在 架設網站 前,通常會須經過一系列的規劃調整,才開始進行程式開發、網站上線,而製作 Prototype 原型就是其中一個重要的環節。
和 Wireframe 線框圖類似,Prototype 可以幫助設計師更快速驗證、測試設計想法,在初期就發現設計漏洞,進而優化,提升使用者體驗。更多 Wireframe 是什麼。
但 Prototype 比 Wireframe 更精細,還包含了網頁動態功能演示。
今天犬哥將介紹 Prototype 的功能好處&設計要點,並告訴你 Prototype 和 Wireframe 的差異,最後再推薦幾個製作 Prototype 的工具給你,讓你收穫滿滿!
準備好就開始吧:)
- Prototype 是什麼?
- 製作 Prototype 的好處
- Prototype 和 Wireframe 差別?
- Prototype 設計要點
- 製作 Prototype 工具推薦
- 常見問題
- WordPress 學習資源
Prototype 是什麼?

Prototype 中文為「 原型 」,它是一個設計初期的版本模型,用來展示設計概念和功能。
Prototype 網頁模型通常包含動態互動效果,除了展示網頁的結構佈局,還會演示按鈕的點擊效果、導覽列的彈出方式和其他動畫展示等..。
透過製作 Prototype 原型,設計師能夠快速驗證、測試設計想法,也能儘早發現潛在的使用問題並做出改進。
此外,Prototype 也是設計師和開發人員之間的一種溝通方式,透過 Prototype 演示模型,開發人員可以更好理解設計的需求,加速產品開發過程。
不論是個人接案或是團隊協作,Prototype 都能有效加速設計開發過程,提高工作效率及成品品質,成為你優化網站功能的好幫手!
製作 Prototype 的好處

在設計初期製作 Prototype,不僅能有效地傳達設計概念,還能加速開發流程、提早發現潛在問題等..。
以下列出幾點製作 Prototype 的好處,幫助你快速理解為什麼該開始製作 Prototype:)
-
更好理解設計:Prototype 除了展示網頁的結構佈局,還有相關的功能演示,能幫助每位協作成員快速、正確地理解網頁的功能結構。
-
有效溝通合作: 透過具體的演示功能,協作成員能夠更明確的指出設計項目,並討論如何改進、優化,避免製作初期就方向錯誤。
-
加速開發流程: 透過製作 Prototype,開發人員可以更清楚了解設計的功能需求,有助於加速整個開發流程,同時確保最終產品品質。
-
提早發現潛在問題: 透過 Prototype,設計師和開發人員可以在產品開發初期就驗證設計想法,並發現潛在問題,可避免後續大幅修改。
因著 Prototype 的種種優點,它已經成為網頁設計過程中不可或缺的一部分!透過不斷的優化測試,可確保最終產品品質&使用者的滿意度。
Prototype 和 Wireframe 差別?

在網頁設計的專業術語中,除了 Prototype,還有常見的「 Wireframe 線框圖 」,兩者感覺有點相似,但在功能和用途上還是有所差異。更多 Wireframe 是什麼。
Wireframe 線框圖本身較為簡略,通常不包含設計細節,只有基本的框架結構。Wireframe 注重的是網頁的排版佈局,主要用於規劃網站的版面設計和元素排列。
Prototype 則更加具體的展示網站細節,並搭配可互動的網站功能演示,更真實地模擬最終產品的樣貌。
這邊簡單整理兩者的差異比較,大家可以參考看看:)
| Prototype | Wireframe | |
|---|---|---|
| 功能 | 展示網頁排版佈局、互動元素和功能 | 主要展示網頁排版佈局 |
| 精細程度 | 包含更多設計細節和功能 | 較簡略 |
| 動態互動 | 包含網站動態互動功能演示 | 無動態互動演示 |
| 製作時間 | 因需要較詳細的設計細節,需花費較多時間製作 | 僅需大致描繪框架,可快速製作 |
| 適用階段 | 完成線框圖後、開發製作前測試使用 | 設計初期規劃使用 |
在設計網頁的過程中,通常都會包含 Wireframe & Prototype 的製作,流程通常會是:前期溝通 → 製作 Wireframe → 製作 Prototype → 產品測試 → 上線發布。
Wireframe & Prototype 在網頁設計裡各自扮演著不同的角色,設計師可以根據需求和用途選擇製作。
Prototype 設計要點
Prototype 製作過程雖然比較耗時複雜一點,但只要掌握幾個要點,就能夠製作出優質的 Prototype。
這邊簡單列出幾點關鍵要點,讓大家比較有方向。
設計要點一:注重互動設計

Prototype 的重點之一就是要展示網頁的各種互動元素,例如按鈕、連結、動畫等..,模擬真實的使用情境。
需注意,網頁的互動功能需設計直觀、易於使用者使用,流程勿過於複雜,才能創造好的使用者體驗。
設計要點二:維持一致性

Prototype 和 Wireframe 一樣,在製作時需保持一致的設計風格和元素,避免畫面看起來雜亂不協調。
且因 Prototype 已經快接近最終成品的樣貌,故字體、配色等都需經過思考配置,不能隨意選用。
設計要點三:注意產品可用性

製作 Prototype 時需確保設計是符合使用者習慣的,且易於理解和操作,盡量提高產品的可用性和易用性。
盡量換位思考,讓網站的按鈕、連結等重要功能能夠輕易被每個使用者找到,且設計要直觀,製作出每個人都能輕易操作的原型。
設計要點四:不斷測試和優化

Prototype 的主要功能之一,就是能幫助設計團隊儘早發現設計的潛在問題,進而在產品開發、上線前修正。
完成 Prototype 後,還需要經過不斷的測試並收集使用者反饋,根據反饋進行調整、優化,以確保產品最終呈現效果。
製作 Prototype 工具推薦
現在已經有許多專業的 Prototype 製作工具,可以讓你輕鬆製作 Prototype 原型,展示網頁的每一個互動細節。
部分 Prototype 軟體還支援線上多人協作功能,讓你與團隊成員零時差線上討論、協作!
這邊整理幾個常見的 Prototype 工具,都是專業 UIUX 設計師會使用的好用軟體!更多 UI / UX 是什麼。
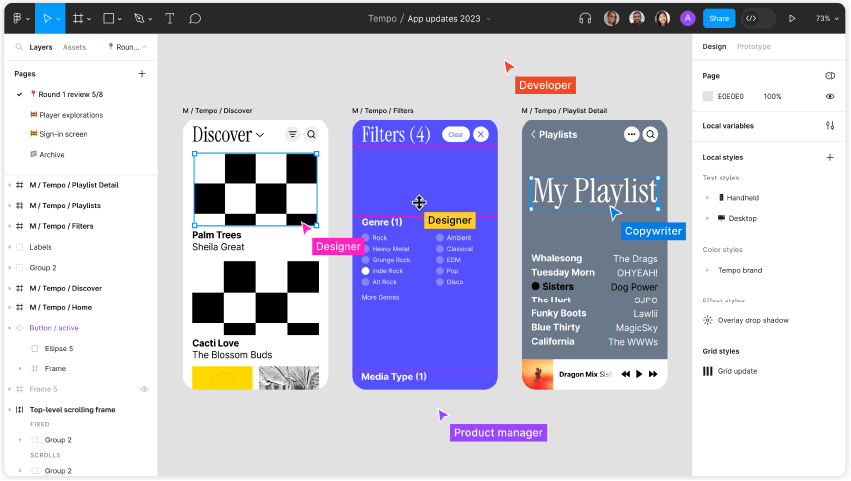
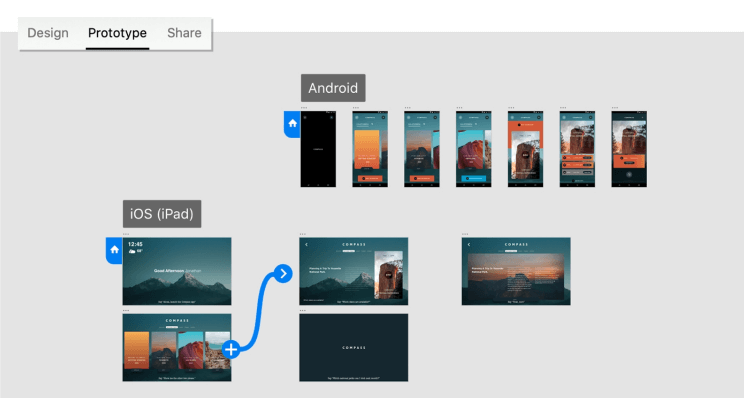
Figma

Figma 是一款強大的向量圖形設計工具,主要用於各種介面設計,你可以在上面輕鬆設計 UI 元件、Wireframe 或是 Prototype 等..。
Figma 的特色在於擁有直觀易用的操作介面、可以隨時離線編輯。此外,還能與團隊零時差線上協作!
網站上會清楚標示團隊成員的游標,你也能在任何位置上新增註解,創造更有效率的溝通設計。

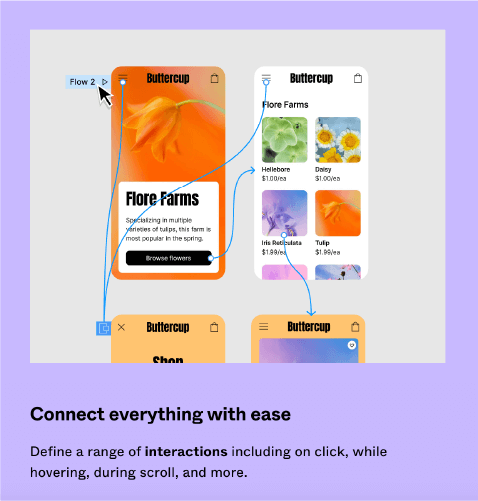
在 Figma 上,你能輕鬆製作 Prototype,就像在連連看一樣,透過簡單的拖曳連接,將元件與目標頁面連接起來,就能完成擬真的網站流程展示!
你可以自訂裝置介面,看是要電腦螢幕或是 iPhone、iPad 等,Figma 都有簡易 Mockups 可直接呈現裝置預覽畫面。

至於 Figma 進階版 功能,主要特色是可以建立無限個頁面與團隊協作( 線上發布狀態 ),也擁有更多官方開發的功能可用。若你手上有許多專案需要團隊進行,再考慮升級即可。
以上是 Figma 的特色分享,希望對大家有幫助!
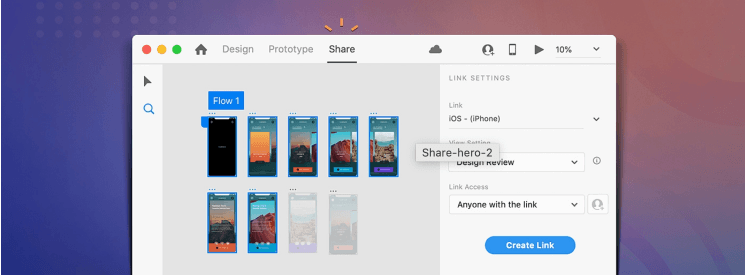
InVision

InVision 是一家位於美國加利福尼亞州舊金山的設計協作軟體公司,成立於 2011 年,它使命是「 幫助團隊創造更好的產品 」,致力於幫助設計師和開發人員在產品開發過程的各個階段進行協作。
設計師可以在 InVision 上輕鬆進行網頁設計、建立 Prototype,包含添加互動元素、轉場、滑動效果等,良好地呈現設計概念和使用者流程。

InVision 同樣提供團隊協作功能,團隊成員可以在設計上加入註解留言,以便直接在設計中,與其他團隊成員進行討論,更好理解設計需求和問題。

好消息!InVision 提供免費版本,且免費版就能與團隊進行協作!不過免費版只能建立三個工作版,若是手上有許多專案,就會需要 付費升級。
好囉,以上是 InVision 軟體介紹,希望對大家有幫助!
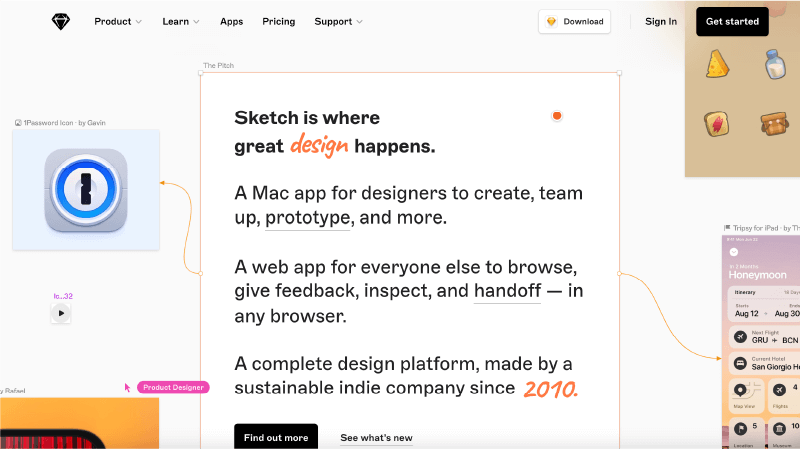
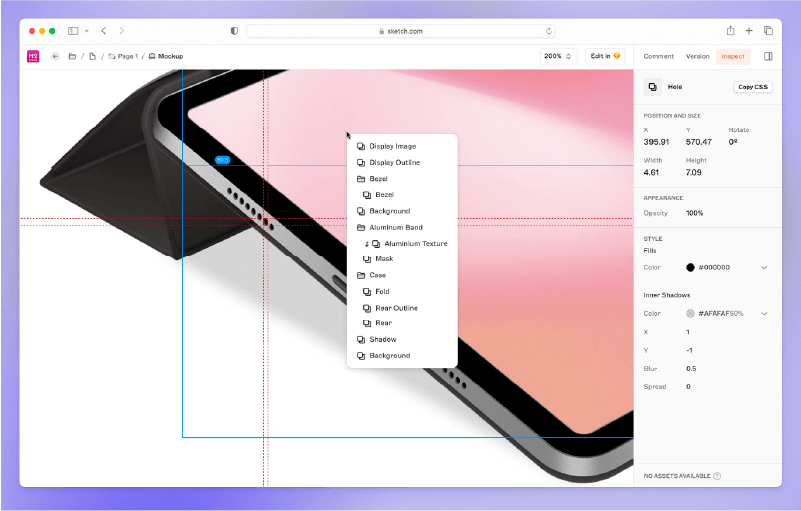
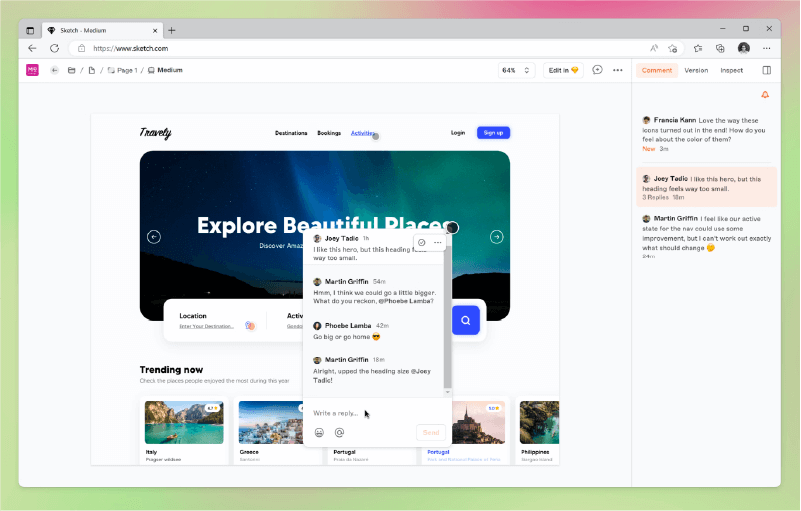
Sketch

Sketch 是一個為 UI / UX 設計師打造的 macOS 應用程式,可以設計各種產品,包括網站、App、桌面應用程式等。
Sketch 由 Bohemian Coding 公司開發,它的設計界面簡單且完善,因此受到許多設計師的青睞。
Sketch 擁有強大的向量繪圖工具,使設計師能夠創建和編輯各種界面元素,不論是按鈕、Icons、圖片和文字,都能在 Sketch 上輕鬆設計。

當然,和其他 UI / UX 設計工具一樣,Sketch 也提供了團隊協作功能,你和團隊成員可以同時查看、編輯設計,並留言註解、分享意見。

可惜的是,Sketch 目前也是採用訂閱制,沒有提供免費方案,不過有 30 天的免費試用體驗,有興趣的朋友可以先免費試用看看,再決定是否購買唷!前往 Sketch 方案 了解更多。
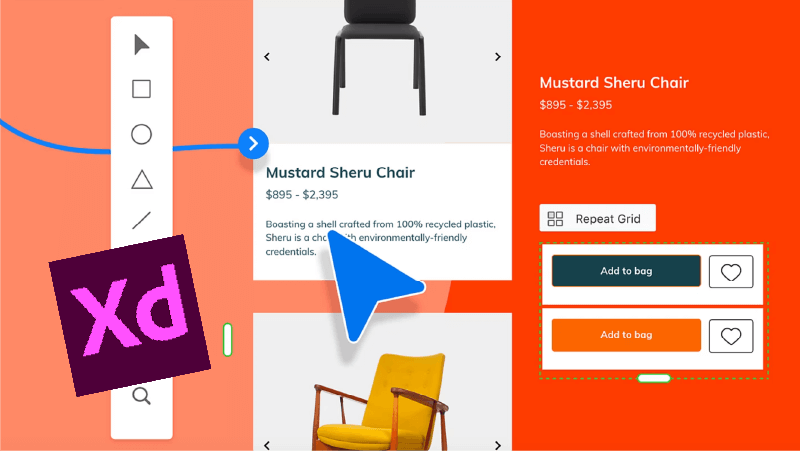
Adobe XD

Adobe XD 為 Adobe 開發的專業 UI / UX 設計工具,用來設計網頁及 App 的使用者介面和原型製作,能在 MacOS、Windows 10、iOS 和 Android 上使用。
它提供了豐富的設計工具,包括向量繪圖、圖層風格設置、文本工具、形狀工具等,使設計師能夠輕鬆創建各種元素,設計各種大小裝置的使用者界面外觀。
設計師也可以在 Adobe XD 上,輕鬆製作 Protoype,演示頁面網站互動流程,包括加入連結、轉場、滑動效果等..。

使用 Adobe XD 設計,可以將你的設計檔案儲存在 Adobe Creative Cloud 中,這代表你可以隨時在不同的設備上查看和編輯設計,並確保文件備份安全性。
此外,Adobe XD 也提供團隊協作和分享設計的功能,你可以邀請團隊成員參與項目,一起編輯或是在設計中留言註解,非常適合大型專案設計使用。

和 Adobe 系列的產品一樣,提供 7 天的免費試用,若想要購買的話,同樣是使用訂閱制方案。有興趣的朋友,可前往 Adobe 方案 了解更多:)
好囉!以上就是今天的分享,希望有幫助到大家更了解 Prototype 的功能和製作方法唷:)
常見問題
Prototype 和 Wireframe 一樣嗎?
Prototype 和 Wireframe 兩者有點相似,但在功能和用途上還是有所差異。
Wireframe 線框圖較為簡略,通常不包含設計細節,只有基本的框架結構。Prototype 則更加具體的展示網站細節,並搭配可互動的網站功能演示,更真實地模擬最終產品的樣貌。
架設網站前,一定要製作 Prototype 原型嗎?
這不是必須的,但製作 Prototype 可以幫助你在架站前期更快速驗證、測試設計想法,也能儘早發現潛在的使用問題,方便後續優化,可避免開發階段的大工程修改唷!
要怎麼製作 Prototype?
有許多免費的 Prototype 製作工具,可以讓你輕鬆製作 Prototype 原型,像是 Figma、InVision 等..。
犬哥網站 Youtube、Instagram 不定期會分享 Figma 相關教學,包含 Prototype 製作,可持續追蹤我們,學習更多唷:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


