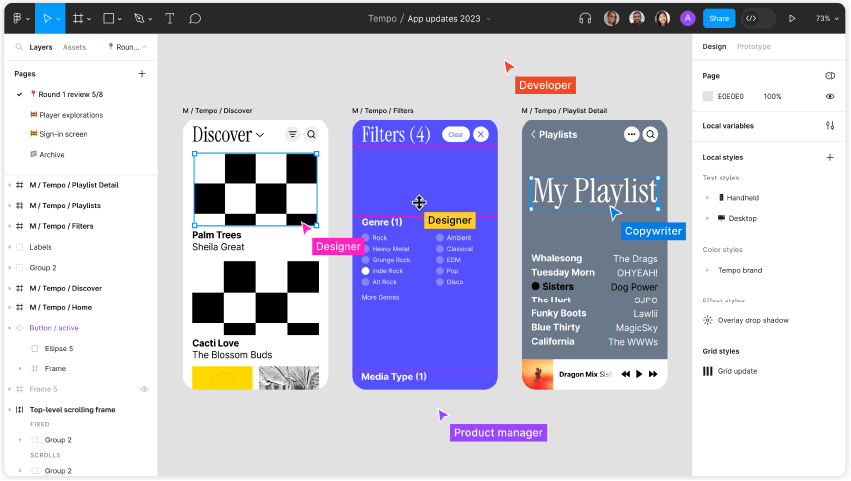
網站上會清楚標示團隊成員的游標,你也能在任何位置上新增註解,創造更有效率的溝通設計。

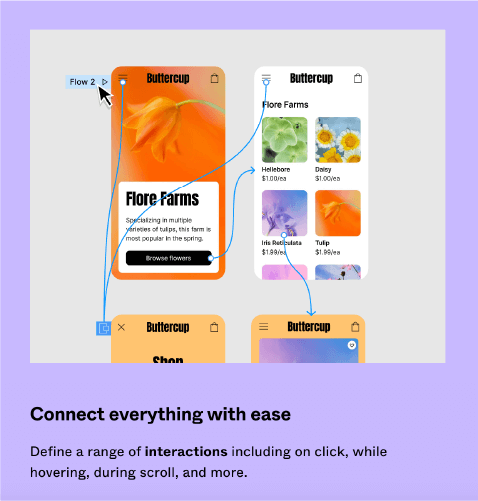
在 Figma 上,你能輕鬆製作 Prototype,就像在連連看一樣,透過簡單的拖曳連接,將元件與目標頁面連接起來,就能完成擬真的網站流程展示!
你可以自訂裝置介面,看是要電腦螢幕或是 iPhone、iPad 等,Figma 都有簡易 Mockups 可直接呈現裝置預覽畫面。

至於 Figma 進階版 功能,主要特色是可以建立無限個頁面與團隊協作( 線上發布狀態 ),也擁有更多官方開發的功能可用。若你手上有許多專案需要團隊進行,再考慮升級即可。
以上是 Figma 的特色分享,希望對大家有幫助!
1. Figma 操作介面&功能介紹
準備開始來製作設計囉!在 Figma 後台介面右上角,可以看見「 +Design file 」的按鈕,點擊後就可以創立一個設計檔,開始製作任何設計:)

進入到設計檔後,可以看見 Figma 介面主要分成四個區塊,如下:
- 左方圖層展示區:主要為圖層展示,能清楚陳列每一個元素的圖層,並按照前後順序排列。
- 右方樣式調整區:想要變更元素的大小、透明度、顏色、線條、製作效果等..,都可以在右方區塊設定。
- 上方工具列:建立畫框、圖形、鋼筆、文字、外掛等..工具列。
- 中央工作區:畫面正中央是 Figma 的工作區,也就是進行設計的地方,可以將任何設計元素,不論是線條、圖型或是照片,加進這個區塊。

接下來,就讓我們帶你了解剛提到的四個工作面板,有包含基本功能吧!
一、圖層展示區(左側)

圖層功能和 Illustrator 差不多,Figma 也能清楚陳列每一個元素的圖層,並按照前後順序排列。
Figma 圖層也能自訂名稱,方便未來找尋,若是圖層太多找不到的話,也只需要在畫板上點選元素,工具列就會自動選取該對應圖層,不再有找不到圖層元素的困擾!
點選工具列上方 Pages 的+號,還可以建立多個不同頁面,方便你將不同的頁面設計分別放置,保持工作區塊簡潔。
免費版的 Figma 個人設計檔內可以新增多個頁面,若是與團隊多人協作的專案檔,就有最多 3 個頁面的限制。
二、樣式調整區(右側)

在 Figma 設計時,若要變更元素的大小、透明度、顏色、線條、製作效果等..,都可以在右方的面板設定。
面板分為 Design 和 Prototype 兩種模式,初步設計時在 Design 介面即可,這裡可以調整元素的顏色、線條、透明度,也有置中對齊、分散對齊等快速鍵。
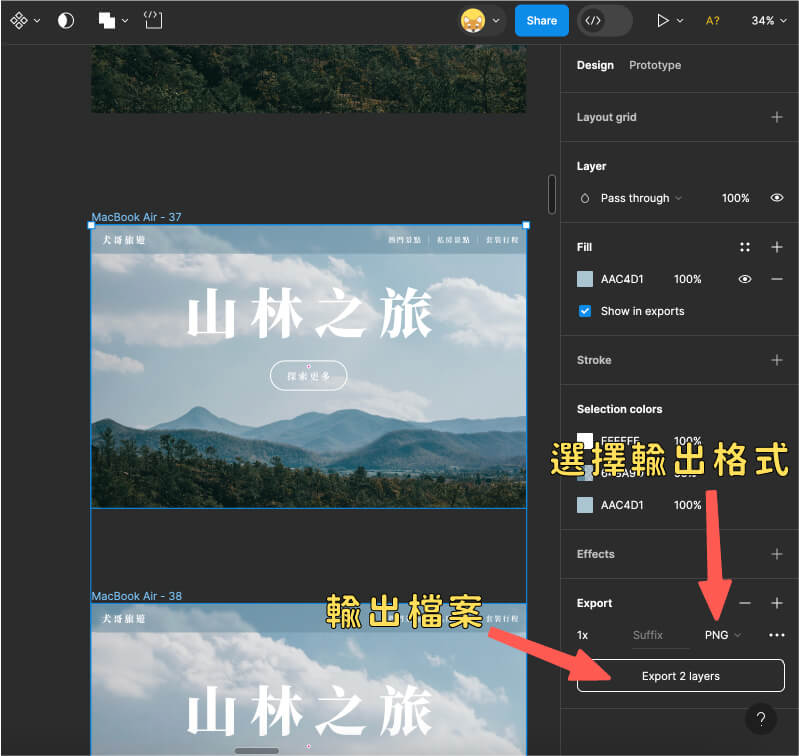
若是想要將設計區塊或是元素輸出成圖檔,可以滑到面板最下方的 Export 區塊,不論是想輸出成 PNG、JPG、SVG 或是 PDF 檔都可以,也可以設定輸出大小並預覽輸出結果。
若你是 UI / UX 設計師,想要製作網頁動畫演示的話,可以切換到 Prototype 模式,就可以開始製作畫框連接線。
使用 Figma 製作 Prototype 的過程非常簡單,就像連連看一樣,只需要把對應的畫框連起來,就能完成設定。

完成連接設定後,就可以直接在 Figma 上播放預覽轉換效果,還有許多筆電、手機裝置的 Mockups 可使用搭配。
三、上方工具列

想要開始設計,就必須先使用畫框工具建立區塊,畫框工具包含 Section 和 Frame 兩種,之後都可以自定義名稱。
Section 算是一個工作區域,可以用來裝所有的元素。
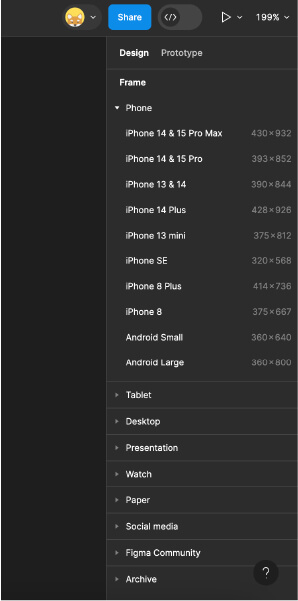
而 Frame 就像是框架,裡面可以加入各種設計區塊,另外在建立 Frame 框架時,Figma 有內建各種裝置(像是桌電、筆電、手機等)尺寸,方便你快速套用。

Figma 的圖形工具包含方形、圓形、直線、箭頭、星形等..,也可以使用鋼筆工具,繪製任何你想要的曲線。
上方工具列包含像是:選取工具、畫框工具、圖形工具、鋼筆工具、文字工具、外掛及註解工具等,這些都是常用的編輯功能。
除此之外還有更多功能,大家可以再摸索看看唷:)
2. 建立區塊畫框
接下來,我將帶大家更深入的了解功能,並實際操作示範,就跟著我們的腳步,一起來完成你的第一個 Figma 設計吧!
先前我們有提到,在開始設計前,要先透過上方工具列新增畫框,你可以先評估這份設計的複雜程度,再來選擇要新增 Section 還是直接新增 Frame。

若今天只是想要設計一個網頁的 Hero Section,或是某個簡單的 UI / UX 元件,那直接新增 Frame 畫框就可以了。
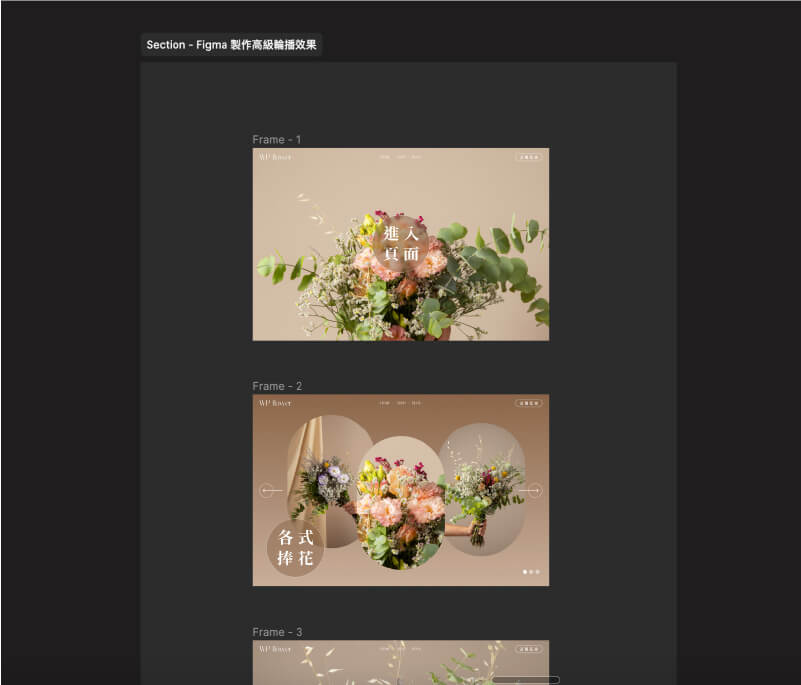
但如果今天要製作比較複雜大型的設計,像是包含多個頁面、多個區塊的網站,就會建議你先新增 Section 區塊,再將 Frame 畫框放進 Section 區塊中,進行設計。
如此一來,就可以透過 Section 區塊,快速找尋不同網頁區塊的設計,方便後續維護溝通。
Section 和 Frame 的差異
對於 Section 區塊和 Frame 畫框的差別,大家可能還是有點搞不清楚,這邊再跟各位做補充說明。
Section 是什麼?讓我們來了解!

Section 算是一個工作區塊,可以用來裝所有的設計元素,包含 Frame 畫框、圖形、文字、照片等..。
一個設計檔案內,可以新增多個 Section 區塊,也能自行命名 Section、變更區塊大小、變更擺放位置等..。
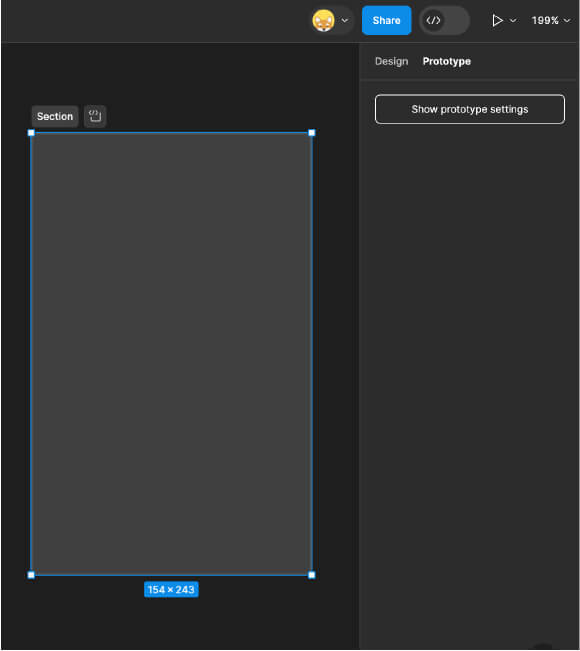
你可能會想說,那我直接新增 Section,都在 Section 內設計就好了呀?若你只是在進行簡單的平面設計那的確可以,但若是要製作動態效果就沒辦法了!
在 Section 區塊沒辦法建立 Prototype 原型,若你點擊 Section 再進入 Prototype 模式,你會發現空無一物,無法新增任何效果,所以還是得使用 Frame 進行動態設計。

Frame 是什麼?讓我們來了解!
Frame 就是一個畫框,可以框住所有的設計元素,包含圖形、文字、照片等..。
一個設計檔內同樣可以新增多個 Frame 畫框,也能自行變更畫框名稱、大小、擺放位置等..。

當你在新增 Frame 畫框時,可以發現右側樣式調整區塊會跑出多種大小畫框選項,不論是手機裝置、電腦螢幕或是社群媒體貼文,各種大小的畫框都能一鍵套用,非常方便。

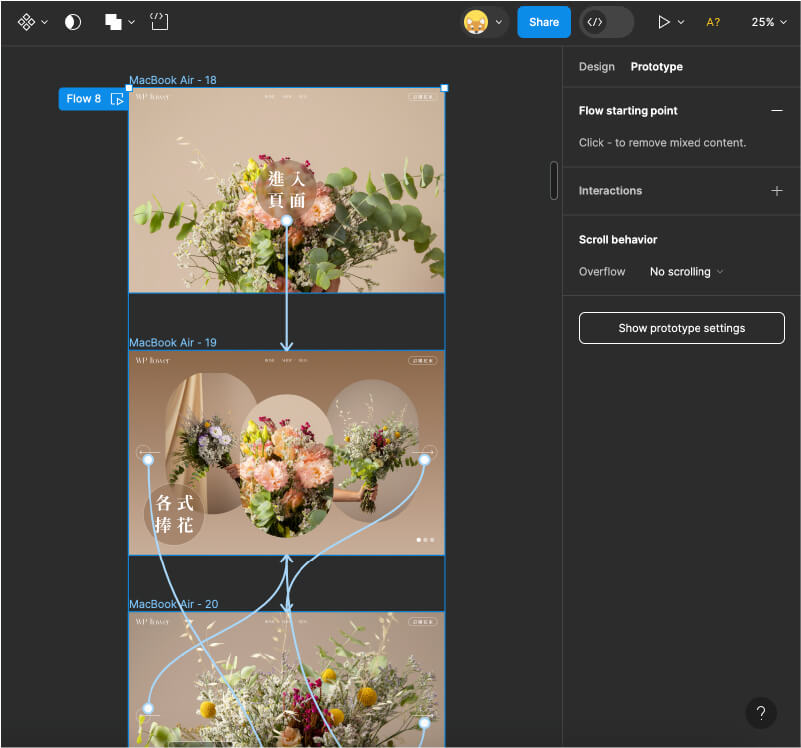
而當你在 Frame 完成設計後,只要切換到 Prototype 模式,就可以新增動態效果,將相關的畫框連接起來。

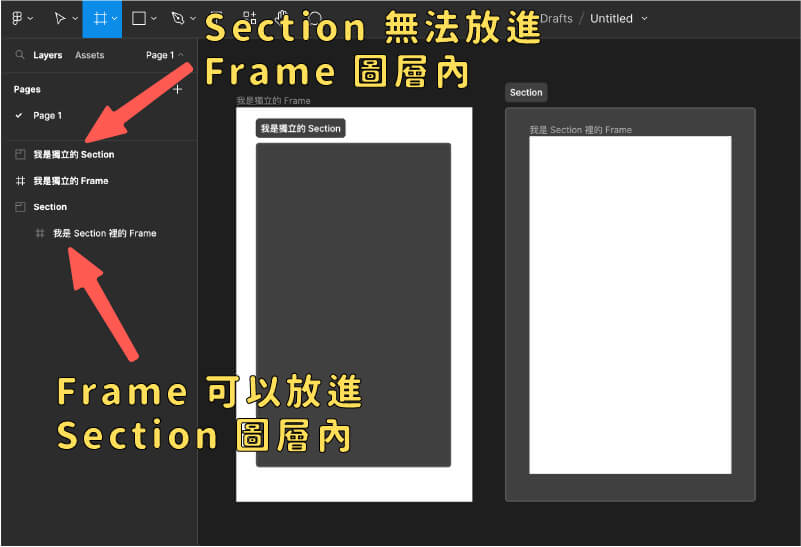
先前我們有提到,Section 區塊內可以包含 Frame 畫框,那麼 Frame 畫框內可以包含 Section 嗎?
答案是不行!Frame 算是在 Section 底下的內容,因此 Section 內層可以包含好幾個 Frame,但 Frame 卻容不下任何的 Section。

總結來說,Section 就是一個框住所有設計的容器,而 Frame 則是實際在進行設計的畫框,兩者都有各自的功用。
3. 加入設計元素
完成 Section 和 Frame 的建立後,就可以開始加入設計元素囉!
在 Figma 上方工具列可以找到圖形工具、鋼筆工具和文字工具等..,使用方式都和 Illustrator 差不多,非常好上手。
一、圖形工具

Figma 的圖形工具內分別有矩形、線條、箭頭、圓形、多邊形、星形等..,也有加入照片的選項。
和 Illustrator 一樣,只要點選工具,就能輕鬆拉出圖形,接著再到右方的樣式調整區微調圖形的色彩、線條粗細等樣式。

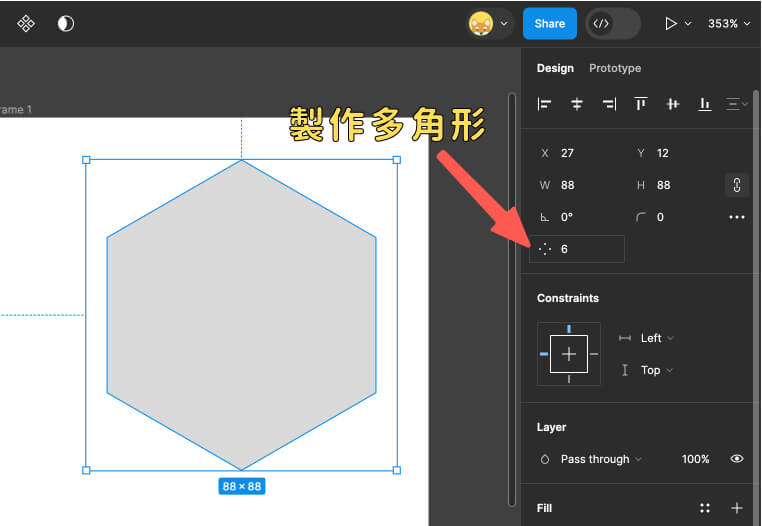
若你想製作六角形之類的多邊形,可以先選擇 Polygon,拉出一個三角形,接著在右方調整區填入數字,六角形填 6,八角形填 8,以此類推。

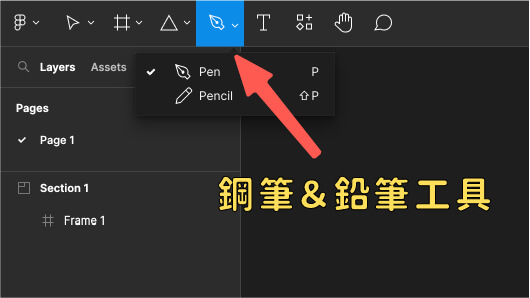
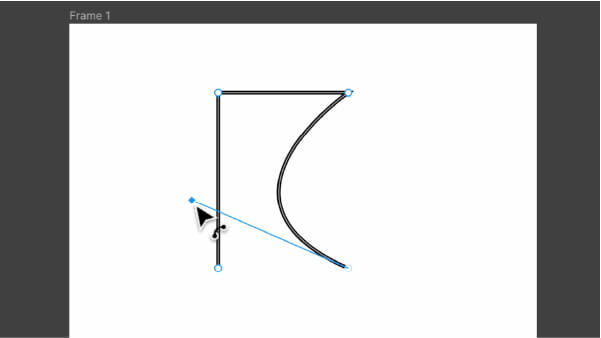
二、鋼筆&鉛筆工具

在 Figma 內有鋼筆和鉛筆兩種工具,讓你可以描繪矩形、圓形、多邊形以外的形狀,任何你想得到的圖形樣式,都自由描繪。
鋼筆工具主要是讓你用線條、曲線,完美的描繪出各種圖形樣式,和 Illustrator 的鋼筆工具一樣,你可以先大概描繪圖形的樣式,之後都可以再調整圖形的曲線、長度等。

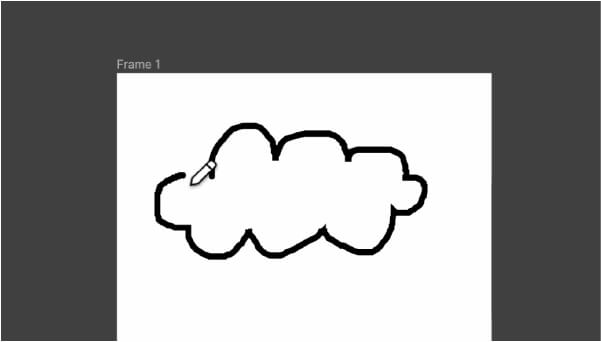
鉛筆工具則像 Illustrator 的繪圖筆刷一樣,畫出來的線條完全依照繪畫路線,若想製作手繪感的圖形,就可以使用鉛筆工具。

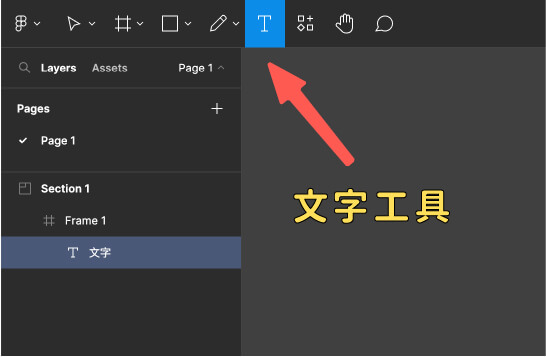
三、文字工具

文字工具就是一個非常簡單的功能,點選文字工具後,再點選畫框任一地方,就能開始輸入文字。
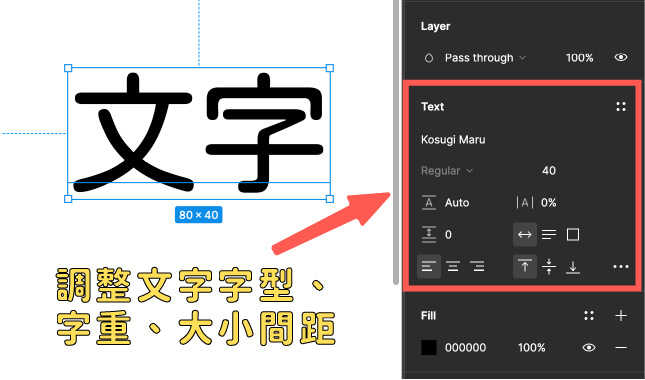
Figma 內有許多好看的字體樣式,可以免費使用,部份字型也有多種字重粗細選擇。
其他大小、字元間距、行高、行距、對齊方式等,都能透過右方樣式區輕鬆更改,還能在文字上加入底線、刪除線等..。

透過以上工具,你就能輕鬆在 Figma 製作各種 UI / UX 設計元素拉!快來試看看吧!
4. 變更元素樣式

接下來,我們將特別針對右方樣式調整區,為大家說明功能,讓你更知道如何使用這些設定,創造漂亮的設計。
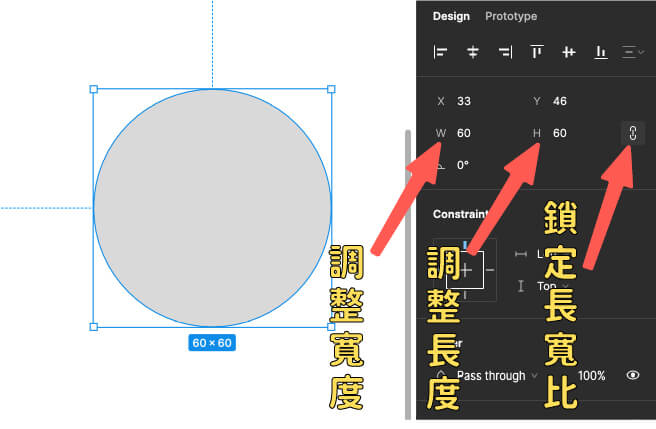
一、調整大小

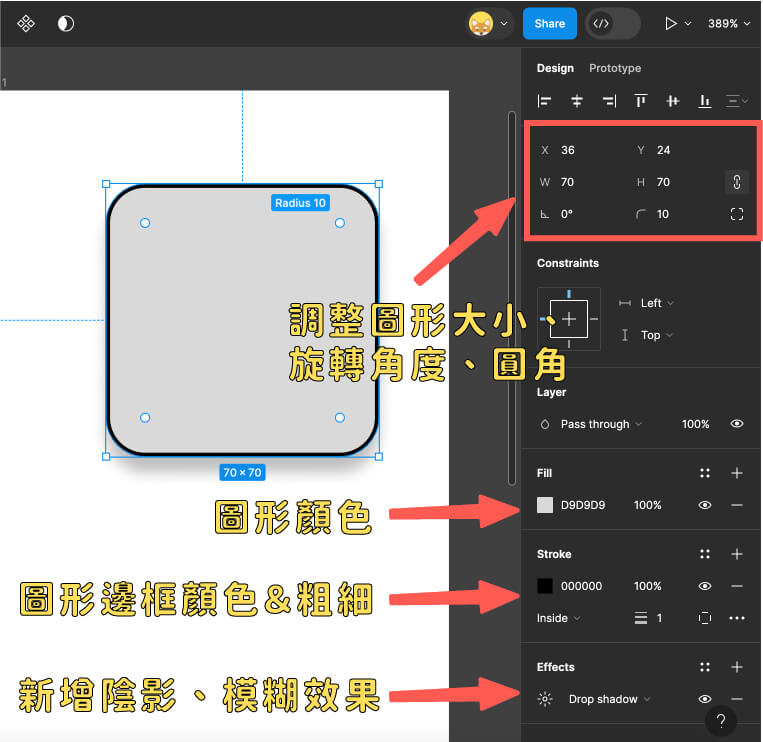
和許多繪圖軟體一樣,你可以透過拖拉圖形四角的任一邊來變更圖形大小,此外,也能在右方樣式調整區輸入數值來調整。
W 代表圖形的寬度,H 代表圖形的高度,直接輸入數字就能更改。值得一提的是,你還能直接在輸入框做計算!
假設你想將寬設定為 30 的兩倍,就可以直接輸入「 30*2 」,Figma 就會自動幫你換算成 60!
或是想將高設定為 165 的三分之一,也可以直接輸入「 165/3 」,Figma 就會計算出 55,套入圖形高度中,非常方便。
若你想以等比例大小縮放圖形的話,可以點選高度右邊的 Icon,就會鎖定長寬比囉!
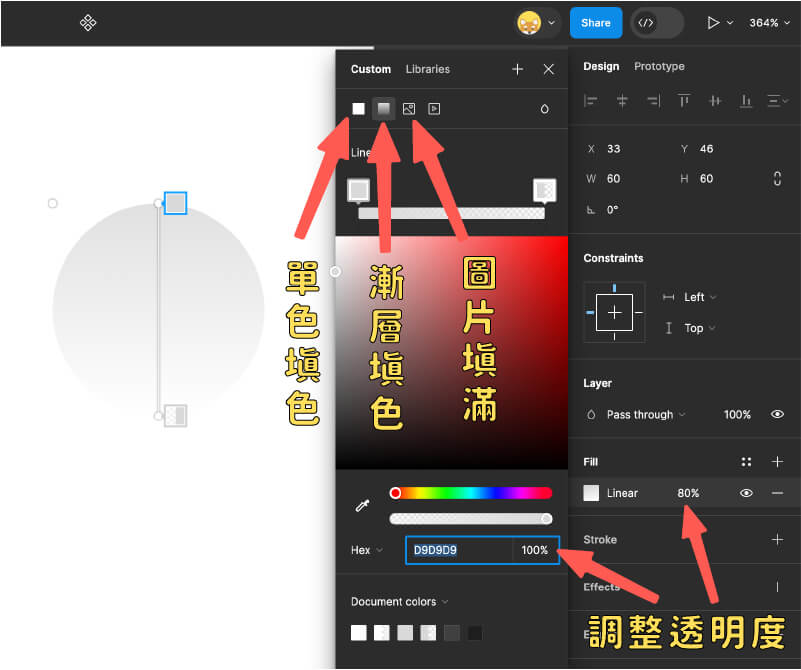
二、變更配色、透明度

在右方 Fill 的區域,可以調整圖形的顏色,不論是一般的單色填色或是漸層填色,甚至導入圖片填滿圖形,都能輕鬆設定。
其中漸層填色也分為線性漸層、放射漸層、角度漸層以及鑽石漸層,選擇其中一款漸層後,也能在自行調整漸層角度、新增漸層配色等..。
在色塊色碼旁邊可以看見一個百分比的數值,這邊是讓你調整顏色的透明度,可以自行輸入數值,0% 為全透明,100% 則為不透明。
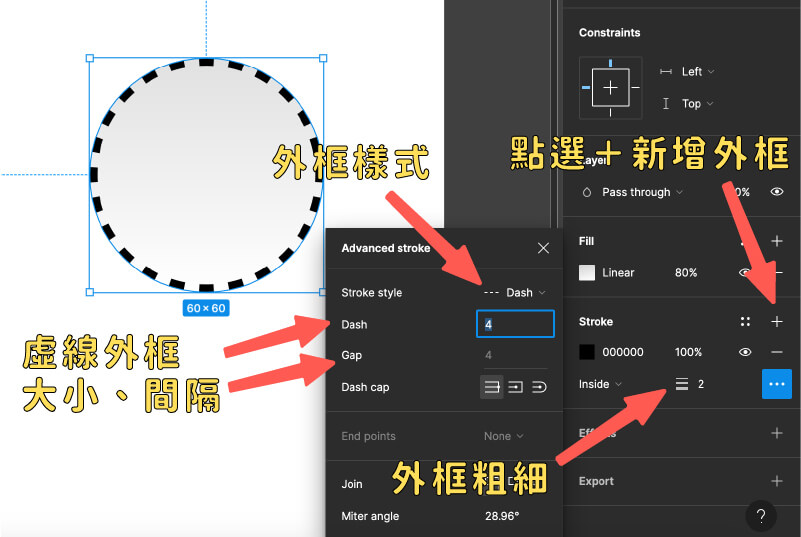
三、加入線條

若是你想為圖形加入外框,可以在右方樣式調整區的 Stroke 部分進行操作,只要點選+號就能新增外框。
你可以自訂外框顏色、粗細,外框顏色跟一般填色一樣,可以選擇單色填滿或是漸層等..,也可以選擇不同的外框樣式。
點選外框粗細右方的「⋯」圖示,就能更改外框樣式,像是實線外框、虛線外框等,虛線的大小間隔也都能任意調整。
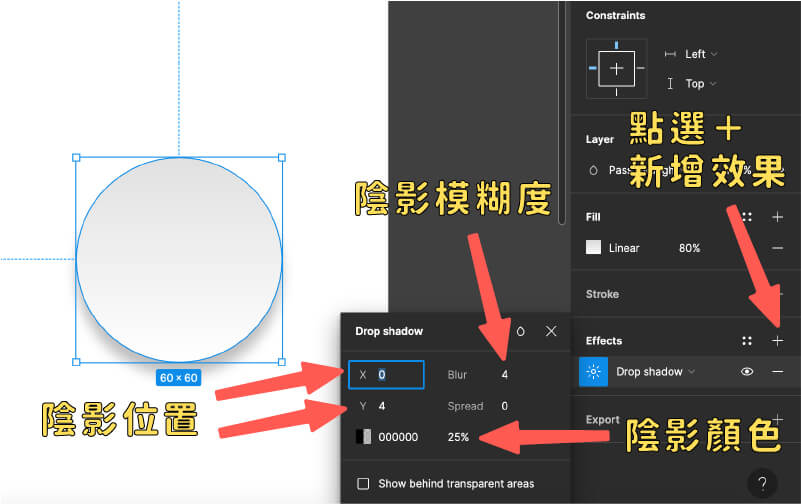
四、陰影效果

在 Figma 可以輕鬆為圖形製作陰影效果,只要在右方樣式區的 Effects 區塊,點選+號,就會自動加入陰影。
原本預設的陰影樣式就很完美了,若你還是像要調整,也可以點選「☀」圖示,調整陰影顏色、模糊度及位置,客製化陰影。
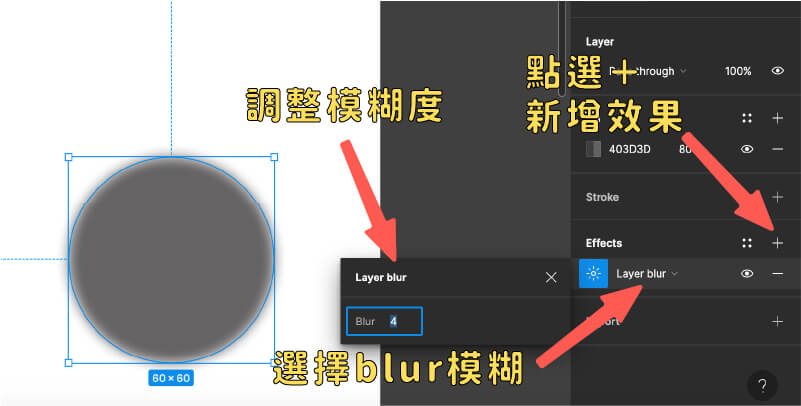
五、模糊效果

若你想製作模糊效果,同樣是到在右方樣式區的 Effects 區塊,點選+號新增,一開始會套用陰影效果,點選文字就可以切換效果,選擇 Layer blur 就能套用模糊效果囉!
之後同樣也可以點選「☀」圖示,修改圖形的模糊程度,數值越大模糊程度越大。
加入模糊效果除了可以做出柔美的光暈效果,也能製作像是毛玻璃、霧透卡片等質感設計,大家可以玩看看唷:)
5. 使用外掛輔助設計

除了利用內建的圖形工具自己製作設計外,Figma 上也有許多 外掛工具 可以使用,多為專業設計師或軟體企業開發的設計工具,幾乎都是免費就能使用!
不論是想找 Icons、插圖,或是想去背圖片、製作 Wireframe,都能在 Figma 外掛中找到不錯的工具。更多 Figma 外掛推薦。
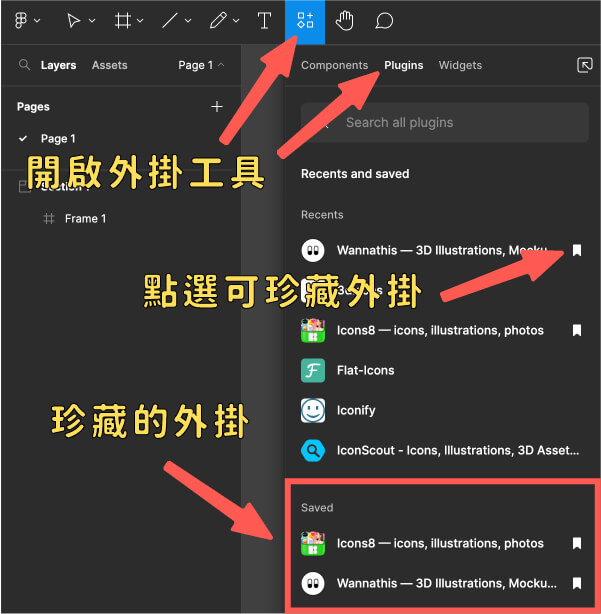
一、如何使用 Figma 外掛?

想使用 Figma 外掛,只需要點選上方工具列,文字工具右方的按鈕,接著點選 Plugins 就能搜尋外掛。
搜尋欄下方也會列出你近期使用的外掛,方便你再次使用,不用再特別搜尋。
找到你想使用的外掛後,直接點選就能開啟外掛並開始使用於設計中。若這個外掛你很常使用的話,也可以點選右方的珍藏按鈕,外掛就會一直顯示在下方的儲存珍藏中,未來要使用外掛時就更方便囉!
二、Figma 外掛推薦(提升工作效率)
這裡也推薦幾個不錯的外掛給大家,包含 AI 生圖、漸層配色、人物插圖、Wireframe 生成等..,每一款外掛都很優質好用,可以大幅提升工作效率,大家快來試試看!
AI image generator(AI 自動圖片生成)

AI image generator 是 Figma 一款 AI 圖片生成外掛,由知名圖庫網站 Freepik 推出。Freepik 一直是許多創作者搜集圖片的寶庫,近年來也搭上 AI 話題,開發圖片生成功能。
只要輸入簡短的描述,就能生成圖片,設計師不用再特地跑到圖庫網站找圖,可以直接在 Figma 檔案內生成符合需求的 AI 圖片!而且完全免費!
載入外掛後,首先要先選擇你想生成的圖片類型,像是人像照片、數位圖像、插畫或是水彩畫等..,之後輸入一段描述,選擇圖片大小,一分鐘內就能生成高品質圖片!

我們這邊示範用 AI image generator 生成「 高級餐廳 」的照片,在指令簡單輸入「 Fine Dining Restaurants 」,很快就生出 4 張高畫質高級餐廳照片!質感都非常不錯!
若這 4 張照片你不滿意,你也能選擇 Regenerate 繼續生成新的圖片。

AI image generator 外掛每日可以使用 16 次,每次生成 4 種結果,也就是每日總共可以生成 64 張免費的 AI 圖片!你可以從這些結果中挑選一個最喜歡的,用於你的設計,完全免費!推薦大家多多利用:)
WebGradients(漸層配色推薦)

WebGradients 是一款漸層配色軟體,網站上有 180 種唯美漸層配色推薦,讓你的設計瞬間提高質感!
WebGradients 以可愛的圓形色塊展示漸層,點選圓形就能全螢幕預覽漸層配色,你也能點選卡片右上角的下載箭頭,下載該配色的 PNG 圖片檔。
圓形色塊下方就會標示使用的顏色色碼,你可以反白複製單個色碼,或是點選旁邊的 Copy CSS,直接複製漸層的 background-image CSS 代碼。
網站上還有一個可愛的小彩蛋,就是複製代碼的時候,每一個漸層色都會跑出不一樣的 Icons 圖案,UX 體驗感非常好。

WebGradients 的每一個漸層配色都有屬於自己的名字和編號,較多是兩個顏色的搭配,也有三種或是多種顏色搭配出來的漸層色。
WebGradients 不需付費也不需下載軟體就能使用,此外,它也有針對 Sketch、Photoshop 和 Figma 開發工具,大家可以試試看唷!更多 Figma 外掛推薦。
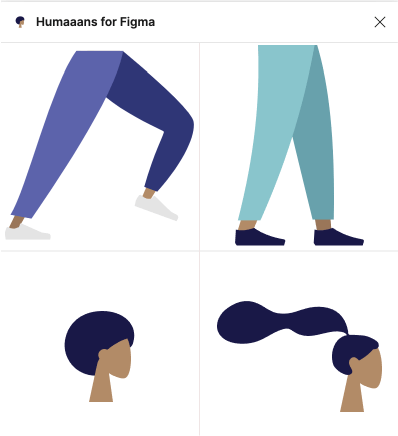
Humaaans for Figma(客製人物插圖)

Humaaans for Figma 是一款人物圖形外掛,在 Figma 上已有十萬多個使用次數,它的特點是讓你能自行將頭、手、腿部拆開,做新的人物動作設計。
除了人物圖形,也有一些小配件可選擇,像是時鐘、花盆、燈具等..。

將圖形加入至 Figma 後,若不喜歡預設人物的某個部位( 例如不喜歡長髮要改為短髮,或是本來是女性的頭要改為男性 ),也能單選部位刪除,更換為其他樣式。
例如更改人物的服裝配件、髮型髮色、人物膚色、換雙鞋子,或是加入其他新的元素。
此外,也可以自由調整人物原本的動作,像是選取手部並旋轉調整角度,將手的姿勢改為向上、向右舉起等等..。

對於設計師來說,這是一款非常實用的外掛,不再需要花費大量時間尋找適合的動作插圖,可以直接自行調整製作出符合需求的人物樣式,非常值得試試!
Wireframe Designer(AI 自動生成 Wireframe)

Wireframe Designer 是一款強大的 Figma Wireframe 外掛,搭載了 AI 功能,能透過簡短的描述,快速生成 Wireframe 介面。
開啟 Wireframe Designer 外掛後,只需要輸入簡單的指令,例如「 A French restaurant website 」。
之後選擇你要生成的介面,可以是 Mobile 手機版或是 Desktop 電腦版,也能添加一些網站描述( 選填 ),按下 OK,一分鐘內就能快速生成一個完整的 Wireframe!

若你的英文不好也沒關係,告訴你一個好消息,Wireframe Designer 外掛也懂一些中文!
實測輸入中文指令「 健身 App 」,Wireframe Designer 也能快速在一分鐘內生成 Wireframe!雖然生成的文字描述依然是英文,但整個網頁的內容架構都和指令相符,滿令人驚豔的!

Wireframe Designer 外掛免費版每月可生成 10 次 Wireframe 介面,付費版則不限次數生成。
依照官方說法,付費版會有更好的生成結果,且價格也不貴,大家可以先試玩免費版,再決定是否需要升級付費唷!
html.to.design(實體網站轉 Figma 設計)

html.to.design 是一款可以將 HTML 網站轉入 Figma 設計的強大外掛。
此款外掛由 divRIOTS 開發,旗下還有推出 code.to.design 外掛,讓你能在 Figma 上寫 HTML、CSS,然後直接轉成設計介面。
而今天要介紹的主角「 html.to.design 」,你只需要簡單複製任何網站的網址,將它貼上後,就能快速生成與實體網站一模一樣的設計!
你可以選擇要生成的網頁大小,有些網站如果有設計 Light Mode、Dark Mode 的話,你也能選擇要生成哪一種樣式設計。
生成後,可以看到 Figma 左方列表會有網站各個元素的圖層,你可以輕鬆點選編輯,創造新的設計。

若是有多個網頁想要轉設計的話,html.to.design 也提供一次轉多網址的功能,只需要按下 Enter 換行,貼上另一個網址,就能一次轉換多個網頁,超方便!
不過很可惜,一次轉多網頁的功能需要付費升級,免費版還是只能一次轉一個網址,所以如果預算有限,只能耐心點一次一次慢慢轉囉:)

html.to.design 目前已經有超過 45 萬個使用者在利用它製作網頁設計,在國外算是非常火紅,免費版就能快速轉換網站設計,推薦大家試試唷!
6. 製作 Prototype 原型

準備要來介紹 Figma 最強大的功能之一囉!設計完網站介面後,想要加入動態效果來演示網站實際運作起來的樣子嗎?
使用 Figma 就能輕鬆做到拉!透過簡單的連接、設定數值,就能製作和真實網站一樣的互動效果。
一、如何製作 Prototype 原型?

先前我們有提到,在 Frame 畫框內完成的設計,可以加入動態效果,你只需要在右方樣式調整區,從 Design 分頁切換到 Prototype 分頁,就能開始製作動態效果。
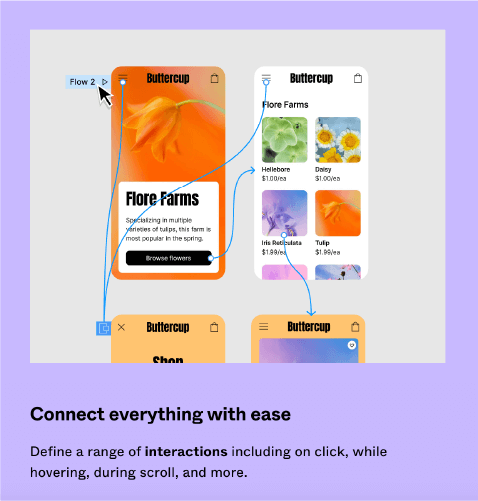
接著就可以開始將對應的畫框連接起來,像是連連看一樣,操作非常簡單。
除了將畫框與畫框連接,也能將畫框內的元素連接另一個畫框,例如將畫框內的「 按鈕元素 」連接另一個畫框(製作點選按鈕跳轉頁面效果)。
二、Prototype 相關設定

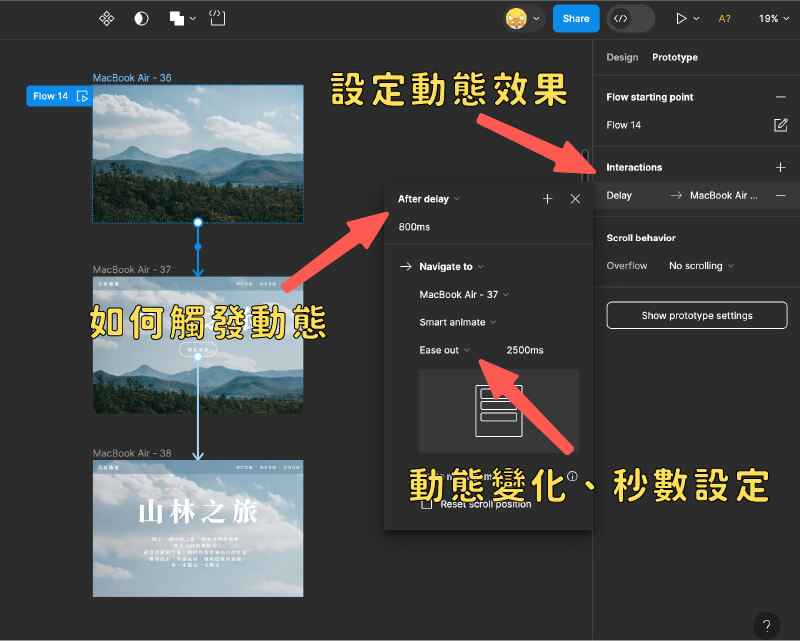
完成畫框連接後,就可以來設定動態效果拉!你可以一次選擇所有連接線,設定一樣的效果,或是單選某條連接線,單獨設定效果。
不論是點擊觸發、滑鼠懸浮觸發、滑鼠離開觸發、延遲觸發等..,都能做設定。
你也能自行調整動態呈現效果,像是 Ease out 移動速度由快而慢,或是 Linear 等速呈現都可以選擇,動態的秒數也能自行決定。
三、Prototype 預覽模式

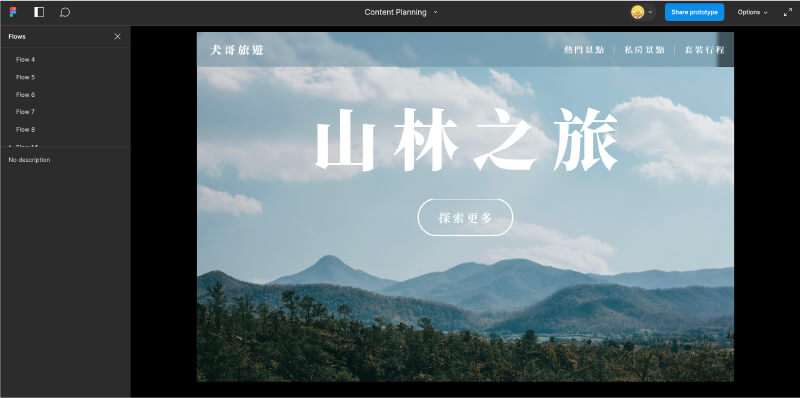
當所有的設計、動態效果都設定完成後,就可以來預覽我們美美的成果拉!
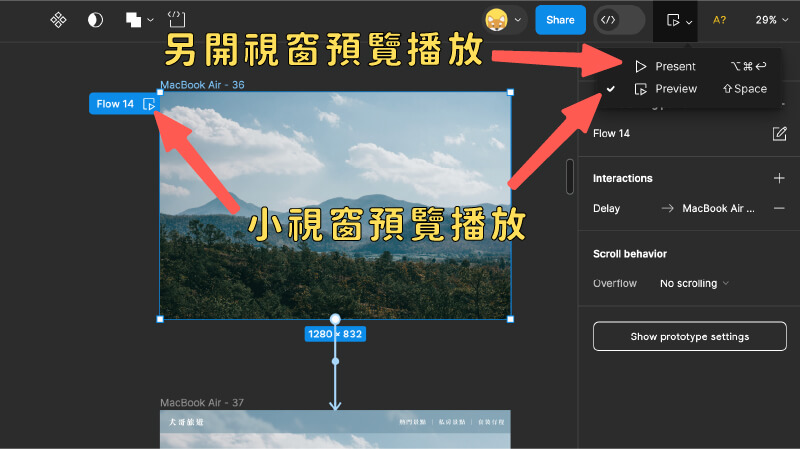
在 Figma 預覽 Prototype 有兩種方式,一種是 Preview 在原頁面開啟小視窗預覽(載入較快),一種是 Present 另開視窗預覽。

另開視窗預覽的模式較多,可以選擇全螢幕呈現設計,或是搭配手機、電腦裝置的 Mockups 預覽成品。

預覽模式可以一直重複播放動態效果,讓你仔細檢查每一個變化是否都流暢完美。此外,搭配 Mockups 展示,就更能展現網站實際呈現的樣貌囉!
7. 如何輸出&分享作品
接著到了所有工作的尾聲了!就是準備輸出作品,與客戶分享,或交由協作團隊進行下一步作業。
在 Figma,你可以將設計輸出成 PNG、JPG、SVG 或是 PDF 檔,只需要先選取想要轉存的項目,接著在右方樣式調整區的最下方找到「 Export 」,選擇輸出格式,就能快速輸出成品!

若你的設計需要交由團隊成員進行更多的調整、修改,可以用分享連結的方式,與團隊成員協作。
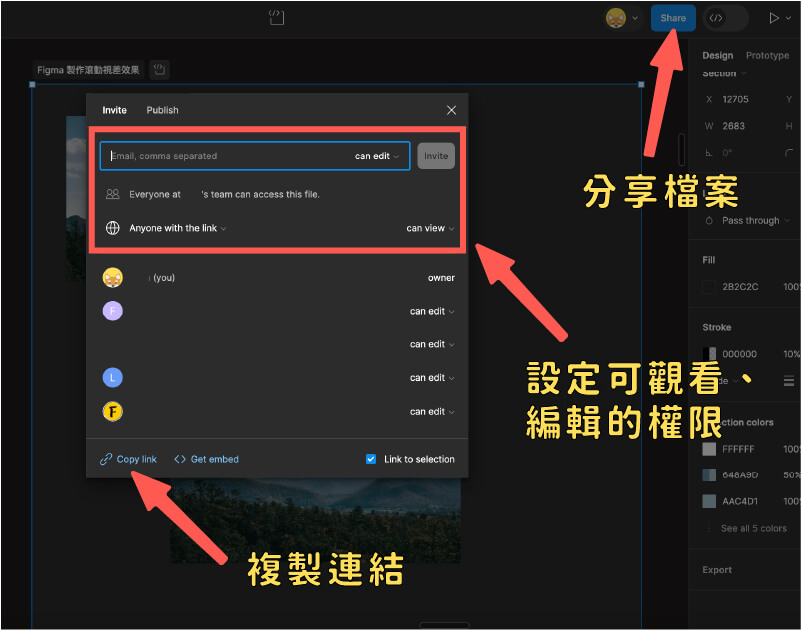
只要點選右上角的 Share 按鈕,就能設定觀看、編輯權限,並複製網址,分享給其他人。

你可以設定擁有連結的人都可以觀看或編輯設計檔,也可以輸入團隊成員的信箱帳號,邀請團隊成員進行協作,不是團隊成員就無法任意變換設計檔。
Figma 目前並沒有限制團隊協作人數,所以不論要將設計分享給幾百個同事、朋友,都是可以的唷!
好啦!以上就是今天的 Figma 中文教學,希望能幫助你了解 Figma 的操作,讓你在製作 UI / UX 設計時,多了一個好幫手:)
常見問題
使用 Figma 需要付費嗎?
Figma 有付費和免費版,免費版就有足夠好用的功能,可以製作各式創新、質感的設計,包含動態效果。
請問如何將 Figma 設計檔,分享給團隊成員協作?
只要點選工作介面右上角的 Share 按鈕,就能設定觀看、編輯權限,並複製網址,分享給團隊成員囉!
在 Figma 完成設計後,要怎麼輸出呢?
你可以在右方樣式調整區的最下方找到「 Export 」輸出檔案,不論是想要 PNG、JPG、SVG 或是 PDF 檔,都可以輸出唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


