在學習 自架網站 時,一定常常看見 Padding、Margin、Border 這三個 CSS 網頁設計用詞,你知道它們有什麼功用嗎?
如果有好好使用這三個元素的話,不僅能有效提升網站的質感與排版美觀程度,還能提升網站 UI / UX!更多 UI / UX 是什麼。
今天我們將帶你認識 Padding、Margin、Border 這三者的差別,以及適合的使用時機,並教你如何設定,讓你的網站看起來更好看!
準備好就開始吧:)
CSS Box Model 是什麼?

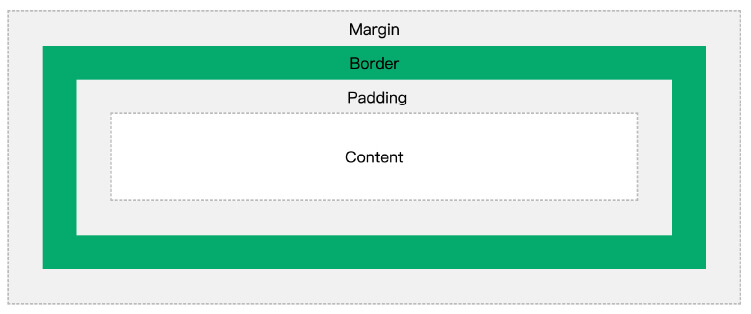
在開始深入介紹 Padding、Margin、Border 前,我們可以先來了解 CSS Box Model 是什麼。
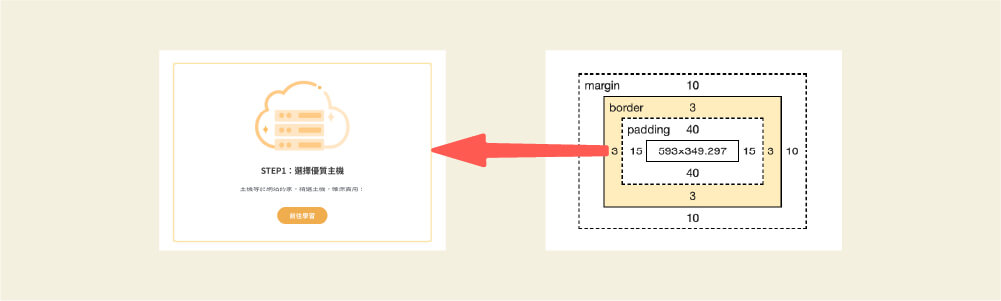
CSS Box Model 是網頁設計中一個非常基本且重要的概念,它顯示了網頁上每個元素所佔的空間。
CSS Box Model 裡包含了四個元素,Content、Padding、Margin、Border,每一個元素都將影響 CSS Box Model 的大小。

接下來將分別說明這四個內容的位置,以及它們之間不同的功能。
一、Content(內容)

Content(內容)為區塊的主要內容,像是文字、圖片、影片等..。Content 的大小會依照文字內容的多寡、圖片的長寬大小來決定。
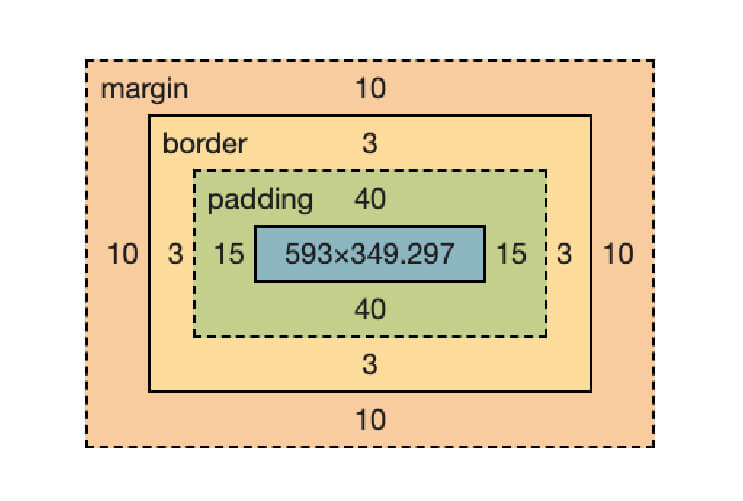
從上圖可看見,Content 位於 Box Model 的最內層,藍色部分都屬於 Content 內容區域。
二、Padding(內距)

Padding(內距)是元素內部的空間距離,從上圖可看見,Padding 位於 Content 和 Border 之間,可用來控制 Content 和 Border 兩者的距離,綠色區塊都屬於 Padding 的空間。
透過設定 Padding 數值,Content 就能與 Border 保持適當的空間,讓整體內容看起來不那麼擁擠,製造乾淨舒適的排版。
想要改變 Padding 數值,可調整 CSS 語法。在 CSS 語法中,除了直接使用 padding 設定統一數值外,還能分別設定上、下、左、右的內距,可依照需求設定不同的數值。
統一設定四邊內距 CSS 語法:
.box{ padding: 10px; }
上內距 CSS 語法:
.box{ padding-top: 10px; }
下內距 CSS 語法:
.box{ padding-bottom: 10px; }
左側內距 CSS 語法:
.box{ padding-left: 10px; }
右側內距 CSS 語法:
.box{ padding-right: 10px; }
至於有關數值大小的設定,則是可以依照正在設計的區塊,給它適合的數值即可。
三、Border(邊框)

Border 就是元素的邊框,位於 Padding 外側,淺黃色區塊代表 Border 的數值。
由於通常 Border 的數值不會設定太大(大概是 1 – 5 px 的細線條),主要用來畫出 Content+Padding 的元素邊界。
Border 可以設定多種樣式,像是虛線或實心線條,也可以自訂 Border 的顏色、粗細等..。
Border CSS 語法範例:
.box{ border: 1px solid #000000; }
四、Margin(外距)

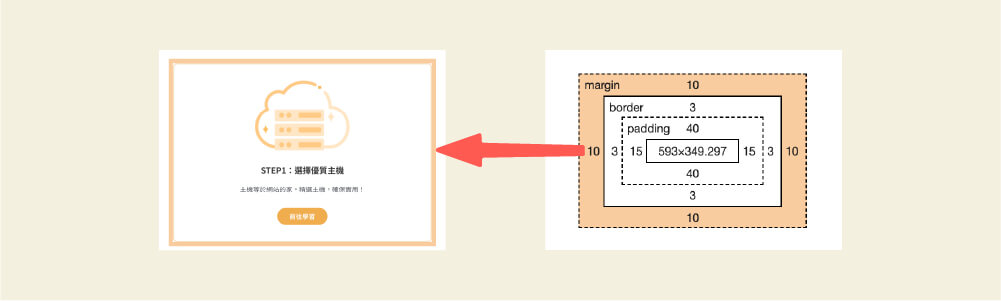
Margin(外距)就是元素外部的空間距離,從上圖可見,Margin 位於 CSS Box Model 的最外層。
橘色區塊都是屬於 Margin 的空間範圍,可用來控制整個元素與其他外部元素之間的距離。
Margin 的調整方式和 Padding 類似,一樣可直接使用 margin 設定統一數值外,還能分別設定不同的上、下、左、右外距。
統一設定四邊外距 CSS 語法:
.box{ margin: 10px; }
上外距 CSS 語法:
.box{ margin-top: 10px; }
下外距 CSS 語法:
.box{ margin-bottom: 10px; }
左側外距 CSS 語法:
.box{ margin-left: 10px; }
右側外距 CSS 語法:
.box{ margin-right: 10px; }
透過設定不同的 Margin 數值,可以設計出更舒服的排版,不過也是要留意整體的協調性唷!
Padding 的使用時機

這章節我們將說明 Padding 的使用時機,只要巧妙的運用 Padding,就能製作出很棒的設計!
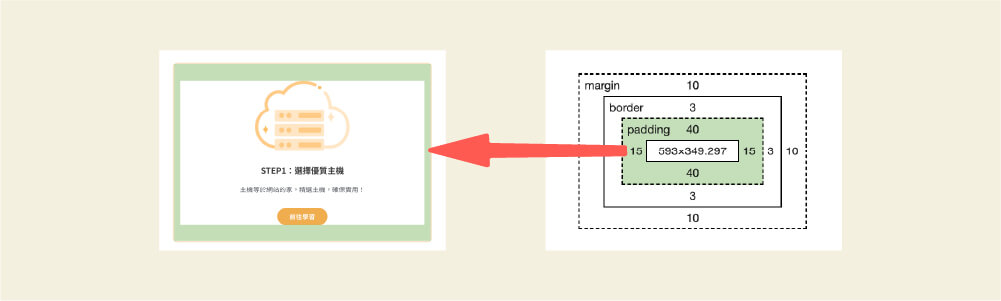
由於 Padding 可用來控制內容與外邊界的距離,因此可利用 Padding 製作留白設計,增加元素內部的空間,使內容與邊框之間有舒服的距離,同時也保有該區塊的背景顏色。
假設你在一個區塊內新增一串文字,但文字和區塊的邊界貼得太近,會讓整個內容變得不容易閱讀,這時就可以派出 Padding 來拯救你啦!

透過設定區塊 Padding,就能讓文字內容與區塊邊界之間產生空間,整體美觀性就會提升許多,文字也變得比較易讀。
同時,該區塊的背景色也會隨著空間延伸擴大範圍,用戶就能輕易分辨不同的區塊。
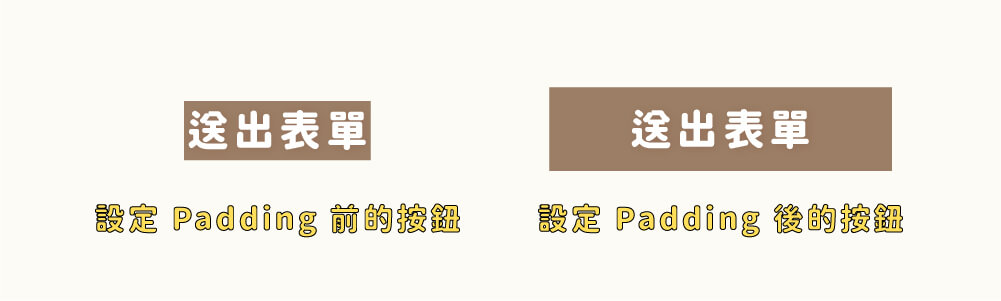
此外,Padding 也可以用來增加網站按鈕元素的觸控區域,提升使用者體驗。

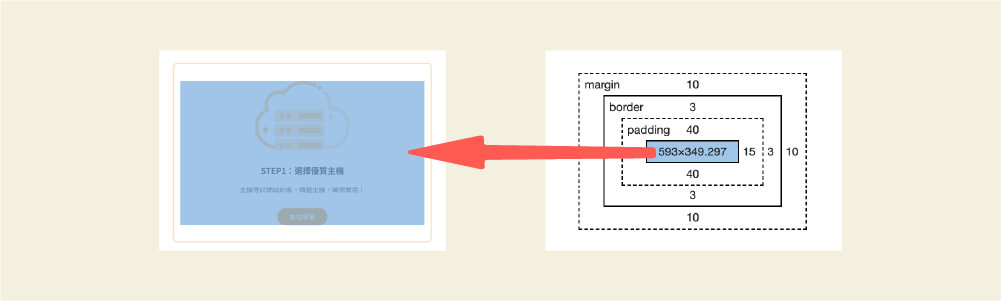
從上圖可明顯看出,同樣文字大小的按鈕,沒有設定 Padding 的話,所能點擊的範圍有限,若是使用行動裝置瀏覽的用戶,可能就會比較不方便點擊。
設定 Padding 後,按鈕主體範圍增大,用戶可點擊的範圍也變大,不論是使用電腦或手機瀏覽都能輕鬆、順利點擊按鈕,大大提升使用者體驗!
Margin 的使用時機

接下來,就來聊聊 Margin 的使用時機吧!Margin 雖然和 Padding 一樣都有增加空間距離的功能,但使用時機卻不太一樣唷!
Margin 主要用來調整元素與周圍其他元素之間的距離,製造留白的排版設計。與 Padding 不同,Margin 產生的空間並不會保有元素的背景色。

上圖可見,若在元素加上 Margin 外距的話,區塊的周邊就會出現空白顏色,變得有些奇怪。
因此,通常 Margin 會用在不影響背景色的狀況中。我們拿犬哥網站首頁做個例子。
Hero Section 內包含文字和影片輪播兩個子區塊,我們可以把文字和影片輪播區塊都設定 Margin,就能將這兩個區塊元素做出間隔,同時也不影響背景色(因為黃色背景色是在母元素身上)。

順便一提,在 CSS 語法中,Margin 還有讓內容水平置中的功能,只要將左右兩側的 Margin 設定為 auto,就能達到水平置中的效果。
不過這是比較早期的做法,現在幾乎都是採用 Flex 或 Grid 來對齊比較多:)
Border 的使用時機

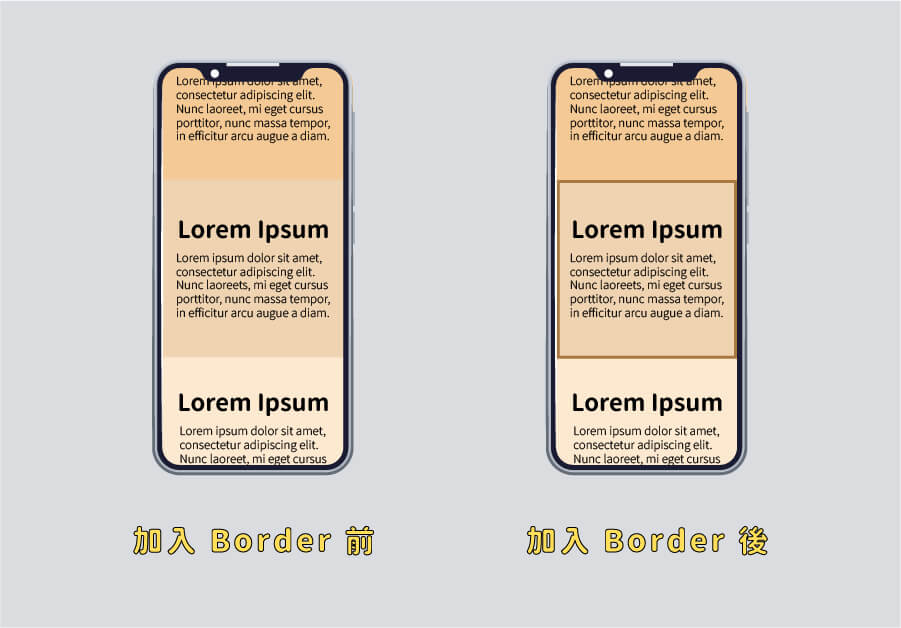
Border 的使用時機就比較單純一點,它的位置在 Padding 與 Margin 的中間,當你想區隔元素主體與外部其他元素時,可以加上 Border 邊框,輕易區分。

Border 常被用來製作卡片效果,可以用來區分同類型、不同內容的元素。
以犬哥網站做範例,有 4 個步驟介紹,犬哥在這邊使用了橘色的 Border 來區分每個步驟,這樣用戶就能輕易分辨閱讀 4 個不同的內容。
此外,犬哥還設定了圓角,Border 的四個角落就會有圓滑的圓角,整體設計看起來也比較柔和、容易親近。

Border 可以設定為實心直線、虛線、設定圓角等多種樣式,也可以只設定單邊 Boder,透過多種玩法,創造有趣的設計。
Padding、Margin、Border 差別比較
總結來說,Padding、Margin、Border 三者都有各自重要的功能,都可以讓網頁設計更有質感。
以下整理成比較表供站長們參考:)
| Padding | Margin | Border | |
|---|---|---|---|
| 位置 | 位於元素內部 | 位於元素最外部 | 位於 Padding、Margin 之間 |
| 使用時機 | 想增加元素內部空間時 | 想增加元素與其他外部元素之間的空間時 | 想要以線條區分元素與其他外部元素時 |
| 背景 | 元素背景與空間一起延伸 | 元素背景不會一起延伸 | 本身可設定顏色樣式 |
| 可達成的變化 | 可增加上下左右空間 | 可增加上下左右空間 | 可調整線條樣式、圓角等 |
這邊僅列出一些基本差異,你可以透過實際操作應用,就能更加深入了解它們的特性和用法唷!
如何設定 Padding 和 Margin?

相信很多站長都是使用 WordPress 架站,其中 Divi 和 Elementor 是受到許多人喜愛的編輯器,這邊就使用這兩款編輯器示範如何設定 Padding 和 Margin。
Divi 示範
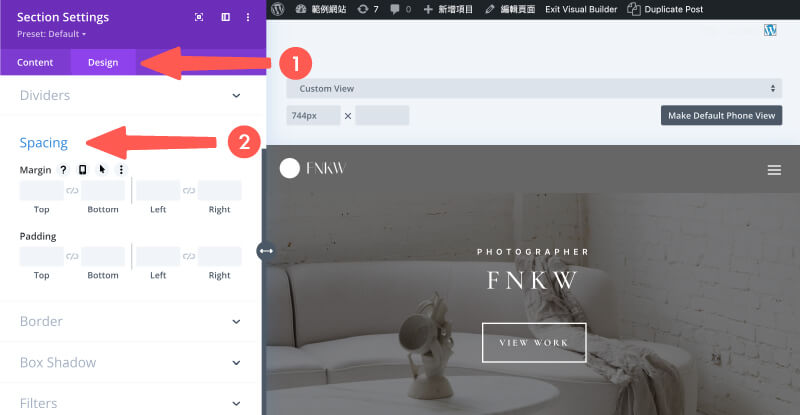
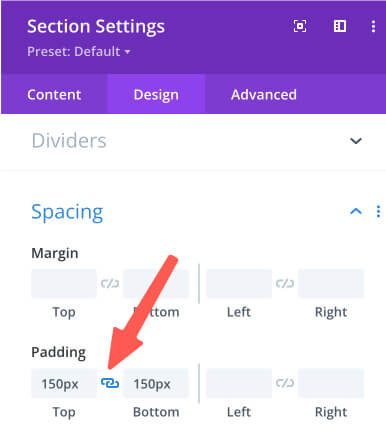
首先我們先打開 Divi 編輯頁面,並選擇一個你想調整的元素。接著你可以在 Design 分頁中找到 Spacing,打開後就能看到 Padding 和 Margin 的調整區域囉!更多 Divi 教學。

如果你有上下或左右兩側數值要同步的需求,也只需要點選兩個數值中間的 Icons,就能開啟同步變化,這樣就不用設定兩次啦!

Elementor 示範
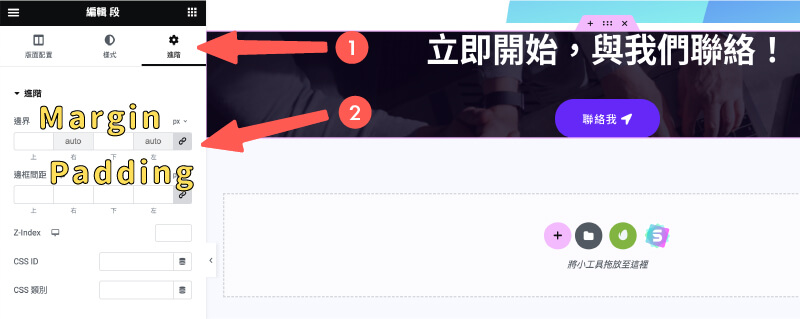
使用 Elementor 編輯器設定 Padding 和 Margin 也相當簡單,打開編輯器後,點選要調整的元素。更多 Elementor 教學。
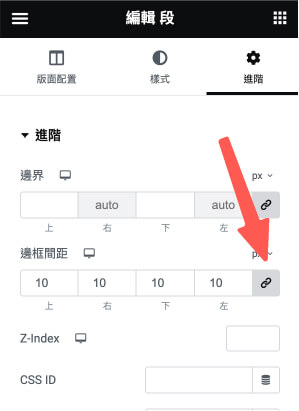
之後點選進階頁面,就可以看到「 邊界 」(Margin)、「 邊框間距 」(Padding)兩個設定。

Elementor 編輯器一樣能一鍵同步上下左右的數值,不過和 Divi 不一樣的是,Elementor 只能一次同步上下左右四邊的數值,無法上下、左右分開,但還是很方便!

好啦!以上就是今天的教學,希望能幫助你未來製作網頁設計時,可以利用 Padding、Margin、Border,製作舒服的排版設計唷:)
常見問題
Padding 和 Margin 有什麼差別?
Padding 內距是調整元素內部的空間距離,Margin 則是調整元素與其他外部元素之間的距離,兩者雖然很相似,但使用情境還是不太一樣,可參考內文說明:)
可以只設定一邊的 Padding、Margin 或 Border 嗎?
沒問題!你可以 Padding、Margin 或 Border 上下左右都可以分別設定不同的數值,讓你根據自身需求設計。
不會 CSS 語法,如何調整 Padding、Margin?
若你是使用 WordPress 架站的話,可以使用 Divi 和 Elementor 這兩款熱門的編輯器,不需有程式碼概念,只需簡單輸入數值就能調整,詳細可參考內文教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


