你知道 Wireframe 線框圖是什麼嗎?專業的 UI / UX 設計師都在利用 Wireframe 設計網頁!
架設網站 前繪製線框圖,能幫助你對網站架構有更好、更清楚的規劃,發現初期設計的漏洞,進而優化,提升使用者體驗。
今天犬哥就來帶大家認識這個學 UI / UX 必懂的專業技能,幫助你更順利的進行網頁設計。更多 UI / UX 是什麼。
準備好就開始吧:)
Wireframe 是什麼?

Wireframes 中文為「 線框稿 」,就像是網站、App 介面的設計草稿藍圖,以簡單的線條表示各個區塊的位置、大小和基本元素的排列,通常只用黑白色調。
Wireframes 通常使用極簡單的方式,呈現網頁或應用程式的排版結構,不需考慮配色、視覺風格等細節,只專注於顯示核心內容、元素擺放位置和使用者互動。
想像你正在裝潢你的家,你只需要大概畫出哪裡要擺電視、哪裡要擺餐桌..,不需考慮家具的顏色細節,就能初步規劃未來居家空間的舒適度,再請裝潢團隊接力協助達成。
網站 Wireframe 的功能也是,你只需要大概畫出內文要放在哪裡、按鈕要放在哪裡..,就能讓一起開發網站的團隊成員迅速理解設計結構,有助後續討論與優化。
簡單來說,Wireframe 是幫助團隊每一個人快速理解網站功能佈局、流程的重要工具,所以 Wireframe 的設計越簡單、清楚越好。
Wireframe 的三大種類
在業界的 Wireframe 線框有三種類型,分別為低、中、高擬真線框稿,每個種類所呈現的樣貌都有所不同。
這邊簡單說明三種線框稿的特色。
低擬真線框稿(Low-fidelity wireframes)

低擬真線框稿是最初階、簡單的線框圖,通常是隨手於紙上描繪或使用基本的繪圖工具製作。
低擬真線框稿通常僅包含基本版面結構和元素配置。沒有過多細節和風格,主要強調功能和佈局,用來快速傳達概念,方便在設計初期進行修正。
由於它的目的是快速呈現設計概念,讓每個人都能輕易理解,因此通常只會使用簡單的線條來表示設計元素,呈現的越乾淨簡單越好。
中擬真線框稿(Mid-fidelity wireframes)

中擬真線框稿比低擬真線框更詳細一些,通常包含一些基本的形狀和示意文字,以更好地呈現設計的樣貌。
中擬真線框稿有助於更具體地理解設計細節,同時仍然保持足夠的靈活性,方便後續修改。
中擬真線框稿通常會使用專業設計軟體製作(如:Sketch、Figma 等..),因需要考慮更多細節,包含顏色深淺、字型和形狀,以更真實地模擬最終設計的外觀。
中擬真線框稿通常用於更深入的設計討論和評估,有助團隊檢視介面設計的細節與需優化的事項。
小提醒:低 / 中擬真線框稿,若無特殊需求,也可只採用一種即可。
高擬真線框稿(High-fidelity wireframes)

高擬真 Wireframe 是最接近最終設計的草圖,包含更多設計細節,如真實的圖片、字體和顏色。
高擬真線框稿常用於設計最後階段,幫助客戶或團隊更好理解產品完成的感覺,也有助於讓用戶進行流程測試(像是點擊按鈕會前往哪裡、點擊選單會前往哪裡之類的基本互動 ..)。
因高擬真線框需呈現更多的網站細節與互動效果,所以都會由設計師使用專業設計工具製作,展示詳細的視覺效果。
高擬真線框稿能有效幫助設計團隊檢視設計,確保最終設計介面與預期的一致。
這三種 Wireframe 類型都各有特色優點,適合在不同的時期使用,幫助設計團隊更有效率地理解設計方向。
製作 Wireframe 的好處

幾乎所有的網站開發團隊都在使用 Wireframe 協助作業,繪製線框稿到底有什麼好處呢?
犬哥整理了幾點 Wireframe 線框稿的好處,看完就可以理解為什麼大家都要製作 Wireframe 啦:)
- 提高溝通效率:線框圖能夠將設計概念快速傳達給團隊成員,有助於讓所有人都能快速理解設計的方向。
- 節省時間和成本:線框圖可以避免在設計後期進行大規模的修改,不僅節省時間,還有助於減少開發和設計的成本。
- 專注於功能內容:線框圖能讓團隊專注於網頁功能內容,而不受細節和視覺風格的影響,有助於確保網站的基本要素都得到妥善的安排。
- 有助於用戶測試:製作線框圖有助於在開發前期進行用戶測試,確保設計符合用戶需求,在開發前進行必要的調整。
總結來說,Wireframe 就是一個強大、好處多多的工具,有助於確保設計項目成功實施。
Wireframe 設計要點
要製作 Wireframe 不難,只需要掌握幾個設計要點,就能製作出簡單易懂的網站線框稿。
這邊幫大家列出幾個要點,希望能讓你對製作 Wireframe 線框稿更有方向。
設計要點一:避免使用顏色

初期製作 Wireframe 線框稿通常會以灰階色調來表示區塊,這邊使用的顏色不需要和網站品牌顏色相符,網站未來的用色都不在此階段的考慮中。
設計要點二:不使用圖片

一般的 Wireframe 線框稿通常也不會包含網站的實際圖片,一般都會以灰階矩形框、圓形等作為代替表示。
除非是到後期階段,製作高擬真線框稿時,才有可能需要加入照片,來演示網站最終的呈現樣貌。
設計要點三:保持一致性

在製作 Wireframe 線框稿時,通常僅使用一種通用字體來表達,避免使用過多的字體,讓畫面看起來雜亂不一致。
若在線框稿使用過多的字體,也會讓團隊成員困惑,需要花時間思考這兩者有何差異,這些細節不應該出現在線框稿中。
設計要點四:標示出不同種類的內容

由於線框稿沒有過多的色彩或圖片,因此建議可使用不同的線條或形狀,來區分文字、按鈕等元素。
這有助在不使用顏色的情況下,幫助團隊成員輕鬆區分元素,理解設計排版方向。
設計要點五:不需講究美觀

由於線框稿的目的是快速呈現設計概念,因此不用過於講究美觀設計,只需要專注於網站的架構排版。
結構越乾淨簡單,越能幫助團隊成員理解網站設計,並找出優化事項。
設計要點六:易於理解的設計

Wireframe 線框稿設計雖然簡單,但它最重要的目的是要讓每個階段的負責人都能輕鬆理解設計方向。
因此在製作 Wireframe 時,要盡量換位思考,不要只隨意畫出自己看得懂的草稿圖,要繪製出每個人都能輕易理解的設計。
如何製作 Wireframe?

準備好開始製作網站 Wireframe 線框稿了嗎?若要製作低擬真線框稿,只需要隨手拿起你身邊的紙和筆,就能開始繪製囉!
若你想進行更專業的 Wireframe 線框稿繪製,犬哥也推薦幾個好用軟體給大家,都是專業設計師實際會使用的軟體,大家可以試試唷:)
Figma

Figma 是一款強大的向量圖形設計工具,主要用於各種介面設計,你可以在上面輕鬆設計 UI 元件、Wireframe 或是 Prototype 等..。
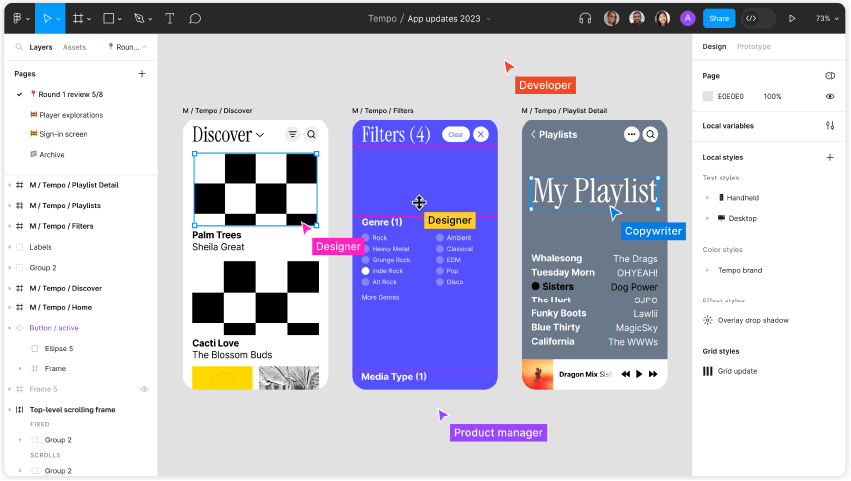
Figma 的特色在於擁有直觀易用的操作介面、可以隨時離線編輯。此外,還能與團隊零時差線上協作!
網站上會清楚標示團隊成員的游標,你也能在任何位置上新增註解,創造更有效率的溝通設計。

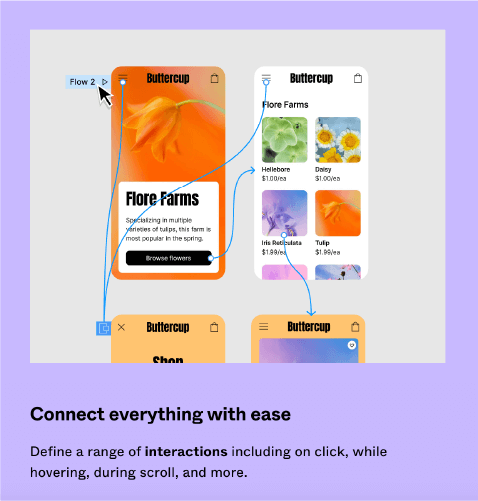
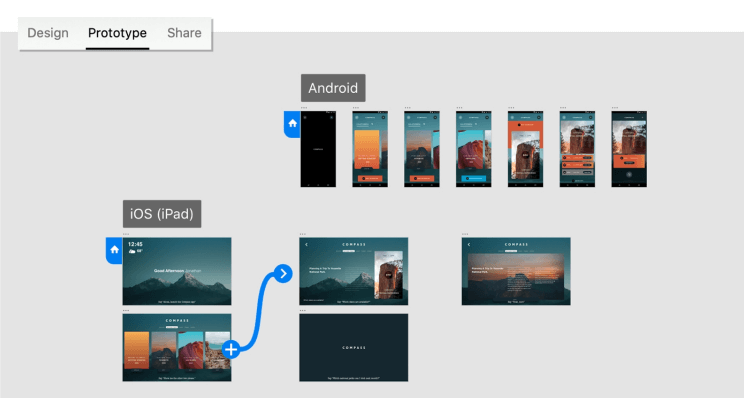
在 Figma 上,你能輕鬆製作 Prototype,就像在連連看一樣,透過簡單的拖曳連接,將元件與目標頁面連接起來,就能完成擬真的網站流程展示!
你可以自訂裝置介面,看是要電腦螢幕或是 iPhone、iPad 等,Figma 都有簡易 Mockups 可直接呈現裝置預覽畫面。

至於 Figma 進階版 功能,主要特色是可以建立無限個頁面與團隊協作( 線上發布狀態 ),也擁有更多官方開發的功能可用。若你手上有許多專案需要團隊進行,再考慮升級即可。
以上是 Figma 的特色分享,希望對大家有幫助!
Figma 不僅能製作各種設計的 Prototype 演示,它也能幫助你在設計前期快速製作 Wireframe!
Figma 擁有多種外掛工具,其中包含一些 AI Wireframe 外掛,透過輸入簡單的網站類型描述,就能快速生成一個中擬真 Wireframe,完全不需繪製!推薦大家試試!更多 Figma 外掛推薦。
Sketch

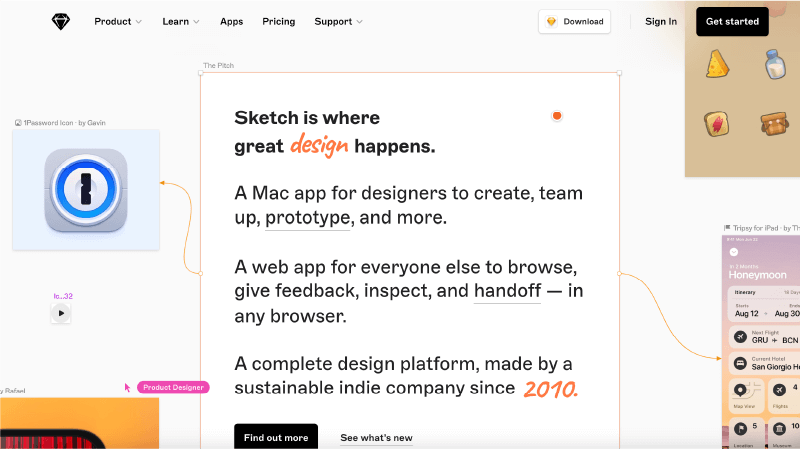
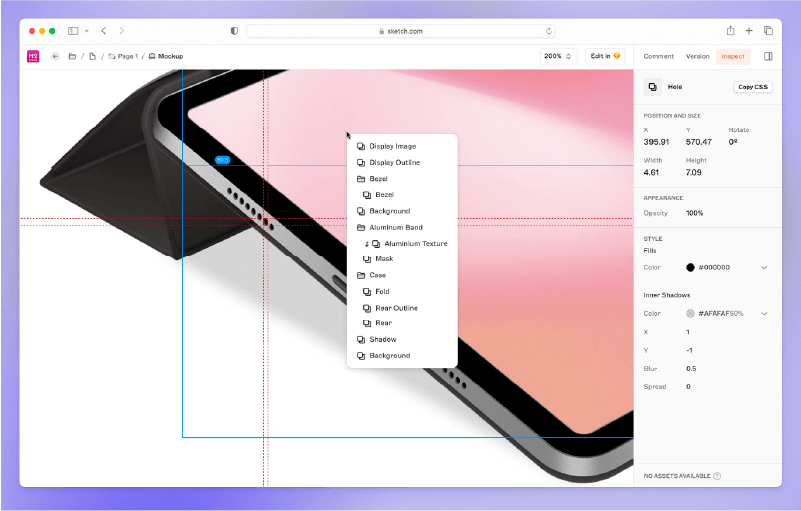
Sketch 是一個為 UI / UX 設計師打造的 macOS 應用程式,可以設計各種產品,包括網站、App、桌面應用程式等。
Sketch 由 Bohemian Coding 公司開發,它的設計界面簡單且完善,因此受到許多設計師的青睞。
Sketch 擁有強大的向量繪圖工具,使設計師能夠創建和編輯各種界面元素,不論是按鈕、Icons、圖片和文字,都能在 Sketch 上輕鬆設計。

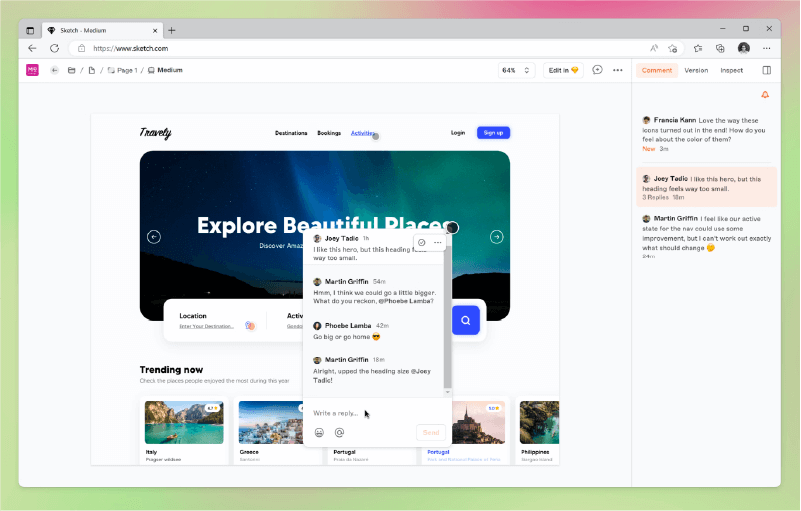
當然,和其他 UI / UX 設計工具一樣,Sketch 也提供了團隊協作功能,你和團隊成員可以同時查看、編輯設計,並留言註解、分享意見。

可惜的是,Sketch 目前也是採用訂閱制,沒有提供免費方案,不過有 30 天的免費試用體驗,有興趣的朋友可以先免費試用看看,再決定是否購買唷!前往 Sketch 方案 了解更多。
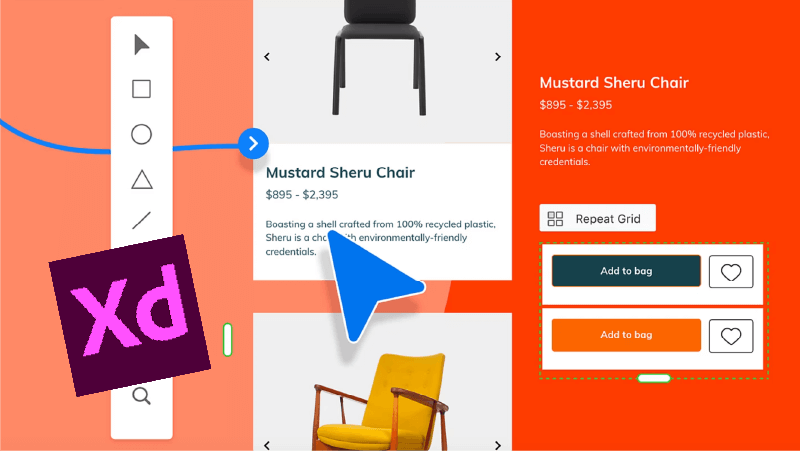
Adobe XD

Adobe XD 為 Adobe 開發的專業 UI / UX 設計工具,用來設計網頁及 App 的使用者介面和原型製作,能在 MacOS、Windows 10、iOS 和 Android 上使用。
它提供了豐富的設計工具,包括向量繪圖、圖層風格設置、文本工具、形狀工具等,使設計師能夠輕鬆創建各種元素,設計各種大小裝置的使用者界面外觀。
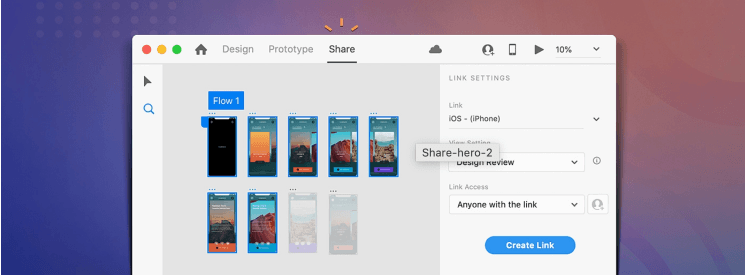
設計師也可以在 Adobe XD 上,輕鬆製作 Protoype,演示頁面網站互動流程,包括加入連結、轉場、滑動效果等..。

使用 Adobe XD 設計,可以將你的設計檔案儲存在 Adobe Creative Cloud 中,這代表你可以隨時在不同的設備上查看和編輯設計,並確保文件備份安全性。
此外,Adobe XD 也提供團隊協作和分享設計的功能,你可以邀請團隊成員參與項目,一起編輯或是在設計中留言註解,非常適合大型專案設計使用。

和 Adobe 系列的產品一樣,提供 7 天的免費試用,若想要購買的話,同樣是使用訂閱制方案。有興趣的朋友,可前往 Adobe 方案 了解更多:)
好啦!以上就是今天的介紹,希望有幫助你對製作網站 Wireframe 線框圖有更多的方向唷:)
常見問題
架設網站前,一定要製作 Wireframe 線框圖嗎?
Wireframe 不是必須的,但它會是架站前期的好幫手!
它幫助你快速了解網站各個區塊的位置、大小和基本元素的排列,方便後續優化,因此建議設計前期可繪製一個基本的 Wireframe 線框圖唷!
通常 Wireframe 需要繪製到什麼程度呢?
通常以中、低擬真 Wireframe 居多,到流程規劃後期才會使用高擬真線框圖。沒有一定,視個人的需求即可:)
要怎麼製作網站 Wireframe?
簡單的低擬真線框只需要使用紙和筆隨手繪製就可以囉!
若你想製作更專業的 Wireframe 線框稿,可試試 Figma、Adobe XD、Sketch 等專業繪製工具。其中犬哥最推薦 Figma,因為免費又有多項外掛可以協助設計,推薦大家試試!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


