在 架設網站 時,常常會使用自家商品照或是 免費商用圖片 來輔助文字,而圖片又分為好幾種檔案類型,最常見的包含 JPG、PNG 檔,近年還有一種新的圖檔格式,叫做 WebP。
你知道該選擇哪一個圖檔格式嗎?選對圖檔格式才能確保網頁運作流暢,打造高品質、速度快的網頁。更多 上傳圖片前的優化流程。
今天我們將帶你認識現在主流的三種檔案類型,WebP、JPG、PNG,並分析他們的優缺點、差異比較,帶你找出哪一種圖檔格式最適合你:)
那我們開始吧!
WebP 是什麼?

WebP 是一個種較新的檔案格式,由 Google 開發,是一款以加快網頁載入速度為目標的檔案類型。
WebP 圖檔可以呈現高品質影像,同時檔案大小遠低於 JPG 和 PNG 等格式,因此非常適合使用於含大量圖片的網頁中。
WebP 格式有失真、不失真兩種壓縮模式,不失真壓縮表示圖片在轉換為 WebP 格式時,不會失去任何細節或品質,而失真壓縮則可能會犧牲一些影像的細節。
WebP 在 2011 年新增了影像透明度的功能,代表你可以製作含透明背景的圖檔。
此外,WebP 也支援動畫,以往都是使用 GIF 做為主要的動畫格式,現在有 WebP 可以作為替代格式,且檔案大小也遠比 GIF 檔要來得小。
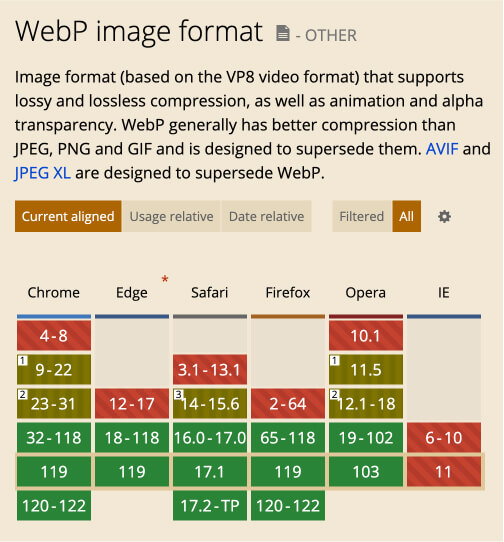
目前各大主流瀏覽器都已支援 WebP 圖檔瀏覽,包含 Chrome、Safari、Microsoft Edge、Firefox 等。

以下簡單列出幾點 WebP 的優缺點分析,供大家參考:)
WebP 優點:
- 網頁載入速度快
- 檔案小,可節省許多空間
- 失真、不失真兩種壓縮模式
- 高品質圖檔
- 支援透明度和動畫呈現
WebP 缺點:
- 在較早版本的瀏覽器中,可能無法正確顯示
- 部分圖片編輯軟體不支援 WebP 格式
- 儘管多數瀏覽器已支援 WebP,但仍有些網頁平台、應用程式不支援 WebP 格式
WebP 最強大的地方就是檔案小、載入速度快。因此推薦站長們可以嘗試使用 WebP 圖檔格式,以加快網站速度,提升使用者體驗。
JPG 是什麼?

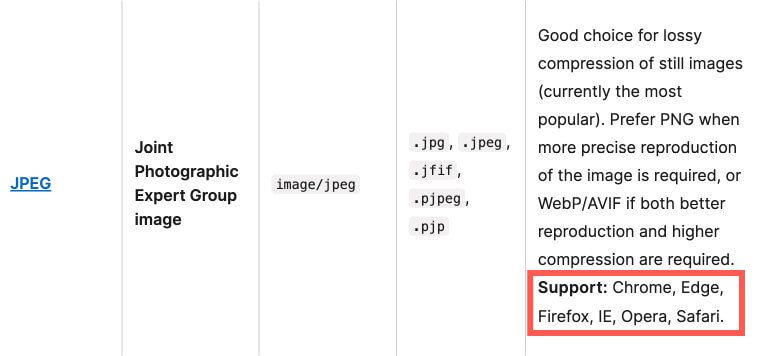
JPG 又稱 JPEG,是一種點陣影像檔案,由聯合圖像專家小組 JPEG(Joint Photographic Experts Group)這個國際組織開發。
從以前 JPG 就一直是數位影像的首選檔案格式,許多攝影師都會選擇將檔案儲存為 JPG 檔,舊版的 iPhone 也是將相片儲存為 JPG 檔案。
雖然部分攝影師還是會以 RAW 檔拍攝,確保捕捉到更精確的相片,但最終通常還是會以 JPG 格式輸出,在社群媒體、網站上分享自己的拍攝成果。
此外,JPG 並不支援透明背景,算是一個滿可惜的小缺點。
不過由於 JPG 檔案較小,載入速度較快,也不會佔用太多容量空間,是目前主流的圖檔格式之一。
如果你的圖片只是單純想在網站上使用,那使用 JPG 會是優先首選。
現今幾乎所有的瀏覽器和影像編輯程式,也都支援 JPG 圖檔,所以也不需要擔心瀏覽器或應用程式不支援的問題。

這邊也列出幾點 JPG 的優缺點分析。
JPG 優點:
- 載入速度較快
- 檔案較小,可節省許多空間
- 為網站、攝影首選圖檔格式
- 幾乎所有軟體、瀏覽器和應用程式都支援
JPG 缺點:
- 不支援透明背景
- 不支援動畫
至今 JPG 仍然是最常見的圖檔格式之一,並且被廣泛使用於各種應用設備中。
如果是打算在網站做使用,JPG 格式會是優先首選,因為檔案相較 PNG 來得更小,載入速度也更快。
PNG 是什麼?

PNG 是一種點陣影像檔案,在 1995 年推出,一開始取名為 PING,之後縮短改為 PNG。PNG 常用於網頁圖片、圖形、插圖等地方。
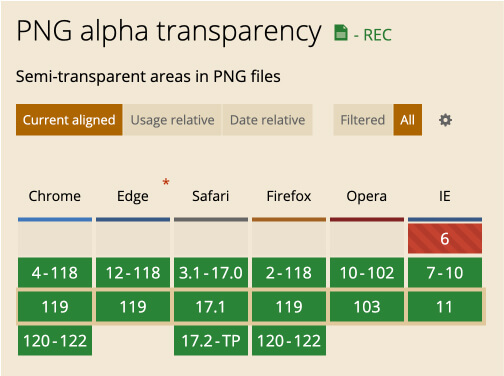
PNG 支援透明背景,而且具備可處理 1,600 萬種色彩的強大效能,可以保留豐富的影像細節,因此成為許多專業設計師愛用的檔案類型。
但 PNG 主要用於數位媒體和螢幕,所以它只支援 RGB,不支援 CMYK 色彩。若是想用於列印,需要另外轉檔成 JPG 檔。
PNG 提供不失真壓縮效果,這代表圖片品質不會受損,可以保存與原始圖片一樣的良好品質。
由於是不失真壓縮,PNG 檔案通常相對較大,對於包含大量圖檔的網站來說,可能不是最佳選擇。
不過現在也有許多免費的壓縮圖檔工具,若是你的 PNG 圖檔檔案較大,就可以使用壓縮工具來降低檔案大小。更多 Smush 壓縮圖檔外掛。
現今幾乎所有的瀏覽器和影像編輯程式,都可開啟 PNG 檔案,所以不太需要擔心瀏覽器或應用程式不支援的問題。

以下列出幾點 PNG 的優缺點分析。
PNG 優點:
- 不失真壓縮,保有圖片良好品質
- 可處理 1,600 萬種色彩,能夠保留更豐富的影像細節
- 支援透明背景
- 幾乎所有軟體、瀏覽器和應用程式都支援
PNG 缺點:
- 不支援 CMYK
- 不失真壓縮,檔案通常較大
- 不支援動畫
儘管 PNG 檔案相較其他圖檔來說較大,但因為有著豐富的色彩和影像細節,因此還是深受許多設計師的喜愛,也是目前主流的圖檔之一。
會建議圖片上傳至網站前,可以透過圖片壓縮軟體進行壓縮,就能大幅降低體積囉!
WebP、JPG、PNG 差異比較

看完 WebP、JPG、PNG 三種檔案類型介紹後,你是否還是猶豫不知道該選擇哪一種檔案格式好呢?
這邊幫大家整理了三種圖檔類型的比較表,希望能幫助你更清楚、快速地了解各自優缺點!
| WebP | JPG | PNG | |
|---|---|---|---|
| 檔案大小 | 三種格式中最小 | 較小 | 較大 |
| 載入速度 | 快 | 快 | 較慢 |
| 支援透明背景 | 有 | 無 | 有 |
| 支援動畫 | 有 | 無 | 無 |
| 各大瀏覽器、軟體支援度 | 較舊版的瀏覽器、部分軟體、應用程式不支援 | 幾乎都支援 | 幾乎都支援 |
這三種圖檔格式都有各自的優缺點,大家可以視自身的需求,來選擇該使用哪一種圖檔。
到底該選擇哪種圖檔格式?
比較完圖檔格式後,還是不確定哪一種格式適合你嗎?那就讓我們直接整理幾種狀況,讓選擇障礙的你有更多的方向!
如果想大幅降低網頁上的圖檔體積,並提升網頁讀取速度,可優先考量 WebP(但採用此格式對於主機來說,整體會比較花空間。因為主機端會建議留存原檔 JPG 一份,轉檔後的 WebP 一份)。
如果是單純想在網頁上做使用,且沒有其他特別需求,可優先使用 JPG(或 JPEG)格式,因為相較 PNG 體積來的更小。
如果有透明背景的需求,再採用 PNG 格式即可。
以上就是 WebP、JPG、PNG 三種圖檔格式的差異比較,以及什麼狀況適合哪種格式的分析,希望能幫助你更知道如何選用圖檔唷:)
免費轉檔工具分享
若你發現手上的圖檔格式,並不適合你的需求,別擔心,現在有許多的線上圖片轉檔工具,可以快速幫你將檔案轉成想要的格式,且幾乎都是免費就能使用!
不論是將 PNG 轉 JPG,或是 JPG 轉 WebP,只要使用這些轉檔工具都能輕鬆做到。
以下推薦幾個好用的轉檔工具給大家:)
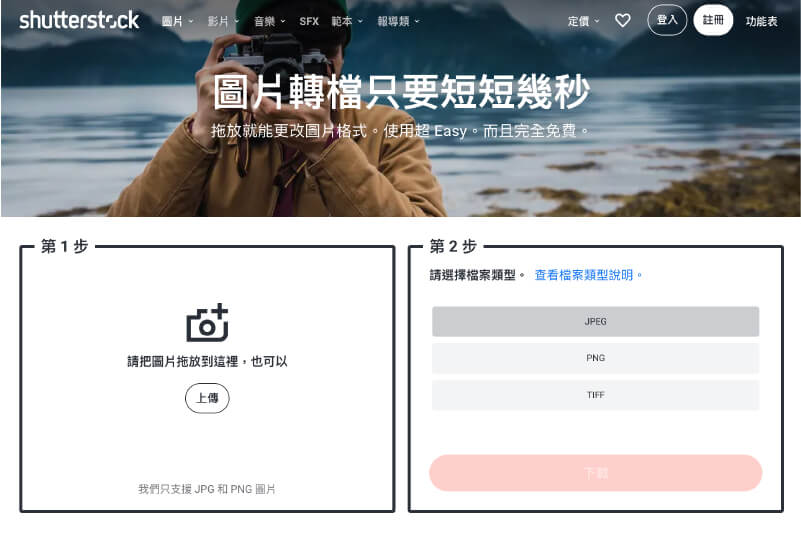
Shutterstock

Shutterstock 是一款知名的素材圖庫網站,上面除了有多種高品質的插圖、照片、影片等素材,還提供免費的圖片轉檔工具。
Shutterstock 轉檔工具可以上傳 JPG 和 PNG 圖檔,並將圖檔格式轉換為 JPG、PNG 或 TIFF 檔。
簡單拖曳將檔案上傳後,幾乎不到一秒的時間,檔案就可以完成轉換,超級快速!
比較可惜的是目前尚未提供 WebP 圖檔轉換,但因著它有 JPG 和 PNG 兩大圖檔快速的轉檔功能,且完全免費,所以還是非常值得推薦的一款工具!
PicWish

PicWish 是一家專注於 AI 影像處理的公司,提供 AI 去背、AI 去浮水印、AI 圖片變清晰等服務,網站上也能找到免費的線上轉檔工具。
PicWish 支援多種圖片格式,不論是 WebP、PNG、JPEG 或 HEIC,都能輕鬆一鍵轉換為JPG 格式。
若是下載 PicWish 應用程式,還能批次上傳多張照片,一次轉換,幫助你省下大量的時間!
PicWish 目前僅提供圖檔轉 JPG 的工具,期待未來能推出轉 PNG、WebP 的功能:)
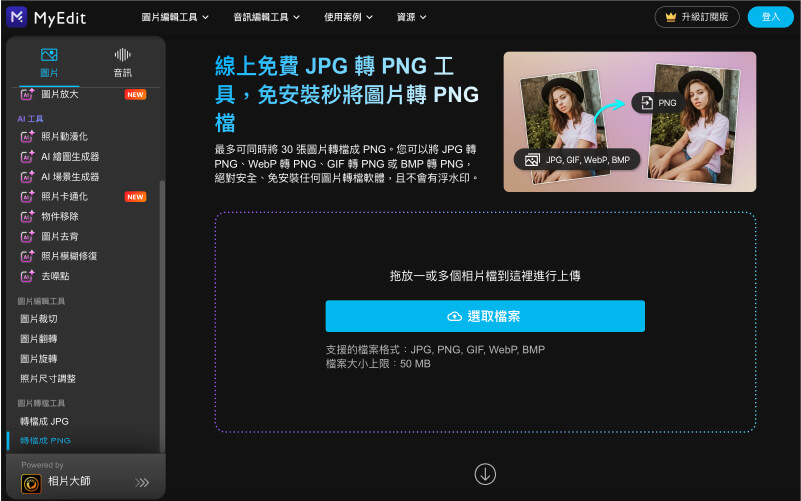
MyEdit

MyEdit 是一款免費的線上照片編輯器,提供 AI 生圖、去背、模糊照片修復等功能,也有免費線上圖片轉檔工具。
在 MyEdit 的工具列可以找到兩種轉檔工具,一種是圖片轉 JPG,另一種則是轉 PNG。
你可以上傳 JPG、PNG、GIF、WebP 或是 BMP 檔案,並快速將檔案的格式轉成 JPG 或 PNG。
此外,MyEdit 線上轉檔可以一次上傳最多 30 張圖片,可以省下不少的時間,若你有大量的轉檔需求,MyEdit 會是你不錯的選擇!
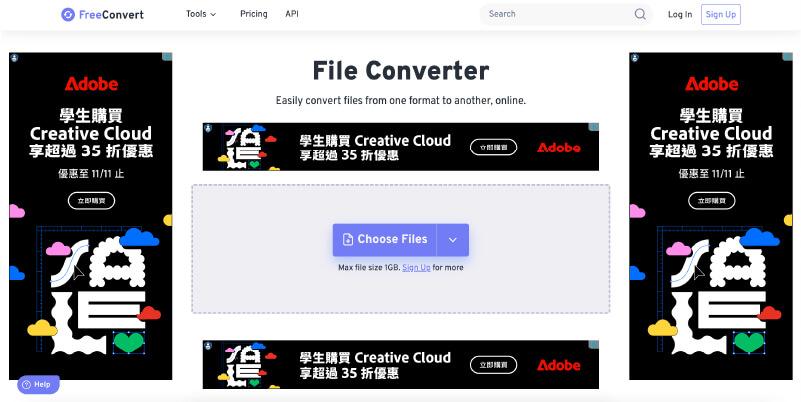
Freeconvert

Freeconvert 是一款功能強大的轉檔工具,它支援多種檔案格式,不論是 JPG、PNG 或是 WebP,甚至 MP4 影音轉檔功能也能線上免費使用!
上傳圖片後,你可以選擇將檔案轉換為 JPG、PNG、WebP、SVG、PDF 等..,幾乎所有檔案格式都包辦!
除了上傳電腦中的圖檔外,Freeconvert 還能透過直接貼上網址或是 Google 雲端、Dropbox 上傳檔案,且可以一次上傳多個檔案,一鍵轉換,超級方便!
Freeconvert 免費版本一天最多可轉換 25 張圖檔,若你的圖檔數量不多,推薦可以使用看看這款軟體唷:)
iLoveIMG

iLoveIMG 是一款免費的線上圖片編輯工具,除了壓縮圖檔、去背等功能外,也提供圖片轉檔功能。
iLoveIMG 的轉檔工具可以將 PNG、GIF、TIF、PSD、SVG、WebP 等,轉換為 JPG 檔,也能將 JPG 檔轉換為 PNG 或 GIF。
iLoveIMG 也支援 Google 雲端、Dropbox 上傳檔案,且可以一次選擇多張圖片,一鍵轉檔!
iLoveIMG 免費版最多可一次上傳 30 張圖片,若是付費升級可一次上傳上百張圖片,若你有大量的轉檔需求,就可以參考看看囉!
好啦!以上就是今天的圖檔格式介紹,希望有幫助你更了解如何選擇圖檔格式:)
常見問題
JPG 和 JPEG 是一樣的嗎?
JPG 和 JPEG 是完全相同的檔案格式,會有兩種名稱是因為以前的所有副檔名都只能使用三個字元,現在已經不受限制了。目前 JPG 和 JPEG 兩種稱呼都還是很常見,都可以使用。
我想經營部落格網站,哪種圖檔格式較適合?
如果想大幅降低網頁上的圖檔體積,並提升網頁讀取速度,可優先考量 WebP 或 JPG 格式,因為兩者相較 PNG 體積來的更小。
我是攝影師,想架設攝影作品網站,應該使用哪種圖檔呢?
推薦使用 JPG 檔案,這是許多專業攝影師首選的圖檔格式,JPG 圖檔較小,載入速度快,也不會佔用太多容量空間,因此成為許多人的選擇。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


