你知道什麼是 Webfont 網頁字體嗎?它跟一般的字體有什麼差別呢?
在進行 網頁設計 時,使用美觀、合適的字體來搭配網站是很重要的。而網頁字體不僅能提升網站的美觀,還能確保網站有優質的載入速度。
今天犬哥將帶你了解 Webfont 網頁字體的優缺點,並推薦幾個熱門的網頁字型給站長們。最後還有 Webfont 的使用教學。更多 熱門字體推薦、Divi 上傳自訂字體教學。
準備好就開始吧:)
Webfont 是什麼?

Webfont 中文稱「 網頁字體 」,也就是一種為網頁而設計的字型,它能讓網頁中的文字不論在任何裝置上,都能呈現一樣的樣式。
在以前,網站只能使用電腦上預設的那幾種字型,這導致網站文字與頁面的設計風格不符,破壞了設計效果。
或是有些人會選擇將一般的字型檔上傳到伺服器上,但一般的字型檔體積大,會拖累網站的載入速度,且有些字型即使有付費,作者也不授權使用在網頁上。
Webfont 出現後,網站開發者就能將字體嵌入網站中,當用戶開啟網站時,系統會自動偵測網站文字,並將字型文件載入到用戶的瀏覽器中。
由於系統會自動偵測網站使用的文字,優先載入有使用到的字體,因此不需花大把時間載入所有的文字字體,大幅提升網站的載入速度。
這樣一來,網站開發者就能輕鬆確保網站在不同裝置平台上,都能呈現正確的排版風格,又不拖累網站速度。
網頁字體優點&缺點

網頁字體已經成為架站的重要元素之一,除了可以讓網站設計美觀外,還能確保網頁的載入速度。
此外,網頁字體可以針對不同裝置尺寸進行縮放或是調整字重,確保網站文字的可讀性。
以下列出幾點網頁字體的優點。
網頁字體優點:
- 可優先載入有使用到的文字,確保網站速度(在中文字體尤其明顯,因中文字非常的多,跟英文字體只需載入 26 個字母不同)
- 確保網站在不同裝置上,都能呈現相同的設計風格
- 在不同尺寸裝置上,文字能保持清晰、良好的可讀性
- 設定簡單,只需嵌入簡短的程式碼
由於不需太多的技巧就能嵌入網頁字體,提升網站設計風格,因此許多人都會選擇使用網頁字體來架站。
不過使用網頁字體也有一些需要特別注意的地方,像是 Webfont 供應商的穩定度與安全性,以確保網頁字體隨時都可以正確顯示,並且不會被惡意軟體攻擊。
另外,網頁字型費用較高,不像一般字體能一次買斷,網頁字體通常會以網站頁面流量來計費,若網站平常有較多人造訪的話,所產生的費用會較多。
以下列出幾點網頁字體的缺點,供站長使用時參考。
網頁字體缺點:
- 需注意 Webfont 供應商的穩定度&安全性
- 付費網頁字型費用較高,無法一次買斷
- 目前中文網頁字型較少,選擇有限
Webfont 平台推薦

由於網頁字體是直接嵌入網站,因此需要特別留意字體供應商的安全性,避免網站被惡意植入病毒程式。
此外,字體供應商的穩定度也是需要留意的,這樣才能確保網站字體 24 小時都能正確載入,用戶所看到的排版設計是正確、美觀的。
建議可以選擇知名的 Webfont 供應平台,像是 Google 就有推出 Google Font 服務,上面有超過千種網頁字體,重點是可以免費使用!對架站者來說是非常實用的工具!
另外像是 Adobe、Justfont 等知名字體供應商,都有提供網頁字體的服務。以下整理幾個不錯的平台給大家:)
Webfont 平台推薦:
- Google Fonts:上千種網頁字體,可免費嵌入網站或下載至電腦中。
- Adobe Fonts:三千多種字體,若有訂閱 Adobe 軟體可免費使用。
- Justfont:台灣字體供應商,提供多款中文網頁字體,都很有質感。
- iFontCloud 文鼎雲字庫:台灣字體供應商,中文字體選擇多。
- 華康字型:台灣老牌字體供應商,兩百多個華康經典字型轉為網頁字體。
- Fontshare:英文字體為主,多款質感網頁字體可免費使用。
熱門網頁字體有哪些?

犬哥這邊也選出幾個好看、熱門的網頁字體,提升網站質感同時,又能確保網站的易讀性,推薦給大家參考:)
1. 思源黑體(Noto Sans TC)

思源黑體 是一款由 Adobe 與 Google 合作推出的開源字體,屬於無襯線黑體,英文為 Source Han Sans( Adobe )、Noto Sans Traditional Chinese( Google )。
思源黑體支援簡體中文、繁體中文、日文和韓文,也有多種字重可以選擇,讓你在設計時不會因為缺字或字體粗細卡關。
由於思源黑體是開源字體,所以你可以放心的將它使用在你的設計當中,不論是個人或是商業設計都可以,甚至可以改造它的樣式,創造出屬於你的字體或是 Logo!
2. 思源宋體(Noto Serif TC)

思源宋體 是一款由 Adobe 與 Google 合作開發的開源字體,是「 思源黑體 」的有襯線對應字體,英文為 Source Han Serif( Adobe )、Noto Serif Traditional Chinese( Google )。
思源宋體和思源黑體擁有完全不一樣的特性,思源宋體可以完美地呈現文學文字,適合用於優雅文青風格的標題或語錄。
思源宋體支援四種不同的東亞語言 ,包含簡體中文、繁體中文、日文及韓文,還有 7 種字重可以選擇。
思源宋體同樣為開源字體,你可以免費下載並使用於個人、商業設計,或是自行改造它的樣式。
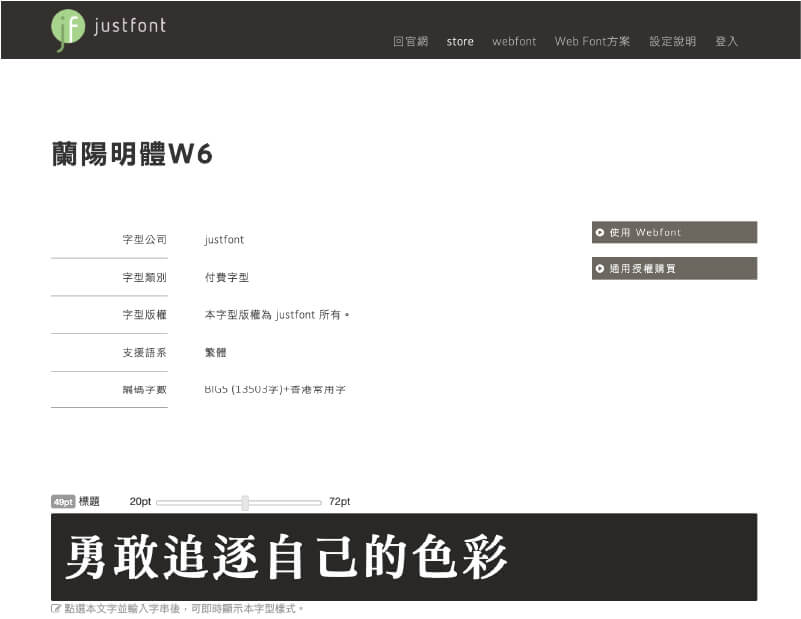
3. 蘭陽明體

蘭陽明體 是一款由專業字體設計團隊 Justfont 推出的字體,字體融合古典浪漫氛圍與現代明體筆法,致力於為讀者帶來感動人心的閱讀體驗。
蘭陽明體支援繁體中文及香港常用字,且 Justfont 也都會持續更新、維護,使用於網頁不需太擔心中文缺字的問題。
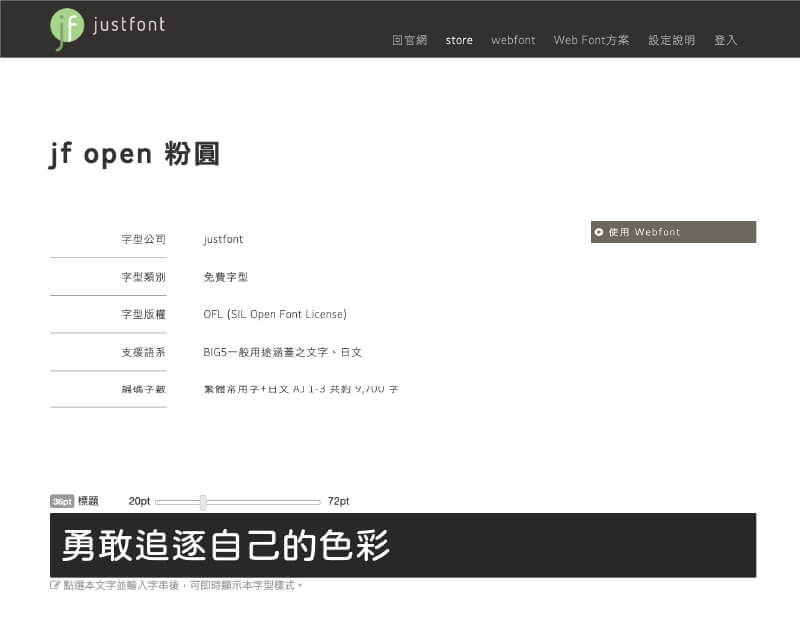
Justfont 網頁字型商店可預覽字體各種大小的呈現風貌,大家可以前往觀看,視需求決定是否購買唷:)
4.粉圓體

Google 和 Adobe 兩大軟體目前都沒有針對繁體中文推出圓體 Webfont,不過別擔心,Justfont 粉圓體來拯救大家啦!
粉圓體 是一款以 Kosugi Maru 改作而成的字體,由專業字體設計團隊 Justfont 改作,針對台灣日常應用加以優化的字體。
粉圓體補齊了日文字型中所缺乏的台灣常用漢字,還額外設計、調整了注音符號與台、客、原民語羅馬拼音用字,對台灣在地的設計師可說是一大福音!
粉圓體作為免費的開源字體,開放大家自由應用、改作,Webfont 字體也是免費的!快來試試!
如何使用網頁字體?

要在網頁上使用網頁字體其實不難!只需幾個簡單的步驟就能嵌入,不會程式碼的架站新手都能輕易學會!
通常各大網頁字體平台都會提供一串程式碼,只需要將該程式碼貼入網站程式碼內,再進到 CSS 指定使用字體,就能完成。
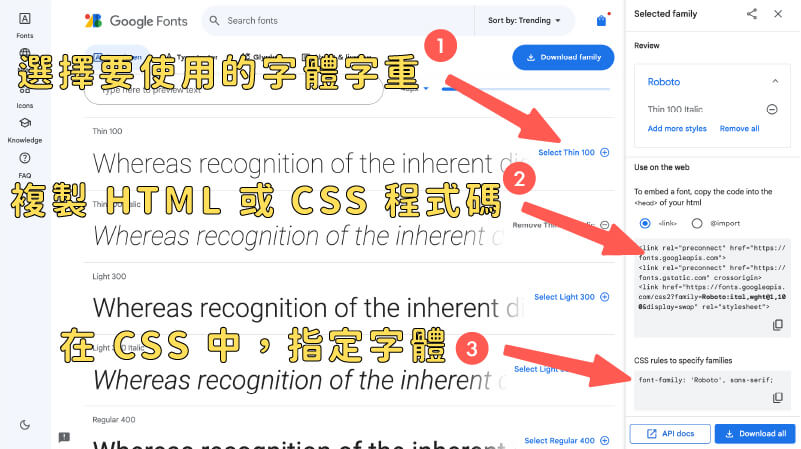
以 Google Fonts 為例,你只需要在網站上點選你想使用的字體&字重,右方就會跳出完整的程式碼。

你可以選擇要複製 HTML 程式碼或 CSS 程式碼,建議使用 CSS 的嵌入方式比較方便。
接著再將複製下方「 font-family 」,貼到網站文字標籤的 CSS 程式碼中,就能完成嵌入!

其他平台像是 Adobe 或 Justfont 的網頁字體會先需要建立一個專案,之後的安裝方式也都大同小異,可前往 Adobe 和 Justfont 官網查看教學:)
WordPress 如何使用 WebFonts?

在 WordPress 的熱門主題當中,通常內建都已經有串接 Google Fonts,可直接選擇喜愛字體使用,使用方式也非常簡單。
犬哥這邊以熱門的 Astra 主題做個示範。更多 Astra 主題教學。
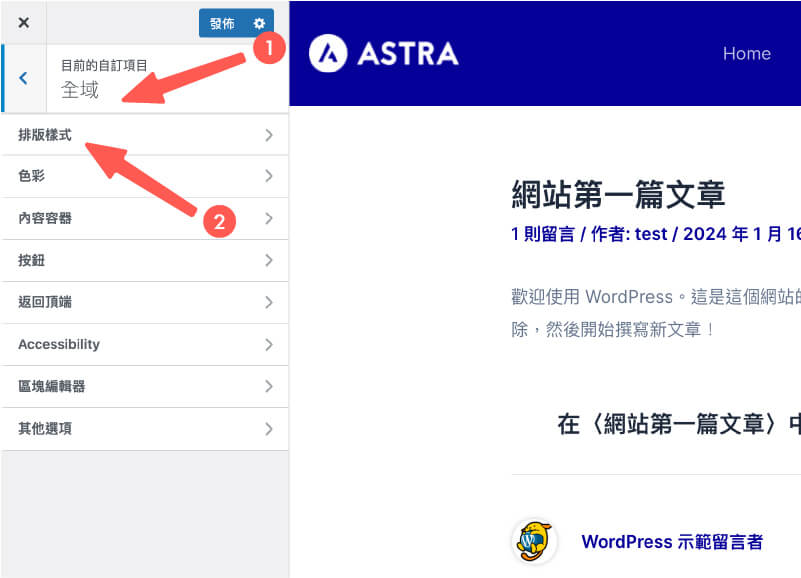
Step 1:進入編輯區域

首先進到自訂編輯頁面,在左手邊的工具列點選全域,進到排版樣式內。
接著可以看到系統已經有多組預設推薦字型組合,你可以直接套用,或是往下編輯選擇其他字體。
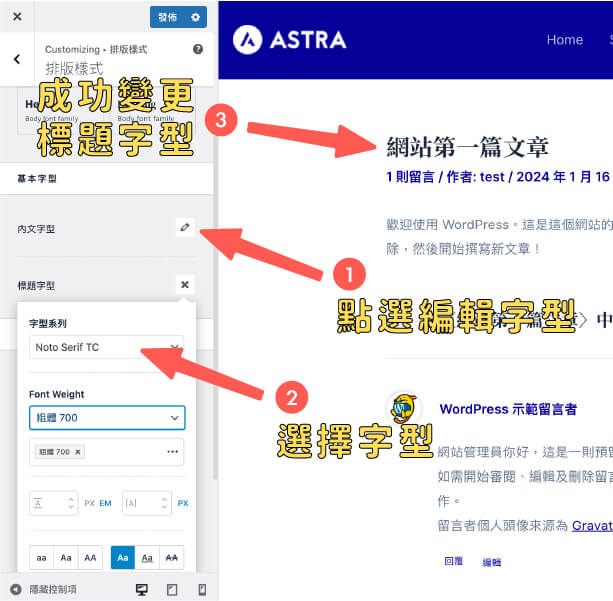
Step 2:變更字體

在排版樣式工具下方,可以找到「 內文字型 」、「 標題字型 」,點選旁邊的 Icons 就能進行編輯。
在這裡可以找到多種 Google fonts 質感字體,像是我們有介紹過的「 思源宋體(Noto Serif TC)」、「 思源黑體(Noto Sans TC)」。
選擇字體後,就能輕鬆套用字型到網站標題或內文中啦!
如果你的 WordPress 主題沒有內建字體功能的話,你也可以選擇安裝字體外掛,進行擴充。
犬哥推薦可以試試 Fonts Plugin 這款免費外掛,它包含了超過一千多種 Google Fonts 字型,適用於任何 WordPress 佈景主題,能讓站長輕鬆地將這些字型套用至網站中。

且 Fonts Plugin 外掛也包含內建即時預覽功能,站長在編輯選擇字體時,可以同步測試、預覽各種字型套用在網站設計上的樣子:)
font-family 如何使用?

若你選擇使用 CSS 程式碼套用網頁字體,就需要使用「 font-family 」這個 CSS 語法,它讓你可以在程式碼中指定字型。
font-family 是什麼?
font-family 是網頁 CSS 的一個語法,用來指定網頁文字的字體。你可以指定一個或多個字型名稱。
正確設定 font-family 後,瀏覽器就能夠根據用戶設備和瀏覽器支援情況,來選擇合適的字型,提供更好的可讀性和設計一致性。
font-family 的使用方法
font-family 的使用方法非常簡單,只要在 CSS 語法內輸入 font-family 後加上半形冒號,再放上要使用的字體就可以了。
如果指定多個字體,可使用半形逗號分開名稱。另外,建議使用引號「””」將每個名稱括起來,當字體名稱中有特殊字符時,系統才能正確地讀取。
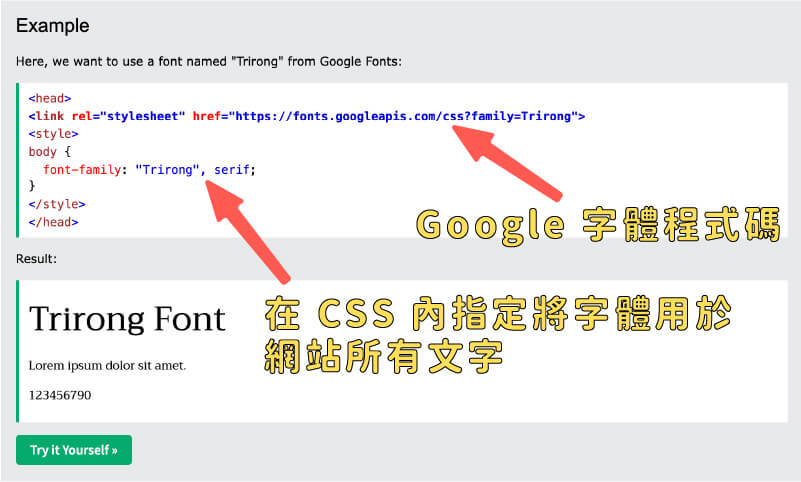
假設你要將「 Noto Sans TC 」這款字型使用在網站上所有文字上,就可以直接在 CSS body 內設定 font-family。
程式碼範例:
body { font-family: “Noto Sans TC”, sans-serif;}
又或者你只想在網站主標題使用該字體,則是在 h1 的 CSS 程式碼內設定:
h1 { font-family: “Noto Sans TC”, sans-serif;}
font-family 最後通常會設定一組預設字型作為預備,當特定字體載入出現錯誤時,才可以有別的字體備案唷!
font-family 字體排序?
font-family 的使用也存在著一些邏輯,指定的順序將影響顯示的結果,也就是放在前面的字體會優先載入使用。
網站載入時,系統會優先讀取第一個指定的字體套用在網站的文字上。
若該字體不適用於網站文字(例如英文字體沒有中文字),系統就會繼續往下尋找下一個可用字體,套用於網站的中文文字中。
好啦!看完今天的介紹,希望有幫助你對網頁字體有更多的認識。快試試看在你的網站上使用今天介紹的網頁字體,提升網站設計質感吧!
常見問題
Webfont 網頁字體和一般字體差別?
網頁字體是一種為網頁而設計的字型,它能讓網頁中的文字不論在任何裝置上,都能呈現一樣的樣式,且網頁字體可以針對不同裝置尺寸進行縮放或是調整字重,確保網站文字的可讀性。
此外,使用網頁字體的話,當用戶開啟網站時,系統會自動偵測網站使用的文字,優先載入有使用到的字體,不會拖累網站載入速度。
如何使用網頁字體?
網頁字體供應商通常都會提供一串程式碼,只需要複製程式碼,貼入網站 HTML 或 CSS 程式碼中,就能輕鬆使用,可參考內文教學。
我有購買一款字體檔案,可以將它上傳到我的網站上使用嗎?
不建議上傳一般字型檔到網站伺服器中做使用,因為字體檔體積大,用戶每次進入網站時,系統都需要下載一次檔案,這會大大影響網站的載入速度!且付費字體也不一定有授權用於網站字體。
網頁字體就比較不會有這個問題,系統會自動偵測網站使用的文字,優先載入有使用到的字體,不會拖累網站載入速度。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


