在製作 網頁設計 時,常常會使用圖片、影片或是動畫,讓整體排版設計看起來更生動活潑、有創意。更多 免費商用圖庫。
以往動畫都是使用 GIF 動圖檔,近年有一款新的動畫檔案強勢推出,叫做 LottieFiles。
Lottie 厲害的地方在於,它的動畫格式體積非常的輕巧,比起 GIF 格式,Lottie 最高可減小到僅僅 600 分之一的體積大小,這大大增加了網頁瀏覽速度。
今天我們將和你分享 Lottie 是什麼,並教你如何下載免費的 Lottie 動畫,嵌入到 WordPress 網頁中。
準備好就跟上吧:)
Lottie 是什麼?

Lottie 是一款由 Airbnb 推出的函式庫,是一種 JSON 檔案格式的動畫,可讓你在任何平台上播放,包含 Apple、Disney、Uber 等知名企業都在使用。
與 GIF 動畫格式相比,Lottie 動畫檔案要小得多,可以節省空間,上傳速度和載入速度也更快,同時保有相同的優良品質(有時甚至更好)。

Lottie 動畫屬於向量圖形,這代表你可以無限地放大或縮小動畫,不必擔心解析度或是失真的問題。
在 Lottie 上有許多免費的動畫可以下載使用,你也可以自己製作動畫,之後使用 Adobe After Effects 的 LottieFiles 外掛程式,將動畫匯出成 Lottie JSON 檔案。
目前 Lottie 也正積極開發線上製作動畫的功能,期待未來能直接在 Lottie 官網上,輕鬆客製高質感、體積小的動畫!
Lottie 介面介紹

在 Lottie 官網上,你可以找到許多高質感的動畫,免費就能下載使用,通常都可以用在部分商業或個人設計當中。
找到喜歡的動畫後,點開可以更多預覽動畫效果,若想要使用動畫,就先點選右上角的 Download,之後再點選 Save to workspace to download,動畫就會先儲存在你的 Lottie 後台空間。

接著你就可以進入到後台,更進一步的調整動畫效果,你可以變更動畫的配色、為動畫加上背景或是調整動畫速度。
所有的更動也都能在後台上即時預覽播放,確保動畫是按照你理想的方式呈現。

初步調整完畢後,就可以來輸出、分享動畫了!有兩種方式,一種是下載 Lottie JSON 檔案,一種是直接複製網址或 HTML 代碼。
若要下載 JSON 檔案,只需點選右上方的下載 Icon,就可以選擇下載的檔案類型。
除了 Lottie JSON 檔,下方還有 dotLottie、GIF、MP4、WebM 等檔案類型可以下載,大家可以視需求自行選擇,但還是最推薦下載 Lottie 檔(檔案較小)。

若是想以複製連結或 HTML 的方式,可以在右方工具列找到「 Handoff & Embed 」選項,點擊後先開啟「 Enable Asset Link 」。
接著就可以複製下方的 Asset Link 網址或 Embed HTML 代碼,將動圖貼到你想展示的地方囉!

而 Lottie 的 HTML 代碼還提供更多的客製功能,只要點選「 Customize 」就能進行客製設定。
客製功能包含調整播放速度、動畫大小、背景色、倒轉播放、自動播放或循環播放,甚至可以設定滑鼠懸浮觸發播放動畫。

設定完後就可以直接複製下方的客製 HTML 代碼,輕鬆將動畫嵌入網站拉!
Elementor 嵌入 Lottie 動畫

接下來,將示範如何將 Lottie 動畫嵌入 WordPress 網站,我們將使用許多人愛用的 Elementor 編輯器作為示範。更多 Elementor 教學。
若是使用一般免費 Elementor 的站長,可以透過新增 HTML 小工具的方式,將 Lottie 動畫嵌入。
若你的網站有付費購買 Elementor Pro 的話就更方便了,可以直接在 Elementor 內建工具裡找到 Lottie 元件,嵌入動畫,並在 Elementor 編輯器上調整動畫播放設定。更多 Elementor Pro 教學。
接下來我將一步步的示範如何操作,大家快跟上吧:)
免費版 HTML 小工具

首先,進入 Elementor 編輯器後,在左方工具列的元素搜尋「 HTML 」,就能快速找到 HTML 元件。
接著將元件拖曳新增到你想要放置 Lottie 動畫的位置,就可以開始輸入 HTML 代碼。
再來我們回到 Lottie 的頁面,可以在 HTML 客製頁面下方找到 HTML 代碼,分別有 dotLottie 和 Lottie JSON 兩種,可以自行選擇,一鍵複製(官方推薦 dotLottie)。

複製 Lottie HTML 代碼後,回到 Elementor 編輯器,將剛剛複製的代碼貼在 HTML 小工具後,Lottie 動畫就成功嵌入網頁拉!是不是超簡單的呢:)
Elementor Pro 內建 Lottie 元件

若你有購買 Elementor 進階方案,可以直接在右方工具列的元素搜尋「 Lottie 動畫元件 」,並拖曳到想新增動畫的地方,就能快速套用。
使用這個方式嵌入 Lottie 的話,可以選擇要用上傳 JSON 檔的方式嵌入,或是直接複製 Lottie 網址連結嵌入,可以省下更多的容量空間!

若你選擇要直接複製 Lottie 網址,需要回到 Lottie 的後台,在「 Handoff & Embed 」中,找到「 Asset Link 」並複製該串網址。
接著將 Asset Link 的網址貼在外部連結的輸入欄位上,就能將動畫套用在網頁拉!

使用 Elementor Pro Lottie 元件的好處是,你可以直接在 Elementor 內設定 Lottie 動畫的播放速度及觸發條件。

觸發動畫的方式有點擊觸發、滑鼠懸浮觸發、隨頁面滾動播放動畫等..,種類滿多元的,可以創造不同的瀏覽體驗。
其他像是播放速度、動畫開始結束時間或是反轉動畫,也都可以在 Elementor Pro 內輕鬆設定,大家自己玩玩看吧:)
Divi 嵌入 Lottie 動畫

接下來這一章節,我們將使用同樣非常熱門的 Divi 編輯器作為示範,一樣不需付費就能免費套用 Lottie 動畫。更多 Divi 中文教學。
要使用 Divi 嵌入 Lottie 外掛前,我們先安裝 Supreme Modules 外掛。這款 Divi 外掛功能強大,提供超過二十種的免費元件,包含 Lottie 動畫元件。更多 Divi Supreme 模塊擴充教學。
Step1:安裝 Divi Supreme 外掛

Divi Supreme Pro 是一個在 WordPress 裡最高級的 Divi 外掛產品之一。它可以彌補 Divi 主題缺少的重要功能,且在不用依賴代碼的情況下,創建出優秀的網站。
Divi Supreme Pro 著重於頁面編輯器的模塊增強,總共將 50 多個新增的和創新的模塊添加到 Divi Builder,可幫助站長製作更客製化的網站。更多 網頁設計知識。

此外,Divi Supreme Pro 也提供多種擴充功能,像是彈跳視窗、聯絡表單、多種標題設計、文章列表工具、社群分享功能等 ..。
這些功能都是網頁製作的標配,不論是自己使用或是協助客戶開發,可能都會滿常使用到。

而 Divi Supreme 有提供 免費版 可使用,如果有預算考量,可先從這裡開始嘗試(免費版本擁有 21 個實用模塊)。
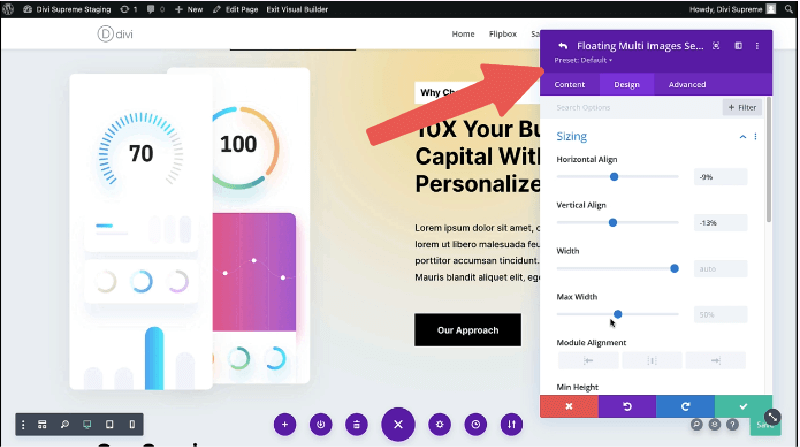
這邊舉個懸浮視窗為例(如下圖),如果不想要視窗畫面過於單調,想要更加突出、動態的感覺,就可以使用 Floating Multi Images Module。
這個模塊可做出懸浮視窗,浮動的效果會吸引訪客的目光,而去觀看視窗內的東西,因此較重要的資訊欄位都會這樣設計。

至於進階版功能,則增加了剩餘的 29 個實用模塊(總共為 50 個),像是聯絡表單、社群分享、Hover 動畫、時間軸效果等模塊工具 。
還有多個實用的擴充功能,像是彈跳視窗、頁首置頂功能、日曆工具等 ..。

如果你有預算考量的話,可以先從 Divi Supreme 免費版開始試用。或是你覺得 Divi Supreme Pro 進階版,可直接滿足你的需求,也可選擇購買入手。
有關 Divi Supreme Pro 更詳細的功能說明,我放下面給你參考,相信會對你有所幫助:)
Step2:Supreme Lottie 設定教學

安裝完外掛後,就可以在 Divi 頁面編輯器內找到 Supreme Lottie 小元件,點選後就可以開始嵌入 Lottie 動畫。
使用 Divi Supreme Lottie 小元件,可透過兩種方式嵌入動畫,一種是上傳 Lottie JSON 檔案,一種是複製貼上 Asset Link 網址。

嵌入 Lottie 動畫後,可以在 Divi 編輯器上調整動畫播放設定,像是循環播放或延遲播放,也可以調整播放速度或設定播放動畫的次數。
此外,也能設定觸發動畫的方式,像是點擊觸發、滑鼠懸浮觸發、隨頁面滾動播放動畫等..,其中滑鼠懸浮觸發還能選擇懸浮時是播放動畫或是停止動畫,玩法還滿多的,大家可以再試試看:)
好啦,以上就是今天的 Lottie 動畫分享,大家快來試試在網頁中加入免費的 Lottie 動畫,讓你的網頁設計更生動吧!
常見問題
Lottie 動畫是免費的嗎?
在 Lottie 上的動畫幾乎都是可以免費使用的!只是免費版的 Lottie 工作檯最多只能儲存 10 個 Lottie 動畫,若要使用大量動畫,可再考慮付費升級。
可以將自己設計的動畫轉成 Lottie 檔嗎?
可以,當你製作完動畫後,可以使用 Adobe After Effects 的 LottieFiles 外掛程式,將動畫匯出成 Lottie JSON 檔案。目前 Lottie 也正積極開發線上製作動畫的功能,未來就可以直接在 Lottie 官網上,輕鬆客製高質感、體積小的動畫!
沒有購買 Elementor 進階方案也可以嵌入 Lottie 動畫嗎?
可以,使用免費版的 Elementor 可以透過新增 HTML 小元件,就能將 Lottie 動畫輕鬆嵌入網頁中囉。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


