這是一篇「 Elementor Pro 教學 」的進階版指南,如果是 Elementor 免費版教學,請參考這連結。
使用 WordPress 建置網站,頁面編輯器 通常是不可或缺的一環,除非做的是 小型部落格,那可能就不需用到。
除此之外,不論是 品牌官網設計、架設購物網站 等 .. 各類型網站,有個好用的頁面編輯器,可以幫助你更快的製作出美觀的網站(省時又省力)。
好囉,我們看一下這次的文章目錄。
- 1. Elementor 是什麼?
- 2. Elementor Pro 如何購買?
- 3. Pro 外掛安裝+憑證連線
- 4. Pro 進階區塊+模板
- 5. Pro 元素介紹
- 6. Pro WooCommerce 元素介紹
- 7. Theme Builder 主題編輯器
- 8. Popups 彈出式視窗
- 9. 自訂程式碼 / 字型 / 圖示
- 常見問題
- WordPress 學習資源
Elementor Pro 大揭秘!完整功能頗析,讓你成為網頁設計大師!
Elementor Pro 實戰應用:購物網站設計:RWD 網頁設計教學+製作建置流程
1. Elementor 是什麼?

Elementor 是全球知名的 WordPress 頁面編輯器,全球已經有 500w+ 次外掛下載量,基本上與所有主題兼容。可參考 Elementor 外掛教學。
你不需會任何程式基礎,只要用區塊拖曳方式,就能客製化形象網站設計。
有關任何的頁面佈局、新增區塊功能、編輯區塊內容等 ..,都將變得更加簡單。
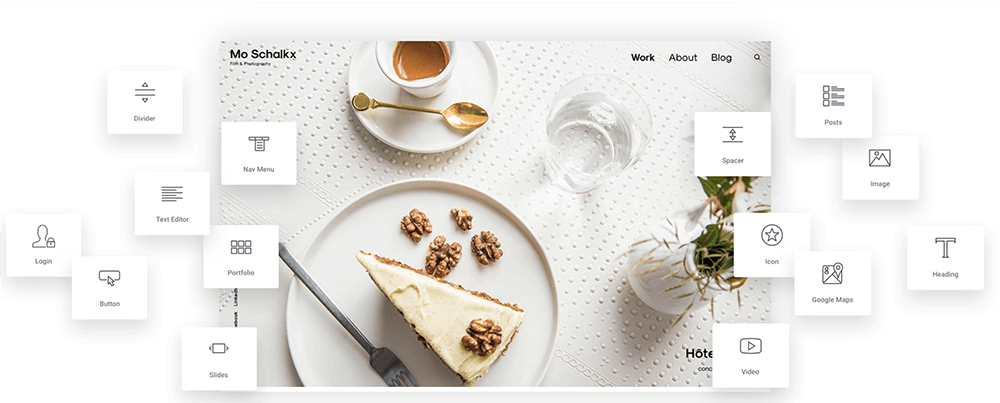
Elementor 有多種功能區塊,是建置網站的好幫手,當你心中簡單構圖完成,接下來只要拖放區塊,並放置在網頁上即可完成設計。

Elementor 有多種區塊模板和網站樣板,點擊按鈕就可套用,再從中進行修改自己喜歡的設計,可節省大量的建置網站時間。

購物網站盛行的時期,或許你想架設購物網站,Elementor 對於 WooCommerce 電商外掛,有良好的支援。
並為此開發了 WooCommerce Builder(購物網站編輯器),除了一般的頁面設計,你也能設計客製化的購物網站頁面。
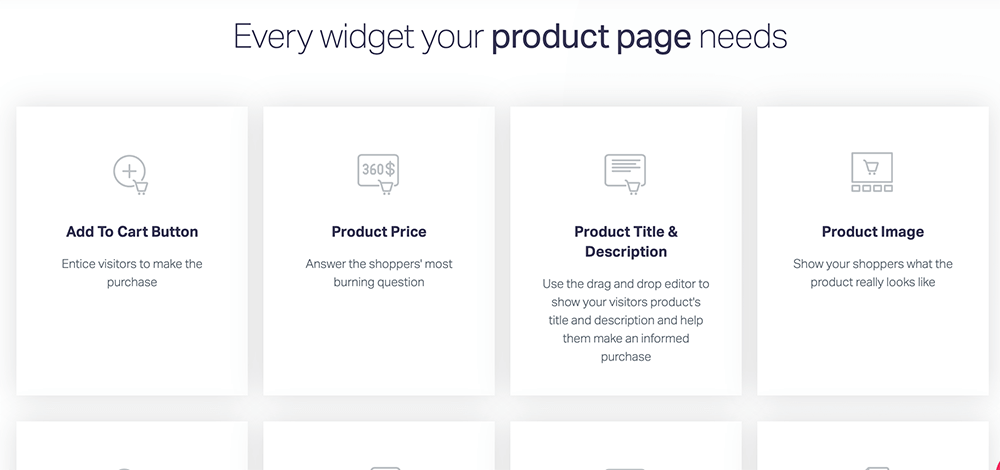
像是添加購物車按鈕、產品價格、產品圖片和說明、相關產品列表、產品庫存提醒等 .. ,如下圖。

方案評論
Elementor 有免費版方案可使用,如果感覺不錯用且有更多設計上的需求,再升級為進階版即可。完整 Elementor Pro 進階教學。
Elementor 進階版,有額外 50 多個專業元素功能、300 多種進階模板、主題編輯器、表單編輯器、彈出式廣告編輯器、WooCommerce Builder(購物網站編輯器)等 ..,有更多功能可以使用。
Elementor 進階版方案,分為個人用、公司用的兩大類型,裡面又有不同的方案,但能使用的功能幾乎都一樣,最大的差別是「 使用的網站數量 」。
如果你只有一個網站會使用,只需購買最低的方案即可,依此類推。
產品定價
Elementor 個人用,起手價格是 $ 59 美元 / 年(約 $1,800 台幣 / 年),算是滿平價的費用,可應用在一個網站上,並享用它的全部功能。
2. Elementor Pro 如何購買?
如果你對 Elementor Pro 有興趣,那要如何購買呢?這邊帶大家簡單跑一次流程。
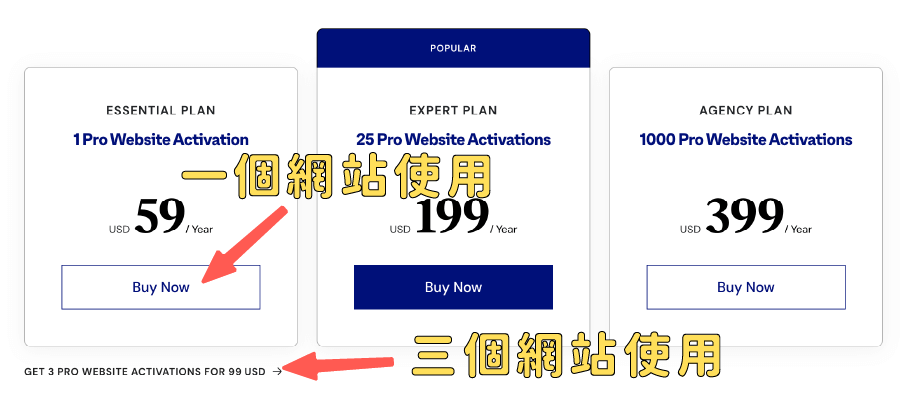
首先,可點擊按鈕前往 Elementor 方案頁面。
針對不同網站的使用數量,Elementor 各自給出了不同方案,就選擇適合的方案即可,裡面都有標示可供幾個網站使用。

小提醒:最多可 3 個網站使用的方案,被放在下面的小字,這個 CP 值比較高,可以參考看看:)
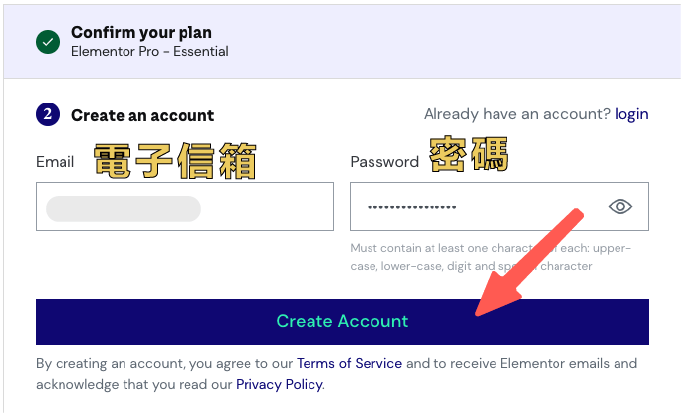
接著進入結帳頁面,需先創建 Elementor 帳號,輸入電子信箱、密碼,選擇創建帳號。

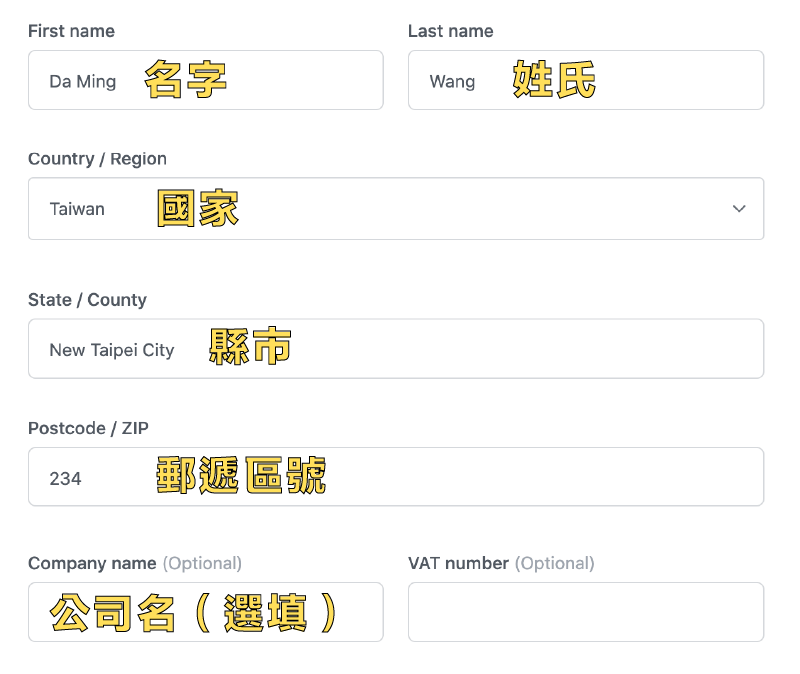
跳轉第三步驟,填入相關購買資訊,這裡都需填寫英文,地址中翻英可用 中華郵政工具,姓名中翻英可用 外交部工具。

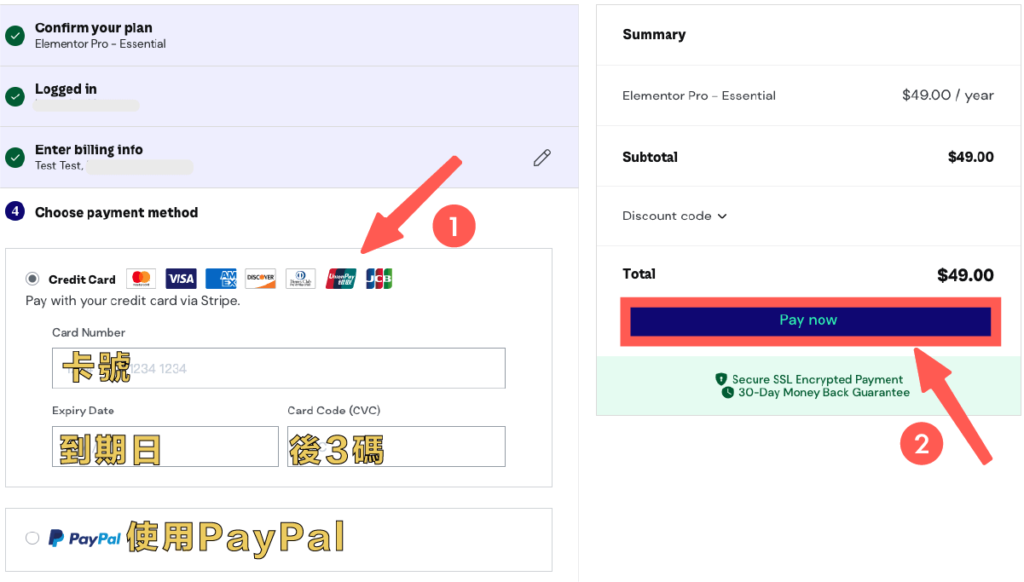
最後確認金額,和選擇付款方式,完成後,點選「 Pay now 」送出訂單。

接著,後面流程就照 Elementor 指示進行操作即可。
完成後前往 Elementor 會員後台,等等會教大家如何下載+安裝 Elementor Pro 外掛。

3. Pro 外掛安裝+憑證連線
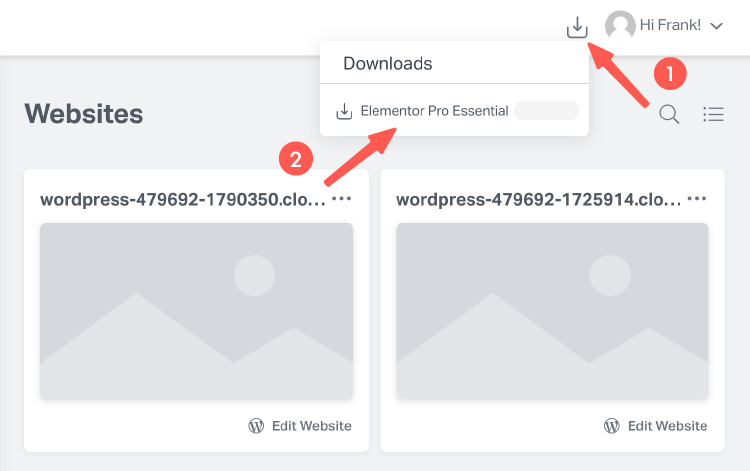
登入並前往 Elementor 會員後台,在右上角會有下載 Icon,點擊下載 Elementor Pro 外掛。

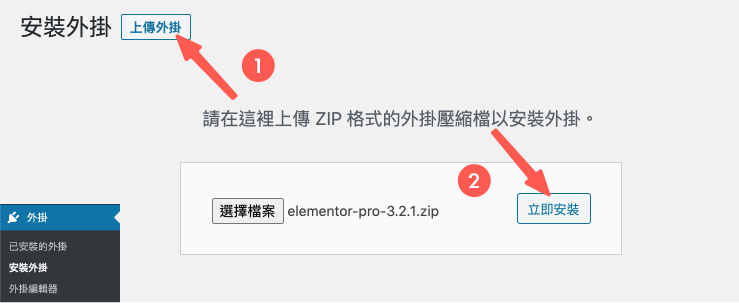
前往 WordPress 後台,找到外掛 > 安裝外掛 > 上傳外掛,把剛下載的 Elementor Pro 外掛上傳安裝+啟用。

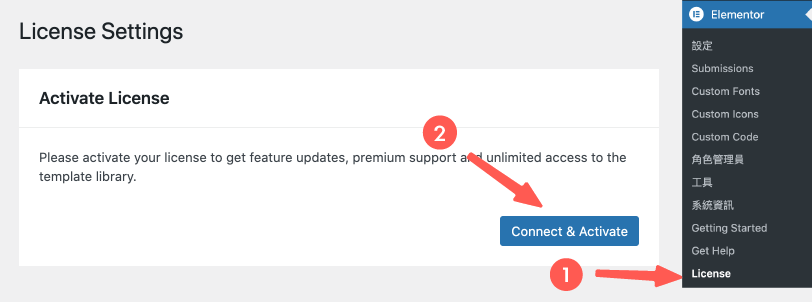
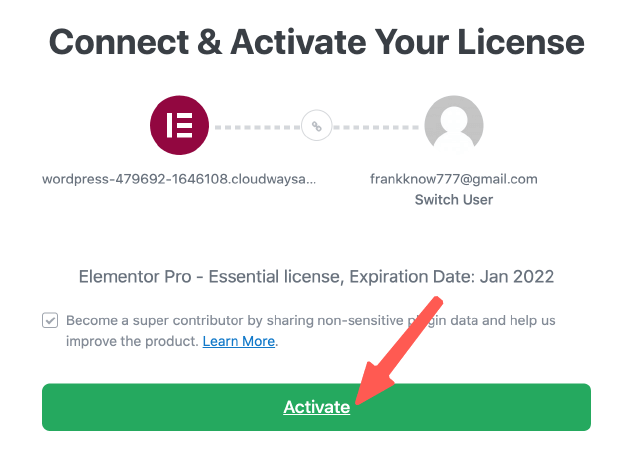
前往 Elementor > License,點擊 Connect & Activate,與 Elementor 系統進行串接。

輸入帳密登入 Elementor 後台,就會看到你的網域和帳號使用者,進行串接的圖示,點擊 Activate 連線。

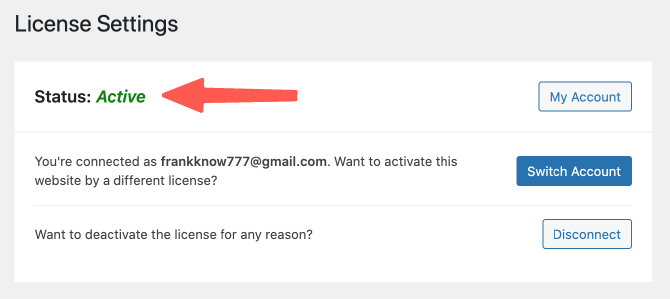
如果有看到狀態顯示 Active,就代表網站的 Elementor Pro 功能,已經被順利激活了唷:)

接下來,我們就能享用 Elementor Pro 強大的能力了。
4. Pro 進階區塊+模板
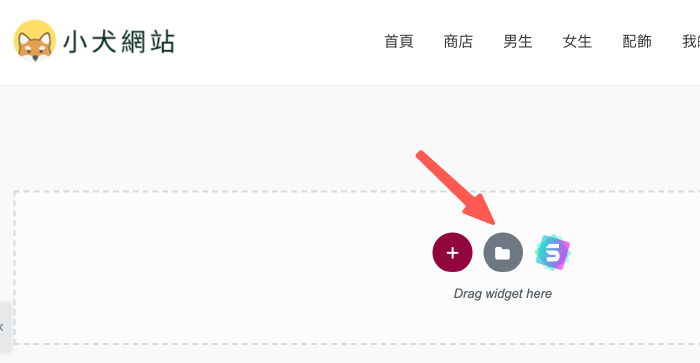
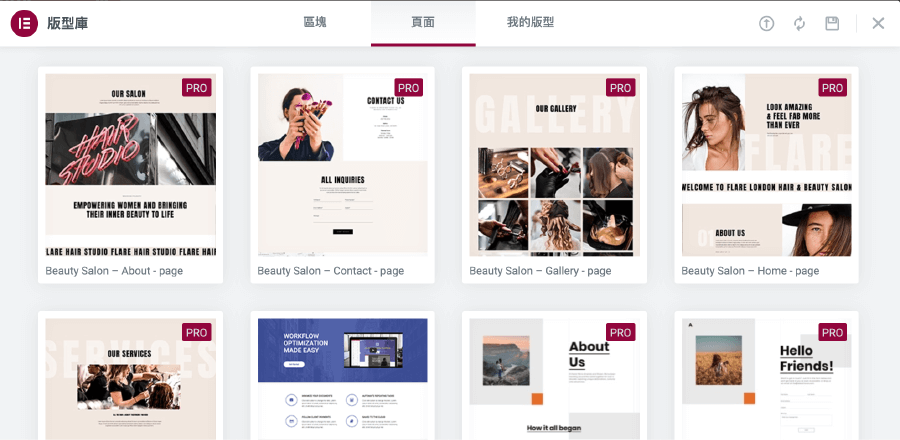
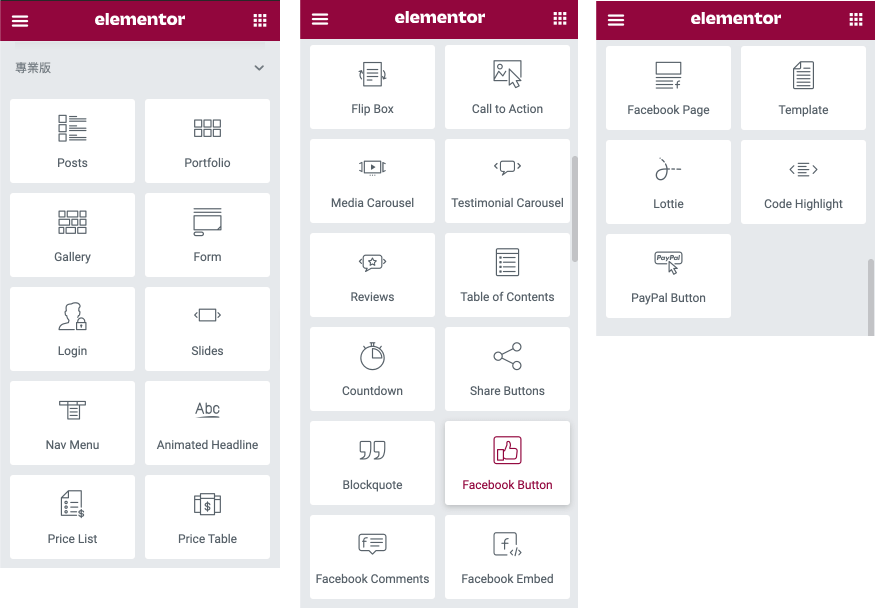
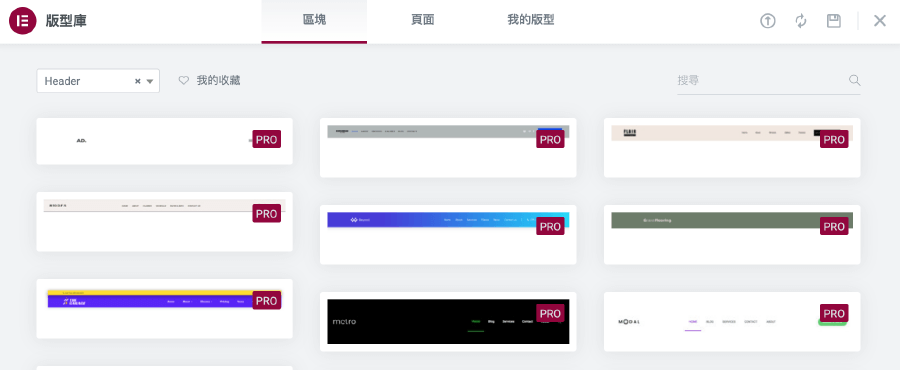
Elementor Pro 功能解鎖後,有更多的進階區塊+模板,可以直接套用。

不論是區塊或是頁面類型,有標註 Pro 的都可以使用囉,如果你有多個網站架設需求,這會很有幫助!

5. Pro 元素介紹
Elementor Pro 提供多達 50 多種元素功能,基本上想要製作的功能,都可以直接拿來用。
如果加上第三方主題或外掛(有支援 Elementor 的),有些還會提供更多 Elementor 元素可用,簡單來說根本達到無敵境界。
像是 Astra Pro 主題 的 Ultimate Addons for Elementor 外掛,或是 Soledad 主題 內建的 Elementor 擴充,都是相關例子。參考更多 佈景主題推薦。
或是搭配 Essential Addons Elementor 外掛,都有提供非常多種元素功能。
下面我會挑選 Elementor Pro 的部分元素,做個簡單翻譯+介紹,那我們開始囉。

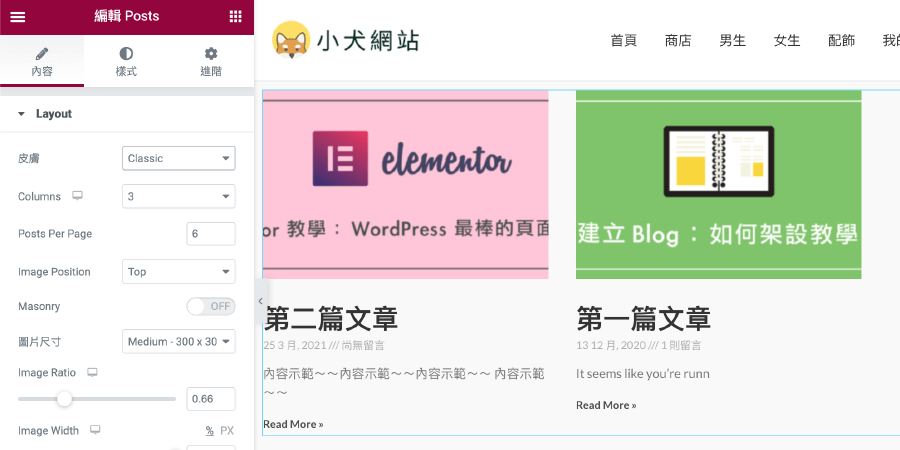
Posts 列表:可把多個文章 / 頁面 / 商品類型,用列表的方式呈現出來。
能設定顯示樣式、一欄顯示幾個、是否顯示圖片&尺寸、顯示標籤、顯示分頁、文章顯示條件等 ..。

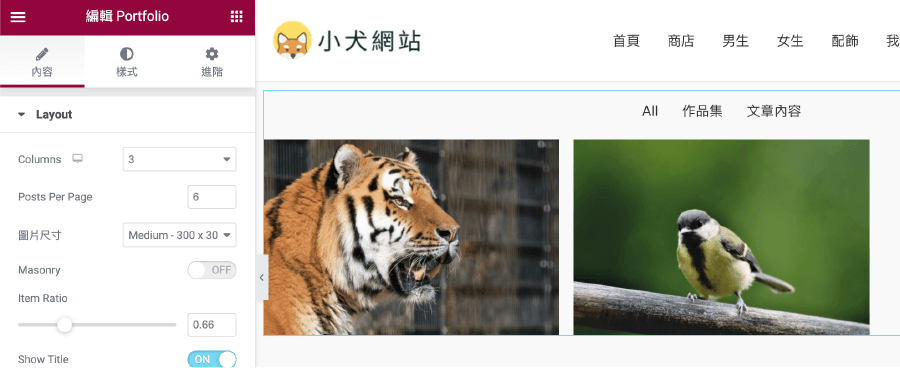
Portfolio 作品集:可製作個人 / 公司作品集,或相關客戶案例。

- 能設定佈局樣式
- 作品顯示類型(文章 / 頁面 / 商品)
- 作品顯示條件(例如,只顯示某分類 / 標籤 / 作者的作品)
- 作品排序條件(例如,只顯示最近一個禮拜 / 一個月的作品)
- 是否顯示分類標籤(訪客可點擊某分類標籤,會自動帶出分類下的作品)
- 更多設定
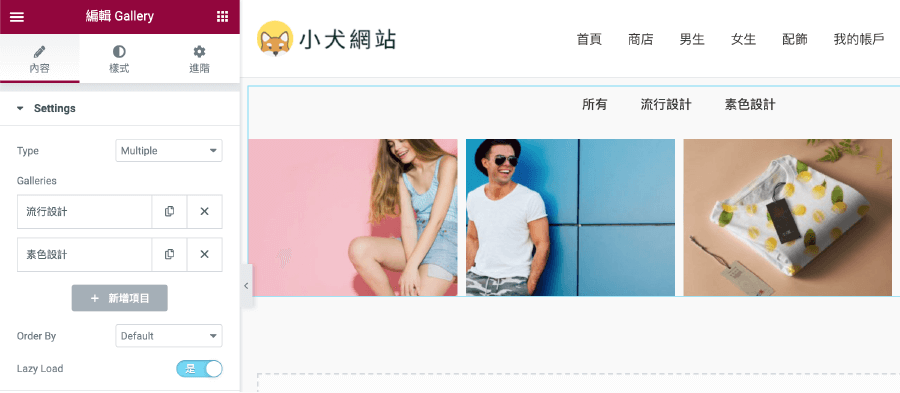
Gallery 畫廊:跟上一個 Portfolio 作品集功能差不多,但點擊圖片會有圖片放大的輪播功能,滿適合有展示設計作品的需求。

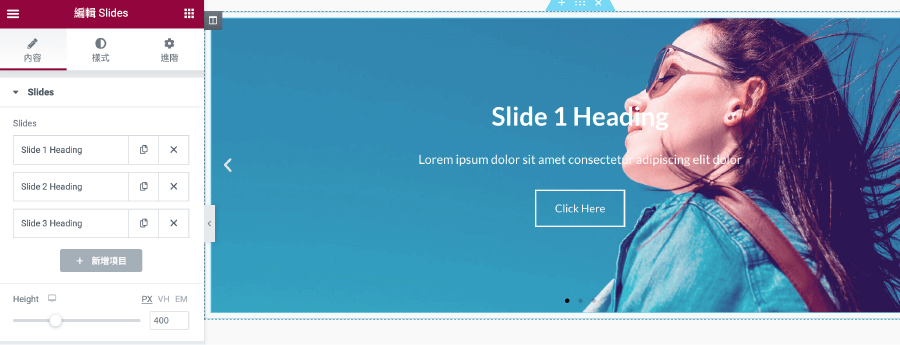
Slides 輪播圖:輪播圖功能,可設定區塊高度、顯示導航、自動輪播、轉場效果、輪播速度、無限輪播等 ..。

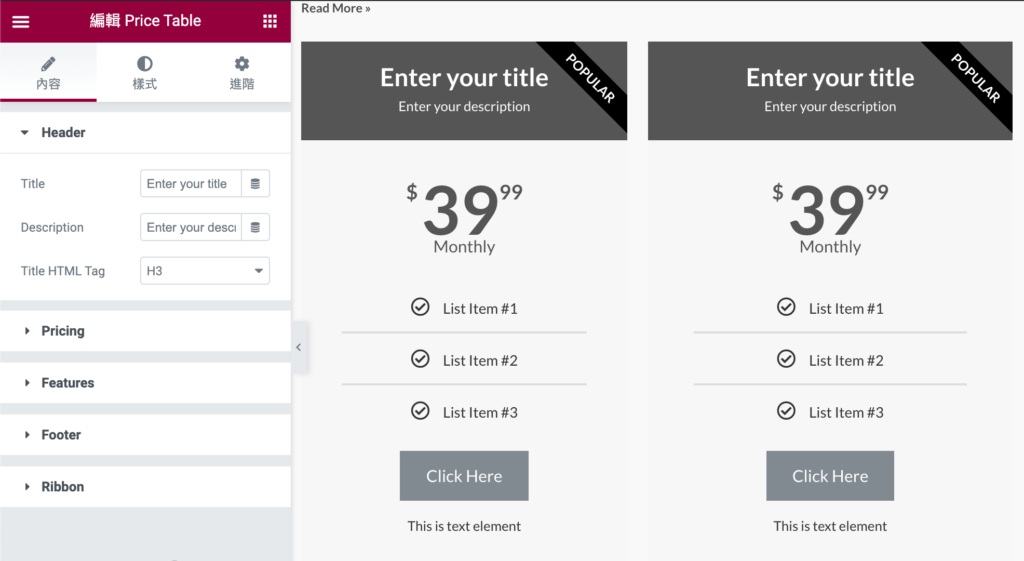
Price Table 價格表:如果是提供軟體服務、專案服務等 ..(品項較少),這類型的價格表滿好用的,可更換內容細項、顯示樣式等 ..。

Elementor Pro 還提供另一種價格顯示元素,就是 Price List 價格清單,滿適合有多項產品類型、服務類型的呈現。
Share Buttons 社群按鈕:新增社群分享功能,可自訂顯示樣式。

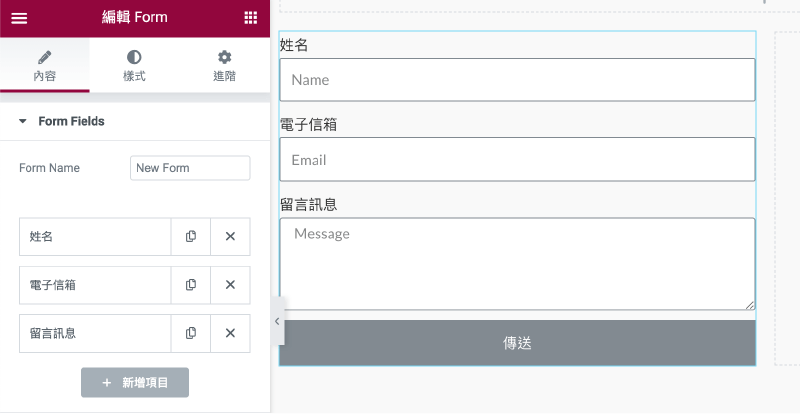
Form 表單功能:表單留言功能,有支援多種欄位類型、按鈕樣式設定、訊息送出後相關動作 ..
有關 Form 表單元素,因為網站有很多表單設計都需要用到它,像是聯絡表單、電子報訂閱表單、會員登入 / 註冊表單等 ..,所以我有特別寫一篇 如何製作+設計客製化表單,應該會有效的幫到你。

至於電子報訂閱表單,可搭配 MailChimp 電子報軟體,可以藉由這個平台完美的操作電子報行銷。
還有會員登入 / 註冊表單,常會用到社群快速註冊功能,可參考 Super Socializer 外掛教學,就能啟用此功能。
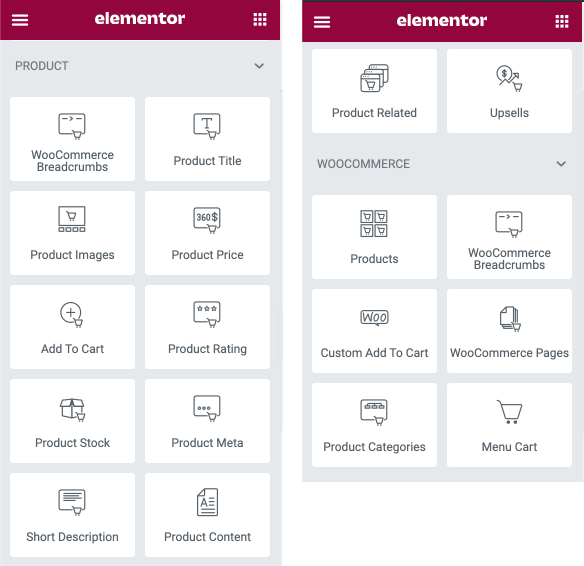
6. Pro WooCommerce 元素介紹
Elementor 和 WooCommerce 電商外掛 有完美的支持,我在 常見商品類型,有分享多種商品建立方法,可滿足不同商家的需求。
Elementor Pro 有提供多個元素,可用在 WooCommerce 頁面。但要留意的是,在不同的主題或頁面上,不一定會顯示所有的 WooCommerce 元素(有支援才會顯示)。
否則網站不是 架設購物網站,但卻出現 WooCommerce 元素在工具列,那也會有點不太合理。
下面我會挑選幾個 Elementor Pro 的 WooCommerce 元素來分享。

Product Images 商品圖片:支援多張商品圖呈列,可調整邊線或其他樣式。
Product Title 商品標題:設定商品名稱。
Product Content 商品內容:商品內容描述。
Add To Cart 加入購物車:購買按鈕。
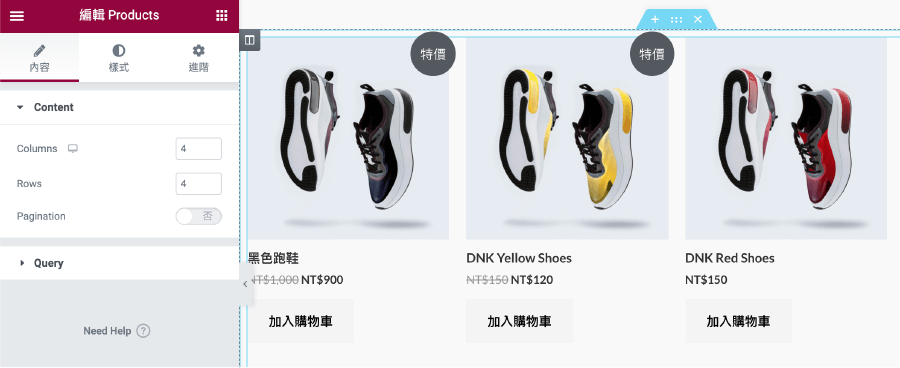
我用上面提到的元素,快速設計一個單一商品頁面,實在很方便(下圖)。

Products 商品列表:新增商品列表功能。可設定顯示的商品條件,像是用近期商品、特價商品、特色商品、手動指定等 .. 作為顯示的條件。

還有許多功能,像是 Product Related 相關商品、WooCommerce Pages 頁面套入等 .. 功能,有興趣都可自行玩玩看:)
7. Theme Builder 主題編輯器
這是 Elementor 很酷的功能之一,可以用它打造自己的客製化網站佈局(網站主題)。
我們知道一個網站的組成,可能是由多個頁面組成,而且一般來說不同頁面的頭部、尾部都長的一樣,但如果我們想要不同頁面,呈現不同的頭部或尾部,那要怎麼做呢?
這個功能就派上用場啦!它能讓你自訂顯示條件,讓你在指定類型 or 指定頁面,顯示指定的頭部或尾部區塊,是不是很方便呢!
至於要如何做呢?下面我示範給大家看。
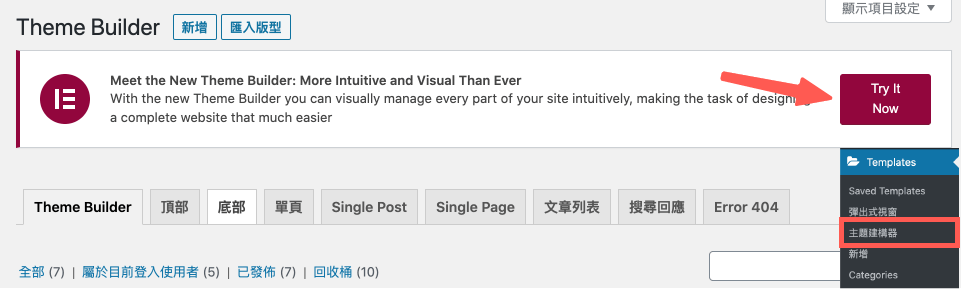
前往 範本(Templates) > 主題建構器,就可以前往主題建構器。

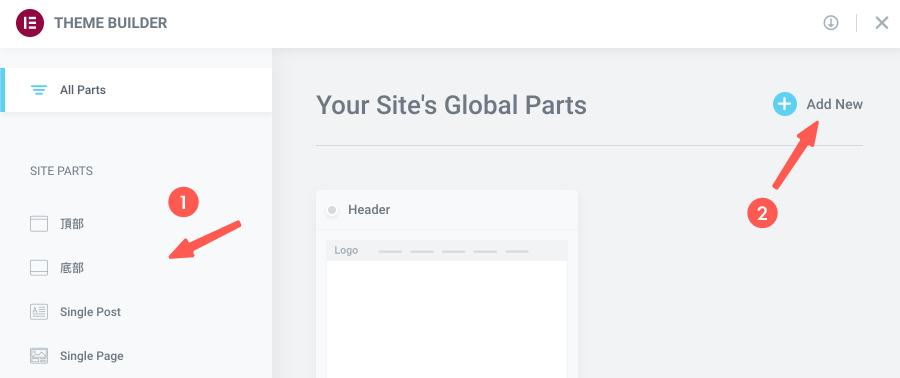
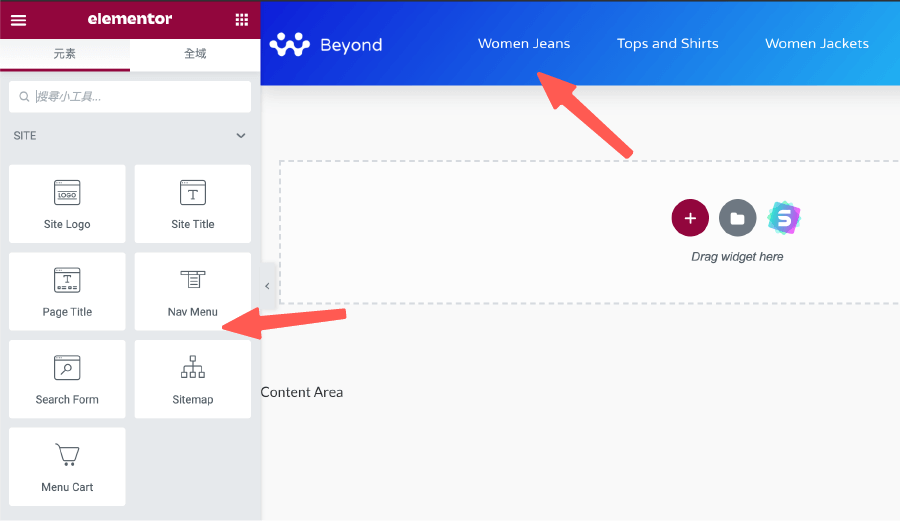
進入後,左手邊可選取想新增的類型,這邊我示範新增頂部 Header,選好之後點右上角的 Add New。

然後 Elementor 會自動帶入選擇類型的模板,像是我選 Header 頁首,就出現了很多相關的類型,可選擇自己喜愛的使用(如果打算自己設計,可直接關閉)。

進入後會看到左邊面板,Elementor 自動把頁首相關元素都放在前面了,方便我們選用。
這裡就可以自由設計區塊啦,編輯完成後點 發佈。

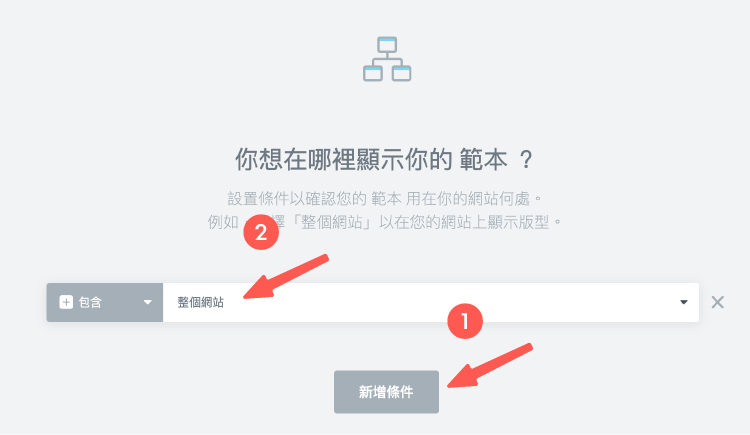
發佈後會出現跟之前不太一樣的視窗。
你可以設定剛設計的區塊,想要在哪個頁面顯示(設定顯示條件),完成後儲存就搞定啦。

之後在設定的頁面條件,就會出現你剛剛設計的區塊囉!以上就是 Elementor 的 Theme Builder 主題編輯器 簡單介紹:)
8. Popups 彈出式視窗
我們在逛別的網站時,常會看到滑到某個地方,或點擊某個按鈕就跳出視窗,而視窗內容可能是商品或服務的訊息,或是打算蒐集訪客 Email 的欄位,都是滿常看到的!
Elementor Pro 有 Popups 彈出式視窗,功能非常的完整+齊全,下面我會示範如何製作一個彈跳視窗,然後蒐集訪客的 Email,我們開始囉。
你也可以使用下面的影片教學,幫助你設置 Elementor Pro 彈跳視窗:
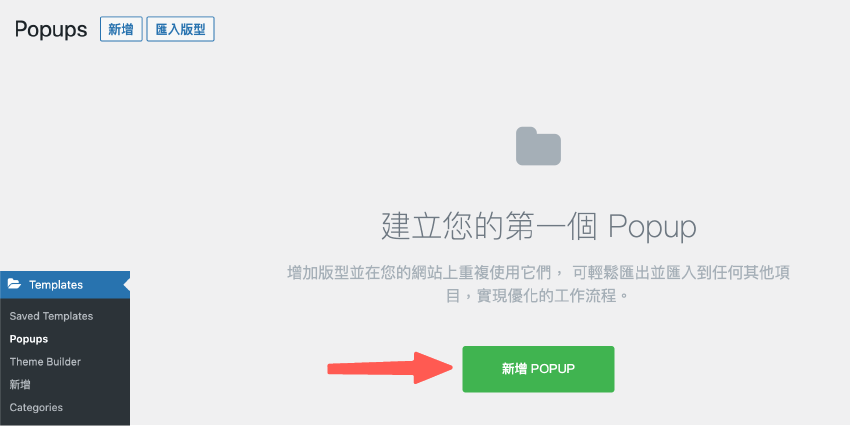
Step1:新增 Popup 視窗
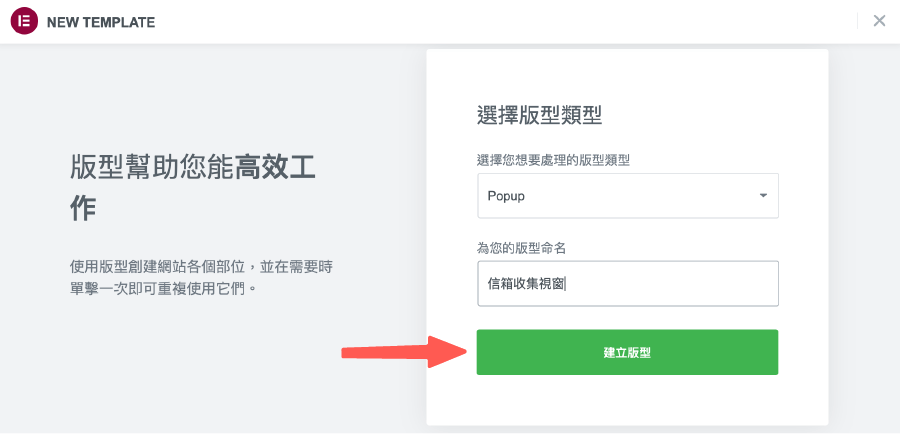
前往 Templates > Popups,點擊新增 Popup。

Elementor 會自動帶入 Popup 類型,幫版型取個名字,然後確認。

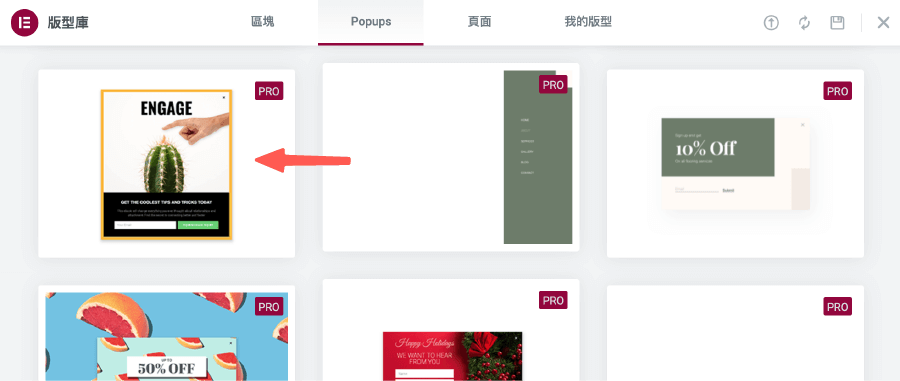
選擇喜歡的彈出式視窗模板,然後套用。

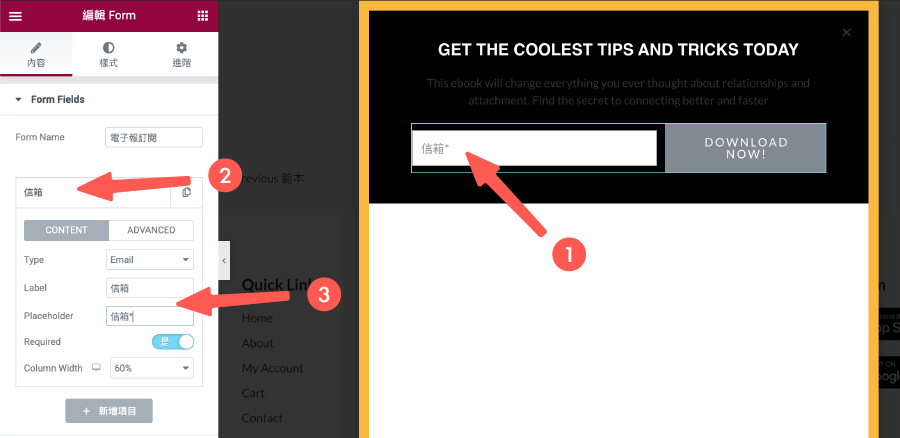
Step2:調整表單設定
點擊表單欄位,左手邊會顯示可調整項目,可更改標題文字、新增其他欄位等 ..。

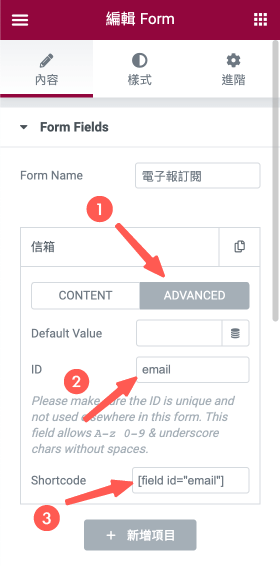
切換到 Advanced 進階,設定欄位 ID(可任意取名,系統用來判別欄位用的),ID 務必要填寫,不然無法順利發信。
接著 Shortcode 會自動帶入 ID 的值(除非沒有帶入,再自行填寫)。

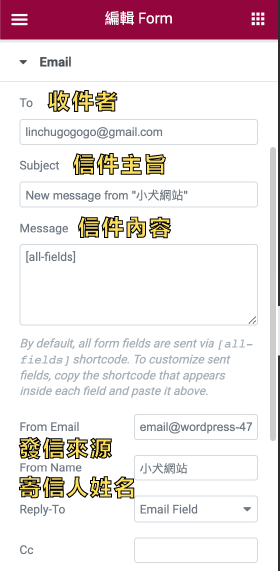
切換到 Email 選項卡,這是當訪客留言完,信件傳送的相關設定。Elementor 會幫你帶入預設值,你也能自行修改。

- Message 信件內容:的預設短代碼功能,是 Elementor 會自動帶入所有訪客留言的值(所以剛上面才需要設定欄位 ID 的原因在這),然後傳到你的信箱。
- Message 信件內容:能自行編輯程式碼內容,欄位支援動態內容顯示。
- To 收件者:可填入自己的系統信箱。
- From Email 發信來源:系統預設是網域信箱(可維持預設值,單純顯示用的,沒特別功用)。
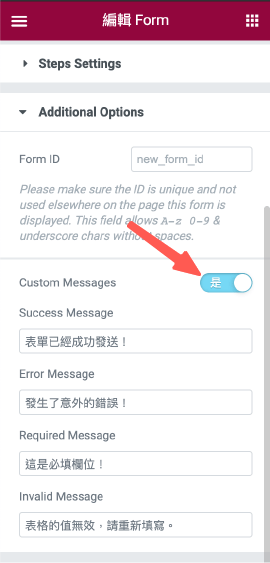
「 Additional Options 額外選項 」可客製化顯示訊息,像是表單傳送後的成功訊息等 ..。

上面都設定完畢後,就點擊發布。
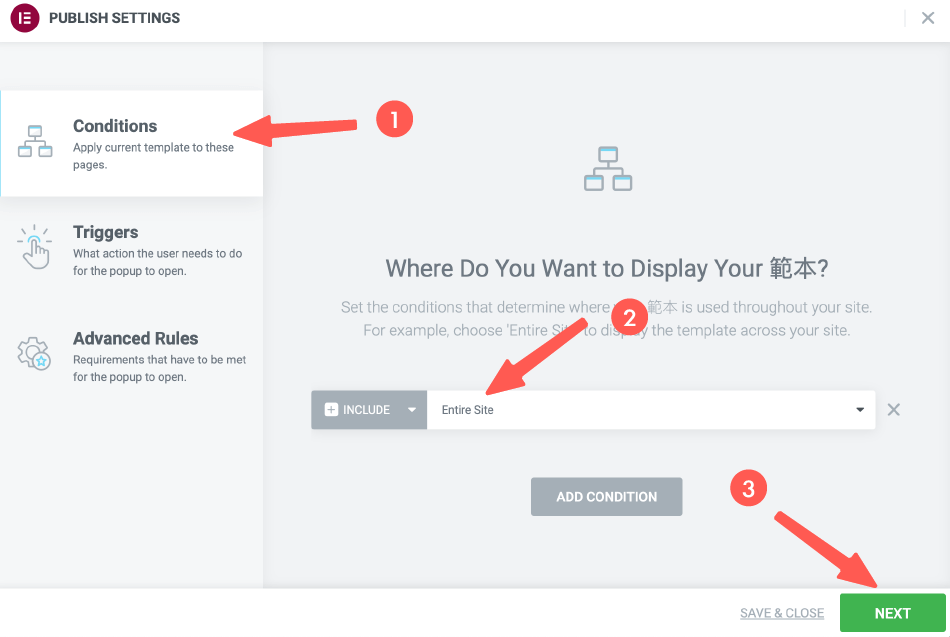
Step3:設定 Popup 顯示條件
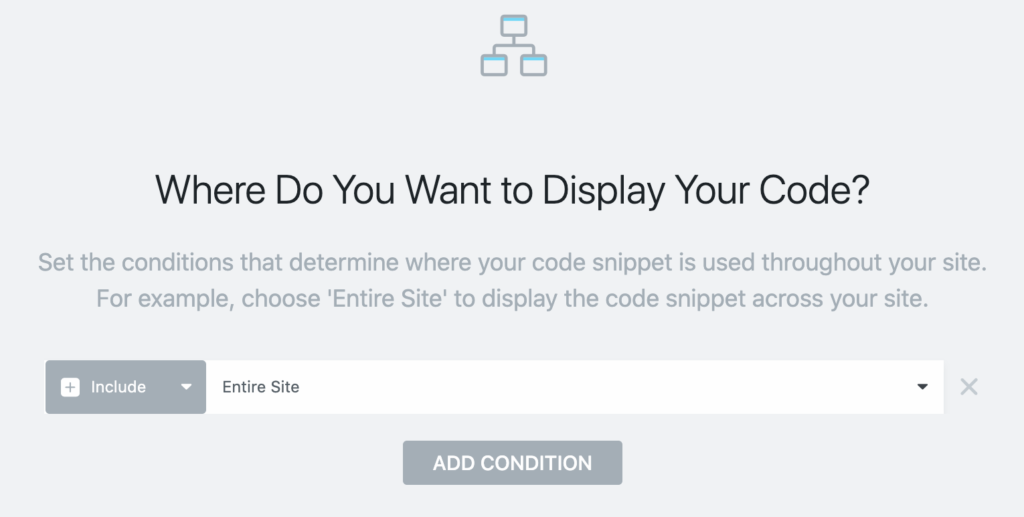
Conditions 是設定 Popup 要在哪邊顯示,有像是全網站顯示、指定文章顯示等 ..,有很多條件可運用。
我選擇 Entire Site 全網站通用,點 Next。

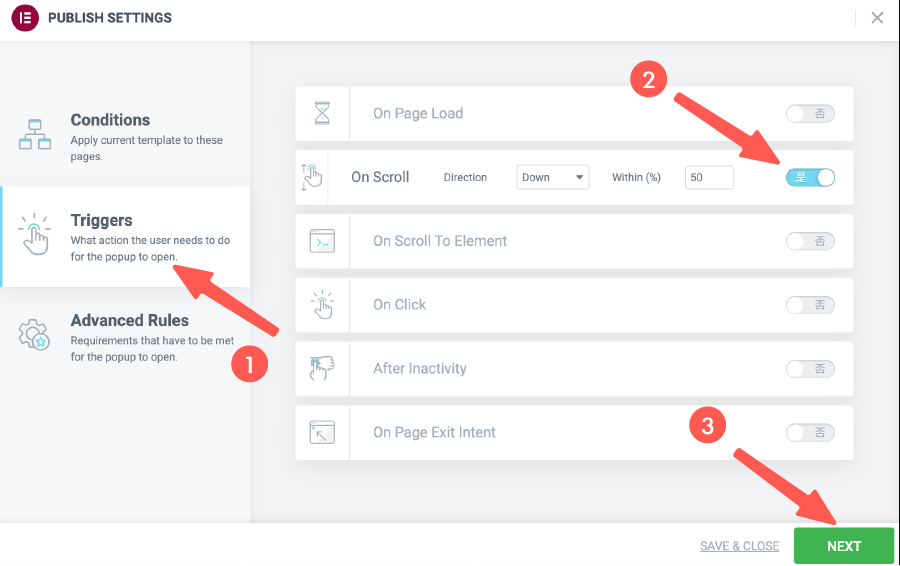
Triggers 是彈出式視窗的觸發條件,有 On Page Load 到了幾秒就顯示、On Scroll 網頁滑到指定高度百分比就顯示、On Scroll To Element 滑到指定位置就顯示、On Click 點擊就顯示等 ..,多種觸發條件。
下面我用 On Scroll(網頁滑到指定高度百分比就顯示)做示範。

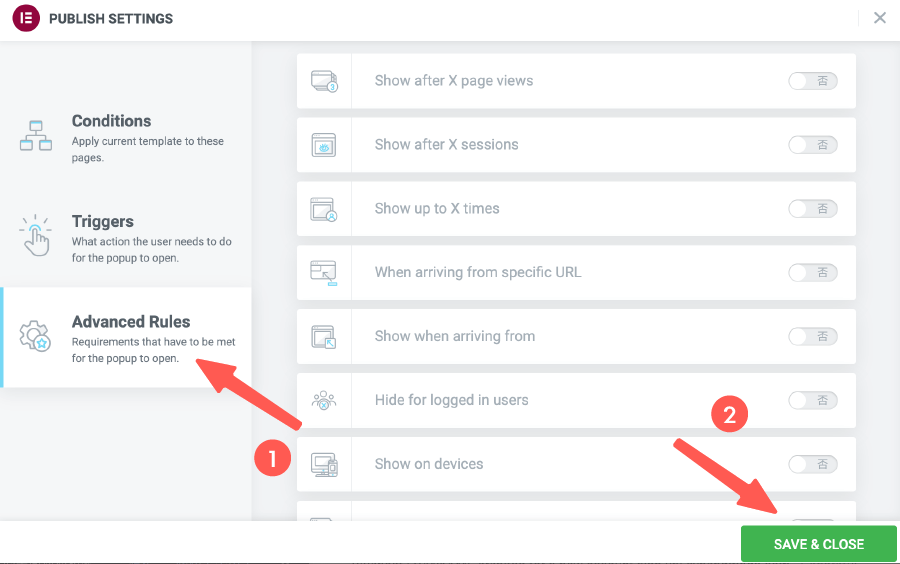
Advanced Rules 是進階規則設定,有 Show after X page views 瀏覽幾個頁面就顯示、Show up to X times 總共出現幾次等 ..。
這裡我不開啟功能,如果有需要你也能使用,確認後送出。

Step4:前台測試成果
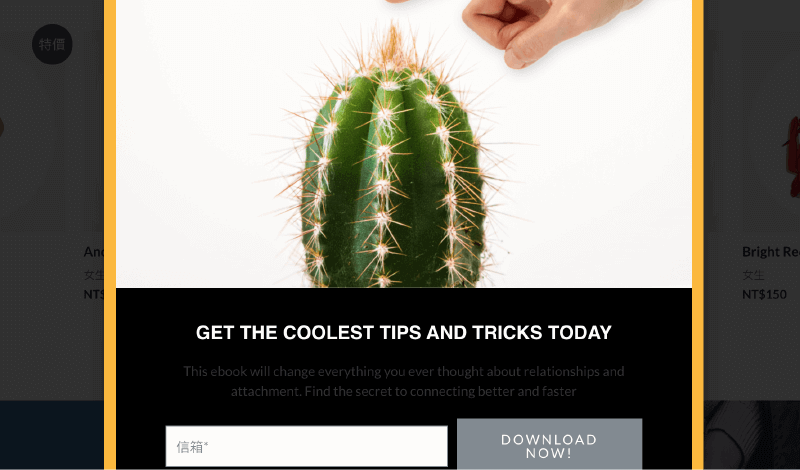
好囉,接著前往網站前台,並把滾動頁面超過一半的高度,就會看到漂亮的彈出式視窗出現啦,就能蒐集訪客的資訊了。

以上就是 Elementor Pro 的 Popup 彈出式視窗的簡單示範,不知道大家有沒有學會呢:)
9. 自訂程式碼 / 字型 / 圖示
Elementor Pro 有自訂程式碼(Custom Code)、自訂字體(Custom Fonts)、自訂圖示(Custom Icons)功能,可滿足客製化需求,我挑選其中一個做分享。
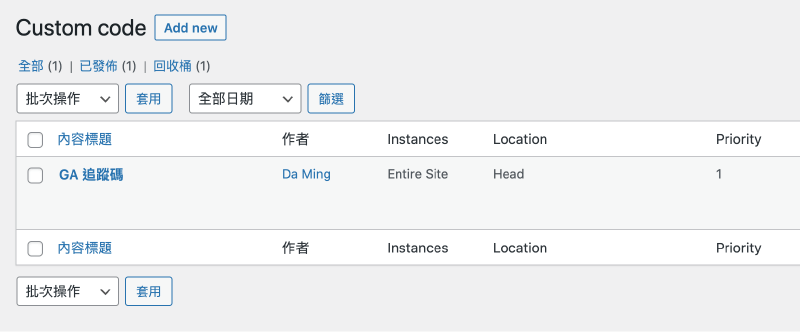
Custom Code 自訂程式碼 是我覺得 Elementor Pro 滿佛心的小功能,因為之前嵌入 GA 分析碼、FB 像素等 ..,都還需額外安裝外掛嵌入。
這功能可讓你為不同程式碼片段,分開取名方便管理,還能設定在指定頁面才會執行。
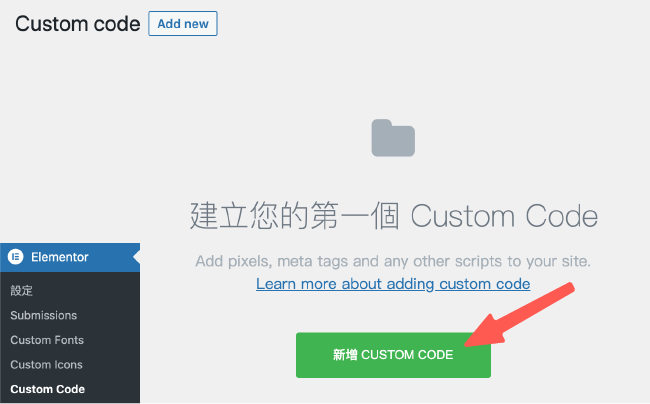
下面示範嵌入 GA 追蹤碼(如果你有其他的代碼,也可以這樣處理),我們開始囉!

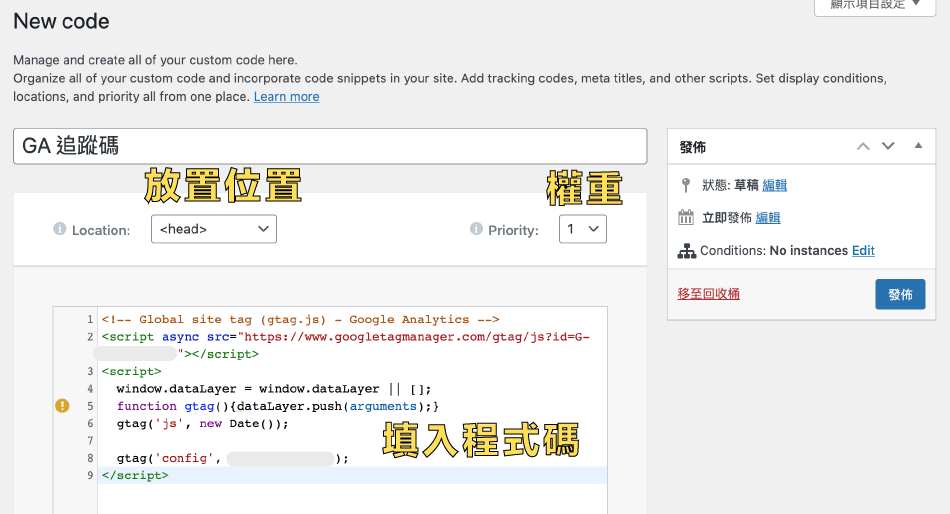
Location 是程式碼的放置位置,有 head 放置頁首、body start 內容開始、body end 內容尾部可選擇,有關 GA 碼我就放置頁首。
Priority 是權重排序,因為一個網站可能會有多個嵌入碼,數字越小排序越前面。

點擊發布,會出現顯示條件設定,這裡我用 Entire Site 全網站都執行,確認後送出。

備註:如果使用的螢幕比較小,右下角的儲存&發布按鈕,可能會在視窗之外,只要把瀏覽器百分比縮小就可以正常點擊了。(因為我用 13 吋螢幕操作,一度找不到送出按鈕QQ)
恭喜你,這樣程式碼就嵌入成功囉!

常見問題
如果購買一年的許可證,但沒有繼續續約,我的網站還能繼續工作嗎?
當然可以。你現有的項目將保持不變,但將無法繼續訪問 Elementor Pro 進階功能,等於就是回到免費版的使用資格。
Elementor Pro 方案購買完,如果打算升級方案,有辦法做到嗎?
可以的。Elementor 會員後台隨時都能讓你升級方案,或是延長使用時間。
我可以使用 Elementor Pro 幫客戶架設網站嗎?
可以的。Elementor 當初在建立軟體時,就考慮了團隊運作的模式,如果你有多個客戶需服務,也可購買更多網站使用權限的方案。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



請問: Elementor Pro 與購買了 ASTRA ESSENTIAL BUNDLE 裡面Ultimate Addons for Elementor
究竟是差別在哪邊不是很懂?
嗨,Ultimate Addons for Elementor 主要是針對 Elementor 做一些元素功能的擴展。
至於 Elementor Pro 不光是只多了可用元素,還包括其他功能,這篇文章大致上都有介紹到~
小犬您好
請問Elementor pro 如何變更程中文版呢?謝謝
您好,我一直無法購買elementor pro
畫面一直顯示”Invalid subscription customer_id. ”
想請教一下有解決方法嗎~?
嗨,Almee,
有可能是沒有更新 WooCommerce 或是 Elementor 造成的,可以更新後再嘗試購買一次。
如果都不行,可能就需要聯繫 Elementor 客服協助你處理~
小犬大大您好:
想請問一個版型套用的問題,
我依照Elementor的官網教學影片,使用Theme Builder分別套用了一組 single product & product archive的版型,編輯完成後也發現 Woocommerce設定的商品選項可以正常套用,但我想請問我要如何在wordpress的頁面設定套用我的商品版型呢?我利用新增頁面,然後使用Elementor編輯器套用版型,但發現版型雖然都套用上去了,但我原本設定好的商品內容也都消失了,請問要怎麼設定才能解決這個問題呢?
嗨,
因為這是 Elementor 的新功能,我也還未試用,所以也不太了解這個情況。
可以試試看這篇教學文章: Elementor 沒有在前台網站顯示變更內容 。
或是尋求 Elementor 客服的幫助。
elementor pro如何像您一樣操作介面中文化?
嗨,啟銘,
我們是直接套用 Elementor Pro 官方版本,沒有再額外對介面進行翻譯等 .. 其他操作唷:)
您好,想請問您,進入elementor的版型庫區塊中一直顯示載入中無法看到版型,有什麼方法可以解決嗎? 謝謝您
嗨,Nick,
可能是虛擬主機的效能問題,建議你可以洽詢主機客服,協助你進行處理唷:)