在之前的文章介紹裡,我們知道 Divi Supreme 是一款在 Divi 生態圈中,強大又實用的軟體之一。
它提供了許多實用的模塊,讓站長們可以構建出色的網站。而這篇文章,就來詳細教學 Divi Supreme 的部分好用模塊,以及介紹 Divi Supreme 的所有方案!
那我們就開始囉:)
- 1. Divi 主題介紹&安裝
- 2. 什麼是 Divi Supreme ?
- 3. 如何安裝 Supreme Modules Lite ?
- 4. 如何開啟 Divi Supreme 模塊?
- 5. Divi Supreme Gradient Text Module 功能
- 6. Divi Supreme Icon List Module 功能
- 7. Divi Supreme Embed Google Map Module 功能
- 8. Supreme Pro 方案費用介紹
- 常見問題
- WordPress 學習資源
1. Divi 主題介紹&安裝

Divi 是由知名 Elegant Themes 公司開發,是許多網頁設計師喜愛的一款軟體,除了功能強大且有很多高質感的元素(和現成模板)。更多完整 Divi 中文教學。
不需要任何程式概念,用拖曳方式就能設計漂亮的網站,就像官網所描述的,視覺化設計和佈局排版都將變得更加容易。
使用 Divi 主題,完整架站教學(全攻略分享)
Elegant Themes 旗下產品,有全功能 Divi Theme 佈景主題、Divi Builder 頁面編輯器、Extra 主題(可用在部落格 / 新聞雜誌 / 作品集 ..)、Bloom 電子報註冊行銷工具、Monarch 社群工具等 ..。
所以使用 Divi 軟體,不會只有一種軟體可用,而是能享受它們公司的所有服務,非常的划算。
加上多種區塊模板和完整的網站樣板,有商業風、線上開店平台、科技風、服務類型等 .. 多種主題風格。
你只需幾點擊按鈕,即可引用區塊樣板,或套用整個網站設計。

Divi 對 Woocommerce 開店平台外掛有完美的支持,並提供多種線上開店的區塊功能,一樣用拖放方式即可放入頁面。

使用 Divi 會是個很棒的選擇,因為它能幫你做到很多事。
方案評論
Divi 的使用方案很簡單,它提供基本的「 Divi 」方案和更多功能的「 Divi Pro 」方案,兩者都有「 年租方案 」和「 終身方案(一次性)」。
每種方案都能應用在無限數量的網站,費用也維持在合理範圍,犬哥建議可以選擇「 Divi 」終身方案。
有個好處是,Divi 整體系列包含自開發的多功能 WordPress 佈景主題,且和旗下產品有完美兼容,這代表你可能不需再額外購買 WordPress 主題。
特別一提,終身使用方案在 WordPress 頁面編輯器市場中,是比較棒的收費方式。
這代表你只需負擔一次性的小額費用(和外包網頁設計相比),就能終身享用所有 Divi 功能。
產品定價
Divi 的年租用方案,原定價是 $89 美元 / 年(約 $2,700 台幣 / 年),可應用在無限數量的網站。
Divi 的終身方案,原定價是 $249 美元(約 $7,500 台幣 / 終身),一次性費用即可終身使用,可應用在無限制數量的網站。
但有個好消息要告訴大家,請看下面享有全方案的折扣優惠!
★☆ — 重要資訊 — ☆★
犬哥網站與 Divi 有長期合作關係,點擊此連結 Divi 10% 折扣,將可享用任一方案 10% 的限時折扣優惠,請一定要把握唷:)
終身方案是一次性費用,購買之後隔年不會有額外費用,你可享有 Divi 軟體終身更新+優先的客戶服務(建議優先選擇,比較划算)。
2. 什麼是 Divi Supreme ?

Divi Supreme Pro 是一個在 WordPress 裡最高級的 Divi 外掛產品之一。它可以彌補 Divi 主題缺少的重要功能,且在不用依賴代碼的情況下,創建出優秀的網站。
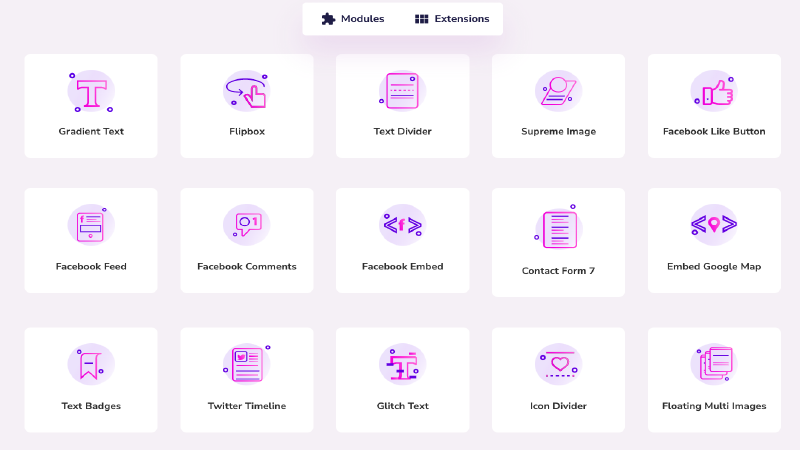
Divi Supreme Pro 著重於頁面編輯器的模塊增強,總共將 50 多個新增的和創新的模塊添加到 Divi Builder,可幫助站長製作更客製化的網站。更多 網頁設計知識。

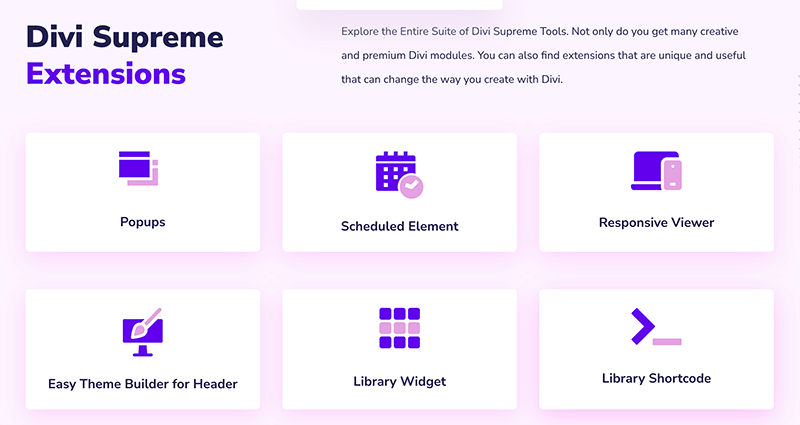
此外,Divi Supreme Pro 也提供多種擴充功能,像是彈跳視窗、聯絡表單、多種標題設計、文章列表工具、社群分享功能等 ..。
這些功能都是網頁製作的標配,不論是自己使用或是協助客戶開發,可能都會滿常使用到。

而 Divi Supreme 有提供 免費版 可使用,如果有預算考量,可先從這裡開始嘗試(免費版本擁有 21 個實用模塊)。
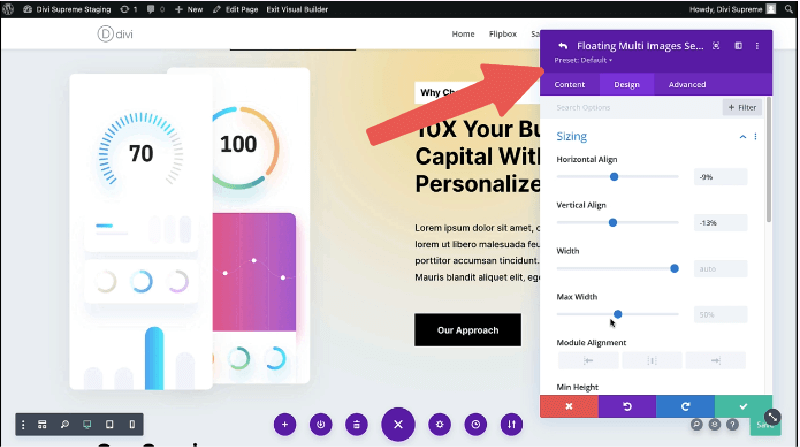
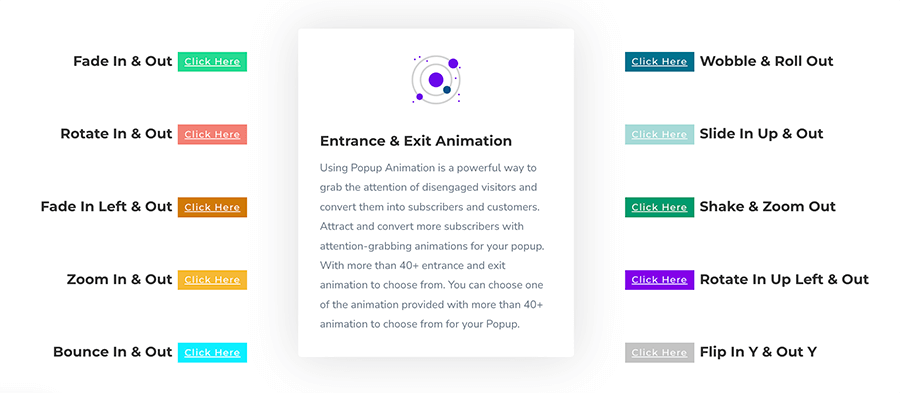
這邊舉個懸浮視窗為例(如下圖),如果不想要視窗畫面過於單調,想要更加突出、動態的感覺,就可以使用 Floating Multi Images Module。
這個模塊可做出懸浮視窗,浮動的效果會吸引訪客的目光,而去觀看視窗內的東西,因此較重要的資訊欄位都會這樣設計。

至於進階版功能,則增加了剩餘的 29 個實用模塊(總共為 50 個),像是聯絡表單、社群分享、Hover 動畫、時間軸效果等模塊工具 。
還有多個實用的擴充功能,像是彈跳視窗、頁首置頂功能、日曆工具等 ..。

如果你有預算考量的話,可以先從 Divi Supreme 免費版開始試用。或是你覺得 Divi Supreme Pro 進階版,可直接滿足你的需求,也可選擇購買入手。
有關 Divi Supreme Pro 更詳細的功能說明,我放下面給你參考,相信會對你有所幫助:)
這邊要給大家科普一個觀念:所有 Divi 外掛都必須搭配 Divi 主題。如果只有單一的 Divi 外掛則無法使用,因為它是用來強化 Divi 主題的功能。(如果您對於 Divi 不了解,可以閱讀這篇 Divi 教學文章 !)
3. 如何安裝 Supreme Modules Lite ?
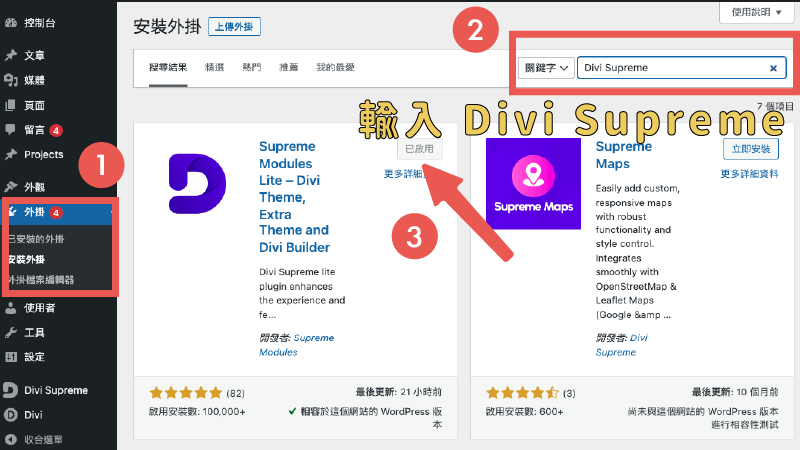
首先,我們登入後台,在外掛這邊選「安裝外掛」,然後搜尋「Supreme Modules Lite」,然後只要等待外掛安裝完畢就好,步驟非常簡單。

PS. 如有有進階版需求,可從 這個連結 前往。
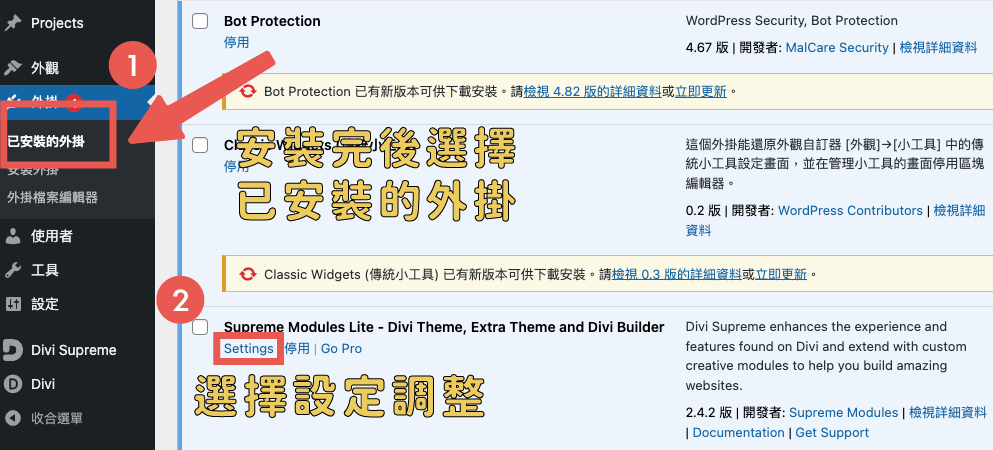
安裝完畢後,我們選擇已安裝的外掛,就會顯示出所有擁有的外掛,並點選 Supreme Modules Lite 的設定,進行外掛的內容編輯修改,調整自己需要的設定。

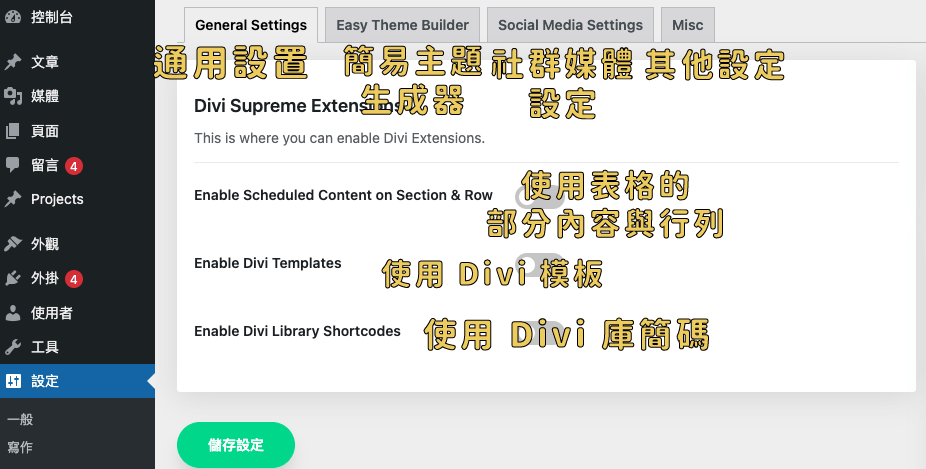
進入設定介面後,可以更改通用設置、簡易主題生成器、社群媒體設定與其他設定,但一般來說,我們大多只需要更改「通用設置」的內容就好了,因為這邊設定對於我們影響較大、較有關聯。

介紹完安裝與外掛設定,接下來我們要介紹 Divi Supreme 的功能內容,然後挑選幾個我們較常用的模塊功能講解它!
4. 如何開啟 Divi Supreme 模塊?
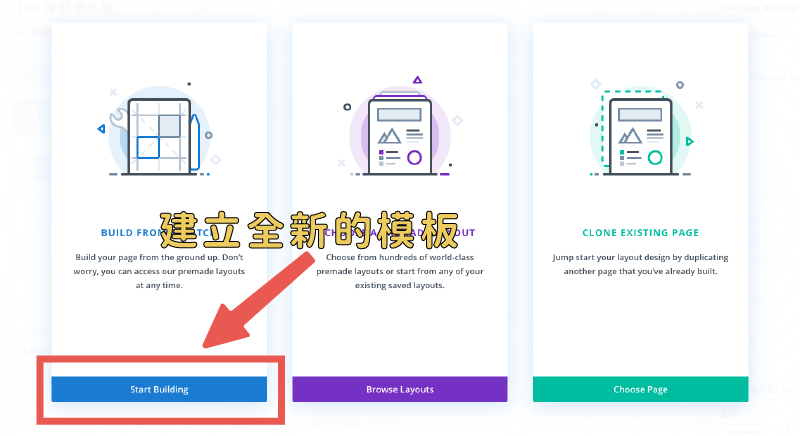
我們新增一個頁面,點選「Use The Divi Builder」,我們建立好行(Row)後打開模塊,裡面有新增的 Divi Supreme 外掛模塊。

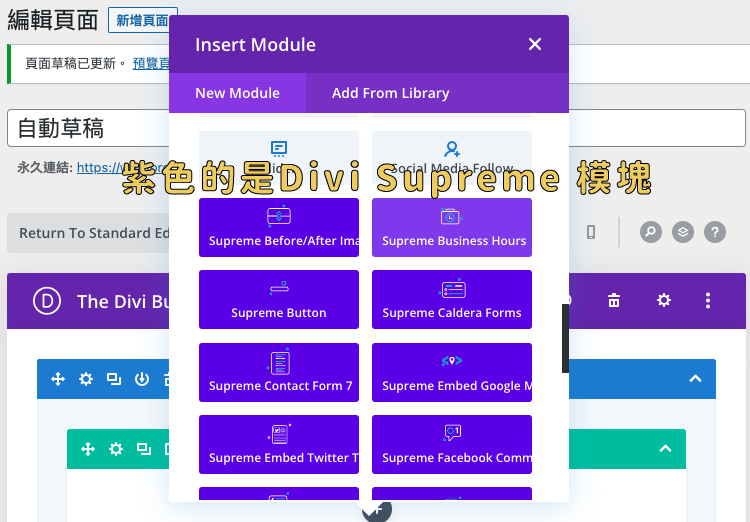
打開模組後,在 Divi 原有的模組底下,有數十個紫色的模塊,那個是 Divi Supreme 外掛的模塊,我們可以藉由顏色來區分哪些是外掛的模組,非常清楚明瞭!

由於 Divi Supreme 外掛(免費版)的模組有 21 個,無法一個個詳細介紹功能,於是我們挑出 3 個大家較常使用的模塊介紹!
若是對其他模塊功能有興趣,可以點選 Divi Supreme 網站 了解模塊的功效。
5. Divi Supreme Gradient Text Module 功能

Divi Supreme Gradient Text Module 是一個可以做出「漸變色」文字的特效,操作方法非常簡單!而這個模塊一般都被用來設計標題使用,為呆板的標題多一些設計感!
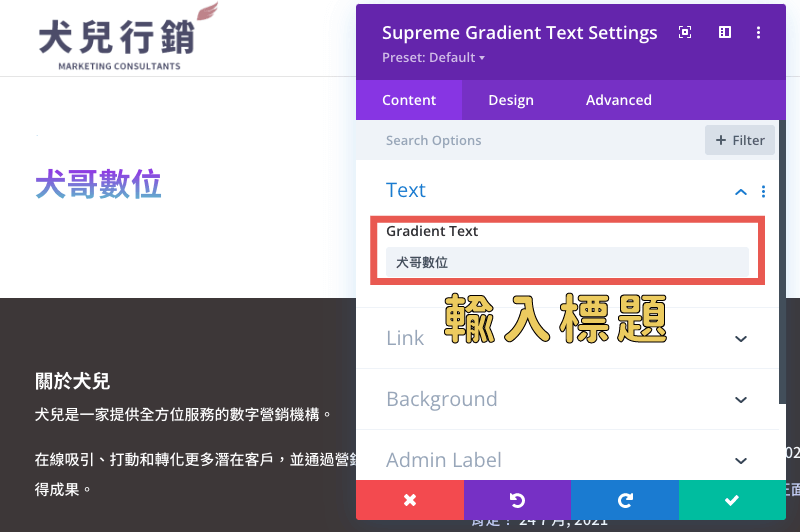
我們找到 Divi Supreme Gradient Text 的模塊,點選 Add New Item,然後在內容(Content)的文字(text)的位置輸入標題,一旁就會有漸變顏色的標題,而關於字的顏色需要在設計(design)這個欄位編輯。
然後,這邊特別說明一下!這個模塊只能編輯大標題,如果像是子標題,則沒有選項可以編輯,可能要另外組模組。

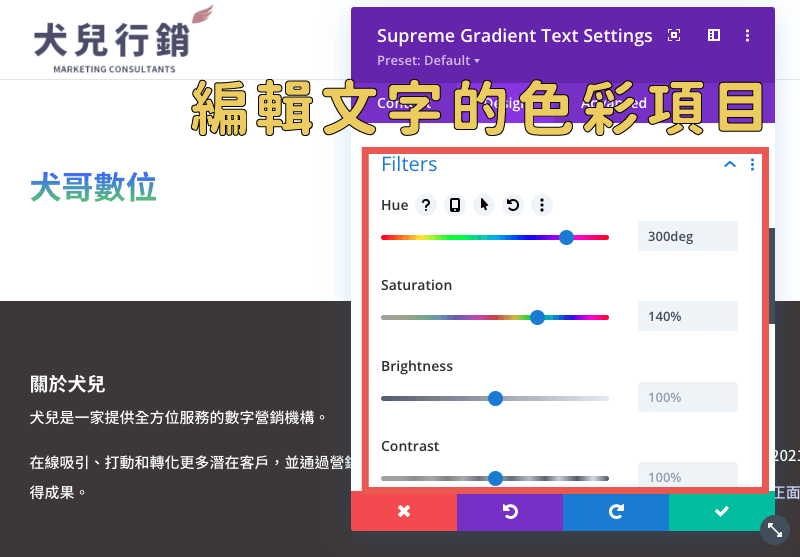
文字的相關編輯,都在設計(design)這個欄位進行,可以更改字體及文字大小、增添陰影特效、改變文字位置等等多項編輯項目。
如果想要編輯顏色,點選 Filters,裡面的 Hue 可以改變漸層顏色,底下的 Saturation 可以改變色彩鮮明度。

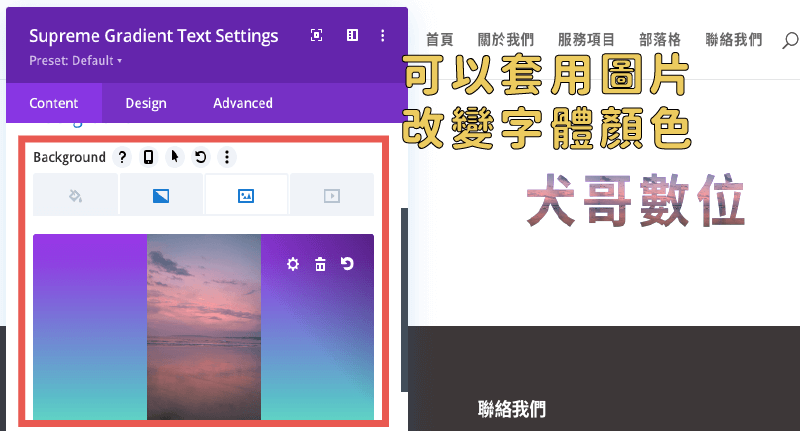
這邊特別介紹,除了可以調整文字顏色,還可以將照片套用在文字上,只需要在內容(Content)的背景(Background)上傳一張想使用的照片,就會出現照片底色的文字。

以上就是文字漸變的功能介紹,如果覺得標題過於死板,想要活潑一點的風格,可以套用這個模塊,讓網站看起來多彩繽紛!
6. Divi Supreme Icon List Module 功能

這一章節要來介紹 Divi Supreme Icon List 模塊,它與一般清單模塊的最大差異是:可以做出有圖示的清單,因此時常被用來製作「 頁尾選單的項目」,讓網站的頁尾不會太單調。
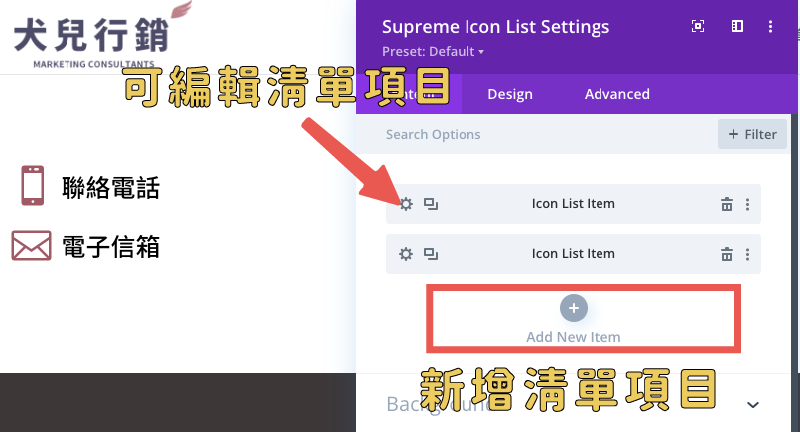
首先我們打開模組,點選增添清單項目在模塊裡,點選 Add New Item 增加表單選項,之後點入新增的選項進行項目編輯,我們可以選擇自己想要搭配的圖示。

額外分享:WordPress 有許多外掛可製作有圖示的 Icon 清單,有使用需求的讀者可以點擊: WordPress 外掛推薦 。
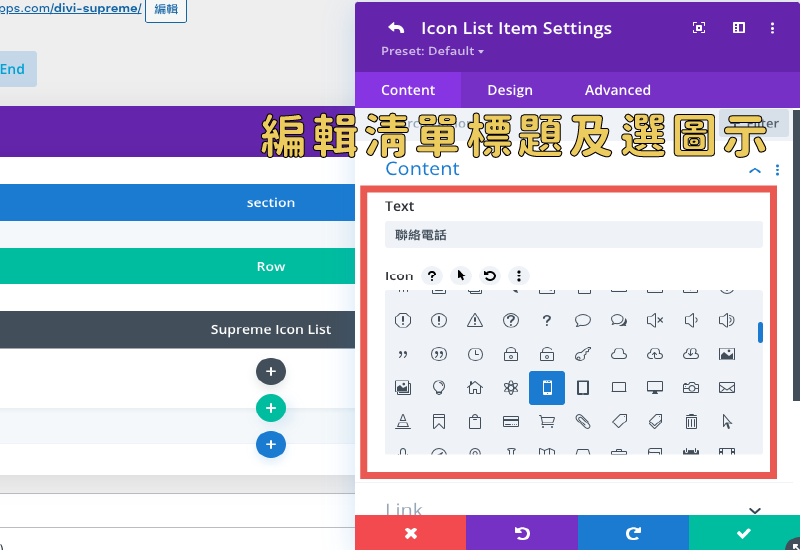
然後我們在內容的選單裡,編輯清單標題,以及挑選合適的圖示使用;如果是 Divi Supreme Pro 的用戶,多出一個上傳照片當圖示的功能,就可以使用。

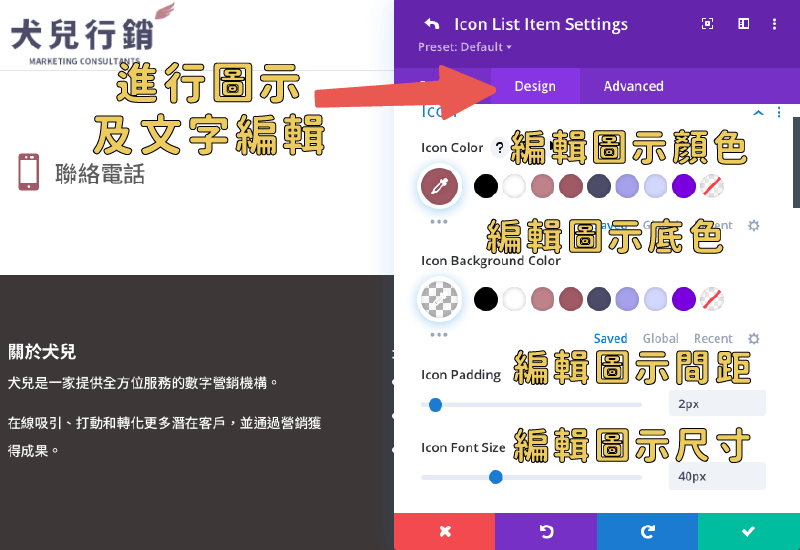
輸入完畢後,在設計的選單裡進行圖示及文字的編輯,這邊特別說明一下圖示,我們可以更改圖示的顏色、尺寸大小、與文字之間的距離,功能相當多元,就可以依據網站的風格做調整。

這一點功能很推薦大家使用,除了讓網頁的選項看起來具有設計感,對於外國訪客(或年長訪客)來說,在瀏覽網站時,可以透過圖示,就能了解選項的意思,讓觀看體驗變得更加友善。
7. Divi Supreme Embed Google Map Module 功能
最後介紹給大家,如何在網頁裡插入 Google 地圖,這個模塊對於公司、商家、公共場所的官網是一個大加分的效果!
不少人前往目的地之前,必須複製地址、花時間搜尋才能知道確切位置,而官網有安插這個 Google 地圖模塊,訪客可以即時知道場所位置。
( 延伸閱讀推薦: 如何在 WordPress 網站嵌入 Google Map 地圖,2 種方法介紹! )

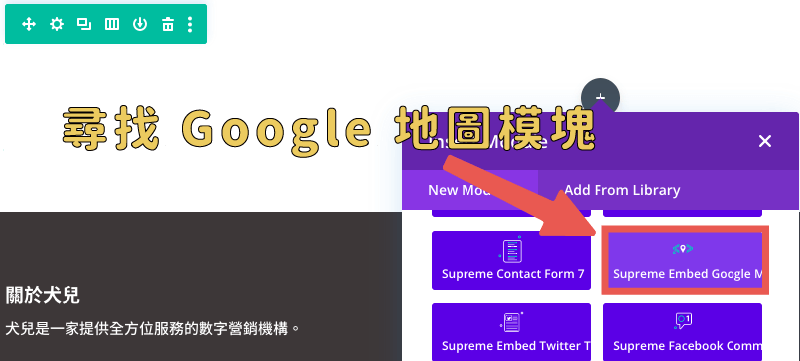
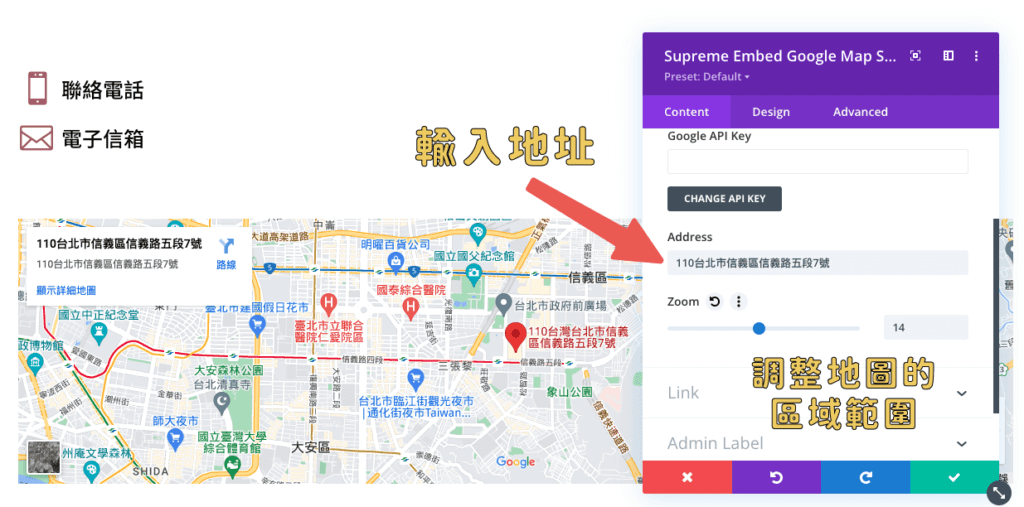
我們在模塊裡搜尋 Divi Supreme Embed Google Map Module,點開後就會跳出一張 Google 地圖。

在內容設定裡面,我們輸入地址,之後就會跳轉到目的地位置,底下的「Zoom」是調整地圖的顯示區域範圍,可以依照個人喜好做調整,一般都建議調整到可見大型地標的程度就好。
我們以「台北 101」的地址來舉例說明,地址輸入完後,出現的畫面只是北台灣的地理位置,因此我們運用「Zoom」,將畫面調整到出現街景地圖即可。

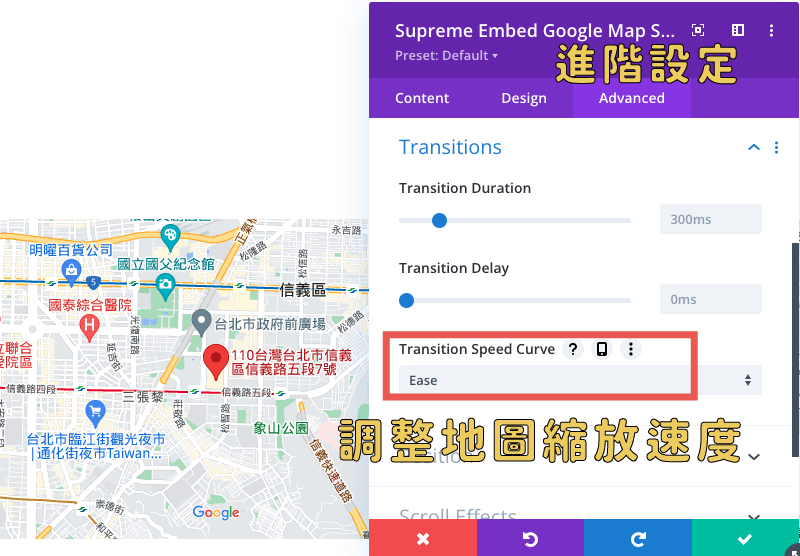
補充說明一點,為了避免訪客點入地圖時,縮放讀取的速度影響到觀看感受(例如:放大太快找不到位置),我們可以在進階設定(Advanced)的過渡(Transitions),選擇過渡縮放速度(Transition Speed Curve),改變縮放讀取的速度。

關於 Supreme Embed Google Map 這個模塊,官網還有出一個 Supreme Maps Pro 進階版 ,裡面有更多自訂工具,幫助您做出來的地圖有交互式互動效果。
8. Supreme Pro 方案費用介紹
假設您在使用 Divi Supreme Lite 之後,覺得裡面的工具非常實用,而且也想要使用更多工具,這篇推薦您可以購買 Divi Supreme Pro 的版本 ,方案分為 3 大種,以下會詳細介紹。
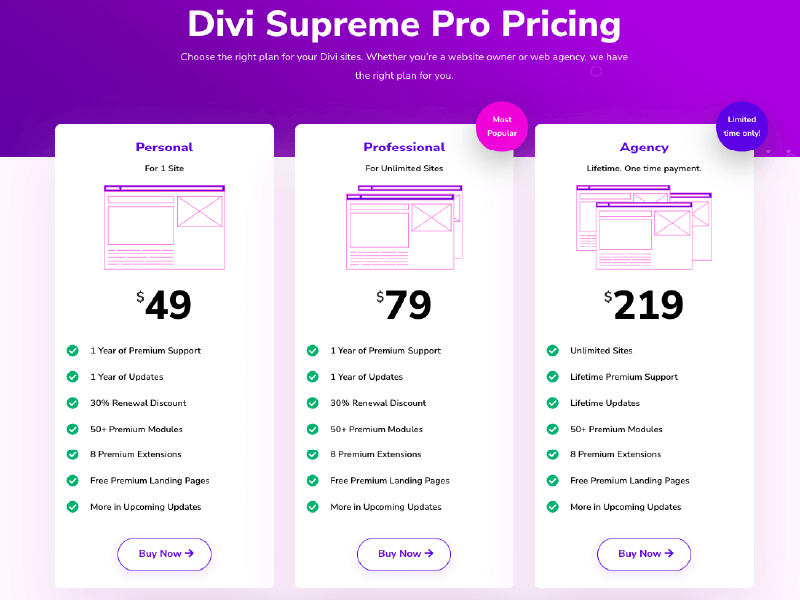
以個人來說,有分為美金 49 元( 個人版 )跟美金 79 元( 專業版 )的方案,參考下圖。
這兩個方案差別在: 79 元的方案可以使用於「 無限個站點 」,如果你有多個網站的使用需求,才會比較適合你。

另外,如果您是公司團隊所需,可以直接購買團體版本的方案,這個版本有別於前兩個方案,它是買斷制的方式,不需要續訂,所以版本是永遠持續更新的。
以上是 Divi Supreme Pro 方案費用的簡單介紹,想得知更詳細內容,點擊下方連結了解!
如果想多了解 Divi Supreme Pro 以外的外掛,我們在【 11 個最棒的 Divi 外掛和擴充功能,您必須要知道! 】這篇文章中,有幫大家整理出 11 個實用 Divi 外掛,有興趣的人可以延伸閱讀!
好囉,今天的文章就介紹到這裡啦!有遇到相關問題,都歡迎在下方告訴我:)
常見問題
Divi Supreme Pro 與 Divi Supreme Lite 的方案差別在哪?
這兩者方案差別在 Divi Supreme Pro 多出更多實用工具,Divi Supreme Lite 只有 21個模塊可以使用。
Divi Supreme Pro 總共可以使用近 50 多個模塊工具,和多個擴充功能可用。
像是聯絡表單、社群分享、Hover 動畫、時間軸效果等模塊工具。還有多個實用的擴充功能,像是彈跳視窗、頁首置頂功能、日曆工具等 ..。
所以若有需求,可以參考 Divi Supreme Pro 方案!
我的方案過期了,可以繼續使用 Divi Supreme Pro 的進階模塊工具嗎?
其實是可以的!可以像以往一樣使用,只不過萬一模塊不適用於最新的 Divi 主題版本,那就必須續訂,進行更新外掛,以確保模塊的兼容性符合最新版本的可接受範圍內。
Divi Supreme Lite 的方案是可以使用於無限個站點嗎?
不能使用於無限個站點,只能單一站點使用,因此若有使用於無限站點需求的人,可以考慮購買 Divi Supreme Pro 的專業版本。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。