你已經安裝了 Elementor,但是卻發現功能不夠用嗎?或是你有些特效需求,但發現 Elementor 基礎板無法滿足你?
在這篇文章,我會分享多個 Elementor 的生態圈外掛,只要順利搭配上去,你的編輯器功能馬上大幅增加!
好了~就讓我們趕緊閱讀文章吧:)
1. Elementor(含 Pro 版)

Elementor 是全球知名的 WordPress 頁面編輯器,全球已經有 500w+ 次外掛下載量,基本上與所有主題兼容。可參考 Elementor 外掛教學。
你不需會任何程式基礎,只要用區塊拖曳方式,就能客製化形象網站設計。
有關任何的頁面佈局、新增區塊功能、編輯區塊內容等 ..,都將變得更加簡單。
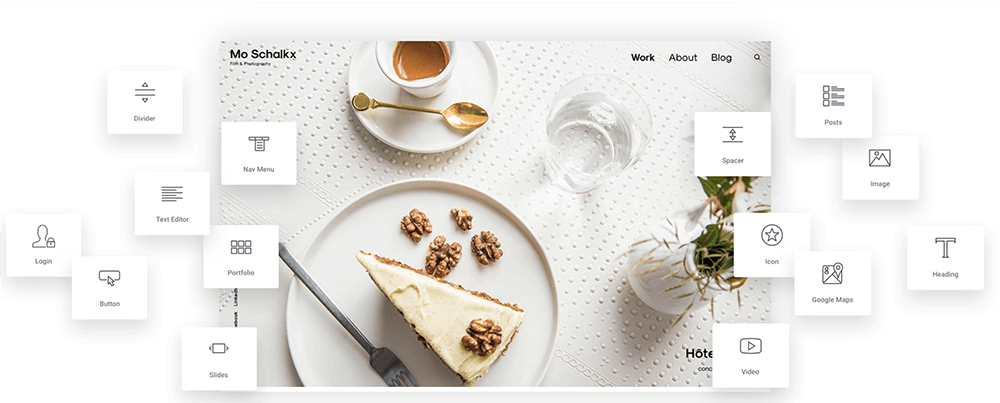
Elementor 有多種功能區塊,是建置網站的好幫手,當你心中簡單構圖完成,接下來只要拖放區塊,並放置在網頁上即可完成設計。

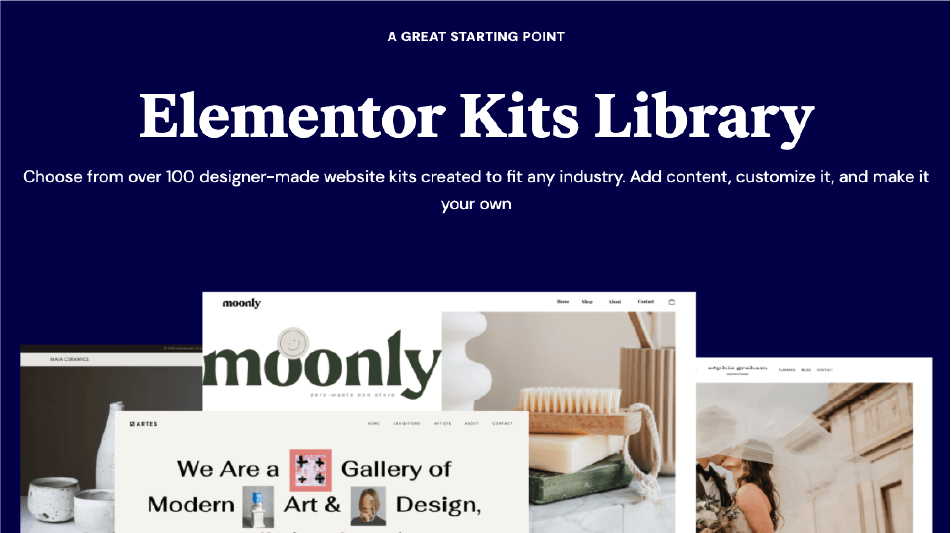
Elementor 有多種區塊模板和網站樣板,點擊按鈕就可套用,再從中進行修改自己喜歡的設計,可節省大量的建置網站時間。

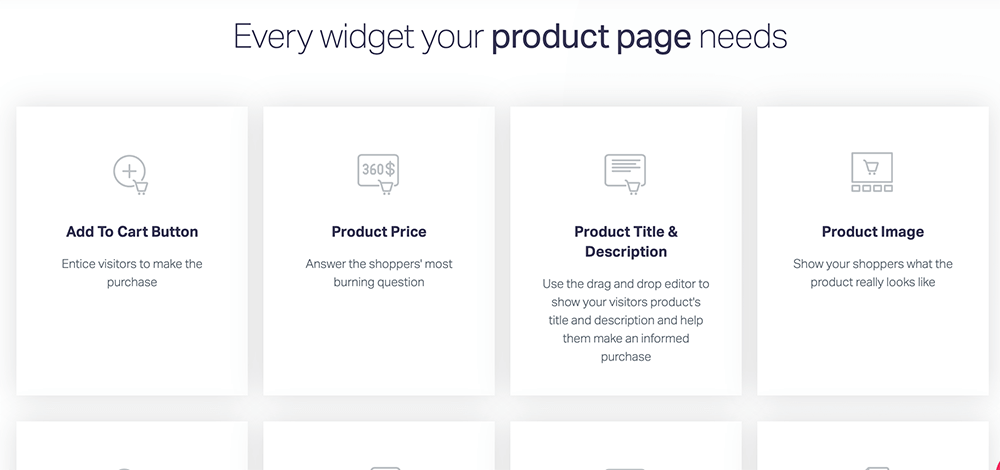
購物網站盛行的時期,或許你想架設購物網站,Elementor 對於 WooCommerce 電商外掛,有良好的支援。
並為此開發了 WooCommerce Builder(購物網站編輯器),除了一般的頁面設計,你也能設計客製化的購物網站頁面。
像是添加購物車按鈕、產品價格、產品圖片和說明、相關產品列表、產品庫存提醒等 .. ,如下圖。

方案評論
Elementor 有免費版方案可使用,如果感覺不錯用且有更多設計上的需求,再升級為進階版即可。完整 Elementor Pro 進階教學。
Elementor 進階版,有額外 50 多個專業元素功能、300 多種進階模板、主題編輯器、表單編輯器、彈出式廣告編輯器、WooCommerce Builder(購物網站編輯器)等 ..,有更多功能可以使用。
Elementor 進階版方案,分為個人用、公司用的兩大類型,裡面又有不同的方案,但能使用的功能幾乎都一樣,最大的差別是「 使用的網站數量 」。
如果你只有一個網站會使用,只需購買最低的方案即可,依此類推。
產品定價
Elementor 個人用,起手價格是 $ 59 美元 / 年(約 $1,800 台幣 / 年),算是滿平價的費用,可應用在一個網站上,並享用它的全部功能。
2. Essential Addons for Elementor

Essential Addons 也是一個知名的 Elementor 外掛,它擁有至少 80 個創意元素、70 個以上現成的塊和模板,而且外掛裡的所有塊、模版都可以自行定制,讓網頁客製化的功能更提升!
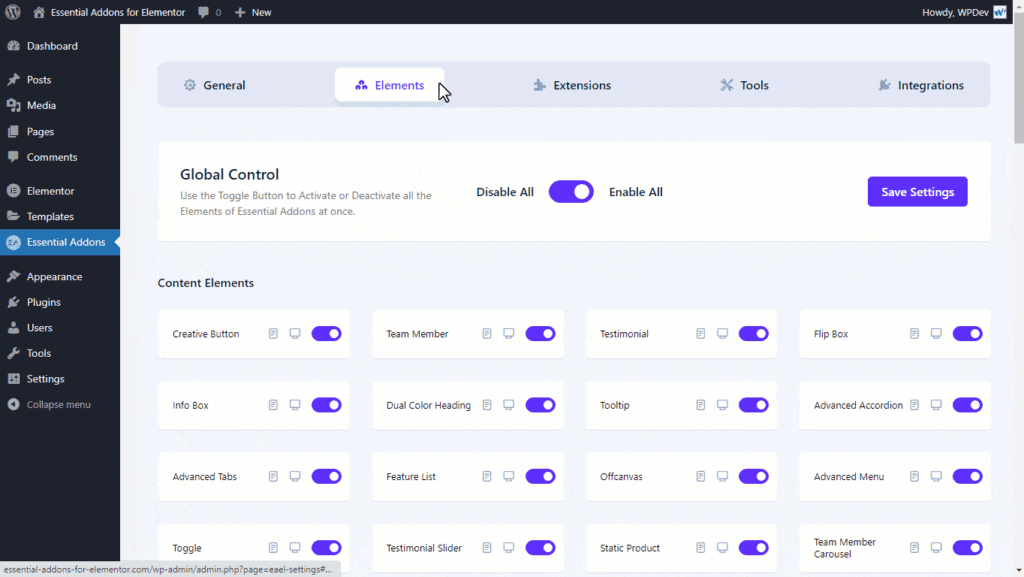
另外,Essential Addons 這個外掛本身非常輕巧,而且還可以選擇啟用或禁用網站上的各種元素模塊,減少網站加載時間,保持網站快速的狀態。

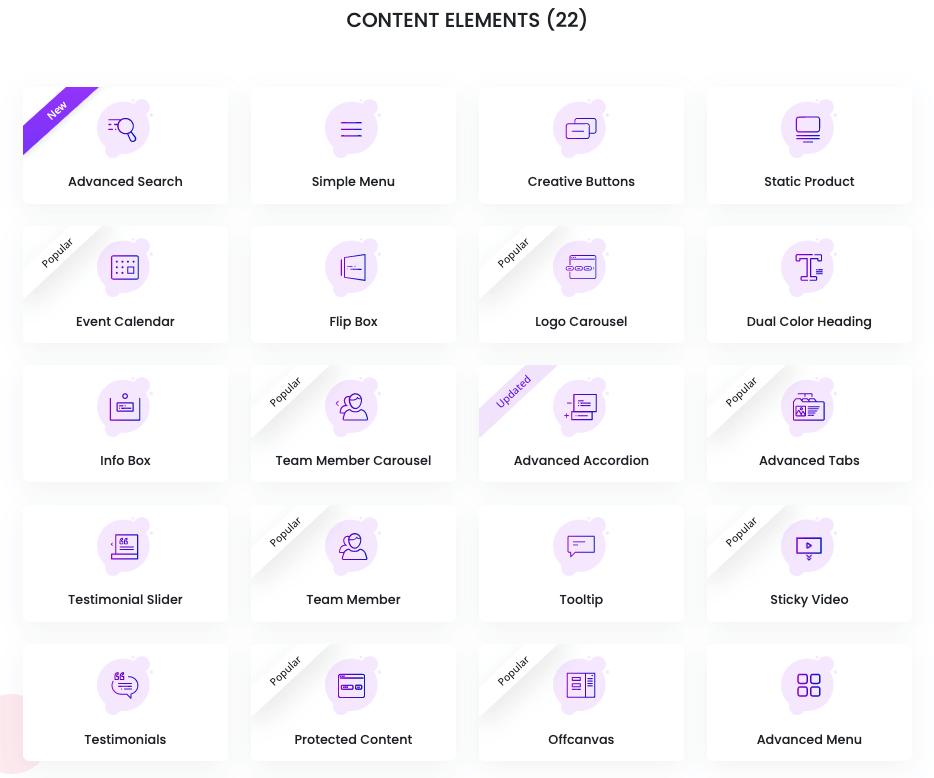
這邊介紹一下元素,在免費版的 Essential Addons 提供了近 50 個元素和 5 個擴充工具,而進階版再增加約 35 個元素和 6 個擴充工具。

如何取得 Essential Addons for Elementor 外掛?
免費版的 Essential Addons for Elementor 可以透過 WordPress 直接下載即可,而且通常就滿夠用的。
如果你有更多進階小工具使用的需求,那再升級為進階版就可以了。
3. Crocoblock

Crocoblock 是一款基於 Elementor 的第三方擴充外掛,可以與 Elementor 完美搭配使用,是由一家位於烏克蘭的知名公司所開發。
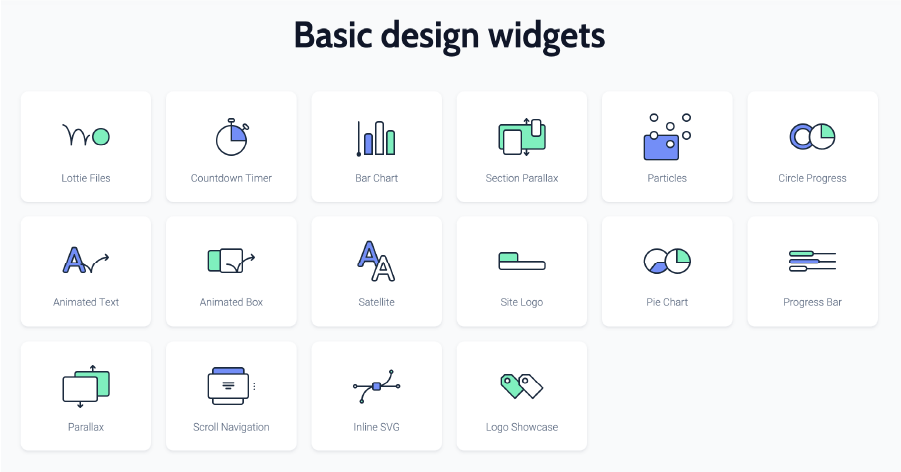
外掛內容包含了 20 多個系列模組、200 個 Elementor 小工具模塊,以及 60 多種模板等 ..,都可以使用。
像是 JetEngine(自訂前後台動態版面)、JetElement(多款擴充小工具)、JetPopup(彈跳視窗)、JetWooBuilder(電商擴充功能)、JetBlog(部落格功能)、JetMenu(選單功能)等 ..。

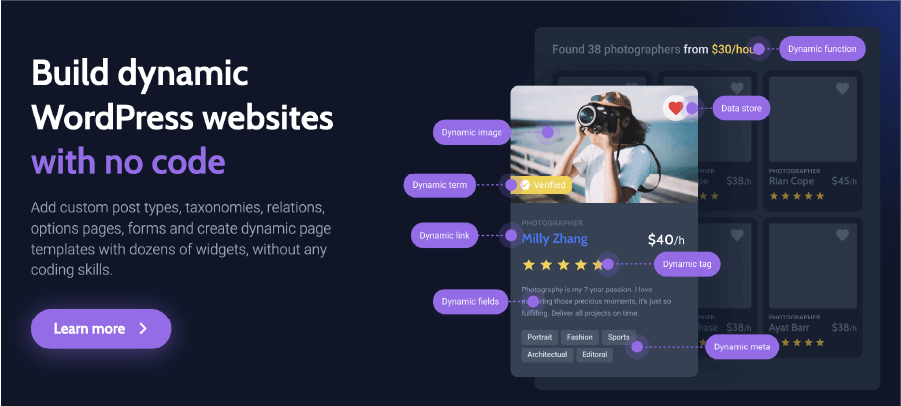
如何製作網站動態資料(版型)?
如果你的某些網頁數據是動態的,無法透過靜態頁面完成。那透過 JetEngine(動態資料模組),你可以搭建後台上資料的地方,而網站前台也可以對應呈現動態數據。
這除了方便未來做網站管理,也可以做到更客製化的網站呈現。

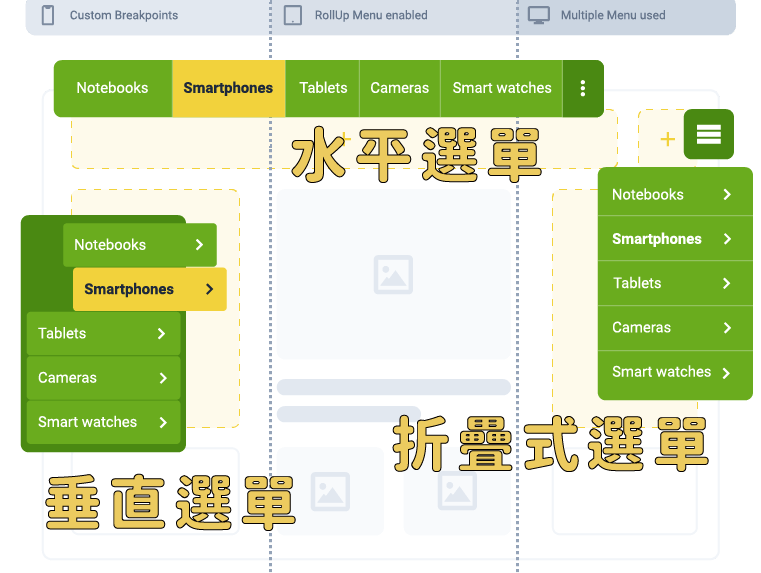
如何製作多種類型的選單?
如果你覺得預設的選單樣式太無聊,可能想更改配色、間距、文字樣式等 ..,或是你有橫式、直式、巨大選單(Mega Menu)、電商分類選單等 ..,多種選單樣式的需求。
那使用 Crocoblock 的 JetMenu(選單模組),你可以完成上述的需求。

JetMenu 內建的選單形式,都支援 響應式網頁設計 的呈現,可以有效處理移動設備的視覺呈現。
提供多個 Elementor 小工具功能
Crocoblock 的 JetElement 模組,裡面有提供非常多的 Elementer 小工具可供使用,如果你正在開發網頁,那你一定會很需要這些功能。

除了基本的小工具,裡面也有 WooCommerce 電商相關功能,像是登入 / 註冊表單、商品輪播區塊、願望清單、會員專區客製化等 ..,能滿足各種需求。
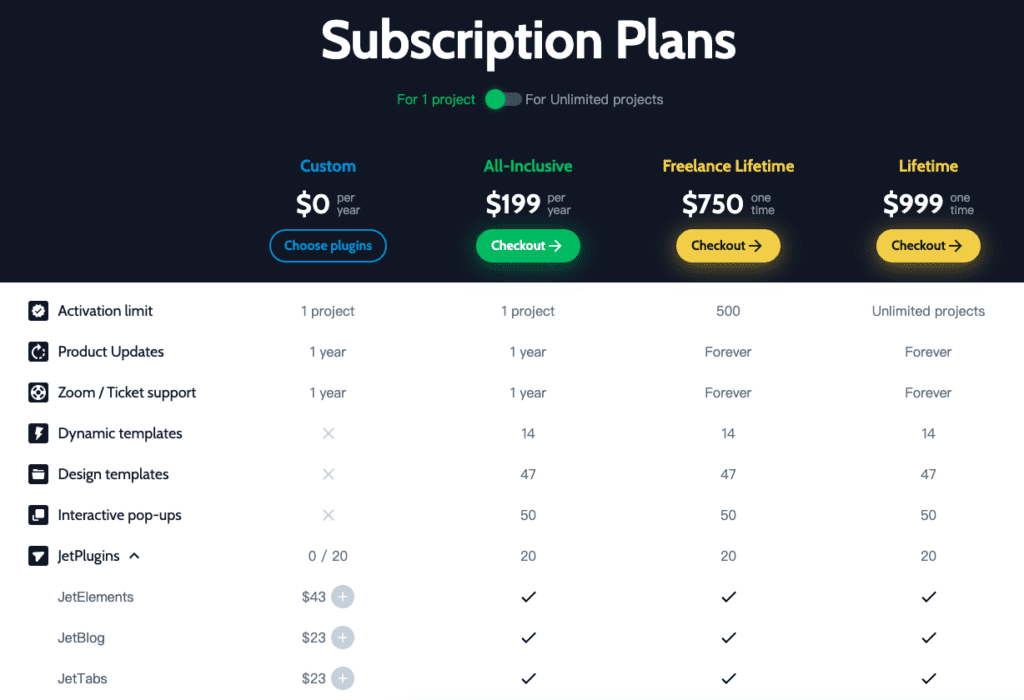
如何購買 Crocoblock?
如果你對 Crocoblock 有興趣,那你可透過 這個連結 前往方案頁面,挑選適合你的方案。相信它會是你製作網站的好幫手!

4. Ultimate Add-Ons for Elementor

Ultimate Addons for Elementor 終極擴充功能,是 Astra 在 Elementor 頁面編輯器上,新增了多種區塊元素,可強化網頁設計能力。
除了 Elementor 編輯器,Astra 也有 Ultimate Addons for Beaver Builder 外掛,幫 Beaver Builder 做了功能擴充(這在購買 Astra 方案時,就需選擇)。
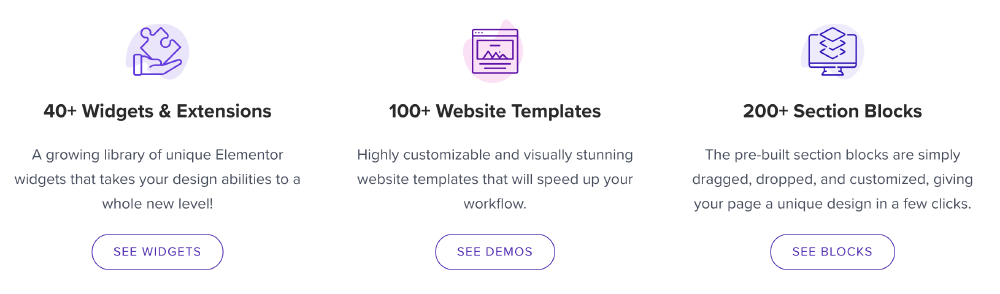
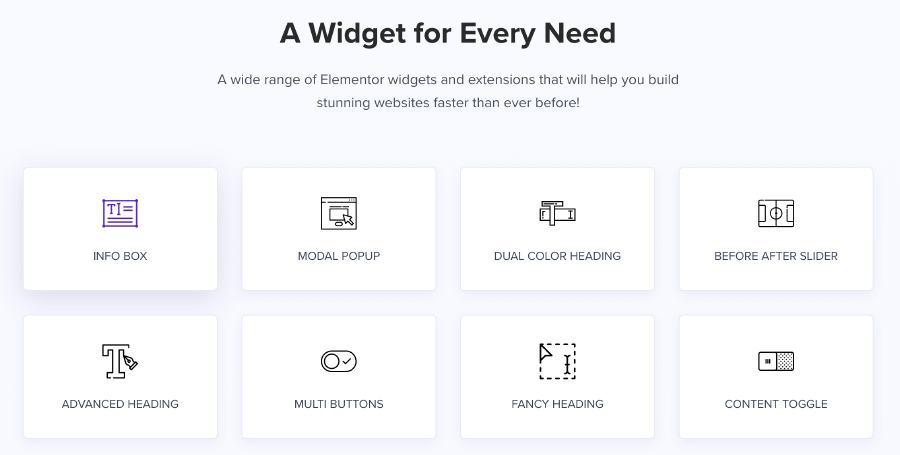
Ultimate Addons for Elementor 主要功能有,提供 40 多種功能小套件、100+ 網站模板、200+ 區塊模板。

像是內容切換、圖片展示畫廊、多變訊息框、多類型廣告框(不同出現方法)、價目表功能、客製化文章佈局等 .. 。(僅列舉部分)

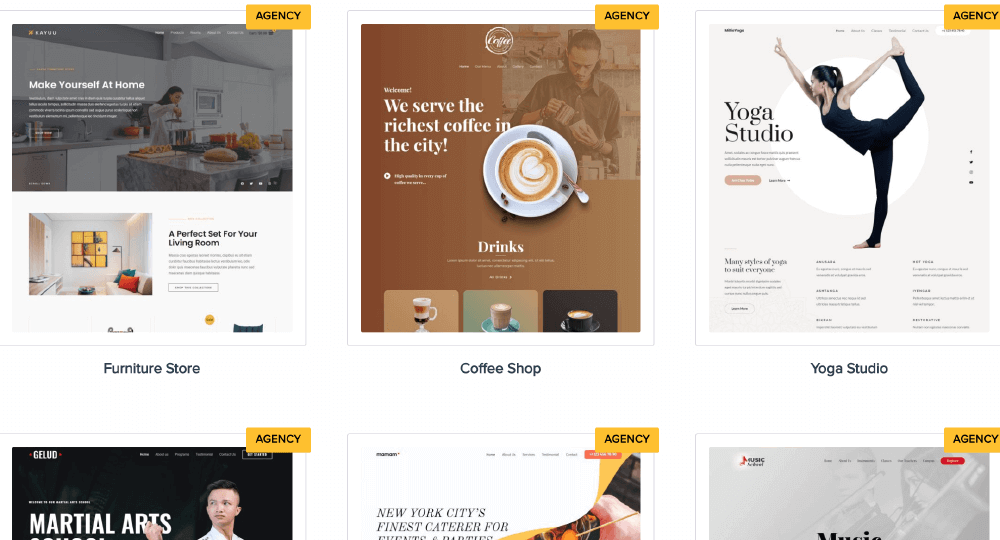
還有 100 多種 Astra 使用 Elementor 開發的進階完整模板(加上 200+ 高質感區塊模板),如果正困擾找不到喜歡的,這會是好的解決方案。
只需一鍵套用即可,假如用了之後不喜歡,有內建模板還原程式,省掉後續重置的麻煩。

以上是 Ultimate Addons for Elementor 簡單介紹。
5. ElementsKit

ElementsKit 是 Elementor Page Builder 的超級多合一外掛,它擁有頁首頁腳生成器、超級選單生成器、Elementor 適用的小部件和 Elementor 模板庫,這些實用的重要工具。
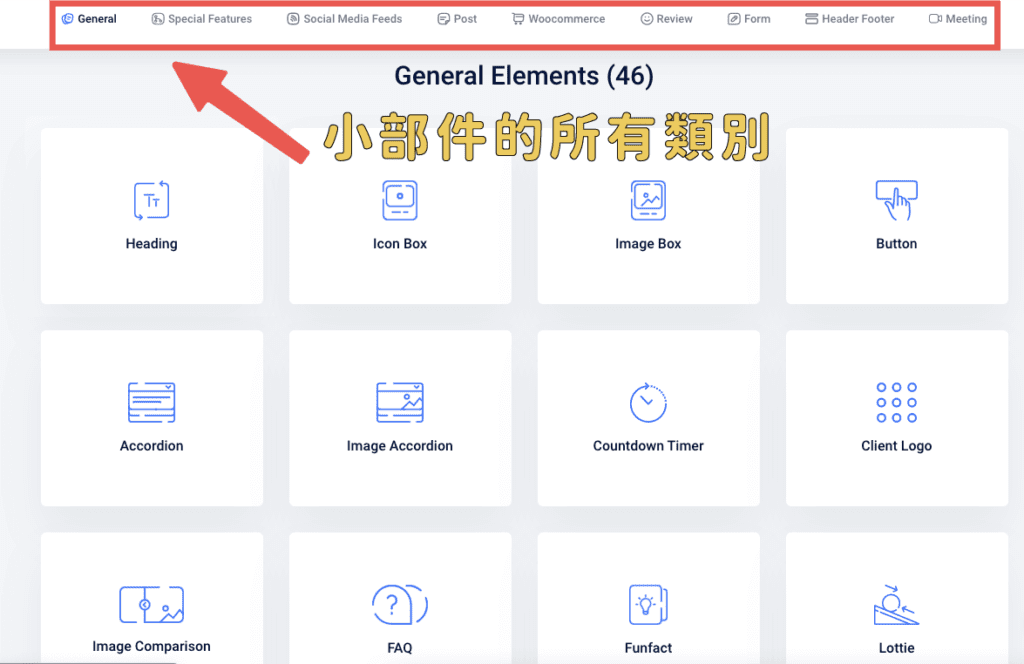
關於 ElementsKit 小部件,總共有 9 大不同類別,像是特別功能、社群功能、電商功能、表單功能等 ..,以下也會簡單介紹給大家認識。

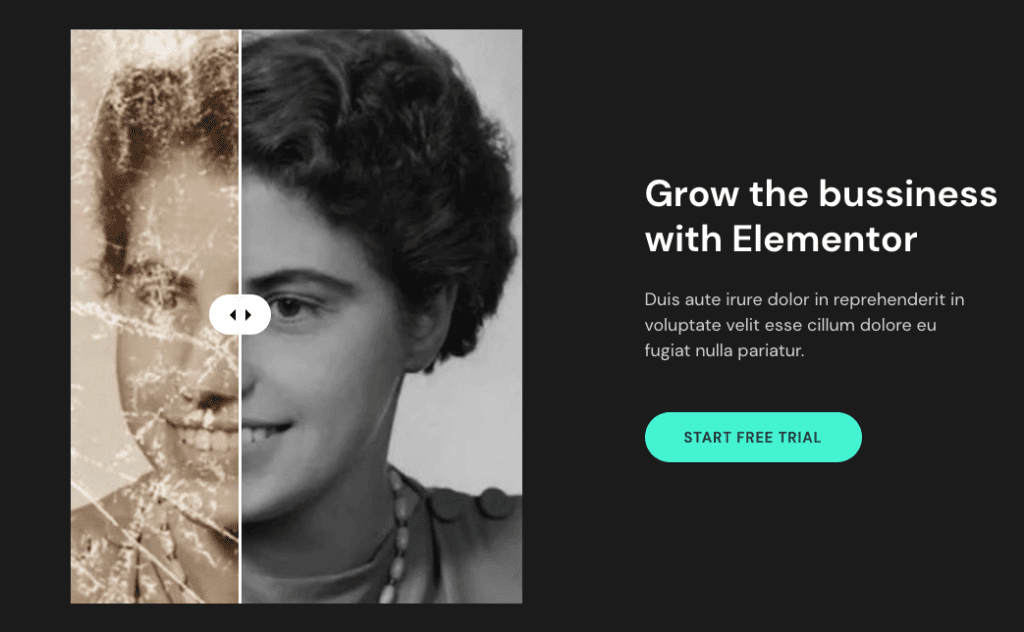
像是 ElementsKit 的「 Image Comparison 」這個小工具,在免費版的 ElementsKit 就有,它的功能是用來比對「圖片前後」,如下圖效果,我們可以知道圖片修復前後的差異。

除此之外,這種功能也適用在醫美中心、室內設計的網站,強調成品的效果。
除了上述的功能外,ElementsKit 整體功能算是全面,且單個小工具內的可設定項目也滿多的,滿適合有需求的站長使用。
如何取得 ElementsKit 外掛?
ElementsKit 免費版 跟前面介紹的外掛一樣,我們可以透過 WordPress 直接下載即可。
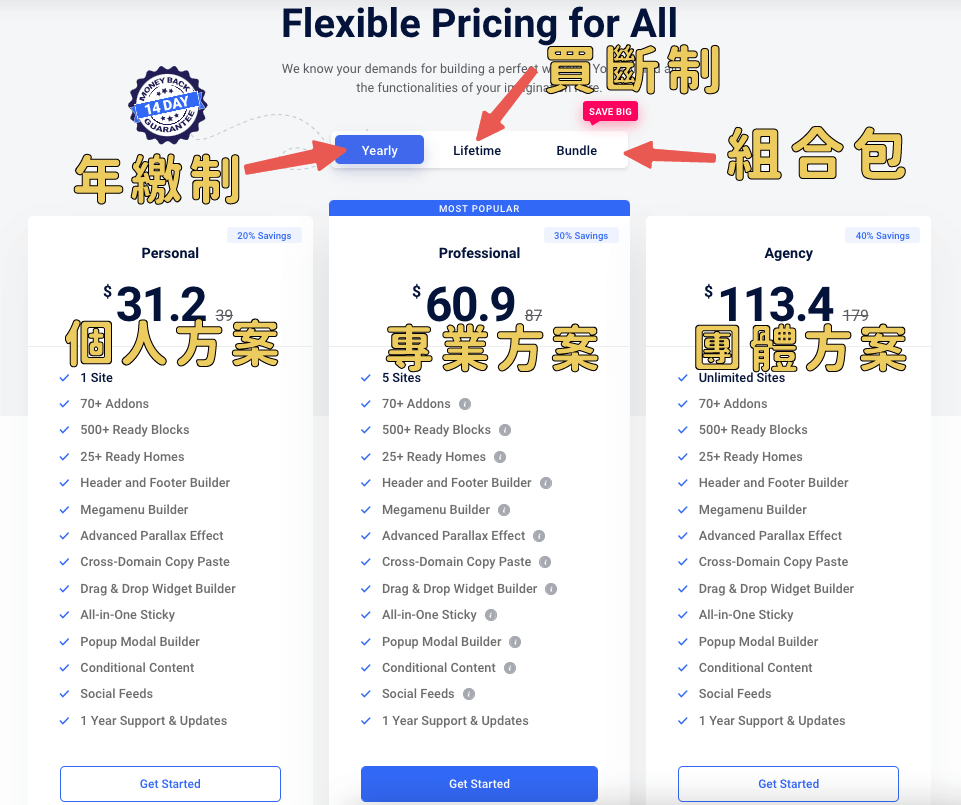
有關進階版可選擇年繳制度、買斷制,還有組合包的方案可以選擇,有興趣的人可以點入官網了解。

6. Premium Addons for Elementor

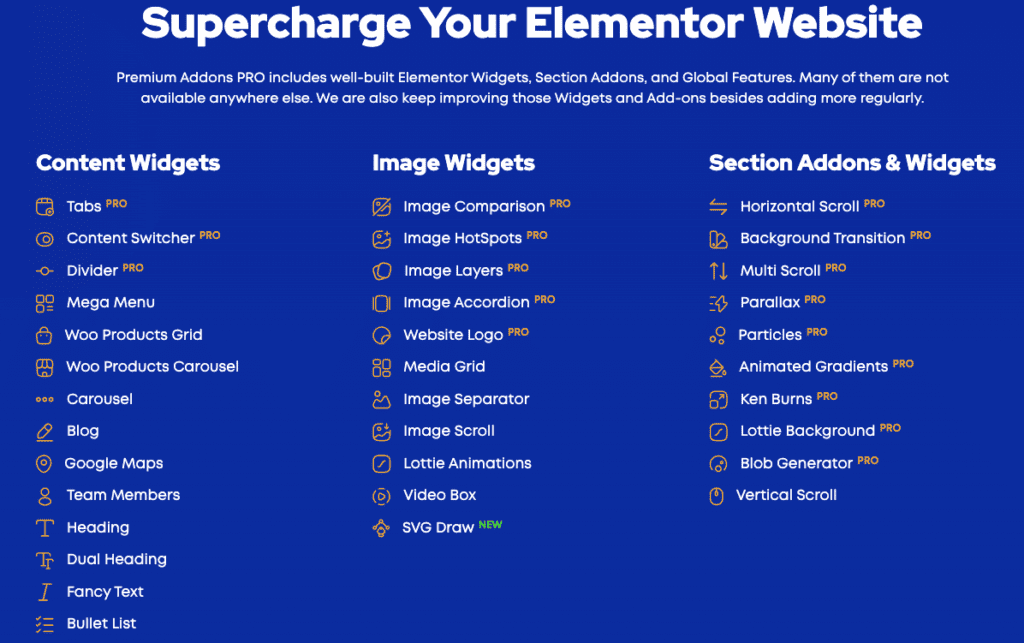
Premium Addons for Elementor 擁有 60 多個 Elementor 小部件、部分插件、全方位功能和近 400 個模板(免費版與專業版),種類非常多!
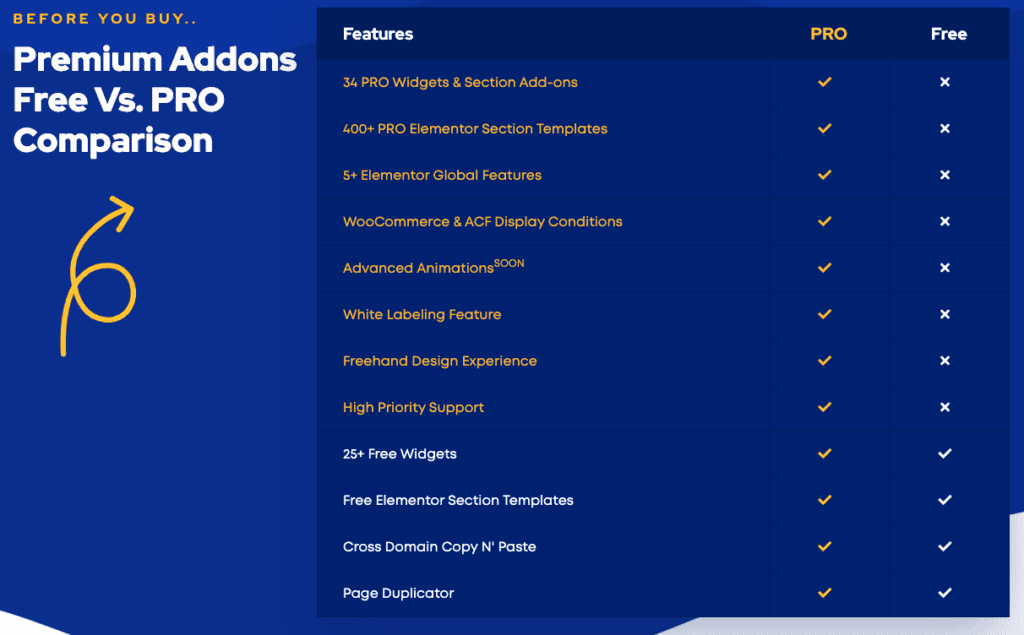
說到免費版與專業版, Premium Addons for Elementor 有提供比較圖,讓使用者清楚知道差異在哪裡,並評估自己適合哪個方案,或是衡量是否該購買專業版本。

官網也有針對裡面的小工具,分別列出展示畫面,方便我們知道了解實際的面貌。

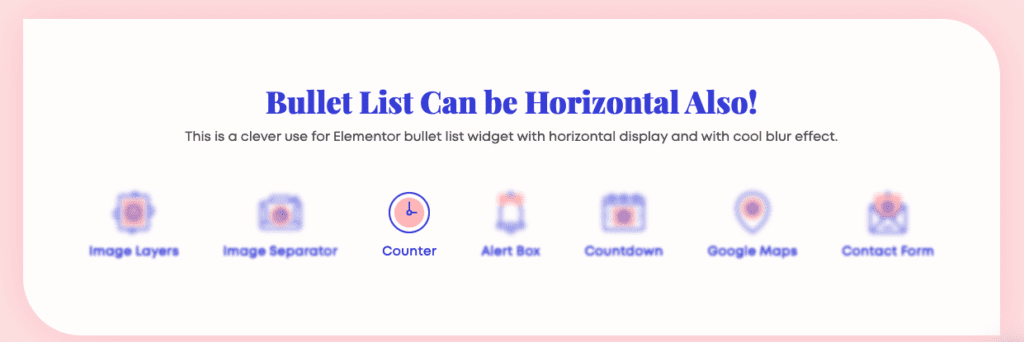
這邊以其中一款「 Bullet List 」舉例說明。它是一個用來做圖標列表的小部件(免費版),其中最吸引人的重點是它的圖標可以搭配 Lottie 動畫,讓圖標與文字都動起來,甚至可以做出模糊效果。

如何取得 Premium Addons for Elementor 外掛?
Premium Addons for Elementor 有提供 免費版本,裡面的功能通常滿夠用的。
如果有更多需求再升級進階版即可~
7. Happy Addons for Elementor

Happy Addons for Elementor 也是 Elementor 熱門的擴充外掛之一。
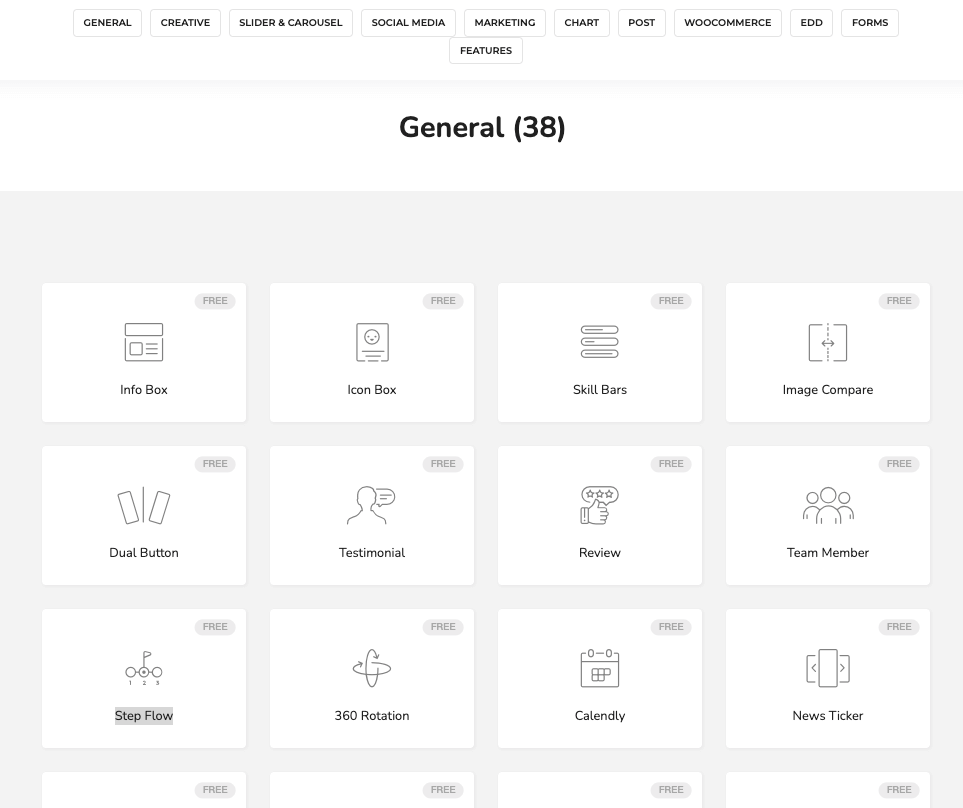
它擁有 114 多個 Elementor 小工具、70 多個 Elementor 模板、400 多個現成的區塊和 22 個輔助 Elementor 的功能。

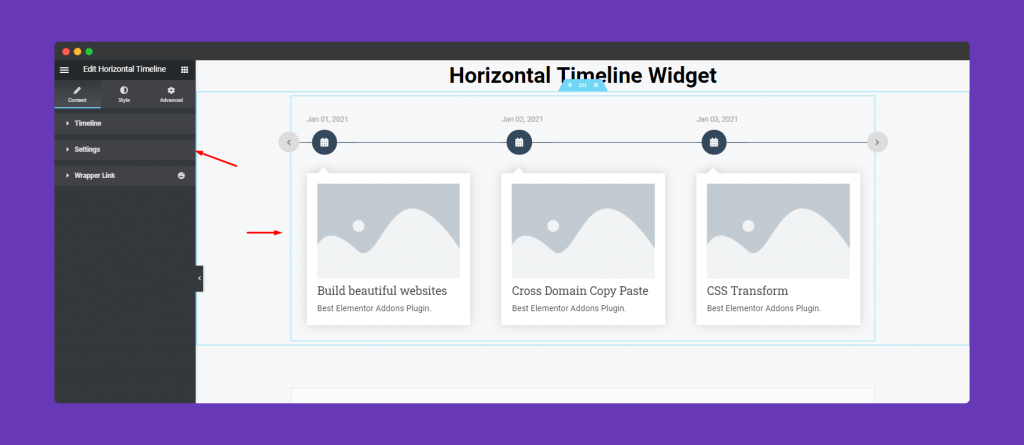
我們隨機挑選「 Step Flow 」小工具做分享,它非常適合用在介紹某企業 / 商家的年代介紹,也可用來分享創辦人的事蹟。

在編輯設定這邊,輸入標題、描述內容,然後可以加上圖片或圖標美化,最後排序這些欄位後,再加上時間點與設計時間線方向就完成了:)
如何取得 Happy Addons for Elementor 外掛?
Happy Addons for Elementor 有分 免費版 與 專業版,如果想取得這款外掛,可點擊連結或按鈕前往下載。
相信這款外掛會對你有所幫助!
8. The Plus Addons for Elementor

The Plus Addons for Elementor 是以「豐富的功能」出名的外掛,擁有超過 120 個小工具與擴充工具、300 多個 UI 基本塊和 18 多個即用型模板等 .. 多項實用工具。
我們用卡通《大力水手》來形容,假設 Elementor 是大力水手波派,那麼 The Plus Addons 則是那罐能量滿滿的菠菜,有了 The Plus Addons 的加入,就能使我們的 Elementor 功能更加強大。
而且 The Plus Addons 完全不需要使用代碼,只需要透過滑鼠勾選的方式去設定就好,非常適合不會程式碼的人或是新手站長使用。

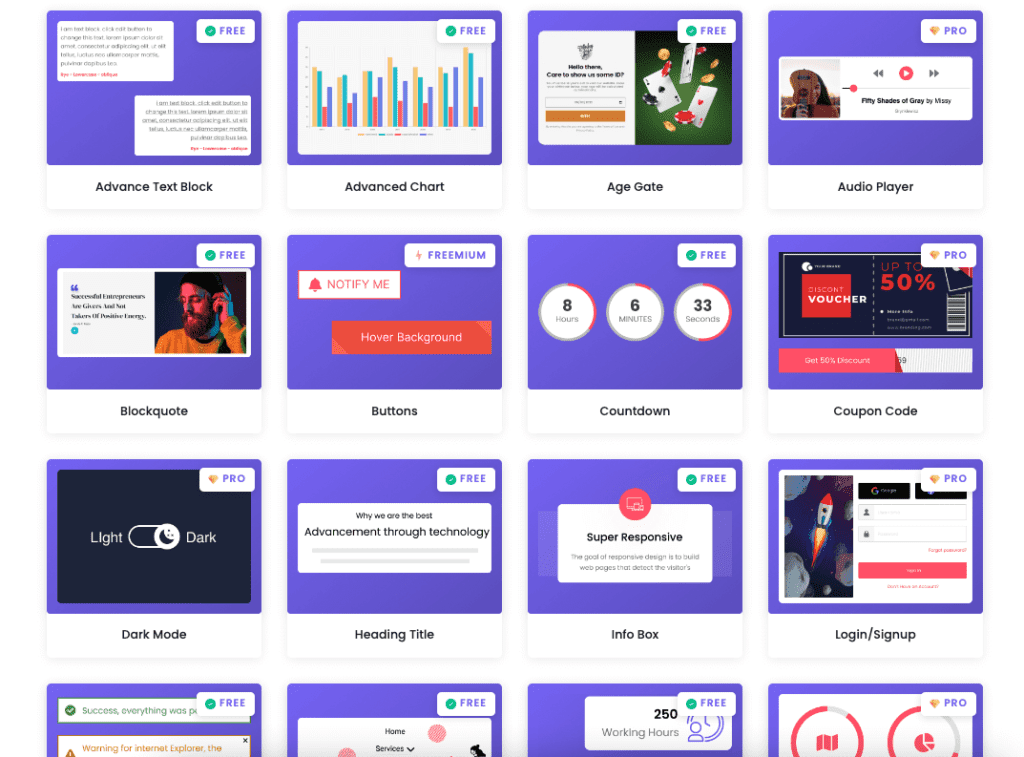
The Plus Addons for Elementor 擁有許多小工具,這邊我們介紹一個比較實用的功能給大家認識!
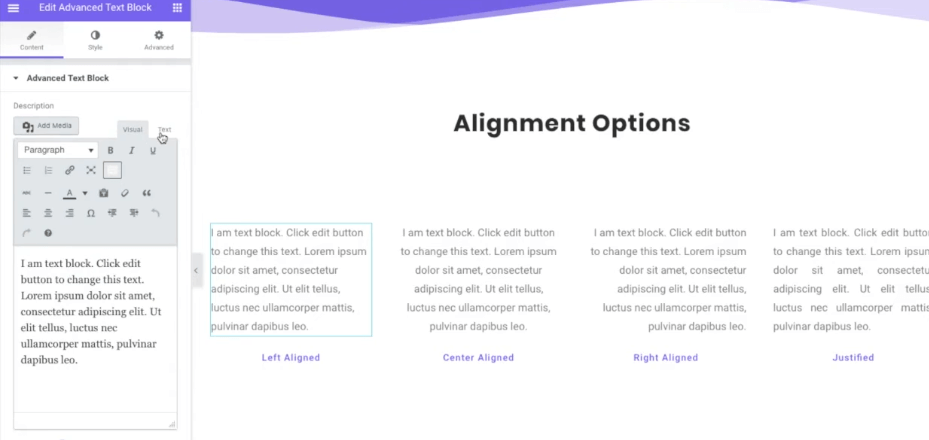
像是裡面的「 Advanced Text Block 」模組,是一個高級的文字編輯工具。它除了可以設定一般的文字對齊方向、更改文字顏色,還有改變字體粗細及斜體。
而且文字段落還可以增加動畫,像是上下飄移、左右搖晃等等特效,在文字設計方面,增添不少視覺效果。

如何取得 The Plus Addons for Elementor?
The Plus Addons for Elementor 是一款好用的 Elementor 擴充工具,裡面提供非常多功能可用。
如果你對它有興趣,也可以點擊按鈕,了解更多的方案內容。
9. PowerPack Addons for Elementor

PowerPack Addons for Elementor 擁有 60 多個小工具,並且有額外 30 多個免費的小工具,而且它非常受歡迎,總共超過 1.3 百萬次下載量、超過 250 多個五星評價。

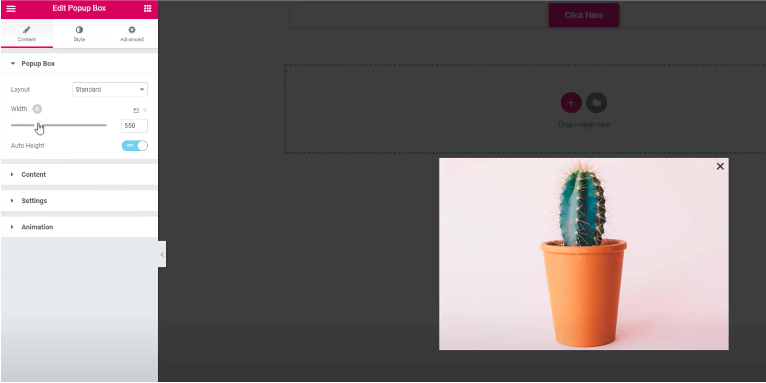
關於 PowerPack Addons for Elementor 的小工具,我們以「 Popup Box Widget 」為例,它的功能是用於做出彈跳視窗。一般來說,這個功能大多被用來當作公告通知使用,讓訪客進入網站時,優先看到訊息。
像是電商網站的折扣活動、診所的當月醫生看診班表異動通知,或是有公家機關網站的防詐騙宣導資訊,這個彈跳視窗在我們生活裡很常見!

在 Popup Box Widget 這個小工具程式設計裡,帶有智能退出視窗的技術,當訪問者即將離開網站時,此功能就會生效。
如何取得 PowerPack Addons for Elementor?
PowerPack Addons for Elementor 免費版 透過 WordPress 下載就可以完成,非常方便!
如果對進階版有興趣,可點擊下面按鈕了解更多。
好啦!以上就是 9 個最推薦 Elementor 擴充外掛介紹。
希望能幫助正在架設網站的你,更有效率的完成網頁設計:)
常見問題
Elementor 可以製作什麼類型的網站?
對於 Elementor 的基礎操作還不夠熟悉,可以參考哪一篇文章?
關於這個問題,你可以參考 Elementor 教學 ,希望讓你短時間有效學習 Elementor,幫助你快速上手使用。也可參考 Elementor Pro 進階教學。
Elementor 頁面編輯器和 Divi 頁面編輯器,差別在哪?
這兩款都是現今 WordPress 主流的頁面編輯器,差別是 Elementor 生態圈比較開放,可搭配很多模組一起使用。
那 Divi 是自家的生態圈外掛整合的比較完整,如果要找 Divi 的擴充功能,可直接到它們的 Marketplace 市集 查詢。更多 Divi 完整教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。